
Category: WooCommerce
Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free

WooCommerce, WooCommerce blocks, WooCommerce cart, WooCommerce checkout, WooCommerce customization, WooCommerce design, WooCommerce integration, WooCommerce layout, WooCommerce patterns, WooCommerce plugin, WooCommerce product grid, WooCommerce product page, WooCommerce shop page, WooCommerce store, WooCommerce templates, WooCommerce themes, WooCommerce website design, WooCommerce widgets, WordPress
WooCommerce Dark WCD-PRO-06

WooCommerce, WooCommerce blocks, WooCommerce cart, WooCommerce checkout, WooCommerce customization, WooCommerce design, WooCommerce integration, WooCommerce layout, WooCommerce patterns, WooCommerce plugin, WooCommerce product grid, WooCommerce product page, WooCommerce shop page, WooCommerce store, WooCommerce templates, WooCommerce themes, WooCommerce website design, WooCommerce widgets, WordPress
WooCommerce Light WCL-PRO-05

WooCommerce, WooCommerce blocks, WooCommerce cart, WooCommerce checkout, WooCommerce customization, WooCommerce design, WooCommerce integration, WooCommerce layout, WooCommerce patterns, WooCommerce plugin, WooCommerce product grid, WooCommerce product page, WooCommerce shop page, WooCommerce store, WooCommerce templates, WooCommerce themes, WooCommerce website design, WooCommerce widgets, WordPress
WooCommerce Dark WCD-PRO-05

WooCommerce, WooCommerce blocks, WooCommerce cart, WooCommerce checkout, WooCommerce customization, WooCommerce design, WooCommerce integration, WooCommerce layout, WooCommerce patterns, WooCommerce plugin, WooCommerce product grid, WooCommerce product page, WooCommerce shop page, WooCommerce store, WooCommerce templates, WooCommerce themes, WooCommerce website design, WooCommerce widgets, WordPress
WooCommerce Light WCL-PRO-04

WooCommerce, WooCommerce blocks, WooCommerce cart, WooCommerce checkout, WooCommerce customization, WooCommerce design, WooCommerce integration, WooCommerce layout, WooCommerce patterns, WooCommerce plugin, WooCommerce product grid, WooCommerce product page, WooCommerce shop page, WooCommerce store, WooCommerce templates, WooCommerce themes, WooCommerce website design, WooCommerce widgets, WordPress
WooCommerce Dark WCD-PRO-04

WooCommerce, WooCommerce blocks, WooCommerce cart, WooCommerce checkout, WooCommerce customization, WooCommerce design, WooCommerce integration, WooCommerce layout, WooCommerce patterns, WooCommerce plugin, WooCommerce product grid, WooCommerce product page, WooCommerce shop page, WooCommerce store, WooCommerce templates, WooCommerce themes, WooCommerce website design, WooCommerce widgets, WordPress
WooCommerce Light WCL-PRO-03

WooCommerce, WooCommerce blocks, WooCommerce cart, WooCommerce checkout, WooCommerce customization, WooCommerce design, WooCommerce integration, WooCommerce layout, WooCommerce patterns, WooCommerce plugin, WooCommerce product grid, WooCommerce product page, WooCommerce shop page, WooCommerce store, WooCommerce templates, WooCommerce themes, WooCommerce website design, WooCommerce widgets, WordPress
WooCommerce Dark WCD-PRO-03

WooCommerce, WooCommerce blocks, WooCommerce cart, WooCommerce checkout, WooCommerce customization, WooCommerce design, WooCommerce integration, WooCommerce layout, WooCommerce patterns, WooCommerce plugin, WooCommerce product grid, WooCommerce product page, WooCommerce shop page, WooCommerce store, WooCommerce templates, WooCommerce themes, WooCommerce website design, WooCommerce widgets, WordPress
WooCommerce Light WCL-PRO-02

WooCommerce, WooCommerce blocks, WooCommerce cart, WooCommerce checkout, WooCommerce customization, WooCommerce design, WooCommerce integration, WooCommerce layout, WooCommerce patterns, WooCommerce plugin, WooCommerce product grid, WooCommerce product page, WooCommerce shop page, WooCommerce store, WooCommerce templates, WooCommerce themes, WooCommerce website design, WooCommerce widgets, WordPress
WooCommerce Dark WCD-PRO-02
Get Cloud Library
How to design and use WooCommerce patterns for your online store
WooCommerce is one of the most popular tools for creating online shops with WordPress. It’s flexible and powerful, but designing an online store can still be time-consuming. That’s where patterns come in. WooCommerce patterns are pre-made sections of a website you can add quickly. These patterns can save a lot of time and make the process simpler. This guide explains what WooCommerce patterns are, how to design them, and how to use them in your store.
What are WooCommerce patterns?
WooCommerce patterns are pre-designed blocks or layouts made for common online store needs. They can include things like product listings, checkout forms, and customer review sections. The idea is that web designers don’t have to start from scratch every time they want to add something to a page. They can pick a pattern, make a few changes to fit their brand, and it’s ready to go.
The key benefit of WooCommerce patterns is speed. By using a pre-made design, it’s possible to build store pages much faster. This is especially helpful for those who don’t want to spend too long tweaking every detail.
Why use WooCommerce patterns?
Using WooCommerce patterns allows website creators to speed up the process of designing a shop. Since they’re built with common store elements in mind, these patterns are ready to be dropped into pages without needing a lot of extra work. There’s also the added bonus of consistency – using patterns helps keep all the pages of the store looking the same, which makes it more professional.
Designing custom WooCommerce patterns
Though there are many patterns already available, it’s possible to design custom ones to match a store’s specific needs. Here’s how to get started.
Choosing the right tools
To design custom WooCommerce patterns, creators will need access to a few key tools. The most important is WordPress with the WooCommerce plugin. For those wanting extra flexibility, using a block-building tool like MaxiBlocks is a great idea. MaxiBlocks can help with creating more advanced patterns without needing too much coding knowledge.
Picking the right design elements
When designing for an online store, it’s important to think about a few basic design elements. The first is colours – these should fit the store’s branding. Then there’s typography, which should be easy to read on all devices. Spacing is also something to consider, as it affects how cluttered or clean the page looks. Lastly, imagery is vital for product pages, so web designers will want to focus on using high-quality images that highlight products.
Focusing on how people shop
A good pattern is one that helps people navigate through the store easily. Designers should think about how visitors will move from page to page and what will help them make a purchase. This means making sure that important information like prices and product details are clear, while the checkout process is as simple as possible.
Creating reusable patterns
Once a pattern has been designed, it’s possible to reuse it across different pages. This is particularly useful for product categories or sales sections, where it’s helpful to have a consistent layout. Reusing patterns also saves time in the future because it’s easy to pull them into new pages.
Popular WooCommerce patterns
Here are a few of the most common WooCommerce patterns web designers can use in their stores.
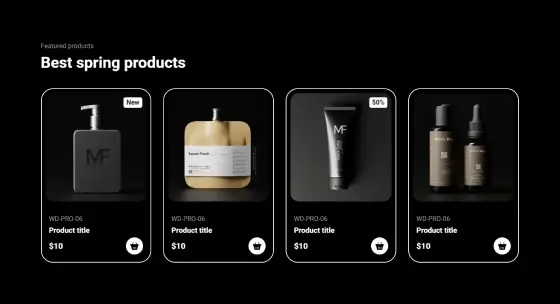
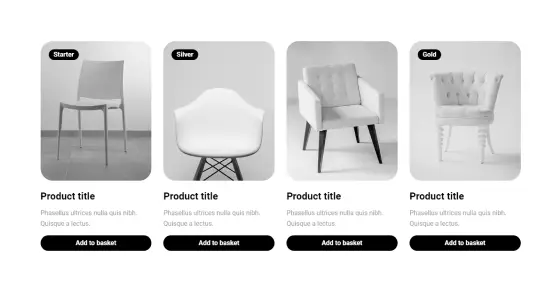
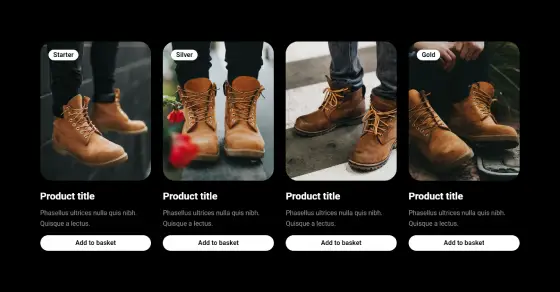
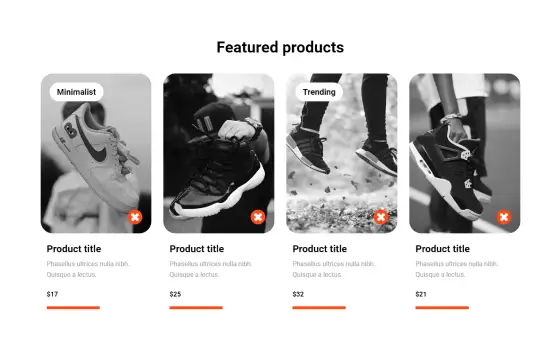
Product grids and listings
A product grid is a pattern that displays a number of items in a neat layout. These grids usually include the product image, name, and price. Designers can choose how many products appear in each row, whether to include filters, and how much space to leave between products.
Call-to-actions
Call-to-actions are prompts on a website that encourage visitors to do something, like making a purchase or signing up for a newsletter. Common call-to-action patterns in WooCommerce include buttons for limited-time offers or special discounts.
Checkout pages
The checkout page is one of the most important parts of an online shop. Checkout patterns are designed to make the process as simple and clear as possible. Common elements include forms for payment information, shipping details, and order summaries.
Testimonials and reviews
Customer feedback is important for building trust. Many WooCommerce patterns include sections for displaying testimonials or product reviews. These patterns help showcase what other users think about a product, making it more likely new visitors will make a purchase.
Product galleries
Product galleries are great for displaying multiple images of a product. These galleries can show products from different angles or highlight certain features. Galleries are useful because they give visitors a clearer idea of what they’re buying.
Using WooCommerce patterns effectively
Picking and designing WooCommerce patterns is only half the job. It’s also important to use them in a way that makes the shop easy to navigate and keeps visitors engaged.
Matching patterns to the right page
Each page on an online shop has a different purpose, and the patterns should match that purpose. For example, product grids work well on category pages, while testimonials fit best on a homepage or product page.
Customising patterns to fit a brand
While many WooCommerce patterns come ready to use, they can often be customised to better fit a store’s branding. Web designers can change the fonts, colours, and layout of a pattern to make sure it matches the overall look of the site.
Testing and improving
Once a pattern is in use, it’s a good idea to keep an eye on how it performs. Things like how long visitors stay on a page, how easy it is to add items to the cart, and the number of purchases made can give clues about whether a pattern needs tweaking. Designers can make small adjustments over time to make sure the patterns work as well as possible.
Tools for building WooCommerce patterns
There are a number of tools web designers can use to build WooCommerce patterns.
The WooCommerce block editor
WordPress comes with a built-in block editor that has many pre-made patterns ready to use. These patterns are easy to drag and drop into pages and can be adjusted without much effort.
MaxiBlocks
MaxiBlocks is a tool that can be used to create even more customised patterns. It offers a wider range of options for those looking to build something unique without needing to write code. For WooCommerce patterns, MaxiBlocks helps with creating visually rich layouts that still work well for online shops.
Plugins and third-party solutions
There are also many plugins and themes available that provide extra WooCommerce patterns. These can give even more options for web designers who want to try out different layouts.
Getting the most out of WooCommerce patterns
Using WooCommerce patterns can make a big difference in how a shop looks and feels. However, to get the best results, web designers should keep a few things in mind.
Thinking about mobile
Most people shop on their phones these days, so it’s important to design patterns that look good on small screens. WooCommerce patterns should be easy to navigate and not too cluttered when viewed on a mobile device.
Speed matters
If a website takes too long to load, visitors might leave before seeing the products. Patterns should be designed with speed in mind, using optimised images and lightweight code.
SEO benefits
Well-designed patterns can also help with search engine rankings. By creating clean, organised layouts, web designers make it easier for search engines to understand what’s on the page. This can help bring more visitors to the site.
Final thoughts
WooCommerce patterns are a simple way to make building an online shop faster and easier. By using pre-designed sections or creating custom patterns, web designers can save time and focus on making their store look great. Whether using basic product grids or custom call-to-action patterns, there are endless ways to improve an online shop with WooCommerce patterns.


