WordPress website design – setting goals & staying motivated
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

Updated 15th May 2025
Setting goals and staying motivated in WordPress design
Introduction
“It’s easy to fire up a WordPress install; finishing a site that actually helps your business is the hard part.”
This guide helps you do both. You’ll learn how to set clear, realistic goals for your website, break the work into smaller steps, and keep your motivation going all the way to launch. By the end, you’ll have a plan you can stick to and the energy to see it through.
Why bother with formal goals?
Focus
Setting goals helps you stay focused. Every design choice should link back to a business outcome like getting more bookings, growing your email list or shortening your sales process.
Speed
Clear goals stop you from endlessly tweaking things that don’t matter. They help you stick to the plan and avoid letting the project drag on for weeks.
Measurement
If you know what success looks like, you can track it. Whether it’s faster load times, more conversions or longer time on site, goals make it easier to measure what’s working and what needs improving.

Defining SMART goals for your WordPress site
Setting the right goal at the start of your project can make the entire process easier. It gives you something clear to aim for and helps you avoid distractions. The SMART framework is a simple way to make sure your goals are well thought out and easy to track.
What makes a SMART goal?
A SMART goal is:
Specific
Vague goals like “get more traffic” don’t help. Be clear about what you want to achieve. For example: “Grow newsletter sign-ups by 30%.” This tells you exactly what you’re working towards.
Measurable
If you can’t measure it, you won’t know if it’s working. Use tools like Google Analytics, Google Search Console, or your email marketing platform to track progress. Numbers help you spot wins and course-correct when needed.
Achievable
Your goal should push you, but still be doable with the time, budget and skills you have. If you’re a one-person business with no ad budget, tripling your sales in a week might not be realistic. Pick something that’s ambitious but possible.
Relevant
Your goal should solve a real business need. Ask yourself:
- Will this help me get more clients or customers?
- Does it improve the experience for my visitors?
- Will it support a bigger business goal?
Time-bound
Without a deadline, tasks tend to drag on. Set a clear date to work towards. Compare: “Increase contact form submissions by 25% by 30 June” vs “Get more enquiries at some point”
The first one drives action. The second one invites delays.
How to apply this to your site
Write down one or two SMART goals and pin them above your desk or monitor. These goals will shape every decision you make—from layout and content to which plugins you install.
Example SMART goals:
- “Increase online bookings by 20% by 1 August through improved page speed and clearer calls to action.”
- “Get 50 email sign-ups by the end of the quarter by adding a lead magnet and opt-in form to the homepage.”
Once your goal is written, every design tweak should serve that goal. If it doesn’t help you reach the target, skip it.
Subscribe to our newsletter
Turning big goals into bite-sized tasks
Once you’ve set your SMART goals, the next step is turning them into small, manageable tasks. This makes the work feel less overwhelming and helps you make steady progress, even if you’re short on time.
Step 1: build a backlog
Start by listing everything your website will need. Don’t worry about the order yet just get it all down. Your backlog might include:
- Pages: home, about, contact, services, blog
- Copy: headlines, calls to action, product descriptions
- Images: logos, headshots, banners, product shots
- Plugins: SEO, security, contact forms, backups
- Marketing: newsletter sign-up, social links, tracking codes
The goal is to make sure nothing slips through the cracks later.
Step 2: prioritise with MoSCoW
Now that you’ve got your full list, tag each item using the MoSCoW method:
- Must-have – essential for launch (e.g. homepage, contact form)
- Should-have – important but not urgent (e.g. testimonials, blog sidebar)
- Could-have – nice extras if there’s time (e.g. live chat, animation effects)
- Won’t-have-yet – things to save for a future update
This helps you stay focused on what actually matters right now.
Step 3: plan weekly sprints
Break your must-haves into one-week chunks. Aim to complete a few tasks each week without burning out. Leave a buffer day at the end of each sprint for fixes, unexpected delays or just catching your breath.
For example:
Week 1:
- Set up hosting and domain
- Choose and activate a theme
- Install core plugins
Week 2:
- Write copy for hero and about section
- Optimise images for web
Working this way gives you a clear path to launch without letting the project drag on for months.

Tools and motivation to keep you on track
Building a website takes time, energy and focus—but the right tools and a few small rewards can make a big difference. Here’s how to stay organised and keep your motivation high from start to finish.
Tools to keep you on track
Kanban board
Use a visual tool like Trello or Notion to set up a simple board with columns like To do, Doing, and Done. Moving tasks across the board feels satisfying and keeps your progress visible at a glance.
Progress bar
Add a basic progress bar widget to a private dashboard page in WordPress. Even a simple 40% complete bar can make you feel like you’re moving forward and encourage you to keep going.
Editorial calendar
If you’re planning a blog or content-heavy site, use a plugin like PublishPress to map out your blog posts or page drafts. Knowing when each piece is due helps you avoid last-minute stress and stay consistent.
Motivation boosters that actually work
Quick wins first
Start with small, easy tasks—like uploading your logo or choosing your brand colours. Knocking out a few jobs quickly builds momentum and helps you feel productive early on.
Public accountability
Tell people you’re building a site. Post updates in a WordPress Facebook group, on X (Twitter), or anywhere your peers hang out. A little accountability can push you to keep going when your energy dips.
Reward milestones
Treat yourself after each sprint. A proper coffee, a walk in the sun, or a 20-minute break to do something fun. These little rewards give you something to look forward to and help prevent burnout.
Gamify it
Use a habit-tracker app to mark off each day you spend time on your site. Aim for a streak five days in a row, then ten, then more. Turning it into a game makes the process feel more fun and less like a chore.
Build like a pro
Beating the common roadblocks and sticking to a schedule
Every website project hits a few bumps. Here’s how to handle the most common issues that can slow you down—or stop you altogether.
Common roadblocks and how to handle them
Perfectionism
Launch version 1, then improve it later. Done is better than perfect.
Scope creep
Freeze your MoSCoW list halfway through. Stick to what’s in scope, and save new ideas for version 2.
Technical overwhelm
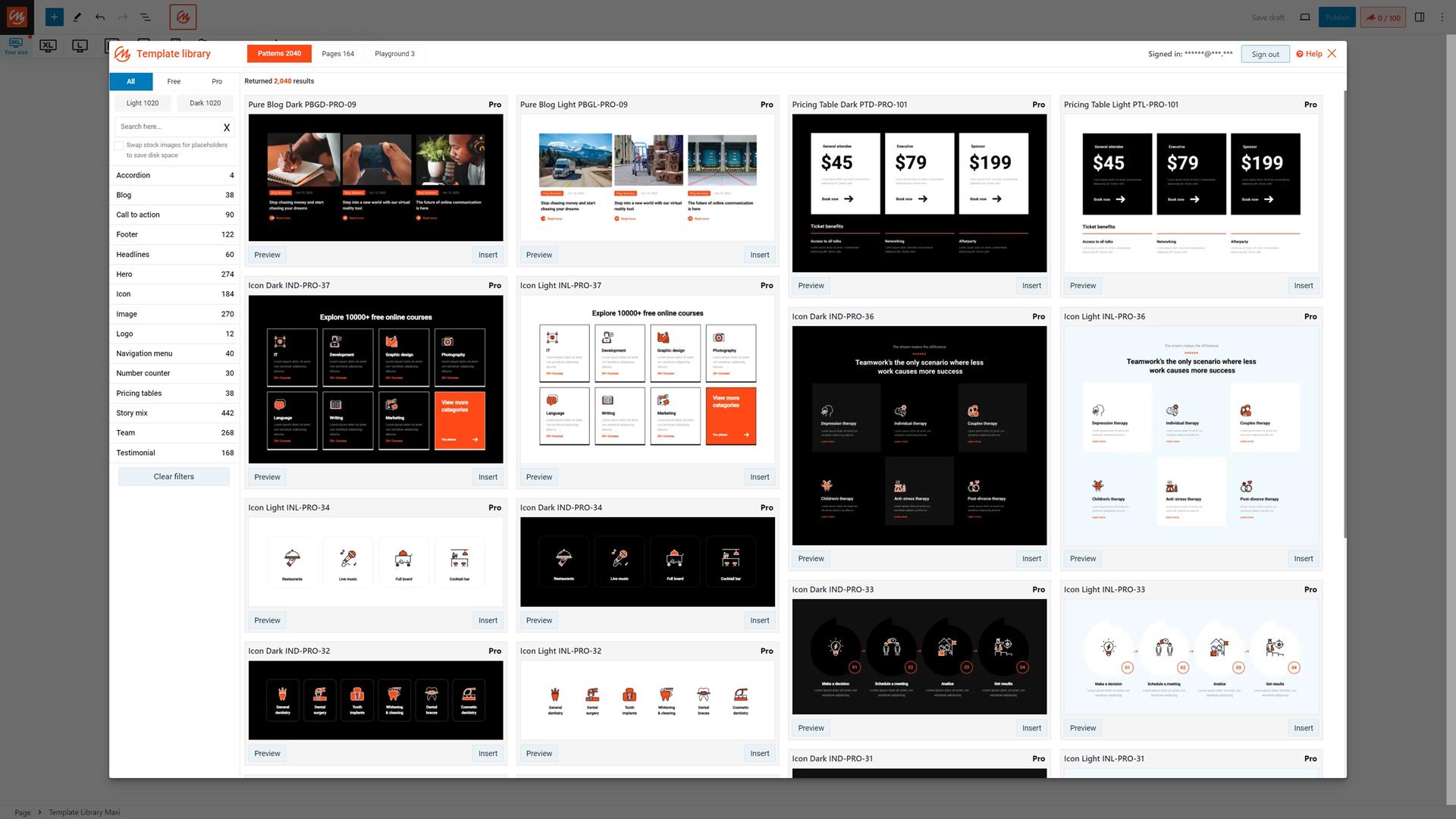
Use a page builder like MaxiBlocks to keep things visual and code-free.
Burn-out
Work in short bursts—25 minutes on, 5 minutes off and take full days away from the screen.
A sample four-week project roadmap
Week 1 – Strategy and goals
Set your SMART goals, map out your site structure, and create a rough content outline.
Week 2 – Design sprint
Install your theme, create a basic style guide (fonts, colours, logo), and draft your home page.
Week 3 – Build sprint
Build your core pages (about, services, contact), install key plugins, and complete your SEO basics.
Week 4 – Testing and launch
Check performance, test accessibility, fix any layout issues, and launch your site.
Adjust the timeline to fit your life. The most important thing is to keep moving.

Conclusion and next steps
A winning WordPress site doesn’t come from endless tweaking or chasing perfection—it comes from clear goals and steady, focused effort.
Start by writing one SMART goal right now. Not later but right now. Break it into simple must-have tasks for this week. Then, share that goal in the comments or with a peer group to stay accountable.
The sooner you begin, the sooner you launch.
If you want to make the process even smoother, try using MaxiBlocks a powerful, no-code builder made for WordPress. It’s packed with flexible block patterns, reusable sections, and smart features that help you move fast and stay focused on results. You can grab the MaxiBlocks plugin on WordPress.org, and it works perfectly with the MaxiBlocks Go theme to help you build a clean, modern site in record time.
You’ve got the plan. You’ve got the tools. Now it’s time to build something great one block at a time.
Planning and designing your next WordPress website
Getting started with WordPress site design means understanding the future of WordPress development and where WordPress development is heading. If you’re aiming to create a business website with MaxiBlocks or simply create a WordPress website to showcase your ideas, there are resources to help. Learn the basics of creating a WordPress website and see how WordPress can be used to create a website tailored to your needs.
From exploring types of WordPress websites to following a step-by-step WordPress website guide, planning is easier than ever. You might wonder is WordPress enough to make a website or is WordPress still used in 2025, the answer is a confident yes. It remains a solid choice if you’re asking is WordPress good for designing websites.
Browse successful WordPress websites and get inspired by real-world examples of website creation using WordPress. These tips and tricks for WordPress website creation will help you get started with confidence. If you’re focused on creating WordPress websites that align with your WordPress website design goals and motivation, there are tools and strategies available to guide you.
For content creators, it’s also worth reviewing how to master the art of writing blog posts, make your mark with a successful WordPress blog, and follow tips for writing blog posts that get noticed.
Creating WordPress websites made simple and fast
From first install to full launch, discover everything you need to create stunning WordPress websites.
FAQs – WordPress website design
What if I don’t know what goal to set?
Start small and tie it to something measurable. For example, “Get five contact form submissions in the first month” or “Launch a homepage by the end of this week.” As your site grows, you can set bigger, more detailed goals.
How do I know if my goal is realistic?
Ask yourself: do I have the time, tools and knowledge to hit this goal without burning out? If it feels too big, break it down. The SMART framework helps make sure your goal is specific, measurable, achievable, relevant and time-bound.
What if I fall behind on my plan?
That’s normal. Life happens. Just pick up where you left off. You can shift the weekly roadmap or shorten your task list. Progress matters more than perfection.
How long does it really take to build a WordPress site?
If you’re focused and working with the right tools, you can go from blank slate to live site in as little as 2 to 4 weeks. Tools like the MaxiBlocks plugin and MaxiBlocks Go theme can speed things up without needing to code.
How can I stay motivated when building solo?
Break your tasks into small wins, track your progress with tools like Trello, and celebrate your milestones. Sharing updates in a WordPress group or coworking with a friend helps you stay accountable and motivated.
Do I need to follow the four-week plan exactly?
Not at all. It’s just a starting point. You can spread the work across six weeks, condense it into two, or adjust it around your schedule. What matters most is that you’re moving forward at a pace that works for you.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like