Elevate your interior design portfolio with a MaxiBlocks dark theme template
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

Updated 8th May 2025
Build a stunning interior design website with the MaxiBlocks WordPress block theme
Struggling to design a website that reflects your style and converts visitors into clients? You’re not alone. Many interior designers face challenges when it comes to creating an online presence that looks polished and performs well. The MaxiBlocks interior design WordPress theme offers an all-in-one solution. It combines visual appeal, user-friendly structure and fast customisation in a pre-built block template.
Why choose this interior design WordPress template?
This theme is ideal for professionals looking to stand out online. With its bold layout, clean design and intuitive features, you’ll be ready to impress from the moment someone lands on your homepage.
Key features of the template
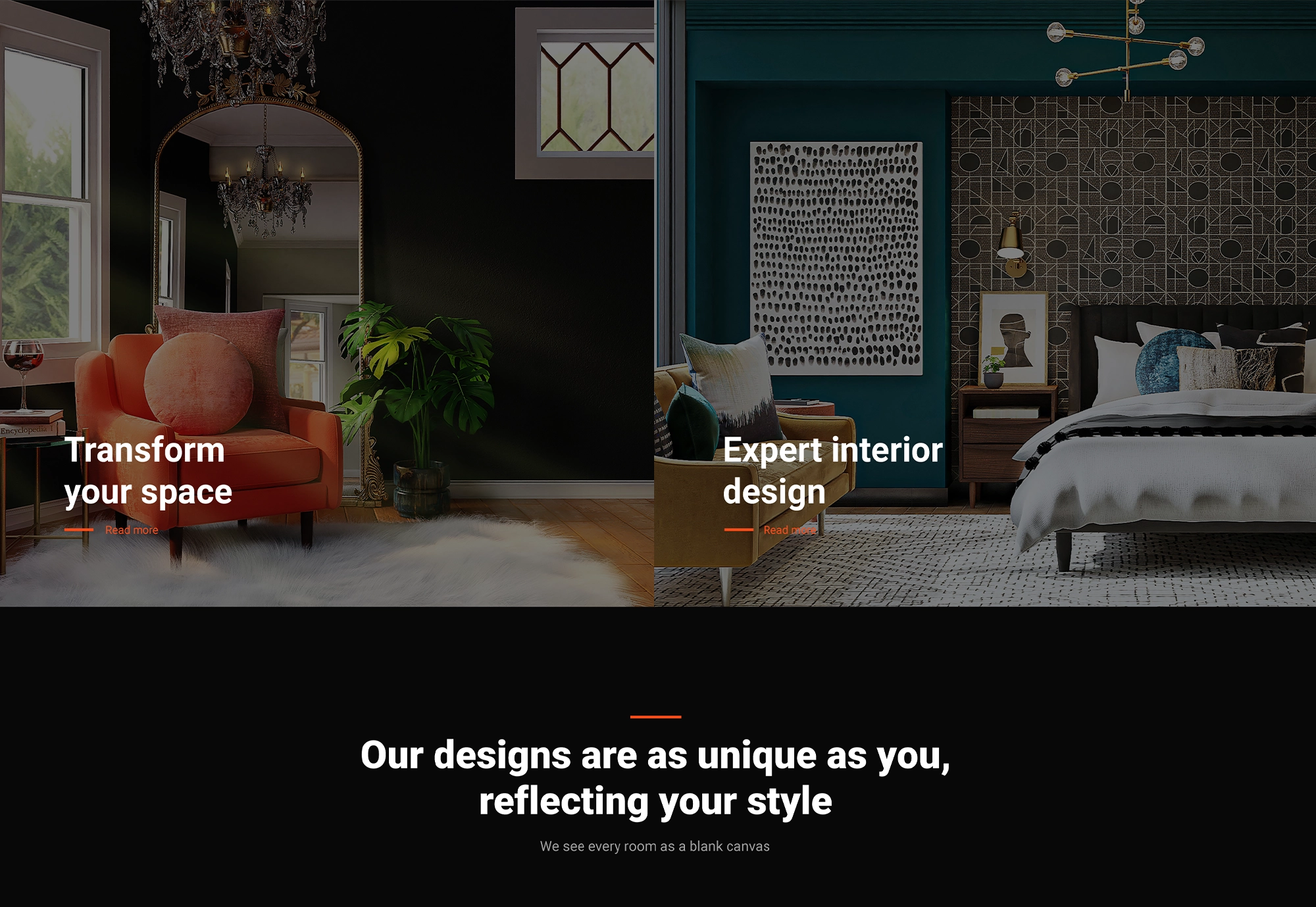
- Dark hero section with dual call-to-action (CTA): Capture attention with a strong visual and two clear options visit your portfolio or get in touch.
- Intro section with text and images: Share your story, approach and design values with well-written text and striking visuals.
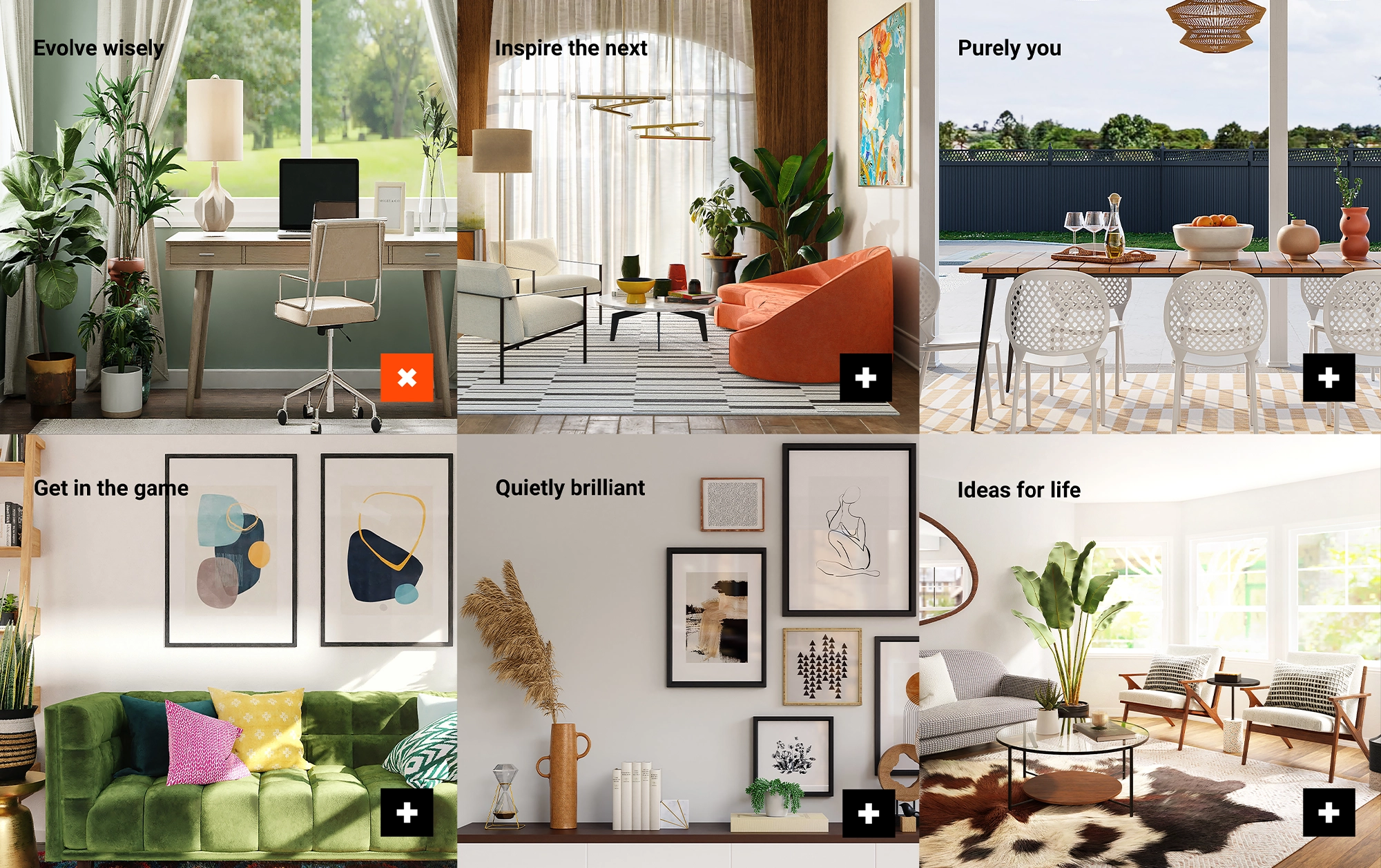
- Portfolio section: Present your recent projects using large, high-quality images that highlight your work and style.
