Gutenberg editor – The block-based WordPress editor
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

The WordPress block editor, also called Gutenberg, is a content editor that uses blocks to build pages and posts. Each block represents a different type of content, like text, images or buttons, and can be moved and customised using a drag-and-drop interface. Introduced in WordPress 5.0, it replaced the classic editor and is now the default way to create and manage content.
Understanding the WordPress Gutenberg editor
Introducing the WordPress Gutenberg editor: a new way to create content
The WordPress Gutenberg editor has changed how web designers and developers build content for WordPress sites. Instead of using a single editing box like before, Gutenberg breaks content into blocks. This makes it easier to manage different sections of a webpage. The update gives users much more control over the layout and structure, helping them organise text, images and other elements in a simpler way.
Blocks: putting content together one piece at a time
The Gutenberg block editor allows designers and developers to build pages using individual pieces called blocks. Each block, whether it is a paragraph, an image, a video or a button, can be moved and styled on its own. It is designed to be straightforward, so even beginners can arrange blocks to achieve the look they want without dealing with complicated settings or code.
More than just a new look: improving the way content is made
Gutenberg is about more than just making sites look good. It is about helping users create content more quickly and easily. Developers can now add ready-made blocks, such as social media feeds or contact forms, without setting up each element manually. This speeds up the process and helps keep sites fresh and updated with less effort.
From TinyMCE to blocks: a look at the WordPress editor
Before Gutenberg, WordPress used the classic TinyMCE editor. TinyMCE was a simple, text-based editor with a toolbar that felt familiar, much like using a basic word processor. It allowed users to format text and add images easily, which was fine for straightforward content. However, creating custom layouts was tricky and often required knowledge of shortcodes or HTML.
The familiar face: TinyMCE editor
TinyMCE made it easy for beginners to start building websites. It handled basic tasks like text formatting and embedding media with just a few clicks. But for users who wanted to design more complex pages, TinyMCE often felt limiting. Making changes to layouts or adding special features usually needed coding skills or extra plugins, which made the learning curve steeper.
Gutenberg: the block revolution
Introduced with WordPress 5.0 in 2018, Gutenberg replaced the traditional editor with a block-based system. Every piece of content, from a paragraph to an image, became its own block. Each block could be edited and styled independently, giving users a lot more creative control. Designers could now move sections around without disrupting the entire page, allowing for much easier experimentation with layouts and styles.
Beyond simplicity: the advantages of Gutenberg
Gutenberg offers more than just an easier way to create content. It gives users a lot more freedom to customise their websites. Each block can be styled and positioned exactly how the user wants it, without needing to write any code. Changing layouts, adding background colours or adjusting text styles can all be done directly in the editor.
This flexibility means that many design options that once needed custom coding or extra plugins are now available straight out of the box.
Rich content made easy
Gutenberg makes it simple to create rich, engaging content. The editor includes special blocks for adding images, videos, tables and social media links. Designers can easily blend text and media to create visually attractive pages. With the ability to rearrange blocks freely, it becomes easy to find the best way to present content without a lot of trial and error.
Mobile-friendly editing
The Gutenberg editor is designed to work well on mobile devices. Whether you are editing from a desktop, a tablet or a phone, the experience stays consistent. This flexibility means that updates and adjustments can be made from anywhere, which is very useful for busy designers and website owners.
Accessibility focus
Accessibility has been a major focus in the ongoing development of Gutenberg. Updates continue to make the editor easier to use for people with disabilities. Improvements like better keyboard navigation and enhanced screen reader support mean more people can create and edit content comfortably.
Future-proofing content
The block-based system behind Gutenberg is part of WordPress’s long-term plan for full site editing. Over time, it will allow users to manage every part of a website, including headers, footers and sidebars, using the same simple block editor. This approach keeps sites modern, flexible and ready for future WordPress updates.

Exploring the Gutenberg editor: learning, features and the new way to create with WordPress
Learning curve and community support
The move from TinyMCE to Gutenberg introduced a learning curve for many long-time WordPress users. Adjusting to the new block editor took time, especially for those who were familiar with the classic editor’s simple interface. However, WordPress’s strong community support helped make the transition easier. Today, there are countless tutorials, forums and step-by-step guides that help web designers and developers master the Gutenberg editor at their own pace.
All about the Gutenberg editor and blocks
Gutenberg has become a key part of WordPress, offering a clean and organised way to build websites. The editor is designed to keep distractions to a minimum, allowing users to focus purely on creating content. When opening the Gutenberg editor, users are greeted with a blank canvas ready for text or blocks. The workspace is divided into two areas: the main content area for building and arranging blocks, and a settings panel where adjustments can be made. This structure keeps the editing process clear and manageable.
A streamlined workspace: the Gutenberg interface and user experience
The Gutenberg editor has been designed to feel intuitive and easy to use. Whether you are building a new site or updating an existing one, navigating the interface is simple. Each block has its own set of options and helpful tips that guide you through the process without slowing down your work. This thoughtful design helps web designers and developers of all skill levels feel confident and productive.
Unlocking power: key Gutenberg functionalities
Gutenberg offers a wide range of blocks, from basic elements like text and images to advanced features like buttons, tables and video embeds. Each block comes with settings for colours, alignment and size, allowing users to maintain a consistent look across pages. Arranging blocks is easy thanks to the visual interface, and grouping blocks into columns or sections means you can create more complex layouts without touching any code.
Drag-and-drop functionality
One of Gutenberg’s strongest features is its drag-and-drop system. This allows users to move blocks around by simply dragging them into place. Layouts can be created and rearranged visually, removing the need for manual coding. Whether you are building a simple page or a detailed landing page, designing with blocks is fast and straightforward.
Real-time preview: see what you get
Gutenberg’s real-time preview is another key advantage. As you edit, you can immediately see how the page will appear to visitors. There is no need to switch between editing and preview screens, which means changes can be made quickly and confidently. This helps ensure that what you create in the editor matches exactly what appears on your live site.
A powerful evolution in content creation
The Gutenberg editor marks a major step forward for WordPress, making content creation and website design easier and more flexible. With its wide range of blocks, visual layout control and real-time previews, Gutenberg has removed many of the barriers that once required technical skills or additional plugins. It offers designers and developers a better way to build websites, and it continues to shape the future of WordPress.

Gutenberg and WordPress block themes
Understanding block themes
Block themes are a new type of WordPress theme designed specifically to work with the Gutenberg editor. They use the block-based system to control the full layout of a website, including headers, footers and sidebars. This makes the design process more cohesive because everything is managed in the same editing space. The drag-and-drop functionality and real-time previews available in Gutenberg work even better with block themes, making it simple to see and adjust changes straight away.
Block themes often come with pre-made blocks that match the overall style of the theme. This reduces the time needed for customisation, as many design elements are already built in. It becomes much quicker to create a professional-looking site without needing to jump between different tools. With everything available within the Gutenberg editor, experimenting with layouts and styles becomes much more straightforward.
Accessing and using templates
To use pre-designed templates in the Gutenberg editor, open the editor and click the plus icon to add a new block. Type “Templates” into the search bar to bring up a range of available templates, organised into sections like headers, footers and post layouts. Select a template that fits your project needs, then adjust the colours, fonts and content as needed. This method allows quick updates while keeping the design consistent across the whole site.
Benefits of block-based content layout
Block-based layouts offer several advantages that make them a popular choice for building modern websites. One major benefit is consistency. Using blocks makes it easier to maintain a uniform style across all pages. Changes to colours, fonts or spacing in one block can be applied across multiple parts of the site, saving time and keeping the design cohesive.
Another important advantage is simplicity. Blocks make designing layouts accessible even to people without coding experience. Dragging and dropping elements into place encourages experimentation and creativity. With simple editing options built in, it is possible to achieve professional designs without needing complex tools or external help. This makes the website-building process faster and much more accessible to a wide range of users.
Full Site Editing explained
Full Site Editing, often called FSE, is a feature in WordPress that allows complete control over every part of a website through the Gutenberg editor. Designers and developers no longer need to switch between customisers, page builders or theme settings. Headers, footers, sidebars and content can all be created and adjusted in the same place.
This consistent editing experience makes the workflow simpler and allows for a more unified design. By bringing everything under the block system, FSE helps streamline site building and gives users more flexibility in shaping the exact look and function of their websites.

Benefits of Full Site Editing
Unprecedented design control
Full Site Editing gives website designers complete control over how every part of a site looks and works. Instead of being tied to a traditional theme structure, you can use blocks to tailor each section exactly to your design needs. This means you can create unique layouts and styles that perfectly match the project’s vision without having to rely on rigid templates.
Streamlined workflow
Managing everything in one place is one of the biggest advantages of Full Site Editing. There is no longer a need to jump between different tools or settings panels. Layouts, headers, footers and content can all be edited within the same environment, making updates much quicker and cutting down the time spent on design tasks.
Enhanced flexibility
The block-based system used in Full Site Editing provides outstanding flexibility. Each block can be moved, styled and arranged independently, making it easy to experiment with different designs. Without touching a line of code, designers can adjust layouts to create pages that look exactly how they want them to.
Improved cohesiveness
Keeping a consistent look across a whole website is much simpler with Full Site Editing. When changes are made to a style or setting, they can be applied globally across all pages. This means the website keeps a uniform appearance, which strengthens the brand identity and makes ongoing updates much easier.
Easier collaboration
Full Site Editing supports a smoother way for designers and developers to work together. By creating reusable templates and block layouts, it becomes easier to share designs and maintain consistency throughout a project. Developers can work with the blocks and templates that designers set up, making collaboration faster and more efficient.
Unlocking the potential of Full Site Editing
Although Full Site Editing is still developing, it already brings powerful tools to website building. Global styles let designers set site-wide options for colours, fonts and spacing, saving time and ensuring a consistent look across the whole site. Block templates help speed up work by providing ready-made layouts for key sections like headers, footers and sidebars.
Behind the scenes, settings are organised through the theme.json file. This file stores all the global styles, template settings and structural information, giving full control from a single place. It allows website creators to manage design choices centrally without having to rebuild each part manually.
The future of WordPress web design
Full Site Editing marks a major step forward for how websites are built with WordPress. As the feature continues to evolve, we can expect even more advanced tools. Features like inline editing and built-in responsive controls for blocks will likely become standard, making the editing process even smoother.
There is also the potential for a growing library of third-party block designs, much like how MaxiBlocks enhances Gutenberg with pre-designed layouts. This would expand design possibilities even further, giving creators more choice without adding complexity.
In the long term, the goal is for full theme creation through blocks alone. This would give designers the freedom to build completely custom themes using only the block editor, cutting out the need for traditional theme development.
By offering one powerful system to manage every part of a website, Full Site Editing opens new creative possibilities. It brings greater flexibility, faster workflows and a future-proof approach to building and maintaining websites.

Customising block templates in WordPress
Block templates in WordPress usually come with a mix of text, images and buttons. Each element offers its own set of customisation options. By changing colours, fonts and content, you can easily turn a basic structure into a design that reflects your brand’s identity. Making these adjustments gives your site a cohesive and professional look.
Changing colours, fonts and visuals
You can start by updating the colours of text, backgrounds and buttons to match your brand’s palette. This helps create a consistent and attractive appearance across every page. Choosing the right fonts also plays a big role. Pick fonts that suit your brand’s style and are easy for visitors to read.
Images and videos are just as important. Replace any placeholder visuals with media that fits your brand’s aesthetic. Personalised images and videos add character and make your website feel unique.
Fine-tuning layout and content
Adjusting the spacing and padding keeps the design balanced and open. A well-spaced layout feels more inviting and makes your content easier to follow.
It is also important to rewrite the pre-filled text so it matches your brand’s voice. Consistent messaging across your site helps build trust and creates a stronger connection with your audience.
Mastering global styles for a consistent design
Full site editing in WordPress allows you to create global styles that define the overall look of your website. Setting these styles saves time and ensures that every page follows the same design rules.
Setting colours, typography and spacing
Through the Styles panel in the Gutenberg editor, you can set a colour palette that includes primary, secondary and accent colours to match your brand.
You can also choose specific fonts for headings, body text and buttons, helping to maintain a consistent feel throughout the site. Setting up default margins, padding and line heights helps you create a layout that feels balanced and polished.
Applying global styles means that every block and template across your website will follow the same design principles, giving your site a more professional finish.
Refining block layouts to suit your needs
While block templates provide a good starting point, they are designed to be flexible. Rearranging blocks can improve the flow of content and make the structure feel more natural.
You can add new blocks to introduce fresh sections like team profiles or client testimonials. Removing blocks that are not relevant helps keep your site clear and focused.
Some blocks come with different variations offering alternative styles and layouts. Trying out these variations can help you find a design that better matches your brand.
Advanced customisation for greater control
If you are comfortable with coding, full site editing opens up more options for adapting WordPress block templates. You can apply custom CSS classes to individual blocks, giving you finer control over their appearance.
It is also possible to create completely new block templates with some coding knowledge, allowing you to design layouts that are fully tailored to your project.
Enhancing design with advanced blocks
Block-based design is not just about simple layouts. WordPress offers a range of advanced blocks that help make your site more engaging and useful.
Using icons, team sections and pricing tables
Icon blocks can highlight key information and make pages more visually interesting. You can use pre-made icons or upload your own to match your brand style.
Team member blocks are perfect for showing off your team’s expertise. You can add photos, job titles and even social media links to create a more personal connection with visitors.
Pricing table blocks make it easy to present your services or products clearly. You can highlight features, benefits and different pricing options in a way that is easy to understand.
Adding progress bars and social sharing
Progress bar blocks are a simple way to showcase achievements or project milestones. They help add a visual element that shows growth or skills.
Social share blocks make it easy for visitors to share your content across different platforms, helping to extend your reach and attract more attention to your site.
Building interactive elements
Interactive elements can make websites feel more lively and functional. Form blocks let you capture leads, gather feedback or run surveys using text fields, dropdowns and checkboxes.
Call to action blocks encourage visitors to take specific actions like signing up for newsletters or downloading free resources. Testimonial blocks are another useful tool, allowing you to display positive client feedback and build trust with new visitors.
Adding advanced functionality for special projects
WordPress also offers blocks for more specific needs. WooCommerce blocks are perfect for online shops, allowing you to add product grids, shopping carts and category lists directly into your site’s design.
If your project requires more customised solutions, you can use custom post type blocks. These are ideal for displaying portfolios, event calendars or other specialised content.
This flexibility makes it easier to extend your website’s functionality beyond what standard blocks can offer, helping you meet more specific project goals.
Making the most of WordPress block templates
The Gutenberg editor has made building websites with WordPress much easier by introducing a block-based system. Whether you are new to web design or looking to improve your skills, there are plenty of resources available to help you get started.
The WordPress getting started guide covers the basics, and free WordPress themes offer a good way to begin experimenting with designs. Tools like MaxiBlocks can help you combine different templates for a more distinctive look.
For those wanting deeper control, full site editing lets you customise layouts across your entire site. Adding Gutenberg blocks and using WordPress icons like dashicons can also give your pages a more polished finish.
Affordable templates, free resources and flexible tools like the WordPress website builder make it possible to create a professional-looking site even without much design experience.
Platforms like MaxiBlocks and step-by-step Gutenberg tutorials provide extra guidance when needed. If you need more complex features, working with WordPress web designers can help speed things up. However, many people choose to take the do-it-yourself route by using drag and drop website builders to create responsive and attractive websites.
No matter the approach, WordPress block themes and the Gutenberg editor offer a strong framework for building modern, visually appealing websites that can grow with your needs.
Full Site Editing (FSE) represents a significant leap forward in WordPress’s evolution, offering users more control and flexibility over their website design. By extending the block-based editing system to the entire site, FSE simplifies the customisation process, enabling users to design headers, footers, and templates with ease. Whether you’re a beginner or a seasoned developer, FSE makes it easier to create a website that looks great, functions well, and is fully customisable to your needs.
With tools like FSE, MaxiBlocks, and a host of other WordPress plugins, designing and managing your website has never been easier. Start exploring FSE today, and unlock the full potential of WordPress for your website design.
Full site editing tools and resources for WordPress
Browse full site editing tutorials and resources to design faster, smarter, and without coding.
FAQs: WordPress full site editing
What is the Gutenberg Editor in WordPress?
The Gutenberg Editor is the default content editor in WordPress, introduced in WordPress 5.0. It is a block-based editor that allows users to create and edit content by adding and manipulating individual blocks. Each block represents a piece of content, such as a paragraph, image, video, button, or heading, and can be easily rearranged, edited, and styled without the need for coding.
How does the Gutenberg Editor work?
The Gutenberg Editor works by dividing your content into individual blocks. Each block can be customized independently, meaning you can easily add text, images, videos, quotes, lists, buttons, and other elements to your posts and pages. These blocks are visually represented in the editor, giving users more flexibility and control over their content layout.
What are blocks in Gutenberg?
Blocks are the fundamental building units of the Gutenberg Editor. They represent different types of content, such as paragraphs, images, headings, lists, buttons, galleries, and even custom elements like shortcodes or widgets. Each block can be individually customised, allowing for greater flexibility when designing and arranging content within posts or pages.
Can I use Gutenberg to design an entire page layout?
Yes, you can use Gutenberg to design an entire page layout. The editor allows you to add multiple types of blocks to create complex layouts, such as columns, grids, buttons, and even full-width sections. With the addition of reusable blocks and the ability to group and nest blocks, Gutenberg can be used to design entire pages without needing a page builder plugin.
How does Gutenberg compare to the Classic WordPress Editor?
The main difference between Gutenberg and the Classic WordPress Editor is that Gutenberg is block-based, while the Classic Editor uses a traditional WYSIWYG (What You See Is What You Get) approach with a single text box for writing content. Gutenberg gives more flexibility by allowing users to add various types of content (blocks) and arrange them visually. This provides greater control over content layout and design, making it easier to create rich, multimedia-heavy pages.
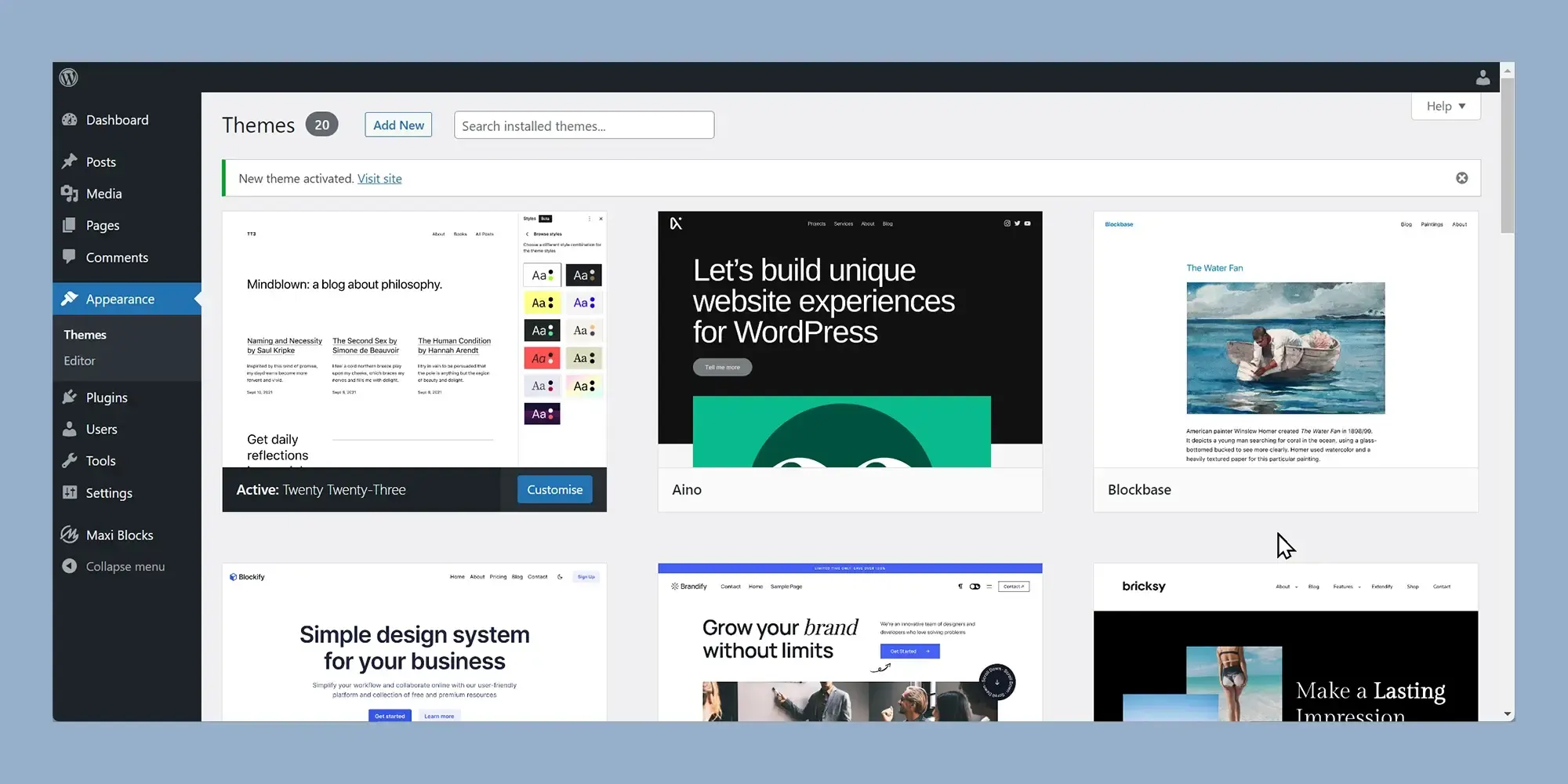
Can I use the Gutenberg Editor with any WordPress theme?
Yes, the Gutenberg Editor can be used with most modern WordPress themes. However, some older themes may not be fully compatible with the block-based editor and may require customizations to ensure proper functionality. For best results, it’s recommended to use a theme that is designed to work seamlessly with Gutenberg, such as the default WordPress themes like Twenty Twenty-One or Twenty Twenty-Two.
Can I create custom blocks in Gutenberg?
Yes, developers can create custom blocks in Gutenberg using JavaScript, specifically React.js. By building custom blocks, developers can add unique functionality or design elements that are not available in the default Gutenberg block library. This allows for greater customisation and flexibility when building content on WordPress.
Are there plugins that enhance the Gutenberg Editor?
Yes, there are several plugins available that enhance the Gutenberg Editor. These plugins can add extra blocks, functionality, and design elements. Some popular plugins include Ultimate Addons for Gutenberg, CoBlocks, Atomic Blocks, and Kadence Blocks. These plugins provide additional pre-built blocks, advanced styling options, and more advanced content layout tools, expanding the capabilities of the Gutenberg Editor.
Can I use Gutenberg to create reusable content?
Yes, Gutenberg allows you to create reusable blocks. Once you’ve designed a block that you want to use on multiple pages or posts, you can save it as a reusable block. This feature allows you to easily reuse the same block of content without needing to recreate it every time. Reusable blocks are especially useful for elements like calls-to-action, contact forms, or product sections.
Is Gutenberg easy for beginners to use?
Yes, Gutenberg is generally considered beginner-friendly. Its block-based interface makes it easy to add and edit content, with a simple drag-and-drop functionality. While there may be a slight learning curve for users familiar with the Classic Editor, the flexibility and control that Gutenberg provides make it an intuitive tool for creating well-designed content without needing coding skills.
Does Gutenberg support SEO?
Yes, the Gutenberg Editor supports SEO best practices. It allows you to properly structure content with headings, paragraphs, lists, and links, which is important for search engine optimization. Additionally, you can use SEO plugins like Yoast SEO or Rank Math with Gutenberg to further optimize your content, such as adding meta descriptions, keywords, and image alt texts.
Can I customize Gutenberg’s appearance?
Yes, you can customize Gutenberg’s appearance to a certain extent. While the editor itself has a basic visual style, themes and plugins often provide options to style the editor’s appearance. For more advanced customizations, you can use custom CSS or install plugins designed to offer additional design flexibility within the Gutenberg interface. However, it’s important to note that Gutenberg focuses more on content editing rather than extensive styling within the editor.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like