The future of web design: A WordPress full site editing theme
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

WordPress Full Site Editing (FSE) marks a change in how websites are built. Instead of just editing content, users can now visually design their entire site using blocks. This includes headers, footers, templates and more, all within the WordPress editor. The goal is to make site creation faster, easier and more flexible for everyone, whether you’re just starting out or have years of experience.
Key takeaways for using WordPress full site editing themes
WordPress full site editing themes, often called FSE themes, allow you to customise every part of your website directly through the Gutenberg block editor. With an FSE theme, you can control the look and layout of your headers, footers, sidebars and page templates using visual blocks rather than needing to write code. This makes it much easier for web designers and everyday users to build and manage modern WordPress websites.
What makes full site editing themes different
A full site editing theme is built to work only with the Gutenberg editor. You can edit the entire website design using blocks, giving you total creative freedom. This approach removes the need for child themes or complex CSS if you want to tweak the design. You can simply open the Site Editor and change any part of the website directly. FSE themes are fully aligned with the way WordPress is evolving and help you future-proof your website design.
The main benefits of full site editing
Using an FSE theme gives you complete control over the design and layout of your website without needing to hire a developer. You can style pages, posts, headers and footers visually. It also improves the user experience because you can create a consistent navigation system and design flow across your site. For website owners and agencies, FSE themes speed up the design process while giving more flexibility to make updates later on.
How FSE themes actually work
When you use a full site editing theme, everything from the structure of the page to the colours and fonts is handled through the Gutenberg editor. You have templates you can edit and block patterns you can insert to create sections like hero banners, service listings or blog layouts. You can arrange blocks visually and customise how they look and behave across different pages. This means you can design with more creativity while keeping your workflow simple and efficient.
Key features that make a difference
WordPress FSE themes support both static blocks, which stay the same across your whole site, and dynamic blocks, which update automatically with new content like blog posts or products. This balance makes it easier to maintain the site without needing to manually edit each page. Global style settings are another advantage, letting you define colours, fonts and layout rules once and apply them across the entire website, keeping your branding consistent.
Another important part of the workflow is block patterns. These are pre-designed layouts you can drop into a page and customise. Patterns save you time and help you build professional looking sections even if you are not a designer.
Choosing and customising an FSE theme
When you are picking an FSE theme, choose one with a clean, modern design that is responsive on all devices. It should offer plenty of ways to customise the design without needing to code, and it must work well with popular WordPress plugins. Active development and good support are also key, so you know the theme will keep improving and stay compatible with WordPress updates.
Once you have chosen a theme, you can use the Site Editor to personalise templates and layouts. Set your global styles carefully to reflect your brand and make sure your content is easy to read and navigate. If you are displaying lots of blog posts, services or products, dynamic blocks can automatically keep these pages updated without extra work.
Making use of MaxiBlocks Gutenberg templates
To make building even faster, you can use tools like the MaxiBlocks Gutenberg template library. MaxiBlocks offers thousands of block patterns and page templates that are fully compatible with full site editing. This means you can load ready-made sections or pages into your design and customise them instead of starting from scratch. It helps you build websites faster while keeping your designs professional and modern.

What is WordPress full site editing
WordPress full site editing is a feature that gives web designers complete control over the entire layout and design of a website using the Gutenberg block editor. In the past, customisation in WordPress was mostly limited to editing posts and pages, but full site editing takes things much further. It allows designers to customise everything, including headers, footers, sidebars and navigation menus, directly inside the editor without needing to touch any code.
Full site editing makes it easy to customise global styles
One of the main advantages of full site editing is the ability to adjust global styles for the whole website. You can set typography, colours, and spacing in one place, creating a consistent and professional look across every page. This saves time and ensures that your brand identity is carried through your entire site.
Build custom templates for different types of content
Full site editing also allows you to create and save custom templates. This means you can design layouts for blog posts, landing pages, product pages or any other content type and reuse them whenever needed. Custom templates make it easier to keep your design consistent while tailoring layouts to different parts of your site.
