Top picks for block-compatible WordPress themes & plugins
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

Updated 15th May 2025
Key takeaways:
- Block-compatible themes and plugins enhance Gutenberg’s functionality, offering pre-designed blocks and templates.
- They support Full Site Editing (FSE), allowing complete site customization using blocks.
- Block patterns, predefined layouts, can be found and customized within the Block Editor.
- MaxiBlocks Go are among the top Gutenberg-compatible WordPress themes in 2025.
What are block-compatible themes and plugins in WordPress?
Block-compatible themes and plugins in WordPress are specifically designed to integrate and enhance the Gutenberg editor’s functionality. They provide users with pre-designed blocks and templates, facilitating an efficient and intuitive website-building process without requiring design skills.
Where can you find block-based patterns in WordPress?
In WordPress, block-based patterns can be accessed directly within the Block Editor. By clicking the ‘+’ icon to open the block library and navigating to the ‘Patterns’ tab, users can browse through various categories and select patterns to insert into their posts or pages, customizing them as needed.

Understanding block-compatible themes and plugins
What they are and why they matter
Block-compatible themes and plugins are specifically built to integrate with the WordPress block editor, often referred to as Gutenberg. These tools are designed to take full advantage of WordPress’s block-based editing system, allowing users to construct entire layouts using visual components called blocks. Unlike older themes that rely heavily on shortcodes or custom templates, block-compatible options allow for greater flexibility and a more intuitive, code-free design experience.
How they work in WordPress
When you install a block-compatible theme or plugin, it unlocks the full potential of the block editor. You can use drag-and-drop controls to add and arrange content text, images, videos, galleries, buttons, and more. These blocks can be styled individually or grouped to create complex sections of your site. The result is a modular, scalable layout that’s easy to adjust without needing advanced technical skills.
What you gain from using them
The biggest advantage of using block-enabled themes and plugins is customisation. You can create personalised designs that match your brand without relying on custom code. Many block-compatible themes also offer global style controls, responsive design tools, and SEO features built-in. Plugins may provide additional blocks for specialised content, such as testimonials, pricing tables, or social feeds, giving you more creative control over how your site looks and performs.
Choosing block-compatible themes and plugins ensures your site is easier to build, more flexible to update, and better prepared for future changes in the WordPress ecosystem.
Subscribe to our newsletter
What are block themes on WordPress?
The foundation of modern site design in WordPress
Block themes in WordPress are a newer type of theme built specifically to work with the block editor, also known as Gutenberg. Rather than relying on templates or shortcodes, these themes use blocks modular units of content that can be arranged in countless ways. This gives you more control over the look and feel of your site, without needing to touch code.
Designed for full site editing
One of the main benefits of block themes is full site editing. This lets you edit every part of your website, including the header, footer, and sidebar, directly in the block editor. Everything becomes visual and interactive, making it easier to design your site exactly the way you want.
Built with blocks from top to bottom
Every element in a block theme is made using blocks. This means you can change layouts, adjust content, or redesign pages using the same editor for everything. Whether you’re working with text, images, or interactive features, you have complete creative control.
Consistent design with global styles
Block themes include a global styles panel that lets you apply design choices across your entire site. Fonts, colours, and spacing can all be managed in one place, helping you keep a consistent look and feel without editing each page manually.
Works with patterns for faster layouts
Many block themes come with built-in patterns pre-designed sections you can drop into any page. These give you a quick starting point and can be fully customised to suit your content. It’s an easy way to create professional layouts without starting from scratch.
Responsive by default
Because block themes are built with modern design in mind, they automatically adapt to different screen sizes. Your site will look great on mobile, tablet, and desktop, with no extra work required.
In short, block themes are the future of WordPress design. They offer flexibility, visual editing, and a more streamlined way to build and manage your site.

What is a WordPress block pattern?
A quicker way to design with blocks
A WordPress block pattern is a pre-designed group of blocks arranged in a specific layout. These patterns include elements like text, images, buttons, and more, all styled and positioned to create a visually appealing section for your page. They are available directly in the block editor, making it easy to drop them into your content with just a click.
Once inserted, you can customise every part of a pattern change the text, replace images, adjust colours, or tweak the layout. This gives you a strong starting point while keeping full control over the final look. Patterns help maintain a consistent design across your site without needing to build each section from scratch.
