Build websites like a boss: The power of block styles explained
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

In WordPress, block styles are CSS classes that change the appearance of individual blocks. These styles are usually added by themes or plugins and can be selected from the block’s sidebar settings. They give users a simple way to apply custom styling without writing any code.
Updated 15th May 2025
Key takeaways:
- Block styles 101: We’ll crack the code on Gutenberg’s built-in block styles, making your design process smoother than a freshly paved road (minus the roller sounds).
- Step-by-step block style guide: Consider this your instruction manual for learning block styles. No need for a PhD in code, we’ll make it easy-peasy.
- Discover how MaxiBlocks: Discover how MaxiBlocks swoops in like a design hero, offering a library of block patterns and SVG icons for ultimate creativity.
What are block styles in WordPress? Block styles are predefined styles for content blocks within your webpage, enabling you to maintain a consistent and harmonious look across your site. Originating from the late 1990s with CSS, these styles have evolved to become integral to web design, especially with the Gutenberg editor’s introduction in WordPress 5.0.
Definition of block styles
What are block styles
Block styles refer to preset visual treatments applied to content blocks within a webpage or digital interface. In platforms like WordPress, they simplify how text, images, buttons and other elements are styled, allowing content creators to build visually consistent layouts without needing to code. A block style typically includes design attributes such as colour, typography, padding, margins and alignment. These help ensure that the visual tone of a website remains cohesive from top to bottom.
Where block styles come from
Block styling as a concept has its roots in the early use of CSS, which separated style from structure to make web design more modular. As content management systems like WordPress evolved, the notion of styling reusable blocks of content became central. The Gutenberg editor, for example, is built entirely around the use of content blocks that can each carry their own style.
Why block styles matter
Block styles are essential for achieving both design consistency and content efficiency. They let non-designers create professional-looking layouts without worrying about the finer points of CSS. For designers, they save time by allowing quick visual changes across multiple pages. In a fast-paced content environment, this kind of efficiency is key.
They also have a strong impact on user experience. When elements on a website look familiar from one section to the next, users can navigate with confidence. Clean layout styles help guide the eye, making content easier to scan and interact with. This benefits readability and usability at the same time.
Aesthetic and branding benefits
Block styles also reinforce brand identity. By locking in brand colours, fonts and spacing rules within styles, businesses ensure their voice and visual tone are consistent. This strengthens trust and creates a more polished appearance, especially across multi-page websites.
MaxiBlocks makes it easy to define, apply and reuse block styles through its intuitive controls and style card presets. Whether you are building a homepage, a landing page or a full-scale site, these tools let you keep things consistent, fast and beautiful.

Understanding Gutenberg block styles in WordPress
What Gutenberg block styles do
Gutenberg block styles are visual options that change how individual blocks look inside the WordPress editor. Each block, such as a paragraph or image, can support one or more style variations. These variations let you switch between different layouts, colours or visual effects without needing to write any code. The aim is to make content more engaging while keeping your website design consistent.
How block styles improve content creation
In the Gutenberg editor, block styles help you create visually rich layouts more efficiently. Instead of adjusting fonts or margins manually for each block, you can apply a predefined style that fits your brand or design theme. This is especially useful when you want all quotes, buttons or image galleries to have a matching look across your site. You can apply these styles with a single click, which saves time and keeps your content design uniform.
Why block styles matter for design and branding
Block styles help reinforce your website’s visual identity. When each content element follows the same visual rules, your site looks professional and well organised. Visitors will find it easier to read and navigate. This supports brand recognition and improves the user experience. Developers can also create custom styles that match your exact design requirements, giving you more control over how your content looks.
Whether you are using the built-in block styles from your theme or exploring custom designs with tools like MaxiBlocks, the benefit is clear. Gutenberg block styles bring flexibility to your design without making the process harder. When paired with the MaxiBlocks plugin and MaxiBlocks Go theme, you can create cohesive pages that are fast, responsive and easy to manage.
Subscribe to our newsletter
How to apply Gutenberg block styles in WordPress
Using block styles in the WordPress editor
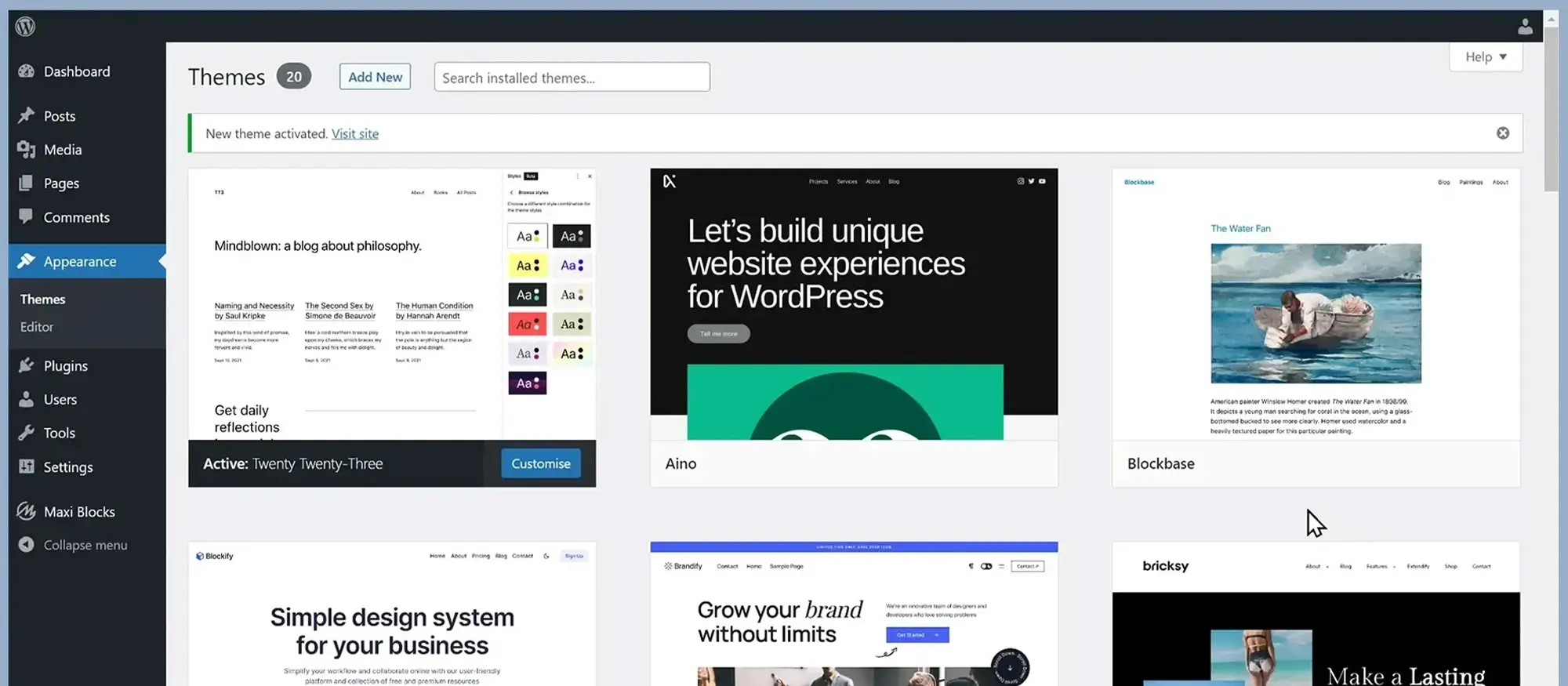
To apply a block style in Gutenberg, begin by opening the WordPress dashboard and creating or editing a post or page. Once in the editor, you can add any content block using the plus button. For example, you might choose a paragraph, image, heading or quote block depending on your layout needs.
When the block is added, select it and check the sidebar on the right. If the block supports multiple styles, you will see the available options under the Styles panel. You can preview each one by clicking on it, and the selected style will immediately appear in the editor. This gives you instant feedback on how your content will look.
Some blocks allow extra visual adjustments after a style is applied. These may include spacing, colours or typography, depending on what the style supports. Experiment with these settings to fine-tune the appearance while keeping it aligned with your site’s overall design.
Finalising and publishing your content
After choosing your preferred style and making any necessary adjustments, use the Preview option to check how your post or page will appear live. This step helps you ensure consistency across all devices. If everything looks right, publish your post or update the existing one to apply the changes.

How Gutenberg block-based theme styles work
A new structure for WordPress themes
Gutenberg block-based themes use a modern layout system that replaces traditional PHP template files. Instead of managing the header, footer, and sidebar separately, everything is built with blocks inside templates and template parts. These templates bring together visual elements like the Site Title, Navigation, and Logo directly in the WordPress editor, making site building more accessible and cohesive.
Style control with theme.json
The styling of these blocks is managed through a configuration file called theme.json. This file defines both global styles and block-specific styles, covering everything from fonts and colours to spacing and layout. It creates a consistent visual language across the entire website, without the need to write or override custom CSS. Designers can define the site’s look from one place, while users maintain control over customisation.
Visual customisation through full site editing
Block-based themes are built for Full Site Editing, which means you can edit every area of your website directly in the WordPress dashboard. You no longer need to touch code to change the layout of a header or the content of a footer. All of this is handled visually through the Gutenberg editor. Users can swap templates, rearrange blocks, or update styles without leaving the admin area.
Maintaining a consistent design
Because these themes use blocks for everything, the design stays uniform across the site. Once your typography and colours are set in Global Styles, every page and section follows the same visual rules. This reduces design inconsistencies and ensures your brand identity is reflected clearly from page to page.
Built for creative freedom
The flexibility of block-based themes lets you build any layout you imagine. Every area of the site, from navigation to post templates, can be built with blocks. You can move, edit, or delete elements without affecting the core structure of the site. Themes like MaxiBlocks Go take full advantage of this system by offering visual control, smart design patterns, and powerful layout tools all without requiring coding knowledge.
Build like a pro
How to style your website using MaxiBlocks
What are style cards in MaxiBlocks?
A style card in MaxiBlocks is a design tool that gives you full control over your website’s visual identity. It acts like a central style sheet but with a friendly interface, letting you apply changes across your entire site with just a few clicks. Each card sets rules for your fonts, colour palette, link styles and hover effects. The goal is to keep your design consistent and on-brand without needing to write custom CSS.
Choosing or customising a style card
You can start with one of MaxiBlocks’ professionally designed presets or make your own. From the Maxi toolbar, open the Style cards panel and select a design that suits your site. If you want to adjust it, click Customise card to edit the settings. You can change typography, update colours, and tweak spacing to better match your branding.
Why it matters
Style cards simplify the design process. Once you apply a card, it updates every compatible block and layout instantly, saving you time and ensuring your site looks polished across all pages. If your brand evolves or you want a visual refresh, you only need to update the style card instead of adjusting every block manually.
Using style cards in MaxiBlocks helps you maintain consistency while giving you creative flexibility. With each change previewed in real time, you can style your WordPress website with confidence and efficiency.

Final thoughts and key takeaways
MaxiBlocks makes it easier than ever to design a consistent, professional website in WordPress. With tools like style cards, responsive controls and a growing library of patterns, you can create a cohesive visual identity that evolves with your brand. Its flexibility means you’re never locked into one look or structure. Whether you’re a designer or just getting started, the platform gives you complete control without complexity.
To see the difference for yourself, install the MaxiBlocks plugin and activate the MaxiBlocks Go theme directly from your WordPress dashboard. With these tools, you can build and customise your site faster, more intuitively and without compromise.
WordPress blocks for layout design and customization
Learn how to use WordPress blocks to create stylish, responsive sections without code.
FAQs – WordPress block styles
What are WordPress block styles?
WordPress block styles are design variations that can be applied to individual blocks within the block editor. They allow you to quickly change the appearance of a block without needing custom code or additional plugins.
How do block styles work in WordPress?
Each block may come with one or more built-in style options, such as bordered, outlined, filled or rounded. These styles are defined by the theme or plugin and can be applied by selecting the block and choosing a style from the right-hand sidebar.
Can I customise block styles?
Yes, you can customise block styles through your theme’s settings or by adding custom CSS. If you’re using a block theme or a full site editing setup, many styling options are available directly within the editor.
What’s the difference between block styles and block settings?
Block styles change the visual presentation of the block as a whole, while block settings control things like alignment, spacing, colour, and typography. Both can be used together to create a unique design.
Do all blocks support styles?
Not all blocks include predefined styles, but many common ones like buttons, images, quotes and group blocks do. Themes and plugins can also add their own styles to standard blocks.
Can I add my own custom block styles?
Yes, developers can register custom block styles using code. This allows you to create branded or layout-specific styles that can be reused across your site for consistency.
Are block styles the same as global styles?
No, block styles affect individual blocks, while global styles control the overall design of your website. Global styles set defaults for colours, fonts and spacing across all blocks and templates.
How do block styles help with consistency?
Block styles let you apply a uniform look to similar content elements, which helps maintain a consistent visual identity across your site. They also make updates easier by reducing the need for manual styling.
Do block styles work with any theme?
Block styles work best with themes that support the block editor and full site editing. Some classic themes may support them partially, but results can vary depending on how the theme is built.
Where do I access block styles in the editor?
To apply a block style, click on a block in the editor, then look in the Styles panel in the settings sidebar. Available styles will appear as selectable thumbnails or text labels, and changes take effect immediately in the preview.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like