Barber shop block templates
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

Updated 15th May 2025
Crafting an inviting first impression
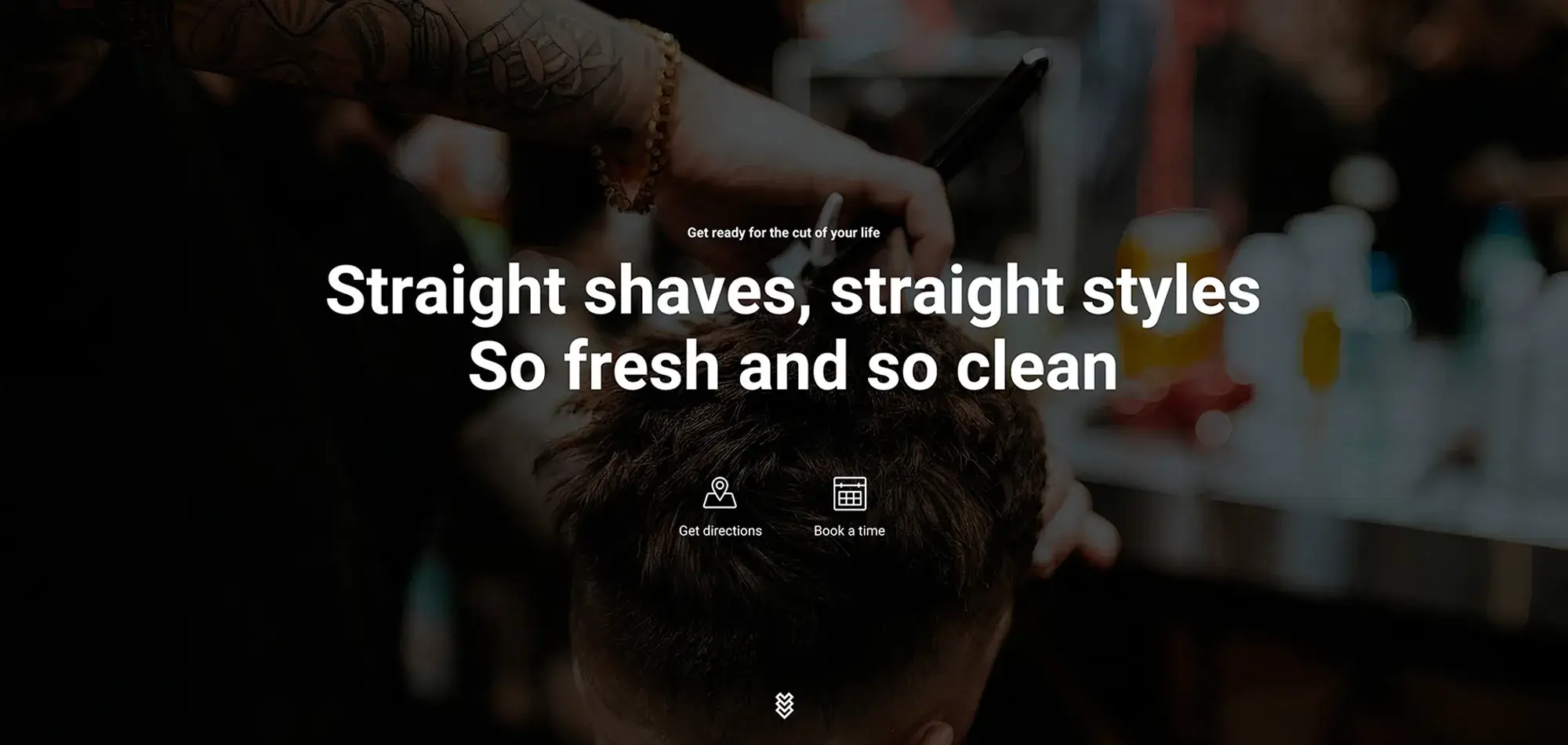
Your homepage banner serves as the digital handshake for your barber shop, making that crucial first impression that can determine whether a potential client stays or leaves. This prime real estate must effectively communicate both your services and the welcoming atmosphere you cultivate. The template library in MaxiBlocks offers a user friendly WordPress website builder that enables effortless seasonal updates and promotional content. Whether showcasing festive holiday styles or highlighting special events, this flexible tool ensures your banner remains fresh and engaging.
Consider the psychology behind your banner design. The right combination of imagery and text should evoke feelings of trust, professionalism, and comfort. A high quality image of a barber at work, perhaps with a satisfied client, can immediately establish credibility. The headline should be concise yet powerful, capturing the essence of your shop’s unique selling proposition. “Straight shaves, straight styles so fresh and so clean” is an excellent example that communicates both service quality and results.

Building trust through heritage and community
Establishing credibility begins with showcasing your shop’s legacy and client base. Displaying your years of experience and satisfied customer count creates immediate trust with potential clients. The invitation to “Come hang with the boys” extends beyond a simple haircut service, fostering a sense of community and belonging. This approach transforms your barber shop from a service provider into a welcoming social space.
Your heritage section should tell a story. Whether you’ve been in business since 1909 or you’re a modern shop with a fresh approach, this is your opportunity to connect with potential clients on a personal level. Include key milestones, notable achievements, or interesting facts about your shop’s history. The social proof element is crucial here. Displaying statistics like “100K+ clients served” or “5000+ five star reviews” provides tangible evidence of your shop’s popularity and quality of service.
Subscribe to our newsletter
Presenting services with transparency
A well structured services section should clearly outline your offerings while maintaining transparency about pricing. Presenting services like haircuts, beard trims, and styling options alongside their starting prices helps potential clients make informed decisions. This clarity builds trust and sets proper expectations before clients even step through your door.
Organise your services in a logical manner, perhaps grouping them by category such as haircuts, beard services, and special treatments. Each service should have a clear description of what’s included, approximate duration, and starting price. Consider adding before and after photos for each service to showcase your expertise. The pricing structure should be straightforward, with any additional costs clearly explained. This transparency helps potential clients feel confident in their decision to choose your shop.

Engaging visitors with interactive elements
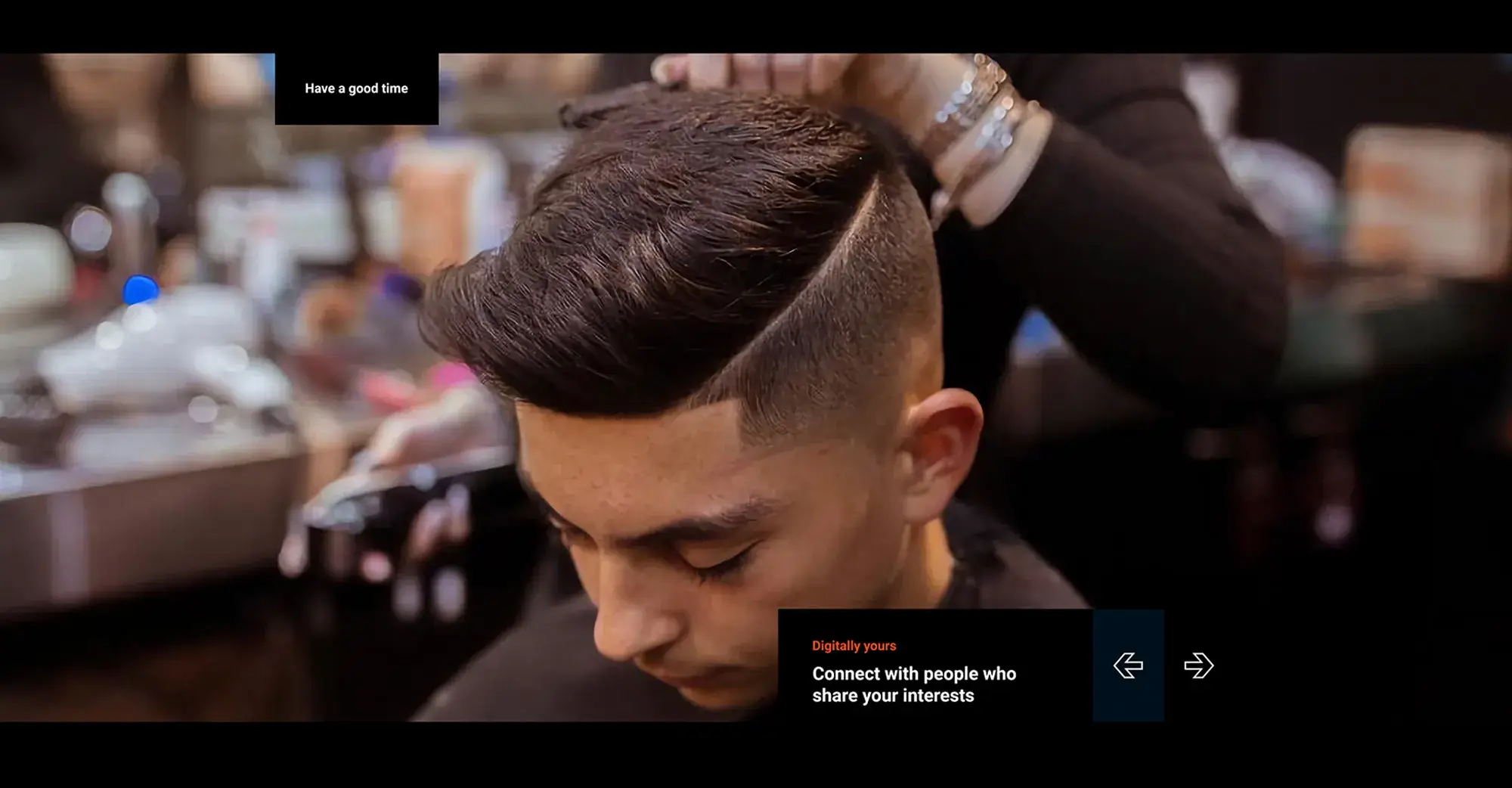
Interactive features like image carousels bring your barber shop to life online. These dynamic elements allow you to showcase your versatility and expertise through visual examples of your work. The ability to swipe through different styles and services keeps visitors engaged while demonstrating the range of your capabilities.
Your carousel should tell a story about your shop’s atmosphere and services. Include images of your barbers at work, the shop’s interior, satisfied clients, and examples of different styles you offer. Each image should be high quality and professionally taken, with proper lighting and composition. Consider adding captions that provide context or highlight specific aspects of your service. The interactive nature of these elements encourages visitors to spend more time on your site, increasing the likelihood of them booking an appointment.
Build like a pro
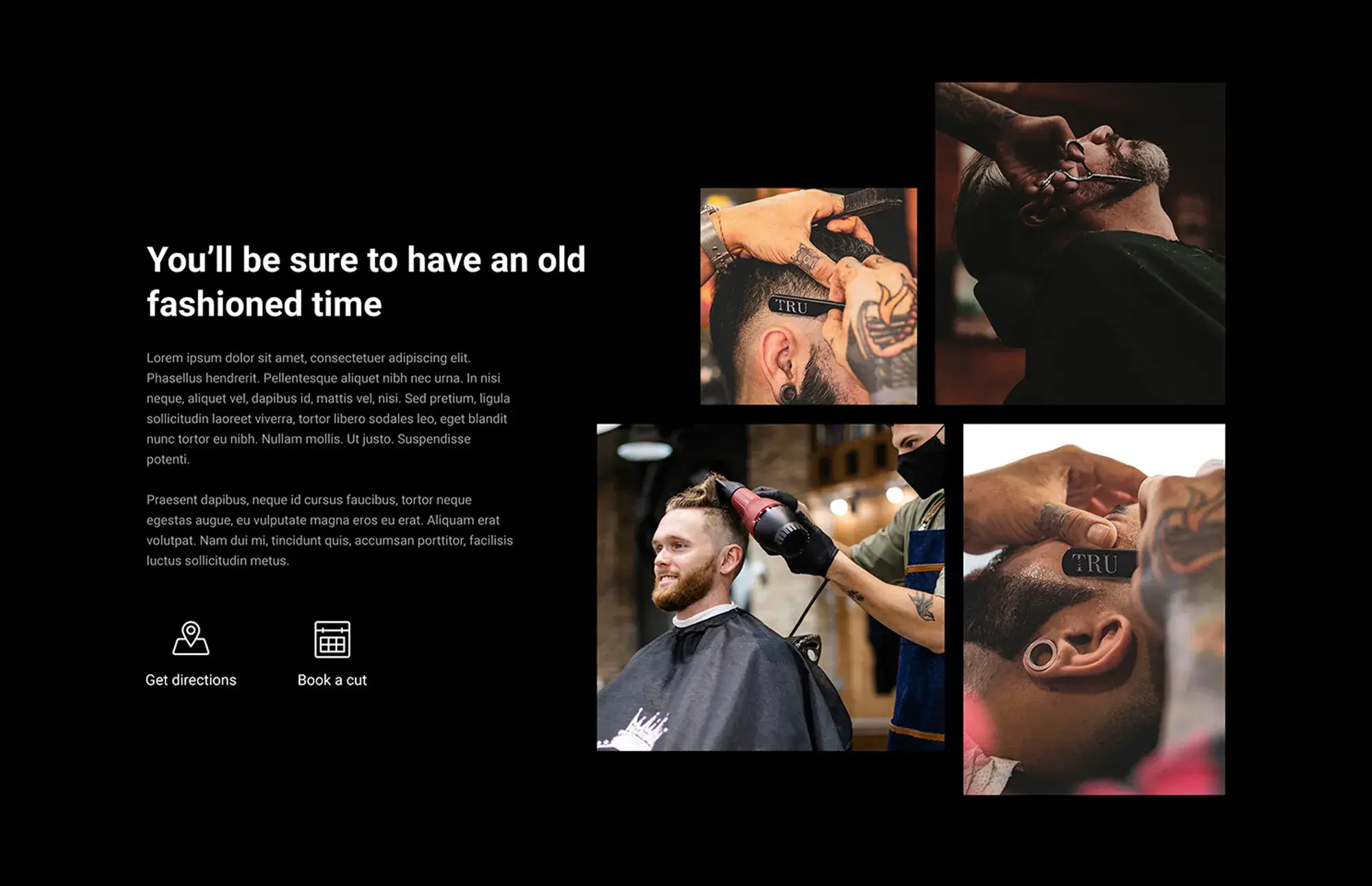
Creating a relaxing digital experience
Your website should mirror the comfortable atmosphere of your physical shop. Sections that emphasize relaxation and quality service help potential clients envision their experience. Including testimonials with photos adds authenticity and social proof, while a comprehensive price list maintains transparency about your services.
The testimonials section should feature real clients with genuine feedback. Include their photos, names, and specific comments about their experience. This personal touch helps potential clients relate to others who have enjoyed your services. Your price list should be comprehensive yet easy to understand, with clear categories and any special packages or memberships highlighted. Consider adding a virtual tour of your shop or a gallery of your workspace to give visitors a feel for your environment before they arrive.

Final thoughts and key takeaways
A successful barber shop website combines classic charm with modern functionality. The key elements include an engaging banner, clear service presentation, interactive features, and authentic testimonials. Each component works together to create a cohesive online presence that reflects your shop’s unique character.
The most effective barber shop websites understand that they’re not just selling haircuts, they’re selling an experience. Your website should communicate the atmosphere, expertise, and community that sets your shop apart. Every element, from the banner to the footer, should work together to tell your shop’s story and encourage potential clients to take the next step.
Ready to transform your barber shop’s online presence? Try MaxiBlocks today to create a website that perfectly captures your shop’s atmosphere and services. With its user friendly interface and flexible design options, you can build a professional website that attracts and retains clients. The platform’s intuitive tools make it easy to implement all the elements discussed in this guide, from engaging banners to interactive features, helping you create a digital space that truly represents your shop’s unique character.
WordPress blocks for layout design and customization
Learn how to use WordPress blocks to create stylish, responsive sections without code.
FAQs – Exploring new WordPress Barber block templates
What are barber shop block templates in WordPress?
Barber shop block templates in WordPress are pre-designed sections or full-page layouts created using the block editor, specifically tailored for barber shops and grooming businesses. These templates are built with blocks and include content sections relevant
to showcasing services, team members, pricing, contact information and customer reviews.
How can barber shop block templates help build a website?
Barber shop block templates provide a quick and easy way to build a professional website without starting from scratch. They offer layouts for service listings, appointment calls to action, image galleries and promotional sections, all styled to suit the barbering industry.
Where can I find barber shop block templates?
You can find these templates through block-based themes made for salons or by using plugins like MaxiBlocks, Stackable or Spectra that include industry-specific patterns. Some themes also include built-in templates for grooming and beauty services.
Are barber shop block templates customisable?
Yes, once inserted into your page or post, barber shop block templates can be fully customised. You can change colours, fonts, images, and text to match your brand and business details using the WordPress block editor.
Do these templates work with all WordPress themes?
Barber shop block templates work best with block-based themes, especially those built for Full Site Editing. While they may work in classic themes, full layout control and styling options are more consistent with modern block themes.
What sections are typically included in barber shop templates?
Templates often include a bold homepage hero section, service and pricing lists, staff introductions, testimonials, photo galleries and booking call to action blocks. These sections help promote your business and convert visitors into clients.
Can I create my own barber shop block templates?
Yes, you can create custom layouts using the block editor and save them as reusable blocks or template parts. This is useful if you want to build a unique design or repeat custom sections across multiple pages.
Are barber shop templates mobile friendly?
Most modern barber shop block templates are fully responsive. They adjust to different screen sizes, ensuring a good user experience whether someone visits your site on a phone, tablet or desktop.
Do these templates support booking features?
While the block templates provide the design structure, you can integrate booking functionality using plugins. Many templates include a call to action area where you can add a booking block or link to an appointment system.
Can I use barber shop templates with page builders?
Block templates are designed for the native WordPress block editor. If you’re using a page builder like Elementor or Divi, you would use their own template systems instead. For a block-based workflow, these templates work best directly in the WordPress editor.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like
