How to customise your MaxiBlocks studio homepage template
The MaxiBlocks WordPress homepage design template is perfect for any creative studio looking to make a strong online impact. With its eye-catching visuals, well-structured sections, and thoughtful use of icons, this template allows you to present your services, team, and creative process effectively. In this blog post, we’ll break down each section of this design, discussing the content, images, icons, and layout in detail. We’ll also give you practical tips for customising each part to reflect your brand’s identity.
Hero section: Time to clarify your direction
The hero section of the template is designed to grab the visitor’s attention right away. It features a large, curved visual in vibrant yellow, complemented by black and white accents. The headline reads, “It’s time to clarify your direction,” which creates an inviting tone for users who want guidance in their creative journey. Below the headline, an orange call-to-action (CTA) button that says “Contact us now” encourages visitors to take the next step.
A small testimonial box featuring a thumbnail image and text provides a sense of credibility. Additionally, brand logos such as Google, Netflix, and Vimeo help reinforce trust by showing notable partnerships.
Customisation tips for the hero section:
- Change the headline to suit your brand’s mission (e.g., “Shape your creative vision with us”).
- Replace the abstract yellow design with a branded image or illustration.
- Customise the CTA button to reflect your main call to action, like “Book a Consultation.”
- Add an animated number counter below the CTA to showcase client achievements.
- Update the logos to represent your partners or major clients.
- Replace the testimonial with a recent client review or case study.
- Use a video background to add dynamic visuals.
- Adjust the colour scheme to match your brand’s palette.
- Add an introductory tagline beneath the headline for more context.
- Add icons from the WordPress icon library to draw attention to key points.
Quote section
The quote section is located right below the hero, featuring the statement, “There are no secrets to success. It is the result of preparation, hard work, and learning from failure.” The bold typography in black makes this message stand out, while the surrounding white space gives it a clean and impactful presentation.
Customisation tips for the quote section:
- Replace the quote with one from your company founder or a famous industry figure.
- Add an icon to visually represent the message (e.g., a lightbulb for ideas).
- Change the font style to reflect your brand’s personality.
- Add a background texture or gradient to make it more visually appealing.
- Include an image of the person behind the quote.
- Use animations for text to bring the quote to life.
- Introduce your company motto in this section.
- Include links to related blog posts or case studies.
- Add a carousel to rotate multiple quotes.
- Use WordPress block templates for consistent styling.
Icon grid section: Services overview
This section displays a grid of nine icons, each representing different services such as web design, branding, and strategy. The icons are designed in a flat style, using black and orange to maintain visual consistency with the rest of the page. Each service icon is accompanied by a brief description, providing visitors with an easy overview of your offerings.
Customisation tips for the icon grid section:
- Replace the icons with ones from the WordPress icon library that better represent your services.
- Use your brand colours to personalise each icon.
- Link each service to its own detailed page.
- Add a hover effect to the icons for an interactive element.
- Incorporate custom illustrations to align with your studio’s style.
- Highlight a particular service by making its icon larger or using a unique colour.
- Integrate testimonials or case studies alongside each icon.
- Add background elements like subtle patterns to make the section more dynamic.
- Include a pricing table below the icons to provide more context for your services.
- Use an accordion for more in-depth descriptions of each service without overwhelming the page.
Content section: Affordable creativity
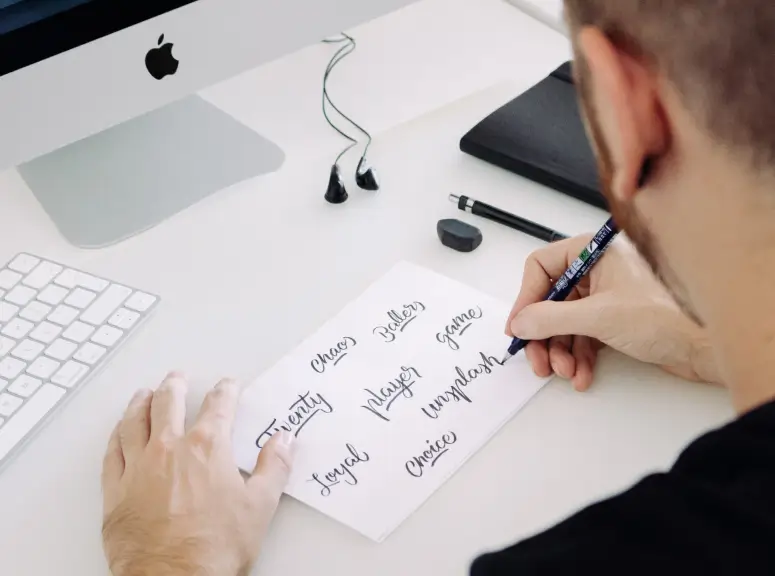
This section features a two-column layout showcasing images alongside text, such as “Affordable creativity” and “Design that matters.” The images are vibrant, showing people in creative scenarios like sketching or collaborating. The alternating layout between text and visuals makes it easy for users to follow along and stay engaged.
Customisation tips for the content section:
- Replace placeholder images with your team or workspace photos.
- Update text headings to highlight specific aspects of your services.
- Use filters or effects on images to match your brand’s visual style.
- Add a video testimonial related to the services shown.
- Include links to relevant WooCommerce products if you’re offering creative tools.
- Use block pattern text for consistency in this section.
- Add an animated graphic to draw attention to the text headings.
- Include a call to action at the end of each content block.
- Add icons next to headings to provide visual cues.
- Integrate a WordPress blog feed to showcase relevant articles.
Team section: Together we’re stronger
The team section showcases three individuals, each with a professional portrait, their name, and title. It’s simple but effective in introducing the faces behind the business, making it more personable.
Customisation tips for the team section:
- Replace images with real photos of your team.
- Include a short bio or link to each team member’s LinkedIn profile.
- Use hover effects to display additional information, such as their hobbies or favourite projects.
- Add icons representing each member’s skills.
- Highlight key team members using a larger photo size or unique frame.
- Integrate video introductions for a more dynamic approach.
- Include awards or recognitions under each portrait.
- Add a “Join Our Team” CTA to encourage recruitment.
- Use a monochromatic image style for a more elegant presentation.
- Add a background story to introduce the team as a whole.
What we do section
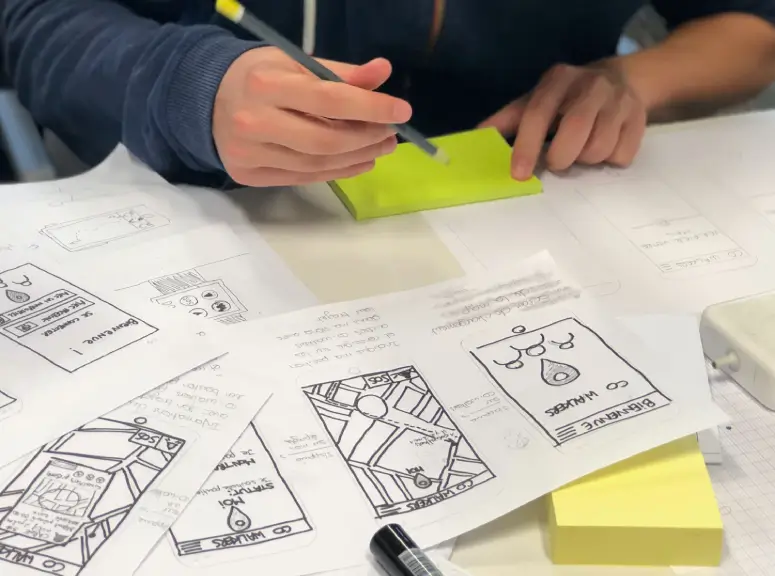
This section is organised as a grid that illustrates different services or capabilities of the studio. Titles like “Design Concepts” and “Training” are presented alongside relevant imagery, giving visitors a clear understanding of what the studio offers.
Customisation tips for the what we do section:
- Replace images with those that represent your actual projects.
- Add video content for each service for better engagement.
- Incorporate icons that represent each offering clearly.
- Link each service to its detailed page using WordPress navigation menus.
- Add client testimonials to enhance trust.
- Integrate a logo pattern of clients you’ve worked with.
- Include subtle animations for each grid item.
- Update the background with brand-consistent colours.
- Add a “Get Started” CTA to encourage immediate interaction.
- Use block-compatible themes for consistent visual styling.
Testimonials section: Results we helped create
The testimonials section features three client images, each paired with a quote that describes their experience with your studio. Each testimonial includes the name and role of the client, adding a sense of authenticity and trustworthiness.
Customisation tips for the testimonials section:
- Replace the images with real client photos or use avatars if privacy is a concern.
- Use a rotating carousel to display multiple testimonials.
- Add a video testimonial to make it more engaging.
- Use animated transitions to make each testimonial pop.
- Include client logos for added credibility.
- Change the background colour to differentiate this section.
- Add a “Read More Reviews” button to direct users to a dedicated testimonials page.
- Include an animated number counter to display the number of satisfied clients.
- Use unique icons to represent the industry of each client.
- Incorporate client achievements related to your services.
Footer section
The footer contains links to important pages, such as “About Us,” contact details, and social media links. It also has a bright orange “Say hello” CTA button that encourages users to reach out. The design is clean and functional, using light blue and white for a sense of simplicity.
Customisation tips for the footer section:
- Update the navigation links to highlight key areas of your website like FAQ pages or services page design.
- Include an email subscribe form for newsletters.
- Add a small map to indicate your office location.
- Update the social media links to your actual profiles.
- Use brand-coloured icons for cohesion.
- Include links to popular blog posts or case studies.
- Add award badges or certifications for credibility.
- Link to privacy policy and terms of service for transparency.
- Use an email subscribe form for building a mailing list.
- Integrate a WordPress contact form for easy communication.
Types of websites that can use a WordPress homepage
This MaxiBlocks homepage template is flexible and works well for various types of websites:
Explore more homepage design templates here.
Conclusion
Customising the MaxiBlocks studio homepage template allows you to create a vibrant and unique online presence for your creative studio. By utilising the different content blocks, icons, and testimonials effectively, you can craft a website that truly reflects your brand’s values and personality. Use the customisation tips to enhance your layout, and explore additional resources like WordPress block themes or Gutenberg blocks to make your homepage even more dynamic.