Block patterns are created by theme developers, plugin authors, and the wider WordPress community. Many themes and plugins include their own set of patterns, and WordPress also provides a growing library of them. They’re especially helpful for users who want polished layouts without spending too much time designing.
In short, block patterns are a powerful feature for building professional-looking pages quickly and easily in WordPress.
Where to find block based patterns
In WordPress, block patterns can be found within the Block Editor when you are editing a post or a page. To access these patterns, follow these steps:
- Open the block editor: Create a new post or page, or edit an existing one in your WordPress dashboard.
- Access the block library: Click on the ‘+’ (plus) icon, usually found at the top left corner of the editor or within the content area, to open the block library.
- Navigate to the patterns tab: Within the block library, you’ll find a tab labeled ‘Patterns’. This tab showcases all the available block patterns.
- Browse and select: You can browse through various categories. When you find a pattern you like, click on it to insert it into your post or page.
- Customize as needed: After inserting the pattern, you can customize individual blocks within the pattern to suit your content and design needs.
The availability and variety of block patterns depends on the active theme and installed plugins, as some add their own unique designs to the library.
Build like a pro
What is the difference between a theme and a plugin in WordPress?
Understanding the roles they play
In WordPress, themes and plugins serve different but complementary purposes. A theme controls how your website looks. A plugin controls what your website can do.
A theme is responsible for the overall appearance of your site. It defines the layout, colours, typography, and structure of your pages. Changing your theme will change the visual style of your entire site, from the homepage to the blog posts and menus. Whether you’re using a minimalist blog theme or a full-featured e-commerce design, your theme shapes the visitor’s first impression.
A plugin, on the other hand, adds features and functionality. Plugins don’t change the appearance of your site; they enhance what it can do. Whether it’s improving security, boosting SEO, adding contact forms, creating backups, or building custom blocks, plugins extend the capabilities of WordPress without affecting the theme.
Both can be installed and used independently, and they can work together. You can change themes without losing plugin functionality, and you can disable plugins without changing the look of your site.
Useful tools to support compatibility and design
If you’re managing multiple plugins, tools like Plugin Compatibility Checker can help you stay on top of updates. It shows which plugins are compatible with the latest version of WordPress and highlights any that may need attention. There’s also the WP Engine PHP Compatibility Checker, which scans your theme and plugins for potential issues with newer versions of PHP.
For building pages, tools like MaxiBlocks offer an extensive library of patterns and templates. It’s a free, no-code solution that integrates with the Gutenberg editor, making it easier to design responsive pages using thousands of design assets all while remaining compatible with most themes.
In summary, themes define your site’s style, and plugins add to its functionality. Both work together to create a site that not only looks great but also performs well.

How to choose the right block-compatible theme for your website
Build with confidence using the right design foundation
Choosing a block-compatible theme means finding one that works smoothly with the WordPress block editor while reflecting your brand’s identity. A good theme makes it easy to design pages, control layouts and manage visual elements directly from the editor. It should support full site editing so that you can update headers, footers and other key areas without needing extra tools. The theme should also offer a variety of built-in block styles and variations so you can quickly customise the appearance of each block type.
What makes a theme the right fit
Look for a theme that adapts well across devices and screen sizes. Responsive design is essential to provide a consistent experience on desktops, tablets and mobiles. Many themes now include pre-designed templates that can be customised to create pages quickly. These templates often cover essential sections like landing pages, contact areas or shop layouts. You may also find themes that support block-friendly widget areas which give you more control over your page structure.
Flexibility and long-term value
A well-made theme provides clear settings for adjusting colours, fonts, layout and menus through the WordPress Customiser or a dedicated panel. If you plan to add more design features later, make sure the theme works well with popular block plugins that extend the editor. It should be fast, clean and optimised for search engines, helping your site load quickly and perform well in rankings. Reliable themes are updated often to stay compatible with new WordPress versions and plugin updates. You will also want access to helpful documentation and support in case you run into issues or need guidance during setup.
A good block-compatible theme makes it easier to design and manage your site while giving you the tools to create a unique and effective online presence.

Advanced features to look for in a block-compatible theme
Tools and flexibility for custom development
For experienced developers, a block-compatible WordPress theme offers more than visual design options. It should provide the flexibility and structure needed for custom development. A strong theme will include tools and documentation to support the creation of custom blocks. These allow developers to design unique features and tailor the user interface to meet specific needs while maintaining compatibility with the block editor.
Developer-focused structure and performance
A reliable theme gives access to useful APIs and action or filter hooks. These make it easier to extend functionality, adjust behaviour, or integrate with third-party services without modifying the core files. Support for child themes is also essential. This allows developers to maintain their own variations while keeping the core theme intact and ready for future updates.
Themes built with clean, standards-compliant code are easier to maintain and integrate with existing workflows. They are more likely to work smoothly with external tools and frameworks. Developers benefit from well-structured code that supports debugging, customisation, and scaling.
Accessibility and technical compatibility
Themes that prioritise accessibility ensure that all users can navigate and interact with the site. Features such as keyboard support, screen reader compatibility and adherence to WCAG guidelines make the site inclusive and future-proof.
Performance is also a top priority. A well-optimised theme minimises unnecessary requests and supports caching, improving loading times and site speed. Compatibility with popular CSS frameworks and JavaScript libraries makes it easier to integrate familiar tools into the workflow. Support for build tools, version control and package managers can also help streamline the development process.
Thorough and clear documentation is essential. Developers should be able to understand the theme’s structure, how it works with the block editor and how to build on top of it. Access to support communities or developer forums can also be a valuable resource when working on larger or more complex projects.
A high-quality block-compatible theme should give developers full control while staying efficient, scalable and aligned with modern development practices.

Essential resources for advanced WordPress development
The WordPress ecosystem moves quickly, and the right tools and references help you stay ahead. These resources support safe version control, theme experimentation, and preparation for upcoming features, all within the block editor workflow.
WP Rollback Plugin
Safely revert themes or plugins to previous versions directly from your dashboard. This is useful for testing, troubleshooting, or rolling back problematic updates. wordpress.org/plugins
Call for Experimental Themes
A post from the WordPress Themes Team inviting developers to create experimental block themes using Full Site Editing. It’s a way to explore new features and contribute to the platform’s evolution. /make.wordpress.org/themes
Full Site Editing – Design Handbook
A focused section of the Design Team Handbook offering insights into building entire websites with blocks. It includes testing notes, examples, and best practices. make.wordpress.org/test/handbook
Preliminary Roadmap for WordPress 6.0
An overview of what to expect in WordPress 6.0, including new block features, design improvements, and developer-focused changes. make.wordpress.org
Final thoughts
Keeping up with WordPress development means staying informed and using the right tools. Whether you’re building for clients or maintaining your own projects, these resources give you the control, flexibility, and insight needed to build block-based websites with confidence
WordPress blocks for layout design and customization
Learn how to use WordPress blocks to create stylish, responsive sections without code.
FAQs – Custom block-compatible WordPress themes
What are block-compatible WordPress themes?
Block-compatible WordPress themes are themes designed to work seamlessly with the WordPress block editor, also known as Gutenberg. These themes support full use of blocks for creating pages and posts, and some also enable Full Site Editing for complete control over layout and design.
How are block-compatible themes different from classic themes?
Unlike classic themes that rely on the older editor and PHP-based templates, block-compatible themes are built to take advantage of the block editor’s visual, modular structure. They allow you to build layouts using blocks and often include patterns and templates for faster design.
Can I use block patterns with these themes?
Yes, block-compatible themes usually include built-in block patterns or support custom patterns. These patterns are pre-designed sections made from blocks that you can insert into pages and customise to fit your content.
Do block-compatible themes support Full Site Editing?
Some block-compatible themes are fully block-based and support Full Site Editing, letting you edit headers, footers, templates and global styles directly in the Site Editor. Others may only support block-based content areas, offering partial compatibility.
Are block-compatible themes suitable for beginners?
Yes, they are user-friendly and ideal for beginners. They allow visual editing with no coding needed and provide flexibility through reusable layouts, drag-and-drop blocks and customisation options in the WordPress interface.
What features should I look for in a block-compatible theme?
You should look for responsive design, block pattern support, compatibility with Full Site Editing if needed, fast performance and good documentation. Some themes also offer custom block styles and integration with popular plugins.
Do these themes work on mobile devices?
Yes, most block-compatible themes are responsive by default. They automatically adapt to different screen sizes, making your website easy to use on mobile phones, tablets and desktops.
Can I install block-compatible themes for free?
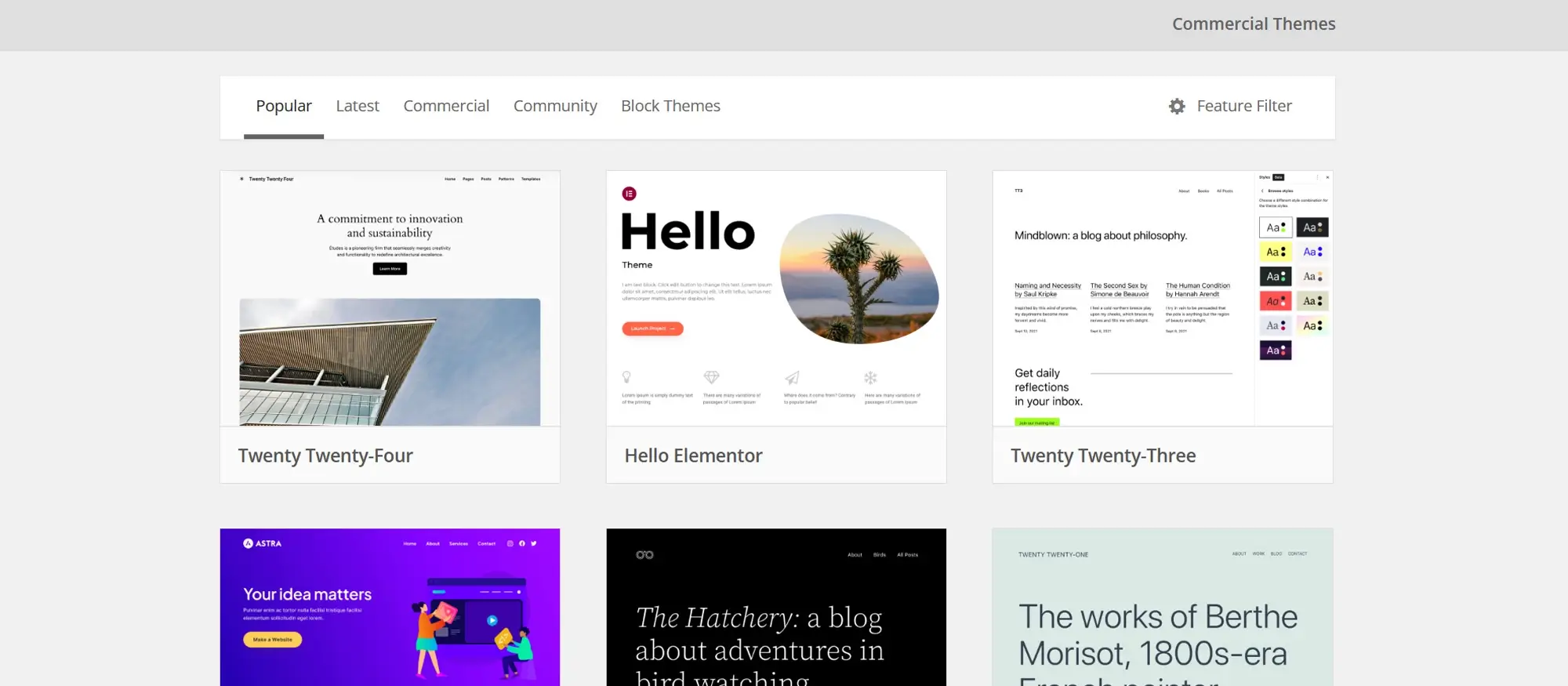
Many block-compatible themes are free and available in the WordPress theme directory. Popular examples include Twenty Twenty-Three, Neve, Blocksy and Astra. Premium versions may offer additional patterns, templates and support.
Are plugins needed to use block-compatible themes?
Plugins are not required but can enhance functionality. You might use plugins to add more custom blocks, forms, SEO tools or performance optimisers, depending on your site’s needs.
Can developers create custom templates in these themes?
Yes, developers can create custom block templates and patterns that integrate with block-compatible themes. This gives full control over layout and content structure, useful for custom sites and client projects.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like

