Website design with MaxiBlocks and WordPress block themes
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

Maxiblocks and WordPress block themes: Build beautiful websites
Maxiblocks is a powerful, free WordPress plugin designed to help you build stunning, responsive websites with no coding required. Whether you’re a complete beginner or a professional web designer, Maxiblocks works seamlessly with the Gutenberg block editor, offering a user-friendly, drag-and-drop experience to create modern WordPress block themes.
What is Maxiblocks?
Maxiblocks is a free, open-source WordPress plugin built by real designers, not just developers. This design-first approach ensures that every feature and block is crafted with visual appeal, usability, and brand flexibility in mind. It integrates with the Gutenberg editor, enabling users to create beautiful websites using a library of intuitive, customisable blocks.
What truly sets Maxiblocks apart is its commitment to accessibility and fairness. All features are available for free with no hidden costs, premium upsells, or locked tools making it easier for anyone to build a professional website without financial barriers.
What makes Maxiblocks different?
Maxiblocks is developed and run by experienced designers who understand what makes a website not only function well but also look stunning. Unlike many plugins that focus purely on code, Maxiblocks starts with creative layout ideas, user experience, and visual trends then builds tools that make those designs easy to implement.
This design-led foundation means you get:
- More polished, professional results
- Thoughtful design details in every block
- Templates that are visually cohesive and conversion-focused
- A modern look without needing to hire a designer
Key features of Maxiblocks
Intuitive block system
With its drag-and-drop block interface, you can easily build custom layouts. Choose from a wide range of blocks like image galleries, service grids, testimonials, buttons, and more.
Extensive customisation options
Tailor every design element like colours, fonts, layouts to fit your personal or brand style. The block settings give you full creative freedom.
Designer-curated template library
Browse a library of pre-designed templates and patterns created by professional designers. These offer stunning starting points and can be customised quickly to launch your site faster.
Responsive, mobile-first design
Websites built with Maxiblocks adapt beautifully to all screen sizes from desktops to tablets and smartphones ensuring an exceptional experience for all users and better SEO performance.

Workflow efficiency with Maxiblocks
Maxiblocks boosts your website design workflow in multiple ways, helping you build faster without compromising quality or performance.
Build faster with pre-designed templates
Maxiblocks offers a comprehensive library of professionally designed and fully customisable templates. These templates allow you to skip the blank canvas stage and jump straight into building your pages. Whether you’re designing a landing page, portfolio, or business website, these templates save time and reduce effort.
Live visual editing for intuitive design
With real-time drag-and-drop editing, Maxiblocks makes the entire process of creating a WordPress block theme more intuitive and enjoyable. You can instantly see your changes as you make them, eliminating the guesswork and making it easier to fine-tune every detail.
Clean code for better performance
Behind the scenes, Maxiblocks generates clean HTML and CSS. This not only ensures that your site loads faster but also enhances your website’s SEO. Clean code helps search engines crawl and index your site more efficiently, leading to better visibility in search results and a smoother experience for visitors.
Subscribe to our newsletter
Unique aspects of Maxiblocks
Maxiblocks and its WordPress block themes stand out from other page builders by offering all features completely free. There are no locked blocks, no domain limits, and no license keys to worry about. You can create as many websites as you like, without restrictions. This level of freedom allows you to fully explore Maxiblocks’ capabilities and build professional websites without financial limitations.
Advanced features and customisation
Maxiblocks includes a range of advanced tools that empower you to create dynamic and interactive websites without writing a single line of code.
Build dynamic content with ease
With features like the interaction builder, you can easily add buttons, menus, and engaging animations. These tools help bring your site to life and improve the user experience.
Personalised experiences with dynamic content
Dynamic content blocks update automatically based on user behaviour, location, or other triggers. This makes your website feel more personalised and relevant to each visitor.
Real-time icon and shape customisation
Maxiblocks offers an extensive collection of free SVG icons and shapes. You can adjust their colours, outlines, and fills in real time to match your design perfectly no extra design software required.

Practical guide to using Maxiblocks
Getting started with Maxiblocks and WordPress block themes is simple and user-friendly. Begin by installing and activating the Maxiblocks plugin directly from your WordPress dashboard.
Customising templates with ease
Once activated, you can explore the built-in design library and start building your website using ready-made designer templates. Each block within a template can be customised change fonts, colours, layouts, and images to match your brand and style. This gives you complete control over your site’s look while saving time on layout and design.
