Customising the MaxiBlocks WordPress salon homepage template
The MaxiBlocks salon homepage template is a fantastic starting point for creating an inviting and professional online presence for your salon or beauty business. Its design is modern, approachable, and adaptable to suit a range of services, from hairdressing to skincare. This blog post will walk you through each section of the template and offer customisation tips to help you make it truly yours.
Hero section: make a striking first impression
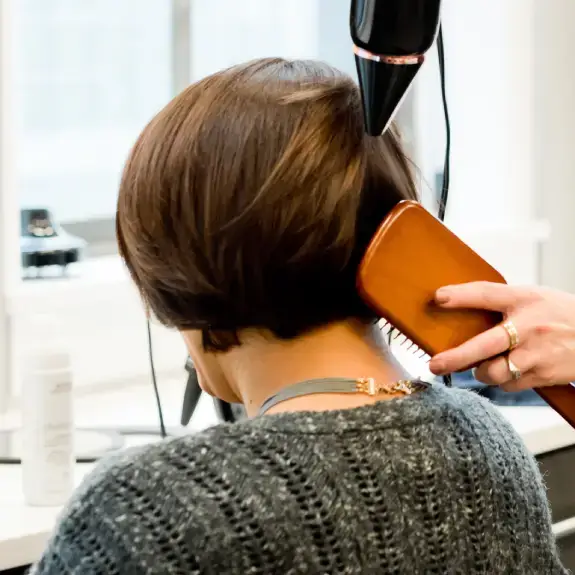
The hero section features a headline, “The house of colour – you too can look 10 years younger”, which immediately conveys the salon’s promise of transformation. The background image showcases salon tools like brushes, scissors, and combs, reinforcing the focus on haircare. There are clear call-to-action buttons for “Women” and “Men” services, ensuring visitors can easily navigate to the most relevant part of the site.
- Images: The images of salon tools are well-selected to evoke the hands-on, transformative nature of salon services. These can be replaced with other images if you have signature services or a unique aesthetic.
- Design: The overall design is minimalist, letting the headline and call-to-action stand out. This ensures your main message gets across without distraction.
Customisation tips for the hero section:
- Update the headline to reflect your unique offering, such as “Luxury haircare for your personal style”.
- Swap the salon tool images for photos of your team or a signature service.
- Adjust the CTA buttons to guide users towards different services you offer—like “Book a cut” or “Get a consultation”.
- Change the background colour or use a subtle gradient overlay to better align with your brand.
- Add an animation effect to the headline for an eye-catching look.
- Use a local community photo to add a personal touch.
- Include a subheading to highlight an offer, such as “First visit discount”.
- Add a secondary CTA like “View our gallery”.
- Experiment with different fonts to find one that suits your brand—modern and sleek, or elegant and artistic.
- Make sure the hero section is fully mobile-optimised to keep visitors engaged across all devices.
For more ideas on designing an impactful hero section, check out the MaxiBlocks pattern templates.
Service cards section: showcase your services
The next section introduces visitors to the salon’s primary services, such as “Cut & blow dry”, “Highlights”, and “Full colour”. Each service is accompanied by a high-quality image and a brief description that helps potential clients understand the offering.
- Images: The images of clients receiving various services make the section relatable and engaging.
- Layout: Each service is displayed in a card layout, providing a clean and organised presentation.
Customisation tips for the service cards section:
- Replace images with actual photos of your salon and staff to personalise your site.
- Add more descriptive service names—e.g., “Luxury Highlights Package”.
- Include promotional pricing under each card to encourage bookings.
- Add a “Learn more” button for each service that links to a detailed description.
- Incorporate animated hover effects on each card to create interaction.
- Update the card colours to reflect your salon’s brand.
- Include icons alongside text for quick recognition—use the WordPress icon library.
- Feature customer ratings for each service if applicable.
- Add a “Book Now” button directly on each card to simplify navigation.
- Adjust spacing to ensure each card is easy to view on mobile devices.
Introductory section: tell your story
The introductory text speaks about the salon’s philosophy, positioning the services as holistic and customer-centred. The accompanying image helps create a welcoming and friendly environment.
- Content: This section is about building a connection—it gives visitors an insight into the values of the salon.
