The WordPress pattern library – 50 different types of patterns
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

WordPress block patterns are pre-designed sets of blocks you can quickly add to your content to speed up layout creation. There are two main types: core patterns that come with WordPress, and custom patterns that you create or download. Patterns can also be synced, meaning changes update site-wide, or unsynced, which lets you edit each one separately.
The WordPress Pattern Library: A complete guide to using block patterns
The WordPress Pattern Library is a comprehensive collection of pre-designed layouts, known as block patterns, that can be inserted into any page or post with a single click. Each pattern is a group of Gutenberg blocks arranged in a well-structured and visually appealing format, such as a hero section, call to action, gallery, pricing table or testimonial area.
For WordPress users, these patterns are a quick and efficient way to achieve professional design results. They help maintain consistency across your site, save time during the design process, and reduce the need to build layouts from scratch or rely on custom code.
In this guide, we will explore 50 types of WordPress patterns, organised by category including layout, content, media, call to action and more. You will learn what each pattern is used for, the types of websites it suits best, and how it can enhance layout, usability and engagement.
We will also highlight MaxiBlocks, a powerful and easy-to-use page builder that features the largest pattern library available, with over 2,300 ready-to-use block patterns. MaxiBlocks makes it simple for beginners and professionals alike to design and launch high-quality websites by inserting and customising patterns with ease.
Let’s take a closer look at the WordPress Pattern Library and discover how these flexible design tools can improve your workflow and help you build better websites faster.

Layout patterns
Layout patterns define the foundational structure of your website. They help maintain consistency across pages and improve usability by standardising elements like headers, footers, and content sections. These patterns form the backbone of good design, supporting user navigation and enhancing the visual flow of your site. With tools like MaxiBlocks, anyone can apply professional layout patterns without coding, choosing from a library of headers, footers, grids and sections designed to suit a wide range of site types.
Header patterns
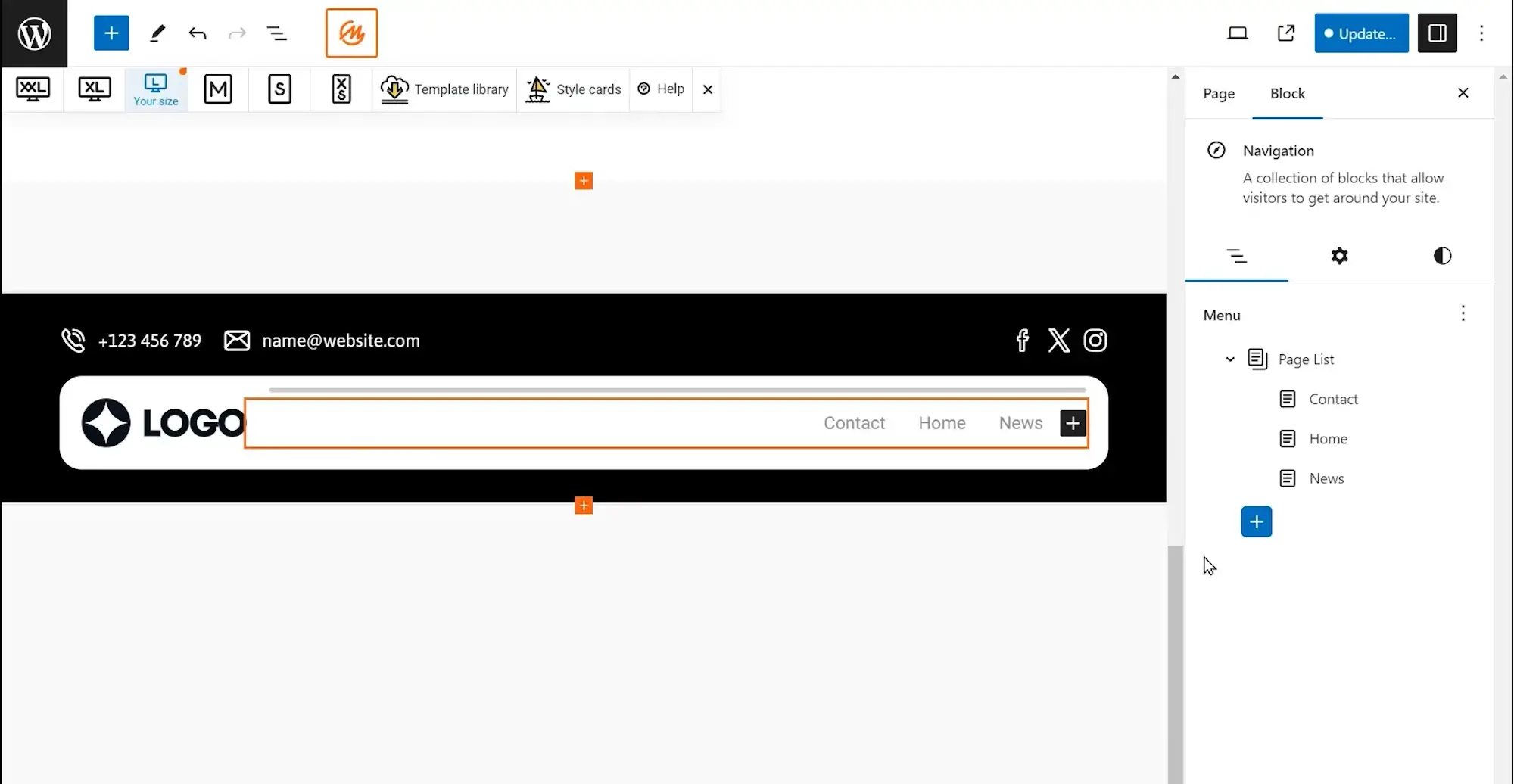
Standard header with logo and menu
A standard header pattern places your site’s logo and navigation menu at the top of each page, creating a consistent and recognisable structure. This layout is suitable for almost any website, from blogs to business pages, and typically includes a logo aligned left or centre, with the menu positioned opposite or below. Some versions may include a call-to-action button or tagline. This pattern improves usability by making site navigation clear and accessible. MaxiBlocks offers various header designs, allowing users to customise colours, fonts and menu styles without starting from scratch.
Transparent header over image
A transparent header sits over a large hero image or banner, blending into the background to create a sleek, modern appearance. This design is ideal for creative portfolios, landing pages and visual-first websites. It maintains usability by using contrasting text or background overlays to ensure the menu remains readable. This layout helps deliver an engaging first impression and keeps the user’s focus on the imagery. With MaxiBlocks, you can insert this layout instantly and tailor it by replacing the image and adjusting transparency or styling as needed.
Footer patterns
Simple footer with contact info
A simple footer pattern provides a clean and minimal closing section at the bottom of your website. It often contains key elements such as copyright information, a small navigation menu, and basic contact details. This pattern is perfect for personal websites and minimalist designs where clarity is more important than complexity. It also helps users quickly find important information at the bottom of each page. MaxiBlocks includes several simple footer layouts that can be inserted and customised in seconds, making it easy to maintain a consistent structure site-wide.
Multi-column footer with social links
For websites that require more detailed navigation or branding, a multi-column footer pattern is the better choice. This layout divides the footer into multiple sections, allowing space for company information, useful links, contact details, and social media icons. It is particularly useful for business sites, e-commerce platforms and content-heavy blogs. This structured approach makes the footer more functional and engaging, encouraging users to explore further or connect via social channels. MaxiBlocks offers a variety of multi-column footers that can be adapted to fit your site’s tone and structure.
Section layout patterns
Split screen two-column section
The split screen pattern creates a balanced two-column layout where text and images can sit side by side. It is ideal for product showcases, service overviews or storytelling sections. This design breaks up long pages and offers a more dynamic reading experience. By displaying information and visuals within the same viewport, it keeps users engaged and helps communicate key messages clearly. MaxiBlocks provides a range of two-column section patterns that are easy to adjust and style, giving you full control over the layout while saving time on design.
Subscribe to our newsletter
Content patterns
Content patterns help present the main information of your website in a structured and engaging way. Whether you are introducing your team, showcasing your work, or publishing articles, these patterns allow you to organise content with visual appeal. With tools like MaxiBlocks, you can use pre-designed layouts to create professional content sections quickly, even with no design experience.
About and team patterns
About us story section
This pattern is designed to introduce your brand or personal story. It includes a heading, descriptive text, and often a background image or illustration. It is ideal for businesses, portfolios, and personal blogs where establishing trust is important. A well-designed about section improves readability and helps visitors understand your values and mission. Using a ready-made layout from MaxiBlocks saves time and ensures a balanced, attractive design.
Team members showcase
This layout presents your team using cards or a grid. Each profile typically includes a headshot, name, role, and short bio. It is useful for companies, agencies, or group projects where showing the people behind the work helps build credibility. With MaxiBlocks, you can easily add a uniform team section by replacing placeholder content with your real team information. The consistent format improves the layout and helps users scan and learn about each person quickly.
Awards and recognition section
This section highlights achievements, certifications, or accolades. It usually displays icons, logos, or badges with a title and description. This is especially useful for professional services and businesses that want to build trust with site visitors. It helps break up longer pages while reinforcing authority and credibility. With MaxiBlocks, you can insert this pattern and simply update the text and graphics, keeping the layout clean and organised.
Blog and portfolio patterns
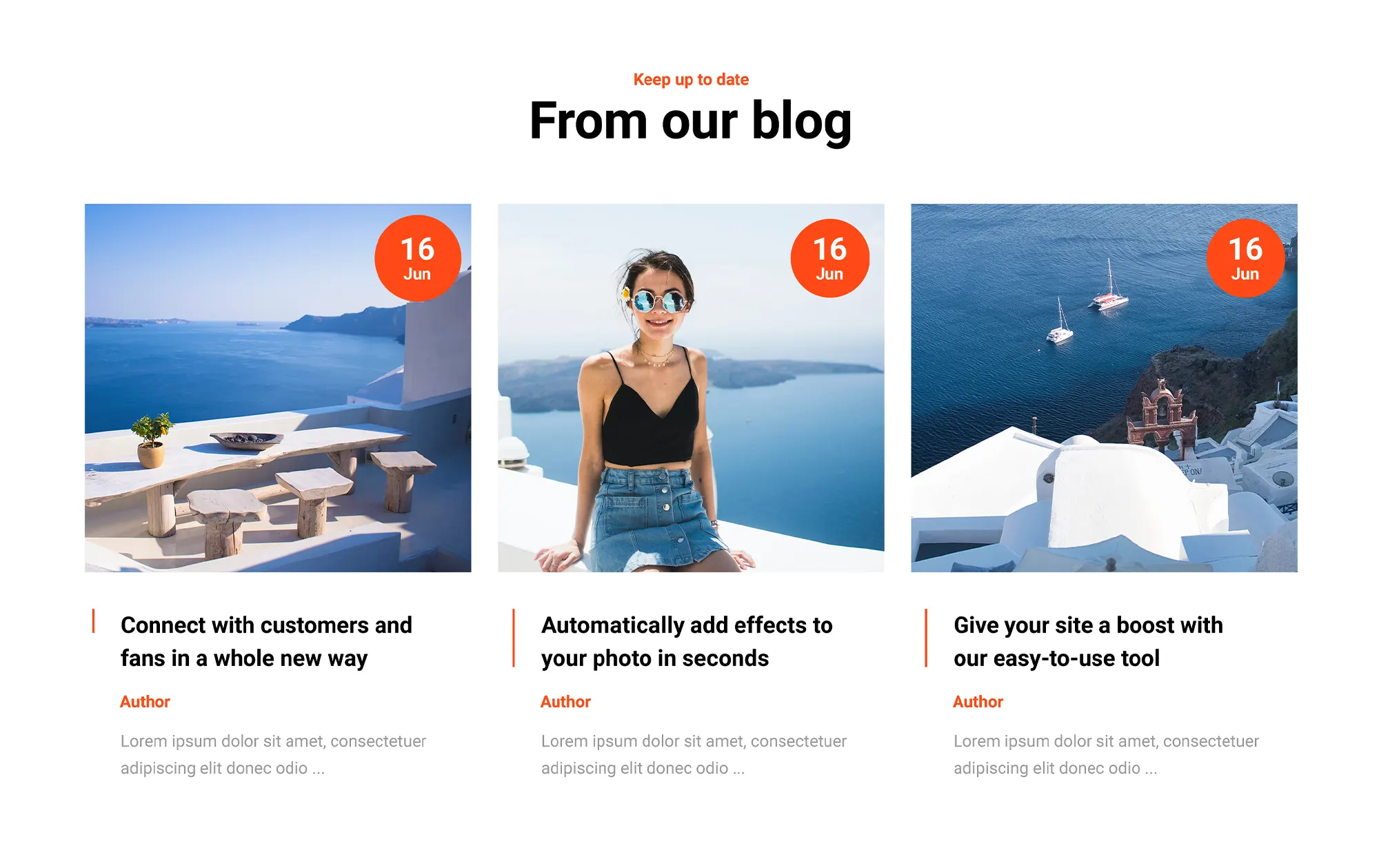
Blog posts grid layout
A grid pattern displays recent blog posts in multiple columns with images, titles, and short excerpts. It is well suited for blogs, news websites, and publications that want to show a selection of posts at a glance. This layout makes it easier for users to scan content and decide what to read next. MaxiBlocks provides a range of blog grid layouts that adapt to different devices and allow easy updates to the number of columns, spacing, and content type.
Featured post highlight
This layout draws attention to a single post using a larger image, bold title, and a call-to-action such as a “Read more” button. It works well for blogs and content hubs that want to feature a key article or timely story. Highlighting one piece of content guides readers and keeps them focused. With a pre-built pattern from MaxiBlocks, you can add a visual spotlight to important content without creating a new layout from scratch.
Portfolio showcase gallery
This pattern displays a gallery or grid of images with links or brief descriptions, making it perfect for artists, designers, and creative professionals. It helps you present projects or case studies in a clean and professional format. A structured gallery improves browsing and encourages users to explore your work further. MaxiBlocks includes responsive portfolio patterns that are easy to update and adjust, even for beginners.
Author bio section
An author bio appears at the end of a blog post or in the sidebar. It usually includes a photo, name, brief description, and social links. This layout helps readers learn more about the person behind the content, building trust and encouraging further reading. For sites with multiple contributors, it adds consistency and professionalism. MaxiBlocks offers author bio layouts that keep formatting uniform while being easy to update.
Informational patterns
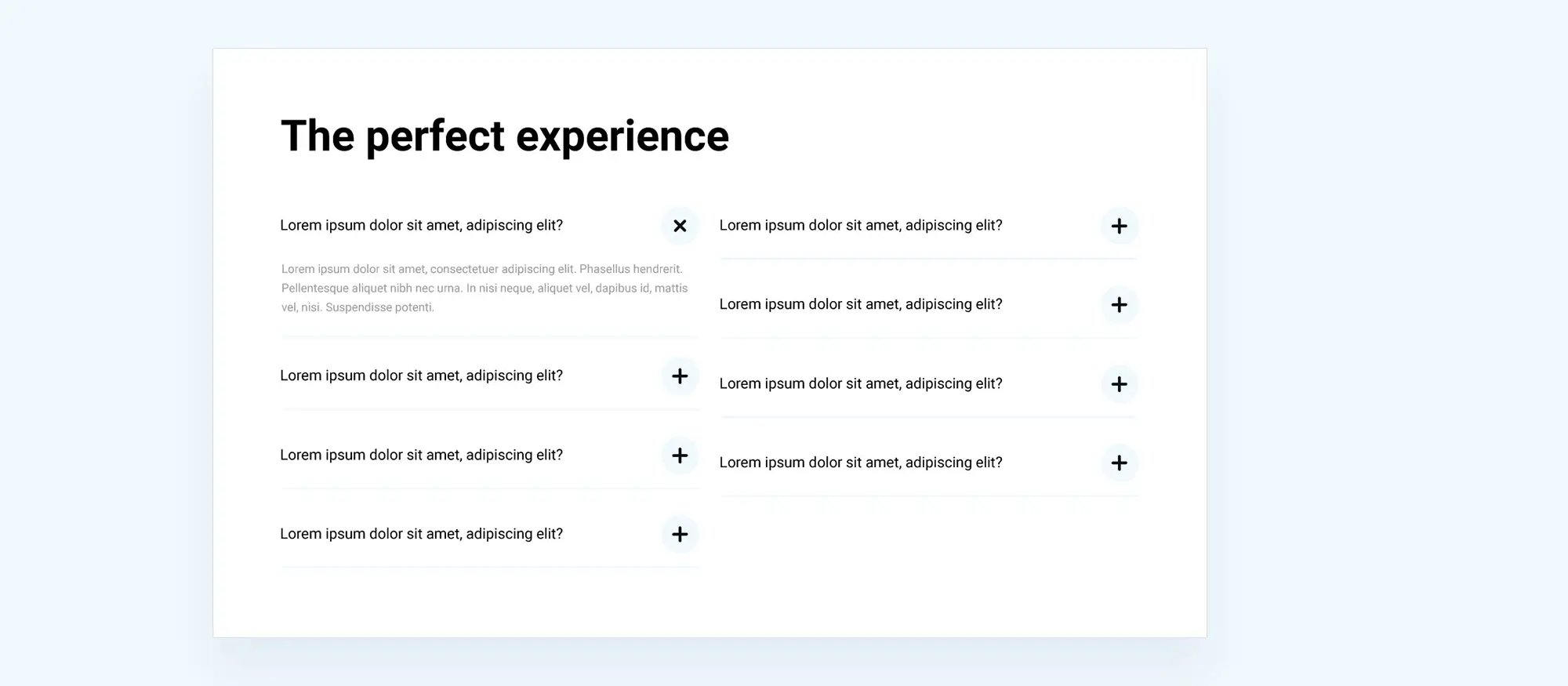
Frequently asked questions section
An FAQ pattern presents common questions and answers, usually with toggle features or accordions to expand answers as needed. It is valuable for businesses, service providers, and product pages. This layout helps users find answers without needing to contact support, improving trust and reducing friction. With MaxiBlocks, you can add an FAQ layout that is accessible, attractive, and responsive.
Step-by-step process section
This layout outlines a sequence of steps using icons, numbers, or headings. It is useful for onboarding, product use instructions, or service workflows. By breaking a process into parts, you make it easier for users to follow. MaxiBlocks offers visually appealing process layouts where each step is clearly defined. You only need to update the text or icons to customise it for your own content.
Timeline section
A timeline pattern is designed to display a series of events in chronological order. It is often used on “Our history” pages or for resumes, events, or project updates. A timeline gives visitors a visual narrative they can follow easily. It enhances readability by separating events with clear labels or icons. With MaxiBlocks, timeline layouts are already styled and spaced, so you can add milestones without needing custom graphics or code.
Event details section
This pattern is designed to display information about a specific event, such as the name, date, time, location, and a short description. It is useful for promoting webinars, workshops, or meetups. All key details are visible at a glance, improving usability. MaxiBlocks includes attractive event layout patterns that emphasise time and place while keeping the call-to-action, such as a “Register” button, in focus.
Event schedule section
An event schedule layout presents multiple sessions or items in order. It is ideal for conferences, courses, and multi-part events. Users can scan the agenda and choose which sessions interest them. The layout improves organisation and helps with planning. MaxiBlocks provides structured layouts for event schedules that are mobile-friendly and easy to update as details change.

Features & services patterns
Features and services patterns are focused on highlighting what your business, product, or website offers. These patterns typically present lists or grids of features or services with brief descriptions and icons, making it easy for visitors to understand your value propositions. They are especially useful on homepages, product pages, or service pages. These patterns help improve layout by breaking your content into digestible chunks and enhance user engagement by clearly communicating why users should care about what you offer.
We’ve grouped this section into patterns for product features and service highlights.
Feature highlight patterns
Feature highlights section
A feature highlights pattern is designed to showcase key selling points of a product, app, or service. It usually includes a row or grid of items with icons or images, headings, and brief descriptions. This pattern is useful for SaaS product pages, landing pages, and apps that need to quickly communicate benefits.
It improves user experience by presenting the information in a scannable format, letting visitors absorb what’s important without reading long paragraphs. The layout is clean and attractive, which builds trust and draws attention.
Using a pre-built pattern from MaxiBlocks allows even beginners to create a polished feature section. All you need to do is swap in your own icons and descriptions. The consistent formatting saves time and ensures visual alignment.
Feature grid section
A feature grid pattern presents multiple features in a structured grid layout, such as two or three columns across and multiple rows. Each cell usually contains an icon, a title, and a short description.
This is ideal for highlighting four to six core benefits or selling points on product or service pages. It helps users compare features quickly and makes the section look balanced and professional.
The grid ensures that content is spaced consistently and displays well across devices. MaxiBlocks provides a variety of feature grid patterns, and you can simply replace placeholder content with your own to build a great-looking layout without any coding.
Service highlight patterns
Service highlights section
The service highlights pattern is similar to feature highlights but geared toward service-oriented businesses such as agencies, freelancers, and consultants. Each service is typically shown with an icon, a title, and a concise summary of what’s offered.
This section answers common visitor questions like “What do you do?” in a clean, easy-to-scan format. The icons help draw attention and give visual context, which increases engagement.
With MaxiBlocks, you can quickly insert a pre-styled layout and add your specific services. This pattern gives a professional, persuasive overview of what you offer without the need for a custom design.
Services list overview
A services list pattern provides a more detailed breakdown of your offerings. Each item usually includes a service name, a paragraph or bullet points, and sometimes pricing or calls to action like “Learn more.”
This pattern is helpful for businesses with complex or tiered services. It lets users understand the difference between options without overwhelming them.
Layouts are usually vertical and may include alternating colors, tabs, or simple dividers to distinguish items. Using MaxiBlocks, you can add a services list section with consistent styling and responsive formatting. Just input your descriptions and pricing, and your page is ready.
Build like a pro
Media patterns
Media patterns are focused on showcasing visual and multimedia content such as images, galleries, slideshows, and videos. These WordPress patterns help make your site more engaging by providing attractive layouts for media elements and ensuring they are displayed prominently and responsively. By using media-oriented patterns, you avoid tricky aspects like image alignment and responsiveness since the pattern handles them for you.
We’ll divide this section into image gallery and slider patterns, followed by video-based patterns. MaxiBlocks offers a rich selection of media patterns, from lightbox galleries to full-screen video headers, making it easy for both beginners and pros to integrate media into their site design without writing code.
Image gallery and slider patterns
Image gallery grid
An image gallery pattern displays a group of images in a neatly arranged grid or masonry layout. It’s useful for photography websites, portfolios, blogs, or product showcases. By using this pattern, you can show multiple images at once in a well-organized layout instead of placing them randomly or stacking them vertically.
This enhances user experience by giving visitors an instant visual overview. Many gallery patterns include lightbox functionality, so users can click an image to view it in a larger size without leaving the page. These patterns are responsive and mobile-friendly. With MaxiBlocks, you simply drop the gallery pattern in and upload your images. It takes care of spacing, alignment, and styling, so you get a polished gallery section in just minutes.
Image carousel slider
An image carousel presents multiple images in a rotating slider format, often with arrows or navigation dots to scroll through them. Only one or a few images are visible at a time. This layout is ideal for showcasing testimonials, client logos, featured products, or promotional banners.
Using a carousel pattern improves layout by saving vertical space while still allowing you to display a range of visuals. It also encourages interaction as visitors are likely to swipe or click through the slides. Carousel patterns are optimized for performance and usability, and with MaxiBlocks you don’t need to install a third-party slider plugin. Just insert the pre-designed carousel block and replace the images or content, and you’re done.
Fullscreen slideshow section
A fullscreen slideshow pattern uses the full width and height of the screen to display one slide at a time, typically featuring high-impact images with text overlays. It’s especially popular for creative portfolios, agency websites, or fashion and lifestyle brands looking to make a strong first impression.
The layout creates a cinematic experience and allows you to showcase multiple pieces of content in the same space. Text is usually overlaid in the center or corner of each slide, supported by automatic transitions or manual navigation. With MaxiBlocks, you can insert a fullscreen slideshow pattern that handles all of the complex positioning and animations. All that’s left is to swap in your content.
Video patterns
Embedded video section
An embedded video pattern allows you to display a video (from YouTube, Vimeo, or self-hosted) in an aesthetically designed section. Often paired with a heading, description, or transcript, this layout improves engagement by integrating video into the overall site design rather than just dropping it onto the page.
These patterns ensure the video scales properly on all screen sizes and includes spacing, alignment, and styling elements for a more polished presentation. You might see layouts with a video on one side and text on the other, helping balance information and visuals. MaxiBlocks provides responsive video patterns where you just paste your video link and optionally add context text to complete the section.
Video background hero
A video background pattern features a looping video as the background of a section, typically overlaid with a headline and call to action. It’s a bold design choice commonly used on landing pages for tech startups, event sites, and creative businesses.
This layout improves engagement and visual appeal by capturing attention immediately. However, video backgrounds need to be handled carefully to maintain accessibility and performance. Good patterns apply overlays to improve contrast and responsiveness. MaxiBlocks offers video background hero blocks where all of this is taken care of for you. Simply upload or link your video, update the overlay text, and you’re ready to go.

Call-to-action patterns
Call-to-action (CTA) patterns are designed to prompt users to take specific actions on your site. These WordPress patterns often combine persuasive text, buttons, and visual elements like background colors or images to encourage visitors to subscribe, purchase, contact, or engage. Using CTA patterns ensures your key messages stand out and follow best practices for driving conversions.
We’ll explore two categories: hero and promotion CTAs, and sign-up or conversion CTAs. MaxiBlocks offers a large library of customizable CTA patterns. Beginners can use them to drop in proven layouts like sign-up forms or sales banners, while pros benefit from design-ready templates that save time.
Hero and promotion patterns
Hero section with call-to-action
A hero CTA section usually appears at the top of a homepage or landing page. It includes a bold headline, some supporting text, and one or two prominent buttons encouraging action. Often set over a large background image or video, it directs the user to take a specific step like signing up, shopping, or learning more.
This pattern improves layout by anchoring the page with a striking visual and message. It enhances user experience by making the primary goal immediately clear and improves engagement by funneling attention toward key actions. With MaxiBlocks, you can choose from hero CTA patterns designed for different industries and simply update the images and text.
Callout box (announcement) section
A callout box is a smaller CTA section used to highlight an offer or announcement within a page. It might include text like “New feature just launched” or “20% off today only” with a supporting link or button.
This pattern improves layout by creating visual breaks in the content and drawing attention with a contrasting background or border. It helps users quickly notice important updates without interrupting their experience. MaxiBlocks offers pre-built callout box patterns with bold colors and clear formatting that are easy to insert and customize.
Highlighted content section
A highlighted content pattern draws attention to specific information. This could be a testimonial, key benefit, statistic, or warning message. The layout might include a background shade or icon to separate the content visually.
Using this pattern enhances layout by breaking up long blocks of text and helps users focus on important messages. With MaxiBlocks, you can add a highlighted box anywhere in a post or page and simply swap in your message. It’s a subtle way to improve flow and emphasize key takeaways.
Countdown timer banner
A countdown timer section displays a real-time countdown to a deadline, such as the end of a promotion, event start time, or product launch. It usually includes large digits, a message like “Only 2 hours left,” and a clear action button.
This CTA pattern builds urgency and improves conversions by creating time pressure. It enhances layout with a dynamic, visually centered element that’s hard to ignore. With a pattern from MaxiBlocks, you can add a countdown clock without code, set the end time, and direct users to take action before the timer hits zero.
Sign-up and conversion patterns
Newsletter signup section
A newsletter signup section invites users to join your mailing list. It typically includes a short message, an email field, and a submit button. Sometimes there’s also a privacy note or confirmation message.
This pattern improves user experience by simplifying the process of subscribing. It boosts engagement by turning casual visitors into long-term subscribers. MaxiBlocks offers newsletter signup layouts that are styled and mobile-ready. You just hook up the form to your email provider or plugin and publish.
Download links section
A download links section highlights free or gated content like PDFs, reports, e-books, or software. It usually includes a short description and one or more buttons with file types or labels.
This pattern enhances layout by organizing your downloads into a clean, clickable area. It improves user experience by making the action obvious and easy to complete. With patterns from MaxiBlocks, you can create a professional-looking resource section in minutes by updating the text and linking each button.
Subscribe to our newsletter
Contact and location patterns
Contact and location patterns help your site visitors reach you easily and understand where your business operates. These WordPress patterns typically include contact forms, booking forms, and interactive maps, all designed to remove barriers between you and your audience. They are especially important for service providers, local businesses, and event-based websites. These patterns improve user experience by making contact convenient and location details clear. MaxiBlocks offers a wide range of contact and map patterns that are easy to use and visually appealing, even for beginners.
Contact form patterns
Contact form section
A contact form section provides a structured way for visitors to send you messages directly from your site. This pattern usually includes fields for name, email, and message, along with a submit button and sometimes a brief introduction or headline.
It improves the user experience by removing the need for visitors to copy your email address and use an external mail app. Layout-wise, it ensures the form looks balanced and accessible. With MaxiBlocks, you can insert a pre-designed contact form section and simply link it to your form plugin of choice, such as WPForms or Jetpack Forms. The design takes care of alignment, spacing, and responsiveness, so all you need to do is update the placeholder fields.
Appointment booking form
An appointment booking form lets users schedule a meeting or service directly on your site. It typically includes date and time pickers, contact information fields, and sometimes dropdowns to select a service or team member.
This pattern enhances engagement by allowing users to take immediate action without making a phone call. It improves layout by grouping all required information in a clear, easy-to-follow format. With MaxiBlocks, you can embed a booking plugin or insert a booking shortcode within a pre-styled frame, ensuring the form fits beautifully into your site’s overall design.
Map and location patterns
Map section (single location)
A single-location map pattern displays your business location using an interactive map, such as Google Maps or OpenStreetMap, along with your address and contact information.
It improves user experience by allowing visitors to see exactly where you’re located and even get directions without leaving your site. The pattern ensures the map is properly sized and aligned with text content. MaxiBlocks offers map sections with built-in styling and responsive containers, so you only need to paste in your map embed or coordinates.
Store locator (multiple locations)
A store locator pattern is designed for businesses with more than one location. It displays a map with multiple pins and a list of location details, such as addresses, phone numbers, or store hours.
This pattern helps users quickly find the closest location, improving both usability and engagement. It also reinforces credibility by showcasing the reach of your business. MaxiBlocks allows you to create this layout with placeholder pins and listings that you can replace with your actual locations. The result is a visually organized and interactive locator that simplifies the process for your customers.

E-commerce and pricing patterns
E-commerce and pricing patterns are built to help businesses present their products and pricing clearly and persuasively. These WordPress patterns include pricing tables, plan comparisons, product showcases, and feature lists that guide users toward making purchase decisions. By organizing complex offerings into structured, digestible formats, these patterns improve both user experience and conversion rates.
MaxiBlocks offers a rich library of e-commerce design blocks like pricing grids, product cards, and feature comparisons. This makes it easy for anyone — even beginners — to build a professional online storefront without needing to design from scratch.
Pricing and plans patterns
Pricing table
A pricing table pattern displays different pricing plans side by side, helping users compare features, tiers, and prices at a glance. This section typically includes columns for each plan, listing the name, price, key features, and a call-to-action button.
It’s commonly used by SaaS platforms, consultants, and digital product sellers. This layout boosts conversions by presenting a clear value hierarchy, often highlighting one plan as the “best value” to guide user choice. With MaxiBlocks, you can insert a professional pricing table layout, update the plan names and features, and your design will automatically remain aligned and responsive.
Membership plan comparison
A membership plan pattern works similarly to a pricing table but focuses on recurring tiers like free, basic, or premium memberships. It’s ideal for clubs, course platforms, and subscription-based services that need to display what users get at each level.
This pattern improves decision-making by clearly outlining which features are included at each tier. Icons, badges like “most popular,” and styling that visually separates each option make the comparison easy and appealing. MaxiBlocks provides ready-made layouts where you just edit the membership levels and feature lists. The end result is a clean, informative section that increases user trust and sign-up rates.
Product showcase patterns
Product showcase gallery
A product showcase pattern highlights your products in an attractive grid or slider format, typically showing product images, names, descriptions, and purchase buttons.
It’s commonly used by online stores, product-based businesses, and landing pages to promote bestsellers or new arrivals. This pattern helps organize products visually, making browsing easier and increasing the chance of clicks. With MaxiBlocks, you can insert a product gallery pattern and customize it with your own product images and descriptions. The layout ensures consistent image sizes, spacing, and responsiveness.
Product comparison table
A product comparison pattern lays out multiple products side by side, focusing on their key differences such as features, specifications, or use cases.
This format is useful for tech products, software packages, or any offering where customers must choose between closely related items. The comparison makes complex information easier to evaluate, reducing hesitation and helping users make confident choices. MaxiBlocks offers comparison patterns that include structured rows and columns, with icons or check marks for features. You simply input your data and let the pattern handle layout and styling.
Build like a pro
Engagement & trust patterns
Engagement and trust patterns are designed to build credibility and foster a connection with the audience. These include testimonials, reviews, social proof elements (like partner logos or awards), social media links, and community engagement features. By incorporating these WordPress patterns, you can significantly increase user trust in your site or brand, which in turn boosts engagement. These patterns improve layout by setting aside dedicated, well-designed spaces for content that might otherwise be scattered or overlooked. MaxiBlocks excels here too, offering a variety of testimonial sliders, social sections, and more, enabling even new site owners to present social proof convincingly.
Testimonial & review patterns
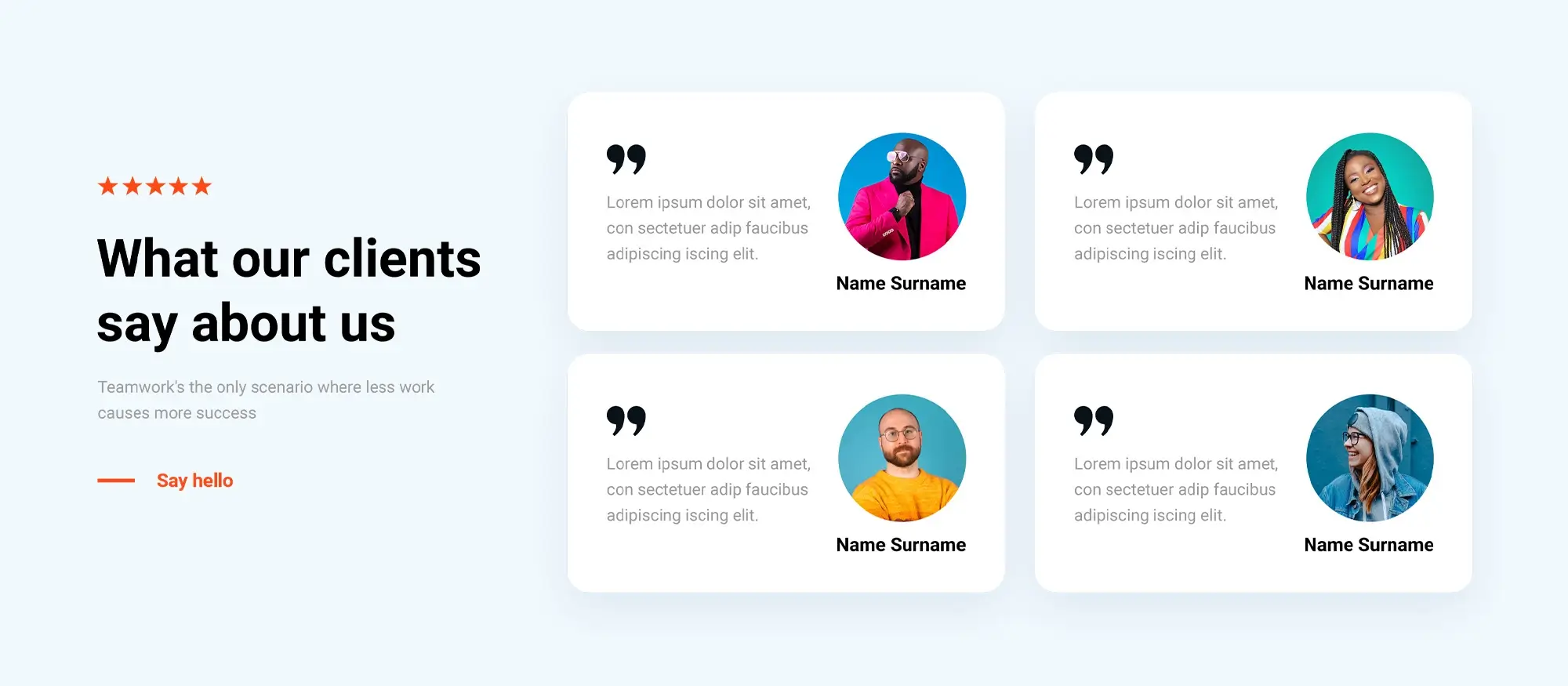
Testimonial section (static quotes)
A testimonial pattern showcases positive feedback or quotes from clients and users, often in a visually appealing quote-style layout. This WordPress pattern might display one or multiple testimonials at once, each typically including the quote text, the name of the person (and maybe their title or company), and sometimes a photo or avatar. It’s useful for any business or service provider site. By using a testimonial pattern, you highlight real-world validation of your offerings, which improves credibility and engagement. MaxiBlocks provides testimonial sections that beginners can easily add. This improved trust often translates to higher engagement.
Testimonial carousel (slider)
A testimonial carousel pattern is an interactive way to display multiple testimonials by cycling through them like a slideshow. In this WordPress pattern, one testimonial is visible at a time in a styled box. This pattern increases engagement as users might click through or watch them slide by. It adds credibility by showing multiple endorsements and saves space in layout. MaxiBlocks offers such carousel patterns where you input several testimonials. This WordPress pattern builds trust with the added benefit of movement drawing the user’s eye.
Quote highlight (customer quote)
A quote highlight pattern features a single impactful quote prominently. It might include large quotation marks, italic styling, and the author’s name and title. This is useful for emphasizing a strong endorsement or slogan. The pattern sets the quote apart visually, ensuring it stands out. MaxiBlocks offers quote blocks where you just input the quote and the name, applying beautiful typography automatically. It’s a quick way to add flair and credibility.
Trust & social patterns
Partner logos showcase
A partner logos pattern displays logos of associated companies or clients. Logos are arranged in a grid or carousel with a heading like “Trusted by.” This improves social proof without needing explanatory text. It enhances user experience and reduces hesitation. MaxiBlocks has partner logo patterns that are responsive and easy to customize, helping even small businesses present themselves professionally.
Social media links section
A social media links pattern provides icons linking to your profiles, typically in a row or grid. It improves user experience by providing quick access to your content across platforms. MaxiBlocks includes social link patterns that beginners can set up by entering profile URLs. This signals an active brand presence and builds trust and engagement over time.
News ticker (latest updates)
A news ticker pattern shows scrolling text for recent news or updates. It usually appears as a strip at the top of the site with a label like “Latest news.” This creates a sense of activity and keeps visitors informed. The pattern ensures proper animation and styling. MaxiBlocks may offer a ticker pattern that beginners can update manually or integrate with a feed.
Awards & recognition showcase
An awards and recognition pattern displays accolades or certifications. It may include logos, a short description, and icons. This is crucial for establishing credibility and authority. MaxiBlocks provides patterns to format awards consistently, helping new visitors see your credentials at a glance. This encourages continued site use or conversion by reinforcing trust.

Final thoughts on the WordPress pattern library
By leveraging these 50 types of WordPress patterns, from layout fundamentals to content showcases, media, call-to-actions, e-commerce sections, and trust builders, you can assemble a professional, engaging website with ease. Each WordPress pattern serves a specific purpose, improving your site’s layout consistency, user experience, and ability to convert or retain visitors.
The beauty of patterns is that they allow even non-designers to implement proven design solutions in just a few clicks. As highlighted throughout this guide, MaxiBlocks stands out as an exceptional tool for working with these patterns. MaxiBlocks offers the largest WordPress pattern library (with over 2,300 patterns on WordPress.org) covering every category discussed, and it is built to be beginner-friendly while still giving professionals the customization power they need.
By using MaxiBlocks, you can easily browse, insert, and tweak any pattern whether you are building a simple blog or a complex business site, all without writing code. This not only speeds up your workflow but also ensures you are using high-quality designs that follow best practices.
In summary, the WordPress pattern library, especially when supercharged by a tool like MaxiBlocks, is a game changer for website creation. It empowers you to create a beautiful, effective site by mixing and matching patterns that handle design and UX details for you.
So whether you need a stunning hero section, a compelling call to action, a neatly arranged services page, or a trustworthy testimonials block, you now have a go-to reference of patterns to use and know how they benefit your site. Start experimenting with these WordPress patterns and watch your website come together as a cohesive, engaging experience that delights your visitors and achieves your goals.
WordPress patterns for faster beautiful website design
Find easy-to-customize WordPress patterns to design faster and launch your site sooner.
FAQs on WordPress Pattern Library
What is the WordPress Pattern Library?
The WordPress Pattern Library is a collection of pre-designed block patterns that can be used to create various layouts in the WordPress Block Editor. It provides a quick and easy way to build complex designs without needing extensive coding knowledge.
How do I access the WordPress Pattern Library?
You can access the WordPress Pattern Library directly from the WordPress Block Editor. When editing a post or page, click on the “+” button to add a block, then navigate to the “Patterns” tab to browse the available patterns.
Can I customize patterns from the WordPress Pattern Library?
Yes, you can customize patterns from the WordPress Pattern Library. Once you insert a pattern into your page or post, you can modify it using the Block Editor’s tools to fit your specific design needs.
Are the patterns in the WordPress Pattern Library free to use?
Most patterns in the WordPress Pattern Library are free to use. However, some themes or plugins may offer premium patterns that require a purchase or subscription.
How do I add a pattern from the WordPress Pattern Library to my post or page?
To add a pattern from the WordPress Pattern Library to your post or page, open the Block Editor, click the “+” button to add a block, go to the “Patterns” tab, and select the pattern you want to use. It will be inserted into your content, where you can then customize it as needed.
Can I create my own patterns for the WordPress Pattern Library?
Yes, you can create your own patterns for the WordPress Pattern Library. Developers can register custom patterns using code, and users can save their own patterns for reuse across their site using the Block Editor.
What types of patterns are available in the WordPress Pattern Library?
The WordPress Pattern Library includes a variety of patterns such as headers, footers, galleries, call-to-action sections, testimonials, and more. These patterns help streamline the design process by providing ready-made layouts.
How do I find specific patterns in the WordPress Pattern Library?
You can find specific patterns in the WordPress Pattern Library by using the search feature within the “Patterns” tab of the Block Editor. Enter keywords related to the pattern you need, and relevant patterns will be displayed.
Do I need a special plugin to use the WordPress Pattern Library?
No, you do not need a special plugin to use the WordPress Pattern Library. It is built into the WordPress Block Editor, making it accessible to all users with a standard WordPress installation.
How often is the WordPress Pattern Library updated?
The WordPress Pattern Library is updated regularly, with new patterns being added by the WordPress community and developers. These updates ensure that users have access to the latest design trends and features.
Can I remove patterns from the WordPress Pattern Library?
You cannot remove default patterns from the WordPress Pattern Library, but you can choose not to use them. For custom patterns you have created, you can delete them from your site if they are no longer needed.
What is the difference between the WordPress Pattern Library and reusable blocks?
The WordPress Pattern Library provides pre-designed layouts that can be inserted and customized, while reusable blocks are specific blocks that you save and reuse across your site. Changes to a reusable block update all instances, whereas changes to a pattern do not affect other uses of that pattern.
Are there any limitations to using the WordPress Pattern Library?
The primary limitation of the WordPress Pattern Library is that it relies on the blocks available in the Block Editor. If a specific design element is not supported by a block, it may not be available as a pattern.
How can the WordPress Pattern Library improve my workflow?
The WordPress Pattern Library can improve your workflow by providing ready-made layouts that save time and reduce the need for custom coding. This allows you to focus on content creation and customization rather than starting from scratch.
Can patterns from the WordPress Pattern Library be used on any WordPress theme?
Yes, patterns from the WordPress Pattern Library can be used on any WordPress theme that supports the Block Editor. However, some patterns may look better or function more effectively on certain themes.
How do I contribute to the WordPress Pattern Library?
To contribute to the WordPress Pattern Library, you can submit your own patterns for review and inclusion by following the guidelines provided by the WordPress community. This helps expand the library and provides more options for users.
What are some popular patterns in the WordPress Pattern Library?
Popular patterns in the WordPress Pattern Library include hero sections, image galleries, pricing tables, and testimonials. These patterns are frequently used to enhance the visual appeal and functionality of websites.
Can I use the WordPress Pattern Library for e-commerce sites?
Yes, the WordPress Pattern Library includes patterns specifically designed for e-commerce sites, such as product grids, call-to-action buttons, and checkout sections. These patterns help streamline the creation of online stores.
How do I keep up with new additions to the WordPress Pattern Library?
To keep up with new additions to the WordPress Pattern Library, you can follow updates from the WordPress community, subscribe to WordPress-related blogs and newsletters, and regularly check the “Patterns” tab in the Block Editor.
Why should I use the WordPress Pattern Library?
Using the WordPress Pattern Library can save you time and effort in designing your website. It provides high-quality, pre-designed layouts that are easy to customize, helping you create professional and visually appealing pages with minimal hassle.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like