MaxiBlocks open-source free page builder
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

The best open-source page builder depends on what you need. WordPress is a popular choice because of its flexibility and wide range of plugins. Drupal is great for users who want advanced control and custom features. Joomla is another strong option, especially for e-commerce sites. Webflow is often mentioned for its visual design tools and no-code workflow, though it is not fully open source and is sometimes used alongside open-source platforms.
Introduction to the concept of MaxiBlocks
MaxiBlocks is a free WordPress plugin. It works with the block editor, also known as Gutenberg, which is the standard for editing content in WordPress. With MaxiBlocks you can add various elements such as text and images, testimonials, and pricing tables using an intuitive block system. You don’t need any coding knowledge to make use of this powerful tool – anyone can build a professional-looking website quickly and easily.
The vision and mission of MaxiBlocks
MaxiBlocks is a unique WordPress plugin that values accessibility and fairness. Unlike some other plugins which only offer basic features for free, MaxiBlocks provides access to all its features without any additional cost, thus removing financial barriers and allowing everyone to build a website.
MaxiBlocks gives you the freedom to create a website that looks exactly how you want it. You can customize the blocks with different colours, fonts and layouts so your site reflects your brand or personal style.
A Free and flexible WordPress page builder
A detailed explanation of this page builder
What makes MaxiBlocks stand out is its focus on design. The team behind the page builder carefully considered how to make the process of building a website easier and more enjoyable for creators. As a result, they developed a unique design library that pushes the boundaries and offers something truly remarkable.
This Gutenberg page builder provides a wide range of designer templates to help you get started on your website. With thousands of pattern templates to choose from, you can easily customize your web pages using style cards that change the colours, fonts, links, and hovers. The page builder also offers custom blocks for structuring your content, including hero, headline, team, and testimonial blocks.
MaxiBlocks allows you to create responsive pages that look great on 4k, tablet, and mobile devices. The clean HTML and CSS code helps improve your speed. There is an extensive design library with over 13,000 free SVG icons and shapes. You can easily customize the colour, line, and fill of these elements in real time without any extra software. The library also includes a variety of SVG shapes that you can use as section dividers, backgrounds, style decorations, or masks to create unique visuals for your projects.
MaxiBlocks is designed to give you complete freedom and control over your websites. Everything remains yours – no strings attached!

How MaxiBlocks boosts workflow with fast, customizable web templates
Workflow is boosted with fast, customizable web templates in several ways:
- Variety of templates: MaxiBlocks offers a comprehensive library of thousands of pattern templates.
- Customizable style cards: Style cards are a unique feature that allows you to quickly customize web pages. They give your website a new skin with new colours, fonts, links, and hovers. With 100 style card variations, you can find your perfect match and ensure your website aligns with your brand identity.
- Custom blocks: MaxiBlocks provides custom blocks that you can use to structure your story. These include block patterns like hero, headline, team, and testimonial, as well as foundation blocks like container, text, image, button, and many more.
- Responsive design: You can create beautiful responsive pages for 4k, tablet, and mobile. This ensures your website looks great on any device, improving user experience and boosting SEO.
- Clean code: MaxiBlocks helps you ace your speed test with clean HTML and CSS code. Fast loading times improve user experience, reduce bounce rates, and contribute to better search engine rankings.
- Integrated SVG design library: The page builder comes with an integrated design library that provides 13,400+ free SVG icons and shapes. You can edit icon colour, and line, and fill in real-time, allowing for quick and easy customization.
The concept of no locked blocks, domain limits, and annoying license keys
MaxiBlocks is built on the principle of freedom and flexibility for its users. This is reflected in its approach of no locked blocks, no domain limits, and no annoying licence keys.
- No locked blocks: In many page builders, certain blocks or features are locked behind a paywall, limiting the creative freedom of creators who are using the free version. MaxiBlocks, however, does not lock any blocks. This allows users to fully utilize the tool and create their websites without any restrictions.
- No domain limits: With this page builder where there are no limits. This is particularly beneficial for web designers who work on multiple projects or businesses that manage multiple websites.
- No annoying license keys: License keys can often be a hassle. MaxiBlocks eliminates this issue by not requiring any license keys.
These principles are part of MaxiBlocks’ commitment to making website building faster, easier, and more accessible to everyone. By removing these common barriers, creators can focus on what truly matters: creating beautiful, functional, and unique websites.

Exploring the free Gutenberg WordPress template library
The MaxiBlocks template library is a powerful tool for anyone looking to create a website, whether you’re a seasoned web designer or a beginner just starting.
How to start a project with thousands of pattern templates
Starting a project with 1466 pattern templates is a straightforward process designed to boost your workflow and make website creation faster and easier. Here’s how you can do it:
- Download the plugin: To install it from the official directory, log in to your WordPress dashboard and go to Plugins -> Add New. You can search for MaxiBlocks.
- Choose a template: The templates cater to a wide range of website types and styles, so you’re sure to find something that suits your project.
- Customize the template: After choosing a template, you can start customizing it. MaxiBlocks allows you to customize web pages using style cards that give your website a new skin with new colours, fonts, links, and hovers. You can also use custom blocks to structure your story.
- Launch your website: Once you’re happy with your design, you can launch your website. In particular, the Maxi team has focused on offering responsive designs with 6x break points to ensure Websites respond to different screen sizes ensuring great user experiences.
- No licence restrictions: There are no blocked features, locked blocks, domain limits, or annoying license keys with MaxiBlocks. This freedom and flexibility make this page builder a powerful tool for anyone looking to create a website.
The difference between and pattern and a page template
- Pattern: Patterns, also known as block patterns, are pre-designed layouts of blocks that can be used to create a unique layout. These smaller, reusable parts allow for consistency in design across different sections of your website and they can easily be customized and reused.
- Page template: A template is a pre-designed layout. They can be customized, but they provide a more comprehensive starting point than patterns.
Both patterns and templates can be used to speed up the web design process. `Patterns are smaller, reusable components that can be mixed and matched to create unique layouts, while templates provide a full-page layout that can be used as a starting point for designing a page.
The concept of style cards and how they can customise web pages
Style cards are a unique feature of MaxiBlocks that allows you to quickly customise web pages. They are essentially a set of design elements that give your website a new skin.
Here’s how style cards work:
- New colours, fonts, links, and hovers: When you apply a style card to your website, it changes the colours, fonts, links, and hovers on your site.
- Variety of options: MaxiBlocks offers 100 style card variations. This wide range of options ensures that you can find a style card that matches your brand identity or the aesthetic you’re aiming for.
- Create your style card: you might like the colours on a style card but not all of the other elements. No problem. You can adapt a style card to your preference and save it as your own.
- Consistency across the site: When you apply a style card, it changes the style across your entire website, ensuring a consistent look and feel. This is important for maintaining a professional appearance and enhancing the user experience.
- Hover styles: The hover styles of your website will also match your style card. This means that when a user hovers over a link or a button, the hover effect will be in line with the rest of your website’s style.
Style cards are a powerful tool for customising your website. They allow you to make significant style changes with just one click, ensuring a consistent and attractive design across your entire site.