- Design: The split design—text on one side and an image on the other—provides a balanced visual experience.
Customisation tips for the introductory section:
- Share a brief history of your salon to build a deeper connection with potential clients.
- Replace the image with one showing a friendly moment between a stylist and a client.
- Update the headline to include a unique service statement, such as “Bringing out the best version of you”.
- Add a CTA button below the text to encourage users to “Meet the team” or “Explore services”.
- Use your brand colours to enhance the background of this section.
- Feature an award or certification to build trust.
- Add a testimonial right next to the text to make it even more personal.
- Use a short video instead of an image to showcase your salon environment.
- Include a link to a gallery of before-and-after transformations.
- Add bullet points for easy-to-skim information about your philosophy.
Pricing table section: make your services accessible
The pricing table is a critical component, helping clients easily see the services offered and their costs. It is laid out in a straightforward, easy-to-read manner.
- Content: The table provides a list of services with corresponding prices, giving visitors a transparent look at the available options.
- Layout: The use of columns for different services keeps everything neatly organised.
Customisation tips for the pricing table section:
- Update the list to reflect your specific offerings, including service bundles.
- Add icons next to the services to make it visually appealing.
- Use subtle colour coding to differentiate between categories.
- Highlight popular services by adding a “Most Popular” label.
- Add a CTA next to the pricing—e.g., “Book Now”.
- Use different font styles to make the prices stand out.
- Include a “New customer discount” note for certain services.
- Incorporate animation to make the price list more dynamic.
- Add a promotional banner on top of the table during special events.
- Make the pricing table interactive—expandable descriptions for each service.
Testimonials section: add social proof
This section features customer testimonials to build trust. Each testimonial has a circular image of the client and their positive feedback.
- Images: The use of circular images is visually softer, giving the page a welcoming feel.
- Content: Quotes from clients help build credibility and reassure potential new clients.
Customisation tips for the testimonials section:
- Replace images with actual customer photos to enhance authenticity.
- Add video testimonials for a more engaging experience.
- Use sliders to fit more testimonials in limited space.
- Incorporate ratings or star icons to add more visual proof.
- Feature staff testimonials to add a behind-the-scenes element.
- Include a “Submit your review” link to gather new testimonials.
- Highlight certain keywords in the testimonials for emphasis.
- Display testimonials next to related services to reinforce trust.
- Use branded colours for the quote marks and background.
- Add a “Join our happy clients” button below the section.
Gallery section: meet the team
The gallery section showcases images of your stylists at work, providing a personal introduction to the people behind the services.
- Images: These images show different stylists, adding personality and creating a sense of familiarity.
- Layout: The grid format is well-organised, allowing users to quickly see multiple staff members.
Customisation tips for the gallery section:
- Add a small bio for each stylist when their photo is clicked.
- Update photos to reflect different services they specialise in—e.g., colourists, bridal specialists.
- Create a filterable gallery to sort by specialty.
- Include links to schedule appointments with specific stylists.
- Add icons indicating certifications or awards for each stylist.
- Make the images dynamic with a hover animation.
- Add an overlay with fun facts about each stylist.
- Include client-stylist interaction images for a more candid feel.
- Add a “Meet our team” CTA at the bottom.
- Incorporate a video introduction of each stylist.
Footer section: wrap it up neatly
The footer contains navigation links, social media icons, and a contact CTA, ensuring that all important information is easily accessible.
- Icons: Social media icons are included to help visitors easily find and follow your salon on various platforms.
- Design: The footer is clean and features a prominent call-to-action button, such as “Make an appointment”.
Customisation tips for the footer section:
Who can use this template?
This WordPress homepage design is perfect for:
- Hair Salons: Showcase your services, pricing, and talented stylists.
- Beauty Salons: Highlight facial treatments, skincare services, and special packages.
- Makeup Artists: Use the gallery to feature your portfolio and include booking details for consultations.
No matter your beauty niche, this template is flexible enough to accommodate your needs. Use tools like Full Site Editing (FSE) and Gutenberg blocks to tailor it exactly to your vision, ensuring you get the best out of this responsive WordPress design.
Ready to get started? Explore WordPress templates and bring your beauty business online with ease.