10 ways to get the best WordPress design
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

Updated 15th May 2025
Key design tips for creating a visually appealing WordPress website
Laying a strong visual foundation through themes, personalisation, and typography
A well-designed WordPress site not only captures attention but also improves usability and reinforces your brand. Choosing the right theme, customising it effectively, and paying attention to design details like typography all play an important role in how visitors interact with your site.
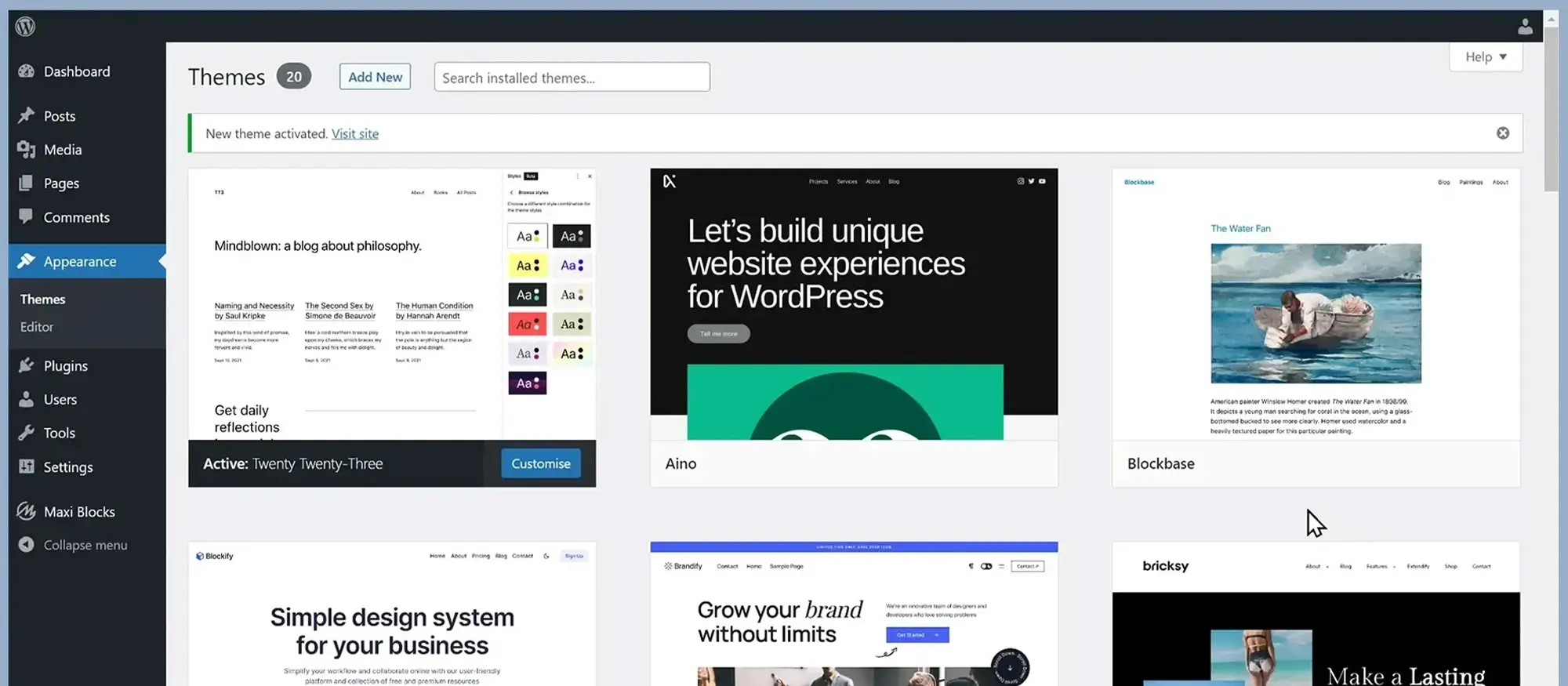
Choosing the right WordPress theme
The theme forms the visual and structural foundation of your website. A good theme should be responsive (mobile-friendly), offer a variety of customisation options, work smoothly with major plugins, and receive consistent updates from its developers. Popular themes like Astra, Divi, and GeneratePress are widely used for their flexibility and support. Choosing a high-quality theme ensures your site is easier to maintain and more visually appealing from the start.
Customising your WordPress theme
Once your theme is in place, customisation allows you to align the design with your brand. The WordPress Customizer offers tools to change colours, fonts, and layout settings. For more advanced modifications, editing CSS directly or working with a child theme lets you safely adjust styles without affecting the core theme files. This approach gives you greater control while keeping your customisations update-friendly.
Getting typography right
Typography plays a key role in how visitors engage with your content. Choosing readable fonts and maintaining consistency throughout the site enhances both clarity and style. Use tools like Google Fonts to explore font pairings that work well together. WordPress plugins can also help manage font selections and sizes easily. By focusing on typography, you improve both the aesthetic and user experience of your website.

Enhancing visual design with image optimisation and effective colour use
Creating a faster, more accessible WordPress site through smart design choices
Visual elements like images and colour schemes play a major role in how visitors experience your website. When used properly, they enhance both performance and usability. Focusing on image optimisation and cohesive colour design helps create a site that looks great and functions efficiently.
Optimising images for better performance
Images bring life to your website, but if not optimised, they can slow down page loading times and affect user experience. To keep your site fast, resize images to match the space they’re used in, compress files without compromising quality, and use responsive image formats that adapt to different screen sizes. Plugins such as ShortPixel can automate much of the optimisation process, making it easier to maintain fast-loading pages.
Using colour schemes effectively
Colour affects everything from branding to readability. A well-planned colour scheme makes your site feel consistent and inviting, while also guiding users’ attention. Use colour palette tools to create combinations that complement your brand and avoid using too many colours that clash. Ensure there is enough contrast between text and background to meet accessibility standards and make your content easy to read for all users. A thoughtful approach to colour enhances visual appeal and ensures a better experience for everyone.
Subscribe to our newsletter
Creating a clean, intuitive WordPress site that enhances user experience
A well-structured website not only looks polished but also functions smoothly for visitors. Strategic use of white space and well-designed navigation are two essential elements that contribute to both readability and usability. Together, they help guide users, reduce frustration, and improve engagement.
Incorporating white space for better layout balance
White space, also known as negative space, is the empty space around text, images, and other design elements. It plays a vital role in making your website feel open, clean, and easy to read. Effective use of white space prevents clutter and allows your content to stand out, making it easier for visitors to focus on key information. On well-designed WordPress sites, white space is often used to create visual separation between sections, guide the eye, and support a calm, professional aesthetic.
Creating user-friendly navigation
Clear, intuitive navigation is critical for helping visitors move through your site with ease. This involves using simple, descriptive labels, keeping the menu structure logical, and limiting the number of top-level items to avoid overwhelming users. For larger or content-heavy sites, tools like Max Mega Menu allow for organised dropdowns that improve discoverability without clutter. A user-friendly navigation system supports a better user journey and increases the likelihood that visitors will stay and explore.

Boosting engagement and usability with mobile design and clear CTAs
Making your WordPress site responsive and action-focused
To ensure a positive user experience and drive results, your WordPress site must work well on all devices and guide visitors toward clear next steps. Mobile responsiveness and strong call-to-actions (CTAs) are two critical components that support both user satisfaction and conversion goals.
Ensuring mobile-friendliness across all devices
With a growing number of users browsing on phones and tablets, your site needs to be fully responsive. This means choosing a WordPress theme that automatically adjusts to different screen sizes and thoroughly testing the site across various devices and browsers. A responsive design improves navigation, readability, and interaction on smaller screens. Tools like Google’s Mobile-Friendly Test can help identify and resolve compatibility issues, ensuring your site performs well for every visitor.
Implementing effective call-to-actions (CTAs)
CTAs are essential for guiding users toward specific goals, whether it’s making a purchase, signing up, or getting in touch. Effective CTAs use clear, concise language that tells the visitor exactly what to do, such as “Download now” or “Get started.” They should be placed in visible, strategic locations like hero sections or at the end of content. Use contrasting colours and buttons that stand out visually without overwhelming the design. A well-placed CTA helps convert visitors into leads or customers and supports your site’s overall purpose.
Build like a pro
Creating a clean, focused design for better usability
Simplifying your WordPress site for clarity and performance
A straightforward, uncluttered design is key to helping users find what they need quickly and comfortably. By focusing on content hierarchy and limiting unnecessary elements, you can create a website that’s not only visually appealing but also easy to use and maintain.
Keeping the design simple and uncluttered
Simplicity in design improves both usability and site speed. Start by establishing a clear content hierarchy so the most important information stands out using headings, spacing, and layout to guide the visitor’s eye. Avoid overcrowding pages with too many widgets or plugins, which can distract users and slow down your site. Regularly reviewing and updating your content helps keep your layout organised and relevant.

Final thoughts and key takeaways
By considering the right WordPress services and tools, you can create a website that is not only visually appealing but also highly functional. Choosing the right theme, customising it effectively, and incorporating powerful plugins are key steps to building a site that meets your needs. A great starting point is MaxiBlocks, which offers both flexibility and advanced design features. With its easy-to-use interface and strong customisation options, it’s a fantastic choice for building a professional WordPress site.
Experiment with the available features, and don’t hesitate to refine your design and functionality over time. By continuously improving your site and exploring themes like MaxiBlocks, you’ll ensure that your website not only stands out but also performs at its best.
Achieving the best WordPress design
Creating an exceptional WordPress website involves a blend of strategic planning, aesthetic sensibility, and technical proficiency. Engaging a WordPress web design company, studio, or agency can provide the expertise needed to craft a site that not only looks impressive but also functions seamlessly.
Understanding the cost of WordPress website design is crucial for budgeting purposes. Whether you’re considering a WordPress designer per hour or a full-service package, it’s important to assess what fits your project’s scope and financial plan.
A good WordPress web designer will focus on user experience, ensuring that the site’s navigation is intuitive and the content is accessible. Incorporating essential WordPress plugins can enhance functionality, while regular WordPress maintenance and support services keep the site running smoothly.
Optimising your site for search engines is another critical aspect. Implementing strategies to optimise WordPress SEO and integrating tools like Google Analytics for WordPress can provide insights into user behaviour and help improve site performance.
Choosing the best website hosting for WordPress ensures that your site has the necessary speed and reliability. Furthermore, consulting resources like the WordPress website designer guide can offer additional tips and best practices to elevate your site’s design.
For those seeking inspiration, exploring examples of the best WordPress design can provide creative ideas and showcase what’s possible with the platform.
Discover tools and layouts used by the best web designers
Explore expert tips, tools, and creative examples that define today’s best web designers.
FAQs – Best WordPress design
What makes a WordPress design the best?
The best WordPress designs balance aesthetics with functionality. They are visually appealing, user-friendly, fast-loading, mobile-responsive, SEO-friendly, and tailored to your brand and goals.
How do I choose the best WordPress design for my website?
Start by identifying your site’s purpose and target audience. Then choose a design that reflects your brand, offers easy navigation, and supports the features you need, whether that’s a blog, portfolio, or e-commerce platform.
Are custom WordPress designs better than pre-made themes?
Custom designs offer a unique, tailored experience and full control over layout and functionality. Pre-made themes are more affordable and quicker to launch, but may have limitations in design flexibility.
What are the hallmarks of a professionally designed WordPress site?
A professional design typically features consistent branding, intuitive navigation, mobile responsiveness, clean layouts, optimised speed, and clear calls to action.
Do I need a designer to achieve the best WordPress design?
While WordPress is DIY-friendly, hiring a designer can ensure a more polished, strategic result, especially if you want a site that reflects your brand or requires advanced customisation.
Are there WordPress themes known for high-quality design?
Yes, popular themes like Astra, Divi, OceanWP, and Kadence are widely praised for their design flexibility, performance, and user experience. They serve as strong starting points for customisation.
What role does UX play in great WordPress design?
User experience (UX) is crucial. The best designs ensure visitors can find information quickly, navigate easily, and engage with content without confusion or frustration.
Can I have a beautiful design without sacrificing speed?
Yes, a skilled designer can create a visually stunning site while optimising images, minimising code, and using performance-friendly plugins to ensure fast load times.
How important is mobile responsiveness in WordPress design?
It’s essential. A mobile-responsive design ensures your site looks and functions well on smartphones and tablets, improving user experience and search engine rankings.
Can SEO be built into the design process?
Absolutely. The best WordPress designs incorporate SEO best practices from the start, such as proper heading structure, fast loading times, schema markup, and clean URLs.
What makes a homepage design effective?
An effective homepage immediately communicates your brand, highlights key offerings, uses engaging visuals, and guides users to take the next step with clear calls to action.
How often should a WordPress design be updated?
Design trends and user expectations change over time. It’s a good idea to refresh your design every 2 to 3 years or when your business goals or branding evolve.
What is the role of branding in great WordPress design?
Branding gives your site a unique identity. Colours, typography, logos, and tone of voice should all be consistent and aligned with your brand’s personality and message.
Can animations and effects enhance a WordPress design?
When used sparingly and purposefully, animations and effects can make a site more engaging. However, overuse can slow down performance and distract from your message.
How do I test if my design is effective?
Use tools like Google Analytics, heatmaps, and user feedback to see how visitors interact with your site. Monitor bounce rates, conversions, and engagement to assess effectiveness.
Can I preview WordPress designs before using them?
Yes, many themes offer live demos and customisers, allowing you to see how your content would look before you commit to a layout or style.
Should accessibility be part of the design?
Yes, a great WordPress design should be accessible to users of all abilities. This includes using readable fonts, proper contrast, alt text for images, and keyboard navigation.
How do I balance content and visuals?
A strong design presents content clearly and supports it with visuals that enhance, not overwhelm, the message. Good spacing, alignment, and hierarchy are key.
Is a minimalist design better?
Minimalist designs can offer faster performance, clearer messaging, and better focus. Whether it’s best depends on your audience and brand style.
What’s the next step after choosing a design?
After selecting a design, you’ll move on to content input, customisation, testing across devices, and then launching your site followed by ongoing updates and improvements.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like