A complete guide to WordPress block themes
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

WordPress block themes and full site editing
Updated 06 April 2025
Key takeaways
WordPress block themes now support full site editing, giving more control over layout and design. They’re easy to use, speed up the design process, and can help improve your website’s performance.
Block themes work with the Gutenberg editor, letting you build and change your site using drag and drop. Add text, images, buttons and more and no coding needed.
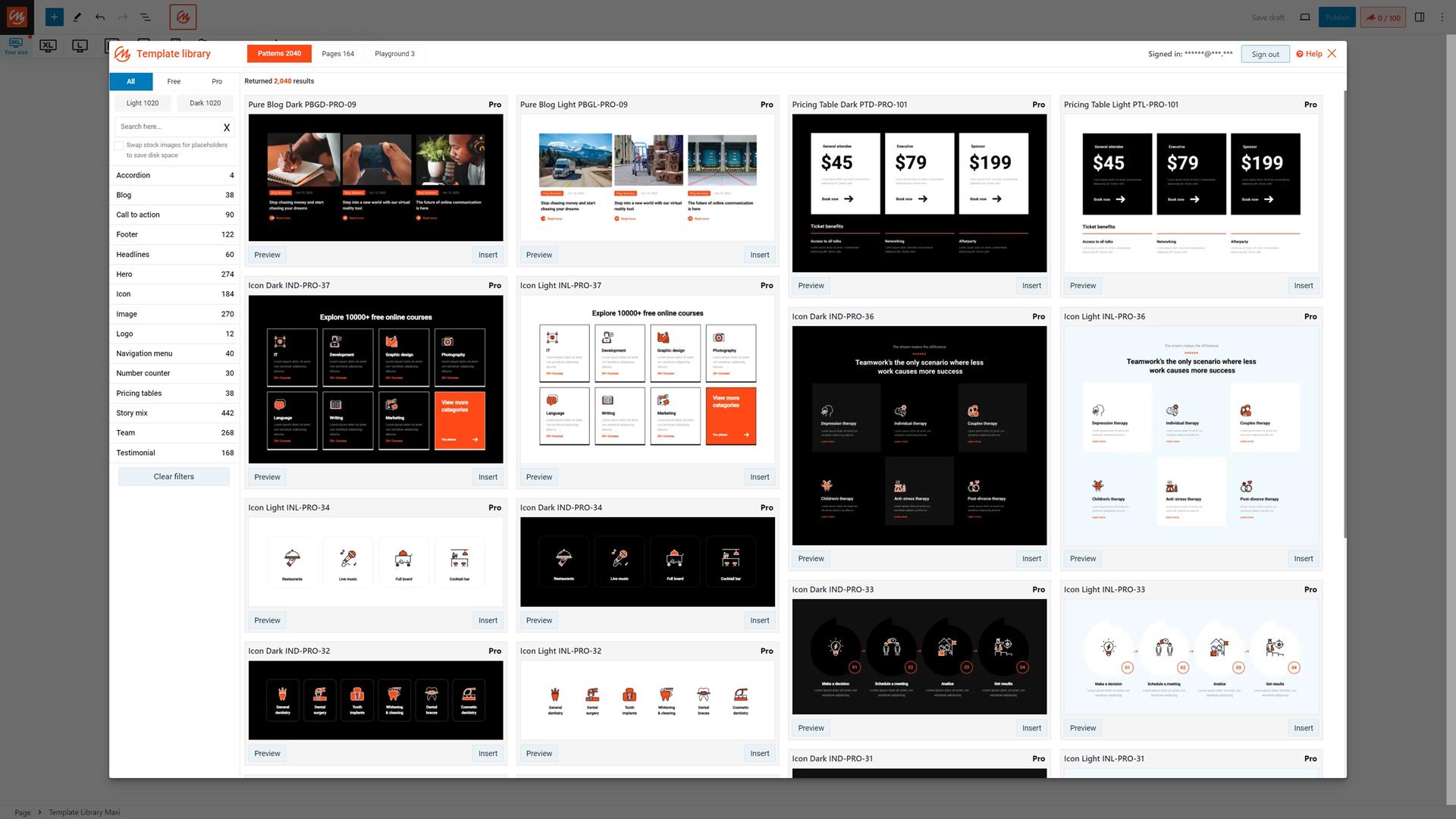
They also support block patterns and templates. These prebuilt sections help you set up pages quickly, with layouts you can customise to fit your needs.

Exploring WordPress block themes
WordPress block themes make building and editing websites easier and quicker. They remove the need for complex tools or code, letting designers and developers focus on layout, content and user experience.
A key part of this is the drag and drop editor (Gutenberg), which lets you add and move content blocks like text, images and buttons directly on the page. You can create or update a layout in minutes, seeing the results as you go.
These themes also include pre-designed patterns and templates. Patterns are ready-made sections such as contact forms or hero banners, while templates are full-page layouts. You can insert them into any page and change the content as needed. This speeds up design and helps you keep things consistent across your site.
What are WordPress block themes?
Block themes were introduced in WordPress 5.8. They work with the Gutenberg editor to let you visually edit every part of your site, including the header, footer, homepage and more.
How they work
Each part of the page is made up of blocks. These include headings, paragraphs, images, buttons, menus and galleries. You can add, remove and rearrange blocks directly in the editor.
Block themes vs classic themes
Classic themes use PHP files and usually require custom code or plugins for layout changes. Block themes use HTML-based templates that can be changed in the editor, so you don’t need to touch any code. You also get access to tools like Global Styles for site-wide design changes.
Better workflow and fewer plugins
Before block themes, building a custom website often meant using multiple plugins and editing theme files. Now, you can do most of it from one place in the dashboard. That means fewer moving parts and faster project turnaround.
Block themes also help beginners who don’t want to deal with technical setup. At the same time, they give more experienced users greater control over layout and styling.
Subscribe to our newsletter
Building with blocks
WordPress block themes make it easy to build websites using blocks instead of code. Each part of the site, like the header, footer, sidebar or main content, is built with blocks in the Gutenberg editor. You can click and update things on screen without touching HTML or PHP.
Design without coding
Block themes remove the need for custom development. Anyone can build and manage a website without hiring a developer. The visual editor gives full control over layout and design directly inside WordPress.
Content and layout in one place
With full site editing, content and design are no longer managed separately. Everything is updated in one place. You can change page text, adjust your homepage layout or edit a navigation menu from the same screen.
Built for modern websites
Whether you’re setting up a blog, a portfolio or an online shop, block themes are flexible enough to support it. They adjust automatically for mobile, tablet and desktop, so your site looks good everywhere.

Accessible and user-friendly
WordPress block themes make it easier for anyone to build and manage a website. You don’t need to write code or rely on developers. Everything is built visually, with tools that are simple to understand and quick to use.
Easy visual editing
The drag-and-drop editor lets you change layouts, move content around and update your design in real-time. It works like many apps people already use, which makes it more intuitive. You can see your changes instantly as you build.
Designed to include everyone
Block themes help make the web more accessible. It’s easier to follow design best practices that support people with disabilities, like using proper colour contrast and readable font sizes. The tools are built to help designers and business owners get things right without needing specialist knowledge.
Freedom to design
You’re not stuck with fixed layouts. You can change page structure, colours and fonts, or create something completely new from pre-built patterns. This flexibility means your website can match your style or brand exactly how you want it.
Quick changes, less effort
When your website needs a refresh, block themes make it fast. You can update sections, replace layouts or try something different without needing to rebuild the entire site. This saves time and helps you keep your content current.
Built for the future
Block themes are still improving. As more tools are added, site design will get even simpler. These themes are made to work for everyone whether you’re building your first website or managing many.
Build like a pro
Website creation with block themes
WordPress block themes make building websites faster and easier no coding required. Unlike traditional themes that often need manual code edits or extra plugins, block themes let you control everything visually through the Gutenberg editor.
Visual control without code
With block themes, you can change your site’s design and structure using the built-in block editor. Move content around, change layouts, update fonts, colours, and more all without touching a single line of code. It’s simple for beginners and saves time for experienced designers.
Modular design that makes sense
Block themes use a modular approach. You build pages with individual blocks like text, images, or buttons and combine them into reusable layouts. You can also use pre-made block patterns, which let you build sections like pricing tables, testimonials or contact forms quickly. This reduces the need to build every layout from scratch.
Full site editing (FSE)
With full site editing, you can customise everything—headers, footers, sidebars, templates—right inside the editor. Want to update your site’s header? Do it once and it changes across every page. It’s much easier than digging into theme files or using multiple plugins.
A real-world example
Let’s say you’re building a site for a local café. With full site editing, you can update the colours and fonts for a seasonal menu across all pages in minutes. You can also swap out the homepage layout or change the contact form without breaking anything. You stay in control and avoid the technical hassle.
Total design flexibility
Block themes give you full freedom to design your site exactly how you want it. Change layouts, adjust spacing, swap colours, or use custom fonts. Global styles let you make site-wide updates with a few clicks, so your website stays consistent without having to tweak every page.
Better tools, less stress
Whether you’re building a blog, online shop, or business site, block themes simplify everything. The tools are built into WordPress, and the editor works how you expect it to drag, drop, edit, publish.

Performance and speed
Block themes improve website speed, which benefits both SEO and user experience. They reduce the need for extra code and plugins, making websites faster and easier to manage.
Why block themes are faster
Block themes are built to work smoothly with the Gutenberg editor. They help websites load faster in several ways:
Cleaner code
Block themes use simplified code. Unlike traditional themes, which often rely on extra scripts and shortcodes, block themes keep things light. This means browsers load pages faster.
Fewer plugins
Because block themes offer more design features built in, they reduce the need for third-party plugins. Fewer plugins mean fewer files to load, which helps your site run faster.
Better structure
The way block themes handle layouts makes it easier for browsers to load content. Using patterns and templates ensures a consistent structure, which speeds up rendering across devices.
Why speed matters
SEO
Google favours fast websites. Faster load times improve search rankings, especially on mobile. Block themes, when used with reliable WordPress hosting, help your site meet those speed targets. This can lead to more traffic from search engines.
User experience
People don’t like slow websites. A fast site keeps users engaged, reduces bounce rates, and increases the chances of them taking action—like buying a product or signing up for a newsletter.
Mobile performance
Block themes are well-suited for mobile. They’re designed with responsiveness in mind and don’t rely on heavy extras that slow things down. This gives users a better experience on phones and tablets, which is where most traffic now comes from.
Build smarter
Using block themes isn’t just about easier design—it’s about building faster, more efficient websites that perform well. That means better search rankings, happier users, and fewer tech headaches.

How to get started with WordPress block themes
Choosing the right block theme is an important step in setting up your WordPress website. The theme you pick affects how your site looks, works, and performs. Here’s how to get started.
Pick the right theme for your website
- Know your website type: Is it a blog, a portfolio, or an online shop? Choose a theme designed for your purpose. For example, the free MaxiBlocks theme works well with block-based design and full site editing.
- Check for mobile support: Make sure the theme looks good on phones and tablets. A responsive theme adjusts to all screen sizes.
- Customisation options: Some themes give you more design control. Look for options like colour schemes, fonts, and layout settings that work with the new WordPress site editor.
- Look for active support and updates: Choose a theme that gets updated regularly and has helpful documentation or support forums.
Where to find WordPress block themes
- WordPress theme directory: Free, trusted, and community-reviewed themes.
- Premium marketplaces: Sites like ThemeForest or TemplateMonster offer paid themes with added features and support.
Installing and activating a block theme
Installing a block theme is just like installing any other WordPress theme:
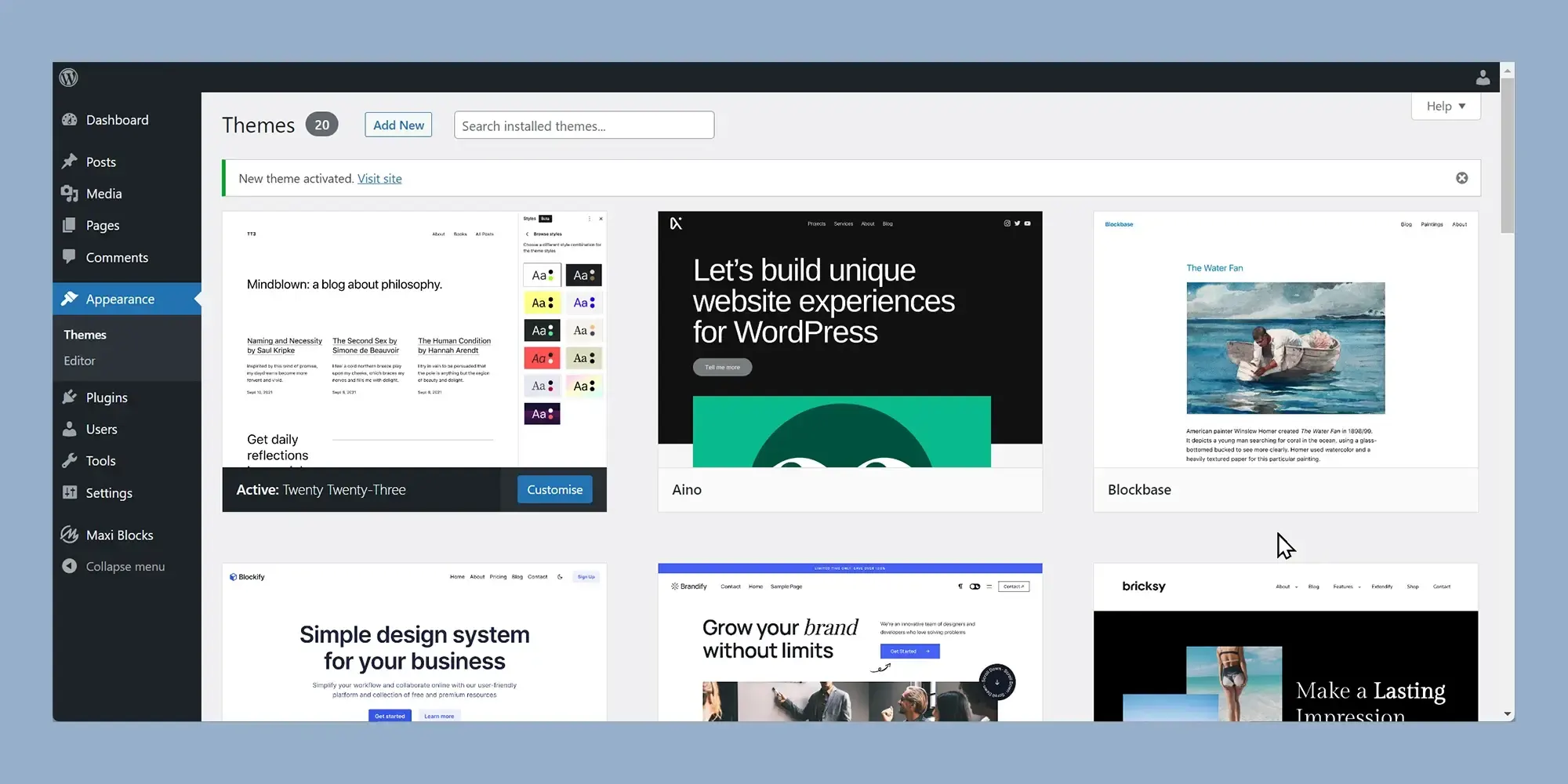
- Go to the dashboard: Log in and go to Appearance > Themes.
- Add a new theme: Click Add New. You can search for a specific theme or browse the latest options.
- Install and activate: Click Install on your chosen theme, then Activate.
- Start with pre-made layouts: Themes like MaxiBlocks often include starter layouts and patterns. These help you set up your site quickly without building everything from scratch.
Customising your block theme
Use the site editor
The site editor lets you control how your entire website looks, including the header, footer, homepage, and more. You can:
- Make changes with live previews
- Use undo/redo while editing
- Apply global styles for consistent design
Change layouts and templates
- Open the editor: Go to Appearance > Editor.
- Edit templates and parts: Click the WordPress logo in the top left to view your templates and template parts. Choose a template like the homepage or single post, and edit the layout using blocks.
- Adjust global styles: Change colours, fonts, and spacing across the whole site. These changes apply to every page and help keep your site consistent.
- Save your changes
- Preview your updates in real-time. When you’re happy, click Save.
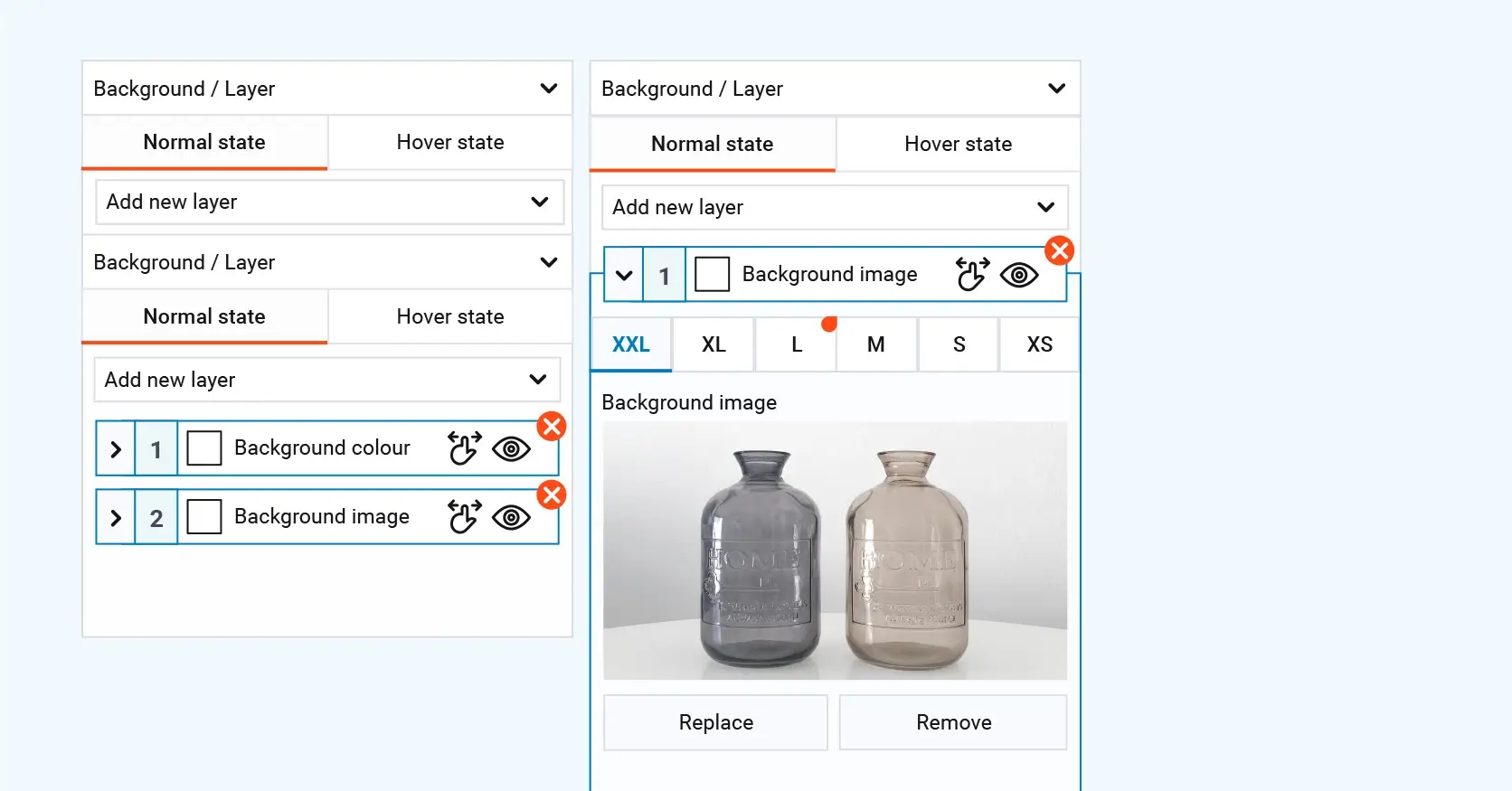
Common template parts in block themes
Block themes use template parts, which are reusable design sections. These make it easy to manage your site’s layout without repeating work.
- Header: Logo, navigation, and sometimes search or social icons.
- Footer: Copyright, links, contact details, or widgets.
- Sidebar: Optional area for widgets like recent posts or search bars.
- Post: The layout for single blog posts.
- Page: Used for standard pages (like About or Contact).
- Archive: Lists of blog posts by category, date, or tag.
- Single post: A detailed layout for reading a single article.
- Comments: The area for readers to leave replies.
- Search: Shows search results after a user submits a query.
- 404 page: Displays if a visitor tries to access a missing page.

Best practices and tips for working with WordPress block themes
WordPress block themes make building flexible and responsive websites simpler. But to get the best results, there are a few tips worth following to improve design, usability, and performance.
Keep your website responsive
A responsive website adjusts to different screen sizes, from desktops to phones. This is essential for user experience and SEO. Block themes already offer strong built-in support for responsive design, but here’s how to take full advantage of it:
- Use default responsive blocks: Most Gutenberg blocks are responsive by default. Stick to core blocks wherever possible, and avoid overriding them with unnecessary custom CSS, which can cause layout issues.
- Use the Group block for control: Group blocks help you manage multiple elements together. You can control layout, spacing, and alignment more easily, especially for mobile views.
- Use Columns carefully: Columns are useful, but too many in one row can look cramped on mobile. Stick to two or three per row for readability. Always test how columns stack on smaller screens.
Helpful tools and plugins for better responsive design
Even though block themes work well out of the box, a few extra tools can help fine-tune your site’s responsiveness.
- Responsive Block Control plugin: This plugin adds extra settings to Gutenberg blocks. You can show or hide blocks based on device type, and adjust margins or padding for different screen sizes.
- Browser developer tools: Chrome, Firefox, Safari and others let you test your site on various screen sizes using their built-in developer tools. You don’t need a physical device to check how your layout behaves.
- AMP (Accelerated Mobile Pages): If your site focuses on articles or blog content, AMP plugins help your pages load faster on mobile. These tools generate lightweight versions of your pages, improving speed and readability.
- Custom CSS (if needed): Sometimes you’ll want a small tweak that isn’t possible through the editor. Use simple media queries in your CSS to apply changes for mobile only. Just don’t overdo it—too much custom CSS can slow down your site and cause inconsistency.

Optimising for performance
Fast-loading websites offer a better experience for users and help boost search engine rankings. Below are clear tips and tools to help your WordPress block theme site run more smoothly.
How to keep your website running fast
Only use essential plugins
Too many plugins can slow down your site. Keep only what’s needed and remove the rest.
Compress your images
Large images are one of the main causes of slow websites. Use tools to reduce file size without losing quality before or during upload.
Install a caching plugin
Caching plugins create static versions of your pages. This reduces server load and speeds up loading times for visitors.
Stay up to date
Update WordPress core, themes, and plugins regularly. Updates often include performance fixes and improvements.
Clean your database
Old revisions, spam comments, and junk data can slow your site. Use a database optimisation plugin to tidy things up regularly.
Use a CDN
A content delivery network (CDN) stores your files on servers around the world. Visitors access your content from the closest server, reducing page load times.
Recommended tools and plugins for speed
WP Smush or EWWW Image Optimizer
These plugins compress your images automatically as you upload them, keeping image quality while reducing file size.
W3 Total Cache or WP Super Cache
Both plugins improve website speed by creating cached versions of your content and reducing how often your server has to work.
WP-Optimize
A handy plugin that cleans your database and helps compress images. It’s great for maintaining site health and speed.
Cloudflare
A free CDN that also provides added security. It distributes your content across global servers for faster delivery to users.
Autoptimize
This plugin combines and compresses scripts and styles, removes unnecessary WordPress bloat, and supports lazy loading to improve load times.

Staying updated with block theme developments
Keeping your WordPress block themes and the Gutenberg editor updated helps maintain your site’s security, performance, and access to new features.
Why updates matter
Security
Updates often fix security issues found in earlier versions. Keeping everything updated reduces the risk of your site being exposed to threats.
Performance
New updates usually include code improvements that make your site faster and more efficient.
New features
Updates often introduce new tools and design options. These can help improve how your site looks and functions without needing extra plugins.
Fixing problems
Bugs and glitches are common in software. Updates resolve these, helping to prevent layout issues or errors on your site.
How to stay informed
WordPress news and blogs
Check the official WordPress News page or trusted blogs for information on the latest updates, features, and tutorials.
Forums and user groups
Join discussions on the WordPress.org forums or other web design communities. These spaces are full of helpful tips and first-hand experience from other users.
Social media
Follow WordPress developers and design experts on Twitter, LinkedIn, and other platforms. Many share useful updates and advice in real time.
WordCamps and meetups
WordPress meetups and events like WordCamps often feature talks on new features and updates. These events are great for learning and networking.
Subscribe to newsletters
Sign up for newsletters from WordPress-related sites. You’ll receive news, plugin updates, and design tips directly to your inbox.
What’s coming next for block themes
New block features
Expect blocks to include more interactive tools like polls, sliders, and carousels. These features make content more dynamic without needing extra plugins.
Shared block libraries
Soon you may see libraries of ready-to-use block designs for headers, contact forms, and banners. These could save time and help beginners create pages quickly.
Growth in third-party blocks
Developers are already creating new blocks tailored to specific industries or features. This trend is likely to continue, offering more tools for custom design without needing code.

Full-site editing
Advanced layout options
Full site editing will likely offer more precise control over layouts. This could include support for grid systems, better responsive tools, and the option to set custom breakpoints for mobile design.
Global design controls
Global design settings in the site editor are expected to expand. You’ll likely be able to adjust site-wide spacing, margins, and even add custom CSS without leaving the editor.
Third-party tools for editing
New options may allow developers to build custom editing tools for the block editor. This could include plugins for image editing or built-in SEO tools, helping users do more without leaving the site editor.
The future of WordPress design with block themes
Making design more accessible
As block themes grow in features and ease of use, more people will be able to build professional websites without needing to code. This trend is likely to continue, helping more users take control of their sites.
Themes as a foundation
Instead of offering fixed designs, block themes will act more like a starting point. Users can then customise the look and layout using blocks, turning the theme into something that suits their exact needs.
Focus on user experience
Future features may include built-in checks for accessibility, options for A/B testing, and better tools to connect with analytics platforms. These improvements will help users create better sites with fewer plugins.
The growing marketplace for block themes
Free themes from WordPress
The official theme directory offers many free block themes that are reviewed for quality and security.
Premium themes
Websites like ThemeForest and TemplateMonster offer paid themes with added features, extra support, and more design options.
Independent studios
Smaller studios are also creating block themes with unique design styles, giving users more choice and flexibility.
How the WordPress community shapes block themes
Reviews and feedback
User ratings and comments in theme directories and marketplaces help developers improve and refine their themes.
Feature suggestions
Forum posts and user discussions guide developers on what features to add next.
Open source development
Block themes benefit from being open source. This means developers can contribute improvements and build on each other’s work, helping the whole community.
A shared benefit for users and developers
More choice for users
Users benefit from a wide selection of themes that fit different needs, giving them more control over their site’s design.
A platform for developers
For developers, the popularity of block themes creates chances to sell their work and build tools others will use. It’s a space that supports creative work and business growth.
WordPress themes for every style and project
Find beautiful WordPress themes for portfolios, businesses, blogs, and online stores.
Frequently asked questions about WordPress block themes
What is a WordPress block theme?
A block theme is a WordPress theme designed to work with the block editor. It lets you build and customise your whole website using blocks, without needing to write code.
How is a block theme different from a classic theme?
Classic themes use PHP templates and often require coding to make changes. Block themes let you edit everything — headers, footers, and layouts — directly in the block editor.
Do I need to install extra plugins to use a block theme?
No. Most block themes work with WordPress’s built-in block editor. You might want to install extra plugins for more blocks or features, but they’re not required.
Can I use block themes with WooCommerce?
Yes. Many block themes are compatible with WooCommerce and include custom blocks and templates for shop, product, and checkout pages.
Are block themes mobile responsive?
Yes. Block themes are built with responsive design in mind, so your site will adjust to different screen sizes. You can also preview and fine-tune layouts for mobile in the site editor.
Can I customise fonts and colours with a block theme?
Yes. You can change global styles including fonts, colours, and spacing, across your site using the global styles panel in the editor.
Where can I find block themes?
You can find free block themes in the official WordPress theme directory. Premium options are also available from theme shops and marketplaces like ThemeForest.
What is Full Site Editing (FSE)?
Full Site Editing allows you to edit your entire site — including headers, footers, and templates — using blocks. It’s available when using a block theme with WordPress 5.9 or newer.
Can beginners use block themes?
Yes. Block themes are designed to be user-friendly. The visual editor is intuitive, and there’s no need to learn code to create or update your site.
Do block themes work with page builders like Elementor?
Block themes are made for the native WordPress block editor. You can still use page builders like Elementor, but they’re separate tools and may not be needed when using a block theme.
Why are WordPress block themes becoming so popular?
Block themes make it easier to customise your entire website using the WordPress Site Editor. Unlike classic themes, they let you design headers, footers, and templates without touching code. If you want to understand how this works, this guide explains it clearly. You can dive deeper with a complete overview, explore some of the top-performing block themes, or even compare features in this useful breakdown. For businesses focused on visibility, here’s how block themes support SEO.
Is it possible to build and sell my own block themes?
Yes, and it’s a great way to turn your design skills into income. If you’re thinking of selling your own theme, this guide can help you get started. You’ll also want to understand how to monetise your theme work and make sure your theme meets modern standards — this article covers block-enabled themes and this one explains compatibility. If you’re thinking about design ideas, you’ll find inspiration in this guide to designing with blocks or by checking out top tools for theme building.
Where can I find ready-made block themes for real businesses?
There are loads of themes tailored to real-world industries. If you’re after something creative, have a look at this modern block design or the architecture theme. More practical examples include the carpet cleaner layout and theme for upholsterers. If you want to start without spending anything, here are free business-ready themes. And if you’re planning a full site build, take a look at this practical website builder guide. For tips tailored to business owners, there’s a helpful resource here: how to pick the right theme for your brand. You can also explore Gutenberg-friendly themes and plugins to extend functionality.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like