Responsive design made simple
Maxiblocks makes it easy to build responsive web pages. Thanks to its Flexbox controls, you can precisely align, position, and stack content across different screen sizes. Whether your visitors are on desktop, tablet, or mobile, your website will look clean, professional, and easy to navigate.
Build like a pro
Future developments and roadmap
The Maxiblocks team is actively working on exciting new features to enhance the platform and improve the user experience even further. Upcoming developments include:
What’s coming soon
- Full site editing capabilities: Allowing users to design every part of their site visually, including headers, footers, and sidebars.
- Nested sliders: A powerful feature to create more dynamic and layered content presentations.
- Custom navigation block: Offering greater control over mobile and desktop menus with responsive behaviour.
Long-term roadmap
Looking ahead, Maxiblocks plans to:
- Expand its pattern and page template libraries to offer even more ready-to-use design options.
- Integrate with popular third-party web services to extend functionality.
- Improve the overall editing experience, including enhanced PHP support for developers who want to customise further.
Maxiblocks is a fantastic tool for anyone looking to build a professional WordPress website efficiently. Its intuitive interface, powerful customisation options, and commitment to offering everything for free make it stand out from other page builders. Whether you’re just starting or you’re an experienced designer, Maxiblocks gives you everything you need to create a beautiful, functional, and responsive website without writing a single line of code.
WordPress themes for every style and project
Find beautiful WordPress themes for portfolios, businesses, blogs, and online stores.
Understanding WordPress block themes: 20 key questions answered
WordPress block themes are transforming how websites are designed and built within the WordPress ecosystem. To help you get started with this modern design approach, here are answers to 20 of the most frequently asked questions about block themes.
What is a WordPress block theme?
A WordPress block theme is a type of theme built entirely around the Gutenberg block editor. It allows users to create full website layouts using blocks not just posts or pages.
How do block themes differ from traditional WordPress themes?
Block themes rely on the visual block editor and full site editing, while traditional themes use PHP templates and the customizer. Block themes are more flexible and user-friendly.
What are the benefits of using a block theme in WordPress?