Custom foundation blocks in MaxiBlocks
Unlocking creative potential with fewer blocks
MaxiBlocks takes a unique approach to web design that provides users with more creative freedom and flexibility. Instead of offering predefined settings or widgets, it provides a set of versatile foundation blocks that can be mixed and matched to create virtually any layout.
The library includes 20 pricing table patterns, but no specific pricing table widget. To create a pricing table, you simply use the foundation blocks provided by MaxiBlocks, such as text blocks for the price and description, and button blocks for the purchase or sign-up button. This gives you the freedom to design a pricing table that fits your specific needs and style.
There are over 100 team layouts in the library, but no specific team widget. To create a team layout, you just need to add an image block for the team member’s photo and text blocks for their name and bio. This allows you to create a team layout that reflects your team’s unique personality and brand.
This approach of using foundation blocks instead of predefined widgets gives you more power to create unique and personalized layouts. The options for patterns are virtually limitless, as you can combine and customize the foundation blocks in countless ways.
MaxiBlocks empowers you to create truly unique websites by providing the building blocks and letting you decide how to put them together. It’s a tool that puts the power of design in your hands.
This approach unlocks creative potential in several ways:
- Greater flexibility: Fewer blocks mean less clutter and more flexibility. You’re not limited by the specific functions of numerous different blocks. Instead, you can use the versatile blocks provided by MaxiBlocks to create a wide variety of layouts.
- Streamlined workflow: With fewer blocks to choose from, the process of building a page becomes more streamlined.
- Customization: The blocks provided by MaxiBlocks are highly customizable.
- Efficiency: When one of the foundation blocks in MaxiBlocks is updated, it updates everywhere it’s used. This makes it easier to support and update your designs, offering a more efficient design process.
Foundation blocks in MaxiBlocks are the basic building blocks that you can use to build your website from scratch.

