Mastering WordPress with Gutenberg block patterns and themes
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

WordPress Block Patterns are pre-designed sets of blocks that you can drop into posts, pages, templates, and more. They help you build content and layouts quickly, so you don’t have to start from scratch—making site creation faster and easier.
Introduction to WordPress block patterns and MaxiBlocks
Why block patterns make web design easier
Creating a professional website often takes a lot of time, planning and technical knowledge. But with WordPress block patterns, building consistent, well-designed pages has become much simpler. First introduced in WordPress 5.5, block patterns let you insert pre-designed layouts into your posts or pages with just a click. Even beginners can now create pages that look professional, without writing any code.
Block patterns are made up of multiple blocks grouped together to form sections like hero areas, testimonials, contact forms or image galleries. Once added, they can be customised to match your content, brand or layout needs.
How MaxiBlocks takes patterns further
MaxiBlocks is a free WordPress plugin that expands what you can do with block patterns. It adds more than 2,300 design blocks, 280 full-page templates and over 14,000 icons to your site. With features like style cards and layout controls, it gives you full creative flexibility inside the block editor. You can pair it with the MaxiBlocks Go theme to get the most out of the system.
The experience is fast and easy, whether you’re building a simple portfolio or launching a full business website. It’s also designed with clean, lightweight code, which means your site stays fast and SEO friendly.
“MaxiBlocks is really top shelf and top league. Just install the plugin to see the amazing possibilities of website personalisation this plugin offers.” — WordPress.org reviewer
What you’ll learn in this guide
This guide walks through how to use WordPress block patterns effectively, and how to get the most from MaxiBlocks. You’ll learn how to add, customise and manage patterns, improve your workflow and design faster without compromising quality.

Understanding WordPress block patterns
What are WordPress block patterns?
WordPress block patterns are pre-designed groups of content blocks that help you create professional layouts quickly and consistently. Rather than building a page section one block at a time, patterns let you insert fully designed content sections with just one click. This includes layouts such as hero banners, feature rows, testimonials, contact forms or pricing tables.
Each pattern usually combines blocks like headings, text, images, columns and buttons into one cohesive design. For example, a hero pattern might include a background image, a heading, a paragraph and a button arranged for maximum visual impact. Once added to your page, these patterns can be fully customised to match your brand and content.
How block patterns differ from other block types
Block patterns are different from individual blocks, which are the basic building elements in WordPress. They are also not the same as reusable blocks. While reusable blocks let you repeat identical content across multiple pages, block patterns are flexible templates. You can change them freely after inserting them, without affecting other areas of your site.
Benefits of using block patterns
Block patterns can save you time and improve design consistency. They make it easier to build stylish pages, especially if you’re not a designer or developer.
Using block patterns:
- Speeds up the layout process by reusing design structures
- Keeps design consistent across different pages
- Allows non-technical users to create high-quality layouts
Studies suggest that using block patterns can reduce design time by up to 40 percent. They also help keep your site more visually consistent, which is important for user experience and brand identity.
Subscribe to our newsletter
Why choose MaxiBlocks for your WordPress website
A complete WordPress design toolkit
If you’re building websites in 2025 and want a faster, easier and more flexible way to work, MaxiBlocks is one of the best tools available. It integrates directly with the WordPress block editor, giving you a powerful yet user-friendly way to design without needing extra plugins or complex setups. MaxiBlocks is more than a pattern library. It’s a full design system built to help you create attractive, high-performance websites efficiently.
A professional pattern library at your fingertips
MaxiBlocks gives you access to over 2,300 design patterns and more than 280 full-page templates. These cover everything from hero sections and feature grids to testimonials and contact forms. Instead of starting each section from scratch, you can insert complete layouts and customise them in minutes. This speeds up your workflow and helps keep your designs consistent.
As one reviewer put it, “This plugin makes building websites fun again. It’s fast, intuitive, and full of beautiful templates that I can customise in seconds.”
Performance built in from the start
Many page builders slow down your website with bulky code and unnecessary scripts. MaxiBlocks is built with performance in mind. It only loads what’s needed for each page, helping you meet modern speed and SEO standards. In performance tests using tools like Google Lighthouse, pages built with MaxiBlocks regularly score above 90 across key metrics.
Simple, powerful customisation
Changing colours, fonts, layout and content is easy with MaxiBlocks. The plugin uses WordPress’s built-in editor, so there’s no need to learn a new interface. Style Cards let you set global design rules with a few clicks, giving your entire site a professional, branded look without having to go into every block manually.
Open-source, licence-free and ready for growth
MaxiBlocks is available for free on the WordPress Plugin Directory. There are no licence keys, usage limits or expensive upgrades. It’s open-source and actively maintained, making it a reliable choice for freelancers, agencies and in-house teams.
You can pair it with the MaxiBlocks Go theme, which is designed to support all the features of the plugin for a seamless site-building experience.
One agency owner shared, “MaxiBlocks is a game-changer for WordPress design. We switched from a major page builder and instantly saw better performance and faster builds.”

How to use block patterns in WordPress with MaxiBlocks
A better way to build pages
WordPress block patterns make it easy to design pages quickly. When combined with MaxiBlocks, the experience becomes even more powerful. MaxiBlocks enhances the native block editor, giving you access to thousands of professional patterns and flexible customisation tools and all without needing to install a separate builder.
Installing MaxiBlocks and getting started
To begin, go to your WordPress dashboard, open the Plugins section, and search for MaxiBlocks. Install and activate the plugin. For the best experience, it’s recommended to also install the MaxiBlocks Go theme, which is built to work seamlessly with the plugin.
Finding and inserting patterns
Open a page or post in the WordPress editor. Click the plus icon to open the block inserter, then switch to the Patterns tab. Once MaxiBlocks is active, you’ll see a wide variety of layout sections grouped by purpose, such as headers, service blocks, testimonials, calls to action and more. Choose a pattern and click on it to place it into your content.
Customising your layout
Once the pattern is on your page, you can edit every part of it. Update the text, change images, tweak colours and spacing, and adjust layouts right in the editor. There’s no extra setup or learning curve. You simply edit the blocks as you normally would in WordPress.
Applying consistent design with Style Cards
Style Cards are one of MaxiBlocks’ most helpful features. They let you apply consistent design settings across your entire page or site with one click. You can choose from over 100 presets that adjust fonts, spacing, button styles and colour palettes. This helps keep your brand identity strong and saves you time on repetitive design work.
Saving your own patterns
If you’ve created a block layout that works well, you can save it for later. WordPress lets you turn any set of blocks into reusable blocks, so you can quickly add them again wherever you need. This is perfect for repeating sections like testimonials, pricing, or contact forms.
Why this approach works
Using block patterns with MaxiBlocks speeds up your workflow and makes your site more consistent. You’re not locked into fixed templates, every pattern is a starting point that you can make your own.
One WordPress user said they managed to build a full website in an afternoon, even without being a developer. They simply used the tools built into MaxiBlocks to drop in layouts, customise them, and publish a fully responsive site without technical hassle.
Build like a pro
Top 10 must-try WordPress block patterns
1. Hero section with call to action
The hero section is often the first thing visitors see, making it a vital part of your website. It typically features a full-width background image, headline, subheading and a button that encourages visitors to take an action. This pattern works well for promoting an event, product, or service.
You can customise it by updating the text, adding your own images, and changing the button style to match your brand. The hero section is great for drawing attention to your most important content and helping users understand what your site offers at a glance.
Design tip: Use high-resolution images and action-oriented language to create an immediate impact.
2. Testimonials slider
A testimonials slider helps build credibility and trust by displaying positive feedback from clients or users. This pattern usually includes a rotating carousel of short quotes, often with names, roles, or company names attached. Some also include user images or logos.
Use this pattern to highlight customer success stories or client satisfaction. It’s especially useful on service-based websites where trust is key. The slider format keeps the section visually engaging without taking up too much space.
Design tip: Pair testimonials with photos or branding elements to increase authenticity.
3. Services or feature grid
The services grid pattern is ideal for showcasing what you offer in a clear and structured layout. Each service or feature is placed in its own section, often with an icon, heading, and short description. This helps users quickly understand your business.
You can use this pattern on homepages, about pages, or landing pages. It’s helpful for small businesses, agencies, or freelancers who want to highlight multiple offerings without cluttering the page.
Design tip: Keep icons consistent in style and colour, and limit text to key highlights.
4. Image gallery with lightbox
An image gallery with lightbox is ideal for showing off portfolios, event photos, or product images. Visitors click on an image to open a larger version in a popup view, all while staying on the same page.
This pattern is often used by artists, photographers, and ecommerce sites. It can include captions or short descriptions for context. You can arrange images in grids of varying sizes and styles depending on the project.
Design tip: Use high-quality images and consider a consistent colour tone for visual harmony.
5. Pricing table
The pricing table pattern lets you compare services or plans side by side. Each column lists a different pricing tier with its features, price, and a button to purchase or subscribe.
This pattern works well on product and service pages where you want to offer clear options. Highlighting one column as the “most popular” can help guide user decisions.
Design tip: Use contrasting colours to separate plans and bold typography to highlight your key offer.
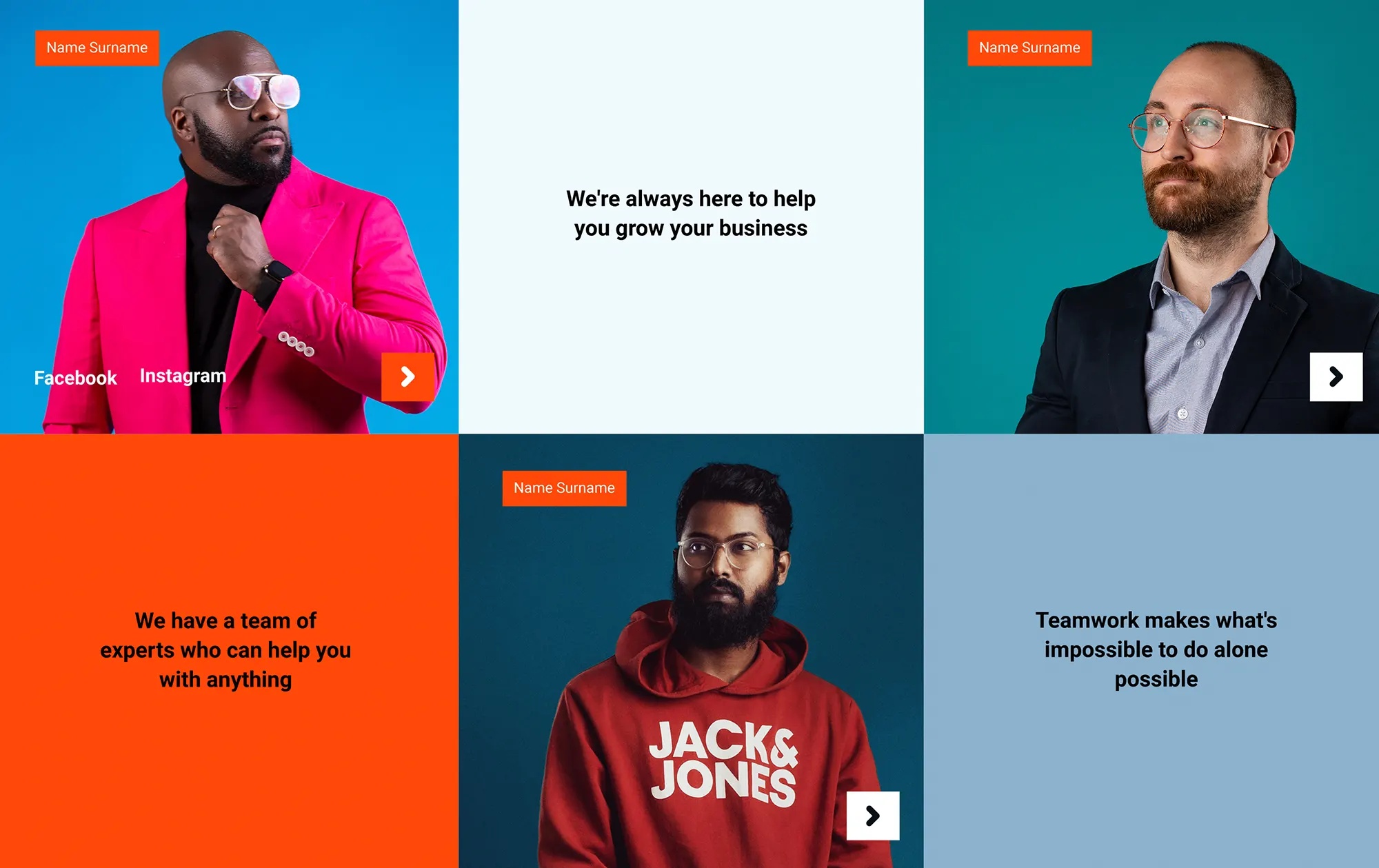
6. Team members section
This pattern introduces the people behind your company. It usually includes team photos, names, job titles, and optional social media or contact links.
You can use it on your about or team page to humanise your brand. Some versions include hover effects or expandable bios, making the layout interactive and engaging.
Design tip: Use professional, consistent photo styles and write bios that are short but meaningful.
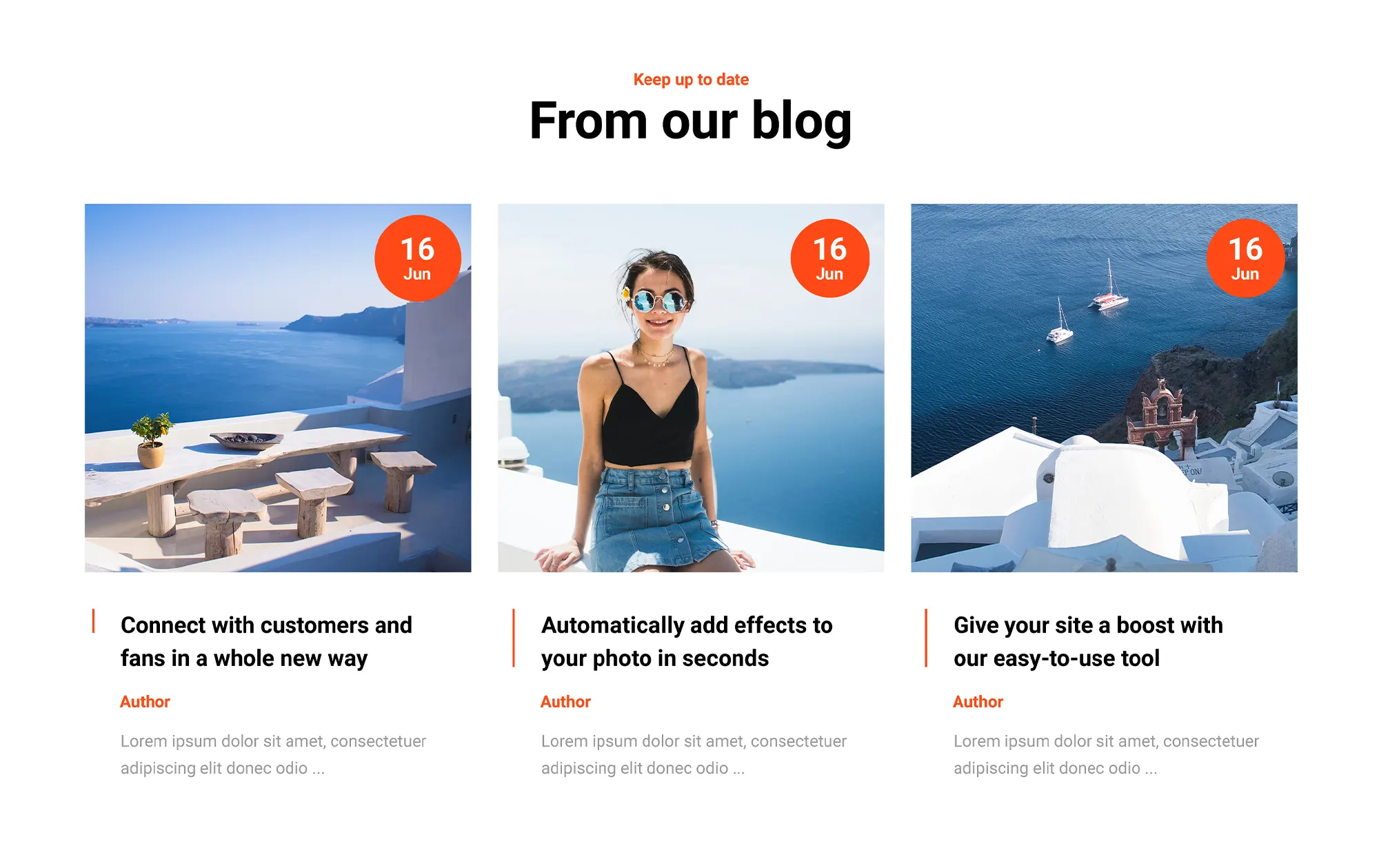
7. Blog posts grid
Display your latest posts in a structured grid using this pattern. Each item often includes a featured image, title, excerpt, and publish date. Visitors can quickly scan for interesting topics.
This is helpful for content-driven websites that post regularly. It works well on homepages or dedicated blog sections and can usually be filtered by category.
Design tip: Choose a uniform image ratio and limit excerpts to keep the grid neat.
8. Contact form with map
This block pattern combines a contact form with an embedded map, making it easy for users to get in touch and find your location.
It’s particularly useful for businesses with physical locations. You can also add links to directions, phone numbers, and business hours.
Design tip: Keep the form short by asking only for essential details. Make sure your map is accurate and properly centred.
9. Feature list with icons
A feature list with icons helps explain key benefits or points of interest clearly and concisely. This layout is useful for landing pages, sales pages, or product descriptions.
It typically includes an icon, heading, and a short sentence. You can use different layouts to suit your content, such as two-column or list styles.
Design tip: Choose icons that visually represent each feature and keep your list focused.
10. Newsletter signup section
Encouraging signups is easier with a dedicated pattern. This section includes a simple form, a compelling heading, and often a short description explaining what subscribers will receive.
This pattern is useful on homepages, blog footers, or popup sections. You can connect it to your email marketing service to start building your audience.
Design tip: Offer an incentive, such as a free download or discount, and use a strong call-to-action in your button text.

Customisation tips for WordPress block patterns
One of the biggest strengths of using block patterns in WordPress is the freedom to make them your own. Whether you’re using built-in patterns or designing with a plugin like MaxiBlocks, a few simple adjustments can transform a generic layout into something uniquely tailored to your brand.
Build around your brand identity
Before diving into customisation, take a step back and define your brand. Consider your colours, fonts, tone of voice, and the overall style you want to project. Having this in place will guide your visual decisions and keep everything on your site consistent.
Use Style Cards to quickly change the look
With MaxiBlocks, you can use more than 100 built-in Style Cards to instantly update the appearance of your entire site. These cards control colours, fonts, spacing, button styles, and link effects, allowing for fast design changes without technical work.
Style tip: Choose a Style Card that feels close to your brand, then tweak it to match your exact preferences.
“The Style Cards feature saved me hours. I had my entire site looking on-brand in less than 15 minutes.”
— Solopreneur, Bristol
Swap placeholder images for your own
One of the easiest ways to make block patterns feel personal is by replacing stock images with your own. Real product shots, staff portraits, or behind-the-scenes images can give your site authenticity and build trust.
Style tip: Keep image dimensions consistent to avoid layout issues or visual distractions.
Edit the layout with Gutenberg
Every block pattern in MaxiBlocks is fully editable using the WordPress block editor. You can adjust columns, rearrange elements, or remove sections with just a few clicks. This flexibility means you can adapt any pattern to fit your content without starting from scratch.
Save your custom layouts for reuse
Once you’ve designed a block pattern that works well for your site, save it as a reusable block. This makes it easier to keep your site consistent and saves time when creating new pages.
Add subtle animations and interactions
To bring your design to life, try using the built-in animation tools in MaxiBlocks. From scroll-triggered fades to gentle hover effects, these interactive elements help guide attention without overwhelming the design.
Style tip: Use animation sparingly—small touches often have a bigger impact than overuse.
“It was amazing how quickly I could personalise the templates. I’ve used several builders before, and this was by far the most intuitive.” — Developer and agency owner, Leeds
Build like a pro
SEO benefits of using WordPress block patterns
Good design is not just about how a website looks. It also affects how well it performs in search engines. WordPress block patterns, especially when used with a tool like MaxiBlocks, help improve your site’s SEO while speeding up design work. They provide clean, efficient code and ensure responsive, user-friendly layouts—both important factors for better visibility in search results.
Faster loading means better rankings
Search engines like Google prioritise websites that load quickly. Pages built with MaxiBlocks benefit from optimised code that loads only what’s needed. This keeps your site lightweight and fast.
According to a Google Lighthouse audit, the MaxiBlocks homepage scores 97 for performance, with equally high results in accessibility and best practices. This shows that well-structured block patterns can support strong SEO foundations right from the start.
Mobile-friendly by default
Google now uses mobile-first indexing, so your site’s mobile performance has a direct impact on its rankings. All patterns in MaxiBlocks are responsive and adjust smoothly across phones, tablets and desktops.
Structured layouts improve visibility
When your page content follows a clear structure, it becomes easier for search engines to understand. Block patterns use consistent and semantic HTML, which means headings, paragraphs and images are all tagged correctly. This supports better crawlability and indexing, helping your pages appear in relevant search results.
Easier content optimisation
Block patterns make it easier to organise and format your content. You can place target keywords in headers, write meaningful image alt text, and include internal links without disrupting your layout. This improves your chances of ranking well for the search terms that matter to your audience.
Reducing bounce rate through better design
Visitors are more likely to stay on your site if they can quickly find the information they need. Clean, attractive layouts built with block patterns encourage people to keep reading, clicking, and exploring. This boosts time on page and reduces bounce rates are both positive signals for search engines.

Common challenges and solutions when using WordPress block patterns
WordPress block patterns help streamline the design process, but like any tool, they come with a learning curve. Whether you’re using the core editor or extending it with something like MaxiBlocks, it’s helpful to know how to solve common problems that may arise during setup or customisation.
Too many design choices can feel overwhelming
Many users find themselves scrolling through dozens of pattern options without knowing where to start. This can delay the design process.
Solution: Focus on the basics first. Inside the MaxiBlocks editor, patterns are grouped into clear categories such as hero sections, testimonials, and service grids. Choose one layout for your homepage, then build from there. Starting small helps build confidence.
Customisation seems confusing
Some users worry that changing colours or layout might accidentally break the design or ruin the formatting.
Solution: MaxiBlocks uses the WordPress block editor, so each element is modular and safe to edit. You can update fonts, colours, padding and images visually. Use Style Cards to apply a consistent look across your site, which also helps avoid layout mistakes.
Concern about performance and page speed
Adding too many sections might raise concerns about how fast the page will load, especially on mobile devices.
Solution: MaxiBlocks is built with performance in mind. It only loads what’s needed for each page, keeping your site light and responsive. To further improve speed, compress your images and keep animation usage minimal.
Layout issues on mobile screens
Sometimes, what looks great on desktop doesn’t display as well on smaller screens especially if a block has been heavily customised.
Solution: MaxiBlocks includes six responsive breakpoints, allowing you to preview and adjust layouts for all screen sizes. You can choose to stack columns, change font sizes, or hide certain elements on mobile to improve usability.
Not sure how to reuse your favourite layouts
After customising a layout, it can be frustrating to recreate it from scratch on another page.
Solution: WordPress lets you save any block group as a reusable block. Simply click the three-dot menu in the toolbar, then select “Add to reusable blocks”. You’ll then be able to reuse that design anywhere on your site without redoing the work.

Advanced design strategies using WordPress block patterns
Once you’re familiar with using WordPress block patterns, you can start applying more advanced techniques to create visually polished and functionally smart websites.
Combine multiple patterns to create a flowing layout
You’re not restricted to one pattern per section. Try using a hero section to introduce your site, then follow it with a services grid, testimonials slider, and a strong call-to-action. This stacked approach builds visual rhythm and keeps visitors interested as they scroll. MaxiBlocks makes it easy to rearrange and adjust these sections without breaking the design.
Add anchor links for a smooth user experience
On single-page websites or landing pages, anchor links let users jump to specific sections. You can add unique IDs to headings within your patterns, then connect those to the navigation menu. This helps users explore the site more easily without endless scrolling.
Apply style cards consistently across your site
MaxiBlocks’ Style Cards go beyond one-off pages. You can apply them across your entire site to maintain brand consistency. Try creating different versions for seasonal updates, light or dark modes, or promotional campaigns. Updating your design becomes much easier when you’re not editing every block manually.
Add subtle animations for engagement
Animations can help guide users through your content if used thoughtfully. You might add a fade-in to testimonials or a slide-in effect on your contact form button. MaxiBlocks includes built-in animation options that are easy to apply in the editor.
Tip: Use animation to draw attention to key sections like pricing tables or calls to action. Keep it light to maintain performance and avoid overwhelming your visitors.
Customise breakpoints for advanced responsive control
Many builders stop at desktop, tablet and mobile views. MaxiBlocks offers six responsive breakpoints, including ultra-wide displays and smaller smartphones. You can customise padding, font sizes, or visibility for each screen size directly within Gutenberg. This helps your content look sharp and behave correctly across all devices.
Nest patterns inside containers for custom layouts
You can create complex but flexible layouts by nesting patterns within a single container block. For example, placing a feature list and a call-to-action block inside a coloured background section draws more focus to important content. This method helps group related information visually and creates strong content hierarchy.

Final thoughts on using WordPress block patterns with MaxiBlocks
WordPress block patterns have made it much easier to build professional websites quickly. You no longer need to write code or start from a blank page. With a few clicks, you can add fully designed layouts that are easy to customise and ready to go.
To get the most out of this feature, MaxiBlocks is a top choice. It gives you a huge pattern library of over 2,300 pre-built patterns, 280+ full-page templates and more than 14,000 icons. Everything works directly inside the block editor, so there’s no need for extra tools or steep learning curves.
“After trying multiple builders, MaxiBlocks was the one that clicked. It’s lightweight, intuitive, and makes everything easier. No bloat, no licences, just great design.” — Developer, creative agency, Birmingham
MaxiBlocks is built for speed, flexibility, and ease of use. It’s open-source, fully free, and ideal for freelancers, agencies and small businesses who want creative freedom without extra costs or restrictions.
You can install the MaxiBlocks plugin and MaxiBlocks Go theme today, both available in the WordPress directory. Together, they give you the power to create beautiful, high-performing websites without hassle.
Key takeaways
- WordPress block patterns simplify web design by removing the need for coding
- MaxiBlocks includes thousands of patterns, templates, and icons
- You can customise every layout visually inside the block editor
- Built-in tools like Style Cards help you maintain a consistent design
- The plugin is optimised for fast loading, responsive layouts and SEO
WordPress patterns for faster beautiful website design
Find easy-to-customize WordPress patterns to design faster and launch your site sooner.
FAQs: WordPress block patterns
What are WordPress block patterns?
WordPress block patterns are groups of pre-designed blocks arranged in a layout you can insert into a page or post. They help you create attractive sections like hero banners, pricing tables or testimonials without starting from scratch every time.
How do I add block patterns in WordPress?
In the block editor, click the plus icon to open the inserter. Go to the Patterns tab, then scroll through or search for a design that suits your content. Click to add it to your page and edit it to match your style.
Why are my block patterns not showing up?
Your theme or a plugin might be hiding them. Make sure you’re using a block theme, check your plugin settings, and update everything to the latest versions. You can also clear your cache and reload the editor.
How can I customise block patterns in WordPress?
Once you insert a pattern, you can edit every block inside it. You can swap images, rewrite text, change colours or spacing and adjust layouts to match your branding.
What should I do if my block patterns are not saving?
This might be caused by a JavaScript error or a plugin conflict. Check your browser console for errors, disable other plugins temporarily and confirm your WordPress and theme versions are up to date.
Can I create my own block patterns in WordPress?
Yes. Create a layout in the editor, select the blocks you want to reuse, and save them as a reusable block. You can also turn these into custom block patterns using code or block-based theme tools.
How do I use block patterns from the WordPress pattern library?
From the block editor, open the inserter and switch to the Patterns tab. Browse the collection and click on any pattern to place it on your page. You can then edit it like any other block content.
Why is my block pattern not responsive?
Some block patterns may not adapt well to all screen sizes. Check the layout settings, especially for columns and images, and ensure they are set to adjust based on device. You can also use custom CSS to fine-tune responsiveness.
How can I fix alignment issues in block patterns?
Click the block that’s misaligned and use the alignment tools in the block toolbar. For more control, use the layout and spacing settings in the sidebar or apply a consistent grid structure.
What should I do if my block pattern images are not displaying correctly?
First, check that the image URLs are valid and that the images are uploaded to your media library. Then review the block’s settings to ensure size and alignment are set properly.
How do I ensure my block patterns maintain consistent styling?
Use the global styles feature in the Site Editor to define colours, fonts, and spacing. This helps ensure all blocks and patterns across your site follow the same design standards.
Can I use block patterns from third-party plugins?
Yes, many plugins such as MaxiBlocks offer their own design libraries. Once installed, you’ll find these additional block patterns inside the Patterns tab.
How do I troubleshoot block pattern conflicts with themes?
If a pattern looks broken or behaves oddly, switch to a default WordPress theme to isolate the issue. Update your theme and plugins and check for compatibility notes in their documentation.
Why are my custom block patterns not appearing in the editor?
If you’re registering them in code, double-check that everything is formatted correctly. Look out for typos, and make sure the pattern name and description are properly defined. Refresh your browser or clear cache to reload the editor.
How do I remove unwanted block patterns?
If a pattern is cluttering your library, it can be unregistered in your theme or plugin files using a small snippet of code. This helps keep your block editor focused on the patterns you actually use.
What are Gutenberg block patterns?
Gutenberg block patterns are pre-designed collections of WordPress blocks that you can quickly insert into your pages and posts. They provide a ready-made structure for layouts like headers, feature sections, call-to-action banners, and more, which you can then customize as needed.
Why should I use block patterns?
Block patterns save time, ensure consistent design, and reduce the need for custom coding. They make it easy to reuse complex layouts without starting from scratch, allowing you to maintain a cohesive look across your entire website while simplifying content creation.
Where can I find block patterns in WordPress?
Block patterns can be accessed directly from the WordPress block editor. When editing a page or post, open the block inserter (+) and go to the Patterns tab. From there, you’ll see a list of available patterns, including both core patterns and any custom or theme-provided patterns.
Can I create my own block patterns?
Yes! You can design a layout in the block editor, save it as a reusable block, and then register it as a block pattern. You’ll need to add some code to your theme’s functions.php file (or use a theme.json file) to register your pattern and make it available in the editor.
Are block patterns mobile-friendly?
Most block patterns are designed with responsiveness in mind, but it ultimately depends on the pattern’s design and the theme you’re using. Always test your patterns on different screen sizes and make adjustments to ensure they look great on desktops, tablets, and smartphones.
What’s the difference between reusable blocks and block patterns?
Reusable blocks are individual blocks or groups of blocks that remain linked: if you edit one instance, it updates everywhere it’s used. Block patterns, on the other hand, are starting templates. When you insert a pattern, it’s independent any changes you make only affect that specific instance.
Do all WordPress themes support block patterns?
Most modern themes include support for block patterns, but some older themes may not. To use block patterns, make sure your theme has declared add_theme_support( 'block-patterns' ); or has a theme.json file that enables patterns.
Can I use block patterns with page builder plugins?
Yes, but the level of integration varies. Gutenberg block patterns are designed for the native WordPress block editor, so they may not directly apply to third-party page builders. However, many page builders now incorporate their own version of reusable layouts or patterns.
Are block patterns available in the WordPress pattern directory?
Yes, WordPress.org has a dedicated block pattern directory where you can browse, preview, and copy patterns to use in your site. This directory features community-submitted patterns and provides a convenient way to expand your design options without coding.
How can I customize an existing block pattern?
Once you’ve inserted a block pattern, you can modify it just like any other block. Change text, replace images, adjust colors, and rearrange blocks within the pattern to fit your content. Since patterns are not linked like reusable blocks, your edits won’t affect other instances.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like