How to use and customise the MaxiBlocks WordPress homepage design template
If you’re considering using a homepage design template made by MaxiBlocks, you’re in the right place. This guide will help you navigate the content, imagery, and overall design of the template, while also providing customisation ideas to make it your own. Whether you’re a yoga instructor, health coach, or running any other kind of business, this WordPress homepage template offers versatility and visual appeal. Below, we’ll go through each section, provide design insights, and share ten tips for customising every part of your website.
Header and main hero section
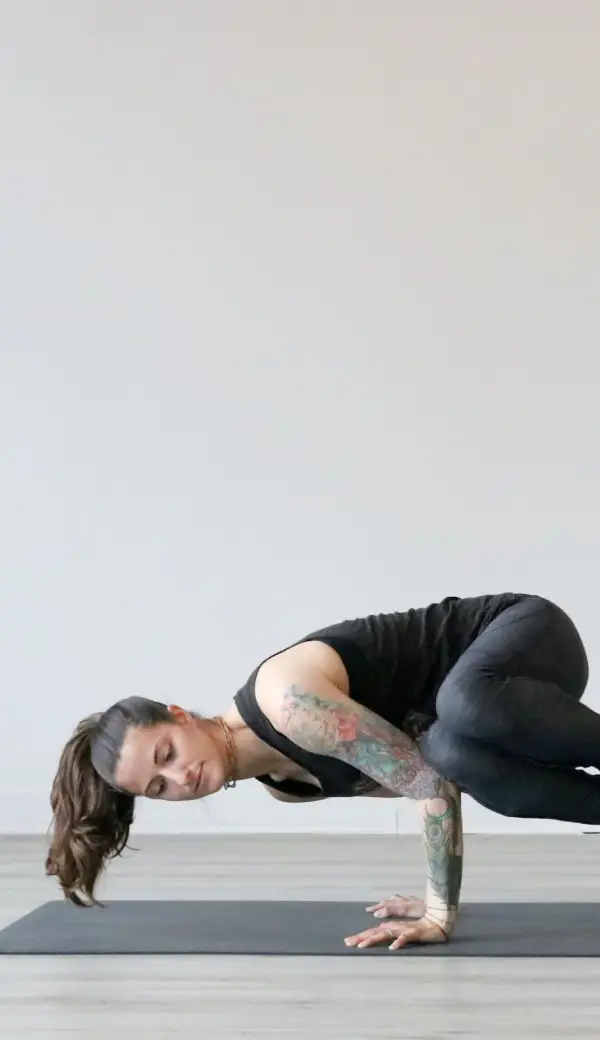
The header introduces the essence of the page with the title “Meditation and yoga.” The typography is bold and modern, with a clear, no-frills message that immediately tells visitors what the page is about. Below, an impactful image of a person performing a yoga headstand stretches across the screen. The calming arches of the background blend perfectly with the calming nature of yoga, while the image’s muted colours reflect relaxation and mindfulness. This section is an ideal spot to use a hero image to convey the core message of your brand.
Tips for customising the hero section:
- Replace the image with one of your facilities, or a key offering, to align with your brand.
- Edit the headline text to suit your message—for example, “Find Your Balance” or “Explore Mindfulness and Wellness.”
- Add a call to action, such as “Get Started” or “Join Us Today” using a button overlay.
- Consider including an animated number counter to show the number of satisfied clients or successful events.
- Adjust the layout to include a WordPress contact form for direct engagement.
- Use a different colour overlay on the image to match your brand palette.
- Experiment with other types of visuals, such as an introductory video or a looping clip of a class.
- Add subtle animation to the headline to draw attention.
- Include a logo pattern alongside your header to strengthen your brand identity.
- Link to block pattern text resources to help users learn more about your services.
Why do yoga section
This section provides more insight into the benefits of yoga, using two side-by-side images labelled “Relaxation” and “Energy.” The left image shows a woman sitting cross-legged, looking peaceful, while the right image features someone actively engaged in a yoga pose. Both convey the diverse benefits of yoga—relaxation and vitality.
Tips for customising the “Why do yoga” section:
- Replace the images with visuals of your own clients, helping to establish authenticity.
- Rename the sections to reflect the particular benefits your service offers.
- Use website icons to create visual connections between the benefits.
- Add an accordion for extra information, allowing users to explore more without overwhelming the page.
- Include testimonials from students alongside these images for added trustworthiness.
- Highlight particular yoga forms or classes with clickable links to class details.
- Use a WordPress blog link to direct visitors to deeper insights into these yoga benefits.
- Change the image arrangement to a slider if you have several elements to showcase.
- Include small icons near the image labels to emphasise key concepts like relaxation or vitality.
- Use WordPress navigation menus to help readers easily navigate to a particular service or class.
Testimonials section
The testimonial section includes three rounded cards with student or instructor photos, quotes, and names. The layout is clean, making it easy for users to scan and read. This part of the page focuses on social proof—an important way to build credibility.
Tips for customising the testimonials section:
- Replace the default testimonials with real quotes from your clients.
- Use WooCommerce integration to display verified purchaser reviews.
- Change the card layout to add animated transitions between testimonials.
- Add an option for visitors to submit their own testimonials directly.
- Include a call to action like “Read More Testimonials” that links to a dedicated testimonials page.
- Experiment with different background colours for each testimonial for variety.
- Include an email subscribe box to encourage newsletter sign-ups alongside testimonials.
- Add icons such as stars or quotes to add a visual element that highlights positive feedback.
- Make use of block patterns blog hero designs to feature client stories in an engaging way.
- Add a video testimonial option to increase authenticity.
