WordPress block patterns for business websites
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

WordPress block patterns are pre-built layouts made from one or more blocks that you can easily add to posts, pages or templates using the block editor. They provide a fast way to insert structured content into your business site without having to design everything from the ground up.
Gutenberg block patterns and themes in WordPress
What are WordPress block patterns?
WordPress block patterns are pre-designed collections of blocks that you can quickly insert into pages or posts. These patterns are made up of common elements like images, headings, paragraphs, and buttons arranged in a cohesive layout. They offer a fast and code-free way to build visually appealing and functional sections across your site. For business websites, this means you can create professional-looking designs without needing to hire a developer or learn custom code.
Why business websites need professional design
Your website is often the first interaction potential customers have with your business. A well-designed site signals professionalism, builds trust, and improves the chances of converting visitors into leads or customers. Poorly designed or hard-to-navigate websites can drive people away. With WordPress block patterns, you can achieve clean and attractive layouts that follow modern design standards and ensure a strong first impression.
How block patterns support customer engagement
A polished design not only enhances credibility but also improves user experience. When visitors can find what they need quickly and enjoy using your site, they are more likely to stay longer, interact, and take action. Whether you want them to contact your business, sign up for a newsletter, or complete a purchase, block patterns help guide users by providing clear structure and calls to action. Even without design experience, anyone can build intuitive layouts using these tools.
WordPress theme patterns and business branding
Many modern WordPress themes now come with built-in block patterns tailored for different industries and use cases. These theme patterns align with the overall design and branding of your website, helping you create cohesive and on-brand pages in minutes. Whether you are showcasing your services, introducing your team, or highlighting testimonials, theme patterns give you consistent design blocks that reflect your brand identity.
How to use WordPress block patterns for your business website
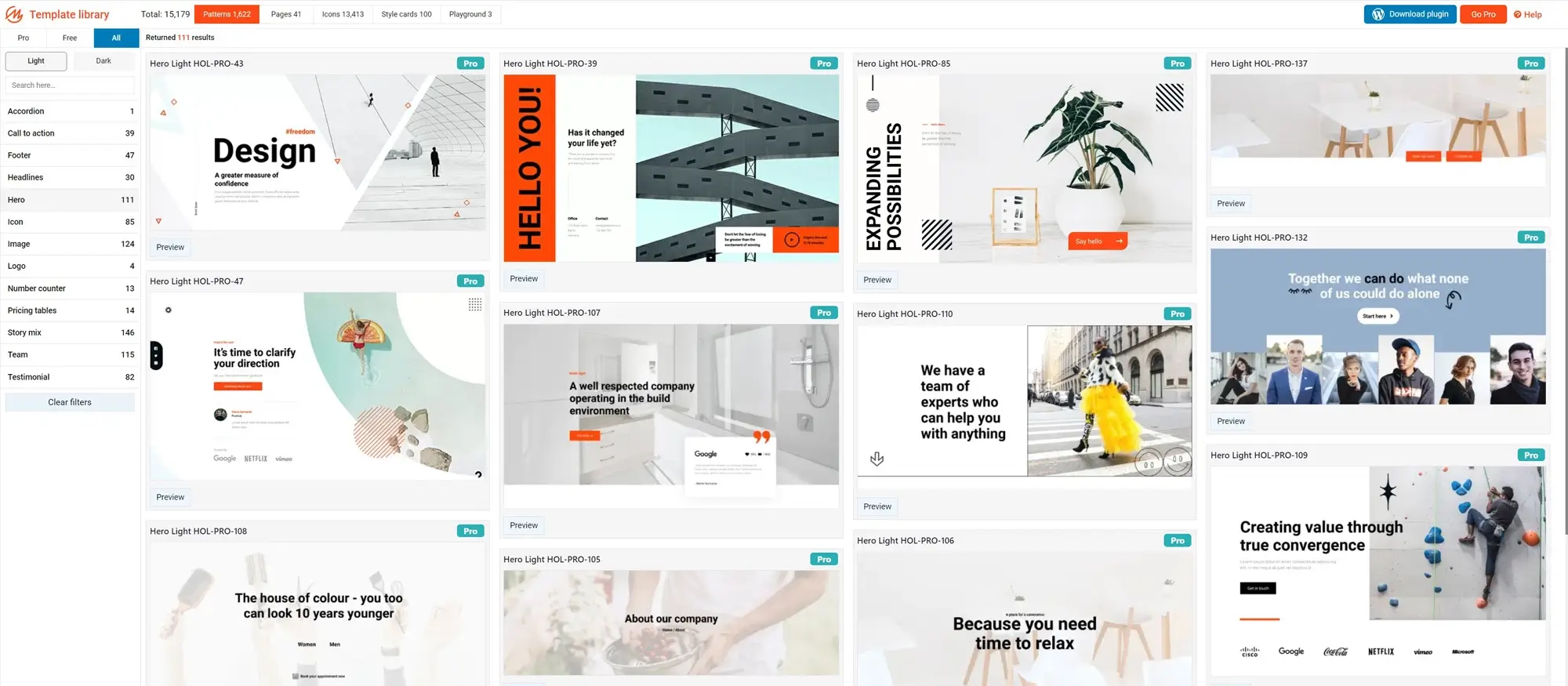
Using block patterns in WordPress is simple. From the WordPress editor, click the plus icon to browse available patterns. You can search by category such as hero sections, testimonials, or pricing tables. Once added to your page, each block can be customized with your own text, images, and links. Plugins like MaxiBlocks and themes that support the block editor can give you access to hundreds or even thousands of additional patterns to help you scale your site faster and with greater design flexibility.
Building a strong online presence with block patterns
A strong online presence requires both great content and great design. WordPress block patterns give businesses of all sizes the tools to present their message clearly, professionally, and effectively. In a competitive digital space, using high-quality patterns helps increase engagement, boost conversions, and grow brand awareness. You can achieve all of this without needing a full-time design team.

Understanding WordPress block patterns
What are WordPress block patterns?
WordPress block patterns are templates for sections of content that can be added to a WordPress site. These patterns are made up of multiple blocks, which are the fundamental units within the WordPress editor used for content creation. Blocks can include text, images, buttons, videos, and more, making block patterns a versatile tool for web design.
Block patterns act as pre-made building blocks, saving you time by eliminating the need to construct each section of content manually. They allow you to easily insert sophisticated layouts without starting from scratch.
Benefits of using WordPress block patterns for business websites
Streamlined content creation
Block patterns save time by allowing you to insert complex layouts with just a few clicks. You do not have to build them from the ground up, which accelerates the publishing process.
Consistent brand identity
Using block patterns ensures a cohesive look and feel throughout your site. This consistency reinforces brand recognition and helps build trust with your visitors.
Development efficiency
Sophisticated layouts become quicker and easier to implement, allowing you to focus more on content strategy and quality instead of technical design.
Enhanced user experience
Well-structured block patterns help organize content in a clear and intuitive way. This makes it easier for visitors to find what they need and encourages deeper engagement with your site.
Customization and flexibility
Block patterns offer a strong design foundation, but they are also fully customizable. You can adjust colors, fonts, and layouts to match your unique brand identity.
Accessibility and responsiveness
Many block patterns are designed with accessibility and mobile responsiveness in mind. This ensures your site performs well across devices and remains usable for all visitors.
Actionable task: Explore WordPress block pattern libraries
Task
Visit the WordPress pattern directory or explore third-party libraries such as MaxiBlocks that offer curated block patterns. Spend some time browsing to get familiar with the available options and their potential uses.
Goal
Identify at least three block patterns that could enhance your business website. Consider starting with patterns for your homepage, about page, or contact page.
Outcome
By selecting and implementing a few patterns, you will quickly see how they can transform your site’s design and user experience with minimal effort. This exploration will not only spark design inspiration but also highlight the practical benefits of using block patterns in your web development workflow.
Subscribe to our newsletter
Key WordPress block patterns for business websites
Why block patterns matter for business websites
WordPress block patterns offer a streamlined way to create professional web layouts. For business websites, these patterns are especially valuable because they help establish a polished appearance, reinforce brand consistency, and improve user engagement. Instead of building each section manually, you can insert fully designed content blocks that are both functional and visually appealing.
Designing with header and footer block patterns
Headers and footers are two of the most important elements on any business website. They appear on every page and help shape the user experience from the very first click.
Creating a strong first impression with header patterns
A good header usually includes your logo, a clear navigation menu, and often a primary call to action. This pattern welcomes your visitors and directs them toward important parts of your site, such as services or contact pages.
Guiding users at the bottom of the page with footer patterns
The footer serves as a second chance to engage. It often features additional navigation links, social media icons, contact details, or a short company summary. Using a well-designed footer pattern ensures consistency and accessibility across your entire site.
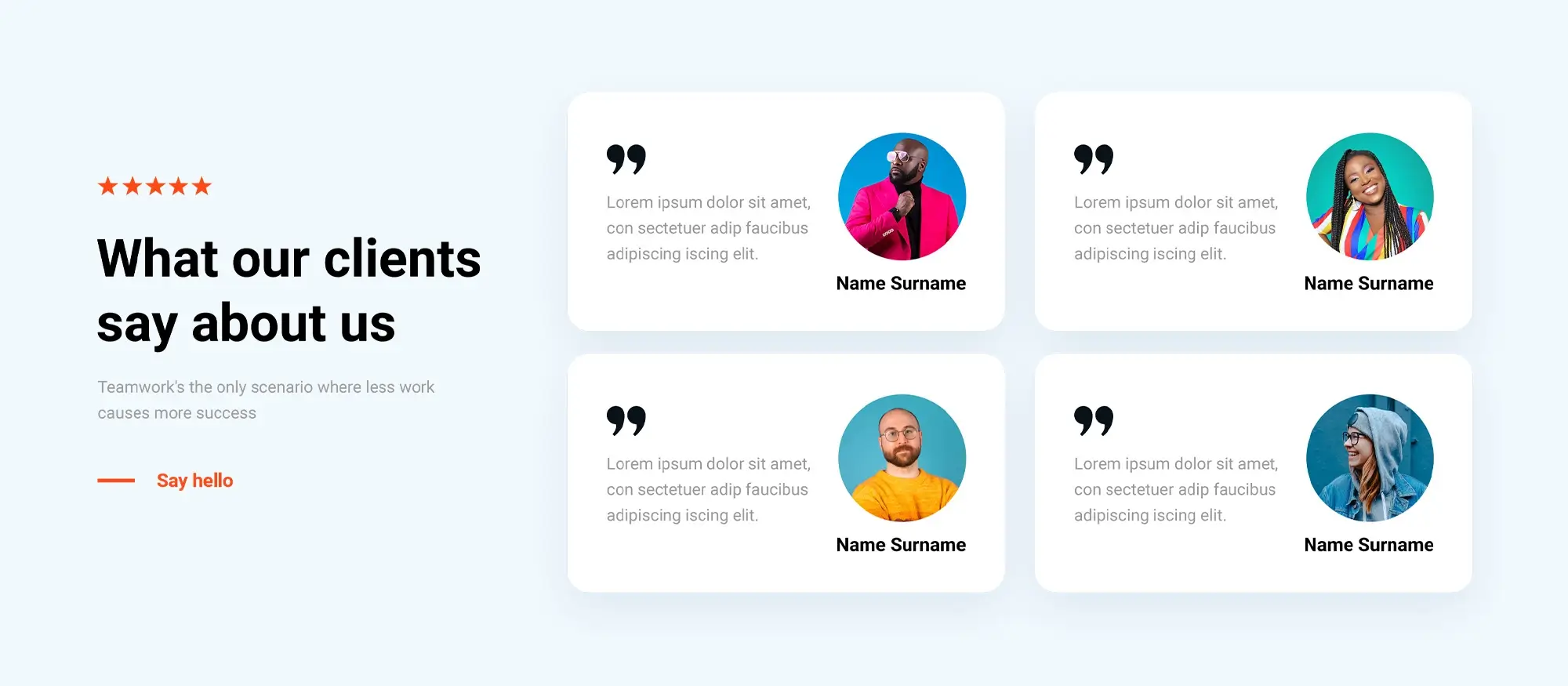
Building credibility with testimonial blocks
Customer testimonials offer powerful social proof that can increase trust and encourage new users to engage. A testimonial pattern organizes quotes, reviews, or ratings into a clean, easy-to-read format. Many include customer names, photos, and optional star ratings or visual elements to improve credibility.
Featuring standout quotes for stronger engagement
You can also highlight a single impactful testimonial using a quote-style block. This type of pattern draws attention and adds emotional weight to the user experience, making the message more memorable.
Showcasing your services and value
Block patterns that feature services or key benefits make it easier to explain what your business does. These sections are typically visual, often using icons and short descriptions that link to more in-depth pages.
Keeping your value proposition clear
Service blocks are essential for first-time visitors who need a quick overview of what you offer. These layouts keep things simple, organized, and aligned with your brand voice.
Encouraging interaction with contact forms and maps
Visitors who want to reach out should be able to do so without effort. Contact form patterns allow users to send messages directly through your site, while embedded map blocks help them find your physical location.
Making it easy for users to connect
Combining both in one section improves convenience. It invites visitors to engage without leaving the page, supporting faster decisions and stronger conversion opportunities.
Guiding users with clear call to action blocks
Call to action blocks are among the most important parts of a conversion-focused site. Whether the goal is to sign up, make a purchase, or schedule a demo, these blocks use strategic design and text to motivate clicks.
Designing CTAs that convert
A good CTA pattern includes a short headline, supporting text, and a prominent button. When placed strategically, these blocks can increase leads and sales by guiding visitors toward specific actions.
Choosing and customizing the right patterns
The best way to start is by reviewing your website needs and browsing the WordPress pattern directory or third-party options like MaxiBlocks. Choose patterns that support your content strategy and adjust them to match your brand.
Tailoring patterns to fit your goals
Customizing colors, fonts, and copy ensures that each pattern feels unique to your business while benefiting from professional design foundations. As a result, your site will look and perform like it was custom-built without the time and cost.
Building a website that works for your business
A business website needs to be more than just attractive. It should guide visitors, communicate your value clearly, and make it easy for users to take the next step. WordPress block patterns make all of that easier to achieve. With the right selection and a few simple adjustments, you can launch a site that looks great, functions smoothly, and drives results.

How to implement WordPress block patterns
Implementing block patterns in WordPress is a quick and efficient way to enhance your website’s layout without needing design or coding experience. Whether you’re launching a new page or updating an existing one, WordPress makes it easy to insert and customize pre-designed layouts. Here’s how to do it step by step using the built-in block editor.
Accessing the block editor
Start by logging into your WordPress dashboard. From the main menu, navigate to the page or post where you want to use a block pattern. You can choose to create something new by selecting “Add New” under Pages or Posts, or you can open an existing page to edit. Once you’re in the editor, WordPress will automatically launch the block editing interface, which is where block patterns are managed.
Finding the block patterns
To access block patterns, click the plus icon in the top-left corner of the editor. This opens the block inserter panel. Switch from the default “Blocks” tab to the “Patterns” tab. This area is home to a wide range of pre-made designs organized by category, including layouts for images, text, buttons, columns, and more. Spend a moment browsing the options until you find a layout that fits your content or design goals.
Adding a pattern to your content
Once you’ve found a pattern you want to use, simply click on it. WordPress will automatically insert the full layout into your page or post. From here, you can drag the pattern into place or use the block mover arrows to adjust its position in your content. This step is ideal for building complex page sections in seconds.
Customizing your block pattern
After inserting the pattern, begin editing the text and media. Click into any area of the block to replace the placeholder content with your own words, images, or links. Next, update the visual styling. You can tweak settings such as background colors, font sizes, alignment, and spacing to ensure the section aligns with your branding.
Each individual block within the pattern can also be adjusted. For example, you might swap a standard button for a more stylized one, or rearrange content order to better suit your message. This flexibility makes patterns a powerful starting point without limiting your creative control.
Previewing and publishing your page
Once you’re happy with the layout and design, use the preview option to see how the page will look on your live site. If everything looks good, click the Publish button if you’re working on a new page. If you’re editing an existing post, select Update to apply the changes.
By following these steps, you can use WordPress block patterns to build and customize website content with minimal effort. This approach makes professional web design more accessible, empowering businesses and content creators to produce high-quality pages faster than ever.
Build like a pro
Customizing WordPress block patterns for trust and brand alignment
Creating a professional business website requires more than just inserting pre-designed layouts. To build real trust and brand recognition, it is essential to customize WordPress block patterns so they reflect your company’s unique identity. This includes applying your brand’s colors, typography, imagery, and tone across the site.
Why customization matters for business websites
When a visitor lands on your website, their first impression is shaped within seconds. If your site looks cohesive and professional, you are more likely to establish credibility and encourage deeper engagement. Customizing block patterns allows even non-designers to create high-quality pages that look polished and reflect the character of your brand.
Key areas of customization
Brand colors
Integrate your primary and secondary color palette into your block patterns. This should apply to backgrounds, headings, buttons, and text elements. A consistent use of color across your site reinforces visual identity and improves recognition.
Typography
Ensure the fonts you use match your brand’s typography standards. Adjust heading sizes, body text, and call-to-action labels so they align with your design system. Consistent typography contributes to readability and a professional appearance.
Imagery
Replace default images with visuals that represent your business. This could include team portraits, product photos, or branded illustrations. Using high-quality, relevant images adds personality and strengthens trust with visitors.
Practical implementation task: add a testimonials block to your homepage
To build credibility on your homepage, implement a testimonial block using a WordPress pattern.
Start by opening the block patterns panel and selecting a layout from the testimonials category. Choose a design that fits well with your current homepage layout. Insert the pattern in a prominent position, such as just below your services section or above a call to action.
Next, customize the pattern with real testimonials. Replace the sample text with customer feedback, add names or titles, and include logos or headshots if possible. Update the fonts and colors to match your brand styling. Once customized, preview the changes to ensure everything looks well-integrated. If satisfied, publish or update the page to make the new testimonial section live.
Designing for trust with customized service blocks
Customizing service-focused block patterns gives your audience a clearer understanding of what you offer while reinforcing your brand personality.
Select the right pattern
Choose a pattern designed to showcase services. This might include columns with icons and short text or a more detailed layout with space for explanations and visuals.
Apply your visual style
Update the color scheme, fonts, and button styles to match your brand’s look. Make use of bold accents for headings or icons and more muted tones for supporting content or backgrounds.
Maintain consistency across the site
Once the service block is customized, compare it to other areas of your site. It should share the same design language as your homepage, header, footer, and about page. This consistency improves navigation and builds a stronger brand experience.
Gather feedback and refine
After publishing your customized block, ask a few trusted colleagues or clients to review it. Use their feedback to refine the design, ensuring that it communicates clearly and aligns with your visual goals.
Final outcome and benefit
By following these customization steps, you not only improve the visual quality of your website but also build greater trust with visitors. Each tailored pattern becomes part of a cohesive, branded experience that supports engagement, leads, and conversions. Through thoughtful design and consistent execution, your business website becomes a powerful representation of your brand online.

Real-life applications of WordPress block patterns for business websites
Although we cannot showcase actual business sites due to privacy and copyright reasons, the following fictional case studies demonstrate how WordPress block patterns can enhance the look, feel, and performance of a business website. These examples highlight how thoughtful use of patterns can improve brand communication, user experience, and conversion rates.
Example 1: Gourmet Bistro (a fine dining restaurant)
Website approach
The homepage features a striking header pattern with a full-width hero image of the restaurant’s ambient interior. The logo is centered and flanked by a sleek navigation menu that directs visitors to the menu, reservations, and contact sections.
A grid-based services block showcases the restaurant’s signature dishes. High-quality images, short descriptions, and prices are arranged in a clean layout that helps users easily explore their options.
Customer testimonials are presented in a carousel slider. Star ratings and brief quotes give users a quick sense of customer satisfaction, adding credibility and encouraging reservations.
The footer includes a contact form and embedded map, allowing users to locate the restaurant or send a message from any page on the site.
Why this design is effective
The visual consistency across fonts, colors, and images reinforces the restaurant’s premium brand. Testimonials add trust, while the well-organized services block helps visitors quickly discover what the bistro offers. The user-friendly layout keeps everything accessible and on-brand, making it easy for diners to take the next step.
Example 2: Tech Solutions (a software development company)
Website approach
A minimalist header introduces the company’s logo, simple navigation, and a standout call-to-action button inviting users to schedule a consultation.
A features block explains core offerings like app development, cloud services, and cybersecurity. Each service is visually supported by an icon and a brief, jargon-free description.
Call-to-action blocks are strategically placed throughout the site. These sections encourage users to request quotes or contact the team and are styled consistently to stand out from the surrounding content.
In the footer, users find links to social media profiles, a newsletter signup form, and key contact details, making it easy to stay connected beyond the website.
Why this design is effective
The clean and modern layout reflects a forward-thinking tech brand. Clear messaging and strong visual hierarchy guide users toward conversion points, such as submitting a form or booking a consultation. Each block is optimized to deliver value quickly, which appeals to busy business decision-makers.
Apply what you’ve learned: critique an existing website
To deepen your understanding of WordPress block patterns and strong website design, take time to critique a real business website. Choose one from an industry you know or are interested in.
Start by evaluating the site’s layout and visual consistency. Look at the use of typography, color, and structure across pages. Then identify where block patterns may have been used. Do you notice testimonial sliders, service grids, or call-to-action sections? How effectively are they implemented?
Lastly, consider the overall user experience. Is the site easy to navigate? Do you know what action to take next? Does the layout support user engagement?
This exercise will help you apply best practices in a real-world context. You’ll build sharper evaluation skills, uncover new ideas for your own site, and see how block patterns can support a strong and trustworthy digital presence.

Best practices for using WordPress block patterns
Using WordPress block patterns effectively can elevate your website from basic to professional. When applied with intention and consistency, these patterns improve user experience, visual appeal, and overall performance. The following best practices can help you implement block patterns in a way that enhances both function and aesthetics.
Focus on mobile responsiveness
Adapt content to all screen sizes
It is essential to choose block patterns that adapt well across devices. A responsive design ensures that your content looks great whether it is viewed on a desktop, tablet, or smartphone. With the majority of web traffic now coming from mobile users, responsiveness directly impacts usability and user satisfaction. Responsive patterns also contribute to higher SEO rankings, as search engines prioritize mobile-friendly websites.
Optimize for speed and performance
Choose lightweight design components
When browsing the WordPress pattern library or using tools like MaxiBlocks, look for designs that are clean and minimal. Avoid patterns with excessive animations, oversized images, or unnecessary features that can slow down page loading times. A faster site improves user retention and positively affects search engine visibility, especially for businesses aiming to convert visitors into customers.
Ensure accessibility for all users
Follow web content accessibility guidelines
Your website should be inclusive and easy to navigate for all visitors, including those using assistive technologies. Select patterns that feature proper heading hierarchy, high-contrast text, and keyboard-friendly navigation. Make sure to add descriptive alt text to every image and avoid relying solely on color to convey meaning. Accessible patterns expand your audience and support compliance with legal accessibility standards in many regions.
Maintain a cohesive design system
Reinforce your brand identity
One of the key advantages of using block patterns is the ability to maintain a uniform look across your website. Consistency in color schemes, fonts, and layout styles builds visual harmony and strengthens your brand’s identity. Whether you are adding testimonials, service highlights, or call-to-action blocks, ensure that each element visually aligns with your brand guidelines.
Use patterns with a clear purpose
Avoid visual clutter and stay goal-oriented
Resist the urge to use every pattern that looks interesting. Instead, select only the ones that serve your business objectives. For example, use a testimonial pattern to build trust, a pricing block to communicate value, or a contact form to capture leads. Each pattern should play a specific role in your content strategy and guide the visitor toward a meaningful action.

Common pitfalls to avoid when using WordPress block patterns
While WordPress block patterns offer a powerful way to enhance your website design and functionality, using them incorrectly can reduce their impact. Understanding what to avoid will help you maintain a clean, effective, and engaging user experience.
Using too many block patterns
Keep your layout focused
One of the most common mistakes is adding too many block patterns across a single page or site. Although it may be tempting to showcase multiple layouts and features, overusing patterns can make your website feel cluttered and inconsistent. A more strategic approach involves selecting a few high-impact patterns that align with your goals and help guide users through your content.
Prioritizing design over content
Make content the priority
Attractive design is essential, but not at the expense of meaningful content. The value of block patterns lies in their ability to support your message, not overshadow it. Ensure that all content is well-written, relevant, and useful to your audience. Each design element should enhance the message you are trying to convey and contribute to the overall purpose of your site.
Ignoring SEO best practices
Structure content for discoverability
Good design must be paired with strong SEO fundamentals. When using block patterns, make sure your headings follow a clear hierarchy, such as using H2 for section titles and H3 or H4 for subsections. Include descriptive alt text for every image and ensure that your design is mobile responsive. These simple adjustments can significantly improve your site’s visibility in search engines and help attract more visitors.
Failing to test on multiple devices
Ensure consistency everywhere
Another common oversight is assuming that your design looks perfect everywhere. Even the most well-crafted block patterns can render differently on various devices or browsers. Before publishing, test your site on smartphones, tablets, and desktops, as well as in different browsers, to confirm that everything displays correctly and remains functional across platforms.
Putting best practices into action
Try a real-world implementation
Choose one block pattern that solves a specific need for your site. This might be a testimonials section on your homepage, an updated layout for your contact page, or a visually structured product feature block. Customize the pattern by updating the text, replacing placeholder images, and adjusting colors and fonts to match your brand. Once published, review how the pattern performs. Ask yourself if it loads quickly, displays correctly across devices, and meets accessibility standards.
By applying this kind of focused design and thoughtful evaluation, you ensure that your site stays professional, user-friendly, and aligned with your business objectives.
Build like a pro
Final thoughts
WordPress block patterns offer an efficient and accessible way to design professional websites without the need for advanced coding or design expertise. For business websites in particular, block patterns provide structure, strengthen layout consistency, and support a cohesive brand identity across every page.
To achieve the best results, it is important to follow best practices. Mobile responsiveness ensures your website performs well across devices, while accessibility broadens your reach and provides an inclusive experience for all users. Design consistency in colour, typography, and layout helps reinforce your brand and fosters trust. Above all, each pattern you implement should have a clear purpose and contribute to your business objectives.
Website design is not a one-time task. Continual improvement is key. Regularly review your content, gather user feedback, and make thoughtful updates that enhance the experience. These small changes can have a significant impact on user engagement and site performance.
For those seeking a streamlined approach to using patterns, MaxiBlocks is an excellent tool that integrates directly with the WordPress editor. It features one of the most extensive libraries of pre-designed patterns for a wide range of use cases. When paired with the MaxiBlocks Go theme, it provides a complete solution for building attractive and effective websites with ease.
Whether you are launching a new site or improving an existing one, WordPress block patterns combined with tools like MaxiBlocks allow you to create a site that is visually compelling, user-friendly, and aligned with your goals. Start exploring the possibilities and see how easy it is to craft a site that both reflects your brand and delivers real results.
WordPress patterns for faster beautiful website design
Find easy-to-customize WordPress patterns to design faster and launch your site sooner.
FAQs on WordPress block patterns
What are WordPress block patterns?
WordPress block patterns are pre-designed sections of content made up of multiple blocks such as text, images, buttons, or columns. They allow users to quickly insert professional layouts into posts or pages without needing to build each element manually. Patterns are especially useful for creating consistent designs across a website.
Are block patterns customisable?
Yes, every block pattern can be edited once added to a page. You can change colours, fonts, text, images and layout details to suit your brand. Although the structure is pre-set, patterns are flexible enough to adapt to your specific design needs.
Do I need coding skills to use block patterns?
No coding is required. Block patterns are designed to be accessible to users of all skill levels. You can insert, customise and publish them directly from the WordPress editor using a simple point-and-click interface.
Can I use block patterns with any WordPress theme?
Most modern themes support block patterns, especially those built for the full-site editing experience. However, to get the best results, it’s a good idea to use a theme optimised for blocks, such as MaxiBlocks Go, which ensures visual consistency and compatibility with pattern-based layouts.
Where can I find more block patterns?
The WordPress pattern directory is a good place to start. For a wider selection, tools like MaxiBlocks offer thousands of professionally designed block patterns that can be inserted with one click, making it easy to create stunning pages quickly.
Are block patterns mobile-friendly?
Most block patterns are built to be responsive, which means they automatically adjust to fit different screen sizes. Always preview your site on various devices to ensure the layout works well for all users.
Can block patterns improve SEO?
Indirectly, yes. While block patterns themselves are not SEO tools, they help organise content clearly and ensure mobile responsiveness and accessibility all important factors in SEO. Well-structured content is more likely to perform well in search engine rankings.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like