Examples of foundation blocks that you can use:
- Container: It’s useful for creating sections on your page and for controlling the layout of multiple blocks.
- Text: Create headlines and body text.
- Image: With the image block, you can add images to your page.
- Button: The button block allows you to add interactive buttons to your page.
- Group: The group block allows you to group multiple blocks. This is useful for creating complex layouts and for applying shared styles or settings to multiple blocks.
- SVG: The SVG block allows you to add scalable vector graphics to your page. These graphics can be scaled without losing quality, making them ideal for logos, icons, and other graphics.
- Map: The map block allows you to add a map to your page. This can be useful for showing your business location, for example.
- Slider: The slider block allows you to create a slideshow of images, text, or other content. This can be useful for showcasing multiple products, testimonials, or other items.
The concept of block tone variants for contrast
Block tone variants in this free WordPress page builder plugin are a design feature that helps you optimise the contrast between different sections of your website. By alternating between light and dark tones, you can create a balanced and visually appealing look in your page layouts.
Here’s how it works:
- Light and dark tone variants: MaxiBlocks provides light and dark tone variants for its blocks. These variants can be used to create a contrast between different sections of your website.
- Increasing contrast: By alternating between light and dark tone variants, you can increase the contrast between different sections of your website.
- Balanced look: By using block tone variants you can create a balanced look on your website.
- Mix-and-match approach: Block tone variants are part of MaxiBlocks’ mix-and-match approach to web design. You can combine different blocks, patterns, and tone variants to create a unique and personalised website.
Block tone variants are a powerful tool in this WordPress page builder that can help you create a visually appealing and user-friendly website.
Creating responsive pages with MaxiBlocks
How to create beautiful responsive pages for 4k, tablet, and mobile
The responsive grid with Flexbox is a key feature of MaxiBlocks that ensures your website is optimized for all screen sizes, from 4k displays to tablets and mobile devices. Here’s a more detailed look at how it works:
- Responsive grid: The responsive grid is a layout system that allows you to arrange blocks flexibly and efficiently.
- Flexbox controls: Flexbox, or Flexible Box Layout, is a CSS layout model that allows you to easily design a flexible responsive layout structure without using float or positioning. With Flexbox controls in MaxiBlocks, you can precisely align and stack contents inside a container. This includes controlling the direction, alignment, order, and size of the blocks.
- Six breakpoints: Breakpoints are the points at which your website’s content will respond to provide the user with the best possible layout to consume the information. MaxiBlocks provides six breakpoints for perfect layout control. These breakpoints correspond to various device widths, ensuring your website is optimized for 4k, laptop, tablet, and mobile devices.
- Layout control: With the responsive grid and Flexbox controls, you have perfect layout control. You can decide exactly how the blocks should be arranged and displayed on different screen sizes. This ensures your website always looks its best, regardless of the device it’s viewed on.
The importance of clean HTML and CSS code for page speed
- Faster loading times: Clean code is streamlined and free of unnecessary elements, which allows it to be processed and loaded more quickly by web browsers. Internet users expect web pages to load almost instantly, and even a small delay can lead to increased bounce rates.
- Improved SEO: Page speed is a ranking factor in Google’s search algorithm, which means that websites with faster loading times are more likely to rank higher in search engine results pages (SERPs). By ensuring that your HTML and CSS code is clean and streamlined, you can improve your page speed and potentially increase your website’s visibility in search results.
- Easier maintenance and updates: Clean code is easier to maintain and update because it is more readable and organized.
- Reduced bandwidth usage: Clean code is more compact and requires less storage space. It also uses less bandwidth when it is transferred from your server to the user’s browser. This can result in cost savings, particularly for websites with high traffic volumes.
- Better compatibility: Clean code is more likely to be compatible with a wide range of browsers and devices.
Clean HTML and CSS code is not just a matter of good coding practice. It has a direct impact on your website’s performance, user experience, and SEO, making it a crucial aspect of web development. MaxiBlocks helps you ace your page speed test with clean HTML and CSS code, ensuring your website performs optimally on all fronts.
Designing with MaxiBlocks
Layering techniques for vibrant designs
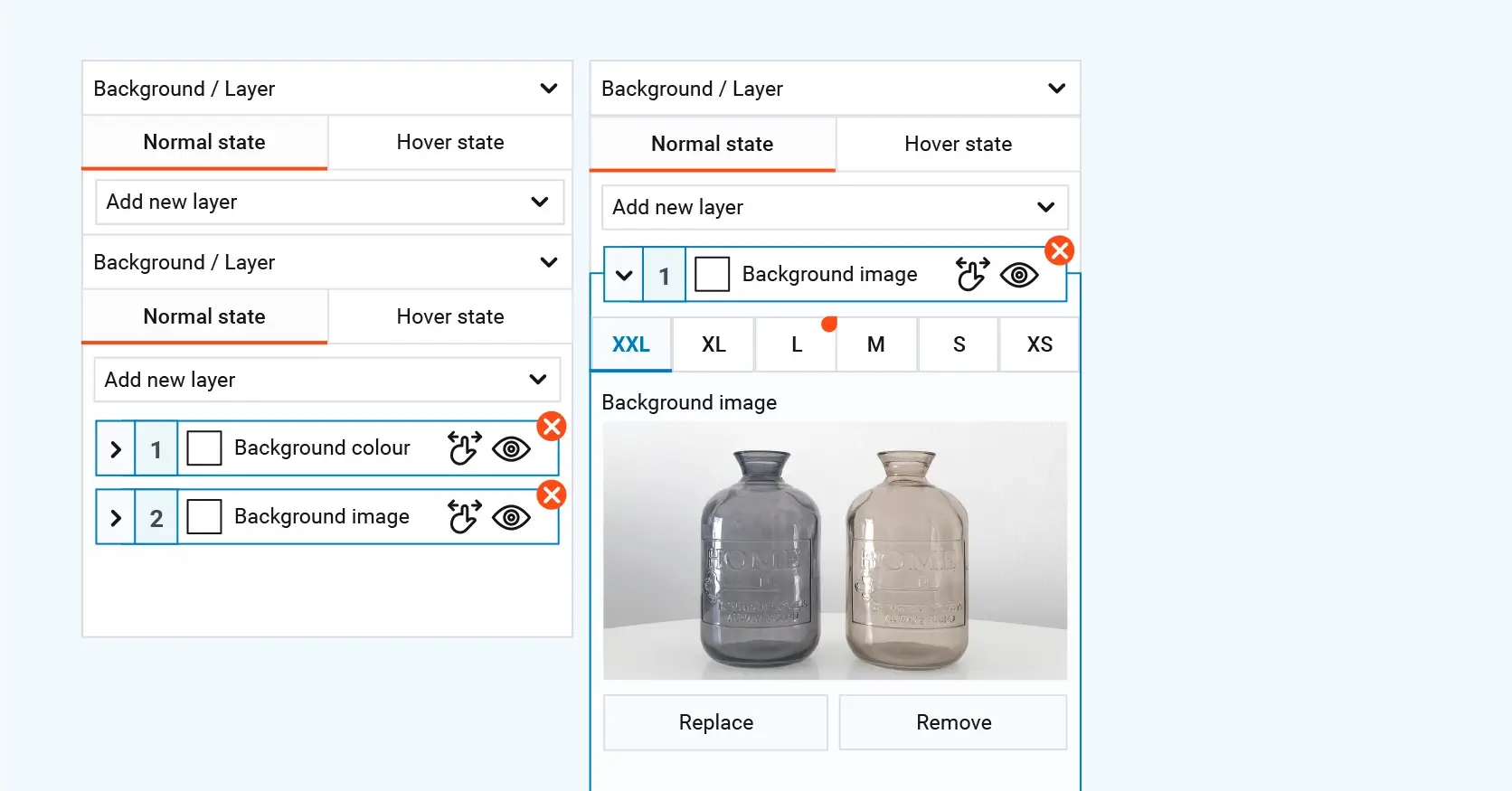
Layering is a powerful design technique that can be used to create vibrant and dynamic designs. In the MaxiBlocks website builder, you can use layering techniques to add depth and visual interest to your web pages. Here’s how:
- Start with a base layer: The base layer is the foundation of your design. The base layer sets the tone for your design and serves as the backdrop for the other layers.
- Add additional layers: You can start adding additional layers. These could be text, image, button, or any other type of block provided by MaxiBlocks.
- Use transparency: Transparency is a useful tool when layering.
- Play with colours and textures: Different colours and textures can create different effects when layered.
- Combine with a mask or clip-path: Start with an image, colour, or video and combine it with a mask or clip-path for something fun and unique. This can help to create dynamic and engaging layouts.
- Experiment: The key to successful layering is experimentation. Don’t be afraid to try different combinations of layers, colours, and textures. The more you experiment, the more you’ll learn about what works and what doesn’t.
How to give images extra pop with hover animations, CSS clip paths, and shape masks
MaxiBlocks offers a variety of tools to enhance your images and improve the overall user experience on your website. These include hover animations, CSS clip paths, and shape masks. Here’s how to use them:
- Hover animations: Hover animations are visual effects that are triggered when a user moves their cursor over an image. By adding hover animations to your website, you can make it more interactive and engaging, drawing the user’s attention to important elements.
- CSS clip paths: CSS clip paths allow you to change the shape of an image by defining a specific region to display while hiding the rest. This can create unique and interesting image shapes that differ from the standard rectangular or circular ones.
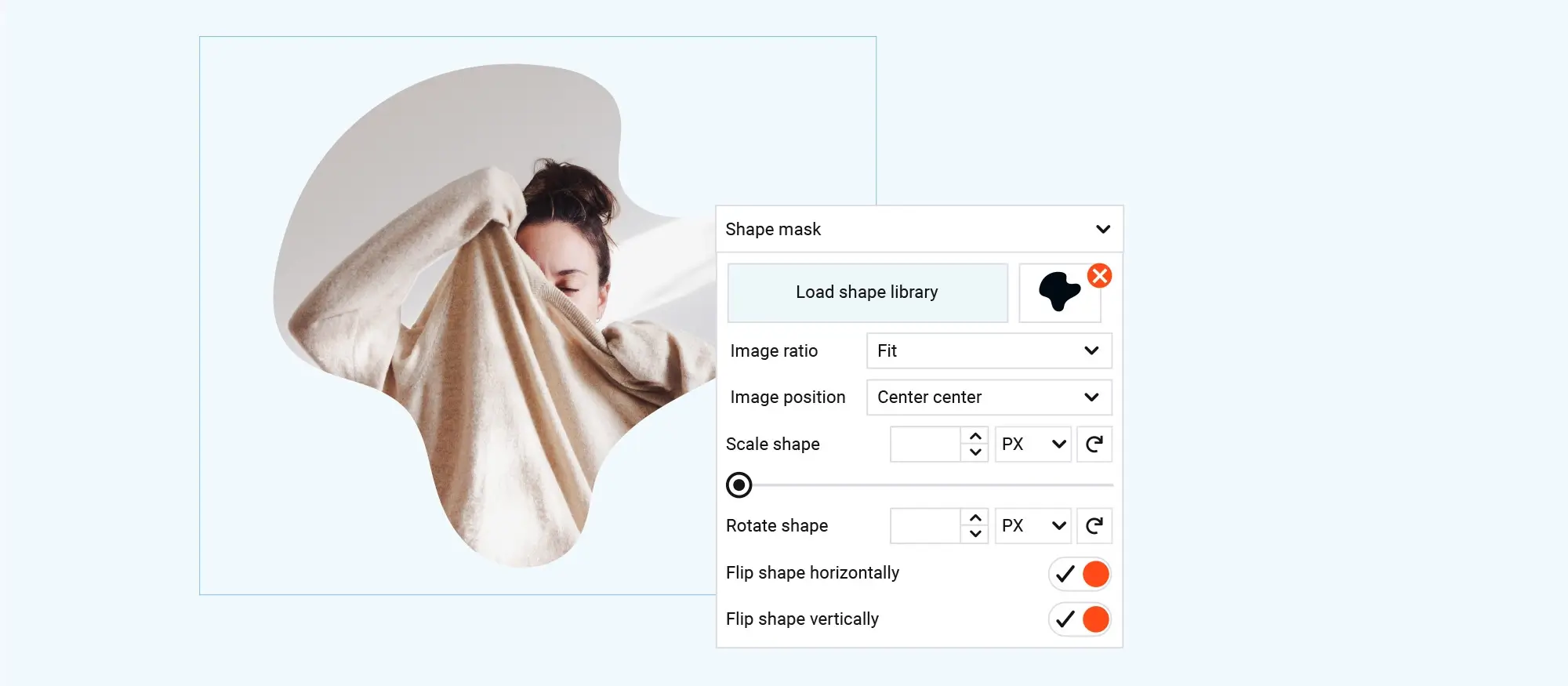
- Shape masks: Shape masks function similarly to clip paths, but instead of defining a specific region of the image to display, they overlay a shape onto the image. This can create various visual effects, such as making the image appear as if it’s being viewed through a particular shape.
Using these features in MaxiBlocks, you can create dynamic and visually appealing designs that make your website stand out. Whether it’s adding a subtle hover animation to highlight a call-to-action, using a clip-path to create an image with a unique shape, or applying a shape mask for added visual interest, these tools can help you design a website that is both distinctive and engaging.
The use of Flexbox controls for precise alignment and stacking of contents
The MaxiBlocks page builder plugin utilizes Flexbox, a flexible CSS layout model, to give users complete control over the alignment and arrangement of content within a container. Here’s a detailed explanation of how MaxiBlocks implements Flexbox:
- Flexible layouts: Flexbox enables flexible layouts that adapt to different screen sizes and devices. With MaxiBlocks, you can easily create responsive designs that automatically adjust based on the available space.
- Container and item structure: In MaxiBlocks, you work with a container that holds the items you want to arrange. The container can be configured with Flexbox properties to control how its items are positioned and distributed.
- Alignment options: MaxiBlocks offers precise alignment options for items within the container. You can align items horizontally or vertically, including options such as start, end, centre, baseline, and stretch. This allows you to achieve pixel-perfect alignment of your content.
- Distribution of space: Flexbox enables efficient distribution of space within the container. You can control how excess space is allocated, such as using equal spacing between items or allowing items to expand and fill the available space.
- Ordering of items: Flexbox allows you to control the visual order of items without changing the HTML source order. This flexibility is useful for creating intuitive and visually appealing designs while maintaining the document structure.
- Responsive stacking: MaxiBlocks’ implementation of Flexbox offers responsive stacking options.
- Nested Flexbox: The page builder allows for the nesting of Flexbox containers, enabling the creation of more intricate and dynamic layouts.
MaxiBlocks provides a complete set of tools for designing flexible, responsive, and visually appealing layouts. With features such as precise alignment, efficient space distribution, responsive stacking, and nested structures, you can easily and confidently realize your design vision.

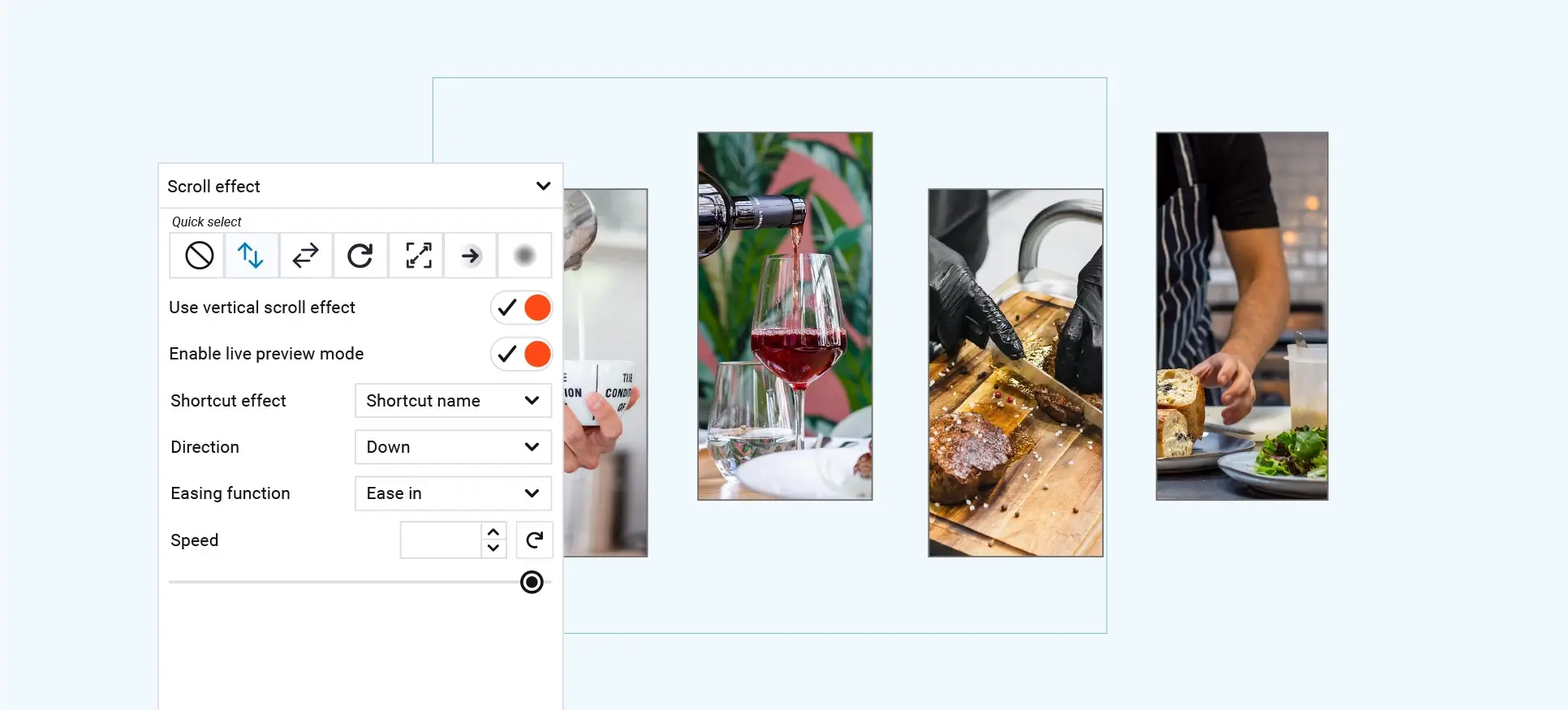
Adding scroll effects
MaxiBlocks provides scroll effects that enable you to incorporate engaging animations and interactions as users scroll through your website.
- Fade-in and fade-out: This gradual transition can create a smooth and elegant appearance, drawing attention to specific content.
- Parallax effects: Parallax effects create an illusion of depth by making certain elements move at different speeds or directions relative to the scrolling action. This effect can add a sense of dynamism and enhance the visual experience on your website.
- Reveal content: You can use scroll effects to reveal hidden or obscured content as users scroll down the page. This technique is effective for creating an element of surprise and guiding users’ attention to important information or call-to-action sections.
- Scroll-triggered animations: Apply animations to elements that trigger when they come into the viewport during scrolling.
- Background effects: MaxiBlocks allows you to apply scroll effects to the background of sections or elements. For instance, you can have a background image that changes or moves subtly as users scroll, adding visual interest to the overall design.
When using scroll effects, it’s important to find the right balance between enhancing the user experience and ensuring smooth and intuitive navigation. Avoid overusing or distracting animations that may hinder content consumption or cause performance issues on slower devices.
By incorporating scroll effects in MaxiBlocks, you can create an engaging and immersive experience for your website visitors, keeping them captivated and interested as they explore your content.

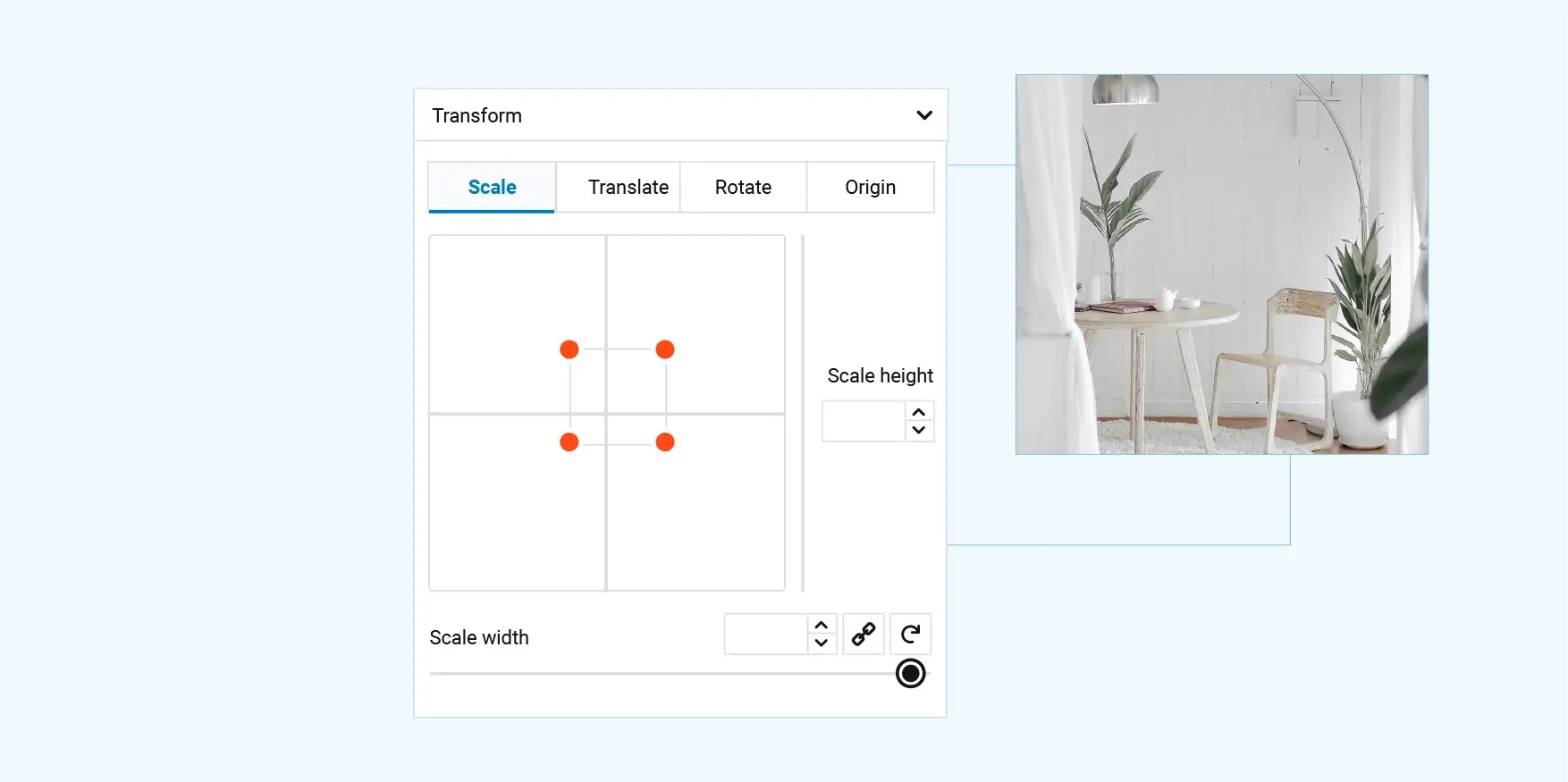
CSS transform
CSS transform is a powerful tool that enables you to manipulate the appearance and position of elements on your website. With MaxiBlocks, you can use CSS transforms to enhance your design and create visually striking effects. Here’s how to apply CSS transform in MaxiBlocks:
MaxiBlocks support various 2D transformations that can be applied to elements. These include:
- Translate: Move an element horizontally or vertically on the screen.
- Scale: Increase or decrease the size of an element.
- Rotate: Turn an element clockwise or counterclockwise.
- Skew: Distort an element along the horizontal or vertical axis.
By combining these transformations, you can create unique and engaging visual effects.
- Transition and animation: CSS transform can be combined with transition and animation properties to create smooth and dynamic effects. You can specify the duration and timing function for the transition or animation, controlling how the transformation takes place over time.
- Hover and interaction: CSS transform can be triggered by user interactions, such as hovering over an element or clicking on it.
By utilizing CSS transform in MaxiBlocks, you can bring a new level of visual sophistication and creativity to your website. Whether it’s adding subtle animations, creating eye-catching transitions, or transforming elements to provide an interactive experience, CSS transforms empower you to create visually appealing and engaging designs. Remember to use these effects judiciously to ensure they complement your content and contribute positively to the overall user experience.
Custom CSS
MaxiBlocks offers comprehensive CSS support for all six breakpoints, ensuring consistent application of your custom styles across different screen sizes. The CSS validation feature in MaxiBlocks checks your code for errors and adherence to industry standards. Additionally, MaxiBlocks simplifies the process of selecting targets for your CSS styles through an intuitive dropdown menu, making it easy to choose the elements you want to customize. With these features, you can confidently design responsive and visually appealing layouts that adapt seamlessly to various devices and breakpoints.
Interaction builder
Create interactions with the MaxiBlocks interaction builder. It is a feature that allows users to create and manage interactive elements or experiences without the need for extensive coding or technical expertise.
The integrated design library
MaxiBlocks includes an integrated design library that offers a wide selection of pre-designed elements, pre-made templates, and patterns to improve your website’s aesthetics and simplify your design process. Here’s what you should know about the integrated design library in MaxiBlocks:
- Extensive collection: MaxiBlocks’ design library provides a vast collection of pre-designed elements and templates for creating visually appealing web pages.
- Ready-to-use templates: These beautiful pages are professionally designed and can be easily customised to match your brand and content. They provide a solid foundation for creating visually cohesive and aesthetically pleasing web pages.
- Time-saving: By utilising the design library, you can save significant time in the design process.
- Consistency and coherence: The design library ensures consistency and coherence in your WordPress website design. The pre-designed elements and templates are crafted with a consistent visual style, ensuring a harmonious look and feel across your web pages. This consistency enhances the overall user experience and reinforces your brand identity.
- Customizability: While the design library provides ready-made elements and templates, they are fully customizable to fit your specific needs. You can modify colours, fonts, layouts, and other design attributes to align with your brand guidelines and personal preferences.
- Responsive and adaptive: The elements and templates in the design library are designed to be responsive and adaptive, meaning they automatically adjust to different screen sizes and devices.
- Continuous updates: MaxiBlocks regularly updates its design library with new elements, templates, and patterns, keeping your design options fresh and up to date.
Here’s a breakdown of the key items you can find in the design library:

Hero sections
Make a strong first impression with captivating hero sections that feature stunning visuals, engaging headlines, and compelling call-to-action buttons. These elements are the perfect way to introduce visitors to your web pages in an impactful manner.

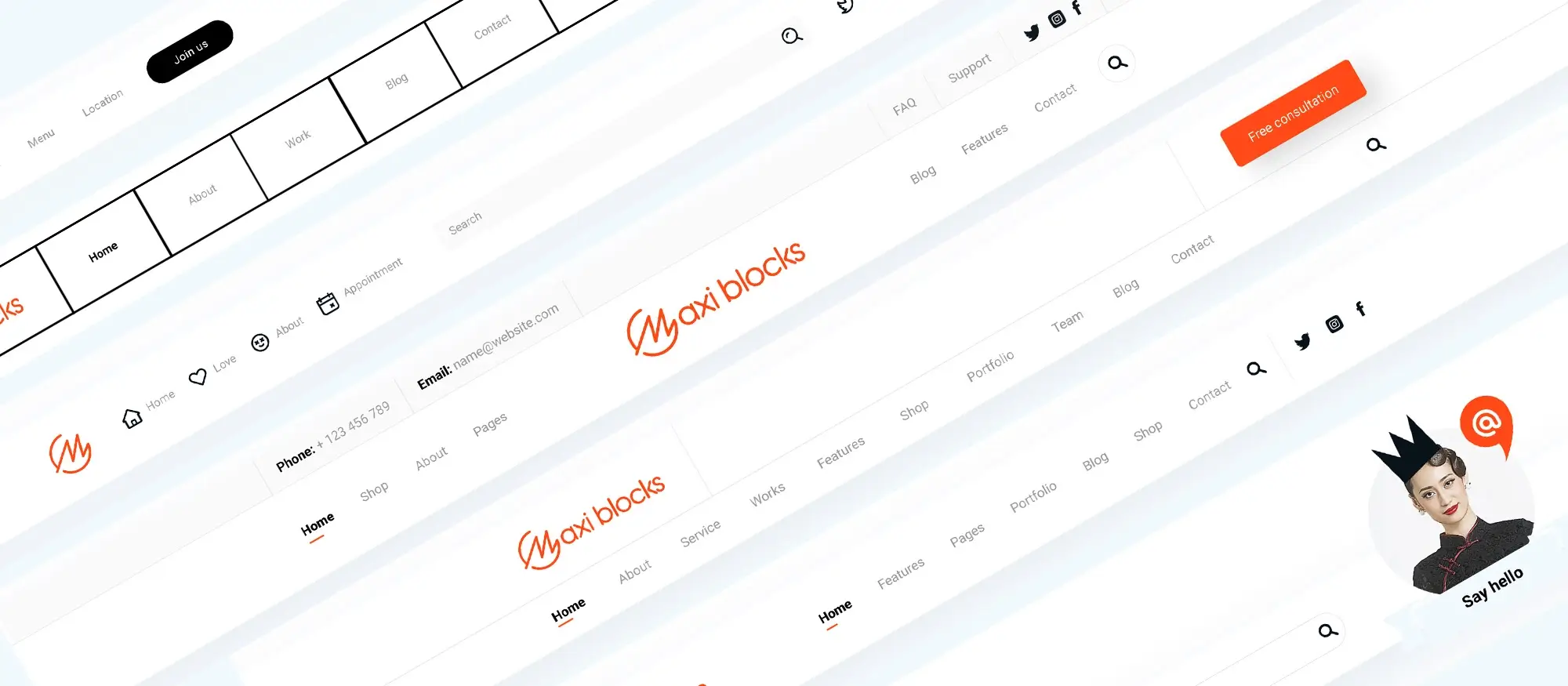
Navigation
From horizontal or mobile-friendly menus, you can choose the best option that fits with your website’s look and feel. With these options at hand, you can ensure intuitive navigation throughout your site.

Blogs
Make your blog look professional and engaging with pre-designed layouts. These templates feature eye-catching designs, attractive typography options, and optimised post formats to ensure that readers enjoy their experience on your blog page. With these ready-made solutions, you can create a stunning blog in no time!

Team layouts
Showcase your team members with professionally designed layouts. These layouts give you the ability to feature team photos, names, job titles, and short descriptions in a visually appealing way. You can easily create an attractive page that highlights each of your team members’ talents and skill sets.

Call-to-action patterns
Make sure your website visitors take the desired action with attention-grabbing call-to-action patterns. Our selection of designs feature compelling copy, buttons and visually appealing backgrounds to drive conversions.

Icons
Get access to a wide selection of icons from various categories, including social media, communication, business and more. These icons can be used to make your website look better visually, improve navigation or even add decorative elements. With this extensive library of icons at your disposal, you’ll never run out of ideas for enhancing the user experience on your website.

Footers
Create a polished and professional website with stylish and functional footers. The design library offers an array of footer designs featuring different column layouts, social media integration, and copyright information – all to help you make the perfect footer for your site.

404 Pages
Make your website’s 404 error pages more engaging and informative by customizing them with visually appealing designs. This will give users a helpful experience, even when they encounter an unexpected page not found error.

Author pages
Websites with multiple authors can benefit from pre-designed author page templates in the design library. These templates make it easy to create attractive profiles and biographies for each author, as well as showcase their published content.

Search and archive pages
MaxiBlocks provides templates for search and archive pages, allowing visitors to explore your website’s content with ease. These templates ensure a well-organized and user-friendly experience when searching for specific information or browsing through past posts.
Home, about, contact, and service pages
The design library includes templates specifically designed for essential pages such as landing pages, home, about, contact, and service pages. These templates offer structured layouts and design elements tailored to each page’s purpose, making it easier to create these important sections.
MaxiBlocks’ integrated design library provides access to a wide range of professionally designed items and templates for enhancing various sections of your website, including headers, hero sections, navigation, blogs, team layouts, call-to-actions, icons, footers, 404, author, search and archive, as well as essential pages like home, about, contact, and service pages. This comprehensive selection enables you to create visually appealing and functional web pages that align with your brand and meet your visitors’ needs.
By using the integrated design library in MaxiBlocks, you can speed up your design process, maintain design consistency, and easily create visually stunning web pages. Whether you’re a professional designer or a beginner, the design library offers a valuable resource for enhancing the visual appeal of your website.

Overview of the 13,410 free SVG icons and shapes
MaxiBlocks provides an extensive collection of 13,400+ free SVG icons and shapes within its design library. Here’s an overview of the key features and benefits of the SVG icons and shapes in MaxiBlocks:
- Diverse categories: This collection offers a comprehensive range of icons and shapes for any concept or action that you need to represent on your website. Categories include social media, communication, business, arrows, symbols, and technology – the possibilities are endless! With such an extensive selection available at your fingertips, finding the perfect icon or shape is simple.
- Scalable vector graphics: Scalability allows you to use icons and shapes of any size, ensuring sharp and crisp visuals on all devices and screen resolutions.
- Easy customization: MaxiBlocks’ SVG icons and shapes are highly customizable. You can modify their colours, sizes, and styles to match your website’s design and branding. This flexibility ensures that the icons and shapes seamlessly integrate with your overall visual identity.
- Consistency and cohesion: The SVG icons and shapes are designed with a consistent style, ensuring visual coherence throughout your website. This consistency helps create a cohesive and professional look, enhancing the overall user experience.
- User-Friendly Integration: MaxiBlocks provides a user-friendly interface that allows you to easily browse, search, and select the desired SVG icons and shapes. You can quickly find the right icon or shape for your specific needs, streamlining your design workflow.
- Responsive design: SVG icons and shapes adapt to different screen sizes and resolutions, making them suitable for responsive web design. They maintain their visual quality and clarity, ensuring a seamless user experience across various devices.
- Performance optimization: SVG icons and shapes have small file sizes, leading to faster loading times and improved website performance. This optimization is crucial for delivering a smooth and efficient browsing experience to your visitors.
With MaxiBlocks, you can access an extensive library of 13,410 free SVG icons and shapes to add visual appeal to your website. From social media links to navigation menus or decorative accents, these versatile elements will give your web design the professional touch it needs. Whether you’re looking for icons or shapes, this comprehensive toolkit provides endless possibilities for elevating your site’s aesthetics and usability.
How to edit icon colour, line, and fill in real-time
MaxiBlocks offers real-time editing capabilities that allow you to easily customize the colour, line style, and fill of icons within the editor. Here’s how you can edit the icon colour, and line, and fill in real-time:
- Select the icon: Within the MaxiBlocks editor, choose the icon you want to customize. You can either browse through the available icons or search for a specific icon using relevant keywords.
- Access the editing options: Once you’ve selected the icon, look for the editing options or settings related to the icon. These options are located in the sidebar.
- Line style: If the icon is a line you can edit the colour and line thickness in the icon’s sidebar settings.
MaxiBlocks’ real-time editing capabilities allow you to easily modify the colour, line style, and fill of icons within the editor, without the need for external software or complex workflows.
The use of SVG shapes for creative designs
SVG shapes offer endless possibilities for creative designs on your website. Here’s how you can leverage SVG shapes in MaxiBlocks to bring your creative vision to life:
- Versatility: SVG shapes provide a versatile canvas for your creativity.
- Layering and composition: SVG shapes can be layered and combined to create intricate designs. You can stack shapes, overlap them, or create complex arrangements to achieve the desired visual effect. With MaxiBlocks’ drag-and-drop interface, you can easily arrange and position SVG shapes to create visually engaging compositions.
- Animation possibilities: SVG shapes can be animated to add dynamic and interactive elements to your designs. With MaxiBlocks, you can apply animations such as fades, rotations, and scaling to SVG shapes, bringing them to life and capturing users’ attention.
- Responsive design: SVG shapes adapt to different screen sizes and resolutions, making them suitable for responsive web design. They maintain their quality and proportions, ensuring a consistent visual experience across various devices.
By using SVG shapes in MaxiBlocks, you have the tools to create visually striking and imaginative designs on your website. Whether you want to add decorative elements, design unique backgrounds, or create visually captivating compositions, SVG shapes offer the flexibility and possibilities to realize your creative ideas.
Dynamic content (DC)
Dynamic content refers to the ability of a website to automatically update and display real-time information. With dynamic content, you can automate the updating process of your website, saving time and effort in website maintenance. MaxiBlocks allows you to fetch data from your post meta or custom fields created within the Gutenberg editor, providing more flexibility in designing your website.
If you use the Advanced Custom Fields (ACF) plugin, MaxiBlocks seamlessly integrates with it, allowing you to display and utilize custom field content from ACF within your MaxiBlocks. By leveraging these dynamic content features, you can create websites that adapt to user interactions, display real-time information, and provide personalized experiences, ultimately enhancing user engagement and contributing to a more dynamic and interactive web presence.
Context Loop
The context Loop block in Maxi’s plugin is a highly advanced feature that enables users to showcase posts based on specific parameters, similar to a PHP loop but without the need for coding. It can be seen as a more intricate and robust version of the Latest Posts Block. This tool empowers users to iterate through a defined list of posts and exhibit a specific set of blocks that will inherit the context of each post in the list. For instance, it can be configured to cycle through all the posts belonging to a particular category and display their respective featured images.
Repeater
A repeater is a tool that allows you to easily add and repeat content in a set of fields. It is commonly used for meta fields and front-end form fields. With repeater fields, you can gather more information from users without making the form appear cluttered or difficult to fill out. It provides a convenient way to add and repeat content as needed. Maxi’s repeater is built into the core grid. This means you can load any MaxiBlocks patterns from the pattern/template library and make it dynamic.
The Roadmap of MaxiBlocks
Exciting developments and plans for MaxiBlocks
What we’re actively developing
- Full site editing (FSE): We’ve integrated site templates and template parts with the MaxiBlocks plugin. Our Beta theme is FSE-ready, complete with headers and footers. We’ve designed 60 nav menus and are working on major updates to fully integrate everything with the MaxiBlocks FSE theme.
- Nested slider: We’re developing a feature that allows any Maxi foundation block to be displayed in a slider format with player controls and custom icons from our library. It’s fully responsive and compatible with style cards.
- Menu builder: We’re crafting a custom navigation block for responsive menus. This feature will make creating and managing your site’s navigation a breeze.
- Context loop with repeater fields: This is a game-changer that will speed up everyone’s page-building process. It’s similar to the Gutenberg “query loop block,” but it’s integrated with Maxi’s blocks, including the container, row, column, and group. It works with the responsive grid and dynamic content, allowing you to create dynamic page layout templates with advanced controls.
- Pattern library expansion: We’re planning to add more patterns to our library, including blockquote, blog, image gallery, navigation (for Full Site Editing), and slider.
- Page template library expansion: We’re also expanding our page templates to include Home, About, Contact, Team, Services, Blog, and many more.
- PHP improvements: We’re working on PHP improvements for the editing experience and extending that to the front end. This will lay the foundation for improved full-site editing functionality and integration with the MaxiBlocks Theme.
- Template collection expansion: We’re looking to expand our template collection by incorporating automation and AI technology.
- Integration with third-party web services: We’re planning to integrate with popular third-party web services. We’re eager to hear your feedback on what services we should prioritize.
We’re super excited about these developments and we hope you are too!

Our future full-site editing theme
MaxiBlocks is currently in the process of developing a block-based theme that aims to evolve the landscape of Full Site Editing (FSE). This forthcoming advancement is designed to introduce a more dynamic approach to web development, shifting away from the fixed structures of the past towards more flexible and interchangeable building blocks.
The block-based theme offers several benefits:
- Increased customization: The block-based approach by MaxiBlocks opens up a world of customization.
- User-friendly interface: MaxiBlocks’ interface is intuitive and accessible even for those with little to no coding experience. The drag-and-drop functionality of blocks allows for immediate visual adjustments to websites.
- Efficiency: MaxiBlocks improve the efficiency of the web design process. Changes can be implemented immediately with the block-based theme, eliminating the need for lengthy coding, testing, and debugging procedures.
- Consistency: The use of blocks ensures design uniformity across the website. Predefined global styles can be automatically applied to blocks, maintaining a consistent and professional appearance.
- Future-proof: MaxiBlocks’ block-based theme aligns with the evolving trends in web development, ensuring that websites built using this platform are adaptable and up-to-date.
Venturing into the Block-Based Theme
Let’s explore the details of the block-based theme, an innovative and groundbreaking approach that MaxiBlocks is currently developing. This theme aims to revolutionize Full Site Editing (FSE) with its dynamic design, unparalleled flexibility, and user-friendly interface.
- Design: The block-based theme breaks away from traditional rigid structures and introduces a modular approach to web design. Each block functions as an independent unit that can be customized and positioned according to user preference. This allows users to build their websites like building blocks, piece by piece, resulting in a unique and personalized design.
- Flexibility: The real strength of the block-based theme lies in its exceptional flexibility. You are no longer limited to a fixed layout or design. Instead, each block can be moved, edited, or swapped out, providing endless possibilities for customization. You can create complex layouts, experiment with different designs, and evolve your website over time while maintaining overall design consistency.
- Variety of blocks: The block-based theme includes the full MaxiBlocks library of free patterns and pages. These range from simple text and image blocks to more complex blocks such as forms, maps, and interactive elements.
Considering the MaxiBlocks Theme: Benefits and Features
The forthcoming MaxiBlocks theme presents several appealing attributes for those interested in Full Site Editing (FSE) and web development. Here’s a closer look at some of these potential benefits:
- Free availability: The MaxiBlocks theme is planned to be freely available.
- Open-source: As an open-source project, the MaxiBlocks theme encourages collaboration and community involvement. Users can modify and distribute the source code, potentially contributing to the theme’s continuous development and improvement.
- Creative latitude: The proposed design of the MaxiBlocks theme emphasizes user customization and control. With a selection of adaptable blocks, the theme aims to offer users the capability to adjust their website designs according to their specific needs and tastes.
- Absence of locked blocks: Some themes may limit access to certain design elements or blocks. MaxiBlocks, however, plans to provide unrestricted access to all of its design blocks. This could afford users a more seamless and unrestricted design experience.
- No domain limitations: The MaxiBlocks theme does not propose limiting the number of domains on which the theme can be used. This could be a beneficial feature for users managing multiple websites, as they would be able to apply the theme across all of their domains without encountering restrictions.
- No license keys: The MaxiBlocks theme aims to simplify the setup process by not requiring license keys. This could allow users to start their website design process more quickly, without the need to enter or manage license keys.
The MaxiBlocks theme’s development promises some appealing attributes for those involved in website design and development. Its proposed features, such as free availability, open-source nature, and an emphasis on user customization, along with an absence of locked blocks, domain limitations, and license keys, could make it a beneficial tool in the area of Full Site Editing.

A team you can trust
MaxiBlocks is a company that specializes in providing web design solutions. Co-founder Kyra has been working in design since 1998. After years of working for small to large agencies, she set up her web design studio with her co-founder Christiaan.
One of the key strengths of MaxiBlocks is its extensive template library. This library, combined with their experience from over 20,000 support conversations, has given them a deep and nuanced understanding of the needs of web creators.
Since 2014, the team at MaxiBlocks has been united in their commitment to solving support issues. They do this by continuously improving their product, creating reusable components, and maintaining a rigorous testing regime to ensure quality.
Design faster with a WordPress page builder
Discover how to build beautiful, responsive websites using powerful WordPress page builder tools.
Frequently asked questions about MaxiBlocks
- What is MaxiBlocks?
MaxiBlocks is a WordPress plugin. - Is MaxiBlocks free to use?
Yes, MaxiBlocks is available for free. - Can I use MaxiBlocks with most WordPress themes?
Yes, MaxiBlocks is compatible with most WordPress themes. It seamlessly integrates with the WordPress block editor (Gutenberg), allowing you to enhance your page-building capabilities. - Do I need coding skills to use MaxiBlocks?
No, MaxiBlocks is designed to be beginner-friendly and does not require any coding skills. - Does MaxiBlocks support responsive design?
Yes, MaxiBlocks provides responsive design options, allowing you to create web pages that adapt to different screen sizes and devices. - Can I customize the pre-designed elements in MaxiBlocks?
Yes, MaxiBlocks allows you to customize the pre-designed elements according to your preferences. - Does MaxiBlocks offer support and updates?
Yes, MaxiBlocks typically provides customer support and regular updates to improve functionality, address any issues, and introduce new features. Be sure to check the support documentation or website for specific details. - Can I extend the functionality of MaxiBlocks with additional plugins?
Yes, you can extend the functionality of MaxiBlocks by integrating it with other WordPress plugins. - Can I export and import MaxiBlocks designs?
Yes, MaxiBlocks offers the ability to export and import designs.
If you have any specific questions or need further assistance, don’t hesitate to reach out to the MaxiBlocks support team or consult their documentation for more detailed information.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks