
Tag: Accordion examples bootstrap
Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free

Accordion accessibility, Accordion best practices, Accordion bootstrap examples, Accordion button layout, Accordion buttons, Accordion card, Accordion code snippet, Accordion content, Accordion CSS, Accordion CSS HTML, Accordion custom, Accordion design, Accordion design inspiration, Accordion design website, Accordion dropdown, Accordion dropdown menu, Accordion effect, Accordion effects, Accordion example, Accordion example CSS, Accordion examples, Accordion examples bootstrap, Accordion examples with HTML and CSS, Accordion expand/collapse, Accordion FAQ, Accordion for FAQ, Accordion for mobile navigation, Accordion for product info, Accordion for services, Accordion hover animation, Accordion hover interaction, Accordion HTML, Accordion HTML5, Accordion interaction, Accordion JavaScript, Accordion JS, Accordion layout, Accordion list, Accordion menu, Accordion menus, Accordion mobile-friendly, Accordion navigation, Accordion panel, Accordion plugin, Accordion section, Accordion sidebar, Accordion sidebar menu, Accordion style, Accordion styles, Accordion tab, Accordion tabs, Accordion tabs with content, Accordion template, Accordion toggle, Accordion transition CSS, Accordion transition effects, Accordion UI, Accordion UI jQuery, Accordion UI patterns, Accordion view, Accordion web design, Accordion web page, Accordion website, Accordion website examples, Accordion widget, Accordion with animation, Accordion with hover effect, Accordion with icons, Animated accordion, Animated accordion CSS, Bootstrap accordion examples, Collapsible accordion, CSS accordion, CSS accordion animation, Custom accordion, Custom accordion design, Design accordion, Expandable accordion, FAQ accordion, FAQ dropdown, FAQ HTML, Horizontal accordion, Horizontal accordion bootstrap, How to make an accordion, HTML accordion CSS, HTML accordion generator, HTML5 accordion, JavaScript accordion, JavaScript accordion component, JQuery accordion, Multi-level accordion, Multi-section accordion, Pure CSS accordion, Responsive accordion, Simple accordion, Tabs accordion, Vertical accordion, W3Schools accordion, Web accordion examples, Web design accordion, Webpage accordion, WordPress
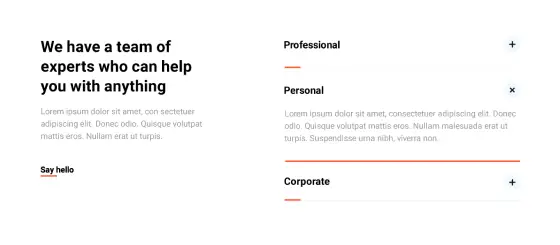
Accordion Light ANL-PRO-05

Accordion accessibility, Accordion best practices, Accordion bootstrap examples, Accordion button layout, Accordion buttons, Accordion card, Accordion code snippet, Accordion content, Accordion CSS, Accordion CSS HTML, Accordion custom, Accordion design, Accordion design inspiration, Accordion design website, Accordion dropdown, Accordion dropdown menu, Accordion effect, Accordion effects, Accordion example, Accordion example CSS, Accordion examples, Accordion examples bootstrap, Accordion examples with HTML and CSS, Accordion expand/collapse, Accordion FAQ, Accordion for FAQ, Accordion for mobile navigation, Accordion for product info, Accordion for services, Accordion hover animation, Accordion hover interaction, Accordion HTML, Accordion HTML5, Accordion interaction, Accordion JavaScript, Accordion JS, Accordion layout, Accordion list, Accordion menu, Accordion menus, Accordion mobile-friendly, Accordion navigation, Accordion panel, Accordion plugin, Accordion section, Accordion sidebar, Accordion sidebar menu, Accordion style, Accordion styles, Accordion tab, Accordion tabs, Accordion tabs with content, Accordion template, Accordion toggle, Accordion transition CSS, Accordion transition effects, Accordion UI, Accordion UI jQuery, Accordion UI patterns, Accordion view, Accordion web design, Accordion web page, Accordion website, Accordion website examples, Accordion widget, Accordion with animation, Accordion with hover effect, Accordion with icons, Animated accordion, Animated accordion CSS, Bootstrap accordion examples, Collapsible accordion, CSS accordion, CSS accordion animation, Custom accordion, Custom accordion design, Design accordion, Expandable accordion, FAQ accordion, FAQ dropdown, FAQ HTML, Horizontal accordion, Horizontal accordion bootstrap, How to make an accordion, HTML accordion CSS, HTML accordion generator, HTML5 accordion, JavaScript accordion, JavaScript accordion component, JQuery accordion, Multi-level accordion, Multi-section accordion, Pure CSS accordion, Responsive accordion, Simple accordion, Tabs accordion, Vertical accordion, W3Schools accordion, Web accordion examples, Web design accordion, Webpage accordion, WordPress
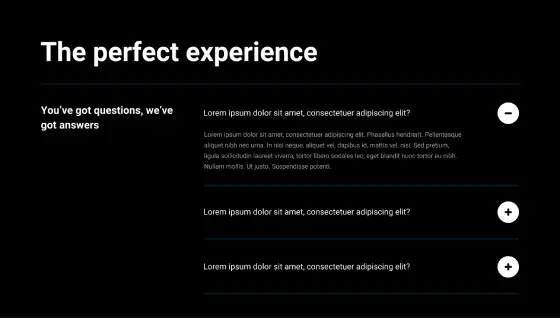
Accordion Dark AND-PRO-01

Accordion accessibility, Accordion best practices, Accordion bootstrap examples, Accordion button layout, Accordion buttons, Accordion card, Accordion code snippet, Accordion content, Accordion CSS, Accordion CSS HTML, Accordion custom, Accordion design, Accordion design inspiration, Accordion design website, Accordion dropdown, Accordion dropdown menu, Accordion effect, Accordion effects, Accordion example, Accordion example CSS, Accordion examples, Accordion examples bootstrap, Accordion examples with HTML and CSS, Accordion expand/collapse, Accordion FAQ, Accordion for FAQ, Accordion for mobile navigation, Accordion for product info, Accordion for services, Accordion hover animation, Accordion hover interaction, Accordion HTML, Accordion HTML5, Accordion interaction, Accordion JavaScript, Accordion JS, Accordion layout, Accordion list, Accordion menu, Accordion menus, Accordion mobile-friendly, Accordion navigation, Accordion panel, Accordion plugin, Accordion section, Accordion sidebar, Accordion sidebar menu, Accordion style, Accordion styles, Accordion tab, Accordion tabs, Accordion tabs with content, Accordion template, Accordion toggle, Accordion transition CSS, Accordion transition effects, Accordion UI, Accordion UI jQuery, Accordion UI patterns, Accordion view, Accordion web design, Accordion web page, Accordion website, Accordion website examples, Accordion widget, Accordion with animation, Accordion with hover effect, Accordion with icons, Animated accordion, Animated accordion CSS, Bootstrap accordion examples, Collapsible accordion, CSS accordion, CSS accordion animation, Custom accordion, Custom accordion design, Design accordion, Expandable accordion, FAQ accordion, FAQ dropdown, FAQ HTML, Horizontal accordion, Horizontal accordion bootstrap, How to make an accordion, HTML accordion CSS, HTML accordion generator, HTML5 accordion, JavaScript accordion, JavaScript accordion component, JQuery accordion, Multi-level accordion, Multi-section accordion, Pure CSS accordion, Responsive accordion, Simple accordion, Tabs accordion, Vertical accordion, W3Schools accordion, Web accordion examples, Web design accordion, Webpage accordion, WordPress
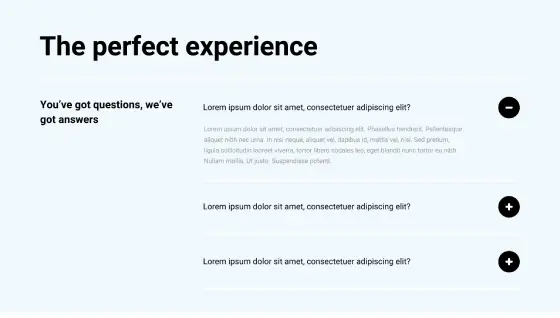
Accordion Light ANL-PRO-01
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
Get Cloud Library
6 Bootstrap Accordion Examples and How to Integrate Them in WordPress
Bootstrap’s accordion component is a powerful tool for organising content in a clean and interactive way. Integrating it into your WordPress theme can enhance functionality and provide a polished design. Here are six Bootstrap accordion examples, with tips on how to adapt them to your WordPress site.
1. Classic Bootstrap Accordion
The default Bootstrap accordion is a simple and effective solution for FAQs or grouped content.
- How to integrate:
- Copy the default Bootstrap accordion code from the official documentation.
- Place it in your WordPress theme’s template file (e.g.,
page.phporsingle.php). - Replace placeholder content with dynamic WordPress content using PHP functions like
the_title()andthe_content().
- Best use case: FAQ sections or simple collapsible content.
- Tip: Add your theme’s custom styles to make it blend seamlessly.
2. Accordion with Icons
This design pairs each accordion header with an icon that rotates to indicate open/closed states.
- How to integrate:
- Add icons to your accordion headers using Font Awesome or Bootstrap Icons.
- Use Bootstrap’s
collapseevents to toggle icon rotation dynamically. - Add the component to your WordPress theme using a shortcode for reusability.
- Best use case: Product features or service details.
- Tip: Use PHP to dynamically load icon classes based on post metadata for customised icons.
3. Nested Accordion
A nested accordion allows you to display multi-level content, such as subcategories or detailed instructions.
- How to integrate:
- Structure the HTML using Bootstrap’s accordion component within another accordion.
- Dynamically populate parent and child accordions using
wp_queryto fetch hierarchical content like categories or menu items.
- Best use case: Knowledge bases or documentation with multiple levels of information.
- Tip: Add clear visual distinctions between parent and child accordions using your theme’s stylesheet.
4. Accordion with Background Images
This design incorporates background images in each accordion header for a more visually engaging layout.
- How to integrate:
- Use inline styles or custom CSS to apply dynamic background images to accordion headers.
- Fetch image URLs from WordPress custom fields or featured images using
get_post_meta()orget_the_post_thumbnail_url().
- Best use case: Portfolios or project showcases.
- Tip: Ensure images are optimised for performance and include alt text for accessibility.
5. Accordion for Sidebar Navigation
Use Bootstrap accordions to create collapsible sidebar menus for organising navigation links.
- How to integrate:
- Replace static content in the accordion with
wp_nav_menu()to fetch your WordPress menu dynamically. - Add unique IDs to each accordion item to ensure proper collapsing and expand functionality.
- Replace static content in the accordion with
- Best use case: Blogs or e-commerce sites with extensive category hierarchies.
- Tip: Highlight the active menu item using WordPress classes like
current-menu-itemorcurrent-page-ancestor.
6. Animated Accordion with Color Transitions
This example adds smooth animations and colour transitions to the accordion for a polished user experience.
- How to integrate:
- Enhance Bootstrap’s default animations using CSS transitions for colour and height changes.
- Modify Bootstrap variables in your custom SCSS or CSS file to match your WordPress theme’s colour scheme.
- Use
wp_enqueue_style()to load your custom styles in WordPress.
- Best use case: Service pages or feature comparisons.
- Tip: Test animations on different devices to ensure they perform smoothly.
Final Thoughts
Bootstrap accordions are highly customisable and can be easily integrated into WordPress themes with a mix of HTML, CSS, and PHP. By tailoring these examples to your site’s design and functionality, you can create a seamless user experience that fits perfectly into your WordPress project. Explore these options and let your creativity flow!
Adapting Bootstrap accordion examples for WordPress themes
What is a Bootstrap accordion?
A Bootstrap accordion is a responsive, collapsible component that organises content into sections, making it ideal for FAQs, menus, or other structured layouts. With Bootstrap’s pre-designed styles and functionality, you can integrate accordions into your WordPress theme seamlessly. Discover how Bootstrap accordions work with WordPress templates.
How to adapt Bootstrap accordions to WordPress themes
Why use Bootstrap for WordPress accordions?
Bootstrap offers pre-built styles and functionality, saving development time while ensuring a responsive and visually appealing design. Integrating it into WordPress gives you flexibility to manage content dynamically. Learn how Bootstrap enhances WordPress designs.
Why choose MaxiBlocks for Bootstrap accordion integration?
MaxiBlocks simplifies the integration of Bootstrap components into WordPress with pre-designed templates, drag-and-drop functionality, and customisation options. Discover why MaxiBlocks is the ideal choice for WordPress accordion design.


