MaxiBlocks the WordPress pattern library
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

Some of the best free WordPress pattern libraries include MaxiBlocks, Twentig, PatternsWP and Ollie. These tools offer a wide range of pre-designed layouts that you can use directly within the WordPress block editor.
Building with WordPress patterns for better design
Understanding the WordPress pattern library
The WordPress pattern library offers a collection of ready-made layouts that simplify the process of creating stylish and functional websites. These patterns are made up of block groups that can be easily inserted and customised, giving you full control over your site’s design without starting from scratch. Whether you’re designing a personal blog, a business homepage, or an online portfolio, patterns help you streamline the visual structure and improve the user experience.
Creating impact with headers
Header patterns define the top section of your website and are often the first thing visitors see. These patterns offer consistent layouts for branding elements such as logos, menus, and contact links. By using a pre-designed header, you can quickly establish a strong and professional visual identity across your pages. Many block themes come with versatile header options, which you can explore to find one that aligns with your site’s purpose.
Organising with footers
Footer patterns structure the lower part of your website, where visitors often look for contact information, privacy policies, and social media links. These patterns support a consistent end to each page while helping visitors navigate further. Choosing a well-organised footer design contributes to both the usability and visual balance of your site. If you need inspiration, many block themes offer a wide range of footer designs for different types of websites.
Capturing attention with hero sections
Hero section patterns are built to grab attention immediately. They typically include a full-width image or video background paired with a call-to-action. This layout is ideal for highlighting promotions, key messages, or announcements. With just a few clicks, you can replace default images and text with your own content, helping to create a dynamic introduction to your site.
Telling your story with about us sections
About us patterns are designed to help you introduce your brand and team effectively. They include structured spaces for mission statements, values, and profiles. These patterns not only give your visitors context about who you are but also help build trust. Customising these layouts is easy, and they work well for startups, agencies, and personal brands looking to make a meaningful connection with their audience.

Enhancing your site with visual and functional patterns
Introducing your team with confidence
Team member patterns give your site a personal touch by showcasing the individuals behind your brand. These layouts include structured spaces for headshots, names, job titles, and short bios. Presenting your team in a consistent and visually appealing way helps build familiarity and trust, especially for small businesses or agencies that rely on personal relationships with clients.
Highlighting your work through portfolios
Portfolio patterns are designed to help creatives and professionals present their work in an organised and engaging format. Whether you’re a designer, photographer, or developer, these layouts allow you to feature your projects with images, descriptions, and optional client feedback. They are ideal for building credibility and helping visitors understand the value of your work. For added structure, explore WordPress block templates to create a cohesive portfolio section.
Encouraging interaction with contact forms
Contact form patterns are essential for encouraging visitors to get in touch. These layouts include the typical input fields like name, email, and message, and are designed to be both accessible and visually appealing. By using a pre-built contact form pattern, you can quickly create a seamless way for users to reach out, which is key to improving engagement and generating leads.
Building trust with testimonials
Testimonial patterns are designed to display positive customer feedback in a clear and attractive way. These layouts often feature quotes, client names, job titles, and profile photos to create a more authentic and trustworthy presentation. Integrating testimonials into your homepage or landing pages helps establish social proof and can influence potential customers who are considering your services.
Presenting pricing clearly
Pricing table patterns help simplify the process of comparing services or product packages. These layouts usually include columns for different pricing tiers, lists of included features, and prominent buttons for calls to action. Using a pricing table pattern ensures that visitors can quickly understand your offerings and make informed decisions, which is particularly useful for service-based businesses or SaaS platforms.
Structuring blog content
Blog post patterns enhance the visual structure and readability of your blog entries. These layouts typically offer predefined spaces for featured images, headings, subheadings, and body text. By using a pattern, you ensure each post is consistently styled, improving the overall appearance of your site and making your content easier to read and navigate.
Subscribe to our newsletter
Using pattern design to improve user experience and conversions
Displaying images with gallery patterns
Gallery patterns give you flexible layouts for sharing collections of images, whether you’re a photographer, artist or just want to show off your work. These designs include options for grids, masonry styles, sliders or lightboxes, helping you control how visitors interact with visual content. With a compatible block theme, it’s easy to switch between gallery styles and maintain a responsive layout across all screen sizes.
Encouraging actions with call to action patterns
Call to action patterns are essential if you want visitors to engage with your content beyond just reading it. These sections use bold buttons, concise messaging and strategic layout to guide users towards actions like signing up, purchasing or exploring further. You can place them at the end of posts, within landing pages or across your homepage to consistently drive engagement.
Highlighting benefits with features patterns
Features patterns are ideal for quickly communicating what makes your product or service stand out. These layouts often pair icons or small images with short text explanations to highlight benefits clearly and concisely. When used on homepages or service pages, they help visitors understand your offering at a glance, making them more likely to explore further or convert.
Growing your list with newsletter signup patterns
Newsletter signup patterns offer clean and focused layouts for capturing email addresses. They often include a short message and a simple form with a submit button. By placing these patterns in high-visibility areas like footers, sidebars or content breaks, you can encourage more visitors to subscribe. These forms are an important part of your site’s lead generation strategy, giving you direct access to your audience through email.
Improving navigation with FAQs patterns
FAQs patterns are designed to reduce confusion and cut down on repetitive support queries. They help users find answers without leaving the page or needing to contact you directly. These blocks typically feature expandable sections that make large amounts of information easy to browse. Adding an FAQ pattern to landing pages, product pages or support sections is a smart way to increase transparency and improve the user experience.

Boosting functionality with interactive WordPress patterns
Connecting audiences through social media links
Social media link patterns are a simple but effective way to encourage visitors to connect with you across multiple platforms. These patterns feature clean icon layouts linked to your social media profiles, making them easy to add to headers, footers or contact sections. By using these patterns strategically, you can increase your visibility, encourage sharing and build a stronger community around your brand.
Keeping your audience informed with event schedules
Event schedule patterns are ideal for organisations or businesses that host recurring events, workshops or webinars. These layouts help you organise and present details like event names, dates, times and descriptions in a clear format. Whether you’re hosting virtual events or in-person meetups, these patterns keep your audience updated and engaged.
Creating urgency with countdown timers
Countdown timer patterns can be a powerful tool to drive conversions, especially for product launches or time-sensitive campaigns. These patterns create a sense of urgency by visually counting down to an event or deadline. They are well-suited for use in banners, landing pages or promotional sections, encouraging visitors to act before time runs out.
Making your business easy to find with map patterns
Map patterns add useful interactivity to your website by helping users quickly locate physical locations. These patterns often include embedded maps and custom pins, paired with contact details or location descriptions. Whether you run a shop, offer services in a specific area or are hosting an event, map patterns improve navigation and enhance trust.
Increasing conversions with product showcase patterns
Product showcase patterns give you a polished way to display what you sell. These layouts typically combine high-quality images with short descriptions and pricing information, helping customers easily compare or browse products. These patterns work well on homepages, category pages or within dedicated product sections, supporting better engagement and higher conversions.
Build like a pro
Enhancing your site with content-focused WordPress patterns
Presenting events clearly with timeline patterns
Timeline patterns are a structured way to display events or progressions over time. These patterns typically include dates and brief descriptions, making them ideal for showing a company’s history, project development stages or major milestones. The clear, linear layout helps users follow the narrative with ease and understand the evolution of your story.
Structuring content with feature grid patterns
Feature grid patterns provide a clean and organised way to present multiple ideas or benefits at once. With icons, headings and short descriptions arranged in a grid format, these patterns are useful for highlighting product features, service offerings or key points of information. They improve scannability and add a sense of balance to your layout.
Building trust with awards and recognition patterns
Awards and recognition patterns allow you to highlight your accomplishments in a way that strengthens credibility. These layouts typically showcase icons or badges alongside short descriptions of each achievement. Whether it’s industry awards or certifications, this pattern helps reinforce your brand’s authority and professionalism.
Offering resources with download link patterns
Download link patterns make it simple to share digital resources with your audience. These patterns feature call-to-action buttons and brief descriptions, guiding users to access downloadable content such as PDFs, whitepapers, templates or software. They are ideal for lead generation or providing added value to your visitors.
Adding authenticity with quote patterns
Quote patterns are designed to spotlight individual statements, testimonials or insights. Featuring text with clear attribution, they are useful for building trust through client feedback or adding personality with inspirational quotes. Placing these patterns strategically throughout your content can improve readability and human connection.
Increasing engagement with video embed patterns
Video embed patterns offer a seamless way to showcase multimedia content on your site. They provide a space for embedded video players alongside short descriptions, making them perfect for tutorials, product walkthroughs or customer stories. Integrating videos this way improves visual appeal and holds your audience’s attention.
Showcasing content interactively with carousel patterns
Carousel patterns allow you to display multiple images or bits of content in a rotating, swipeable interface. These patterns help you make the most of limited space while keeping visitors engaged. Whether used for testimonials, product images or blog highlights, they add movement and interest to your page layout.
Drawing focus with callout box patterns
Callout box patterns are designed to highlight key messages by using bold background styles or distinctive formatting. These elements are great for emphasising promotions, announcements or calls to action. By standing out visually from the rest of the page, they make sure your most important information gets noticed.

Using WordPress patterns to improve content clarity and visual flow
Service highlights for better communication
Service highlights patterns are ideal for showcasing your primary offerings. These layouts typically include icons, descriptive text, and supporting visuals to communicate the value of your services. When presented clearly, this type of pattern can help potential clients quickly understand what you offer and how it can benefit them. It’s a simple way to make your services more appealing and accessible.
Strengthening credibility with partner logos
Partner logos patterns give you a clean and structured way to display your affiliations or sponsors. Featuring company logos alongside brief context or titles, this pattern helps reinforce trust by showing who you collaborate with. Whether you’re partnered with known brands or local organisations, this type of visual display adds authority to your site.
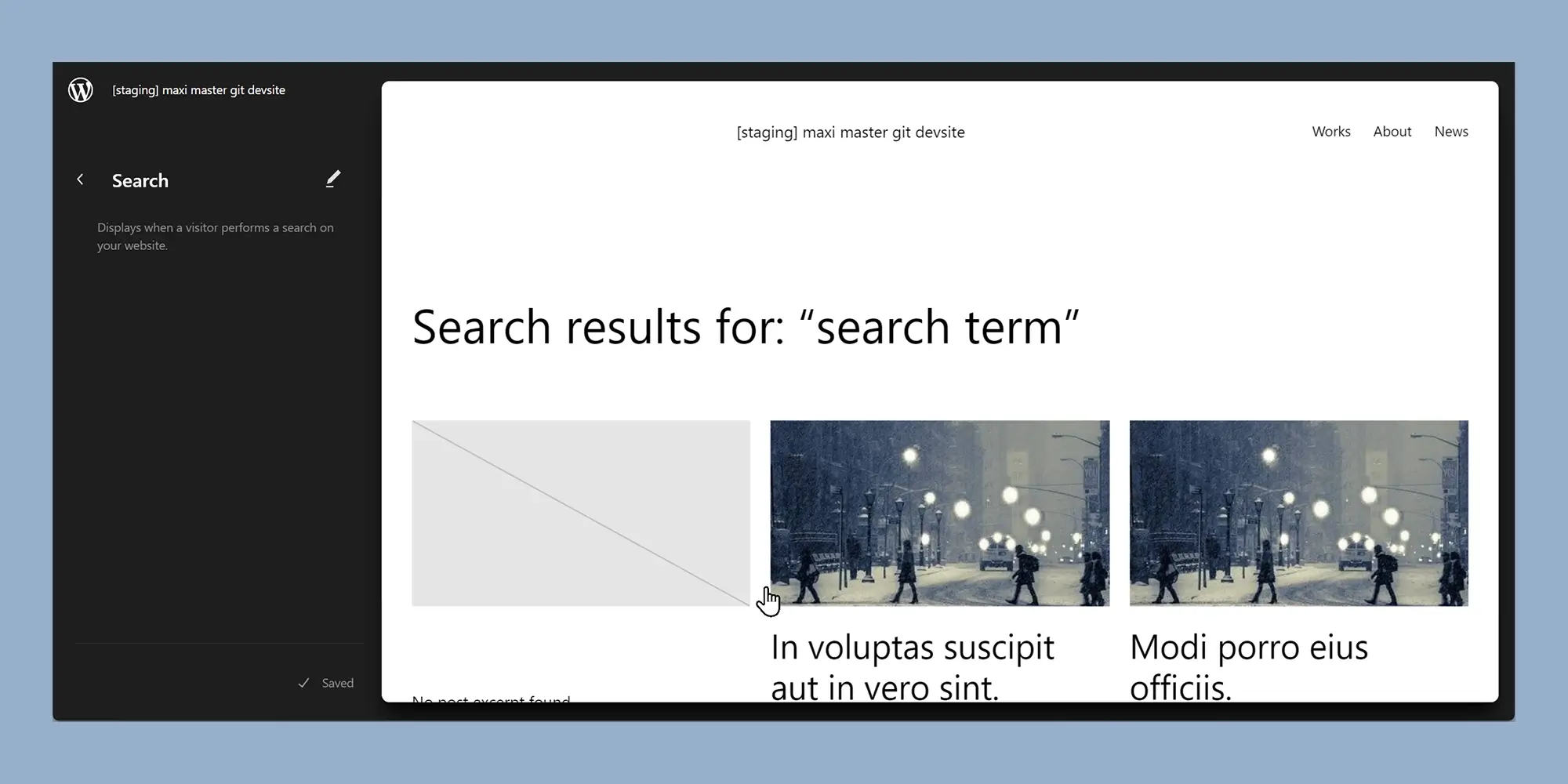
Increasing visibility with featured posts
Featured posts patterns help you shine a spotlight on your most important or timely blog content. These patterns typically include an image, a post title, and a brief excerpt, allowing readers to preview the post before clicking through. Highlighting your strongest or most recent content can keep your visitors engaged and increase time spent on your site.
Informing your audience with event details
Event details patterns are crafted to present all the key information about an event clearly. With structured areas for the date, time, venue, and a short description, these layouts are especially useful for promoting events online. This pattern ensures your visitors get everything they need to attend or engage without missing important details.
Drawing focus with highlighted content
Highlighted content patterns are designed to emphasise important areas on your site. Whether you’re featuring an announcement, a product launch, or a critical update, these patterns combine text and images in a visually distinct layout. This ensures that the content you want to spotlight is clearly visible and stands out from the rest of the page.
Simplifying complex information with steps process patterns
Steps process patterns help you explain multi-step workflows or procedures in a straightforward, visual way. These layouts often use icons or numbers to guide readers through a sequence. Whether it’s a guide to getting started, a how-to process, or a breakdown of your service delivery, this pattern helps make instructions easy to follow.
Showcasing progression with timeline events patterns
Timeline events patterns are effective for illustrating how something has evolved over time. Featuring clearly defined date and content sections, this layout is great for documenting company history, campaign progress, or project milestones. It allows your audience to see the bigger picture at a glance.
Build like a pro
Website functionality with specialised WordPress patterns
Showcasing your membership plans
Membership plans patterns provide a structured way to present various subscription or pricing tiers on your website. With defined areas for plan names, features, and pricing, this layout helps visitors easily compare options. Whether you’re running a learning platform, service-based site, or online community, these patterns support clear communication and improve conversions. Gutenberg templates are particularly useful for building these sections quickly and consistently.
Simplifying appointment booking
Appointment booking patterns allow you to offer a seamless scheduling experience directly on your site. These layouts typically include available time slots, input fields for customer details, and confirmation steps. They are ideal for service businesses such as salons, consulting firms, or clinics. Adding this functionality enhances user experience by reducing friction in the booking process.
Helping users find your locations
Store locator patterns are essential for businesses with multiple locations. These layouts feature interactive maps marked with store pins, along with brief details such as addresses, contact numbers, and hours of operation. Making this information easy to access ensures that users can find you without frustration, improving overall satisfaction and trust in your brand.
Keeping your content dynamic with news tickers
News ticker patterns bring motion and immediacy to your website by displaying continuously scrolling updates or headlines. These can be used to feature announcements, promotions, or the latest blog posts. This style of layout keeps your audience engaged and encourages repeat visits, especially for sites focused on news, media, or fast-moving content.
Supporting decision-making with product comparisons
Product comparison patterns are designed to help shoppers evaluate different products or services side by side. These layouts include key features, pricing, and user ratings, giving visitors a straightforward way to see which option suits their needs best. This type of content is especially effective in e-commerce or SaaS environments, where choices can be overwhelming.

Creative layout ideas with advanced WordPress pattern designs
Making your statistics more appealing
Stat counter patterns are a useful way to present key figures and data points in a visually impactful format. These layouts are especially effective for showcasing metrics like user counts, sales totals, or engagement stats. By presenting numbers with design elements, your data becomes more compelling and easier for visitors to digest.
Enhancing visual appeal with video backgrounds
Video background patterns allow you to bring motion and depth to your pages. These layouts include embedded video sections, often with text overlays for titles or messages. Adding video to your background is an excellent way to create an immersive atmosphere and draw users in from the moment they land on your site.
Immersing users with fullscreen slideshows
Fullscreen slideshow patterns are designed to make your visuals the centrepiece. These layouts take up the entire screen and rotate through a set of images, often with optional text or calls to action. They’re ideal for portfolios, promotional content, or storytelling sequences that require high-impact presentation.
Visualising data through infographics
Infographic patterns help simplify complex data by presenting it in a graphic-based format. With sections for charts, icons, and descriptive text, these patterns make information easy to scan and understand. They’re ideal for educational content, research findings, or company milestones.
Engaging users with animated text
Animated text patterns use motion to bring attention to specific pieces of text. These layouts often feature headlines or quotes that fade, slide, or type into place. Adding animation to your site content helps capture the viewer’s attention and guide them to important messages.
Introducing your authors effectively
Author bio patterns add personality to your content by showcasing the writers behind your posts. These sections typically include author images, names, and short bios. They’re a great way to build credibility, humanise your brand, and foster reader connection.
Balancing design with split screen layouts
Split screen patterns offer a balanced way to present two types of content side by side. These layouts often pair images with text to create symmetry and flow. This format works well for product showcases, comparisons, or storytelling sections that benefit from dual visual focus.
Showcasing testimonials with carousels
Testimonial carousel patterns allow you to display rotating client testimonials in a clean and interactive way. Featuring names, quotes, and images, these layouts build trust and credibility while keeping the design engaging. A carousel adds movement to your testimonials, making them more dynamic.
Presenting interactive charts
Interactive charts patterns help you convey data in a way users can explore. These layouts include responsive elements like pie charts, bar graphs, and legends, making statistics easier to engage with. They’re ideal for performance reporting, market insights, or case studies.
Highlighting your services clearly
Services patterns offer a clear way to present what your business provides. These layouts typically include service names, short descriptions, icons, and pricing if applicable. They help visitors quickly understand your offerings and why they should choose your business. For even more options, explore available Gutenberg block patterns to customise your design.

Final thoughts and key takeaways
The WordPress pattern library is an excellent resource for those looking to simplify the web design process while ensuring their website looks professional and unique. With a variety of patterns available, you can easily customise your site’s layout and style without starting from scratch. By using patterns, you can streamline your design process, saving time and effort while creating an engaging user experience.
To take full advantage of the WordPress pattern library, visit MaxiBlocks to explore a wide range of patterns and blocks specifically designed for WordPress. Whether you’re building your first website or revamping an existing one, MaxiBlocks offers everything you need to create your dream site, with easy-to-use blocks and a variety of customisable patterns. Start building today and discover how effortless it can be to design a stunning website.
WordPress patterns for faster beautiful website design
Find easy-to-customize WordPress patterns to design faster and launch your site sooner.
FAQs on WordPress pattern library
What is the WordPress pattern library?
The WordPress patterns library is a collection of pre-designed block layouts that users can insert into posts, pages, or templates using the block editor. These patterns help speed up the design process by offering ready-made, customisable layouts.
How do I access the pattern library in WordPress?
You can access the pattern library directly from the block editor by clicking the “+” button to add a new block, then navigating to the “Patterns” tab where you can browse and insert available layouts.
What types of patterns are available?
The library includes a wide variety of layout patterns, such as hero sections, testimonials, pricing tables, galleries, call-to-actions, contact forms, and more. Patterns are grouped into categories for easier browsing.
Can I use patterns with any theme?
Patterns are best used with block themes, but many can still work with classic themes that support the block editor. Some patterns may depend on theme styles for appearance and responsiveness.
Are patterns customisable?
Yes, once you insert a pattern into a page or post, you can edit the text, images, colours, spacing and other elements just like you would with any regular block. This allows you to tailor patterns to your brand and content.
Is the pattern library free to use?
Yes, the WordPress pattern library is part of the core WordPress experience and is free to use. Third-party themes and plugins may also offer their own custom pattern libraries.
Can I save my own block patterns?
Yes, you can create your own layouts and save them as reusable block patterns. This is useful for creating consistent content sections or branded layouts across your site.
What is the difference between reusable blocks and patterns?
Reusable blocks are designed to stay the same across every page where they are used. Patterns are templates that can be inserted and edited independently, so changes to one do not affect others.
Can I import patterns from other websites?
You can copy and paste patterns from the WordPress Pattern Directory or export/import patterns using code or plugins. Some theme developers also offer downloadable pattern packs.
What is the WordPress Pattern Directory?
The Pattern Directory is an online library hosted by WordPress.org where users can browse, copy and share block patterns created by the WordPress community. It can be accessed directly at wordpress.org/patterns.
Are patterns responsive?
Most patterns are built with responsive design in mind, especially those created for block themes. However, it’s always good to preview your site on multiple devices to ensure proper display.
Do patterns affect website speed?
Because patterns are made using native blocks, they tend to be lightweight and do not negatively impact website performance as long as they are used appropriately.
Can developers create and register custom patterns?
Yes, developers can register custom patterns using code in a theme or plugin. This allows them to offer unique layouts tailored to specific website needs or branding.
How do I manage patterns on my site?
Patterns added to a page or post are managed like regular content blocks. Custom patterns can be created, saved, edited or deleted through the block editor or with development tools.
Are patterns available in the Full Site Editing experience?
Yes, patterns are fully integrated into the Full Site Editing interface, making it easy to build entire pages and templates using a mix of individual blocks and pattern sections.
What is the advantage of using patterns?
Patterns save time, ensure design consistency, and reduce the need for advanced design skills. They are especially helpful for users who want a professional look without hiring a developer.
Can I use patterns for building headers and footers?
Some block themes include patterns for headers and footers, especially when used with the Site Editor in Full Site Editing. These can be inserted and customised to fit your website’s structure.
Do patterns work with multilingual sites?
Patterns themselves are editable content blocks, so they can be used on multilingual sites. However, you may need a translation plugin to manage content in multiple languages.
Can I share my custom patterns with others?
Yes, developers and designers can export and share custom patterns, and even submit them to the official WordPress Pattern Directory for public use.
Is the pattern library growing?
Yes, new patterns are added regularly by the WordPress team and community contributors. The library continues to expand as Full Site Editing evolves and more themes adopt block-based design.
What are Gutenberg block patterns?
Gutenberg block patterns are pre-designed collections of WordPress blocks that you can quickly insert into your pages and posts. They provide a ready-made structure for layouts like headers, feature sections, call-to-action banners, and more, which you can then customize as needed.
Why should I use block patterns?
Block patterns save time, ensure consistent design, and reduce the need for custom coding. They make it easy to reuse complex layouts without starting from scratch, allowing you to maintain a cohesive look across your entire website while simplifying content creation.
Where can I find block patterns in WordPress?
Block patterns can be accessed directly from the WordPress block editor. When editing a page or post, open the block inserter (+) and go to the Patterns tab. From there, you’ll see a list of available patterns, including both core patterns and any custom or theme-provided patterns.
Can I create my own block patterns?
Yes! You can design a layout in the block editor, save it as a reusable block, and then register it as a block pattern. You’ll need to add some code to your theme’s functions.php file (or use a theme.json file) to register your pattern and make it available in the editor.
Are block patterns mobile-friendly?
Most block patterns are designed with responsiveness in mind, but it ultimately depends on the pattern’s design and the theme you’re using. Always test your patterns on different screen sizes and make adjustments to ensure they look great on desktops, tablets, and smartphones.
What’s the difference between reusable blocks and block patterns?
Reusable blocks are individual blocks or groups of blocks that remain linked: if you edit one instance, it updates everywhere it’s used. Block patterns, on the other hand, are starting templates. When you insert a pattern, it’s independent any changes you make only affect that specific instance.
Do all WordPress themes support block patterns?
Most modern themes include support for block patterns, but some older themes may not. To use block patterns, make sure your theme has declared add_theme_support( 'block-patterns' ); or has a theme.json file that enables patterns.
Can I use block patterns with page builder plugins?
Yes, but the level of integration varies. Gutenberg block patterns are designed for the native WordPress block editor, so they may not directly apply to third-party page builders. However, many page builders now incorporate their own version of reusable layouts or patterns.
Are block patterns available in the WordPress pattern directory?
Yes, WordPress.org has a dedicated block pattern directory where you can browse, preview, and copy patterns to use in your site. This directory features community-submitted patterns and provides a convenient way to expand your design options without coding.
How can I customize an existing block pattern?
Once you’ve inserted a block pattern, you can modify it just like any other block. Change text, replace images, adjust colors, and rearrange blocks within the pattern to fit your content. Since patterns are not linked like reusable blocks, your edits won’t affect other instances.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like