12 block-enabled WordPress themes: The ultimate guide for every niche
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

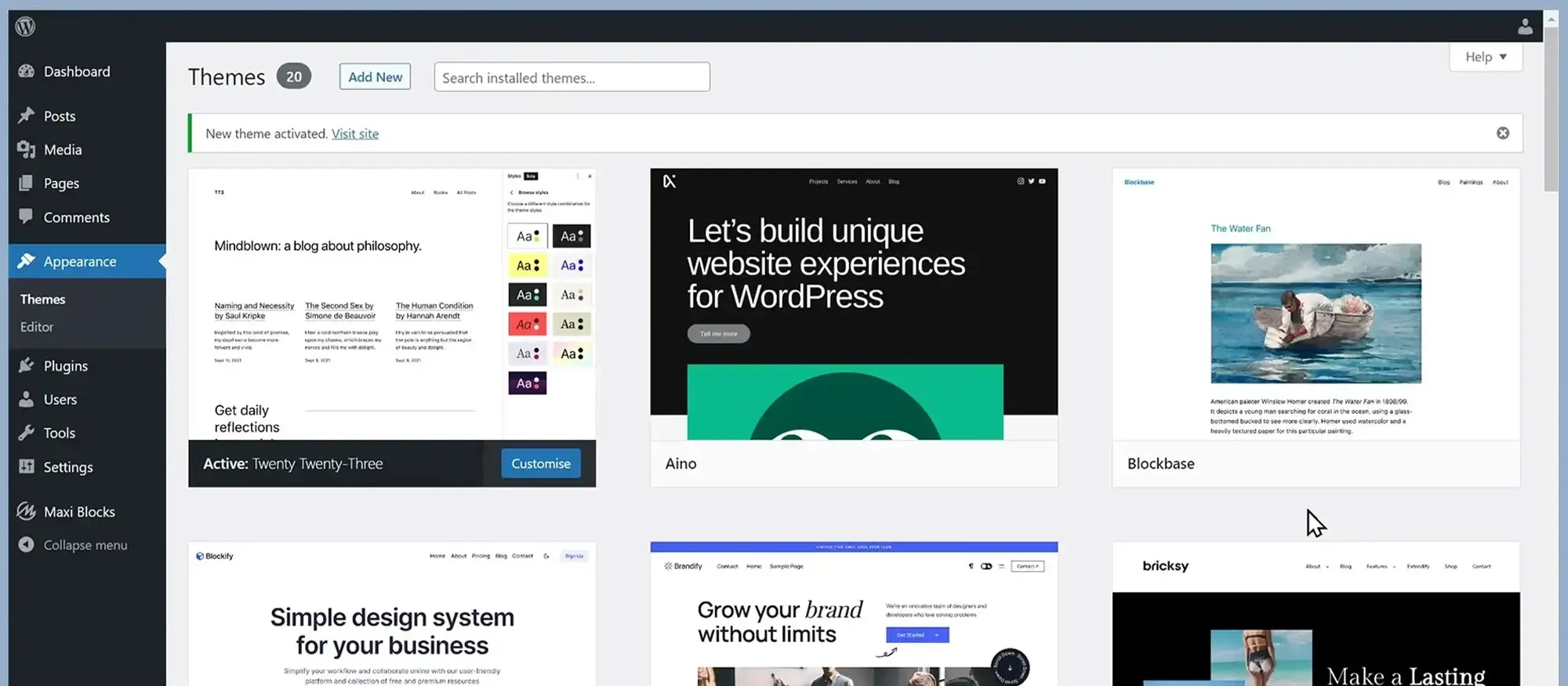
Exploring block-enabled WordPress themes
Block enabled WordPress themes This guide will help you understand how block-enabled themes work and how they support different types of websites, so you can choose the best one for your project.
What are block-enabled themes?
Block-enabled themes are WordPress themes designed to work natively with the Gutenberg editor, WordPress’s block-based content builder. Each element on your site whether it’s text, images, buttons, or videos is a block that you can easily add, move, and customise.
These themes come with a wide range of pre-designed and fully customisable blocks. When combined, they allow you to build cohesive, professional layouts tailored to your needs.
Key advantages of block-enabled WordPress themes
Effortless design
Create complex page layouts by dragging and dropping blocks no coding required. Each block can be individually styled to match your brand.
Cohesive styling
Block-enabled themes ensure design consistency. No matter where you place a block, it will automatically follow your chosen fonts, colours, and styles across the entire site.
Future-ready
These themes are built with the future of WordPress in mind. As Gutenberg and full site editing continue to evolve, block-enabled themes stay compatible and up to date.
What is the Gutenberg editor?
The Gutenberg editor named after the inventor of the printing press revolutionises WordPress content creation with a visual, block-based interface. It replaces the traditional text editor with a more flexible layout system, making it easier for users to build and edit websites without needing technical skills.

Page types across different themes
Different WordPress themes support a range of page types, each serving a specific purpose in a website’s structure. In this section, we’ll explore how block-enabled themes enhance key page types focusing first on blogs and how these contribute to a site’s success.
Blog block enabled WordPress themes
Blogs are vibrant spaces where individuals and organisations can share stories, insights, and updates. Block-enabled WordPress themes are particularly well suited for blogs, offering flexible page layouts and tools designed to enhance readability, boost engagement, and deliver a better user experience.
Homepage layouts for every blog
The structure of a blog’s homepage plays a crucial role in how users engage with content. A grid layout is ideal for visual-heavy blogs, displaying posts in a clean, image-led format that allows readers to quickly scan and select what interests them. A list layout presents posts in a classic, chronological order, making it perfect for text-focused blogs that publish regularly. Magazine-style layouts combine the best of both worlds, mixing featured content with standard listings, and are particularly useful for blogs that cover a wide range of topics.
These layout styles can all be easily customised using blocks, giving bloggers the freedom to match the homepage design to their unique content strategy.
Post formats
Block-enabled WordPress themes support multiple post formats, each designed to accommodate different types of content. Standard posts remain the core format and are primarily text-based but can also include embedded images and videos. For content creators who prioritise visual media, video and gallery post formats allow for immersive storytelling. Audio posts are a great option for podcast creators or music bloggers, offering a seamless way to share audio content directly within the layout.
Themes built for blocks make it simple to switch between these formats and integrate rich media, enhancing the reading experience.
Archive pages
Archive pages provide a structured way for users to explore older blog content. Rather than just showing the latest posts, archive pages categorise content by date, topic, or tag. A date-based archive allows visitors to browse posts by year or month, while category and tag archives group related posts together. This helps readers find content relevant to their interests and keeps your blog well organised.
With block-enabled themes, these archive pages can be styled to match the overall aesthetic of your blog while improving user navigation.
Author bios and social sharing
Adding author bios helps humanise your blog and strengthen the connection between writer and reader. Whether placed at the end of each post or on a dedicated author page, bio blocks allow you to share background information, other articles, and personal insights. This fosters a stronger sense of community and trust among your readers.
Social sharing features are also essential for blog visibility. Integrated blocks for platforms like Facebook, X, and LinkedIn make it easy for users to share content directly from your site. Customisable buttons and icons encourage interaction, helping your posts reach a wider audience organically.

Portfolio block themes
A portfolio website acts as your digital storefront, offering a curated display of your talent to potential clients, collaborators, and employers. Block-enabled WordPress themes make it easy to build a visually striking, fully customisable site that reflects your personal style and creative approach.
Portfolio grid layouts
Dynamic grid layouts allow you to showcase your work in a visually compelling way. Using blocks, you can tailor the layout to suit your creative discipline whether that’s photography, illustration, or web design. Each grid item can vary in size or ratio, drawing attention to key pieces. Interactive hover effects, such as overlays that reveal project titles or summaries, create an engaging experience. Adding filtering options by category, medium, or date helps users quickly navigate your portfolio and explore specific areas of interest.
Case study pages
Case studies provide the context behind your work. Using blocks, you can create structured pages that explain the project’s goals, challenges, process, and outcomes. Including visual elements like image or video galleries helps to illustrate different stages of development and the final result. To further build credibility, client testimonials and third-party feedback can be incorporated to demonstrate impact and success.
About the artist or designer
Your about page is where you connect on a more personal level. With text and image blocks, you can craft a compelling narrative that shares your background, creative influences, and artistic philosophy. Detailing your services and areas of expertise helps visitors understand how your skills align with their needs. Highlighting achievements, past exhibitions, or notable collaborations reinforces your experience and industry standing.