Modify headers and footers using blocks
With full site editing, creating a custom header or footer becomes as simple as building a normal page. You can add logos, navigation menus, social media icons and anything else you want, all through easy-to-use blocks. This flexibility helps give your website a more personal and polished feel.
More flexibility with blocks
Web designers can use Gutenberg blocks to build dynamic content sections that can be customised and moved around as needed. This flexibility means you can easily create layouts that are engaging and interactive without needing a developer.
Blocks also make it easier to customise widget areas and sidebars. Instead of being restricted to old-style widget settings, you can now design these areas visually using blocks, giving you much more creative control.
No need for complicated coding
One of the biggest advantages of full site editing is that it removes the need for complicated theme coding or reliance on third-party page builders. Everything can be done natively within WordPress using the block editor. This means faster workflows, lower costs and more creative freedom.
Static and dynamic blocks offer more control
Full site editing gives you both static blocks and dynamic blocks. Static blocks are perfect for creating consistent elements that appear across multiple pages. Dynamic blocks automatically pull in updated content like blog posts or product listings. This balance makes it easy to design websites that feel both unified and personalised at the same time.

Benefits of full site editing in WordPress
Full site editing in WordPress has changed how websites are designed and managed. It offers more freedom, reduces the need for coding skills, and allows website owners to create and adjust every part of their site easily.
Take control of your website design
Full site editing gives you full control over your entire website. You can design and update headers, footers, sidebars and even specific templates without needing to hire a developer. Using the Gutenberg block editor, you can visually build your website by dragging and dropping blocks exactly where you want them. This means you are no longer limited to only changing posts or pages. You can now control every part of your website’s structure and style.
Greater flexibility without extra costs
With full site editing, you can create custom templates for different types of content. This makes it easier to offer different designs for blog posts, landing pages or shop products without needing extra plugins or professional help. You can make changes yourself whenever you need to, saving both time and money. This flexibility helps you keep your website looking fresh and modern without relying on expensive services.
Improve the user experience
Good design is not just about how a website looks. It is about making sure visitors can easily find what they need and enjoy their time on your site. Full site editing helps you build better menus, clearer page layouts and mobile-friendly designs. You can quickly preview and adjust your site for different devices so that whether someone visits your site on a phone, tablet or desktop, they get the best possible experience.
Prepare for the future of WordPress
WordPress is moving more towards full site editing with each new update. By adopting it now, you make sure your website stays compatible with future versions of WordPress. You also benefit from new features as they are released. Choosing full site editing now means you are building your website with the future in mind.
A beginner-friendly WordPress full site editing theme
If you want an easy way to start using full site editing, the MaxiBlocks Go theme is a good option. MaxiBlocks Go is built for the Gutenberg editor and is designed to make website building simple, even if you have never built a site before.
Why MaxiBlocks Go is a good choice
MaxiBlocks Go offers a wide range of ready-made blocks and templates that you can easily add to your website. You can customise colours, fonts and layouts without writing any code. It is straightforward to create a professional website that reflects your brand.
MaxiBlocks Go also ensures that your website looks good on all devices. Whether visitors are on a phone, tablet or computer, they will have a smooth browsing experience. MaxiBlocks Go works well with many popular WordPress plugins, so you can easily add extra features like forms, e-commerce options or booking systems without technical difficulty.
Choosing a theme like MaxiBlocks Go helps you get the best out of full site editing. It gives you the tools you need to build a modern, flexible website that you can easily update and grow over time.

Understanding full site editing and block themes in WordPress
WordPress full site editing is a powerful feature that allows you to take complete control over the design and layout of your website. This functionality is available only in block themes, which are specially designed to work with the Gutenberg block editor.
By using full site editing and a block theme, you can customise every part of your website without needing advanced coding skills. You can design headers, footers, sidebars and other important sections of your site directly in the visual editor. Block themes offer a wide selection of patterns, templates and styling options, giving you the freedom to create a unique and visually appealing website.
Whether you are a blogger, a small business owner or a creative professional, using full site editing with a block theme can transform the way you build and manage your website. It gives you the tools to create dynamic, interactive layouts that match your specific needs while making the whole design process much more flexible and accessible.
What is a block theme in WordPress
A block theme in WordPress is a new type of theme that is built to work fully with the Gutenberg block editor. Instead of relying on traditional template files and manual coding, block themes allow you to create and arrange layouts visually using blocks. You can switch between different block themes to find the one that best matches your vision for your website.
Block themes give you a lot more flexibility compared to older themes. You can adjust layouts, change designs and create new templates without touching a line of code. This makes it much easier to customise your site and keep it updated as your needs grow or change.
Understanding static and dynamic blocks
In WordPress full site editing, you have access to both static and dynamic blocks. Static blocks are sections of your website that stay the same across different pages. Examples include a company logo or a site navigation menu.
Dynamic blocks, on the other hand, change depending on the page or post being viewed. This includes elements like recent blog posts, product listings or user comments.
The Gutenberg editor makes it easy to manage both static and dynamic blocks. You can access global styles and layout options from the sidebar navigation, helping you keep a consistent design while still tailoring content to specific pages.
Choosing the right full site editing template in WordPress
Responsiveness is crucial
Today most visitors will browse your website on mobile phones or tablets, so it is important to choose a template that is fully responsive. A responsive template ensures your website will display correctly on all screen sizes, improving user experience and engagement.
Focus on design and layout
Select a template that matches your brand and personal style. Pay attention to design elements such as typography, colour schemes and page structures. A good layout will make your website easy to navigate and pleasant to use.
Look for customisation options
Make sure the template offers a wide range of options to customise your website. You should be able to modify headers, footers and sidebars easily. Templates that offer a good collection of block patterns and style variations will save you time and allow you to create a more polished result.
Check compatibility and support
Always choose a template that works with the latest version of WordPress. Make sure it is also compatible with important plugins you may need, such as WooCommerce, SEO tools or contact form builders. It is also wise to choose templates from trusted developers who provide regular updates and responsive support.
Read user reviews
Before making a final decision, spend some time reading reviews from other users. Honest feedback can give you a better idea of how the template performs in real-world use and how easy it is to work with.

Customising WordPress full site editing theme templates
Customising a WordPress full site editing theme starts with accessing the customisation options in the WordPress dashboard. You can adjust the header and footer, modify layouts and content using the block editor, and configure typography and colours to match your brand. Once you are happy with your changes, you can preview and test your site before saving and publishing the final design.
Setting global styles in WordPress full site editing themes
In a full site editing theme, setting global styles ensures a consistent design across your website. You can define typography, colours, spacing and other visual elements that apply site-wide. Using global styles helps maintain a professional and cohesive look, saving time when making design updates later on.
Using dynamic theme blocks in WordPress full site editing
Dynamic theme blocks allow you to display content that updates automatically across your website. These blocks can be used for recent posts, testimonials, product listings or any other dynamic information. They make it easier to manage and update content from a central location, improving efficiency and keeping your site consistent without the need for repetitive edits.
Jumpstarting designs with block patterns in WordPress full site editing
Block patterns are a simple way to speed up the website building process. They are pre-designed sections that you can insert into your pages, helping you create attractive layouts without starting from scratch. Whether you need a hero section, testimonials, pricing tables or calls to action, block patterns offer a flexible starting point that saves time and improves design quality.
Top three WordPress block themes for full site editing
MaxiBlocks Go
MaxiBlocks Go is a powerful and flexible WordPress block theme built for full site editing. It is designed for users who want complete control over their site design without needing to code. It offers an extensive library of block patterns, global style settings and responsive layouts. MaxiBlocks Go is a great choice for businesses, freelancers and creative professionals who want to build modern, fast-loading websites with the Gutenberg editor.
VisualBlogger
VisualBlogger is a flexible block theme tailored for bloggers and content creators. With a straightforward drag-and-drop interface and a range of pre-designed block layouts, it is easy to create attractive and effective blog pages. It is a practical choice for anyone looking to set up a blog quickly without needing advanced technical skills.
Spectra One
Spectra One is a professional WordPress block theme suited for a wide variety of uses, from portfolios to business websites. It offers a sleek, modern design and full compatibility with WooCommerce for e-commerce sites. The theme provides responsive layouts and a good selection of block options, allowing users to personalise their website easily while ensuring it performs well across all devices.

Final thoughts on Full Site Editing (FSE) in WordPress
Full Site Editing (FSE) is one of the most exciting developments in WordPress in recent years, allowing users to design their entire website using the same block-based approach that has been popularised by the Gutenberg editor. This feature enables users to customise not just posts and pages but the entire structure of their website—from headers and footers to sidebars and even custom templates.
What is Full Site Editing (FSE)?
Full Site Editing is a powerful feature introduced in WordPress 5.9 that allows users to customise every aspect of their site through blocks. Traditionally, WordPress themes controlled site structure, leaving users limited to adjusting content on the page itself. However, with Full Site Editing, you can modify every part of your site, including the header, footer, navigation menus, and sidebar, all within the block editor.
FSE is designed to give users greater flexibility and control over their website design, making it easier to create custom, unique websites without writing a single line of code.
Benefits of Full Site Editing
- Customisation without code: FSE brings a new level of customisation to WordPress. Previously, making custom adjustments to site structure required advanced knowledge of PHP and theme files. Now, users can make custom changes using the intuitive block editor.
- Unified design process: With Full Site Editing, all your design elements are handled within the same interface. This makes it easier to maintain design consistency across your entire website, ensuring that headers, footers, and other elements match your branding.
- Template and pattern management: FSE allows you to create, modify, and reuse templates and patterns. This flexibility can speed up the design process, especially if you are building multiple pages with similar structures or designs.
- Responsive and adaptable design: Full Site Editing supports responsive design, meaning your customisations will look great on both mobile and desktop. This is crucial for user experience, given the increasing use of mobile devices for browsing.
How MaxiBlocks Enhances Full Site Editing
While Full Site Editing offers great flexibility, integrating MaxiBlocks with your WordPress setup can take your design capabilities to the next level. MaxiBlocks works seamlessly with the Gutenberg editor and enhances Full Site Editing by offering advanced design elements, pre-designed templates, and block patterns.
Here’s how MaxiBlocks complements Full Site Editing:
- Custom Block Patterns and Templates: MaxiBlocks includes over 2,000 block patterns and 280+ page templates, which can be used to quickly create custom layouts for any part of your site. These templates work perfectly within Full Site Editing, allowing you to easily insert them into headers, footers, or custom page templates.
- Advanced Design Flexibility: With MaxiBlocks, you have a wide array of design options at your fingertips. You can easily adjust colours, typography, spacing, and layout to match your branding. This adds a layer of customisation that elevates your site design beyond what is possible with default Full Site Editing.
- Pre-designed Style Cards: MaxiBlocks comes with 100+ pre-designed style cards, enabling you to apply consistent design changes across your entire site with just a few clicks. This is especially useful when working with Full Site Editing, as you can apply these global design changes to headers, footers, and other elements instantly.
- Responsive Layouts: MaxiBlocks ensures that all layouts and block patterns are responsive, making your site look great on all devices. This is crucial when working with Full Site Editing to ensure that custom templates adapt to different screen sizes without requiring extra adjustments.
How to Get Started with Full Site Editing and MaxiBlocks
- Install WordPress 5.9 or higher: Full Site Editing is available in WordPress 5.9 and later. Make sure your WordPress installation is up to date to take advantage of this feature.