- Why work with us: Use this section to show your strengths whether it’s years of experience, design awards or unique services.
- Services overview: Help clients understand exactly what you do with a clear breakdown of your offerings.
- Team section: Build trust by introducing your team with bios and photos that show personality and professionalism.
- Blog integration: Share design insights, trends and updates to position yourself as an industry leader.
- Footer with contact details: Make it easy to connect by adding your location, email address, phone number and social media links.

The value of WordPress block themes for interior designers
Block-based themes, like those built for MaxiBlocks, allow you to design your site visually no coding required. They’re ideal for creatives who want flexibility and control without technical hassle.
Save time and cut costs
Skip expensive development. The MaxiBlocks interior design template provides a professionally built layout, saving you both time and money.
Customise it to suit your brand
With the WordPress customiser and Gutenberg block editor, you can update fonts, colours, layouts and content to match your branding and preferences.
Built for speed and mobile
This template is fully responsive and optimised for fast loading two things that help with user experience and search engine visibility.
Create a flexible portfolio that grows with you
This is more than a template it’s a design foundation for your interior design business. From landing pages to project galleries, each block is carefully crafted to showcase your work, attract enquiries and support your goals.
Whether your focus is minimal, modern or luxury interiors, this layout adjusts easily to fit your niche.
Subscribe to our newsletter
Tips for building your interior design site in WordPress
- Start with the WordPress getting started guide to understand the basics.
- Use free or premium WordPress block themes like MaxiBlocks for quick set-up and full layout control.
- Enable full site editing (FSE) to fine-tune every page element.
- Add visual impact with Gutenberg blocks, dashicons and grid layouts.
- If needed, consult a WordPress designer to refine or expand your site.
- Stick to the right favicon size and consistent fonts to maintain a polished appearance.

Performance and plugin compatibility
Add e-commerce functionality
If you want to sell products or services directly from your website, the MaxiBlocks WordPress theme is fully compatible with WooCommerce. This popular plugin allows you to create an online shop with ease. You can add product listings, set prices, manage inventory and accept payments securely. Whether you’re selling digital downloads, physical goods, or design consultations, WooCommerce provides the features you need to run a streamlined e-commerce operation.
Optimised for performance
Website speed and reliability are vital for both user satisfaction and search engine rankings. The MaxiBlocks theme is built with clean, lightweight code that helps your site load quickly on all devices. It is designed to be mobile responsive and performance-focused, which contributes to lower bounce rates and better visibility in search results. Fast-loading pages also keep potential clients engaged and reduce frustration.
Works with your favourite plugins
MaxiBlocks has been developed to work seamlessly with many of the most popular WordPress plugins, enhancing your site’s capabilities without complicating the build process:
- Yoast SEO and Rank Math – These plugins help you manage SEO settings for every page and post, including meta descriptions, schema markup and keyword optimisation.
- WPForms and Contact Form 7 – Easily add user-friendly contact forms, appointment request forms or lead capture fields to any page using drag-and-drop builders.
- Google Maps plugins – Add interactive maps to show your location, service areas or multiple office sites. This is especially useful for businesses that want to attract local clients.
Build like a pro
Create high-quality visuals that perform
Responsive and retina-ready design
Your site needs to look great on every screen, from smartphones to large desktop monitors. The MaxiBlocks interior design template is fully responsive, meaning layouts automatically adjust for each screen size and resolution. It is also retina-ready, ensuring that images and design elements remain sharp and high-quality on devices with high pixel density. This is essential for interior designers who rely on visual impact to attract and impress clients.