They offer complete layout control, reusable block patterns, and a no-code design experience perfect for beginners and developers alike.
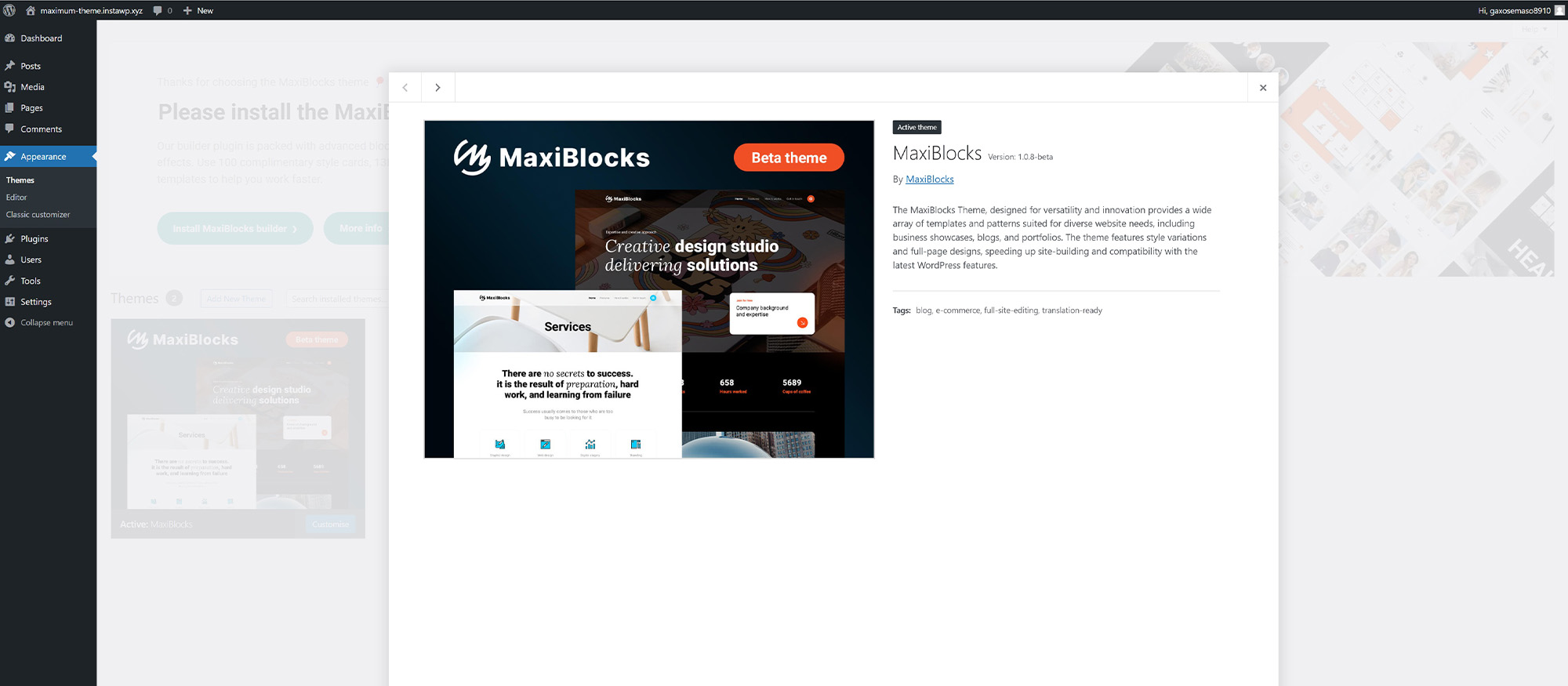
How can you install a block theme in WordPress?
Go to the Appearance > Themes section in your dashboard, search for block themes in the WordPress repository, and click “Install” and then “Activate.”
What is full site editing (FSE) in WordPress?
FSE lets you edit every part of your website including headers, footers, and templates directly within the Gutenberg block editor.
How does full site editing enhance block themes?
It brings everything under one roof, giving you a seamless visual editing experience and eliminating the need for external page builders or code-heavy customization.
Can you create custom block patterns in block themes?
Yes. You can design a layout, save it as a pattern, and reuse it anywhere across your site helpful for call-to-actions, testimonials, and pricing sections.
How do you customise headers and footers in block themes?
Headers and footers are built using blocks and edited in the Site Editor. You can add logos, menus, social icons, and more with drag-and-drop ease.
What is the role of the Site Editor?
The Site Editor is the main tool for editing templates, template parts, and global styles allowing full visual control of your website layout.
How do you manage global styles in a block theme?
Inside the Site Editor, global styles control your site’s fonts, colors, and layout spacing for consistency and faster design.
How can you integrate third-party blocks?
Install block plugins from the WordPress repository or third-party developers, then add them as you would any other block in the editor.
What are some popular WordPress block themes?
Examples include Twenty Twenty-Two, Tove, Blockbase, and Frost. These themes are optimized for FSE and come with modern design features.
How do you migrate from a classic theme to a block theme?
Install the block theme, then rebuild key areas using blocks. You may need to recreate custom elements and configure templates manually.
What is theme.json and why is it important?
The theme.json file defines theme-wide settings like colors, typography, and layout options. It helps standardize design and speed up development.
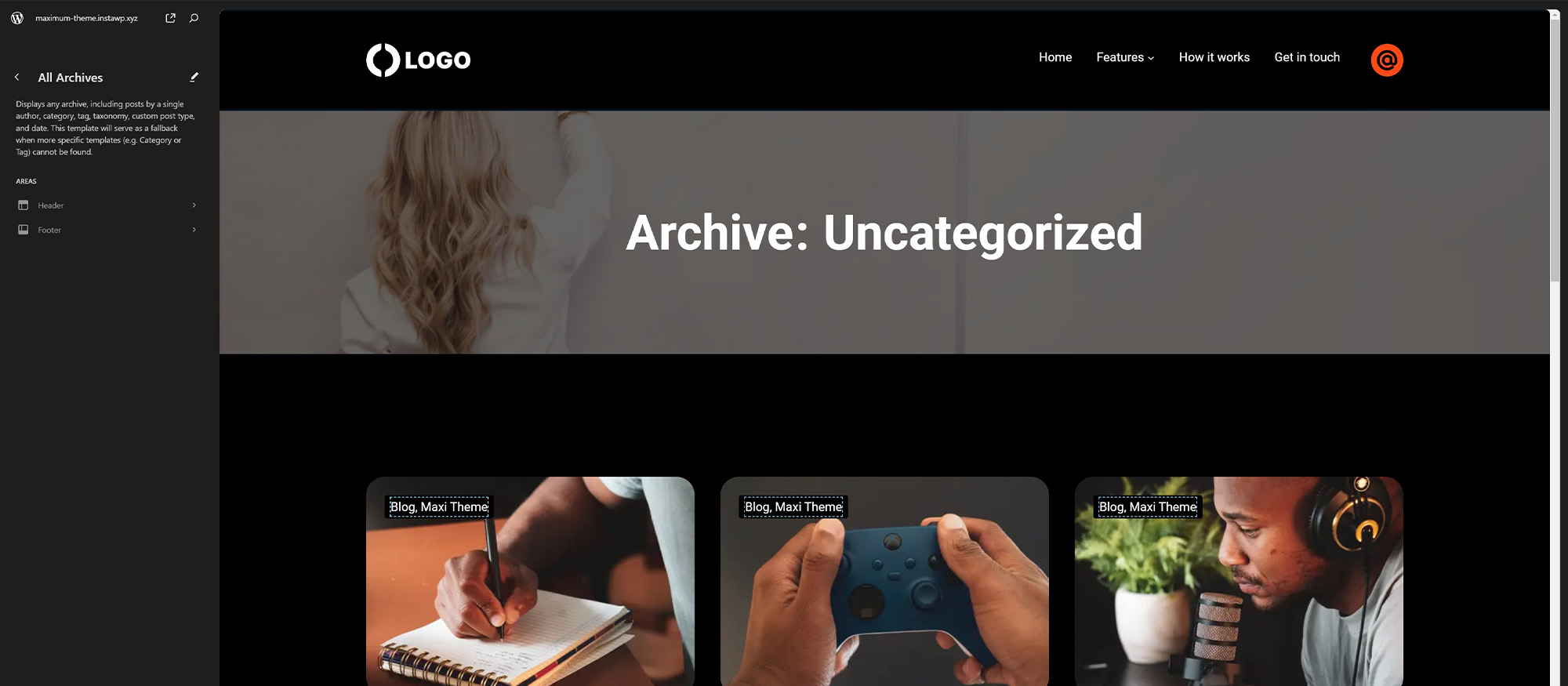
How do you create custom templates in a block theme?
Open the Site Editor, build a layout with blocks, and save it as a template. You can then assign it to specific pages or post types.
What are template parts and how do they work?
Template parts are reusable sections such as headers or footers. You can manage them independently and include them across different templates.
How do block themes support responsive design?
Most block themes are mobile-friendly by default. You can preview your layout on different screen sizes and adjust block settings accordingly.
Can block themes work with WooCommerce?
Yes, many block themes offer built-in WooCommerce compatibility, with dedicated product grids, cart blocks, and checkout layouts.
How do you troubleshoot issues with block themes?
Start by disabling plugins, updating everything, and checking documentation. Use staging environments to test changes safely.
What are best practices when using block themes?
Use theme.json for settings, focus on accessibility, optimize performance, and always test on multiple devices for responsive behavior.
What are the top WordPress themes for business sites?
If you’re building a business website, start by exploring the best-rated themes for business or check out this expert roundup. For more ideas, browse 10 solid WordPress themes or try one of the free themes built for business use. If you want more control, see how to create your own custom theme.
What is a WordPress block theme and why should I consider one?
Block themes are built for full site editing. You can customise everything — headers, footers, templates — directly in the editor using blocks. Learn more in this guide on block themes, or get started with a quick overview. You can also compare different styles in this walkthrough and explore the best block themes available today.
Are there themes made for specific types of businesses?
Yes, many themes are tailored to suit certain industries. For example, try the architecture theme from MaxiBlocks, or explore options for upholsterers, carpet cleaning businesses, and hairdressers. If you’re after something more visual and bold, check out this creative theme example.
Can I design and sell my own WordPress themes?
Definitely. You can learn how to build and sell WordPress block themes and discover ways to monetise your designs. To ensure compatibility, check out what makes a theme block-enabled and block-compatible. For design inspiration, read up on web design with block themes.
What else helps my WordPress site run smoothly and rank well?
Beyond choosing a great theme, use helpful WordPress plugins to extend site features. You can also improve visibility by following SEO tips for block themes. If you’re building your first site, this complete guide to WordPress websites will help. And if you’re a business owner, take a look at these theme tips and explore the role of Gutenberg themes and plugins in modern site building.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like