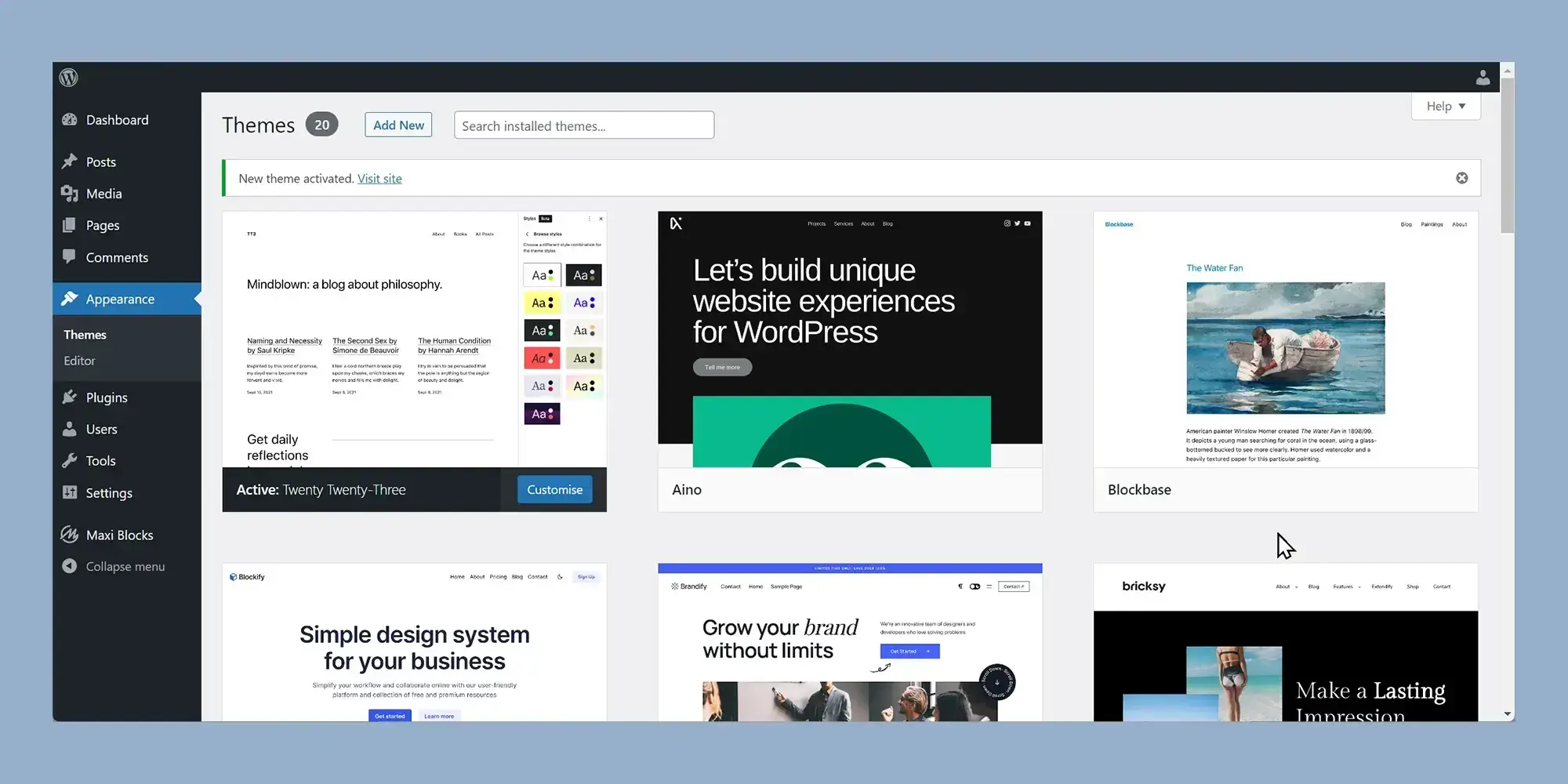
- Choose a theme that supports FSE: To use Full Site Editing, you need a theme that supports it. The default Twenty Twenty-Two theme comes with built-in support for FSE, but there are many other themes designed to work seamlessly with Full Site Editing.
