Stop building websites like your Grandma did – MaxiBlocks! Your secret weapon
Looking for Creative Inspiration?
⭐⭐⭐⭐⭐
Explore Over 2,000 Patterns, 164 Layouts, and 14,000+ Icons with MaxiBlocks!👇

In web design, it’s important to create websites that are both visually appealing and easy to use
To make this process simpler, tools like WordPress pattern libraries have been developed. Plugins like MaxiBlocks that have huge build in WordPress pattern libraries provide a collection of elements that can help both experienced and new web designers build attractive and functional websites.
This article will introduce you to MaxiBlocks, a tool that has been gaining popularity in the web community. It aims to make web design easier and more enjoyable for creators by providing a WordPress pattern library of designer templates, custom blocks, and an integrated library. What makes it stand out is its focus on design, pushing the limits of what is possible.
Understanding the WordPress pattern library
A WordPress pattern library, also called a block pattern library, is a collection of pre-made patterns that can be used to design a WordPress website. These patterns can include simple elements like text and images, as well as more complex ones like contact forms, testimonials, and headers. The advantage of using a pattern library is that once a block is created, it can be saved and used again on other pages or websites. This can save designers a lot of time and effort.
Using a pattern library in WordPress has many benefits. Here are some key ones:
- Efficiency and consistency: With a pattern library, you can maintain a consistent design across your website. It allows you to reuse blocks, ensuring that elements such as buttons, forms, and headers remain consistent throughout the site. This not only enhances the user experience but also makes the creative process more efficient.
- Collaboration: Pattern libraries make it easier for teams to work together. Designers can share and reuse blocks, ensuring everyone is on the same page and contributing to a cohesive design.
- Flexibility: WordPress pattern libraries offer a high degree of flexibility. You can mix and match different blocks to create unique layouts. Plus, most blocks are customizable, allowing you to tweak the design to fit your specific needs.
- Simplicity: For beginners and those not well-versed in coding, a pattern library simplifies the process of website creation. It provides a visual, drag-and-drop interface, eliminating the need for complex coding.

Exploring the MaxiBlocks WordPress pattern library
In today’s connected world, where people use many different devices with varying screen sizes to access the internet, having a responsive design is essential. MaxiBlocks, a versatile WordPress editor, recognizes this and provides the tools needed to create attractive responsive pages that look good on 4k screens, tablets, and mobile devices.
The platform’s intuitive interface allows you to tweak your website’s layout and elements, ensuring they look and function optimally across all devices. Whether your design targets a large 4k screen or a compact mobile device, MaxiBlocks empowers you to deliver a seamless user experience across all platforms.
It also emphasizes the importance of page speed in delivering a better user experience and boosting search engine rankings. That’s why it offers clean HTML and CSS code, minimizing unnecessary or redundant code to ensure your website loads swiftly, offering a smooth and enjoyable experience for your visitors.
axiBlocks also provides features like lazy loading and optimized images, further enhancing your website’s speed and performance. With MaxiBlocks, you don’t need to be a coding expert to create a fast, responsive website. The platform takes care of the technical aspects, allowing you to focus on the creative process.
MaxiBlocks also offers a unique feature – the ability to create your own block patterns. This feature, accessible from the patterns tab, allows you to design and save your own custom blocks for reuse, speeding up the design process and ensuring consistency across your website.
Whether you’re designing a new post, creating a pricing table, or building a complex page layout, MaxiBlocks’ Gutenberg editor and toolbar make the process easy and efficient. If you need help, MaxiBlocks’ detailed documentation and pattern directory are just a click away, providing you with the information and inspiration you need to create an attractive website.
MaxiBlocks pattern templates
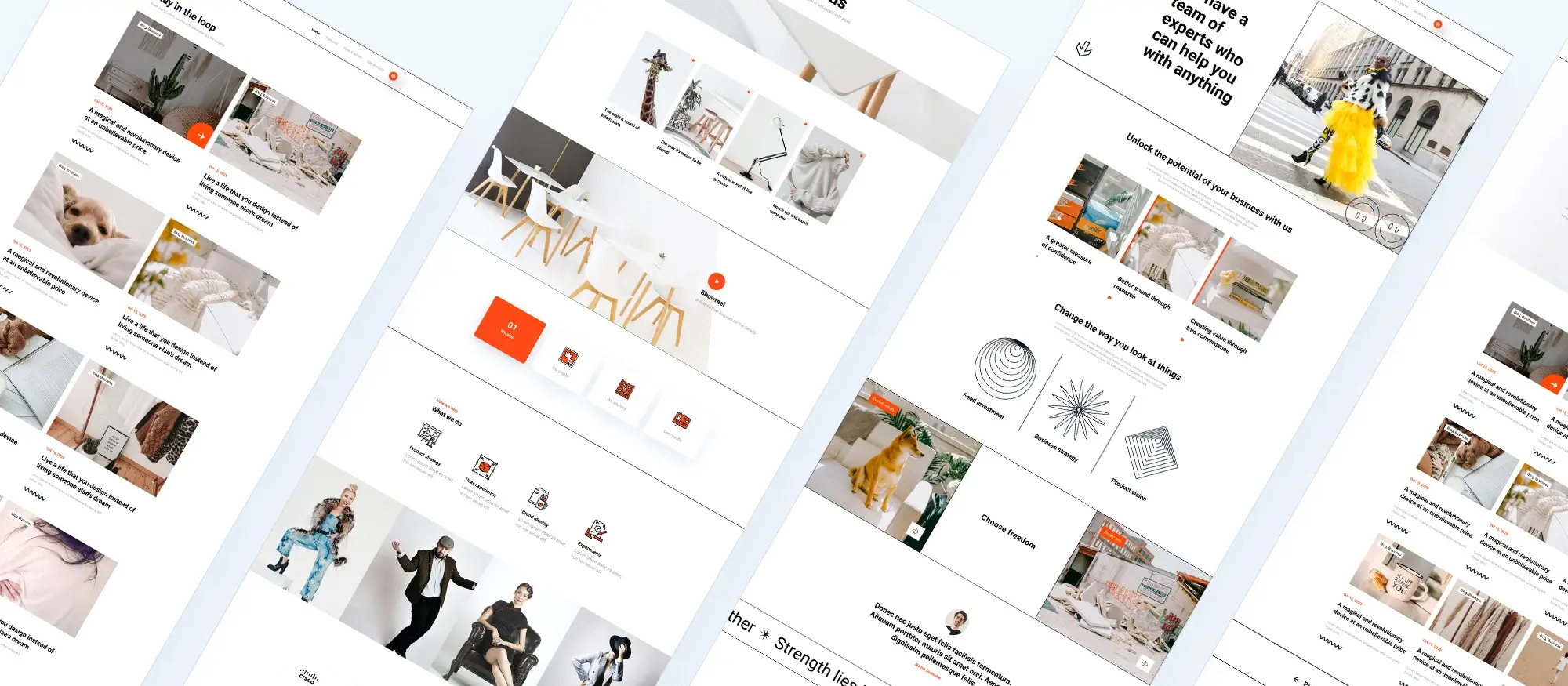
The core of the library is its large growing library of pattern templates. With 1500+ templates to choose from, it offers a wide variety of design options to meet different aesthetic and functional needs.
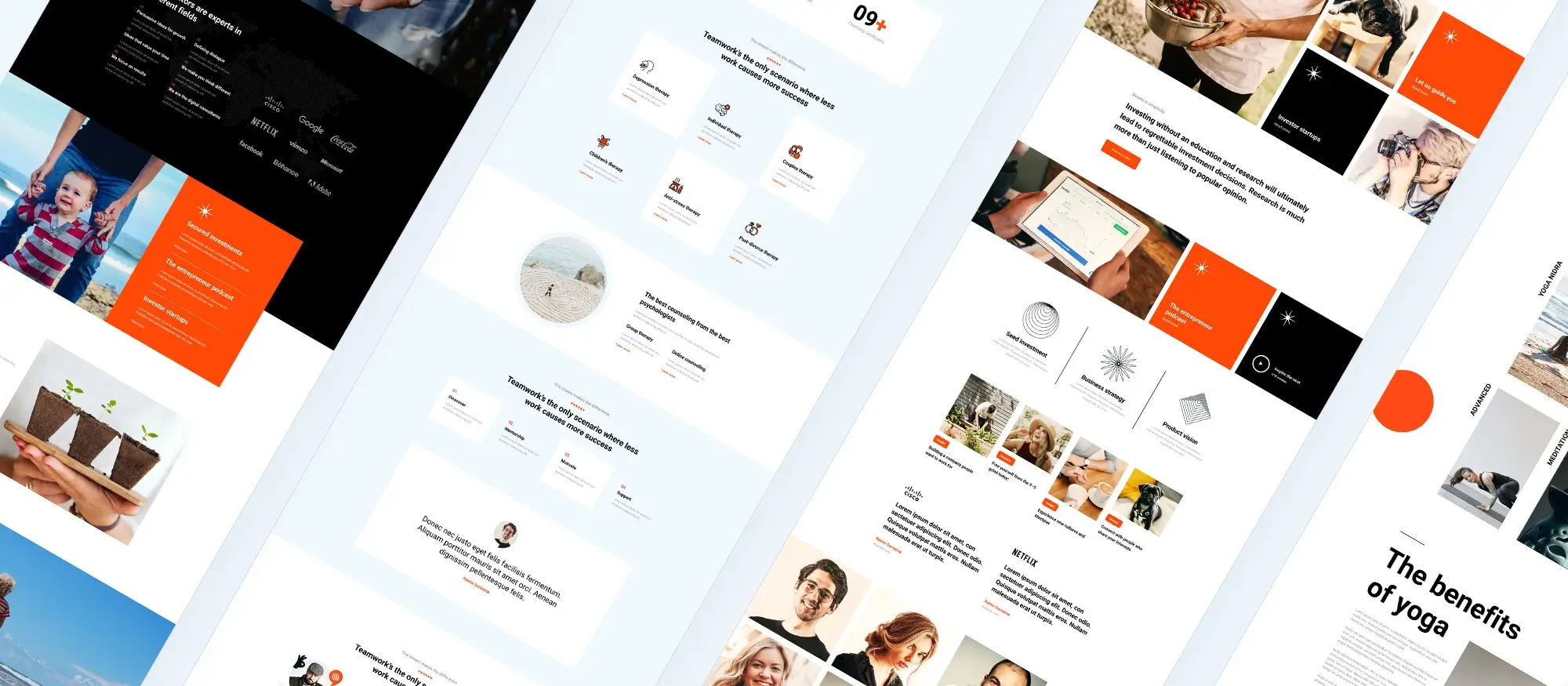
The templates in the library are more than just pre-made blocks. They are the building blocks of your website, each one carefully designed to provide a unique design element. The library includes simple text and image blocks as well as more complex and creative designs like hero sections, headlines, team showcases, and testimonials. There is something for every design need in the MaxiBlocks pattern WordPress pattern library.
The real strength of these templates is how they can improve your workflow and increase your creativity:
- Boosting workflow: With this WordPress pattern library, you no longer need to create every element from scratch. Simply choose a template from the library, customize it to your liking, and add it to your page. This not only saves time but also allows you to maintain a consistent design across your website.
- Enhancing creativity: The extensive range of templates in the library serves as a source of inspiration, sparking creativity and encouraging experimentation. With so many templates at your disposal, you’re free to mix and match different elements, try out new layouts, and push the boundaries of your design.
The WordPress pattern library templates are designed to simplify the process of creating websites, making it faster and more enjoyable. Whether you are an experienced web designer or just starting out, these templates provide an easy and efficient way to build attractive, responsive, and engaging websites.

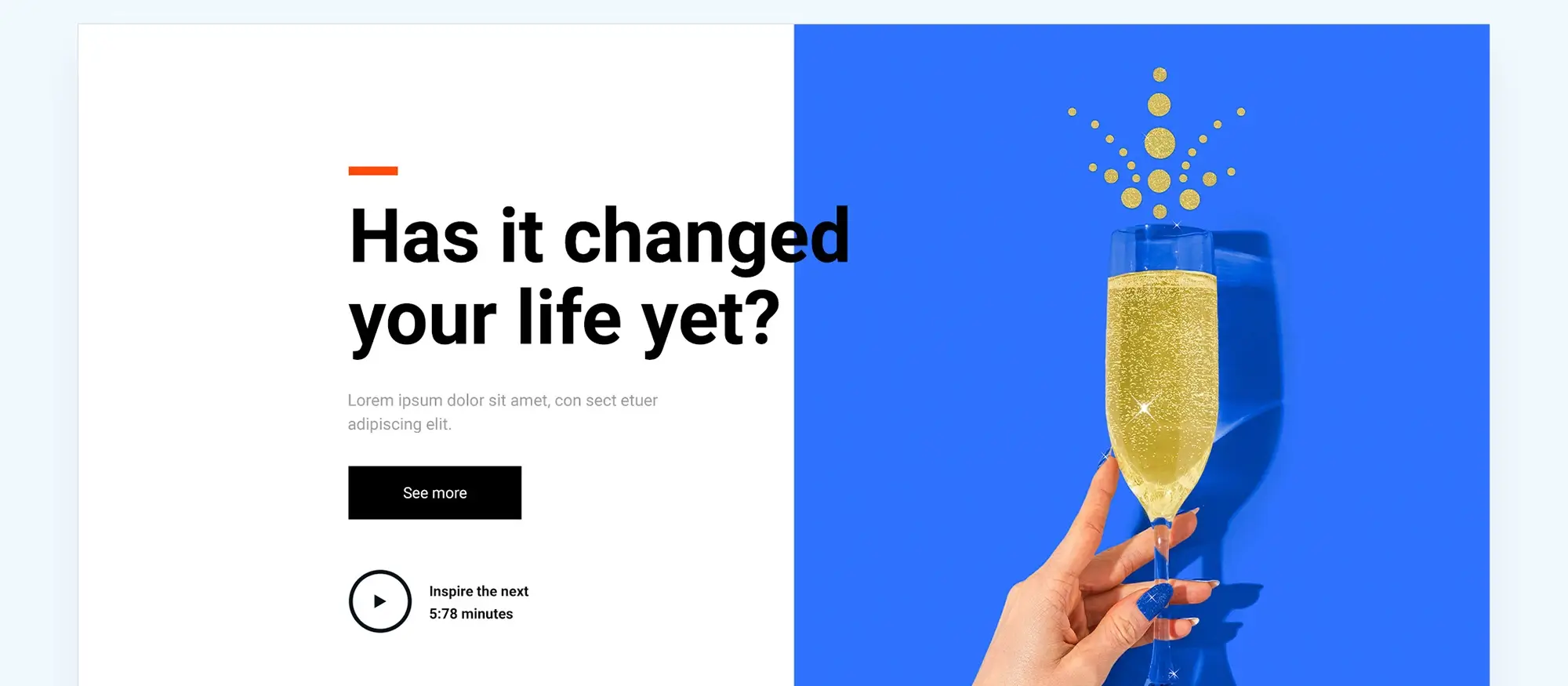
Hero sections
These are typically large, attention-grabbing sections at the top of a webpage. They often include a headline, a brief description, and a call to action.

Headers and footers
These are the top and bottom sections of a webpage, respectively. Headers typically include the website’s logo, navigation menu, and possibly a search bar. Footers often contain contact information, links to important pages, and social media icons.

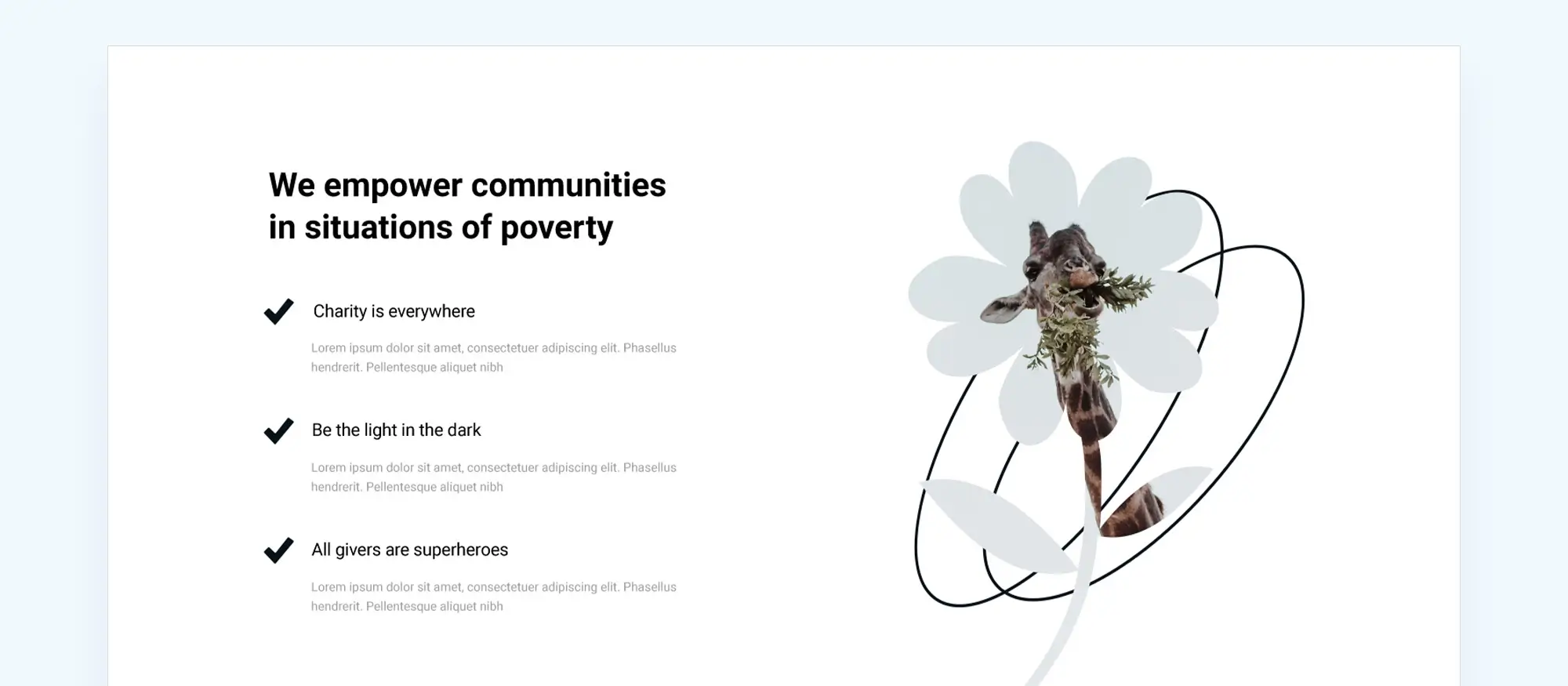
Content patterns – story mix
These are the main sections of a webpage where the bulk of the content is displayed. They can include text blocks, image blocks, video blocks, and more.

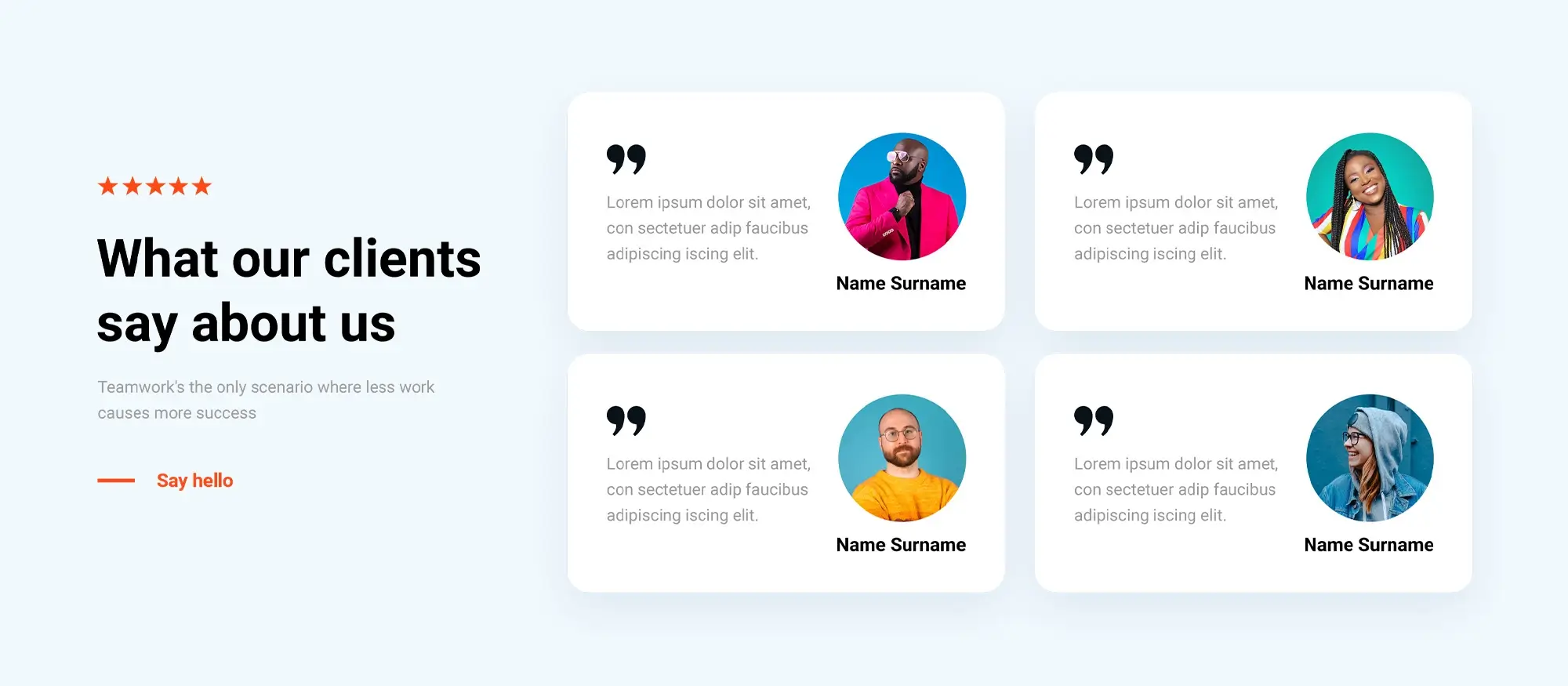
Testimonials
These sections display quotes or reviews from customers or clients, often along with their names and photo.

Team patterns
These sections display information about team members or staff, including photos, names, titles, and brief bios.

Call-to-action (CTA)
These sections are designed to prompt a specific action from the visitor, such as signing up for a newsletter or making a purchase. They often include a brief persuasive text and a button.

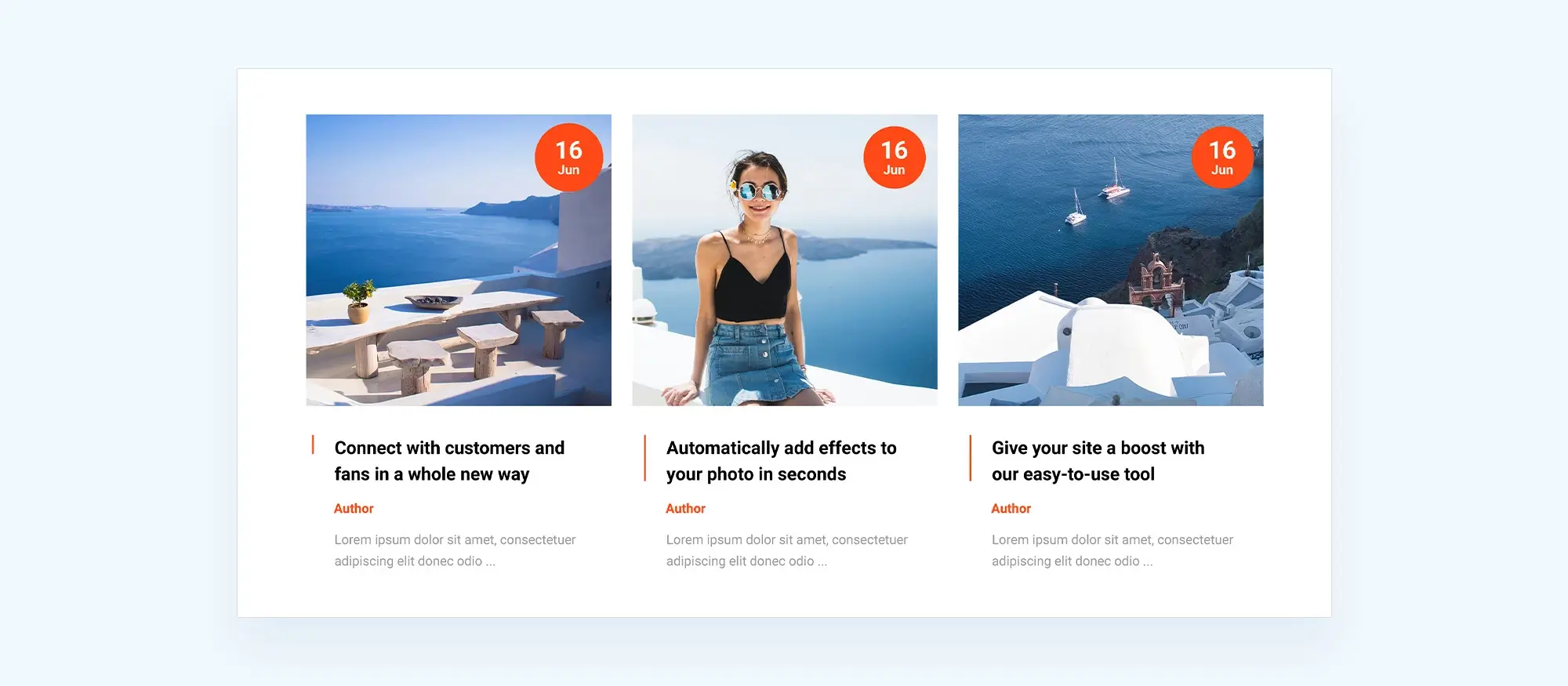
Blog posts
These sections display a list of blog posts or articles, often with a featured image, title, and brief summary for each post.

FAQ sections
These sections display a list of frequently asked questions and their answers.
Responsive web design with MaxiBlocks
In today’s digital world, where people use many different devices with varying screen sizes to access the internet, having a responsive design is essential. MaxiBlocks recognizes this and provides the tools needed to create attractive responsive pages that look good on 4k screens, tablets, and mobile devices.
Creating a responsive design with is easy. The platform’s user-friendly interface lets you adjust the layout and elements of your website to make sure they look good on all devices. Whether you’re designing for a large 4k screen or a small mobile device, it gives you the ability to create a smooth user experience across all platforms.
MaxiBlocks recognizes the importance of page speed for providing a good user experience and improving search engine rankings. That’s why it focuses on clean HTML and CSS code, minimizing unnecessary or redundant code to ensure your website loads quickly and provides a smooth experience for visitors.
It also offers features like lazy loading and optimized images to further improve your website’s speed and performance. With MaxiBlocks, you don’t need to be an expert in coding to create a fast, responsive website. The platform handles the technical details, allowing you to concentrate on the creative process.

Design features in MaxiBlocks
It has many design features that make it a powerful tool for creating unique and engaging websites. Here are some of these features:
Live visual editing
MaxiBlocks has a live visual editing feature that lets you see changes in real time as you design your website. This makes the design process more intuitive and efficient, removing the need to constantly preview your changes.
Layer backgrounds
You can use layering techniques to create vibrant designs. You can start with an image, colour, or video and combine it with a mask or clip path for a unique design.
Artistic images
Lets you enhance your images with hover animations, CSS clip paths, and shape masks. These features can make your images stand out and add a creative touch to your website.
Responsive grid with flexbox
Has a responsive grid system powered by Flexbox, giving you precise layout control. With six breakpoints, you can make sure your website looks good on all devices, from large 4k screens to mobile phones.
Scroll effects
Lets you add subtle scroll effects to your pages to make them more appealing. You can apply vertical or horizontal scroll effects to elements or even scale and rotate them for a dynamic user experience.
CSS transform
Allows you to apply 2D transformations to elements, such as scale, translate, and rotate. This can help you create engaging and interactive designs.
These features contribute to a unique and engaging website design by giving you the tools to create a visually appealing and interactive user experience. They allow you to experiment with different elements and techniques, pushing the boundaries of what’s possible on the web.

Integrated design library
One of the notable features of the WordPress pattern library is its integrated design library. This library contains a large collection of design elements, including 13,410 free SVG icons and shapes. These elements can add visual interest to your website, making it more engaging and attractive.
The SVG icons and shapes in the library are more than just decorative elements. They are versatile tools that can be used in a variety of ways. You can use them as section dividers, backgrounds, style decorations, masks, and more. With such a vast collection at your disposal, you can let your creativity run wild and create a truly unique website design.
But the power of this library doesn’t stop at its extensive collection. One of the key features of this library is the ability to edit icon colour, line, and fill in real-time. This means you can customize these elements to perfectly match your website’s design and aesthetic. Whether you want to change the colour to match your brand’s colour scheme, adjust the line width for a different look, or edit the fill for a unique effect, MaxiBlocks gives you the tools to do it.
With its integrated library, MaxiBlocks gives you the WordPress user professional designs It provides a large collection of new patterns you can use with your WordPress theme and the tools to customize them, enabling you to create a website that is uniquely yours.
Get your own WordPress block patterns library today

Frequently asked questions
How do I paste a block in the WordPress block editor?
Simply copy the block you want to your clipboard to paste, place your cursor where you want the block to go in the block editor, and use the paste function (Ctrl+V or Command+V).
What is a WordPress block pattern?
A WordPress block pattern is a collection of blocks that are pre-designed and arranged in a specific way. They can be reused across your website for efficiency and design consistency.
How do I access the sidebar in the block editor?
The sidebar in the block editor can be accessed by clicking on the settings icon in the top right corner of the editor.
What is a reusable block in WordPress?
A reusable block in WordPress is a block or a group of blocks that you save to reuse across your website. Any changes made to the reusable block will apply wherever the block is used.
How do I create a new block pattern in WordPress?
To create a new block pattern, you can use the block editor to design your pattern, and then save it as a reusable block. This feature may also require some coding knowledge or the use of a plugin.
What is WordPress core?
WordPress core refers to the files and functionality included in the default installation of WordPress. This includes the block editor and default block patterns.
How do I add a heading to the WordPress dashboard?
To add a heading, simply select the ‘Heading’ block from the block inserter in the block editor and enter your text.
How do I use WordPress block patterns?
WordPress block patterns can be accessed from the block inserter in the block editor. Simply click on the pattern you want to use, and it will be added to your page or post.
What is the repository in WordPress?
The repository in WordPress refers to the official WordPress.org repository where themes, plugins, and block patterns are stored. Users can download and install items from the repository.
What are pattern categories in WordPress?
Pattern categories in WordPress are groups of block patterns organized by their functionality or design. For example, you might have categories for headers, footers, or blog posts.
Can I create my own pattern in WordPress?
Yes, with some coding knowledge or the use of a plugin, you can create your own patterns in WordPress. This allows for greater customization and can be particularly useful for professional designers or theme developers.
What is a single block in WordPress?
A single block in WordPress is an individual element, such as a paragraph, image, or head, that you can add to your page or post using the block editor.
Can I add my own content to a block pattern?
Yes, block patterns are fully customizable. You can add your own content, change the layout, adjust the colours, and more.
What is a WordPress pattern library?
A WordPress pattern library is a collection of predefined block layouts that you can use to create pages and posts quickly. These patterns can be inserted and customized, saving time and ensuring design consistency across your site.
How do I access the WordPress pattern library?
To access the WordPress pattern library, open the block editor while creating or editing a page or post. Click the “+” button to add a new block and navigate to the “Patterns” tab to browse and select from available patterns in the WordPress pattern library.
Can I create my own patterns for the WordPress pattern library?
Yes, you can create your own patterns for the WordPress pattern library. You can design a layout using the block editor and save it as a reusable block, or you can use custom code to define block patterns in your theme’s functions.php file.
Are there plugins for the WordPress pattern library?
Yes, there are several plugins that enhance the WordPress pattern library by providing additional patterns or tools to create and manage your own patterns. Examples include MaxiBlocks, Block Pattern Builder, and Gutenberg Hub.
How do I insert a pattern from the WordPress pattern library?
To insert a pattern from the WordPress pattern library, open the block editor and click the “+” button to add a block. Navigate to the “Patterns” tab, browse through the available options, and click on the pattern you want to insert it into your page or post.
Can I customize patterns from the WordPress pattern library?
Yes, you can customize patterns from the WordPress pattern library. After inserting a pattern into your page or post, you can edit, add, remove, or rearrange blocks within the pattern to fit your specific needs and design preferences.
What are the benefits of using a WordPress pattern library?
The benefits of using a WordPress pattern library include saving time on design and content creation, maintaining design consistency across your site, and simplifying the process of building complex layouts without needing to write custom code.
Do all themes support the WordPress pattern library?
Most modern themes support the WordPress pattern library, especially those designed with full site editing in mind. However, some older or less flexible themes might not fully integrate with block patterns. It’s always good to check your theme’s documentation for compatibility.
How do I update the patterns in the WordPress pattern library?
Updating the patterns in the WordPress pattern library usually involves updating the theme or plugins that provide the patterns. Developers may release new patterns or improvements through theme and plugin updates, so keeping them up to date ensures you have the latest options available.
Can I share my custom patterns with others using the WordPress pattern library?
Yes, you can share your custom patterns with others using the WordPress pattern library by exporting them as code snippets or using plugins that support pattern sharing. Developers can also include custom patterns in themes or plugins, making them available for wider use.
What is a block inserter in WordPress?
A block inserter is a tool in the WordPress block editor that allows you to add blocks and block patterns to your page or post. It can be accessed by clicking on the ‘+’ button in the editor.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks