A Guide to WordPress Patterns in 2025
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

WordPress patterns are pre-made layouts made up of content blocks that you can quickly drop into your posts or pages. They save time and help you build consistent sections like headers, footers or hero areas without starting from scratch.
Updated 16 May 2025
Key takeaway
WordPress patterns are pre-designed layouts that help you quickly create professional-looking websites. They save time and ensure consistency. This guide covers everything from accessing and customising patterns to creating your own and expanding your pattern library. Learn how to manage patterns effectively and avoid common pitfalls.
Introduction
Tired of spending hours arranging WordPress blocks just to get your site looking right? WordPress patterns offer a quick solution with pre-made layouts that you can easily customise, helping you achieve a cohesive design in minutes.
A Guide to WordPress Patterns in 2025
Struggling to create a polished, professional-looking WordPress site without hours of manual tweaking? It’s frustrating to spend so much time arranging blocks, only to end up with a layout that feels disjointed or incomplete. The good news is, WordPress patterns can solve this problem by offering pre-designed block layouts that you can easily customise. This means you can achieve a cohesive, stunning design in a fraction of the time, without the headaches.
Introduction to WordPress patterns
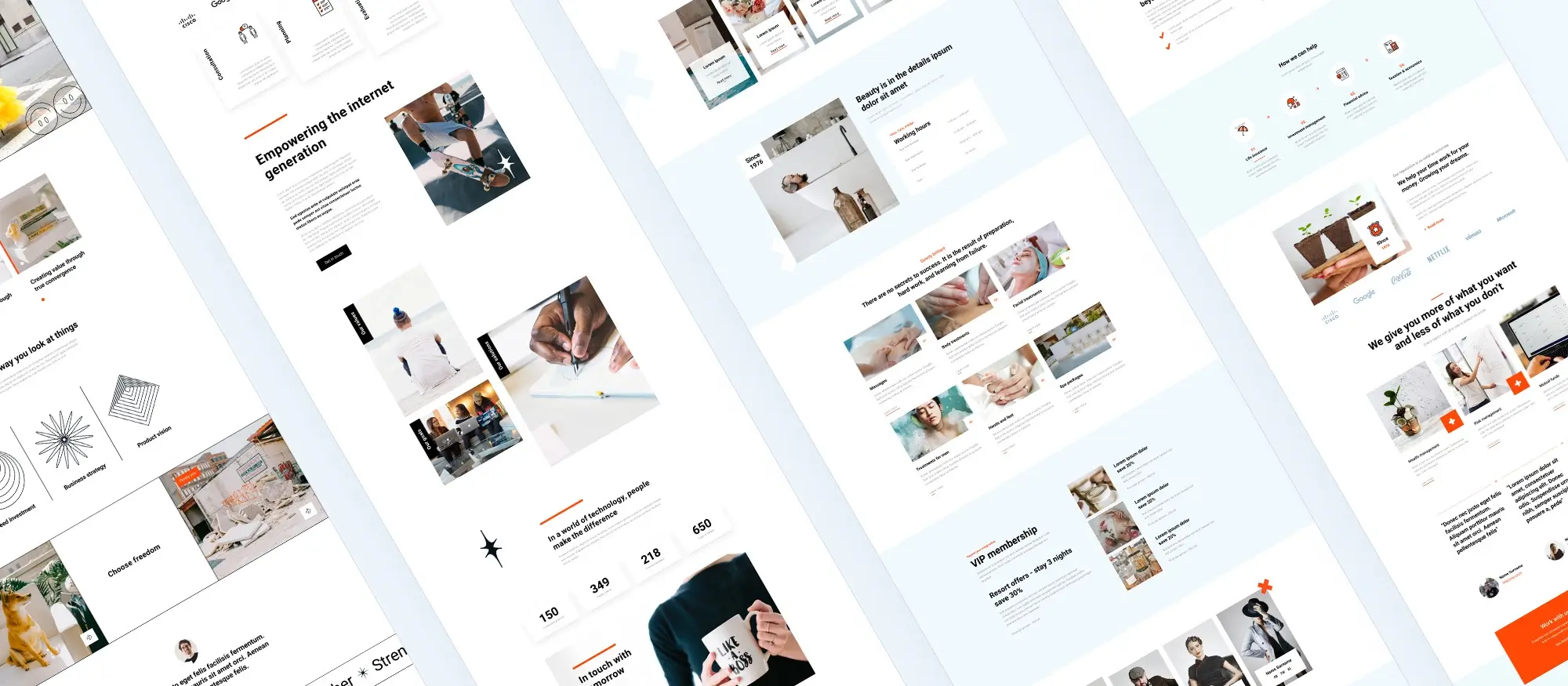
WordPress patterns have quickly become an important part of website design within WordPress, making it much simpler to create visually consistent and well-structured pages. A block pattern in WordPress is a pre-arranged group of blocks that can be added to your content with just a click. These patterns include a variety of common design elements, such as headers, galleries, and calls to action, all of which can be customised to match the look and feel of your site.
The introduction of block patterns marks a significant shift in how websites are built on WordPress. Previously, creating a well-designed page required a lot of manual effort placing individual blocks, adjusting their alignment, and previewing the results to make sure everything looked right. Block patterns remove much of this manual work by offering ready-made layouts that are professionally structured. This not only saves time but also helps those who may not have a strong design background to still achieve a polished look.
One of the major advantages of block patterns is that they simplify the design process. Even if you’re new to WordPress or website design in general, block patterns give you a way to achieve a professional finish without having to worry about the finer details of layout and spacing. This makes it easier for you to experiment with different design elements and find what works best for your site.
It’s also important to distinguish between block patterns and what were previously known as reusable blocks, now called synced patterns. Block patterns are static, meaning once you add them to a page, you can modify them without affecting the original pattern or other instances of it. Synced patterns, on the other hand, are linked any change made to a synced pattern will be reflected across all instances of that pattern on your site. This is particularly useful for elements that need to remain consistent across multiple pages, such as a custom footer or header.
Understanding how to use both WordPress block patterns and synced patterns effectively can greatly improve the process of building and maintaining your WordPress site. Whether you’re starting fresh or enhancing an existing site, these tools help you create consistent, attractive layouts more easily. As you become more comfortable with these features, you’ll find they are a valuable part of your WordPress toolkit, making the task of designing and updating your site simpler and more enjoyable.

Getting started with WordPress block patterns
Getting started with WordPress block patterns
What are block patterns?
Block patterns in WordPress are pre-designed groups of blocks that you can easily insert into your pages or posts. They serve as ready-made templates for different sections of a webpage, allowing you to add complex layouts with just a few clicks. The main advantage of using block patterns is that they make the design process faster and more efficient. Instead of starting from scratch each time you want to add a new section to your site, you can use a block pattern to instantly place a well-structured and visually appealing layout. These patterns help ensure consistency across your website, which is especially useful for maintaining a cohesive design.
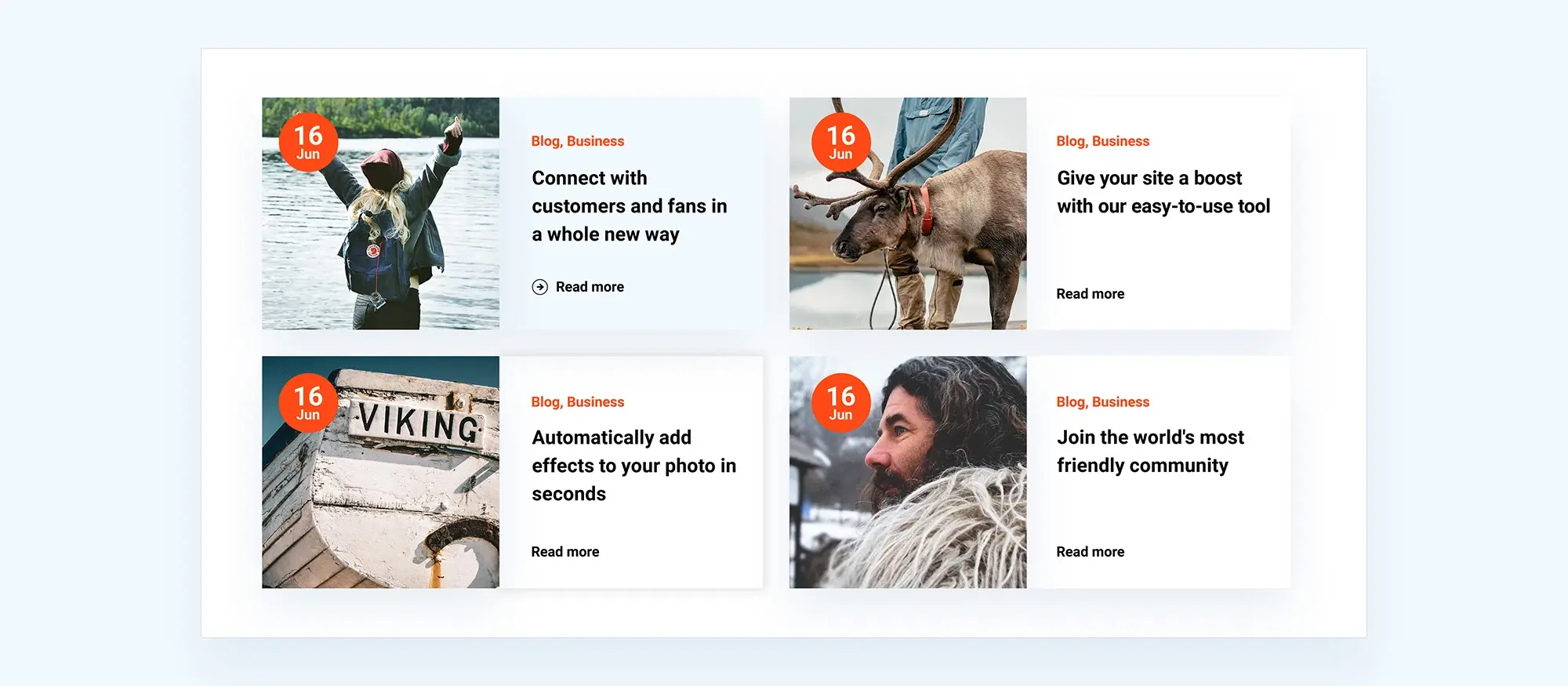
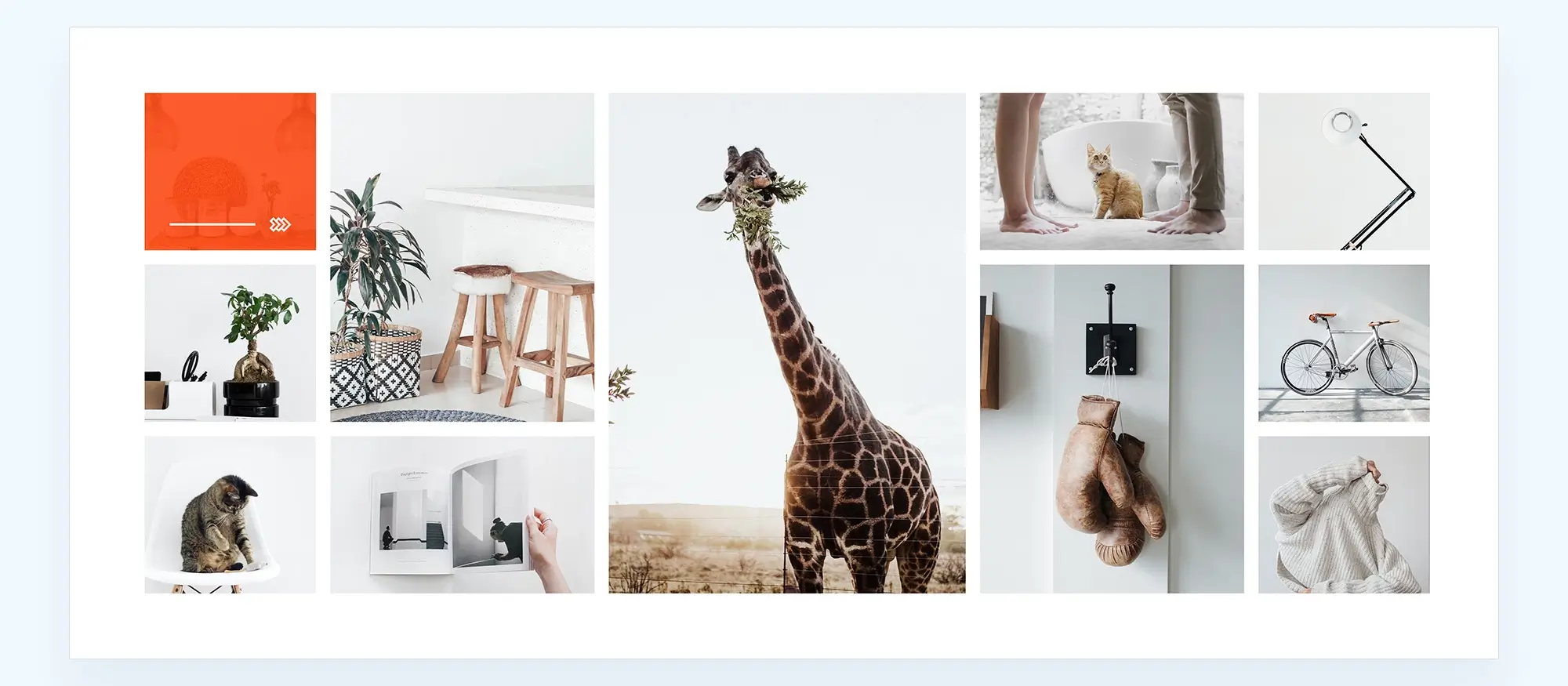
Common block patterns include elements like headers, which might feature a title, subtitle, and a background image; galleries, which arrange images in an attractive grid; and call-to-action sections, designed to encourage visitors to engage with your site, whether by signing up for a newsletter or making a purchase. Each of these patterns can be customised to fit the specific needs of your site, offering flexibility while saving you time.
How to access block patterns
To start using block patterns in WordPress, you’ll need to navigate the Block Inserter, which is found within the WordPress editor. The Block Inserter is the tool you use to add any type of block to your content, and it includes a dedicated section for patterns. When you open the Block Inserter, you’ll see two main tabs related to patterns: the Patterns tab and the Synced Patterns tab.
The Patterns tab is where you’ll find all the standard block patterns available for use. These patterns are static, meaning that once you insert them into a page or post, you can edit them freely without affecting the original pattern or any other instances of it on your site. This is ideal for sections of your site that you want to personalise.
The Synced Patterns tab, on the other hand, includes patterns that are linked across your site. When you update a synced pattern, the changes are automatically applied wherever that pattern is used. This feature is particularly useful for elements like headers or footers that you want to remain consistent across multiple pages.

Using pre-made block patterns
Adding block patterns to your pages and posts
To start using block patterns in your WordPress pages or posts, you simply need to access the Block Inserter. Open the WordPress editor, and click on the “+” icon, usually found at the top left corner. This will open a menu where you can choose from a variety of blocks. Navigate to the “Patterns” tab to browse the available block patterns. Once you’ve found the pattern you want to use, you can insert it into your page or post by clicking on it. The pattern will automatically appear at the location of your cursor. If you prefer a more hands-on approach, many patterns also support drag-and-drop functionality, allowing you to position them exactly where you want.
Exploring the WordPress block pattern directory
The WordPress block pattern directory is a rich resource where you can find a wide array of pre-made patterns. To explore this directory, you can go to the WordPress website and search for block patterns or access it directly through your WordPress dashboard. Once there, you can filter patterns by category, such as headers, galleries, or call-to-action sections. This helps narrow down your choices to the patterns that best fit your needs. When selecting patterns, it’s a good idea to consider how they align with your site’s overall design and functionality. Look for patterns that complement your existing content and enhance the user experience.
Using theme-based block patterns
Many WordPress themes, including popular ones like MaxiBlocks, come with their own set of block patterns. These patterns are often tailored to match the theme’s style and functionality, making them an excellent starting point for building cohesive and visually appealing pages. To use these theme-based patterns, you can access them the same way you would any other block pattern through the Block Inserter in the WordPress editor. Integrating these patterns with your custom design is straightforward. You can customise the colours, fonts, and layout of the patterns to match your branding, ensuring that the final design is both unique and aligned with your overall website aesthetics.
Subscribe to our newsletter
Customizing WordPress Patterns
Editing existing block patterns
Customising existing block patterns in WordPress allows you to tailor pre-designed layouts to fit your site’s specific needs. To begin editing a block pattern, first, insert the pattern into your page or post using the Block Inserter. Once the pattern is in place, you can modify it just like any other block.
To edit the text, simply click on the text block within the pattern and start typing. You can adjust fonts, sizes, and colours through the settings panel on the right side of the editor. If the pattern includes images, clicking on the image block will allow you to replace the image with one from your media library or upload a new one. Layout modifications can also be made by rearranging blocks within the pattern. You can drag and drop blocks to different positions, adjust their alignment, or add new blocks as needed. This level of customisation ensures that the block pattern aligns perfectly with your brand’s style and requirements.
Customising patterns to match your site’s branding
Matching WordPress patterns to your site’s branding involves adjusting various design elements to reflect your brand’s colours, fonts, and overall aesthetic. Start by selecting a block pattern that closely resembles your desired layout. Once it’s inserted into your page, you can begin customising it.
Change the colours to match your brand’s palette by selecting individual blocks within the pattern and adjusting the colour settings. Most blocks will allow you to change background colours, text colours, and even border colours. For fonts, you can adjust the typeface, size, and weight to ensure consistency with your brand’s typography guidelines. Additionally, consider the spacing and alignment of elements within the pattern to ensure that the overall design feels cohesive with the rest of your site. This process helps maintain a consistent visual identity across all pages of your website.

Creating your own block patterns
Creating custom block patterns in WordPress allows you to save time by reusing complex layouts across multiple pages or posts. To create a block pattern, start by arranging the blocks in the WordPress Block Editor as you want them to appear in the pattern. Once you’re satisfied with the layout, select all the blocks by clicking and dragging your cursor over them, or by using the List View feature for easier selection. After selecting the blocks, click on the three vertical dots in the toolbar and choose “Create pattern.”
You’ll be prompted to name your WordPress pattern and select a category, which helps organise your patterns for future use. Naming your pattern clearly and categorising it appropriately will make it easier to find and reuse later. If you choose to create a synced pattern (formerly known as a reusable block), any changes you make to the pattern will automatically update across all instances where it’s used. Unsynced patterns, on the other hand, are independent copies, allowing you to modify them on individual pages without affecting other instances.
Best practices for naming and categorising custom patterns include using descriptive names that indicate the pattern’s purpose (e.g., “Header with CTA” or “Three-Column Gallery”) and placing them in categories that make sense for your site’s structure. This approach ensures that your patterns are easy to locate and manage as your site grows.
Build like a pro
Advanced block pattern management in MaxiBlocks
Managing block patterns in the site editor
When working with MaxiBlocks, managing your block patterns efficiently is key, especially as your collection grows. The Site Editor within MaxiBlocks provides a powerful set of tools to access, organise, and manage your custom patterns, helping you maintain an organised workflow.
To manage your block patterns, begin by navigating to the Site Editor through your WordPress dashboard under Appearance > Editor. Once there, you can find all your custom patterns under the Patterns section, including both synced and unsynced versions.
Organisation is made easy with clear categories and descriptive naming conventions. This ensures that you can quickly locate and reuse WordPress patterns as needed. The Site Editor also allows you to perform various actions on your patterns, such as duplicating them to create variations or deleting patterns that are no longer necessary.
If you need to export a pattern for use on another site or to share with someone, MaxiBlocks provides a straightforward option. By clicking the three vertical dots next to the pattern’s name, you can select Export as JSON, which will download the pattern in a format that can be easily imported into another WordPress site using MaxiBlocks.
Duplicating a pattern is just as simple select Duplicate from the same menu to create a copy within your site. This allows you to tweak the duplicate without altering the original. When a pattern is no longer useful, you can remove it from your library by selecting Delete, helping to keep your workspace clean and organised.
Creating your own block patterns
Creating custom block patterns in MaxiBlocks is a great way to streamline your design process, especially if you find yourself using the same layouts repeatedly. To create a block pattern, start by arranging the blocks in the MaxiBlocks Editor as you want them to appear in the final pattern. Once your layout is complete, select all the blocks you’ve used by either clicking and dragging your cursor over them or using the List View for easier selection.
After selecting the blocks, click on the three vertical dots in the toolbar and choose Create pattern. You will then be prompted to name your pattern and select a category. Naming your patterns clearly and categorising them appropriately ensures that they are easy to find and manage in the future.
MaxiBlocks allows you to create both synced and unsynced patterns. Synced patterns, once edited, update across all instances where they are used on your site, making them ideal for elements like headers and footers that need to remain consistent. Unsynced patterns, however, act as independent copies, so changes made to them don’t affect other instances.
Best practices for naming and categorising your custom patterns include using descriptive titles that reflect the pattern’s purpose (such as “Hero Section with Button” or “Three-Column Footer”) and organising them into logical categories. This approach makes it easier to manage and deploy your patterns as your site evolves, ensuring a smooth and efficient design process.

Best practices for using WordPress patterns
Design tips for effective use of patterns
Using block patterns effectively in MaxiBlocks involves more than just selecting and inserting them into your site. To achieve a design that is both visually appealing and functional, it’s important to consider how each pattern fits into the overall layout of your site.
While it’s tempting to choose patterns purely based on their visual appeal, it’s important to ensure that they serve a practical purpose and enhance the user experience. Start by considering the user’s journey on your site how will the pattern guide them through your content? For instance, a pattern designed for a hero section should not only look great but also effectively introduce the main message of the page and include clear calls to action.
Ensuring responsiveness across devices is another consideration. MaxiBlocks makes it easy to adjust patterns for different devices, allowing you to preview how each pattern will appear on mobile, tablet, and desktop. Take advantage of these tools to tweak padding, margins, font sizes, and image resolutions to ensure that your site remains consistent and user-friendly across all platforms.
Common pitfalls and how to avoid them
Even with the best tools, there are some common pitfalls that can arise when using block patterns, particularly when it comes to compatibility and site performance.
Issues with pattern compatibility can occur if you’re using WordPress patterns from different sources or mixing patterns with different design philosophies. To avoid this, try to stick with patterns that are designed to work well together, or make sure to customise them in a way that maintains a cohesive look across your site. If a pattern isn’t fitting well within your existing design framework, don’t hesitate to adjust it or choose another that better aligns with your overall aesthetic.
Tips for maintaining site performance when using multiple patterns are also important to keep in mind. While patterns can greatly enhance your design, overloading your pages with too many can slow down your site, leading to a poor user experience. To maintain optimal performance, be selective with the patterns you use only include those that serve a clear purpose. Additionally, optimise images and media within patterns to reduce load times, and make use of caching plugins where possible.
By following these best practices, you can ensure that your use of block WordPress patterns in MaxiBlocks enhances both the visual appeal and functionality of your website, while also keeping your site running smoothly across all devices.

Expanding your block pattern library
Finding more patterns online
To further enhance your website’s design, expanding your block pattern library beyond the default offerings in MaxiBlocks can be very beneficial. There are several popular third-party pattern libraries available online that provide a wealth of additional options.
One of the most well-known sources is the WordPress Block Pattern Directory, which offers a wide variety of patterns created by the WordPress community. This directory is constantly updated with new WordPress patterns, ranging from simple layouts to more complex design elements. Another excellent source is MaxiBlocks’ own template and pattern library, which provides patterns specifically designed to integrate seamlessly with the MaxiBlocks plugin.
When incorporating third-party patterns into your site, it’s important to do so safely. Ensuring compatibility is key before integrating a new pattern, check that it aligns with your existing design and doesn’t conflict with your site’s overall style or functionality. Always back up your site before adding new WordPress patterns, especially if they come from less established sources. This precaution helps prevent potential issues that could disrupt your site.
Sharing and importing patterns
If you’ve created a block pattern that you’re particularly proud of, sharing it with the WordPress community is a great way to contribute to the wider ecosystem. To submit a pattern, you can use the WordPress Block Pattern Directory’s submission process. First, you’ll need to ensure your pattern meets the directory’s guidelines, which typically include rules about design quality and code cleanliness. Once ready, you can submit your pattern for review. If accepted, your pattern will be made available for others to use, helping to grow the library of available resources.
Importing WordPress patterns from external sources is also straightforward. If you’ve found a pattern online that you want to use, you can usually import it into MaxiBlocks by copying the pattern’s code and pasting it into the Custom HTML block in the WordPress editor. Alternatively, some pattern providers offer direct import options, where you can download a pattern file and upload it directly into your site’s pattern library.
By exploring these external resources and sharing your own creations, you can greatly expand the variety and richness of block patterns available on your site, enabling more dynamic and customised web designs.
Block patterns are a powerful tool in modern WordPress design, offering both beginners and advanced users a way to quickly build complex, visually appealing layouts. They simplify the design process and help maintain consistency across your site. As you become more comfortable with using block patterns, don’t hesitate to experiment with creating your own custom patterns. This not only saves time but also allows you to develop a unique style that aligns perfectly with your brand. The possibilities are vast, so explore and enjoy the creative freedom that block patterns provide.

FAQs about creating an acupuncture website with MaxiBlocks and a pre-made theme
How can I add a new pattern to my WordPress site?
In the Gutenberg editor, go to the ‘Patterns’ tab. You can browse through available designs and click to add one to your page or post. It only takes a few seconds, and no coding is needed.
Does using WordPress patterns affect my site’s privacy policy?
No, using patterns doesn’t directly affect your privacy policy. But if a pattern includes third-party content or links, make sure these follow your site’s privacy guidelines.
Where can I find WordPress patterns that match my theme’s style?
In the Gutenberg editor, the ‘Patterns’ tab includes a search feature. You can use it to find designs that suit your theme. Some themes also come with their own custom pattern sets.
How do developers contribute to the Gutenberg pattern directory?
Developers can submit their own patterns to the WordPress.org directory. WordPress provides tools to help build, test and preview designs before submission.
Are there examples of how WordPress patterns improve a site’s layout?
Yes, our blog includes real examples that show how patterns can improve both the layout and function of your website. These are helpful if you want ideas or inspiration.
Can I follow WordPress pattern updates on Twitter?
Yes. You can follow our official Twitter account for updates, tips and new pattern releases tailored to Gutenberg users and developers.
Is there a way to preview a WordPress pattern before using it?
Yes. In the ‘Patterns’ tab, each design shows a preview. This lets you see how it looks before adding it to your page or post.
Can I customise the background of a WordPress pattern?
You can. Most patterns allow you to change background colours, images and other visual settings using the block editor.
How do I edit blocks within a pattern?
Once the pattern is on your page, you can click into any block to change text, images or layout. You can move, delete or customise each block as needed.
How do blocks and patterns work together in Gutenberg?
Patterns are made from blocks arranged in a set layout. After adding a pattern, you can adjust each block inside it. This gives you structure and flexibility at the same time.
What should I name my custom pattern?
Use a clear, descriptive name. It makes your pattern easy to find later, especially if you’re managing several on the same site.
Where can I get help with WordPress patterns?
Visit the WordPress.org support forums for help. You’ll find documentation, advice from other users and answers to common questions.
Can I leave feedback on WordPress patterns?
While the official directory doesn’t offer direct comments, you can usually share feedback in the support forums or in blog posts that discuss specific patterns.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like