20 things to consider when designing a WordPress website portfolio
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

Updated 15th May 2025
How to create a standout WordPress website design portfolio
Define your goals
Before you start building your portfolio, take time to think about what you want it to achieve. Are you aiming to attract freelance work, show off a particular skill set or offer a broad view of your abilities? Knowing your goals will help you choose the right projects to highlight and guide the overall style and structure of your site.
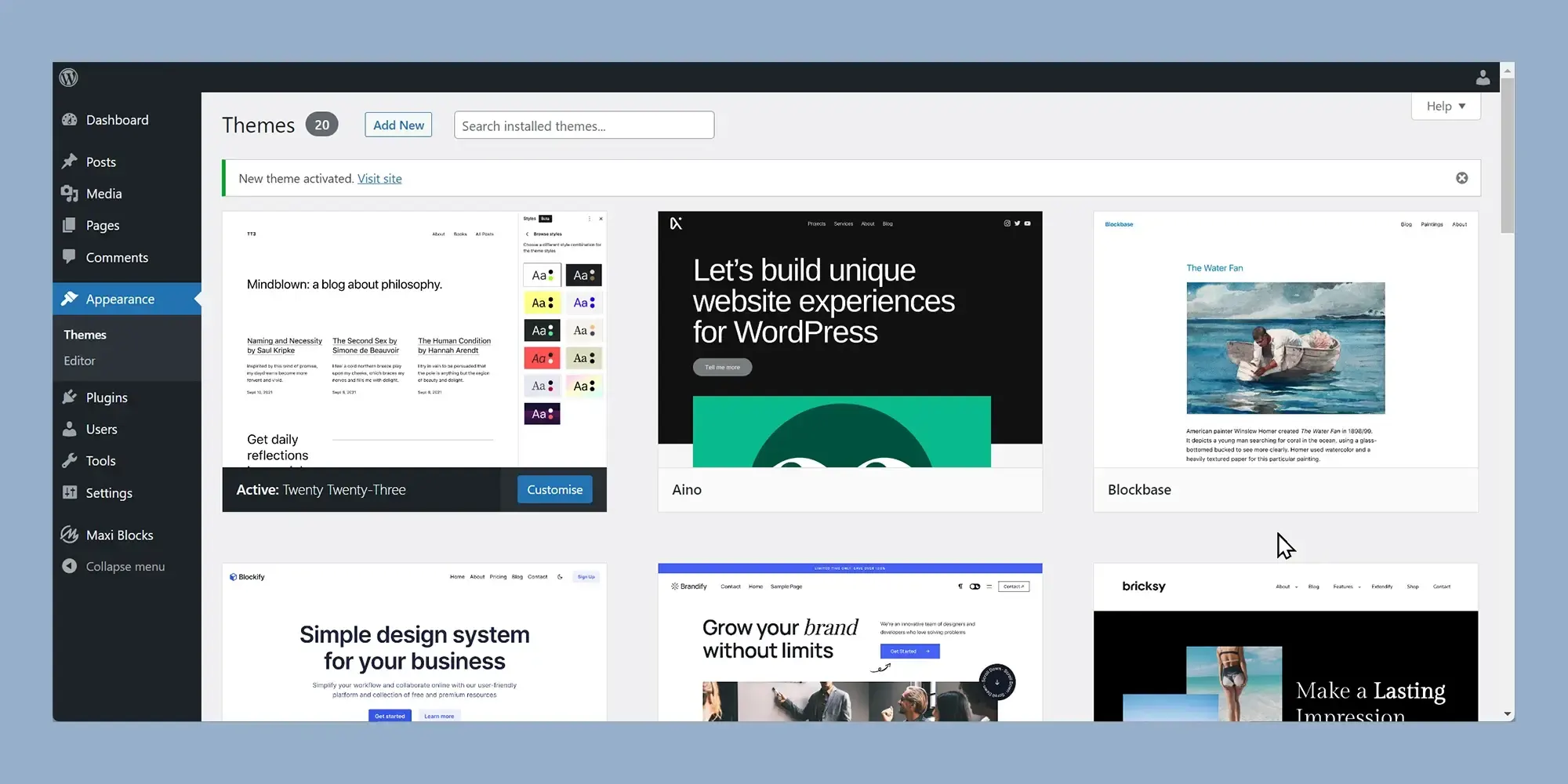
Choose a suitable theme
Picking the right WordPress theme is a first step. Choose one that suits your design style and presents your work clearly. Make sure it is updated to work with the latest WordPress version and has the flexibility you need, whether that means different gallery styles, portfolio layouts or customisable sections.
Customise your design
A good portfolio should look and feel like it belongs to you. Customising your chosen theme is important. Change the colours, fonts and layouts to match your personal brand or the message you want to send. Small touches like consistent button styles, well-chosen imagery and a matching font set can make a big difference in creating a strong impression.
Create a compelling homepage
Your homepage is often the first thing people see, so make it count. Introduce yourself briefly and highlight your key skills or specialities. Use a clean layout that encourages visitors to explore your work. Add clear calls to action that guide people to view your portfolio, learn more about your services or get in touch with you.
By focusing on these first steps, you lay a strong foundation for a portfolio that shows off your best work and leaves a lasting impression on potential clients.

Building a strong WordPress website design portfolio
Display your best work
It is important to showcase only your best projects. Choose work that highlights your strengths and shows a range of your skills. Use high-quality images and provide detailed descriptions for each project. Tell visitors what the project involved, what you achieved and what made the outcome successful. Quality matters more than quantity, so be selective and make sure every piece you show adds value to your portfolio.
Include detailed case studies
Adding detailed case studies for a few key projects can really set your portfolio apart. A case study should explain the challenges you faced, the solutions you came up with and the results you delivered. This gives potential clients a better understanding of how you approach problems and shows your ability to deliver results. It also adds depth to your work, making your portfolio more than just a collection of images.
Implement clear navigation
Navigation can make or break the user experience on your portfolio site. Make sure your menu is simple, clear and easy to follow. Group your projects in a way that makes sense, and help visitors move through your site without confusion. Good navigation encourages people to spend more time exploring your work and finding out about your skills.
Add client testimonials
Client testimonials add a powerful layer of trust to your portfolio. Positive feedback from past clients serves as social proof, showing that you are reliable and capable. Testimonials do not need to be long, but they should be genuine and specific if possible. Place them where visitors are likely to see them, such as near project descriptions or on a dedicated testimonials page. A few strong quotes can make a big difference in building credibility and helping you win new work.
Subscribe to our newsletter
Building a professional WordPress website design portfolio
Incorporate an about page
An about page is an important part of any portfolio. It gives visitors a chance to learn more about you, your background and what drives your work. Share a little about your journey, your skills and what sets you apart. Keep it friendly and professional, giving people a reason to feel connected to you before they even get in touch.
Include a contact form
Make it as easy as possible for potential clients to contact you. A simple contact form with clear fields can make a big difference. Include basic information such as name, email and message fields, and make sure it is easy to find. A good contact form removes barriers and invites visitors to reach out with questions or opportunities.
Optimise for mobile devices
It is essential that your portfolio works smoothly on all devices. Make sure your design is fully responsive so it looks good whether someone is viewing it on a desktop, a tablet or a mobile phone. Test your site on different devices to catch any layout issues and adjust as needed. A mobile-friendly site offers a better experience for everyone and ensures you do not lose potential clients who are browsing on their phones.
Focus on loading speed
Fast loading times are crucial for keeping visitors on your site. Optimise your images so they are high quality but not too large, and keep your coding clean and efficient. A slow site can frustrate users and make them leave before they have a chance to see your work. Regularly testing your site speed and making improvements where necessary will help keep your portfolio performing well and keep visitors engaged.

Building a complete and engaging WordPress website design portfolio
Use high-quality images
Using professional-quality images is essential when showcasing your work. Clear, sharp and well-lit photos help present your projects at their best. Blurry or poorly cropped images can reduce the impact of even your strongest work. Make sure every image you use represents the quality and attention to detail you bring to your projects.
Incorporate a blog
Adding a blog to your portfolio is a good way to keep your site active and provide more value to visitors. You can use your blog to share updates about recent projects, industry insights or design tips. Regular posts show that you are active in your field and help keep your site fresh, which can also be good for SEO.
Implement social media integration
Linking your social media profiles to your portfolio is another simple way to build your audience. It makes it easy for visitors to follow you and stay updated on your latest work and activities. Adding buttons or feeds from platforms like Instagram, LinkedIn or Twitter can help make your site feel more connected and current.
Include a portfolio search feature
If you have a large number of projects, adding a search feature can really improve the user experience. A simple search box or filters by category, date or project type helps visitors quickly find the work that interests them most. Making it easy for people to explore your portfolio increases the chances they will stay longer and discover more about your skills and experience.
Build like a pro
Final steps to create a strong WordPress website design portfolio
Ensure accessibility
Making your portfolio accessible is important for reaching as many people as possible. Add alt text to all images so that screen readers can describe your work to users with visual impairments. Make sure the site can be navigated with a keyboard and that your text has good colour contrast for easier reading. Paying attention to accessibility not only broadens your audience but also shows that you care about every visitor’s experience.
Keep content up-to-date
A good portfolio is never finished. Regularly update it with new projects and remove older ones that no longer reflect your current skills and style. Keeping your content fresh shows that you are active and growing in your field. It also gives returning visitors a reason to come back and see what you have been working on.
Add analytics tracking
Using analytics tools like Google Analytics helps you understand how visitors interact with your portfolio. You can find out which pages are the most popular, how long people stay and where they come from. These insights can guide you in making improvements, whether that means updating your content, changing layouts or adjusting navigation to better serve your audience.
Test thoroughly before launch
Before launching your portfolio, take the time to test it thoroughly. Check how it looks and works on different devices and browsers to catch any issues. Look out for problems with layout, broken links or slow loading pages. Testing ensures that every visitor has a smooth, professional experience no matter how they access your site.
Final thoughts
Designing a WordPress portfolio takes careful planning and attention to detail. By focusing on these twenty key areas, you can create a professional and engaging site that highlights your skills and helps you stand out to potential clients. Every part of your portfolio, from the layout to the content and navigation, works together to present your work in the best possible light and leave a positive, lasting impression.

Final thoughts on WordPress website design portfolios
If you’re serious about showing off your work, having a proper website design portfolio is a must these days. Social media profiles are great for quick updates, but they don’t give you full control over how you present yourself. That’s where WordPress comes in it’s one of the best ways to build a portfolio that looks professional and truly feels like you.
The brilliant thing about WordPress is that you can find loads of free and premium themes made specifically for portfolios. Options like Astra and Kadence give you stylish templates you can tweak without needing to be a designer or a developer. If you want a bit more creative freedom, pairing WordPress with something like MaxiBlocks can make it even easier to build beautiful layouts without any coding.
A great portfolio isn’t just about slapping a few pictures on a page, though. You’ll want to tell the story behind each project what you did, how you did it, and why it mattered. Keeping it clean, easy to navigate, and quick to load is just as important. If you’re after inspiration, Envato Tuts+ has some really good tips on how to plan a portfolio that stands out.
Another key thing to remember is that first impressions count. Using a lightweight, fast theme like GeneratePress can make a real difference in how professional your site feels. People will judge your work not just by what’s on your portfolio but by how easy and pleasant it is to experience it.
In the end, building your portfolio with WordPress means you have total freedom whether you’re showing off design work, photography, branding, writing, or anything in between. You’re not stuck with someone else’s platform rules, and you can update it any time you like.
If you’ve been putting it off, there’s no better time to get started. Your best work deserves to be seen, and WordPress gives you everything you need to show it off properly.
Building a compelling WordPress website portfolio is essential for showcasing your work and attracting new clients. Whether you’re a freelancer or part of a team, starting with a thoughtful website layout is key to presenting your projects clearly and professionally. Learning how to design a WordPress website from scratch can give you the creative freedom to make your portfolio unique, while WordPress website design tutorials and tips can guide you through best practices. If you’re targeting local clients, WordPress website design for small business offers insights tailored to small enterprises.
When presenting your work, consider the value of WordPress design and development as a holistic service. A strong WordPress web design approach goes beyond aesthetics by optimising user experience and ensuring responsive design for all devices. If you’re positioning yourself as a WordPress website designer, it’s helpful to learn from great examples, have a look at some of the best WordPress website designs to see what stands out.
You might be wondering, how do I design my own WordPress website? The answer lies in combining solid design principles with the right tools. The MaxiBlocks design library offers pre-built sections that simplify your process while maintaining high design standards. To refine your toolkit further, explore this guide to choosing a WordPress block addon. And if you’re considering outsourcing part of your portfolio or building for clients, understanding what is the best WordPress design agency could make all the difference.
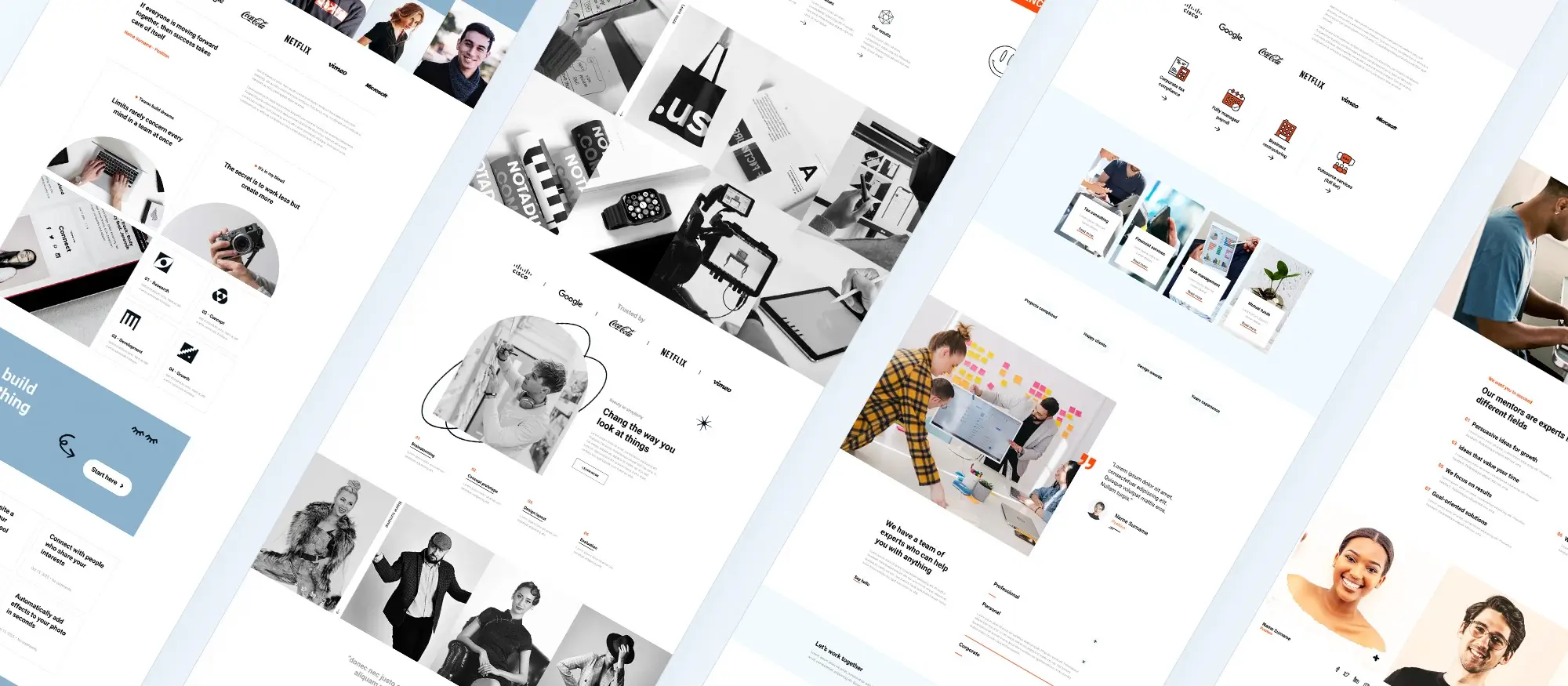
Inspiring WordPress designs for any type of site
Explore creative WordPress designs that balance style, performance, and usability.
FAQs – WordPress website design portfolio
What is a WordPress website design portfolio?
A WordPress website design portfolio is a collection of past website projects displayed to showcase your skills, creativity and experience in designing WordPress websites. It usually includes screenshots, project descriptions and links to live sites to demonstrate your work to potential clients or employers.
Why is a portfolio important for WordPress designers?
A portfolio is essential because it provides proof of your design abilities. It helps build trust, highlights your style and shows your versatility in handling different types of WordPress projects, from blogs and business sites to e-commerce stores.
How do I create a WordPress design portfolio?
You can create a portfolio by using a WordPress theme designed for portfolios or by adding a portfolio plugin. Organise your projects clearly, include detailed case studies if possible, and make sure your site itself reflects strong design skills.
What should I include in a WordPress website portfolio?
Include a selection of your best projects, a short description of each project, the skills or technologies used, your role in the project, and links to live sites if possible. Testimonials from clients also add credibility.
Can I use a WordPress theme for my portfolio?
Yes, there are many WordPress themes specifically designed for portfolios. These themes offer layouts and features tailored for showcasing work visually, often with filters, galleries and interactive elements to improve presentation.
Should I create custom designs for my portfolio site?
If you have the skills, creating a custom design can help your portfolio stand out. It shows your ability to build something unique and fully tailored, which is very attractive to potential clients or employers.
How important is mobile responsiveness for a portfolio?
Mobile responsiveness is very important for a portfolio because many potential clients or employers may view your site on their phones. A responsive design ensures your work looks great and is easy to browse on any device.
Can I add blog posts to my design portfolio?
Yes, adding a blog to your portfolio can help showcase your expertise, share design insights, offer tutorials or explain your design process. It also helps with SEO and keeps your site active and engaging.
How many projects should I showcase in a portfolio?
It is better to showcase a few of your best projects rather than overwhelm visitors with too many. Quality is more important than quantity, so choose projects that best demonstrate your skills and range.
How do I keep my WordPress portfolio updated?
Regularly add new projects and update existing entries to reflect your current skills and style. Keeping your portfolio fresh shows that you are active in the field and keeps visitors interested in your latest work.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like