Test for compatibility
To ensure your website looks and functions correctly for all visitors, test your site across different browsers (such as Chrome, Firefox, Safari and Edge) and devices (desktop, tablet and mobile). Also, make sure any essential plugins you use, like WooCommerce or your preferred contact form plugin, function properly with your chosen theme. Consistent testing helps prevent unexpected layout issues or usability problems.
Use child themes for safe customisation
When you want to make advanced customisations to your WordPress theme, it’s best to create a child theme. A child theme allows you to change layouts, styling, or functionality without altering the original theme files. This is important because updating the parent theme later won’t overwrite your changes.
Basic steps for creating a child theme:
- Create a folder in the /wp-content/themes/ directory, naming it something like yourthemename-child.
- Add a style.css file with basic theme information, including a reference to the parent theme.
- Add a functions.php file if you need to enqueue styles or add extra functionality.
- Copy and customise template files as needed, such as header.php, footer.php or custom block layouts.
Using a child theme is especially useful for agencies or designers who want to build a custom experience without compromising future updates or theme support.

Explore resources for building your interior design website
Whether you’re showcasing high-end projects or offering design services online, the right tools make all the difference. Google Fonts can help elevate your brand with professional typefaces that complement your visual style and make your site more polished.
For a deeper understanding of how to customise your site or work with a developer, the WordPress developer documentation offers practical guides on everything from theme structure to extending functionality with plugins. It’s perfect for those who want more control over their site’s design and features.
If you’re looking for tips tailored to design-focused websites, the ThemeIsle blog is full of articles and tutorials covering plugin choices, homepage layouts, and styling tricks that work well with modern themes like MaxiBlocks. New to WordPress? WPBeginner provides step-by-step guidance on how to build and grow your site without needing to know how to code.
To find a template that fits your interior design portfolio, the WordPress themes directory features hundreds of free themes. Many are compatible with block editors like MaxiBlocks and can be customised to suit your brand’s tone and aesthetic. If you’re planning to sell furniture, decor, or virtual consultations, the WooCommerce plugin makes it easy to add products, accept payments and manage customer orders all from your WordPress dashboard.
Together, these resources support everything from beautiful typography to secure online transactions, giving interior designers a professional edge without needing an agency-sized budget.
Popular templates that work with MaxiBlocks
If you’re not sure where to start, the following themes are highly compatible with MaxiBlocks and trusted by WordPress users around the world:
- Astra – Lightweight, fast and highly customisable. Great for freelancers and service-based businesses.
- OceanWP – Flexible and fully responsive. Works well with popular page builders including MaxiBlocks.
- Neve – Built for performance and compatibility with block-based editors. Ideal for blogs, small businesses and portfolios.
These themes provide a solid foundation for building modern, functional websites with full design control.
Final thoughts
Creating a professional interior design website doesn’t have to be complicated or expensive. With the MaxiBlocks interior design theme, you gain access to a beautiful, high-performing layout that’s easy to customise and designed to convert visitors into clients. Whether you’re showcasing high-end residential projects or offering design consultancy services, this theme helps you make a lasting impression.
Combined with essential plugins, smart design tools, and block-based flexibility, your WordPress site can grow alongside your business. Start building your interior design website today, your next client could be just a click away.
Create a timeless interior design website with the right colour scheme
Interior design is all about harmony, texture and tone. Your website should reflect the same attention to visual balance and detail as your client work. Starting with a strong layout like the Interior Design MaxiBlocks dark theme template gives you a professional canvas that highlights your portfolio and services. Choosing the right colour palette to pair with it will help create a memorable impression from the first scroll.
If you are still deciding on your structure, explore the guide to WordPress block templates to understand how layout and colour work hand in hand. You can also find suggestions tailored to your style using the template match guide, or browse through the best WordPress template sites to see what other design-led professionals are using.
Use colour to express your signature style
A carefully chosen colour scheme can reflect your design philosophy at a glance. Neutral palettes such as soft greys, stone whites, and natural wood tones tend to work beautifully with the interior design template. These tones allow your images to stand out while reinforcing a sense of calm and sophistication. If you work with moodier palettes, this layout also supports deeper tones like charcoal, navy or forest green without overwhelming the viewer.
For more inspiration, see how other creative-focused layouts use colour. The MaxiBlocks photographer template, studio website and even the clean, minimal architectural template all show how to let visual content take centre stage. You may also want to explore the business homepage block layout or the acupuncture template for examples of subtle yet effective palettes.
Build a modern site with templates designed for style
If you want your site to stay relevant for years to come, it helps to explore upcoming block template trends. The full WordPress block templates library includes many layouts suited to design services, portfolios and small businesses. If you’re looking for flexibility, start with a simple block template, or experiment using free WordPress templates before committing.
Looking to showcase your work across platforms? Try block templates designed for social media, which are great for expanding your reach without losing visual consistency. For broader browsing, explore collections of WordPress website templates, templates for WordPress sites, and specific WordPress website design templates tailored to creatives.
Keep your colour and layout in perfect balance
Once you’ve chosen your colour palette and template, ensure consistency across your design. Whether you’re using a custom WordPress theme or building within a layout-driven WordPress site, your branding should remain cohesive. As your site grows, templates from the WordPress websites templates collection will help you expand while keeping your visual identity intact.
With a refined colour scheme and a modern, flexible block layout like the Interior Design template, you can design a site that feels just as curated as the spaces you create.
WordPress template sites for fast and easy design
Explore flexible WordPress templates with built-in styles and block layouts for faster design.
FAQs: Creating a WordPress website for interior designers
What makes a good website for an interior designer?
A good interior design website should be clean, visually striking, and easy to use. It should showcase your best work with high-quality images, clear project descriptions, and an intuitive layout. Visitors should be able to find your services, portfolio, and contact details without having to dig around. It’s also important that the site looks professional on both desktop and mobile.
How do I make my interior design website more user-friendly?
Keep things simple. Use consistent fonts and colours, allow enough white space between sections, and make sure menus are easy to follow. Add a clear call to action on every page whether it’s to view your portfolio or get in touch. Use headings and short text blocks to guide people through your content.
Can I create a stylish interior design site without hiring a developer?
Yes, you can. With a WordPress block theme like the one from MaxiBlocks, you don’t need to know how to code. You can drag and drop sections, swap out images, change fonts and colours, and even adjust layouts all through an easy-to-use interface.
What type of content should I include on my interior design site?
Focus on your portfolio. Use full-width image galleries to show off projects, and write short descriptions for each. Add an “About” section to introduce your approach and experience, and list your services clearly. Testimonials from past clients and a blog with styling tips can also add value.
How do I optimise my interior design site for search engines?
Start by choosing an SEO-friendly theme. Use headings properly, write clear page titles and meta descriptions, and compress your images so they load quickly. Plugins like Yoast SEO or Rank Math can help you manage this. Blog posts are also great for SEO and write about recent projects, trends, or design tips.
Will the MaxiBlocks theme work well on mobile devices?
Absolutely. The interior design template from MaxiBlocks is fully responsive, meaning it adjusts automatically for mobile, tablet, and desktop. This is important not just for user experience, but also for Google rankings.
Can I sell interior design products or services on my website?
Yes. The MaxiBlocks theme works well with WooCommerce, which means you can list items like decor, design packages, or even bookable consultations. It handles payments, inventory, and checkout processes for you.
What plugins are useful for interior design websites?
Some helpful plugins include:
- WPForms for contact forms
- Yoast SEO or Rank Math for search optimisation
- Smash Balloon for embedding Instagram feeds (great for visual content)
- WooCommerce if you’re selling services or products
These tools help you connect with visitors, improve visibility, and run your business more smoothly.
How often should I update the site?
At least once a month. Add new projects, update blog posts, and keep plugin and theme updates current. An outdated site can look neglected even if your design work is great.
Can I customise the theme without breaking anything?
Yes. For custom edits, create a child theme so your changes aren’t lost when the main theme updates. The MaxiBlocks theme also offers enough flexibility to change layouts, colours, images and typography directly from the WordPress dashboard, without touching any code.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like

