Build an unforgettable event website with MaxiBlocks
Take your festival or event’s online presence to the next level with a website that captures the energy and excitement of the experience. This vibrant WordPress layout, created with MaxiBlocks, is designed to showcase your event lineup, generate excitement, and drive ticket sales. Let’s explore the structure and customisation opportunities for this festival-themed website.
Exploring the festival website layout
This dynamic layout features bold design elements and intuitive navigation, making it ideal for engaging event attendees. Here’s a breakdown of each section:
The hero section
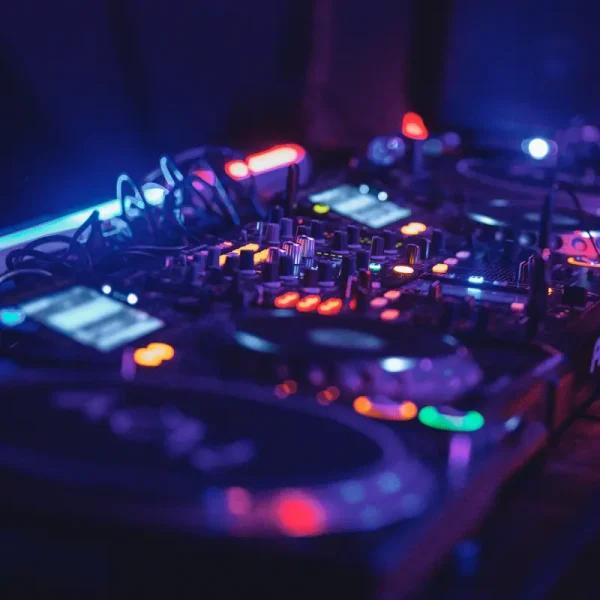
The page opens with a bold tagline: “A great fun experience every year.” The bright orange background, paired with music-themed icons and photos, immediately sets the tone for an energetic event. Include a call-to-action button to direct visitors to ticket sales or event details. Explore similar hero designs in MaxiBlocks’ WordPress block patterns.
Event lineup
The lineup section showcases bands and performance times in a clean, easy-to-read table format. Each row includes band names, photos, and a “Get Tickets” button, making it simple for attendees to plan their experience. Get inspired by similar layouts in MaxiBlocks’ demo library.
Testimonials
A carousel of quotes from past attendees builds excitement and credibility. Use this section to highlight the unique experiences your event offers. Learn more about showcasing testimonials with MaxiBlocks’ block-compatible themes.
“It’s more than music” section
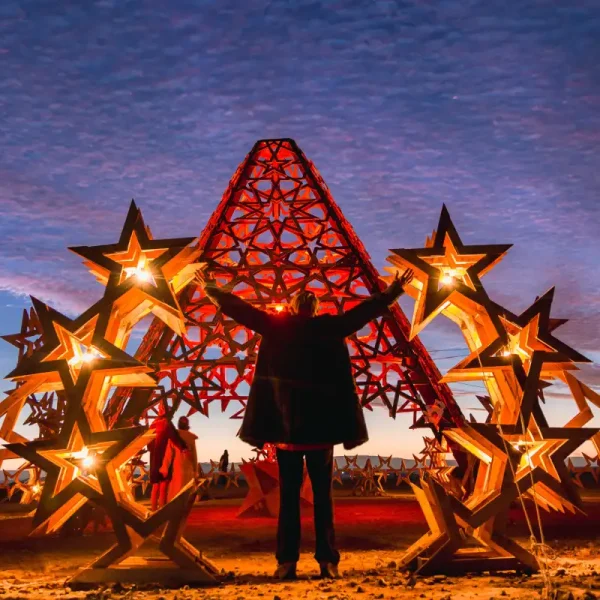
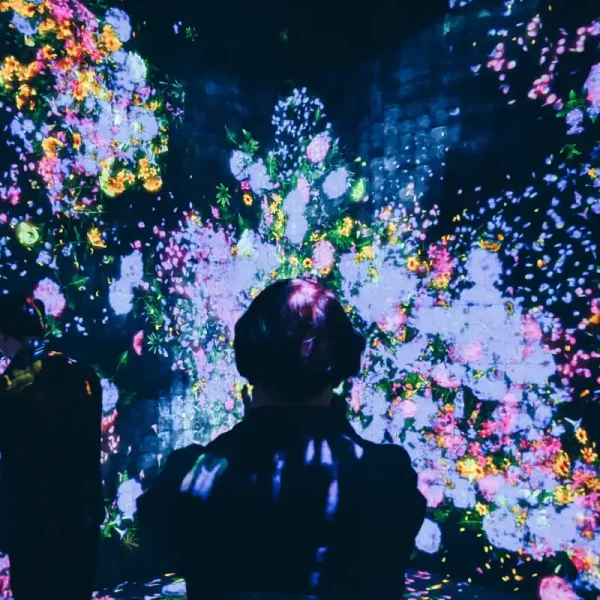
This area provides additional context for your event, showcasing its broader appeal with images and text. Whether your festival includes food, art, or workshops, this is the perfect place to tell that story. Discover similar feature sections in MaxiBlocks’ block templates.
Sponsors and gallery
The sponsor banner and photo gallery create visual interest while highlighting your event’s partnerships and past moments. Use high-quality images to showcase the energy and diversity of your event. Check out MaxiBlocks’ Gutenberg tutorial for tips on creating stunning galleries.
Contact and footer
The footer includes a contact form, social media links, and a simple call-to-action, such as “Have a project you’re interested in discussing with us?” Use MaxiBlocks’ block themes to design a footer that encourages engagement.
Step-by-step guide: how to customise this festival website
- Install MaxiBlocks: Download the plugin from the WordPress pattern library.
- Add the layout: Select this festival design from MaxiBlocks’ demo patterns.
- Customise the hero section: Replace placeholder text with your event tagline and call-to-action.
- Update the lineup: Add artist names, performance times, and ticket links.
- Include testimonials: Share quotes from attendees to build anticipation.
- Tell your story: Use the “It’s more than music” section to highlight additional event features.
- Showcase sponsors: Add logos and links to your event sponsors.
- Add a gallery: Upload high-quality photos to visually engage visitors.
- Refine branding: Match the colours, fonts, and icons to your event’s identity.
- Optimise for SEO: Use keywords like “music festival,” “live event,” and “concert lineup.”
10 customisation tips for each section
Hero section
- Use a vibrant background that reflects your event’s energy.
- Include action-oriented text, like “Get your tickets now!”
- Incorporate animated elements for a dynamic feel.
- Ensure the call-to-action button stands out with bold colours.
- Test different font sizes for readability.
- Add clickable social media icons to drive engagement.
- Include your event logo for branding consistency.
- Use responsive design to ensure the hero section looks great on all devices.
- Add a countdown timer to create urgency.
- Highlight key event details like dates and locations.
Event lineup
- Feature your headliners prominently.
- Include artist photos to add a personal touch.
- Add direct links to ticket sales for each performance.
- Organise the lineup by stage or time for clarity.
- Use hover effects to make the section interactive.
- Include artist bios or links to their profiles.
- Test different table layouts for usability.
- Highlight sold-out performances to create urgency.
- Ensure text and visuals are mobile-friendly.
- Update the lineup regularly as new acts are confirmed.
MaxiBlocks: the perfect Elementor alternative
MaxiBlocks is a powerful Elementor alternative, offering lightweight, high-performance design tools for WordPress. With its seamless integration and wide range of block patterns, you can create stunning event websites with ease.
If you’re looking for an open-source Elementor alternative, MaxiBlocks provides everything you need to build visually compelling, fast-loading pages. Discover why MaxiBlocks is better than Elementor for designing festival and event websites.
Start building your festival website today!
Get your festival or event noticed with MaxiBlocks. Explore their block themes and demo patterns to create a high-converting, visually striking website that excites your audience.