Yoga in India and subcategories
This section is divided into multiple subcategories of yoga, each represented by a vertical image with a relevant title. The images include yoga on the beach, a meditation candle, and a group meditation scene, effectively capturing different aspects of yoga practices and benefits.
Tips for customising the subcategories section:
- Adjust the titles to reflect your specialities or target audience.
- Replace the photos with visuals from your own offerings to add a personal touch.
- Consider linking each image to specific service pages using WordPress navigation menus.
- Add block patterns to present multiple subcategories in an organised manner.
- Incorporate an animated hover effect on each category image to make them more interactive.
- Experiment with WordPress accordion elements for more accessible content.
- Add WordPress icons to better represent each subcategory’s focus.
- Use a grid or masonry layout instead of the vertical arrangement for variety.
- Include pricing table comparisons if each category has a different pricing model.
- Create links to WooCommerce products for any yoga-related merchandise or workshops.
The benefits of yoga section
This section includes a descriptive paragraph on the benefits of yoga, accompanied by an image of a person in a yoga pose. It’s text-focused and offers space for informative content without overwhelming imagery.
Tips for customising the benefits section:
- Adjust the content to suit your audience—e.g., focusing on benefits for mental health or physical fitness.
- Add a call to action like “Learn More” that directs to a dedicated blog post about yoga’s benefits.
- Replace the current image with your own visuals to add a personal touch.
- Break up the text using block pattern text for better readability.
- Use website images to visually complement the information provided.
- Add a headline that creates curiosity, such as “Discover the Top 10 Benefits of Yoga.”
- Include numbered or bulleted points to make the content scannable.
- Use a WordPress contact form to offer a free consultation for those wanting to explore yoga.
- Add an animation effect to draw attention to specific statistics.
- Insert a pricing table to highlight any membership plans or classes that align with these benefits.
Pricing section
The pricing section features a table listing various offerings, such as single classes, multiple weekly sessions, vouchers, and tutorials, along with their respective prices. Below the pricing list, images of yoga props add to the visuals, making it informative yet visually balanced.
Tips for customising the pricing section:
- Adjust the table to reflect your own service offerings—e.g., workshops or private coaching sessions.
- Replace the images with items more relevant to your services.
- Use animated number counters to draw attention to special offers or discounts.
- Offer bundled packages, such as “Four Classes and One Free.”
- Include WooCommerce links for easy booking and payments.
- Add colour coding to the table to distinguish between beginner, intermediate, and advanced offerings.
- Use subtle animations to highlight key options or popular choices.
- Add a call to action button like “Book Now” beneath the table for immediate engagement.
- Use block patterns to integrate other content alongside the pricing table.
- Link to WordPress navigation menus that offer more details about each class.
Team section
The “Our awesome team” section introduces the team members, using three distinct images with their names beneath them. The layout is simple and user-friendly, with a focus on making the team appear approachable and relatable.
Tips for customising the team section:
- Replace the images with high-quality photos of your real team members.
- Add a short bio for each person highlighting their skills and experience.
- Use animated hover effects to make each card more engaging.
- Consider adding a call to action button like “Meet the Team” that links to a dedicated page.
- Incorporate social media icons to each member’s card, linking to their profiles.
- Add testimonials from clients for each team member to boost credibility.
- Change the background colour or add a gradient to make the section pop.
- Create a “Featured Team Member” spot that rotates to showcase different individuals.
- Use block patterns to make the section visually aligned with the rest of the page.
- Include a section for visitors to leave messages or ask questions directly to the team.
Group yoga call to action
This section features a wide image of a group yoga session outdoors. Overlaid on the image is a button labelled “Join today,” inviting users to engage further. The community atmosphere is emphasised through the use of a vivid image that conveys social and communal values.
Tips for customising the group call to action:
- Replace the image with visuals from your own group sessions to build trust.
- Adjust the button text to something specific, like “Reserve Your Spot in the Next Class.”
- Include a countdown timer to show when the next session is happening.
- Change the background image to reflect different seasons or events.
- Add a testimonial slider above the call to action for more social proof.
- Use WordPress icons to represent community and togetherness.
- Link to WooCommerce products that could be relevant, like yoga mats or clothing.
- Include a pricing table comparison for group vs. individual classes.
- Create a block pattern text overlay to provide more information without cluttering the image.
- Experiment with animation on the button to make it stand out.
Footer section
The footer provides essential contact information, including address, phone number, and email. It also includes social media icons to encourage visitors to connect online. The design is minimalistic and structured to keep the essential information easy to access.
Tips for customising the footer section:
- Add links to about us pages and FAQ pages to assist visitors in finding useful information.
- Use block patterns to make the footer more engaging.
- Incorporate WordPress navigation menus to help visitors move around easily.
- Include an email subscribe form to capture potential leads.
- Use icons to highlight different types of contact information.
- Add social proof, such as icons of featured clients or partner logos.
- Include a call to action, like “Get in Touch,” with a link to your contact page.
- Offer a quick link to a 404 page to improve usability.
- Use different background colours to differentiate the footer from the rest of the page.
- Link to a WordPress blog to direct users towards additional content.
Types of websites that can use a WordPress homepage
This versatile MaxiBlocks homepage template is perfect for many industries. Here are some ideas:
Final thoughts
MaxiBlocks makes building and customising a WordPress homepage easy. Whether you’re working with an architecture website template, an art website template, or a law firm homepage template, the pre-built patterns give you a head start while leaving plenty of room for customisation. You can explore more about WordPress websites, WordPress website design, and Elementor alternatives through the provided links.
Visit the links below to learn more: