How to customise the MaxiBlocks e-learning homepage design template for WordPress
The MaxiBlocks e-learning homepage design template is a versatile and user-friendly option for those wanting to create a professional and engaging online learning platform. In this post, we’ll walk you through how to customise this template section by section, with tips to make it your own. You can also take advantage of MaxiBlocks’ ready-to-use patterns to speed up your design process.
Hero section
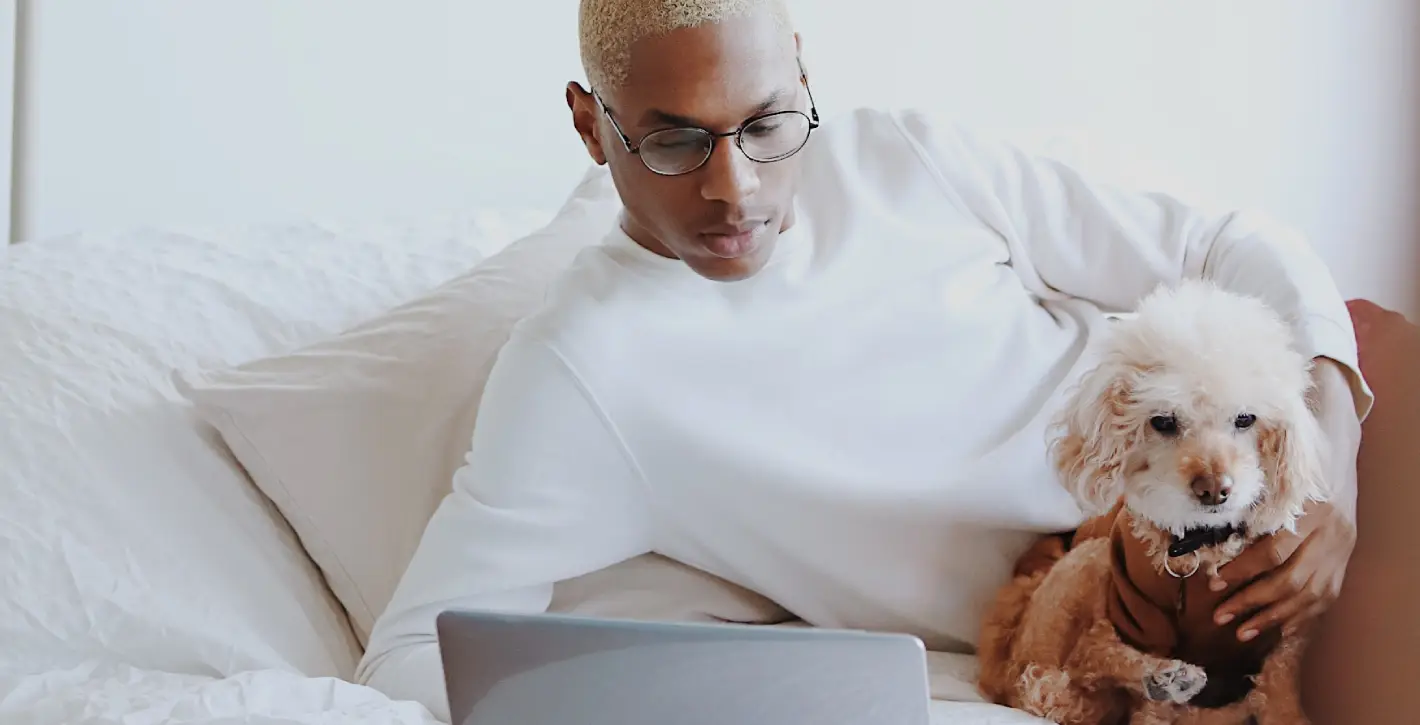
The hero section features a bold headline, “Education is learning what you didn’t even know you didn’t know,” paired with a prominent image of a person using a laptop, accompanied by a friendly dog. The section includes a play button that suggests a video introduction.
Customisation tips:
- Update the tagline to match your platform’s values or learning objectives.
- Swap the image for one that reflects your audience, such as students or professionals.
- Add an overlay to the background image for a more dynamic look.
- Change the play button icon using the WordPress icon library.
- Embed your promotional video to offer visitors a quick introduction.
- Use a gradient overlay on the hero image to align it with your brand colours.
- Add a call to action (CTA) like “Start Learning Now” to drive visitors deeper into your site.
- Replace the background with a looping video to capture attention.
- Incorporate subtle animations to make the hero section more interactive.
- Add links to related content, such as your blog or testimonials.
Core values section
This section highlights your platform’s core values with icons and short descriptions, laid out cleanly to ensure focus.
Customisation tips:
- Adjust the core values to better align with your e-learning platform’s key strengths.
- Swap the icons using the WordPress icon library.
- Add hover animations to the icons for interactivity.
- Incorporate background textures to make the section more visually appealing.
- Link each core value to a relevant blog post or course page.
- Experiment with font styles to make the text stand out.
- Include success stories or testimonials for each value.
- Change the layout to include additional or fewer values, depending on your platform’s focus.
- Use animated icons from MaxiBlocks pattern templates.
- Incorporate CTA buttons like “Learn More” for each value.
Course categories section
This section displays different course categories, each with its own icon and a short description, making it easy for visitors to navigate your offerings.
Customisation tips:
- Replace the categories with your actual course categories, such as “Graphic Design” or “Programming.”
- Use custom icons from the WordPress icon library.
- Add animations to each category to create an interactive hover effect.
- Link each category to its respective course collection or landing page.
- Include short statistics under each category, like “500+ courses.”
- Add featured courses to highlight your top offerings.
- Adjust the number of categories displayed based on your course catalogue.
- Use dynamic colour schemes to make each category pop.
- Incorporate testimonials from students relevant to each category.
- Add CTAs like “Explore Courses” under each category icon.
What’s your goal section
This section asks, “What’s your goal?” and features large icons to guide users toward two options: Get a better job or build your skills.
Customisation tips:
- Modify the goals to match your platform’s offerings, such as “Earn a Certificate” or “Improve Your Knowledge.”
- Change the icons using the WordPress icon library.
- Include detailed pathways linked to each goal, like a relevant blog or testimonial.
- Add CTA buttons under each goal, such as “Start Now.”
- Use video links to highlight success stories related to each goal.
- Update the text to be more action-oriented, encouraging users to start right away.
- Add progress indicators for users to track their learning journey.
- Use animations for the icons and text to create an interactive feel.
- Create a split background for each goal, using different colours or images.
- Link to blog content related to career development or skill-building.
Featured courses section
The featured courses section showcases specific online courses with engaging images and titles. This section helps to highlight your most important or trending content.
Customisation tips:
- Replace the courses with your top offerings and update the course titles.
- Use large thumbnails for each course to grab attention.
- Include course descriptions and outcomes under each title.
- Link each course to its detailed page or landing page.
- Add hover effects on the images to reveal more course information.
- Incorporate a CTA like “Start Learning Now” under each course.
- Use icons from the MaxiBlocks pattern templates to represent each course.
- Add ratings or reviews under each course for social proof.
- Experiment with layout options like carousels to show multiple courses.
- Include enrolment counts to show course popularity.
Testimonials section
This section features testimonials from past students or users, each with a photo, name, and short review, building trust and credibility.
Customisation tips:
- Replace the testimonials with real feedback from your students.
- Include video testimonials to add more engagement.
- Link each testimonial to a detailed case study or blog post.
- Use a slider format to show multiple testimonials in a clean layout.
- Incorporate larger images of the students for a more personal touch.
- Use animated quotation marks or icons to make the design more dynamic.
- Add hover effects that enlarge the testimonial cards.
- Highlight specific course successes within the testimonials.
- Link each testimonial to the reviewer’s social media profile for authenticity.
- Incorporate a CTA like “Read More Success Stories” to direct visitors to a testimonials page.
Blog section
The blog section provides previews of recent blog posts, encouraging users to engage with educational content, updates, and industry trends.
Customisation tips:
- Update the blog posts with your latest content.
- Use large, relevant images to preview each post.
- Include a CTA like “Read More” for each post.
- Link each blog post to its detailed page or category.
- Incorporate author bios under each post preview.
- Experiment with a grid or list layout to showcase more blog posts.
- Add social sharing icons to each post preview.
- Use hover effects on the images to display post descriptions.
- Highlight popular or trending blog posts in a dedicated section.
- Link related blog posts to categories or specific courses.
Footer section
The footer is minimal, featuring contact information, social media icons, and a simple contact form.
Customisation tips:
- Add a newsletter sign-up option in the footer.
- Link to your privacy policy and terms of service.
- Use larger icons for social media profiles and include hover animations.
- Include links to popular courses and course categories in the footer.
- Add a CTA like “Get in Touch” with a full-width contact form.
- Use a darker background to differentiate the footer from the rest of the page.
- Incorporate client logos or trust badges in the footer.
- Add links to the top of the page, key sections, or a sitemap for better navigation.
- Highlight office locations with an interactive map.
- Include social proof elements, such as awards or certifications.
Different types of websites that can use this WordPress home page template
This WordPress homepage template is versatile and works well for a wide variety of education-related websites:
- Online course platforms: Ideal for showcasing courses, categories, and student success stories.
- Corporate training websites: Great for featuring skill-building content, with a focus on employee development.
- Tutoring services: Highlight tutors and their specialisations, making it easy for students to find the right match.
- Universities and schools: Feature departments, online learning resources, and success stories to attract new students.
- Professional development platforms: Showcase certification courses and career-building resources for users looking to upskill.
- Non-profit educational initiatives: Perfect for highlighting free or low-cost learning opportunities.
- Freelance educators: A simple yet professional way to showcase personal expertise and attract students.
- Learning management systems (LMS): Integrate the design with LMS functionality to provide a complete learning experience.
- Language learning websites: Feature various courses, success stories, and progress tracking for learners.
- Specialist learning sites: Whether it’s coding, photography, or marketing, this template can adapt to your specific niche.
For more ideas on how to customise your website, check out MaxiBlocks pattern templates to find additional elements that suit your business.