Contact forms
Creating a smooth pathway for enquiries is key. Custom contact forms built with blocks allow you to gather the details needed for project discussions, such as scope, budget, or timeline. Including your location and availability provides clarity, especially for local opportunities. Linking to your social media profiles encourages continued engagement and makes it easy for visitors to stay connected with your work.
Block-enabled WordPress themes offer the ideal toolkit for building a polished, professional portfolio site that both showcases your creativity and supports your business goals.
Build like a pro
Landing pages
Landing pages are targeted web pages designed to achieve a specific goal whether it’s collecting leads, promoting a service, or converting visitors into customers. Their success depends on clarity, concise messaging, and persuasive design. Block-enabled WordPress themes make it easy to build effective landing pages tailored to any campaign.
Hero section with a compelling call to action
The hero section is the first impression, and it needs to instantly grab attention. A strong headline communicates the core benefit of your offer, encouraging visitors to explore further. A supporting visual such as a bold image or short video reinforces your message and adds visual appeal. The call to action must be direct and visible, using language that prompts action such as “Get started” or “Claim your free trial”.
Feature sections
The feature area should highlight the product or service’s most valuable benefits. Clear, persuasive language combined with visually engaging blocks helps guide visitors through what you’re offering. This section works best when it focuses on what problems you solve and how your solution stands out.
Social proof
Trust is essential on a landing page. Testimonials, reviews, and recognisable brand logos build credibility and reduce hesitation. Including real stories or case studies adds authenticity and makes the offer feel more tangible to new visitors.
Contact forms or lead capture
Landing pages must make conversion easy. Custom blocks allow you to build forms that collect the right information without overwhelming the user. Whether it’s a simple email field or a detailed lead form, the design should be clean, quick to complete, and clearly explain what happens next. This smooth path to conversion is often the difference between a visitor bouncing or becoming a customer.
When structured effectively, landing pages can become powerful tools for driving action turning interest into measurable results.

E-commerce
In the competitive world of online retail, e-commerce websites need more than just product listings. They require a refined experience that builds trust, simplifies decision-making, and encourages conversion. Block-enabled WordPress themes provide a powerful foundation for creating a smooth, modern shopping journey.
Product pages
Product pages are the core of any online shop. They serve as digital storefronts, where visitors engage with products and gather the information they need to make informed purchases. Using blocks, you can craft detailed descriptions enhanced by images and video, giving users a complete picture of the product. Layouts can be customised to include reviews, feature highlights, and related items. Product galleries with features like zoom effects, sliders, or 360-degree views help create a more immersive experience, increasing buyer confidence.
Category pages
Organising products effectively helps users browse with ease. Category pages guide shoppers by grouping products into logical sections. With block-enabled themes, layouts can be tailored to fit your brand and audience whether you prefer a grid format, a classic list, or something more visual. Filters and sorting tools for criteria such as price, popularity, or category improve navigation. Banners, promotional sections, and featured items add further appeal, turning browsing into an engaging experience.
Checkout
The checkout process is where interest turns into revenue. A smooth, streamlined checkout helps reduce friction and cart abandonment. Blocks can be used to create intuitive, step-by-step flows that capture payment, delivery, and personal information with ease. Customers can update carts, change quantities, or continue shopping without frustration. Adding trust signals such as security icons and encryption notices reassures buyers that their information is protected, further supporting conversion.
Building loyalty with customer accounts
Customer accounts give users a sense of ownership and control over their shopping experience. With block-enabled features, you can design dashboards that let users view past orders, manage shipping details, and update billing preferences. Order tracking and wishlists encourage users to return, while providing convenient access to saved products or reordering options. These personal touches help turn one-time buyers into loyal, long-term customers.

Travel sites
Travel websites need to do more than inform they must inspire action. From building trust to enabling bookings, block-enabled WordPress themes make it easy to design immersive, user-friendly travel experiences.
Destination guides
Offering rich destination guides helps position your site as a trusted resource. In-depth travel insights such as must-see attractions, local tips, cultural highlights, and hidden gems show you know the destination inside out. High-quality imagery and video elevate the experience, giving visitors a vivid sense of place and sparking their wanderlust.
Booking engines
A seamless booking experience is essential. Integrating real-time booking engines for tours, accommodation, and experiences allows users to explore options, check availability, and complete purchases with ease. Clarity and transparency in pricing and booking conditions help reduce friction and build trust during the decision-making process.
Travel blog sections
A well-maintained blog establishes your authority in the travel space. Sharing destination tips, personal stories, and expert advice can educate and inspire readers. Regularly updated blog content that taps into seasonal travel trends or niche interests like solo travel, food tourism, or luxury escapes keeps your site relevant and engaging.
User-generated content
Incorporating authentic user content deepens trust and community engagement. Showcasing traveller-submitted reviews, ratings, and visuals alongside professional content adds relatability and encourages interaction. It allows potential customers to see destinations through the eyes of real people, creating a more persuasive travel story.
Travel websites built with block-enabled themes can offer the perfect blend of beauty, usability, and function turning curious browsers into inspired travellers.

Service sites
Service-based websites must do more than simply describe what you offer they need to instil trust, demonstrate expertise, and make it easy for visitors to become clients. Block-enabled WordPress themes provide the structure and tools needed to create a high-converting service website.
Service detail pages
Each service should be clearly defined on its own dedicated page. Describe what the service includes, who it benefits, and why it matters. Avoid jargon and focus on clarity. Explaining your working process gives potential clients insight into what to expect when partnering with you, which helps build confidence and trust.
Pricing tables
Transparent pricing reassures visitors and saves time. Using block layouts, you can present pricing in a way that’s both visually appealing and easy to compare. Clear distinctions between service tiers or packages make it simple for users to find the right fit. Offering flexible options allows you to appeal to different budgets and client needs without compromising on clarity.
Booking and appointment pages
Converting interest into action starts with an accessible booking process. With blocks, you can design pages that integrate with calendars and allow users to book directly from your website. Providing multiple contact options whether through forms, email, or phone ensures you accommodate varying client preferences while reducing barriers to entry.
Testimonials and team member bios
Client testimonials are powerful tools for social proof. Displaying feedback from past clients builds trust and credibility. Complement this with team bios that introduce the people behind the service. Highlighting qualifications, experience, and personal traits gives your brand a human touch and reinforces your authority in the industry.
By combining clarity, credibility, and convenience, your service site becomes a space that not only informs but also converts turning casual visitors into loyal, paying clients.

Trade
Trade websites must focus on functionality, precision, and trust. They serve a professional audience that expects easy access to information, efficient tools, and clear pathways to action. Block-enabled WordPress themes give trade businesses the flexibility to create websites that perform as well as they present.
Comprehensive catalogue pages
A well-organised product catalogue is essential. Product and service pages should be detailed, with clear descriptions, pricing options, and downloadable documents like brochures or technical data sheets. High-quality images and specification tables help convey professionalism and accuracy. To improve usability, advanced search and filtering functions can guide users to what they need based on category, industry application, or product specification.
Quote request forms
In trade, the sales journey often begins with a request for a quote. Streamlined forms tailored to your industry can simplify this process and increase conversion rates. Forms should collect only the necessary information, keeping the process efficient while still providing what your team needs to follow up. Including contact options like direct email, phone numbers, or live chat offers visitors multiple ways to connect based on their preferences.
Industry-specific tools
Adding value beyond your product range sets you apart from competitors. Interactive tools such as measurement converters, product configurators, or cost calculators engage users while supporting the decision-making process. Providing downloadable white papers or technical resources also reinforces your expertise and builds trust in your authority.
Building trust and credibility
Establishing credibility is crucial for trade websites. Highlighting real client testimonials or detailed case studies helps demonstrate your capabilities and the tangible results you deliver. A dedicated page for certifications or accreditations assures potential partners that your business operates to industry standards. This level of transparency and professionalism helps convert initial interest into long-term relationships.
With the right structure and functionality, a trade website becomes more than just a catalogue it becomes a tool for generating leads, streamlining communication, and reinforcing your position as a trusted industry partner.
Agency
Agency websites are more than digital brochures they are powerful tools for establishing credibility, showcasing talent, and converting visitors into clients. With block-enabled WordPress themes, agencies can design engaging and functional websites that reflect their unique strengths.
Compelling portfolio showcases
Your portfolio is often the first impression potential clients will have of your work. Featuring high-impact visuals, clear project summaries, and results-driven outcomes demonstrates your capabilities. Each showcased project should tell a story, highlighting the creative or strategic solution your agency delivered. By including examples from different industries and service categories, you also signal versatility and adaptability.
In-depth case studies and project highlights
Beyond the visual impact of a portfolio, detailed case studies help build confidence in your agency’s problem-solving abilities. These pages allow you to walk visitors through the journey of a project from the initial challenge to the strategy and execution, through to the measurable results. Including key data points such as improved conversion rates, increased revenue, or enhanced brand recognition helps to quantify success and reinforce credibility.
Building trust with team member profiles
Your team is at the heart of your agency’s offering. By featuring team profiles, you put real faces behind the work, which fosters trust and relatability. Highlighting individual achievements, areas of expertise, and personality gives a human dimension to your brand. Including professional photos and optional social media links adds an extra layer of authenticity and transparency.
Clear service overview and contact pages
A successful agency website clearly communicates what you do and why it matters. Your service pages should break down your core offerings with clarity and confidence, focusing on the value and outcomes clients can expect. The contact page should make getting in touch effortless, offering multiple touchpoints such as forms, email, and phone details, all supported by clear calls to action throughout the site.
With thoughtful design and strategic content, an agency website can serve as your most effective sales tool converting curiosity into collaboration.

Corporate
Corporate websites play a crucial role in communicating with a wide range of stakeholders from investors and media to potential employees and business partners. A well-structured site promotes transparency, builds credibility, and strengthens the brand’s reputation.
Investor relations pages
Investors rely on corporate websites for timely and accurate financial information. A dedicated investor relations section should offer easy access to key documents such as annual reports, quarterly filings, and shareholder updates. Press releases relating to earnings, market performance, and strategic decisions provide clarity and foster confidence. Announcing upcoming investor events or webcasts also supports engagement and keeps stakeholders informed about long-term vision and direction.
Corporate governance and leadership
Transparency in leadership is essential for building trust. Showcasing the governance structure and introducing the executive team adds a human face to the company. Each biography should outline relevant experience, qualifications, and roles. In addition, clearly communicating the company’s commitment to ethics, sustainability, and corporate social responsibility demonstrates integrity and long-term thinking, reassuring stakeholders that the business operates with purpose.
Press release archives
A comprehensive and searchable press archive helps keep all stakeholders up to date with the latest company news. Grouping press releases by topic and providing a date-based filter improves usability and encourages exploration. Whether it’s announcing partnerships, product launches, or internal developments, this section serves as a reliable source of current and historical information.
Attracting top talent
Recruitment sections should inspire as well as inform. By highlighting current job openings with clear descriptions, outlining benefits, and offering a seamless application process, your website becomes a valuable tool for attracting the right candidates. Employee testimonials can reinforce company culture, offering an authentic perspective on what it’s like to work within the organisation.
A corporate website that integrates these elements strengthens relationships with all stakeholders, reinforces brand identity, and supports long-term business growth.
Magazine
Magazine websites must capture attention quickly, deliver compelling content, and offer a seamless reading experience. With block-enabled WordPress themes, you can build a digital magazine that is visually rich, easy to navigate, and built for reader loyalty.
Captivating featured stories sections
The homepage should draw readers in with eye-catching featured stories. Bold headlines, powerful imagery, and compelling excerpts help spotlight your best content. Regularly updating these sections keeps the experience fresh and encourages return visits. The layout should be dynamic yet intuitive, showcasing a mix of trending topics, editor picks, and recent highlights that reflect your publication’s tone and focus.
Well-organised category-specific news pages
Clear organisation is essential for a magazine website, especially one with a wide variety of content. Structuring news and articles into distinct categories makes it easy for readers to find what they care about. Within each category, subtopics can be used to explore niche subjects in more detail. This layered approach enhances content discoverability and invites deeper reading, helping users stay engaged longer.
Encouraging loyalty with subscriptions and memberships
To foster a loyal readership, your website should offer value beyond free articles. Subscription or membership options can provide access to premium content, extended features, or an ad-free experience. Additional benefits such as exclusive interviews, event invitations, or access to private communities further increase perceived value and reader investment. These offerings support both audience growth and revenue goals.
Social media integration
A strong connection with social media helps extend your magazine’s reach and boost engagement. Integrating sharing buttons within articles makes it easy for readers to distribute content across their networks. Maintaining an active presence on platforms like Instagram, X, LinkedIn, or Facebook helps reinforce your brand, drive traffic to new stories, and encourage conversation around your content.
By blending strong editorial design with thoughtful user experience, magazine websites can attract, retain, and grow a dedicated digital readership.

Educational
Educational websites are a vital connection between institutions and their communities whether that’s prospective students, current learners, staff, or alumni. A well-structured website built with block-enabled WordPress themes can inform, engage, and inspire across all touchpoints.
Comprehensive course catalogues and descriptions
An effective educational website provides a searchable, well-organised course catalogue that supports decision-making. Each course listing should clearly outline learning objectives, prerequisites, schedules, and instructor profiles. Adding interactive content such as preview syllabi, instructor welcome videos, or student testimonials gives prospective learners a richer understanding of what to expect and strengthens their confidence in course selection.
Connecting with faculty and staff
A transparent and accessible faculty directory humanises the institution and highlights its academic strengths. Each staff or faculty member’s profile should include a professional photo, biography, area of expertise, contact details, and links to academic publications or research. By showcasing academic achievements and research focus areas, the website reflects the intellectual depth and reputation of the institution.
Enrolment process
Simplicity and clarity are key when it comes to enrolment. Online forms should be easy to navigate, guiding applicants through each step of the admissions journey. Providing detailed instructions, key dates, and support contact points ensures users can confidently move forward with their applications, whether for a short course or a full degree programme.
Keeping everyone informed
An updated event calendar allows students, faculty, and the wider community to stay connected with institutional life. From public lectures and academic workshops to open days and student-led activities, these listings bring vibrancy to the website. A dedicated news section can further strengthen engagement, offering updates on policy changes, new programmes, awards, or campus milestones.
With a well-designed structure and valuable content, educational websites can function as hubs for learning, engagement, and connection serving the evolving needs of students and institutions alike.

Non-profit
Non-profit websites play a vital role in raising awareness, securing support, and inspiring meaningful action. Whether the goal is to attract donors, recruit volunteers, or inform the community, a well-structured site can make all the difference. Block-enabled WordPress themes provide the flexibility and functionality needed to tell powerful stories and drive engagement.
Compelling donation pages
Donation pages should be clear, direct, and emotionally engaging. The call to action needs to be visible and easy to follow, with language that explains exactly how donations will be used and the difference they will make. Offering a range of options from one-time contributions to monthly giving or tribute gifts ensures supporters can choose the method that works best for them. Transparency and purpose are essential to building donor trust and encouraging ongoing support.
Engaging event calendars and registration forms
Events are a cornerstone of community outreach. A well-maintained events calendar should highlight everything from fundraising campaigns to local volunteer drives. These calendars help build anticipation and drive participation. Registration forms should be simple and quick to complete, removing any friction that might discourage sign-ups. With blocks, these elements can be styled to match your brand and mission while remaining functional.
Volunteers
Volunteer engagement can significantly strengthen your non-profit’s reach. Making it easy for people to get involved starts with a clearly structured sign-up process. Dedicated volunteer pages should outline available roles, expected commitments, and the impact volunteers can make. Adding testimonials from current or past volunteers adds authenticity, showing potential helpers the personal rewards of getting involved.
Building transparency with impact reports and success stories
Demonstrating real-world impact builds long-term credibility. A dedicated section for reporting outcomes backed by data visualisations, infographics, and personal success stories shows how donations and volunteer efforts are making a difference. Regularly updating this section keeps your community informed and motivated, fostering a stronger connection between supporters and your organisation’s mission.
A well-designed non-profit website becomes more than a digital presence it becomes a trusted platform for change, inviting people to engage with your cause and be part of something bigger.
Choosing the right theme for your needs
So, you’ve chosen to build your site using a block-enabled WordPress theme. Now it’s time to make sure your selection sets you up for success. Choosing the right theme is about more than visual appeal it impacts your site’s speed, visibility, and usability.
Key considerations
Performance is a top priority. A fast-loading site improves both user experience and search engine rankings. Look for themes that use clean code and avoid unnecessary scripts or built-in features you won’t use. SEO is another must-have. Themes should support best practices for code structure, meta data, and image optimisation to help you rank well in search engines. Mobile responsiveness is no longer optional ensure your theme adjusts smoothly to every screen size, from smartphones to large desktop monitors.
Theme support and updates
A well-supported theme can save hours of frustration. Choose a theme backed by a responsive support team and a reliable update schedule. Regular updates protect your site from security threats and ensure compatibility with the latest WordPress features and plugins. This is especially important for long-term performance and stability.
Evaluating themes
Before committing to a theme, explore available demos to see how the layout and design could work for your content. These demos offer a hands-on preview of functionality, layout flexibility, and ease of use. Reading user reviews provides additional insights, especially around usability and support experiences. Finally, research the developer. Themes from established, reputable developers tend to be better maintained and come with stronger documentation and community support.
WordPress themes for every style and project
Find beautiful WordPress themes for portfolios, businesses, blogs, and online stores.
FAQs – Block enabled WordPress themes
What should a non-profit website include?
A non-profit website should clearly communicate its mission, showcase its impact, and offer easy ways to donate, volunteer, or get involved. Key elements include donation pages, event calendars, volunteer sign-ups, and success stories.
How do I make a donation page more effective?
Use clear messaging that explains how donations are used and include multiple giving options, such as one-time, monthly, or tribute gifts. Make the donation form easy to use and accessible on mobile devices.
Can I use a block theme for a non-profit website?
Yes, block-enabled WordPress themes are perfect for non-profits. They provide flexibility for creating donation forms, event listings, and storytelling layouts all without needing coding skills.
How do I attract more volunteers through my website?
Include a dedicated volunteer page with a simple sign-up form, clear descriptions of opportunities, and testimonials that highlight the impact of volunteering.
What is the best way to show impact on a non-profit website?
Combine data-driven visuals (like charts and infographics) with real success stories and project updates. This mix of emotional and factual content builds trust and keeps supporters engaged.
What should I look for when choosing a WordPress theme?
Look for performance, SEO optimisation, mobile responsiveness, and good developer support. A well-built theme ensures faster load times, better search visibility, and a smooth user experience across all devices.
Why are theme updates important?
Theme updates improve security, fix bugs, and ensure compatibility with the latest WordPress features and plugins. Choosing a theme that receives regular updates helps your site stay functional and secure.
How do I test a WordPress theme before using it?
Most premium themes offer demos. Use them to test layout options, responsiveness, and customisation features. This helps you evaluate if the theme suits your content and goals.
What’s the difference between a block theme and a classic theme?
Block themes are built specifically for the Gutenberg editor, allowing full-site editing using blocks. Classic themes rely more on widgets and custom templates, offering less visual editing flexibility.
Are free WordPress themes reliable for non-profits?
Some free themes are well-built and regularly updated, making them suitable for non-profits. However, ensure the theme comes from a reputable developer and supports key features like donation forms and responsive design.
What are the best WordPress themes to use for a business site?
If you’re building a business website, start with this guide on what makes a good business theme. You can explore top picks in this curated list, browse ten recommended themes, or try free themes designed for businesses. If you want to take full control, check out how to create your own custom theme.
What is a block theme and how is it different from other WordPress themes?
Block themes are built for WordPress’s full site editing tools. They let you change layouts, headers, footers, and other sections directly using blocks. Learn the basics in this introduction to block themes, then check out how block themes work, what makes them different, and a quick overview. To see strong examples, browse this selection of top block themes and the detailed guide at this page.
Can I find themes designed for specific industries?
Yes, there are WordPress themes made for particular professions. For example, check out the architecture theme, theme for upholsterers, and carpet cleaner templates. You can also explore themes for hairdressers and a creative design showcase.
Is it possible to build and sell my own WordPress themes?
Yes, you can. If you want to get started, learn how to build and sell block themes and explore ways to monetise your work. Before you launch, be sure your theme is block-enabled and fully compatible with modern WordPress features. For inspiration and technique, check this guide on designing with blocks.
What else should I know to build a successful WordPress site?
The right plugins and setup make a big difference. Start with this list of recommended WordPress plugins. To boost visibility, learn how block themes affect SEO. If you’re new to site building, follow this step-by-step guide. Business owners can also benefit from these theme tips and an overview of Gutenberg themes and plugins.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like