- Install MaxiBlocks: After you have set up a theme that supports FSE, install the MaxiBlocks plugin. Once installed, MaxiBlocks will integrate with the Gutenberg editor, allowing you to enhance your Full Site Editing experience with its pre-designed templates, block patterns, and design elements.
- Start Customising Your Site: With Full Site Editing and MaxiBlocks, you can start customising every aspect of your website. Use MaxiBlocks to add new block patterns to your headers, footers, and sidebars. Modify layouts, apply global styling, and create custom page templates that align with your brand.
Conclusion
Full Site Editing is a game-changer for WordPress users, offering a level of control and customisation that was previously reserved for developers. It allows you to design your entire site, including headers, footers, and templates, all within the intuitive block editor. By combining Full Site Editing with the power of MaxiBlocks, you can take your website design to new heights, with advanced design options, pre-made templates, and enhanced customisation.
If you’re looking to create a unique, responsive, and highly customisable WordPress site, Full Site Editing combined with MaxiBlocks is a winning solution. Start designing your site today and enjoy the full flexibility of WordPress with the ease of a block-based editor.
Full site editing tools and resources for WordPress
Browse full site editing tutorials and resources to design faster, smarter, and without coding.
For a tutorial on styling options, the query loop block and the Gutenberg plugin
With channels such as WPBeginner, WPCrafter, and Elegant Themes offering comprehensive tutorials and tips, users can gain valuable insights into creating custom blocks, using templates, and optimizing content for SEO. Gutenberg replaces the need for Elementor and Divi.
New features
The latest features in WordPress include Full Site Editing, Block Patterns, Block Directory, Template Editing Mode, Global Styles, and Query Block. These features provide more control and flexibility in designing and customizing your website.
What is a WordPress block theme?
A WordPress block theme is a theme designed for the full site editing experience, allowing users to build and customise their entire site using blocks.
What is a WordPress full site editing theme?
A WordPress full site editing theme is a theme built to leverage WordPress’s full site editing capabilities, enabling users to edit and customise all parts of their site, including headers, footers, and sidebars, using blocks.
What is WordPress full site editing?
WordPress full site editing (FSE) is a feature that allows users to design and customise their entire website using the block editor, providing a more cohesive and integrated editing experience.
What does full site editing mean?
Full site editing refers to the ability to edit all parts of a WordPress site, including headers, footers, and templates, using the block editor. It offers a more unified way to manage and design your site.
What are full site editing themes?
Full site editing themes are themes specifically designed to work with WordPress’s full site editing capabilities, allowing users to customise every part of their site with blocks.
Where is the site editor on WordPress?
The site editor in WordPress can be accessed from the WordPress dashboard under Appearance > Editor. It provides a block-based interface to edit your site.
Is there a tutorial for WordPress full site editing?
Yes, there are numerous tutorials available online for WordPress full site editing, including video guides, articles, and documentation on the official WordPress website.
How do I edit my site on WordPress?
To edit your site on WordPress, you can use the block editor for individual pages and posts, and access the site editor (under Appearance > Editor) for full site customisations.
What is the WordPress full site editor?
The WordPress full site editor is a feature that allows you to use blocks to design and customise your entire website, including global elements like headers, footers, and templates.
How do I enable full site editing in WordPress?
Full site editing is enabled by default in WordPress 5.9 and later when using a compatible block theme. Ensure you have a block theme activated to use the full site editor.
Resources
fullsiteediting.com
fullsiteediting.com/themes
wordpress.org/themes/bjork
developer.wordpress.org/playground/demo
developer.wordpress.org/themes/block-themes/templates-and-template-parts
developer.wordpress.org/themes/advanced-topics/theme-json
developer.wordpress.org/block-editor/how-to-guides/themes/block-theme-overview
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks