WordPress theme with the best free page builder
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

Many WordPress themes come with powerful free page builder support. MaxiBlocks Go, Elementor’s Hello Theme and Neve are great for ease of use and built-in features. Astra is known for being lightweight and fast, while GeneratePress offers a simple setup ideal for beginners. OceanWP is another popular option that includes a wide range of features in its free version.
Updated 15th May 2025
If you feel limited by your WordPress website, free WordPress page builders can help
Why WordPress page builders are a smart solution
Building a professional website can be challenging without technical skills or a large budget. Free WordPress page builders remove these barriers, giving users the ability to design and customise websites visually.
These tools offer drag-and-drop functionality, pre-designed templates, and often access to free WordPress themes. Whether you are building your first website or updating an existing one, page builders make the process simpler, faster, and more affordable.
What is a WordPress page builder?
A WordPress page builder is usually a plugin that adds extra design functionality to WordPress. It sits on top of the standard WordPress editor and allows users to build complex layouts easily.
Most page builders use a drag-and-drop system, meaning you can move content blocks around without touching a line of code. This makes website creation accessible for ordinary users, freelancers, small businesses, and DIY website builders.
Instead of hand-coding CSS and HTML, users can adjust settings in a sidebar, such as font sizes or colours, and the builder automatically generates clean code behind the scenes.
Benefits of using a WordPress page builder
Easy to use
Page builders come with their own user interface and settings. You can adjust fonts, spacing, backgrounds, and more through simple visual controls. There is no need to write technical code or manually style elements, which saves time and reduces errors.
No coding knowledge required
One of the biggest advantages of free WordPress page builders is that you do not need any prior coding experience. The intuitive interfaces make professional web design accessible to anyone, regardless of technical background.
Real-time front-end editing
Front-end editing allows you to see changes instantly as you make them. You do not need to preview updates separately. This real-time view speeds up the design process and gives you greater confidence in how the final site will appear.
Design flexibility
Page builders give you full control over the look and feel of your website. You can choose your favourite fonts, brand colours, background styles, and layouts, creating a site that reflects your identity perfectly.
Pre-built templates and design libraries
Starting from a blank page can be overwhelming. With a library of pre-designed elements, you can quickly jumpstart your project. For example, inserting a pre-built hero section can immediately suggest useful layout ideas, like adding a headline, subheadline, call-to-action button, and image area.
If you prefer, you can load a full-page template and simply customise it with your own content and imagery, following a clear and professional structure from the start.
Responsive design made easy
Modern page builders like MaxiBlocks include built-in breakpoints. You can customise your website’s design for different screen sizes, ensuring it looks great on 4K displays, laptops, tablets, and mobile phones.
Each breakpoint can be adjusted independently within the builder’s interface, providing complete responsive control without coding.
Time and cost efficiency
In the past, building a website required manual coding for each layout and breakpoint, making the process slow and expensive. Today, free WordPress page builders eliminate that complexity. They provide fast, affordable, and professional website creation options, perfect for businesses, entrepreneurs, and freelancers.
SEO-friendly structure
WordPress page builders are designed with SEO in mind. They generate clean and semantic HTML markup, which search engines prefer. Many builders are also compatible with popular SEO plugins, helping users easily manage meta tags, page titles, and other optimisation features.
Integration with themes and plugins
Page builders integrate seamlessly with most modern WordPress themes and support a wide range of popular plugins. They also connect easily with marketing tools, social media platforms, and eCommerce extensions, providing a complete solution for online growth.
Regular updates and strong community support
Leading WordPress page builders are regularly updated to stay compatible with the latest versions of WordPress. They often offer active community forums, detailed documentation, and in some cases, professional support services for premium users.
This commitment to maintenance and support ensures that you can continue building and growing your website without disruption.

Popular free WordPress page builders
MaxiBlocks
MaxiBlocks is a completely free WordPress page builder offering a huge design library and full creative freedom.
With MaxiBlocks, you get access to over 2,400 pattern templates, 40 full-page layouts, more than 14,000 SVG icons and shapes, and over 100 Style Cards. There are no licence keys, domain restrictions, or hidden upgrades required. Everything is included from the start, allowing users to build beautiful, responsive websites easily.
MaxiBlocks also extends the native Gutenberg editor rather than replacing it. This approach keeps sites lightweight and fast, perfect for modern SEO and performance standards. Its drag-and-drop interface, advanced animation builder, and mobile-responsive grid system make it an ideal choice for beginners, freelancers, and agencies alike.
Elementor
Elementor is one of the most widely used free WordPress page builders, known for its user-friendly interface and powerful design features. It offers a wide range of widgets, drag-and-drop editing, and a growing library of templates to speed up website creation.
One of Elementor’s key strengths is its huge community. Especially active on Facebook groups, users often receive help and advice almost instantly. There are also many Elementor add-ons available, some free in the WordPress repository, which expand Elementor’s core capabilities with new widgets, design settings, and templates.
Beaver Builder
Beaver Builder is a trusted name in WordPress page builders, focusing on simplicity, stability, and reliability.
It provides a responsive editing environment, ensuring your website looks great across all devices and screen sizes.
The plugin includes a collection of pre-made templates to help users create professional-looking pages quickly.
Support is another major strength. Beaver Builder offers detailed documentation, informative blog posts, and an active user community through its support forum, helping users find solutions and improve their skills.
SiteOrigin Page Builder
SiteOrigin Page Builder is a flexible and lightweight free option that gives users complete control over their layouts.
It includes detailed settings for padding, margins, backgrounds, borders, and more, making it possible to create fully customised designs without needing coding knowledge.
SiteOrigin is backed by a strong and active community. Their support forum and resources offer thorough guidance, making it easy for new users to get help and inspiration when building their websites.
Brizy
Brizy is a newer WordPress page builder that has gained attention thanks to its minimalistic design approach and real-time editing. Its simple interface allows users to create professional pages quickly, with immediate visual feedback as they build.
One of Brizy’s standout features is its global styling system. You can set global fonts, colours, and spacing rules, ensuring a consistent design across all pages and posts. Brizy also includes a large collection of pre-designed blocks, making it easier for users to put together polished web pages in less time.
Gutenberg
Gutenberg is the core WordPress editor and is included for free in every WordPress installation.
While still evolving compared to older page builders, Gutenberg is being actively developed by a passionate community of volunteers. It focuses on a block-based design system where users can build pages by stacking content blocks.
Although Gutenberg currently lacks some of the advanced features seen in builders like Elementor or MaxiBlocks, it continues to improve with each WordPress release. It is lightweight, integrated by default, and expected to become even more powerful over time.
Subscribe to our newsletter
Comparison of different free WordPress page builders
MaxiBlocks
Pros:
- Full access for free: All features, templates, icons, and style settings are available without any paywalls.
- Huge design library: Over 2,400 pattern templates, 14,000+ SVG icons, and 100+ Style Cards included.
- Lightweight and fast: Clean code output means faster page load times and better SEO performance.
- Seamless Gutenberg integration: Extends WordPress’s native block editor instead of replacing it.
- No domain or licence restrictions: Use it across unlimited websites without licence keys or hidden costs.
- Modern drag-and-drop editing: Real-time visual editing and responsive control at six breakpoints.
Cons:
- Newer to the market: Although stable, MaxiBlocks is newer than some older builders, so third-party extensions are still growing.
- Focused on flexible design: Users looking for large numbers of pre-built flashy widgets may prefer heavier page builders.
Elementor
Pros:
- User-friendly interface: Easy to learn drag-and-drop design for beginners and professionals alike.
- Diverse widget library: Wide range of content widgets for customisation.
- Active community: A large Facebook and online support community for advice and tutorials.
Cons:
- Limited features in the free version: Many advanced elements are locked behind a premium subscription.
- Potential slowdowns: Some users report slower site speeds due to Elementor’s large code base.
Beaver Builder
Pros:
- Responsive design: Automatically adjusts layouts for all screen sizes.
- Pre-made templates: Speeds up website creation with professionally tested layouts.
- Strong support: Detailed documentation and a helpful user forum.
Cons:
- Limited modules in free version: Many creative features require upgrading to premium.
- Slightly outdated interface: The design of the editor feels less modern compared to newer builders.
SiteOrigin Page Builder
Pros:
- Highly customisable: Full control over padding, margins, backgrounds, and borders.
- Robust community support: Active forums and a wide range of help resources.
Cons:
- Steeper learning curve: Less beginner-friendly compared to drag-and-drop focused builders.
- Less intuitive interface: Design changes are not always immediately visible or easy to manage visually.
Brizy
Pros:
- Real-time visual editing: Changes appear instantly while designing.
- Extensive block library: Many pre-designed content blocks ready to insert.
Cons:
- Relatively new: As a newer builder, it has fewer third-party resources compared to older options.
- Smaller community: Limited tutorials and external help compared to major builders like Elementor.
Gutenberg
Pros:
- Built into WordPress: No additional plugins needed to start building pages.
- Simple block system: Easy to understand for basic content creation.
Cons:
- Limited advanced features: Still maturing compared to full page builders.
- Compatibility challenges: Some themes and plugins may not fully support Gutenberg layouts.
Why MaxiBlocks stands out
MaxiBlocks offers the best balance of freedom, performance, and modern design tools all at no cost. Unlike most free page builders, MaxiBlocks does not limit features, lock important blocks, or slow down websites. It is a truly scalable, open solution ideal for beginners, designers, and businesses who want to build beautiful, responsive, and fast-loading WordPress websites without paying extra.

Getting started with your new WordPress page builder
Installing your WordPress page builder
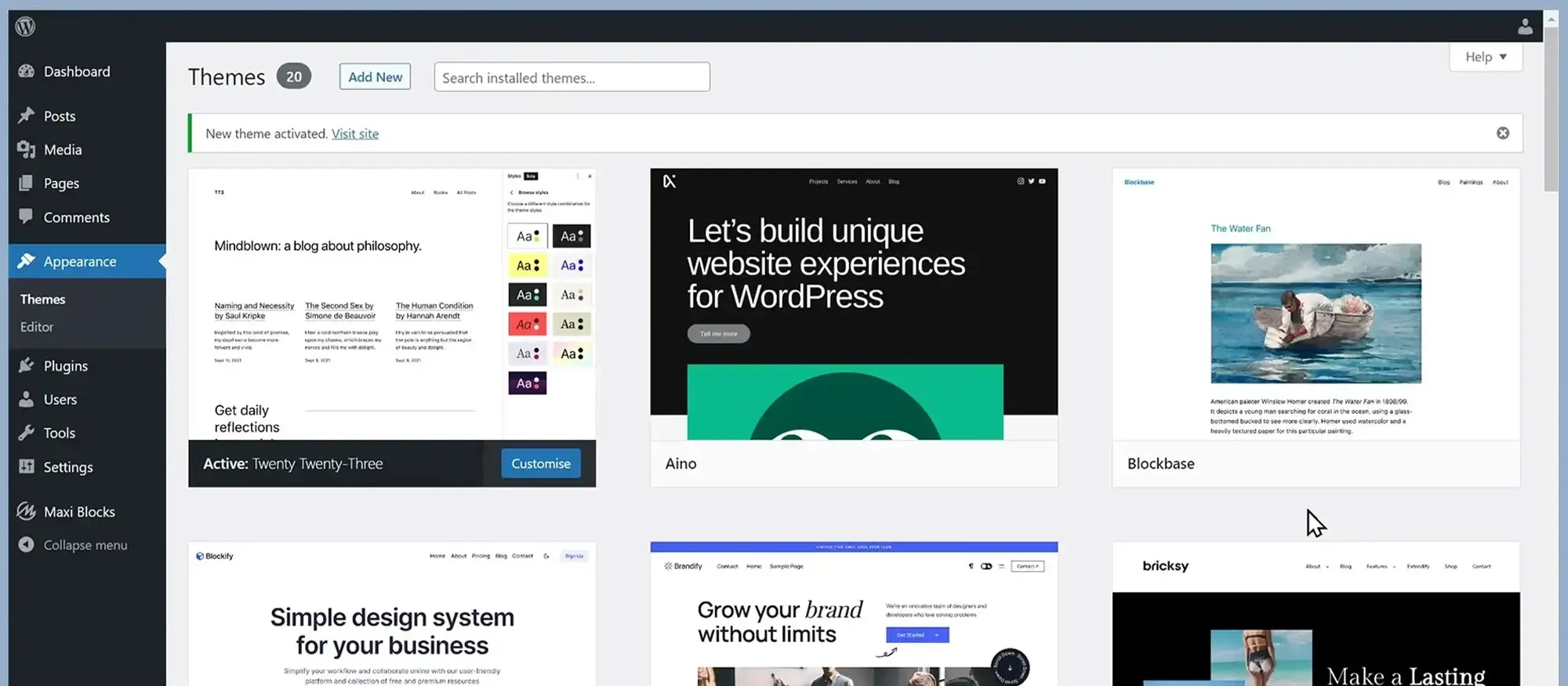
The first step is installing your new WordPress page builder. You have two simple options. The easiest is to open your WordPress dashboard, go to Plugins, search for the page builder, and install it directly. If you prefer, you can download the plugin from its official website and upload it through your dashboard by clicking the upload button. Either way, you will be ready to start designing in just a few minutes.
Exploring the builder interface
Before you dive in, it is a good idea to spend a little time getting familiar with the builder’s layout. Open it up, look around the menus, and see what tools are available. Watching a few tutorials or reading the documentation can really help. If you like, you can load a pre-made layout onto a test site. Play with the settings and try different combinations until you feel confident. You do not need to worry about breaking anything while learning.
Creating your first page
When you feel ready, you can begin creating your first page. You might start with a blank canvas or you might prefer using a template to speed things up. Some people like to sketch a simple wireframe first, even if it is just a quick drawing on a piece of paper. Think about what your visitors need to see. Are you trying to sell a product, offer a service, or build an email list? Your goal will shape the sections you add and the way you arrange them.
Designing your page layout
Your page will usually include a header at the top, a footer at the bottom, and the main content in the middle. If needed, you can also add sidebars for extra information. The header often has your logo, menu, and contact details. The footer might repeat important links or show legal information. The main body is where your unique content goes, often broken into sections for easier reading. A good layout makes your website feel organised and easy to navigate.
Customising your page design
Once the basic structure is in place, you can customise your page. You might adjust margins and padding to create more space around elements. You can choose your brand colours, fonts, and backgrounds to match your style. Many builders also let you add subtle effects like shadows, animations, or shapes to give your site a bit more character without overcomplicating things.
Making sure your site is mobile-friendly
Most people browse websites on their phones these days, so it is vital to make sure your design looks good on all screen sizes. Your builder will usually have a way to switch views and fine-tune how things appear on mobile, tablet, and desktop. Taking the time to check and adjust for each device will help your site feel polished and professional.
Previewing, saving, and publishing your page
Before you go live, always preview your page carefully. Check for any mistakes, broken links, or strange layouts on different devices. Save your work often so you do not lose any changes. When you are happy with how everything looks, you can publish your page and share it with the world.
Moving beyond the basics
Once you have mastered the basics, you might want to explore some of the more advanced features your builder offers. Some builders allow you to use dynamic content that changes depending on who is visiting the page. You might create global styles that apply across your whole site, saving you from making the same changes over and over again. If you feel adventurous, you can even use a bit of custom code to fine-tune your designs exactly how you want them.
Tips for getting the most out of your WordPress page builder
When you are just starting, it helps to explore every setting and option inside your builder. Knowing what tools are available can spark ideas and make you more confident. Always customise your design to match your brand and personality because it helps your website stand out. If your builder offers dynamic content, try using it to create a more personal experience for your visitors. Interactive elements like subtle animations or small quizzes can also make your site more engaging but remember that a few well-placed touches are better than overwhelming your visitors.
Always keep in mind that performance matters as much as design. A beautiful site will not help if it loads slowly or breaks when people try to use it. Keep your site light by using compressed images, avoiding unnecessary plugins, and enabling caching where possible. Set global styles for things like headings and buttons to make sure everything looks consistent. Taking these small steps makes a big difference in how your visitors experience your site and can help improve your rankings in search engines too.
Build like a pro
Selecting the best free WordPress page builder for your blog
Choosing the right tool for your blog needs
When it comes to creating a blog, there are plenty of free WordPress page builders you can choose from. You might stick with the default WordPress block editor, which comes built into every WordPress installation, or you might decide to try a standalone plugin like Elementor or Beaver Builder.
The best page builder for your blog really depends on a few key things. First, think about how complex you want your blog to be. If you are planning a simple, clean blog with mostly text and images, the WordPress block editor could be more than enough. If you have bigger design ideas, like unique layouts, fancy headers, or interactive elements, then using a more powerful builder might suit you better.
Another thing to think about is how comfortable you feel with the tool’s interface. Some page builders are more visual and hands-on, while others have more settings and customisation options that might take a little longer to learn. It is worth trying out a few different builders to see which one feels natural to you. After all, the easier it is to use, the more likely you are to enjoy working on your blog and keep it updated regularly.
Your overall design vision also plays a big role. If you have a very specific style in mind, you will want a page builder that gives you enough flexibility to bring that vision to life. Some builders are better suited for highly customised layouts, while others focus on speed and simplicity.
No matter which builder you choose, make sure it supports good performance, mobile responsiveness, and SEO-friendly practices. These things will help your blog load quickly, look great on any device, and reach more readers through search engines.
Taking a bit of time to pick the right page builder at the start can save you a lot of effort later and make a real difference in how your blog grows.

Final thoughts on WordPress page builders and themes
When creating a WordPress website, the right combination of a page builder and theme can make all the difference. A good page builder offers the flexibility to design custom layouts, while a well-crafted theme ensures your site remains visually appealing and optimised for performance. Together, they form the backbone of your website’s design and user experience.
The power of WordPress page builders
Page builders have revolutionised the way we build websites, making it easy to create complex layouts without needing to write code. WordPress page builders, such as MaxiBlocks, provide a simple, drag-and-drop interface that allows users to build custom pages with ease. With access to various design blocks, templates, and customisable elements, you can tailor your site’s appearance to suit your brand, while maintaining full control over functionality.
The integration of page builders like MaxiBlocks with the WordPress Gutenberg editor is a key advantage. It ensures that you are working within the core WordPress ecosystem, which is both fast and secure. The addition of MaxiBlocks brings even more flexibility with an extensive library of templates, patterns, and design options that allow for responsive, professional websites.
Choosing the right WordPress theme
While a page builder handles the layout and design elements, your theme provides the foundation for the overall look and feel of your website. A good theme should be lightweight, SEO-friendly, and compatible with your chosen page builder. The MaxiBlocks Go theme is an excellent example of a theme built with both performance and design in mind. It’s lightweight, responsive, and fully optimised for use with the MaxiBlocks plugin.
MaxiBlocks Go provides a perfect starting point for building a site that looks great on any device. With a clean, minimalistic design, it lets you add your personal touch easily, while ensuring the site remains fast and easy to navigate. The theme also ensures smooth compatibility with the MaxiBlocks plugin, so you can take full advantage of its design capabilities.
How page builders and themes work together
For the best results, your page builder and theme should work together seamlessly. When you use a page builder like MaxiBlocks with a compatible theme like MaxiBlocks Go, you can take full advantage of the theme’s design principles while maintaining complete control over page layouts. This synergy makes it easier to create stunning, high-performance websites without compromising on speed or user experience.
With a compatible theme in place, your page builder can work its magic, letting you build custom pages quickly and efficiently. Whether you are designing a simple blog, a complex e-commerce store, or a landing page, the right combination of theme and page builder will give you the flexibility you need to create a professional-looking website.
Why MaxiBlocks is an excellent choice
MaxiBlocks offers a comprehensive solution that integrates perfectly with WordPress themes, providing you with a high degree of customisation, performance, and ease of use. Whether you choose the free MaxiBlocks plugin or the premium features, you’ll have access to everything you need to build an impressive website. The pre-designed templates and blocks, along with global styling features, allow for a streamlined design process that doesn’t compromise on creativity.
Design faster with a WordPress page builder
Discover how to build beautiful, responsive websites using powerful WordPress page builder tools.
FAQs – Page builder and WordPress theme
What is a page builder in WordPress?
A page builder in WordPress is a plugin or tool that allows you to create and design web pages visually, using a drag-and-drop interface. It lets users build custom layouts, structure content, and design pages without the need for coding. Popular page builders for WordPress include Elementor, WPBakery Page Builder, and Beaver Builder.
How does a page builder work with WordPress themes?
A page builder works alongside your WordPress theme to give you more flexibility and control over the design of your website. While the theme handles the overall look and feel of the site (such as the header, footer, and layout), a page builder allows you to create custom page layouts and design specific sections of your pages without modifying the theme itself.
Do I need a page builder if I have a WordPress theme?
A page builder is not strictly necessary if your WordPress theme already offers customisation options and page templates. Many modern themes come with built-in design features, such as drag-and-drop elements and customisable headers, footers, and layouts. However, a page builder gives you more flexibility, especially if you want to create highly custom layouts.
Can a page builder be used with any WordPress theme?
In most cases, yes. Page builders are designed to be compatible with a wide range of themes. However, some themes may have their own page builder or specific restrictions that limit the functionality of third-party page builders. It’s a good idea to check compatibility with your theme before choosing a page builder.
What are the benefits of using a page builder with a WordPress theme?
Using a page builder with your WordPress theme allows for much greater flexibility and ease of design. It lets you create complex layouts, add custom elements like buttons, sliders, and images, and personalise your pages without needing coding skills. Page builders also offer reusable templates, which makes it easy to maintain consistency across your site.
How do I install a page builder in WordPress?
To install a page builder in WordPress, go to your WordPress dashboard, navigate to “Plugins” > “Add New”, and search for the page builder plugin you want to use (such as Elementor or WPBakery). Click “Install Now” and then “Activate.” Once activated, the page builder will be available within the WordPress editor, allowing you to start creating custom pages.
Can I use multiple page builders with the same theme?
Technically, you can use multiple page builders with the same theme, but it is generally not recommended. Using more than one page builder can cause compatibility issues, conflicts, and a cluttered user experience. It’s best to choose one page builder that suits your needs and stick with it for consistency.
What are some popular page builders for WordPress?
Some of the most popular page builders for WordPress include Elementor, WPBakery Page Builder, Beaver Builder, Divi Builder, and Brizy. These page builders offer drag-and-drop functionality, pre-designed templates, and easy-to-use design elements to help you create custom pages.
Does a WordPress theme affect the performance of a page builder?
Yes, the choice of theme can affect the performance of a page builder. Some themes are optimised to work seamlessly with page builders, while others may not be as compatible. Choosing a well-coded, lightweight theme that supports the page builder you’re using will ensure better performance and faster page loading times.
Can a page builder break my WordPress theme?
While page builders are generally safe to use, heavy customisation can sometimes conflict with your WordPress theme, especially if the theme already has its own custom layout options. This is more likely to happen if the page builder modifies core theme settings or uses heavy scripts and styles. Always test your design before publishing changes to ensure everything functions as expected.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like

