
Tag: Accordion expand/collapse
Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free

Accordion accessibility, Accordion best practices, Accordion bootstrap examples, Accordion button layout, Accordion buttons, Accordion card, Accordion code snippet, Accordion content, Accordion CSS, Accordion CSS HTML, Accordion custom, Accordion design, Accordion design inspiration, Accordion design website, Accordion dropdown, Accordion dropdown menu, Accordion effect, Accordion effects, Accordion example, Accordion example CSS, Accordion examples, Accordion examples bootstrap, Accordion examples with HTML and CSS, Accordion expand/collapse, Accordion FAQ, Accordion for FAQ, Accordion for mobile navigation, Accordion for product info, Accordion for services, Accordion hover animation, Accordion hover interaction, Accordion HTML, Accordion HTML5, Accordion interaction, Accordion JavaScript, Accordion JS, Accordion layout, Accordion list, Accordion menu, Accordion menus, Accordion mobile-friendly, Accordion navigation, Accordion panel, Accordion plugin, Accordion section, Accordion sidebar, Accordion sidebar menu, Accordion style, Accordion styles, Accordion tab, Accordion tabs, Accordion tabs with content, Accordion template, Accordion toggle, Accordion transition CSS, Accordion transition effects, Accordion UI, Accordion UI jQuery, Accordion UI patterns, Accordion view, Accordion web design, Accordion web page, Accordion website, Accordion website examples, Accordion widget, Accordion with animation, Accordion with hover effect, Accordion with icons, Animated accordion, Animated accordion CSS, Bootstrap accordion examples, Collapsible accordion, CSS accordion, CSS accordion animation, Custom accordion, Custom accordion design, Design accordion, Expandable accordion, FAQ accordion, FAQ dropdown, FAQ HTML, Horizontal accordion, Horizontal accordion bootstrap, How to make an accordion, HTML accordion CSS, HTML accordion generator, HTML5 accordion, JavaScript accordion, JavaScript accordion component, JQuery accordion, Multi-level accordion, Multi-section accordion, Pure CSS accordion, Responsive accordion, Simple accordion, Tabs accordion, Vertical accordion, W3Schools accordion, Web accordion examples, Web design accordion, Webpage accordion, WordPress
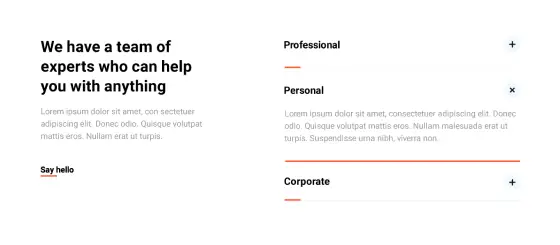
Accordion Light ANL-PRO-05

Accordion accessibility, Accordion best practices, Accordion bootstrap examples, Accordion button layout, Accordion buttons, Accordion card, Accordion code snippet, Accordion content, Accordion CSS, Accordion CSS HTML, Accordion custom, Accordion design, Accordion design inspiration, Accordion design website, Accordion dropdown, Accordion dropdown menu, Accordion effect, Accordion effects, Accordion example, Accordion example CSS, Accordion examples, Accordion examples bootstrap, Accordion examples with HTML and CSS, Accordion expand/collapse, Accordion FAQ, Accordion for FAQ, Accordion for mobile navigation, Accordion for product info, Accordion for services, Accordion hover animation, Accordion hover interaction, Accordion HTML, Accordion HTML5, Accordion interaction, Accordion JavaScript, Accordion JS, Accordion layout, Accordion list, Accordion menu, Accordion menus, Accordion mobile-friendly, Accordion navigation, Accordion panel, Accordion plugin, Accordion section, Accordion sidebar, Accordion sidebar menu, Accordion style, Accordion styles, Accordion tab, Accordion tabs, Accordion tabs with content, Accordion template, Accordion toggle, Accordion transition CSS, Accordion transition effects, Accordion UI, Accordion UI jQuery, Accordion UI patterns, Accordion view, Accordion web design, Accordion web page, Accordion website, Accordion website examples, Accordion widget, Accordion with animation, Accordion with hover effect, Accordion with icons, Animated accordion, Animated accordion CSS, Bootstrap accordion examples, Collapsible accordion, CSS accordion, CSS accordion animation, Custom accordion, Custom accordion design, Design accordion, Expandable accordion, FAQ accordion, FAQ dropdown, FAQ HTML, Horizontal accordion, Horizontal accordion bootstrap, How to make an accordion, HTML accordion CSS, HTML accordion generator, HTML5 accordion, JavaScript accordion, JavaScript accordion component, JQuery accordion, Multi-level accordion, Multi-section accordion, Pure CSS accordion, Responsive accordion, Simple accordion, Tabs accordion, Vertical accordion, W3Schools accordion, Web accordion examples, Web design accordion, Webpage accordion, WordPress
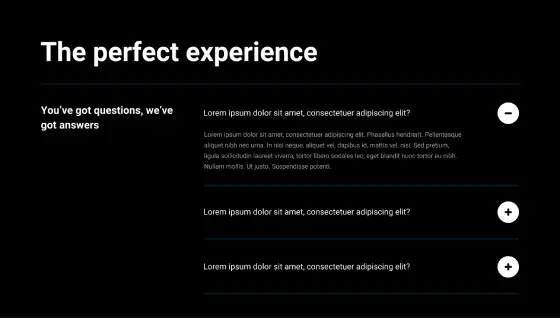
Accordion Dark AND-PRO-01

Accordion accessibility, Accordion best practices, Accordion bootstrap examples, Accordion button layout, Accordion buttons, Accordion card, Accordion code snippet, Accordion content, Accordion CSS, Accordion CSS HTML, Accordion custom, Accordion design, Accordion design inspiration, Accordion design website, Accordion dropdown, Accordion dropdown menu, Accordion effect, Accordion effects, Accordion example, Accordion example CSS, Accordion examples, Accordion examples bootstrap, Accordion examples with HTML and CSS, Accordion expand/collapse, Accordion FAQ, Accordion for FAQ, Accordion for mobile navigation, Accordion for product info, Accordion for services, Accordion hover animation, Accordion hover interaction, Accordion HTML, Accordion HTML5, Accordion interaction, Accordion JavaScript, Accordion JS, Accordion layout, Accordion list, Accordion menu, Accordion menus, Accordion mobile-friendly, Accordion navigation, Accordion panel, Accordion plugin, Accordion section, Accordion sidebar, Accordion sidebar menu, Accordion style, Accordion styles, Accordion tab, Accordion tabs, Accordion tabs with content, Accordion template, Accordion toggle, Accordion transition CSS, Accordion transition effects, Accordion UI, Accordion UI jQuery, Accordion UI patterns, Accordion view, Accordion web design, Accordion web page, Accordion website, Accordion website examples, Accordion widget, Accordion with animation, Accordion with hover effect, Accordion with icons, Animated accordion, Animated accordion CSS, Bootstrap accordion examples, Collapsible accordion, CSS accordion, CSS accordion animation, Custom accordion, Custom accordion design, Design accordion, Expandable accordion, FAQ accordion, FAQ dropdown, FAQ HTML, Horizontal accordion, Horizontal accordion bootstrap, How to make an accordion, HTML accordion CSS, HTML accordion generator, HTML5 accordion, JavaScript accordion, JavaScript accordion component, JQuery accordion, Multi-level accordion, Multi-section accordion, Pure CSS accordion, Responsive accordion, Simple accordion, Tabs accordion, Vertical accordion, W3Schools accordion, Web accordion examples, Web design accordion, Webpage accordion, WordPress
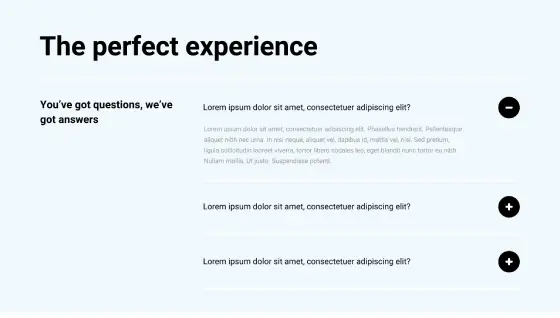
Accordion Light ANL-PRO-01
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
Get Cloud Library
8 Tricks to Improve Expand/Collapse Accordions for Better UX
Accordions are an effective way to manage content-heavy pages, but poorly designed ones can frustrate users. To ensure a seamless user experience, you need to optimise your expand/collapse accordion designs. Here are eight actionable tricks to enhance your accordions for better UX.
1. Use clear and descriptive labels
- Why it matters: Users can quickly locate the information they need without unnecessary guesswork.
- Example: Instead of “Details,” use “Shipping Information” or “Product Specifications.”
2. Provide visual cues
- Why it matters: These cues help users understand the interactivity of the element and guide them through the navigation.
- Pro tip: Rotate or animate the icons to reflect the accordion’s state.
3. Ensure accessibility
- How to do it: Use semantic HTML (e.g.,
<button>for headers), include ARIA attributes likearia-expanded, and test keyboard navigation. - Why it matters: Inclusive design improves usability and complies with web standards.
4. Limit open panels
- Why it matters: Reduces cognitive load and prevents users from feeling overwhelmed.
- Pro tip: Use a collapsible mechanism that auto-closes other panels when one is expanded.
5. Add smooth animations
- Why it matters: Animations create a polished experience and provide visual feedback for user actions.
- Pro tip: Use CSS transitions to achieve fluid movements without slowing down the interface.
6. Optimise for mobile devices
- Why it matters: Mobile users make up a large portion of web traffic, and poorly optimised accordions can lead to frustration.
- Pro tip: Test your design on various devices to ensure usability and responsiveness.
7. Highlight active sections
- Why it matters: Visual differentiation helps users identify the active section, improving navigation.
- Pro tip: Match the styling with your site’s colour scheme for consistency.
8. Combine with other interactive elements
- Why it matters: Enriches content delivery and provides a more engaging user experience.
- Pro tip: Use these sparingly to avoid overwhelming the user.
Final Thoughts
Improving expand/collapse accordions isn’t just about aesthetics; it’s about creating a user-friendly experience that guides visitors through your content effortlessly. By following these eight tricks, you can optimise your accordion design for better usability, accessibility, and visual appeal. Start implementing these tips today to make your website more intuitive and engaging.
Accordion expand/collapse for interactive web design
What is an accordion expand/collapse feature?
The expand/collapse feature in an accordion is a design functionality that allows users to show or hide content by interacting with a trigger, such as a button or a clickable header. This interactive element improves content organisation, reduces clutter, and enhances user experience by presenting information in a compact format. Learn more about accordion expand/collapse features in WordPress templates.
How does the expand/collapse feature work?
In an accordion, each section typically consists of a header and a collapsible content area. The header acts as a trigger, and when clicked, it either expands to reveal the content or collapses to hide it. This behaviour is achieved using HTML for structure, CSS for styling, and JavaScript (or frameworks like Bootstrap) for interactive toggling.
Where to use expand/collapse accordions?
Expand/collapse accordions can be used in various scenarios, such as:
- FAQs: Display questions and answers in a structured and interactive format.
- Menus: Create collapsible navigation menus for cleaner layouts.
- Product information: Showcase detailed specifications, features, or reviews for e-commerce sites.
- Service descriptions: Present layered information about your offerings, such as pricing or features.
- Event schedules: Organise sessions or activities with collapsible details.
- Portfolios: Highlight projects with expandable descriptions and media.
Discover how expand/collapse accordions improve usability across content types.
Benefits of the expand/collapse functionality
The expand/collapse feature offers several advantages:
- Improved organisation: Keeps content tidy and reduces visual clutter.
- Enhanced user experience: Users can quickly find the information they need without scrolling through lengthy pages.
- Mobile-friendliness: Compact content works well on smaller screens, making it perfect for responsive designs.
- Customisation: Expand/collapse styles and behaviours can be easily tailored to match your brand’s aesthetics.
Learn how the expand/collapse feature enhances modern web design.
How to make expand/collapse accessible?
To ensure your accordion is accessible, follow these best practices:
- Use semantic HTML: Implement proper HTML structure with
buttonelements for triggers. - ARIA attributes: Include attributes like
aria-expanded,aria-controls, androle="region"to improve navigation for assistive technologies. - Keyboard navigation: Allow users to expand or collapse sections using keyboard inputs like
TabandEnter.
Learn how to optimise expand/collapse features for accessibility and SEO.
Enhancing expand/collapse with animations
Adding smooth animations to the expand/collapse functionality creates a polished user experience. CSS transitions can be used to animate the height or opacity of the collapsible content. For example, a smooth slide-down effect when expanding and a slide-up effect when collapsing makes the interaction feel more engaging and professional.
Why choose MaxiBlocks for expand/collapse accordions?
MaxiBlocks provides pre-designed expand/collapse accordion templates and tools that simplify the creation process. With its drag-and-drop functionality and customisation options, you can easily design responsive, interactive accordions for your WordPress site. Discover why MaxiBlocks is the ideal choice for creating expand/collapse accordions.


