
Tag: Best WordPress block themes
Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free

accelerator program website, Beaver Builder alternatives, best Elementor alternatives, best free WordPress themes, best startup WordPress themes, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, business incubator website, co-working space for startups, creative block themes, crowdfunding for startups website, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable free WordPress templates, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, entrepreneur website design, fast page builders for WordPress, free block templates for WordPress, free blog themes, free business WordPress themes, free directory themes, free eCommerce WordPress themes, free educational WordPress themes, free landing page templates, free multipurpose themes, free news and magazine themes, free one-page themes, free page builder plugins, free photography themes, free portfolio templates, free templates for WordPress, free WordPress block themes, free WordPress templates, Free WordPress themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight free themes, lightweight page builders, modern block templates, modern block themes, multipurpose block themes, online presence for startups, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, premium quality free themes, premium startup WordPress theme, product launch website, responsive block templates, responsive block themes, responsive free WordPress themes, responsive page builders, responsive startup website, reusable block templates, SiteOrigin Page Builder alternatives, software startup website, startup advisory services website, startup blog template, startup business website design, startup community website, startup consulting website, startup event website, startup funding website, startup growth strategies website, startup marketing website, startup networking website, startup pitch website, startup portfolio website, startup resources website, startup services website, startup success stories website, startup team introduction website, startup website template, startup WordPress theme, tech startup landing page, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
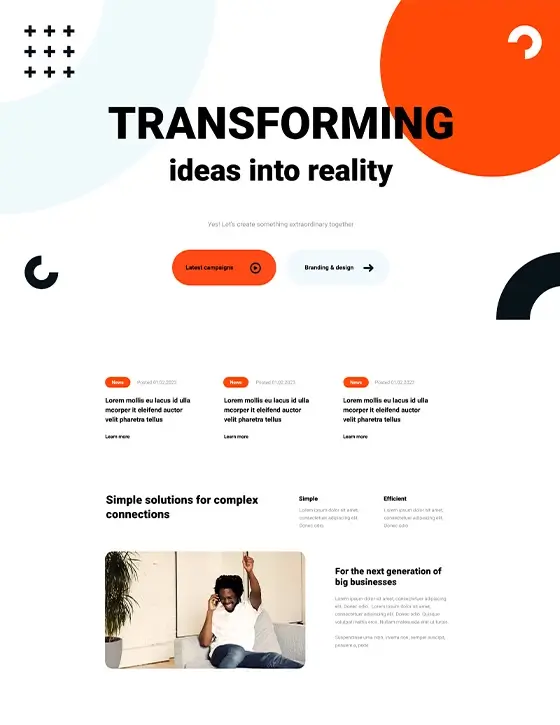
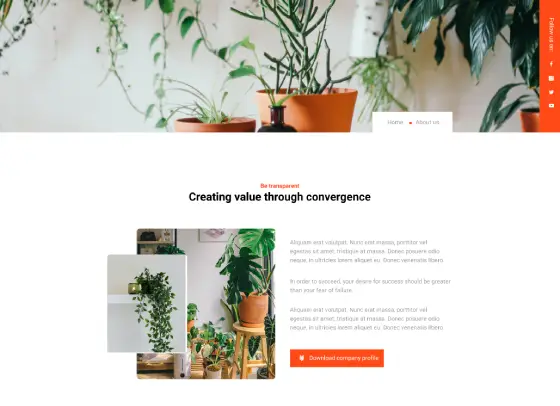
Start Up Page STUP-PRO-01

About us page design, About us page examples, About us page template, acupuncture website builder, Acupuncture website template free, Add emojis to wordpress, Add social media icons to wordpress, Adding social media icons to wordpress, affordable website builder for artists, affordable website builder for construction company, affordable website builder for freelancers, affordable website builder for nonprofits, affordable website builder for photographers, affordable website builder for restaurants, affordable website builder for travel agents, Alternative to elementor, Alternatives to elementor, artist portfolio website builder, Barbershop wordpress themes, Beaver Builder alternatives, best Elementor alternatives, best free open source website builder, best free website builder, best free website builder for artists, best free website builder for businesses, best free website builder for freelancers, best free website builder for music artists, best free website builder for non-profit organization, best free website builder for photographers, best free website builder for photography, best free website builder for restaurants, best free website builder for small business, best free website builder for startups, best free website builder for travel agency, best free website builder software, best free website builder software for small business, Best open source website, best open source website builder, best open source websites, best photography website builders, best platform for freelancers to build a website, best self hosted website builder, best website builder for actors, best website builder for artists, best website builder for builders, best website builder for building services, best website builder for charity organizations, best website builder for churches, best website builder for construction companies, best website builder for construction company, best website builder for contractors, best website builder for creative professionals, best website builder for designers, Best website builder for desktop, best website builder for digital artists, best website builder for engineering companies, best website builder for fine artists, best website builder for food businesses, best website builder for food trucks, best website builder for freelance designers, best website builder for freelance photographers, best website builder for freelance writers, best website builder for freelancers, best website builder for fundraising, best website builder for graphic designers, best website builder for hospitality industry, best website builder for independent contractors, best website builder for music artists, best website builder for non profit, best website builder for non profit organization, best website builder for nonprofits, best website builder for photographers, best website builder for photography portfolio, best website builder for remodeling companies, best website builder for restaurant, best website builder for restaurants, best website builder for self-employed, best website builder for small business free, best website builder for small businesses, best website builder for startup business, best website builder for takeaway restaurants, best website builder for tourism business, best website builder for travel agency, best website builder for travel agents, best website builder for travel and tourism, best website builder for travel bloggers, best website builder for visual artists, best website builder for web designers, best website builder for wedding photographers, best website builder open source, Best website builder software, best website builders for artists, best website builders for non-profits 2024, best website builders for photographers, best website builders for restaurants 2024, best website builders for small business free, best website builders for small businesses, best website builders for travel agencies, best website builders software, best website for freelancers, best websites for freelance portfolios, best WordPress block templates, Best wordpress block theme, Best WordPress block themes, Best wordpress builder, Best wordpress themes for business, Best wordpress website builder, best wordpress website designers, Block compatible themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, Block page template, block pattern examples, block style themes, block template library, block template plugin, block template themes, Block theme, Block themes, Block themes wordpress, Block-based page builders, block-based website design, block-based WordPress theme, Blocks templates, blocks website builder, Brizy alternatives, build a website for construction company, build a website for your business, Build a website software, build website for business, build website for small business, Carpet cleaning service website template, Carpet cleaning theme, carpet cleaning website templates, carpet website template, companies that build websites for small businesses, Cons for wordpress, construction company website builder, construction project management website builder, construction website templates free, create a website for freelancing, Create block theme, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, Custom page builder themes, custom wordpress website, customizable block themes, customizable WordPress page builders, Customizing wordpress, Design library wordpress, design website in wordpress, Design website wordpress, Design wordpress site, design wordpress website, Designing in wordpress, designing website in wordpress, Divi Builder alternatives, drag and drop website builder open source, drag and drop website builder software free download, Drag drop website builder open source, Drag-and-drop page builders, Drag-and-drop website builders, easy free website builder for small business, easy website builder for artists, easy website builder for construction company, easy website builder for freelancers, easy website builder for non-profit, easy website builder for photographers, easy website builder for restaurants, easy website builder for small business, easy website builder for travel agency, Elementor alternative, Elementor alternative open source, Elementor alternatives, Elementor competitor, Elementor free alternative, Elementor free alternatives, Elementor open source alternative, Elementor pro alternative, Elementor pro free alternative, Elementor SEO, fast page builders for WordPress, favicon size for website, free block templates for WordPress, Free elementor alternatives, Free elementor theme, free linux website builder software, free open source website builder, free page builder plugins, Free responsive wordpress themes, free restaurant website builder with online ordering, Free themes wordpress, free website builder for artists, free website builder for business, free website builder for charities, free website builder for construction companies, free website builder for contractors, free website builder for freelancers, free website builder for music artists, free website builder for non-profit organizations, free website builder for non-profits, free website builder for photographers, free website builder for photography portfolio, free website builder for restaurants, free website builder for small business, free website builder for startups, free website builder for travel agencies, free website builder for travel agents, free website builder open source, free website builder program, free website builder with source code, free website builders for artists and creatives, free website builders for small businesses, free website creation software, free website software, Free wordpress block patterns, Free wordpress block templates, free WordPress block themes, Free wordpress page builder, Free wordpress template, free WordPress templates, Free wordpress theme, Free wordpress website templates, Free WP themes, freelance portfolio website builder, freelance website builder free, freelance website designer wordpress, freelancer portfolio website free, fse website, Grapesjs vs elementor, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, Gutenberg vs elementor, how to build a website for business, How to create a submenu in wordpress, how to design wordpress website, how to make responsive website in wordpress, How to make website mobile responsive in wordpress, how to make wordpress website mobile responsive, how to optimize wordpress website, how to optimize wordpress website speed, html website builder open source, Important wordpress settings/tricks, Install favicon wordpress, is wordpress good for websites, is wordpress website builder free, javascript website builder, lightweight block themes, Lightweight elementor alternatives, lightweight page builders, List of website builders, MaxiBlocks templates, modern block templates, modern block themes, multipurpose block themes, non-profit organization website builder, non-profit web design services, non-profit website builder, non-profit website builder free, non-profit website templates free, online ordering website builder for restaurants, Open source database website builder, open source drag and drop website builder, open source free website builder, Open source no code website builder, Open source page builders, open source visual website builder, Open source website, open source website builder, open source website builder drag and drop, open source website builder free, Open source website builder free download, open source website builder software, open source website builders, open source website creator, Open source website design, open source website design software, Open source website designer, Open source website development, open source website editor, Open source website examples, open source website maker, open source website software, open source website template, Open source website templates, open source websites, opensource website builder, Oxygen Builder alternatives, Page builder alternatives, page builder plugins for WordPress, photographer website builder free, photography portfolio website builder, photography website builder, photography website builder templates, PHP website builder open source, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, professional website builder for photographers, reliable wordpress website designer, responsive block templates, responsive block themes, Responsive page builder alternatives, responsive page builders, responsive website wordpress, Responsive wordpress, Responsive WordPress design, restaurant menu website builder, restaurant reservation website builder, Restaurant website builder, restaurant website builder free, restaurant website design builder, restaurant website templates free, reusable block templates, Self-hosted website builder, simple website builder open source, SiteOrigin Page Builder alternatives, Software for website building, software website builder, Sticky menu wordpress, Template block, Template wordpress free, the best wordpress websites, theme patterns for blocks, Themes wordpress free, Thrive Architect alternatives, top free website builder for small business, top free website builders for small businesses, top rated free website builder for small business, top website builder for artists, top website builder for construction business, top website builder for nonprofits, top website builder for photographers, top website builder for restaurants, top website builder for small business, top website builder for travel agents, top website builders for artists, top website builders for photographers 2024, top website builders for small businesses, top website for freelancers, Top wordpress trends in 2024, travel agency website builder, travel agent website builder, travel booking website builder, travel website builder free, user-friendly block templates, user-friendly block themes, User-friendly page builder alternatives, user-friendly page builder plugins, Using wordpress as a wiki, versatile block templates, versatile block themes, vertical menu website, visual page builder alternatives, visual website builder open source, Web design and wordpress, website build software, Website builder alternatives, website builder for architecture firms, website builder for artists, website builder for bars and pubs, website builder for business, website builder for cafes and restaurants, website builder for catering services, website builder for charities, website builder for construction companies, website builder for construction company, website builder for designers, website builder for freelance developers, website builder for freelancers, website builder for freelancers free, website builder for home builders, website builder for hosting companies, website builder for music artists, website builder for NGO, website builder for non profit organization, website builder for non-profit organizations, website builder for nonprofits, website builder for photographers, website builder for real estate developers, website builder for restaurant, website builder for restaurants, website builder for tour operators, website builder for travel agency, website builder for travel agents, website builder for volunteer organizations, Website builder for wordpress, website builder framework, website builder linux, website builder open source, website builder opensource, Website builder self hosted, website builder software open source, website builder tools, Website builder with API integration, website builders for artists, website builders for small construction businesses, website builders for travel agencies, Website builders for wordpress, website building for small business, Website building programs, website creation wordpress, Website creator open source, Website creator wordpress, website design, Website design open source, Website design software open source, website design tools open source, website development open source, website icon size, website menu design, website open source, website software open source, what is a wordpress website design, word press website builder, WordPress, Wordpress .ico, Wordpress add button to menu, wordpress best website builder, Wordpress block builder, Wordpress block development, Wordpress block editor templates, Wordpress block pattern directory, WordPress block templates, WordPress block theme, Wordpress block theme development, Wordpress block theme development tutorial, WordPress block themes, Wordpress classic editor, Wordpress custom block template, Wordpress design company, wordpress design websites, WordPress drag-and-drop builders, Wordpress ecommerce website design, Wordpress elementor alternative, Wordpress floating social media icons, Wordpress free open source, Wordpress free templates, Wordpress free themes, wordpress free website templates, Wordpress FSE, WordPress Full Site Editing, Wordpress gutenberg block development, Wordpress gutenberg custom block template, Wordpress gutenberg tutorial, WordPress homepage template, Wordpress pattern directory, Wordpress pattern templates, wordpress ready made websites free, Wordpress responsive design, Wordpress site builder, Wordpress site builders, Wordpress site design, Wordpress social media links, Wordpress styling with blocks, Wordpress template vs pattern, WordPress templates tutorial, WordPress theme block templates, Wordpress theme design services, Wordpress themes free, Wordpress web development trends, Wordpress web page builder, WordPress website builder, WordPress website builders, wordpress website building, Wordpress website content management, WordPress website design, Wordpress website designer freelance, wordpress website designs, wordpress website desing, wordpress website redesign, Wordpress website tips, Wordpress websites design, Wordpress wiki theme free, WP block template, WP block templates, wp website design, WPBakery Page Builder alternatives
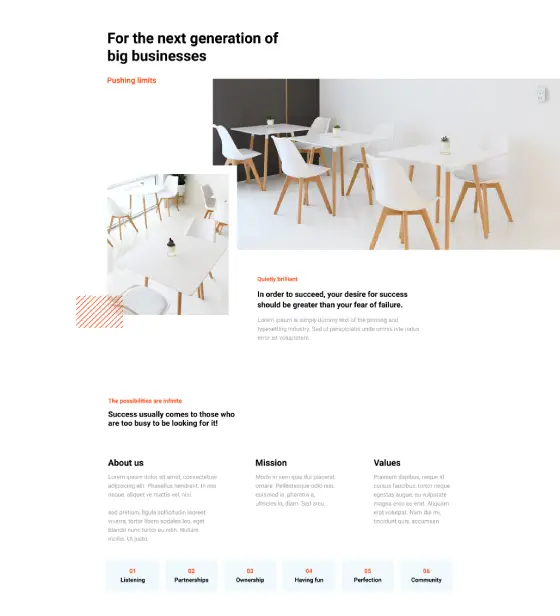
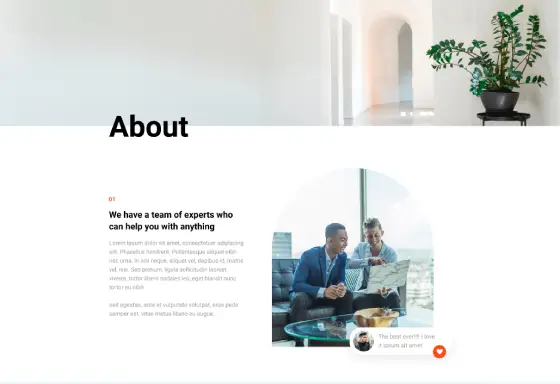
About Page ATP-PRO-16

artisanal tea shop website, Beaver Builder alternatives, best Elementor alternatives, best free WordPress themes, best tea shop WordPress themes, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, community tea shop website, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, custom tea blends website, customizable block themes, customizable free WordPress templates, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free blog themes, free business WordPress themes, free directory themes, free eCommerce WordPress themes, free educational WordPress themes, free landing page templates, free multipurpose themes, free news and magazine themes, free one-page themes, free page builder plugins, free photography themes, free portfolio templates, free templates for WordPress, free WordPress block themes, free WordPress templates, Free WordPress themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, herbal tea website design, international tea shop website, lightweight block themes, lightweight free themes, lightweight page builders, local tea shop website, modern block templates, modern block themes, multipurpose block themes, online tea ordering website, online tea shop landing page, organic tea shop website, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, premium quality free themes, premium tea shop WordPress theme, responsive block templates, responsive block themes, responsive free WordPress themes, responsive page builders, responsive tea shop website, reusable block templates, SiteOrigin Page Builder alternatives, specialty tea shop website, tea and accessories website, tea and wellness website, tea brewing guide website, tea events and workshops website, tea gift sets website, tea menu website, tea products eCommerce website, tea recipes blog template, tea shop contact page template, tea shop loyalty program website, tea shop portfolio website, tea shop promotional website, tea shop website design, tea shop website template, tea shop WordPress theme, tea subscription service website, tea tasting event website, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
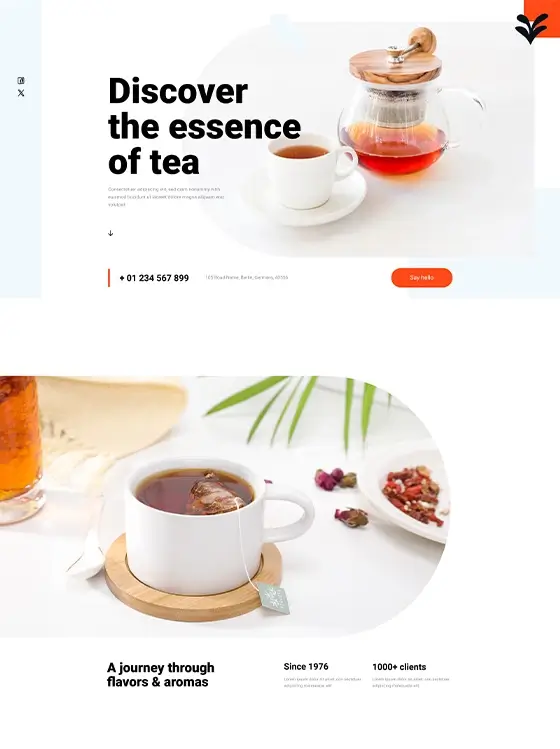
Tea Shop Page TEAP-PRO-01

About us page design, About us page examples, About us page template, acupuncture website builder, Acupuncture website template free, Add emojis to wordpress, Add social media icons to wordpress, Adding social media icons to wordpress, affordable website builder for artists, affordable website builder for construction company, affordable website builder for freelancers, affordable website builder for nonprofits, affordable website builder for photographers, affordable website builder for restaurants, affordable website builder for travel agents, Alternative to elementor, Alternatives to elementor, artist portfolio website builder, Barbershop wordpress themes, Beaver Builder alternatives, best Elementor alternatives, best free open source website builder, best free website builder, best free website builder for artists, best free website builder for businesses, best free website builder for freelancers, best free website builder for music artists, best free website builder for non-profit organization, best free website builder for photographers, best free website builder for photography, best free website builder for restaurants, best free website builder for small business, best free website builder for startups, best free website builder for travel agency, best free website builder software, best free website builder software for small business, Best open source website, best open source website builder, best open source websites, best photography website builders, best platform for freelancers to build a website, best self hosted website builder, best website builder for actors, best website builder for artists, best website builder for builders, best website builder for building services, best website builder for charity organizations, best website builder for churches, best website builder for construction companies, best website builder for construction company, best website builder for contractors, best website builder for creative professionals, best website builder for designers, Best website builder for desktop, best website builder for digital artists, best website builder for engineering companies, best website builder for fine artists, best website builder for food businesses, best website builder for food trucks, best website builder for freelance designers, best website builder for freelance photographers, best website builder for freelance writers, best website builder for freelancers, best website builder for fundraising, best website builder for graphic designers, best website builder for hospitality industry, best website builder for independent contractors, best website builder for music artists, best website builder for non profit, best website builder for non profit organization, best website builder for nonprofits, best website builder for photographers, best website builder for photography portfolio, best website builder for remodeling companies, best website builder for restaurant, best website builder for restaurants, best website builder for self-employed, best website builder for small business free, best website builder for small businesses, best website builder for startup business, best website builder for takeaway restaurants, best website builder for tourism business, best website builder for travel agency, best website builder for travel agents, best website builder for travel and tourism, best website builder for travel bloggers, best website builder for visual artists, best website builder for web designers, best website builder for wedding photographers, best website builder open source, Best website builder software, best website builders for artists, best website builders for non-profits 2024, best website builders for photographers, best website builders for restaurants 2024, best website builders for small business free, best website builders for small businesses, best website builders for travel agencies, best website builders software, best website for freelancers, best websites for freelance portfolios, best WordPress block templates, Best wordpress block theme, Best WordPress block themes, Best wordpress builder, Best wordpress themes for business, Best wordpress website builder, best wordpress website designers, Block compatible themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, Block page template, block pattern examples, block style themes, block template library, block template plugin, block template themes, Block theme, Block themes, Block themes wordpress, Block-based page builders, block-based website design, block-based WordPress theme, Blocks templates, blocks website builder, Brizy alternatives, build a website for construction company, build a website for your business, Build a website software, build website for business, build website for small business, Carpet cleaning service website template, Carpet cleaning theme, carpet cleaning website templates, carpet website template, companies that build websites for small businesses, Cons for wordpress, construction company website builder, construction project management website builder, construction website templates free, create a website for freelancing, Create block theme, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, Custom page builder themes, custom wordpress website, customizable block themes, customizable WordPress page builders, Customizing wordpress, Design library wordpress, design website in wordpress, Design website wordpress, Design wordpress site, design wordpress website, Designing in wordpress, designing website in wordpress, Divi Builder alternatives, drag and drop website builder open source, drag and drop website builder software free download, Drag drop website builder open source, Drag-and-drop page builders, Drag-and-drop website builders, easy free website builder for small business, easy website builder for artists, easy website builder for construction company, easy website builder for freelancers, easy website builder for non-profit, easy website builder for photographers, easy website builder for restaurants, easy website builder for small business, easy website builder for travel agency, Elementor alternative, Elementor alternative open source, Elementor alternatives, Elementor competitor, Elementor free alternative, Elementor free alternatives, Elementor open source alternative, Elementor pro alternative, Elementor pro free alternative, Elementor SEO, fast page builders for WordPress, favicon size for website, free block templates for WordPress, Free elementor alternatives, Free elementor theme, free linux website builder software, free open source website builder, free page builder plugins, Free responsive wordpress themes, free restaurant website builder with online ordering, Free themes wordpress, free website builder for artists, free website builder for business, free website builder for charities, free website builder for construction companies, free website builder for contractors, free website builder for freelancers, free website builder for music artists, free website builder for non-profit organizations, free website builder for non-profits, free website builder for photographers, free website builder for photography portfolio, free website builder for restaurants, free website builder for small business, free website builder for startups, free website builder for travel agencies, free website builder for travel agents, free website builder open source, free website builder program, free website builder with source code, free website builders for artists and creatives, free website builders for small businesses, free website creation software, free website software, Free wordpress block patterns, Free wordpress block templates, free WordPress block themes, Free wordpress page builder, Free wordpress template, free WordPress templates, Free wordpress theme, Free wordpress website templates, Free WP themes, freelance portfolio website builder, freelance website builder free, freelance website designer wordpress, freelancer portfolio website free, fse website, Grapesjs vs elementor, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, Gutenberg vs elementor, how to build a website for business, How to create a submenu in wordpress, how to design wordpress website, how to make responsive website in wordpress, How to make website mobile responsive in wordpress, how to make wordpress website mobile responsive, how to optimize wordpress website, how to optimize wordpress website speed, html website builder open source, Important wordpress settings/tricks, Install favicon wordpress, is wordpress good for websites, is wordpress website builder free, javascript website builder, lightweight block themes, Lightweight elementor alternatives, lightweight page builders, List of website builders, MaxiBlocks templates, modern block templates, modern block themes, multipurpose block themes, non-profit organization website builder, non-profit web design services, non-profit website builder, non-profit website builder free, non-profit website templates free, online ordering website builder for restaurants, Open source database website builder, open source drag and drop website builder, open source free website builder, Open source no code website builder, Open source page builders, open source visual website builder, Open source website, open source website builder, open source website builder drag and drop, open source website builder free, Open source website builder free download, open source website builder software, open source website builders, open source website creator, Open source website design, open source website design software, Open source website designer, Open source website development, open source website editor, Open source website examples, open source website maker, open source website software, open source website template, Open source website templates, open source websites, opensource website builder, Oxygen Builder alternatives, Page builder alternatives, page builder plugins for WordPress, photographer website builder free, photography portfolio website builder, photography website builder, photography website builder templates, PHP website builder open source, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, professional website builder for photographers, reliable wordpress website designer, responsive block templates, responsive block themes, Responsive page builder alternatives, responsive page builders, responsive website wordpress, Responsive wordpress, Responsive WordPress design, restaurant menu website builder, restaurant reservation website builder, Restaurant website builder, restaurant website builder free, restaurant website design builder, restaurant website templates free, reusable block templates, Self-hosted website builder, simple website builder open source, SiteOrigin Page Builder alternatives, Software for website building, software website builder, Sticky menu wordpress, Template block, Template wordpress free, the best wordpress websites, theme patterns for blocks, Themes wordpress free, Thrive Architect alternatives, top free website builder for small business, top free website builders for small businesses, top rated free website builder for small business, top website builder for artists, top website builder for construction business, top website builder for nonprofits, top website builder for photographers, top website builder for restaurants, top website builder for small business, top website builder for travel agents, top website builders for artists, top website builders for photographers 2024, top website builders for small businesses, top website for freelancers, Top wordpress trends in 2024, travel agency website builder, travel agent website builder, travel booking website builder, travel website builder free, user-friendly block templates, user-friendly block themes, User-friendly page builder alternatives, user-friendly page builder plugins, Using wordpress as a wiki, versatile block templates, versatile block themes, vertical menu website, visual page builder alternatives, visual website builder open source, Web design and wordpress, website build software, Website builder alternatives, website builder for architecture firms, website builder for artists, website builder for bars and pubs, website builder for business, website builder for cafes and restaurants, website builder for catering services, website builder for charities, website builder for construction companies, website builder for construction company, website builder for designers, website builder for freelance developers, website builder for freelancers, website builder for freelancers free, website builder for home builders, website builder for hosting companies, website builder for music artists, website builder for NGO, website builder for non profit organization, website builder for non-profit organizations, website builder for nonprofits, website builder for photographers, website builder for real estate developers, website builder for restaurant, website builder for restaurants, website builder for tour operators, website builder for travel agency, website builder for travel agents, website builder for volunteer organizations, Website builder for wordpress, website builder framework, website builder linux, website builder open source, website builder opensource, Website builder self hosted, website builder software open source, website builder tools, Website builder with API integration, website builders for artists, website builders for small construction businesses, website builders for travel agencies, Website builders for wordpress, website building for small business, Website building programs, website creation wordpress, Website creator open source, Website creator wordpress, website design, Website design open source, Website design software open source, website design tools open source, website development open source, website icon size, website menu design, website open source, website software open source, what is a wordpress website design, word press website builder, WordPress, Wordpress .ico, Wordpress add button to menu, wordpress best website builder, Wordpress block builder, Wordpress block development, Wordpress block editor templates, Wordpress block pattern directory, WordPress block templates, WordPress block theme, Wordpress block theme development, Wordpress block theme development tutorial, WordPress block themes, Wordpress classic editor, Wordpress custom block template, Wordpress design company, wordpress design websites, WordPress drag-and-drop builders, Wordpress ecommerce website design, Wordpress elementor alternative, Wordpress floating social media icons, Wordpress free open source, Wordpress free templates, Wordpress free themes, wordpress free website templates, Wordpress FSE, WordPress Full Site Editing, Wordpress gutenberg block development, Wordpress gutenberg custom block template, Wordpress gutenberg tutorial, WordPress homepage template, Wordpress pattern directory, Wordpress pattern templates, wordpress ready made websites free, Wordpress responsive design, Wordpress site builder, Wordpress site builders, Wordpress site design, Wordpress social media links, Wordpress styling with blocks, Wordpress template vs pattern, WordPress templates tutorial, WordPress theme block templates, Wordpress theme design services, Wordpress themes free, Wordpress web development trends, Wordpress web page builder, WordPress website builder, WordPress website builders, wordpress website building, Wordpress website content management, WordPress website design, Wordpress website designer freelance, wordpress website designs, wordpress website desing, wordpress website redesign, Wordpress website tips, Wordpress websites design, Wordpress wiki theme free, WP block template, WP block templates, wp website design, WPBakery Page Builder alternatives
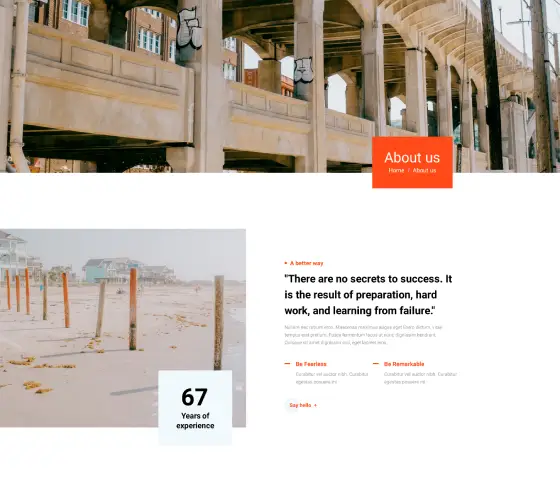
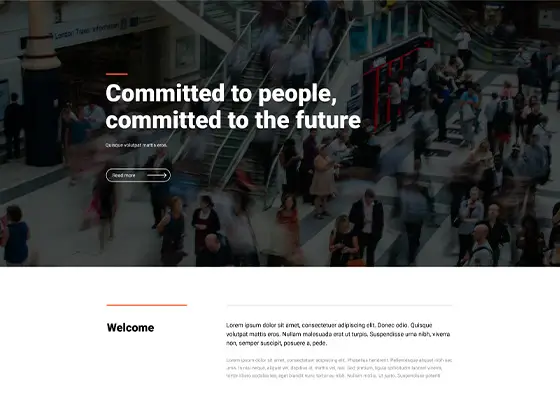
About Page ATP-PRO-13

About us page design, About us page examples, About us page template, acupuncture website builder, Acupuncture website template free, Add emojis to wordpress, Add social media icons to wordpress, Adding social media icons to wordpress, affordable website builder for artists, affordable website builder for construction company, affordable website builder for freelancers, affordable website builder for nonprofits, affordable website builder for photographers, affordable website builder for restaurants, affordable website builder for travel agents, Alternative to elementor, Alternatives to elementor, artist portfolio website builder, Barbershop wordpress themes, Beaver Builder alternatives, best Elementor alternatives, best free open source website builder, best free website builder, best free website builder for artists, best free website builder for businesses, best free website builder for freelancers, best free website builder for music artists, best free website builder for non-profit organization, best free website builder for photographers, best free website builder for photography, best free website builder for restaurants, best free website builder for small business, best free website builder for startups, best free website builder for travel agency, best free website builder software, best free website builder software for small business, Best open source website, best open source website builder, best open source websites, best photography website builders, best platform for freelancers to build a website, best self hosted website builder, best website builder for actors, best website builder for artists, best website builder for builders, best website builder for building services, best website builder for charity organizations, best website builder for churches, best website builder for construction companies, best website builder for construction company, best website builder for contractors, best website builder for creative professionals, best website builder for designers, Best website builder for desktop, best website builder for digital artists, best website builder for engineering companies, best website builder for fine artists, best website builder for food businesses, best website builder for food trucks, best website builder for freelance designers, best website builder for freelance photographers, best website builder for freelance writers, best website builder for freelancers, best website builder for fundraising, best website builder for graphic designers, best website builder for hospitality industry, best website builder for independent contractors, best website builder for music artists, best website builder for non profit, best website builder for non profit organization, best website builder for nonprofits, best website builder for photographers, best website builder for photography portfolio, best website builder for remodeling companies, best website builder for restaurant, best website builder for restaurants, best website builder for self-employed, best website builder for small business free, best website builder for small businesses, best website builder for startup business, best website builder for takeaway restaurants, best website builder for tourism business, best website builder for travel agency, best website builder for travel agents, best website builder for travel and tourism, best website builder for travel bloggers, best website builder for visual artists, best website builder for web designers, best website builder for wedding photographers, best website builder open source, Best website builder software, best website builders for artists, best website builders for non-profits 2024, best website builders for photographers, best website builders for restaurants 2024, best website builders for small business free, best website builders for small businesses, best website builders for travel agencies, best website builders software, best website for freelancers, best websites for freelance portfolios, best WordPress block templates, Best wordpress block theme, Best WordPress block themes, Best wordpress builder, Best wordpress themes for business, Best wordpress website builder, best wordpress website designers, Block compatible themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, Block page template, block pattern examples, block style themes, block template library, block template plugin, block template themes, Block theme, Block themes, Block themes wordpress, Block-based page builders, block-based website design, block-based WordPress theme, Blocks templates, blocks website builder, Brizy alternatives, build a website for construction company, build a website for your business, Build a website software, build website for business, build website for small business, Carpet cleaning service website template, Carpet cleaning theme, carpet cleaning website templates, carpet website template, companies that build websites for small businesses, Cons for wordpress, construction company website builder, construction project management website builder, construction website templates free, create a website for freelancing, Create block theme, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, Custom page builder themes, custom wordpress website, customizable block themes, customizable WordPress page builders, Customizing wordpress, Design library wordpress, design website in wordpress, Design website wordpress, Design wordpress site, design wordpress website, Designing in wordpress, designing website in wordpress, Divi Builder alternatives, drag and drop website builder open source, drag and drop website builder software free download, Drag drop website builder open source, Drag-and-drop page builders, Drag-and-drop website builders, easy free website builder for small business, easy website builder for artists, easy website builder for construction company, easy website builder for freelancers, easy website builder for non-profit, easy website builder for photographers, easy website builder for restaurants, easy website builder for small business, easy website builder for travel agency, Elementor alternative, Elementor alternative open source, Elementor alternatives, Elementor competitor, Elementor free alternative, Elementor free alternatives, Elementor open source alternative, Elementor pro alternative, Elementor pro free alternative, Elementor SEO, fast page builders for WordPress, favicon size for website, free block templates for WordPress, Free elementor alternatives, Free elementor theme, free linux website builder software, free open source website builder, free page builder plugins, Free responsive wordpress themes, free restaurant website builder with online ordering, Free themes wordpress, free website builder for artists, free website builder for business, free website builder for charities, free website builder for construction companies, free website builder for contractors, free website builder for freelancers, free website builder for music artists, free website builder for non-profit organizations, free website builder for non-profits, free website builder for photographers, free website builder for photography portfolio, free website builder for restaurants, free website builder for small business, free website builder for startups, free website builder for travel agencies, free website builder for travel agents, free website builder open source, free website builder program, free website builder with source code, free website builders for artists and creatives, free website builders for small businesses, free website creation software, free website software, Free wordpress block patterns, Free wordpress block templates, free WordPress block themes, Free wordpress page builder, Free wordpress template, free WordPress templates, Free wordpress theme, Free wordpress website templates, Free WP themes, freelance portfolio website builder, freelance website builder free, freelance website designer wordpress, freelancer portfolio website free, fse website, Grapesjs vs elementor, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, Gutenberg vs elementor, how to build a website for business, How to create a submenu in wordpress, how to design wordpress website, how to make responsive website in wordpress, How to make website mobile responsive in wordpress, how to make wordpress website mobile responsive, how to optimize wordpress website, how to optimize wordpress website speed, html website builder open source, Important wordpress settings/tricks, Install favicon wordpress, is wordpress good for websites, is wordpress website builder free, javascript website builder, lightweight block themes, Lightweight elementor alternatives, lightweight page builders, List of website builders, MaxiBlocks templates, modern block templates, modern block themes, multipurpose block themes, non-profit organization website builder, non-profit web design services, non-profit website builder, non-profit website builder free, non-profit website templates free, online ordering website builder for restaurants, Open source database website builder, open source drag and drop website builder, open source free website builder, Open source no code website builder, Open source page builders, open source visual website builder, Open source website, open source website builder, open source website builder drag and drop, open source website builder free, Open source website builder free download, open source website builder software, open source website builders, open source website creator, Open source website design, open source website design software, Open source website designer, Open source website development, open source website editor, Open source website examples, open source website maker, open source website software, open source website template, Open source website templates, open source websites, opensource website builder, Oxygen Builder alternatives, Page builder alternatives, page builder plugins for WordPress, photographer website builder free, photography portfolio website builder, photography website builder, photography website builder templates, PHP website builder open source, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, professional website builder for photographers, reliable wordpress website designer, responsive block templates, responsive block themes, Responsive page builder alternatives, responsive page builders, responsive website wordpress, Responsive wordpress, Responsive WordPress design, restaurant menu website builder, restaurant reservation website builder, Restaurant website builder, restaurant website builder free, restaurant website design builder, restaurant website templates free, reusable block templates, Self-hosted website builder, simple website builder open source, SiteOrigin Page Builder alternatives, Software for website building, software website builder, Sticky menu wordpress, Template block, Template wordpress free, the best wordpress websites, theme patterns for blocks, Themes wordpress free, Thrive Architect alternatives, top free website builder for small business, top free website builders for small businesses, top rated free website builder for small business, top website builder for artists, top website builder for construction business, top website builder for nonprofits, top website builder for photographers, top website builder for restaurants, top website builder for small business, top website builder for travel agents, top website builders for artists, top website builders for photographers 2024, top website builders for small businesses, top website for freelancers, Top wordpress trends in 2024, travel agency website builder, travel agent website builder, travel booking website builder, travel website builder free, user-friendly block templates, user-friendly block themes, User-friendly page builder alternatives, user-friendly page builder plugins, Using wordpress as a wiki, versatile block templates, versatile block themes, vertical menu website, visual page builder alternatives, visual website builder open source, Web design and wordpress, website build software, Website builder alternatives, website builder for architecture firms, website builder for artists, website builder for bars and pubs, website builder for business, website builder for cafes and restaurants, website builder for catering services, website builder for charities, website builder for construction companies, website builder for construction company, website builder for designers, website builder for freelance developers, website builder for freelancers, website builder for freelancers free, website builder for home builders, website builder for hosting companies, website builder for music artists, website builder for NGO, website builder for non profit organization, website builder for non-profit organizations, website builder for nonprofits, website builder for photographers, website builder for real estate developers, website builder for restaurant, website builder for restaurants, website builder for tour operators, website builder for travel agency, website builder for travel agents, website builder for volunteer organizations, Website builder for wordpress, website builder framework, website builder linux, website builder open source, website builder opensource, Website builder self hosted, website builder software open source, website builder tools, Website builder with API integration, website builders for artists, website builders for small construction businesses, website builders for travel agencies, Website builders for wordpress, website building for small business, Website building programs, website creation wordpress, Website creator open source, Website creator wordpress, website design, Website design open source, Website design software open source, website design tools open source, website development open source, website icon size, website menu design, website open source, website software open source, what is a wordpress website design, word press website builder, WordPress, Wordpress .ico, Wordpress add button to menu, wordpress best website builder, Wordpress block builder, Wordpress block development, Wordpress block editor templates, Wordpress block pattern directory, WordPress block templates, WordPress block theme, Wordpress block theme development, Wordpress block theme development tutorial, WordPress block themes, Wordpress classic editor, Wordpress custom block template, Wordpress design company, wordpress design websites, WordPress drag-and-drop builders, Wordpress ecommerce website design, Wordpress elementor alternative, Wordpress floating social media icons, Wordpress free open source, Wordpress free templates, Wordpress free themes, wordpress free website templates, Wordpress FSE, WordPress Full Site Editing, Wordpress gutenberg block development, Wordpress gutenberg custom block template, Wordpress gutenberg tutorial, WordPress homepage template, Wordpress pattern directory, Wordpress pattern templates, wordpress ready made websites free, Wordpress responsive design, Wordpress site builder, Wordpress site builders, Wordpress site design, Wordpress social media links, Wordpress styling with blocks, Wordpress template vs pattern, WordPress templates tutorial, WordPress theme block templates, Wordpress theme design services, Wordpress themes free, Wordpress web development trends, Wordpress web page builder, WordPress website builder, WordPress website builders, wordpress website building, Wordpress website content management, WordPress website design, Wordpress website designer freelance, wordpress website designs, wordpress website desing, wordpress website redesign, Wordpress website tips, Wordpress websites design, Wordpress wiki theme free, WP block template, WP block templates, wp website design, WPBakery Page Builder alternatives
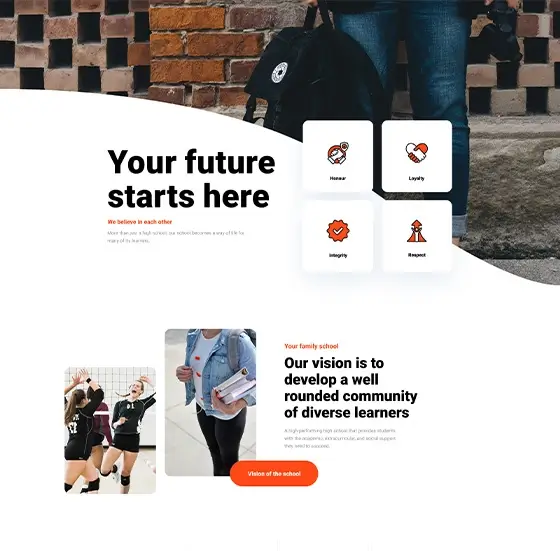
About Page ATP-PRO-11

About us page design, About us page examples, About us page template, acupuncture website builder, Acupuncture website template free, Add emojis to wordpress, Add social media icons to wordpress, Adding social media icons to wordpress, affordable website builder for artists, affordable website builder for construction company, affordable website builder for freelancers, affordable website builder for nonprofits, affordable website builder for photographers, affordable website builder for restaurants, affordable website builder for travel agents, Alternative to elementor, Alternatives to elementor, artist portfolio website builder, Barbershop wordpress themes, Beaver Builder alternatives, best Elementor alternatives, best free open source website builder, best free website builder, best free website builder for artists, best free website builder for businesses, best free website builder for freelancers, best free website builder for music artists, best free website builder for non-profit organization, best free website builder for photographers, best free website builder for photography, best free website builder for restaurants, best free website builder for small business, best free website builder for startups, best free website builder for travel agency, best free website builder software, best free website builder software for small business, Best open source website, best open source website builder, best open source websites, best photography website builders, best platform for freelancers to build a website, best self hosted website builder, best website builder for actors, best website builder for artists, best website builder for builders, best website builder for building services, best website builder for charity organizations, best website builder for churches, best website builder for construction companies, best website builder for construction company, best website builder for contractors, best website builder for creative professionals, best website builder for designers, Best website builder for desktop, best website builder for digital artists, best website builder for engineering companies, best website builder for fine artists, best website builder for food businesses, best website builder for food trucks, best website builder for freelance designers, best website builder for freelance photographers, best website builder for freelance writers, best website builder for freelancers, best website builder for fundraising, best website builder for graphic designers, best website builder for hospitality industry, best website builder for independent contractors, best website builder for music artists, best website builder for non profit, best website builder for non profit organization, best website builder for nonprofits, best website builder for photographers, best website builder for photography portfolio, best website builder for remodeling companies, best website builder for restaurant, best website builder for restaurants, best website builder for self-employed, best website builder for small business free, best website builder for small businesses, best website builder for startup business, best website builder for takeaway restaurants, best website builder for tourism business, best website builder for travel agency, best website builder for travel agents, best website builder for travel and tourism, best website builder for travel bloggers, best website builder for visual artists, best website builder for web designers, best website builder for wedding photographers, best website builder open source, Best website builder software, best website builders for artists, best website builders for non-profits 2024, best website builders for photographers, best website builders for restaurants 2024, best website builders for small business free, best website builders for small businesses, best website builders for travel agencies, best website builders software, best website for freelancers, best websites for freelance portfolios, best WordPress block templates, Best wordpress block theme, Best WordPress block themes, Best wordpress builder, Best wordpress themes for business, Best wordpress website builder, best wordpress website designers, Block compatible themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, Block page template, block pattern examples, block style themes, block template library, block template plugin, block template themes, Block theme, Block themes, Block themes wordpress, Block-based page builders, block-based website design, block-based WordPress theme, Blocks templates, blocks website builder, Brizy alternatives, build a website for construction company, build a website for your business, Build a website software, build website for business, build website for small business, Carpet cleaning service website template, Carpet cleaning theme, carpet cleaning website templates, carpet website template, companies that build websites for small businesses, Cons for wordpress, construction company website builder, construction project management website builder, construction website templates free, create a website for freelancing, Create block theme, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, Custom page builder themes, custom wordpress website, customizable block themes, customizable WordPress page builders, Customizing wordpress, Design library wordpress, design website in wordpress, Design website wordpress, Design wordpress site, design wordpress website, Designing in wordpress, designing website in wordpress, Divi Builder alternatives, drag and drop website builder open source, drag and drop website builder software free download, Drag drop website builder open source, Drag-and-drop page builders, Drag-and-drop website builders, easy free website builder for small business, easy website builder for artists, easy website builder for construction company, easy website builder for freelancers, easy website builder for non-profit, easy website builder for photographers, easy website builder for restaurants, easy website builder for small business, easy website builder for travel agency, Elementor alternative, Elementor alternative open source, Elementor alternatives, Elementor competitor, Elementor free alternative, Elementor free alternatives, Elementor open source alternative, Elementor pro alternative, Elementor pro free alternative, Elementor SEO, fast page builders for WordPress, favicon size for website, free block templates for WordPress, Free elementor alternatives, Free elementor theme, free linux website builder software, free open source website builder, free page builder plugins, Free responsive wordpress themes, free restaurant website builder with online ordering, Free themes wordpress, free website builder for artists, free website builder for business, free website builder for charities, free website builder for construction companies, free website builder for contractors, free website builder for freelancers, free website builder for music artists, free website builder for non-profit organizations, free website builder for non-profits, free website builder for photographers, free website builder for photography portfolio, free website builder for restaurants, free website builder for small business, free website builder for startups, free website builder for travel agencies, free website builder for travel agents, free website builder open source, free website builder program, free website builder with source code, free website builders for artists and creatives, free website builders for small businesses, free website creation software, free website software, Free wordpress block patterns, Free wordpress block templates, free WordPress block themes, Free wordpress page builder, Free wordpress template, free WordPress templates, Free wordpress theme, Free wordpress website templates, Free WP themes, freelance portfolio website builder, freelance website builder free, freelance website designer wordpress, freelancer portfolio website free, fse website, Grapesjs vs elementor, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, Gutenberg vs elementor, how to build a website for business, How to create a submenu in wordpress, how to design wordpress website, how to make responsive website in wordpress, How to make website mobile responsive in wordpress, how to make wordpress website mobile responsive, how to optimize wordpress website, how to optimize wordpress website speed, html website builder open source, Important wordpress settings/tricks, Install favicon wordpress, is wordpress good for websites, is wordpress website builder free, javascript website builder, lightweight block themes, Lightweight elementor alternatives, lightweight page builders, List of website builders, MaxiBlocks templates, modern block templates, modern block themes, multipurpose block themes, non-profit organization website builder, non-profit web design services, non-profit website builder, non-profit website builder free, non-profit website templates free, online ordering website builder for restaurants, Open source database website builder, open source drag and drop website builder, open source free website builder, Open source no code website builder, Open source page builders, open source visual website builder, Open source website, open source website builder, open source website builder drag and drop, open source website builder free, Open source website builder free download, open source website builder software, open source website builders, open source website creator, Open source website design, open source website design software, Open source website designer, Open source website development, open source website editor, Open source website examples, open source website maker, open source website software, open source website template, Open source website templates, open source websites, opensource website builder, Oxygen Builder alternatives, Page builder alternatives, page builder plugins for WordPress, photographer website builder free, photography portfolio website builder, photography website builder, photography website builder templates, PHP website builder open source, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, professional website builder for photographers, reliable wordpress website designer, responsive block templates, responsive block themes, Responsive page builder alternatives, responsive page builders, responsive website wordpress, Responsive wordpress, Responsive WordPress design, restaurant menu website builder, restaurant reservation website builder, Restaurant website builder, restaurant website builder free, restaurant website design builder, restaurant website templates free, reusable block templates, Self-hosted website builder, simple website builder open source, SiteOrigin Page Builder alternatives, Software for website building, software website builder, Sticky menu wordpress, Template block, Template wordpress free, the best wordpress websites, theme patterns for blocks, Themes wordpress free, Thrive Architect alternatives, top free website builder for small business, top free website builders for small businesses, top rated free website builder for small business, top website builder for artists, top website builder for construction business, top website builder for nonprofits, top website builder for photographers, top website builder for restaurants, top website builder for small business, top website builder for travel agents, top website builders for artists, top website builders for photographers 2024, top website builders for small businesses, top website for freelancers, Top wordpress trends in 2024, travel agency website builder, travel agent website builder, travel booking website builder, travel website builder free, user-friendly block templates, user-friendly block themes, User-friendly page builder alternatives, user-friendly page builder plugins, Using wordpress as a wiki, versatile block templates, versatile block themes, vertical menu website, visual page builder alternatives, visual website builder open source, Web design and wordpress, website build software, Website builder alternatives, website builder for architecture firms, website builder for artists, website builder for bars and pubs, website builder for business, website builder for cafes and restaurants, website builder for catering services, website builder for charities, website builder for construction companies, website builder for construction company, website builder for designers, website builder for freelance developers, website builder for freelancers, website builder for freelancers free, website builder for home builders, website builder for hosting companies, website builder for music artists, website builder for NGO, website builder for non profit organization, website builder for non-profit organizations, website builder for nonprofits, website builder for photographers, website builder for real estate developers, website builder for restaurant, website builder for restaurants, website builder for tour operators, website builder for travel agency, website builder for travel agents, website builder for volunteer organizations, Website builder for wordpress, website builder framework, website builder linux, website builder open source, website builder opensource, Website builder self hosted, website builder software open source, website builder tools, Website builder with API integration, website builders for artists, website builders for small construction businesses, website builders for travel agencies, Website builders for wordpress, website building for small business, Website building programs, website creation wordpress, Website creator open source, Website creator wordpress, website design, Website design open source, Website design software open source, website design tools open source, website development open source, website icon size, website menu design, website open source, website software open source, what is a wordpress website design, word press website builder, WordPress, Wordpress .ico, Wordpress add button to menu, wordpress best website builder, Wordpress block builder, Wordpress block development, Wordpress block editor templates, Wordpress block pattern directory, WordPress block templates, WordPress block theme, Wordpress block theme development, Wordpress block theme development tutorial, WordPress block themes, Wordpress classic editor, Wordpress custom block template, Wordpress design company, wordpress design websites, WordPress drag-and-drop builders, Wordpress ecommerce website design, Wordpress elementor alternative, Wordpress floating social media icons, Wordpress free open source, Wordpress free templates, Wordpress free themes, wordpress free website templates, Wordpress FSE, WordPress Full Site Editing, Wordpress gutenberg block development, Wordpress gutenberg custom block template, Wordpress gutenberg tutorial, WordPress homepage template, Wordpress pattern directory, Wordpress pattern templates, wordpress ready made websites free, Wordpress responsive design, Wordpress site builder, Wordpress site builders, Wordpress site design, Wordpress social media links, Wordpress styling with blocks, Wordpress template vs pattern, WordPress templates tutorial, WordPress theme block templates, Wordpress theme design services, Wordpress themes free, Wordpress web development trends, Wordpress web page builder, WordPress website builder, WordPress website builders, wordpress website building, Wordpress website content management, WordPress website design, Wordpress website designer freelance, wordpress website designs, wordpress website desing, wordpress website redesign, Wordpress website tips, Wordpress websites design, Wordpress wiki theme free, WP block template, WP block templates, wp website design, WPBakery Page Builder alternatives
About Page ATP-PRO-06

Beaver Builder alternatives, best corporate WordPress themes, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, business corporation website, corporate agency WordPress theme, corporate business website, corporate company website, corporate consulting website, corporate financial services website, corporate industry website, corporate portfolio website, corporate services WordPress template, corporate solutions website design, corporate website design, corporate WordPress website design, corporation landing page, corporation website template, corporation WordPress theme, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, enterprise WordPress template, fast page builders for WordPress, free block templates for WordPress, free page builder plugins, free WordPress block themes, global corporation website, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium corporation WordPress theme, premium page builder alternatives, responsive block templates, responsive block themes, responsive corporation website, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
Corporation Page CORP-PRO-01

academic program website, Beaver Builder alternatives, best Elementor alternatives, best free WordPress themes, best high school WordPress themes, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable free WordPress templates, customizable WordPress page builders, Divi Builder alternatives, education institution website, educational resources website for high schools, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free blog themes, free business WordPress themes, free directory themes, free eCommerce WordPress themes, free educational WordPress themes, free landing page templates, free multipurpose themes, free news and magazine themes, free one-page themes, free page builder plugins, free photography themes, free portfolio templates, free templates for WordPress, free WordPress block themes, free WordPress templates, Free WordPress themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, high school community website, high school enrollment website, high school event website, high school faculty website, high school landing page, high school management website, high school news and updates website, high school sports website, high school website template, high school WordPress theme, lightweight block themes, lightweight free themes, lightweight page builders, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium high school WordPress theme, premium page builder alternatives, premium quality free themes, responsive block templates, responsive block themes, responsive free WordPress themes, responsive high school website, responsive page builders, reusable block templates, school curriculum website, school district website template, school website design, SiteOrigin Page Builder alternatives, student portal website design, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
High School Page HGSCP-PRO-01

Beaver Builder alternatives, best Elementor alternatives, best free WordPress themes, best wine WordPress themes, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, boutique winery website, Brizy alternatives, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable free WordPress templates, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free blog themes, free business WordPress themes, free directory themes, free eCommerce WordPress themes, free educational WordPress themes, free landing page templates, free multipurpose themes, free news and magazine themes, free one-page themes, free page builder plugins, free photography themes, free portfolio templates, free templates for WordPress, free WordPress block themes, free WordPress templates, Free WordPress themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight free themes, lightweight page builders, local winery website, modern block templates, modern block themes, multipurpose block themes, online wine store, organic wine website, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, premium quality free themes, premium wine WordPress theme, responsive block templates, responsive block themes, responsive free WordPress themes, responsive page builders, responsive wine website, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, vineyard website template, visual page builder alternatives, wine accessories website, wine and food pairing website, wine bar website design, wine cellar design website, wine club membership website, wine delivery service website, wine education website, wine events website, wine importers website, wine industry blog website, wine making process website, wine merchandise website, wine portfolio website, wine products eCommerce website, wine recipes website, wine reviews blog template, wine shop website design, wine subscription service website, wine tasting events website, wine tourism website, wine website template, winery WordPress theme, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
Wine Page WEP-PRO-01
Get Cloud Library
Creating the best WordPress block themes
The evolution of WordPress themes
Remember the good old days when setting up a website meant picking a theme, clicking a few buttons, and hoping it looked decent? Well, things have changed quite a bit since then. WordPress themes used to be pretty straightforward—think of them as pre-packaged outfits for your website. They did the job, but customization was limited, and making your site stand out felt like trying to find a needle in a haystack.
Enter block themes. These bad boys have shaken things up, offering a much more flexible and creative way to design your site. Instead of being stuck with rigid layouts, you can now mix and match different blocks—like text, images, and buttons—to create a unique look that truly represents you or your brand. It’s like moving from paint-by-numbers to having a full palette of colours at your disposal.
And then there’s the Gutenberg editor. If you haven’t heard of it, imagine trying to build a Lego masterpiece without the right pieces. Gutenberg brought a whole new set of tools to the table, making theme development more intuitive and powerful. It’s not just about making things look good; it’s about giving you the control to shape every part of your site without needing to know a single line of code. Pretty neat, right?
Purpose of the post
So, why did I write this post? Well, let’s be honest—finding the perfect WordPress block theme can feel a bit like searching for the perfect pair of jeans. There are so many options out there, and not all of them will fit just right. This post is here to cut through the noise and help you find themes that not only look great but also work seamlessly for your specific needs.
I want to give you the tools and knowledge to make smart choices without feeling overwhelmed. Whether you’re a newbie trying to get your first blog up and running or a seasoned developer looking to expand your toolkit, this post has got your back. Think of it as your friendly guide to navigating the sometimes tricky world of block themes, helping you avoid the common pitfalls and find gems that make your website shine.
Who this post is for
This post is for anyone who’s dabbled in WordPress and wants to take their site to the next level. If you’re a blogger looking to create a more engaging platform, a business owner aiming to give your online presence a facelift, a developer searching for new tools to add to your repertoire, or just a WordPress enthusiast eager to explore the latest trends, you’re in the right place.
I’ve packed this guide with practical advice, real-life examples, and a bit of humour to keep things light. No jargon-filled tech talk here—just straightforward, down-to-earth tips to help you find the best block themes without pulling your hair out. Let’s get started and turn your WordPress site into something you’re genuinely proud of!
Understanding WordPress block themes
1.1 What are block themes?
Alright, let’s kick things off by breaking down what these block themes are all about. Imagine your website is a sandwich. Classic themes are like your basic ham and cheese—simple, reliable, but not exactly exciting. Block themes, on the other hand, are your gourmet club sandwich with layers you can mix and match to your heart’s content.
Definition and key characteristics
Block themes are built around the Gutenberg editor, which uses blocks to add and arrange content. Each piece of your website—whether it’s a headline, a picture, or a button—is a block you can drag, drop, and customise. No more wrestling with code or being stuck with a one-size-fits-all layout. It’s all about flexibility and creativity.
How block themes differ from classic themes
Classic themes were like rigid skeletons: you picked one, and that’s what you got. Want to change something? Good luck. Block themes, though? They’re like clay in your hands. You can mould every part of your site to fit your vision without needing to be a tech wizard. It’s a game-changer, making website building more intuitive and, dare I say, fun.
1.2 The Gutenberg editor and full site editing
Now, let’s talk about the heart and soul of block themes: the Gutenberg editor and Full Site Editing (FSE).
Overview of the Gutenberg block editor
Gutenberg is WordPress’s answer to making content creation as easy as pie. Instead of typing out long chunks of text and hoping it looks good, you use blocks—each representing different elements like paragraphs, images, or galleries. It’s like building with Lego: snap in the pieces you need, rearrange them, and voila! Your content looks sharp without breaking a sweat.
Introduction to full site editing (FSE)
Full Site Editing takes things up a notch. It’s not just about the content area anymore; you can tweak headers, footers, sidebars, and more—all within the same editor. It’s like having a magic wand that lets you design every nook and cranny of your site without hopping between different settings or plugins.
Benefits of using block themes with FSE
Pairing block themes with FSE is like having your cake and eating it too. You get unparalleled control over your site’s layout and design, making it easier to create a cohesive look. Plus, it saves time. No more jumping through hoops to make small tweaks—everything’s right there in one place. It’s streamlined, efficient, and, let’s be honest, pretty darn satisfying.
1.3 Advantages of block themes
So, why should you ditch classic themes for block ones? Let’s dive into the perks.
Enhanced customization and flexibility
With block themes, the sky’s the limit. Want a full-width image at the top of your homepage? Easy. Need a sidebar for your latest blog posts? No problem. The ability to customise every aspect means your site can truly reflect your personality or brand without being boxed in by pre-set templates.
Improved performance and user experience
Block themes are often leaner and more efficient than their classic counterparts. They load faster, which means happier visitors and better SEO rankings. Plus, the user experience is smoother. Navigating and editing your site feels seamless, making it easier to keep things fresh and up-to-date.
Future-proofing your website
WordPress is always evolving, and block themes are built with that in mind. By embracing the latest standards and updates, you ensure your site stays relevant and compatible with future features. It’s like investing in a sturdy umbrella that won’t let you down when the tech weather gets stormy.
1.4 When to use block themes
Not every website needs to jump on the block theme bandwagon, but for many, it’s a no-brainer. Here’s how to decide if it’s the right move for you.
Assessing your website’s needs
Take a good look at what your site needs. If you crave flexibility and want to experiment with different layouts without diving into code, block themes are your best mate. They’re perfect for blogs, portfolios, small businesses, and pretty much anyone wanting a unique online presence.
Compatibility considerations
Before making the switch, check if your essential plugins and tools play nice with block themes. Most popular ones do, but it’s always good to double-check. Also, think about your hosting environment and whether it supports the latest WordPress features. A smooth setup means fewer headaches down the line.
Navigating the official WordPress theme directory
Alright, let’s get stuck into Chapter 2. Think of the Official WordPress Theme Directory as the bustling high street of your favourite town—full of shops (themes) waiting to be explored. Whether you’re after something sleek and modern or quirky and unique, there’s a theme here with your name on it. Let’s stroll through the aisles and see how to make the most of this treasure trove.
2.1 Accessing the theme directory
How to reach the directory from your WordPress dashboard
First things first, let’s find our way to the Theme Directory. It’s easier than finding a pint at your local pub. From your WordPress dashboard, head over to Appearance in the left-hand menu and click on Themes. You’ll see a button that says Add New—give it a click. Boom, you’re in the Theme Directory, where thousands of themes are just waiting for you to give them a squiz.
Exploring the WordPress.org theme repository
If you prefer a bit of a preamble before diving in, you can always visit WordPress.org directly. This is the official repository, a safe bet for free themes that are vetted by the WordPress team. Think of it as the reliable local shop where you know what you’re getting—no dodgy surprises here. Browse through categories, check out featured themes, or use the search bar to find exactly what you need.
2.2 Searching for block themes
Using filters and search functions
Now, let’s talk search strategies. The Theme Directory has loads of themes, so using filters is your best mate here. On the Add Themes page, you’ll find various filters on the left-hand side. Click on Feature Filter and tick the box for Full Site Editing. This narrows down your options to block themes, making your search a whole lot easier.
You can also sort themes by popularity, latest additions, or even specific features like colour options or layout styles. It’s like having a personal shopper who knows exactly what you’re after.
Identifying themes labeled as “full site editing” compatible
When browsing, look for the little banner or tag that says Full Site Editing. These themes are designed to work seamlessly with the Gutenberg editor, giving you that sweet flexibility we chatted about in Chapter 1. If you’re unsure, give the theme a quick once-over to see if it mentions block compatibility in the description. It’s all about making sure the theme plays nice with your editing tools.
2.3 Evaluating themes
Reading theme descriptions and reviews
Alright, you’ve found a few themes that catch your eye. What’s next? Time to do a bit of homework. Start by reading the theme descriptions carefully. They’ll give you the lowdown on what the theme offers—think of it as the shop window display. Look for details on layout options, customisation features, and any special widgets or blocks included.
Don’t forget to check out the reviews. Other users’ experiences can be a goldmine of information. Are there rave reviews about ease of use? Or maybe some grumbles about slow updates? Take note of both the highs and the lows to get a balanced view.
Checking the last update and compatibility
A theme that hasn’t been updated in a while is like a vintage car—it might look great, but it could give you a headache down the line. Check the Last Updated date to ensure the theme is actively maintained. Compatibility is another biggie. Make sure the theme works with the latest version of WordPress and any essential plugins you’re using. A quick glance at the theme’s details page will usually tell you this.
2.4 Top block themes in the official directory
Highlighting popular free block themes
Let’s shine a light on some crowd favourites. Here are a few block themes that have been turning heads in the official directory:
- Twenty Twenty-Three: The latest in WordPress’s flagship themes. It’s versatile, clean, and perfect for showcasing your content without any fuss.
- Neve: Lightweight and super fast, Neve is a hit among bloggers and small businesses alike. It’s got a range of starter sites to get you going in no time.
- Astra: While Astra offers both free and premium options, the free version is a powerhouse. It’s highly customisable and works well with most page builders.
- Blocksy: Modern and sleek, Blocksy is designed with speed and performance in mind. It’s a solid choice for anyone wanting a stylish yet efficient site.
Features and use cases
Each of these themes brings something unique to the table. Twenty Twenty-Three is great for those who want a minimalist look with plenty of white space. Neve is ideal if you’re after something fast and flexible, perfect for blogs or business sites that need to load quickly. Astra’s strength lies in its customisation options, making it a favourite for developers and designers. Blocksy, on the other hand, strikes a balance between aesthetics and functionality, suitable for a wide range of websites from portfolios to e-commerce.
2.5 Pros and cons
Benefits of using themes from the official directory
Picking a theme from the Official Directory comes with its perks. These themes are free, which is always a bonus, and they’re reviewed by the WordPress team for quality and security. You can trust that they meet WordPress’s standards, reducing the risk of running into nasty bugs or security holes. Plus, many of these themes are regularly updated, so you’re in safe hands with ongoing support and improvements.
Limitations to consider
But hold your horses—there are a few things to keep in mind. Free themes might lack some of the bells and whistles that premium themes offer. If you’re after advanced features or bespoke designs, you might find the free options a bit limiting. Customisation can also be more restrained compared to paid themes, which often come with more extensive settings and options. Lastly, while support is available, it might not be as personalised or prompt as what you’d get with a paid theme from a dedicated provider.
Exploring premium theme marketplaces
Right, let’s dive into the swanky side of WordPress themes—premium marketplaces. Think of these places as the posh boutiques in the city where you can snag that snazzy outfit you’ve been eyeing. Premium themes often come with a bit more flair, extra features, and that reassuring pat on the back that you’re getting something top-notch. Let’s check out the big players and how to make the most of them.
3.1 Overview of popular marketplaces
When it comes to premium themes, three names tend to pop up more than your favourite footy team: ThemeForest, TemplateMonster, and Creative Market. Each has its own vibe and selection, so let’s see what they bring to the table.
ThemeForest
ThemeForest is like the bustling market in the heart of London—diverse, busy, and full of options. It’s part of the Envato Market, which means quality and variety are guaranteed. From sleek business sites to vibrant blogs, ThemeForest has something for everyone. The sheer number of themes can be overwhelming, but there’s a high chance you’ll find exactly what you’re after.
TemplateMonster
TemplateMonster is the reliable high street store that’s been around the block a few times. They offer a wide range of themes, not just for WordPress but for other platforms too. Their collection is well-curated, making it easier to find themes that are both stylish and functional. Plus, they often bundle themes with useful plugins and support services, giving you a bit more bang for your buck.
Creative Market
Creative Market is the artsy neighbourhood café where creatives hang out. It’s perfect for those who want something unique and a bit different from the mainstream. The marketplace is filled with themes that have a creative edge, often designed by independent developers and designers. If you’re looking to stand out with a theme that has a bit of personality, Creative Market is your spot.
3.2 Finding block themes on marketplaces
Finding block themes in these premium marketplaces is a bit like hunting for the perfect pint—knowing where to look makes all the difference. Here’s how to streamline your search.
Navigating categories and tags
Most marketplaces have categories and tags to help you filter through the noise. Look for sections like “WordPress Themes” and then narrow it down further by selecting “Block Themes” or “Full Site Editing.” Tags can also be your best mate here—keywords like “Gutenberg compatible” or “FSE” can lead you straight to the blocky goodness you’re after.
Understanding marketplace-specific search tools
Each marketplace has its own set of search tools. On ThemeForest, you can use the sidebar filters to select “WordPress” and then refine your search by features, popularity, and ratings. TemplateMonster offers a similar filtering system, making it easy to sort through their extensive library. Creative Market, being a bit more indie, relies heavily on tags and categories, so make sure to use those effectively. Don’t be shy to experiment with different search terms to see what pops up.
3.3 Evaluating premium themes
Alright, you’ve found a few themes that tickle your fancy. Now, how do you decide which one’s the right fit? Let’s break it down.
Analyzing ratings, reviews, and sales numbers
Ratings and reviews are like customer testimonials for a new restaurant—trustworthy insights from folks who’ve been there, done that. High ratings and positive reviews usually mean you’re in safe hands. Sales numbers can also be a good indicator of a theme’s popularity and reliability. If a theme has thousands of sales and glowing feedback, it’s probably a solid choice.
Assessing demo sites and previews
Never skip the demo! It’s like trying on shoes before you buy them. Most premium themes come with live demos or preview options. Take a thorough tour of these demos to see how the theme functions in real life. Check out different pages, play around with the layout, and see if the design aligns with your vision. If possible, interact with the demo’s backend to get a feel for how easy it is to customise.
3.4 Purchasing and licensing
Buying a theme isn’t just about the upfront cost—it’s also about what you get after that initial purchase. Let’s unpack the details.
Understanding different license types
Most marketplaces offer different licensing options based on how you plan to use the theme. A standard license usually covers one website, while an extended license might allow for multiple sites or more extensive use. Make sure you understand what each license covers to avoid any hiccups down the road. It’s a bit like buying a ticket for a concert—basic access is one thing, but VIP passes offer more perks.
Post-purchase support and updates
Support and updates are crucial, especially if you’re not a tech whizz. Premium themes often come with dedicated support from the developers, meaning you can get help when you hit a snag. Regular updates ensure your theme stays compatible with the latest WordPress version and security patches. Check the marketplace’s policy on support duration and update frequency before making your purchase.
3.5 Pros and cons of premium themes
Nothing’s perfect, right? Let’s weigh up the good and the not-so-good of going premium.
Advanced features and dedicated support
One of the biggest perks of premium themes is the advanced features they bring to the table. Think custom page builders, unique widgets, and extensive customisation options that let you tweak your site to perfection. Plus, having dedicated support means you’re not left in the lurch if something goes sideways. It’s like having a personal assistant for your website needs.
Cost considerations and potential drawbacks
Of course, premium themes come with a price tag. They can range from a modest fee to a pretty penny, depending on the complexity and support offered. If you’re on a tight budget, this might be a sticking point. Additionally, some premium themes might come with more features than you need, which can make them a bit bulky. It’s all about finding that sweet spot where you get the features you need without breaking the bank.
Specialised block theme providers
Alright, let’s move on to the crème de la crème of WordPress themes—the specialised block theme providers. These folks aren’t just selling you a theme; they’re offering you a tailored experience, complete with unique features and top-notch support. Think of them as the bespoke tailors of the WordPress world, crafting themes that fit your website like a glove. Let’s meet some of the leading names and see what sets them apart.
4.1 Leading providers
When it comes to specialised block themes, a few standout names consistently deliver quality and innovation. Let’s introduce you to the big players in the game.
Automattic’s official themes
First up, we’ve got Automattic—the wizards behind WordPress.com. Their official themes are like the trusted classics you find in every good store. Reliable, well-maintained, and built with the latest WordPress standards in mind. Themes like Twenty Twenty-Three showcase simplicity and functionality, perfect for those who want a no-fuss setup that still looks sharp.
MaxiBlocks
Next on the list is MaxiBlocks. These guys are all about pushing the boundaries of what block themes can do. Imagine your website with blocks that aren’t just content holders but interactive elements that engage your visitors. MaxiBlocks offers themes packed with unique block collections, making your site not just a place to read but a place to experience.
GeneratePress
And then there’s GeneratePress. If you’re after speed and flexibility, GeneratePress is your go-to. Their themes are lightweight yet powerful, offering endless customization without bogging down your site’s performance. It’s like having a sports car that’s both fast and comfortable—perfect for those who want both style and substance.
4.2 Unique offerings
So, what makes these providers tick? Let’s dive into their unique offerings that set them apart from the crowd.
Specialised features and integrations
Each provider brings something special to the table. Automattic’s themes are seamlessly integrated with the WordPress ecosystem, ensuring smooth updates and compatibility with all the latest plugins. MaxiBlocks, on the other hand, offers themes with built-in animations and interactive blocks that make your site lively and engaging. GeneratePress shines with its modular approach—add only the features you need, keeping your site lean and mean.
Custom block collections
One of the coolest things about these specialised providers is their custom block collections. Instead of the standard text and image blocks, you get blocks designed for specific purposes. Whether it’s a testimonials block that showcases customer feedback in style, a portfolio block that displays your work beautifully, or a call-to-action block that drives conversions, these custom blocks make your site stand out without any extra hassle.
4.3 Customer support and community
Buying a theme is just the beginning. What really matters is the support and community that comes with it.
Access to support forums and documentation
Top providers offer comprehensive support to ensure you’re never left in the lurch. Automattic’s official themes come with detailed documentation and access to their support forums, where you can get help from both the team and the community. MaxiBlocks and GeneratePress also provide extensive guides and responsive support teams ready to assist with any hiccups you might encounter.
Active user communities and tutorials
Beyond official support, these providers boast active user communities. Join forums, participate in discussions, and tap into a wealth of tutorials and resources created by fellow users. It’s like having a bunch of mates who’ve been there, done that, and are happy to share their tips and tricks. Whether you’re troubleshooting an issue or looking for inspiration, these communities are invaluable.
4.4 Case studies
Nothing beats real-world examples to show you what these specialised block themes can achieve. Let’s look at a few case studies to see these themes in action.
Real-world examples of websites using specialised block themes
- The Modern Blogger: Sarah, a lifestyle blogger, used GeneratePress to create a clean and fast-loading blog. With its customizable layout options and lightweight design, her site not only looks fantastic but also ranks higher in search results thanks to improved performance.
- Creative Agency: Max and Lucy launched their creative agency website using MaxiBlocks. The interactive blocks allowed them to showcase their portfolio with stunning visuals and animations, making their site a true reflection of their creative prowess.
- Local Business: Tom runs a local bakery and chose Automattic’s official theme for its simplicity and ease of use. With built-in contact forms and seamless integration with WordPress plugins, Tom was able to set up his site quickly, allowing him to focus on what he does best—baking delicious treats.
These case studies highlight how specialised block themes can cater to different needs, whether you’re a blogger, an agency, or a local business. The right theme can transform your website from ordinary to extraordinary, tailored perfectly to your unique requirements.
Independent developers and boutique agencies
Alright, let’s chat about the unsung heroes of the WordPress world—independent developers and boutique agencies. These folks are the indie bands of the theme scene, bringing fresh tunes and unique vibes that you won’t find in the mainstream. They’re all about creativity, personal touch, and making sure your website stands out from the crowd. Let’s dive into why these players are worth your attention and how to find the gems among them.
5.1 The rise of independent developers
Remember when everyone thought indie bands were the future of music? Well, the same’s true for WordPress themes. Independent developers are popping up like daisies in spring, each bringing something fresh and exciting to the table.
Innovation and niche-focused designs
These devs aren’t just rehashing the same old templates. They’re pushing boundaries, experimenting with new styles, and focusing on specific niches. Whether you’re running a pet blog, a tech startup, or a quirky art portfolio, there’s likely an indie theme that’s tailor-made for your needs. It’s like finding that perfect little coffee shop that serves exactly the brew you fancy—unique and just right.
Personalization and attention to detail
One size definitely doesn’t fit all, and independent developers get that. They pour their heart and soul into each theme, ensuring every detail is spot on. From custom block options to seamless integrations, these themes feel bespoke. It’s like having a suit tailored just for you, rather than grabbing something off the rack that’s a bit too tight or too loose.
5.2 Discovering independent themes
Finding these hidden treasures might feel a bit like searching for a needle in a haystack, but fear not—we’ve got some tips to make it easier.
Platforms like GitHub and personal portfolios
GitHub isn’t just for coders; it’s a goldmine for indie themes too. Many developers showcase their work here, offering themes that you can tweak and customise to your heart’s content. Personal portfolios are another great spot. A quick Google search can lead you to talented devs who display their themes alongside their other projects. It’s a bit like browsing through an artist’s gallery—each piece tells a story.
WordPress community showcases
The WordPress community is tight-knit and supportive, making it a fantastic place to discover independent themes. Check out WordPress meetups, forums, and online showcases where developers share their latest creations. It’s also worth keeping an eye on blogs and social media groups dedicated to WordPress, as they often feature standout indie themes and the stories behind them.
5.3 Assessing quality and reliability
So, you’ve found a few indie themes that catch your eye. How do you know they’re the real deal? Let’s break it down.
Reviewing portfolios and client testimonials
Take a gander at the developer’s portfolio. A solid portfolio will showcase a range of themes, each demonstrating different styles and functionalities. Client testimonials are equally important—they offer insights into what it’s like to work with the developer and the quality of their themes. Think of it as checking reviews before booking a restaurant—good feedback means you’re likely in for a tasty experience.
Communication and support responsiveness
A theme is only as good as the support behind it. Reach out to the developer with a quick question and see how promptly and helpfully they respond. Good communication is key, especially if you hit a snag down the line. It’s like having a friendly neighbour who’s always ready to lend a hand when you need it.
5.4 Supporting the developer community
Backing independent developers isn’t just good for your website—it’s great for the whole WordPress ecosystem.
Benefits of collaborating with independent creators
When you choose an indie theme, you’re supporting someone’s passion project. These developers often go the extra mile to ensure their themes are top-notch, and your support helps them continue creating awesome stuff. Plus, you get access to unique designs and features that you won’t find in the more generic, mass-produced themes.
Contribution to open-source projects
Many independent developers contribute to open-source projects, benefiting the wider community. By using and supporting their themes, you’re helping to keep the spirit of open-source alive. It’s a bit like planting a tree—you might not see the fruits immediately, but you know it’s making the world a better place in the long run.
Real-world examples
Nothing beats seeing these themes in action, so let’s look at a few real-world examples.
- Emma’s Eco Blog: Emma wanted a theme that reflected her passion for sustainability. She found an indie theme on GitHub that featured eco-friendly designs and custom blocks for showcasing green tips. The theme was lightweight, fast, and perfectly matched her blog’s vibe. Plus, the developer was super responsive, helping her tweak the theme to fit her needs just right.
- Tech Innovators Agency: Mike and Jess run a tech agency and needed a sleek, professional site to showcase their projects. They partnered with a boutique agency that created a bespoke block theme with advanced portfolio blocks and seamless integration with their CRM tools. The result? A stunning website that impressed clients and boosted their online presence.
- Local Artisan Shop: Tom runs a handmade crafts shop and wanted his website to reflect the personal touch of his creations. He found an indie theme through a WordPress community showcase that offered custom block options for product displays and a blog section for sharing his crafting stories. The theme’s attention to detail helped Tom create an inviting online store that felt just like his physical shop.
Leveraging curated theme lists and review sites
Alright, let’s talk about some of the smarter ways to find your perfect WordPress block theme without pulling your hair out. Enter curated theme lists and review sites—the trusty mates that guide you through the maze. Think of them as your theme-savvy friends who’ve already done the legwork, saving you time and a few grey hairs. Let’s unpack why these resources are gold and how to make the most of them.
6.1 The value of curated lists
Imagine having a mate who’s already tried every café in town and can recommend the best ones. That’s what curated theme lists do for you—they narrow down the options to the cream of the crop.
Time-saving advantages
Let’s face it, sifting through hundreds of themes can be like searching for a needle in a haystack. Curated lists cut through the clutter, presenting you with a handpicked selection of themes that meet certain standards. This means less time browsing and more time actually building your site. It’s like having a shortcut that takes you straight to the good stuff without all the detours.
Expert insights and recommendations
Curated lists aren’t just thrown together by random folks. They’re often compiled by experts who know their stuff. These gurus test themes for usability, performance, and design, giving you recommendations based on real experience. It’s like getting advice from someone who’s been there, done that, and can steer you away from the dodgy options.
6.2 Top review websites
When it comes to finding reliable reviews, some sites stand out from the rest. Let’s check out the top three that WordPress enthusiasts swear by.
WPBeginner
WPBeginner is like the friendly neighbour who always has the best tips. They offer in-depth reviews, tutorials, and guides that make understanding themes a breeze. Whether you’re a newbie or a seasoned pro, WPBeginner breaks things down in a way that’s easy to digest. Their honest assessments help you see the pros and cons clearly, so you can make an informed choice.
WPMU DEV
WPMU DEV is the go-to spot for all things WordPress. Their reviews are thorough, covering everything from design to functionality. They also have a vibrant community where you can ask questions and get advice from other users. If you’re after detailed insights and a bit of community support, WPMU DEV is where you want to be.
CodeinWP
CodeinWP is another top contender, offering comprehensive reviews and comparisons of the latest themes. They focus on practicality, highlighting how each theme performs in real-world scenarios. Their content is packed with useful tips and tricks, making it easier for you to navigate the theme landscape with confidence.
6.3 Interpreting reviews
Not all reviews are created equal. Here’s how to sift through the good, the bad, and the downright misleading.
Identifying unbiased opinions
Look for reviews that are honest and balanced. If a review only raves about a theme without mentioning any drawbacks, it might be a bit too good to be true. Trustworthy reviews highlight both the strengths and the weaknesses, giving you a realistic picture. It’s like reading a restaurant review that mentions both the great food and the slow service—not just the roses without the thorns.
Understanding sponsored content
Many review sites earn a few quid through affiliate links or sponsored posts. While there’s nothing wrong with that, it’s important to spot the difference between genuine reviews and paid promotions. Check if the review discloses any affiliations. A good rule of thumb: if it smells fishy, take it with a pinch of salt and look for other opinions to back it up.
6.4 Utilizing comparison tools
When you’ve got a shortlist of themes, comparison tools can help you weigh your options side by side.
Feature comparisons
Comparison tools let you see the features of different themes in one place. You can easily spot which themes offer the functionalities you need, like responsive design, custom blocks, or SEO optimisation. It’s like having a spreadsheet that lays out all the key points, making it simpler to decide which theme ticks all your boxes.
Pricing and support evaluations
Price isn’t everything, but it’s still a crucial factor. Comparison tools often include pricing details, helping you see which themes offer the best bang for your buck. Additionally, you can compare the support options each theme provides—think of it as checking whether you’re getting a full-service package or just the basics. Knowing what you’re paying for ensures you get value without any nasty surprises later on.
Engaging with the WordPress community
Alright, time to step outside your comfort zone and dive into the vibrant world of the WordPress community. Whether you’re a newbie or a seasoned pro, connecting with others can make your theme-hunting journey a whole lot easier and a lot more fun. Let’s explore the best ways to engage, learn, and maybe even make a few mates along the way.
8.1 Forums and discussion boards
If you’ve ever felt stuck trying to tweak your theme or just wanted to share your latest website triumph, forums and discussion boards are your go-to spots.
WordPress.org support forums
First up, the WordPress.org support forums. Think of these as the local library where everyone’s got a piece of advice to share. Whether you’re wrestling with a stubborn block or just need some tips on customising your site, there’s always someone ready to help. It’s a bit like having a chat with your tech-savvy neighbour who’s always up for a bit of troubleshooting.
Specialized theme discussion threads
But wait, there’s more! Within the support forums, you’ll find specialized theme discussion threads. These are dedicated spaces where users of specific themes can swap stories, ask questions, and offer solutions. It’s like joining a club where everyone speaks the same design language. Got a question about tweaking your Astra theme? There’s a thread for that. Curious about the latest features in Blocksy? You guessed it—there’s a spot for that too.
8.2 Social media groups
Social media isn’t just for cat videos and catching up with mates—it’s also a treasure trove for WordPress enthusiasts.
Active Facebook and LinkedIn groups
Take Facebook and LinkedIn groups, for example. There are heaps of active groups where you can share your latest site, ask for feedback, or seek advice on any theme-related hiccups. These groups are buzzing with activity, from seasoned developers sharing pro tips to beginners celebrating their first successful site launch. It’s a bit like joining a virtual pub where everyone’s keen to help each other out.
Twitter hashtags and influencers
Don’t forget about Twitter! Follow hashtags like #WordPress, #WPThemes, or #Gutenberg to stay in the loop with the latest trends and updates. Influencers in the WordPress space often share valuable insights, showcase their latest projects, and even host live Q&A sessions. It’s a great way to keep your finger on the pulse and maybe even get a shoutout for your own site.
8.3 Reddit and other online communities
Reddit and other online communities are fantastic places to dive deeper into the WordPress universe.
Subreddits like r/WordPress and r/WordPressThemes
Subreddits like r/WordPress and r/WordPressThemes are bustling hubs where you can find everything from theme recommendations to troubleshooting tips. It’s a bit like having a round-the-clock support group that’s always ready to lend a hand. Share your latest theme setup, ask for feedback, or just browse through the latest discussions to spark some inspiration.
Participating in AMAs and discussions
Participating in AMAs (Ask Me Anything) and discussions is another stellar way to engage. These sessions often feature WordPress experts, theme developers, and even some big names in the industry. It’s your chance to ask burning questions, gain insider knowledge, and maybe even pick up a few tricks you didn’t know existed. Plus, it’s always cool to hear directly from the people who create the tools you use every day.
8.4 Networking best practices
Engaging with the community is awesome, but doing it right can make all the difference. Here are some best practices to keep in mind.
Crafting effective questions
When you’re stuck and need help, crafting effective questions is key. Be clear and concise—explain what you’re trying to achieve, what you’ve tried so far, and where you’re hitting a wall. Think of it as giving someone a map to your problem instead of just shouting, “Help me!” The more precise you are, the quicker and more accurately you’ll get the help you need.
Building relationships with community members
Building relationships with community members goes beyond just asking for help. Engage with others by offering your own tips, celebrating their successes, and showing appreciation for the assistance you receive. It’s like any friendship—give a little, get a little. Over time, these connections can lead to collaborations, partnerships, and a supportive network that’s got your back when you need it most.
Discovering local and niche marketplaces
Alright, let’s take a detour from the mainstream and explore the charming corners of local and niche marketplaces. These spots are like those hidden gems you stumble upon while wandering through a quaint village—unique, often overlooked, and brimming with character. Whether you’re after something that speaks your language or a theme designed just for your industry, these marketplaces have got you covered. Let’s dive in and see what makes them special and how to find the perfect fit for your site.
10.1 The appeal of localized themes
Sometimes, going local isn’t just a matter of geography—it’s about making your website feel right at home for your audience.
Cultural relevance and language support
Imagine hosting a party where the music and snacks don’t quite hit the mark for your guests. That’s what a non-localized theme can feel like. Localized themes cater to specific cultures and languages, ensuring your site resonates with your audience. Whether you’re targeting a French-speaking crowd or want to infuse traditional motifs into your design, these themes speak the language—literally and figuratively. They come with built-in language support, making translation a breeze and ensuring your content feels natural and relatable.
Regional design trends
Design isn’t one-size-fits-all. What’s trendy in Tokyo might not fly in London. Localized themes tap into regional design trends, reflecting the aesthetics and preferences of specific areas. Whether it’s the minimalistic chic of Scandinavian design or the vibrant colours popular in Mediterranean regions, these themes help your site blend seamlessly into the local scene. It’s like wearing the perfect outfit for a local event—fitting in while still standing out in all the right ways.
10.2 Niche-specific themes
Not every website is the same, and neither are their themes. Niche-specific themes are crafted with particular industries in mind, offering features that cater to your unique needs.
Industry-focused themes (e.g., healthcare, education)
Running a healthcare blog? Teaching online courses? There’s a theme out there built just for you. Industry-focused themes come loaded with functionalities tailored to specific sectors. For healthcare, think appointment booking systems and patient testimonial blocks. For education, features like course listings, student portals, and interactive calendars are standard. These themes understand your industry’s quirks and needs, saving you time and effort in customization.
Specialized functionalities
Niche themes don’t just look the part—they perform it too. They come with specialized functionalities that make your site more efficient and user-friendly. For instance, a restaurant theme might include menu builders, reservation systems, and integration with delivery services. An e-commerce theme for handmade crafts could feature gallery layouts, easy product categorization, and seamless payment gateways. These built-in tools mean you spend less time fiddling with plugins and more time focusing on what you do best.
10.3 Finding specialized marketplaces
So, where do you find these localized and niche-specific themes? Let’s navigate through some specialized marketplaces that cater to unique needs.
Searching for niche keywords
Think of finding a niche theme like searching for a rare book in a massive library. The trick? Using the right keywords. When hunting for specialized themes, be specific in your search terms. Instead of just “WordPress theme,” try “WordPress healthcare theme” or “WordPress multilingual theme.” Adding keywords related to your industry or locale narrows down the options, making it easier to find themes that fit your exact requirements.
Recommendations from industry peers
Sometimes, the best way to find a great theme is through word of mouth. Ask around in your industry’s forums, social media groups, or during networking events. Fellow professionals can recommend themes they’ve used and loved, providing insights you might not find in a simple online search. It’s like getting a restaurant recommendation from a friend who knows your taste—trustworthy and tailored to your preferences.
10.4 Evaluating for fit and quality
Finding a theme that looks good is one thing, but ensuring it’s the right fit and of high quality is another. Here’s how to make sure your chosen theme won’t leave you high and dry.
Ensuring themes meet industry standards
Just like you wouldn’t buy a suit that’s too tight or too loose, you don’t want a theme that doesn’t meet your industry’s standards. Check if the theme complies with relevant regulations and best practices. For example, a healthcare theme should adhere to privacy laws like HIPAA, while an educational theme might need to integrate seamlessly with Learning Management Systems (LMS). Look for themes that prioritize security, accessibility, and SEO to keep your site running smoothly and safely.
Customization options for specific needs
Every website has its quirks, and your theme should accommodate them. Evaluate the customization options available—can you easily tweak layouts, colours, and fonts? Does the theme support the plugins you need? Good themes offer flexibility without requiring you to become a coding guru. It’s like having a car with all the right features and options, so you can drive it the way you want without endless modifications.
Real-world examples
To bring this all home, let’s look at some real-world examples of websites that found their perfect match in local and niche marketplaces.
- Sophie’s Sustainable Living Blog: Sophie wanted her blog to reflect her passion for sustainability and reach an eco-conscious audience. She found a localized theme that supported multiple languages and featured green design elements. With built-in eco-friendly blocks and seamless integration with her social media channels, Sophie’s site not only looks great but also engages her readers effectively.
- Bright Futures Tutoring: Tom runs an online tutoring service and needed a theme that could handle course listings, student registrations, and interactive calendars. He discovered a niche-specific theme designed for educational institutions, complete with LMS integration and easy course management. The theme’s specialized functionalities made setting up his site a breeze, allowing him to focus on teaching instead of troubleshooting.
- Local Artisan Market: Emma owns a handmade jewelry shop and wanted her website to showcase her products beautifully while offering a smooth shopping experience. She opted for a niche e-commerce theme with custom product display blocks, integrated payment gateways, and a localized design that resonated with her community. The result? A stunning online store that attracts customers and drives sales.
Evaluating and selecting the best block themes
Alright, we’ve wandered through directories, explored premium markets, and chatted with the WordPress community. Now it’s time to get serious and pick the perfect block theme for your site. Think of this chapter as your trusty guide, helping you sift through the options and land on a theme that not only looks great but works seamlessly for your needs. Let’s break it down step by step.
11.1 Defining your website goals
Before you start eyeballing themes, take a moment to figure out what you really want your website to achieve. It’s like planning a holiday—you need to know where you’re going before you pack your bags.
Clarifying purpose and target audience
First off, what’s the main goal of your site? Are you blogging about your weekend adventures, running an online store, or showcasing your portfolio? Knowing the purpose helps narrow down your theme choices. Next, think about who you’re speaking to. Is your audience tech-savvy millennials, busy parents, or local customers? A theme that appeals to your target audience will make your site more engaging and effective.
Prioritizing features and functionalities
List out the must-have features for your site. Do you need a gallery for your photos, a contact form for inquiries, or perhaps an e-commerce setup for selling products? Prioritising these features ensures you pick a theme that covers your essentials without overcomplicating things. It’s like making a shopping list—you need to know what you really need before hitting the supermarket.
11.2 Key features to look for
Not all themes are created equal, and some come with bells and whistles that others lack. Here are the key features you should keep an eye out for.
Responsive design and mobile optimization
With more people browsing on their phones, a responsive design is a non-negotiable. Your theme should look good and function well on all screen sizes, from desktops to smartphones. Imagine trying to read a book where the pages keep changing size—it’s frustrating, right? A responsive theme ensures your visitors have a smooth experience, no matter how they access your site.
SEO-friendly structure
Want your site to show up in Google searches? Then an SEO-friendly structure is crucial. Look for themes that are built with clean code, fast loading times, and proper HTML tags. These elements help search engines understand and rank your site better. It’s like having a well-organised library where everything is easy to find.
Accessibility compliance
Everyone deserves to enjoy your site, including those with disabilities. An accessible theme ensures your content is usable by all, including features like keyboard navigation, screen reader support, and appropriate colour contrasts. It’s not just good practice—it’s the right thing to do. Plus, it broadens your audience and improves overall user experience.
11.3 Customization and flexibility
A theme should be a solid foundation, but you’ll likely want to add your own flair. Here’s what to look for to make sure your theme is as flexible as you need it to be.
Theme options and settings
Good themes come with a range of options and settings that let you tweak the look and feel without diving into code. From colour schemes and typography to layout choices and widget areas, the more customizable the theme, the easier it is to make it truly yours. It’s like having a wardrobe with endless outfit combinations—you can mix and match until you find the perfect style.
Compatibility with plugins and page builders
Plugins extend the functionality of your site, so your theme needs to play nice with them. Whether you’re using SEO plugins, contact forms, or page builders like Elementor or Beaver Builder, ensure your theme is compatible. This prevents headaches down the line and keeps your site running smoothly. It’s akin to making sure your smartphone works with all your favourite apps—no point in having a fancy device if it can’t do what you need.
11.4 Performance considerations
A beautiful site is great, but if it’s slow, you might lose visitors before they even see what you’ve got to offer. Let’s talk about performance.
Load times and resource usage
Fast load times are essential for keeping visitors happy and improving your SEO. Check the theme’s performance by looking at reviews or testing demo sites. Themes that are lightweight and well-coded tend to load faster and use fewer resources. It’s like having a sleek, fuel-efficient car versus a bulky, gas-guzzling one—the former gets you where you need to go without unnecessary delays.
Optimization techniques
Good themes incorporate various optimization techniques to enhance performance. Look for features like lazy loading for images, minified CSS and JavaScript files, and built-in caching support. These tweaks help speed up your site without you having to lift a finger. It’s the equivalent of having a well-organised kitchen where everything is within reach, making meal prep a breeze.
11.5 Support and documentation
Even the best themes can have hiccups, so reliable support and thorough documentation are lifesavers.
Availability of tutorials and guides
A comprehensive set of tutorials and guides makes setting up and customizing your theme much easier. Whether you’re a beginner or an experienced user, clear instructions help you get the most out of your theme. It’s like having a detailed map when you’re exploring a new city—you won’t get lost and can find all the best spots with ease.
Responsiveness of the support team
When things go wrong, you need to know help is just a click away. Check the support options available—do they offer live chat, email support, or a dedicated forum? Also, consider how responsive and helpful the support team is by reading reviews or testing their response times. Good support can make the difference between a frustrating experience and a smooth, hassle-free setup. It’s like having a reliable mechanic who’s there when your car breaks down.
Real-world examples
To bring all these points home, let’s look at some real-world examples of how evaluating and selecting the right block theme made a difference.
- Lily’s Lifestyle Blog: Lily wanted her blog to reflect her vibrant personality and engage her readers with stunning visuals. She prioritized responsive design and SEO-friendly structure. After testing a few themes, she chose one that offered extensive customization options and excellent plugin compatibility. The result? A beautifully tailored blog that loads quickly and ranks well in search results, attracting more visitors than ever.
- Joe’s Online Store: Joe runs an online store selling handmade gadgets. He needed a theme that could handle e-commerce functionalities smoothly. By focusing on performance and plugin compatibility, he selected a theme that integrated seamlessly with WooCommerce and provided fast load times. His site not only looks professional but also offers a smooth shopping experience, boosting his sales and customer satisfaction.
- Maya’s Photography Portfolio: Maya is a photographer looking to showcase her work in the best light. She prioritized accessibility compliance and a theme with high customization flexibility. She chose a theme that allowed her to create stunning galleries and featured blocks for client testimonials. With comprehensive support and detailed documentation, Maya was able to set up her portfolio quickly, impressing potential clients and landing more gigs.
Testing themes before committing
Alright, you’ve done the hard yards—scoured directories, chatted with the community, and zeroed in on a theme that looks like it could be the one. But before you slap that theme onto your live site and start basking in the glory, let’s pump the brakes and talk testing. Think of it as a trial run to make sure everything’s shipshape before the big launch. Here’s how to ensure your chosen theme won’t throw a spanner in the works.
12.1 The importance of testing
You might be itching to roll out your new theme, but hold your horses for a moment. Testing isn’t just a good idea—it’s essential.
Preventing issues on live sites
Imagine decorating your home without testing out the paint colours first. You might end up with walls that clash with your furniture or, worse, reveal hidden flaws. Similarly, applying a new theme directly to your live site can lead to unexpected issues—broken layouts, missing elements, or even downtime. Testing ensures everything fits together smoothly, avoiding those pesky surprises that can frustrate both you and your visitors.
Ensuring compatibility with existing content
Your site already has content—posts, pages, images, and more. A new theme needs to play nice with all that. Testing helps you spot compatibility issues, ensuring your existing content looks great and functions correctly with the new design. It’s like making sure your new sofa fits perfectly in your living room without blocking any doors or windows.
12.2 Setting up a staging environment
Before you make any changes live, it’s wise to create a safe testing ground. Enter the staging environment.
Using local development tools
Local development tools let you set up a replica of your live site on your own computer. Tools like Local by Flywheel or XAMPP are user-friendly options that allow you to experiment without any risk. It’s like practising your dance moves in your bedroom before showing them off at the party. You can tweak settings, try different layouts, and see how the theme handles your content—all in a private space.
Hosting provider staging options
Many hosting providers offer staging environments as part of their packages. This feature creates a duplicate of your live site on their servers, giving you a playground to test your new theme. It’s convenient and often integrated seamlessly with your existing setup. Check with your host to see if they offer this handy feature—many do, and it can save you a lot of hassle.
12.3 Utilizing demos and previews
Before diving into full-scale testing, take advantage of demos and previews to get a feel for your chosen theme.
Interacting with live theme demos
Most premium themes come with live demos that let you explore the theme in action. Click around, navigate different pages, and see how the theme handles various elements. It’s a bit like test-driving a car—you get to see how it performs before making a commitment. Pay attention to the layout, responsiveness, and overall feel to ensure it aligns with your vision.
Requesting backend access when available
Some theme developers offer backend access to their demos, allowing you to play around with the settings and customizations. If available, take advantage of this to get a hands-on experience. It’s a great way to understand the theme’s flexibility and see if it offers the customization options you need. Think of it as getting the keys to the car for a longer test drive before deciding to buy.
12.4 Compatibility checks
Once you’ve got a feel for the theme, it’s time to ensure it works well with the tools you already use.
Testing with essential plugins
Plugins add functionality to your site, so your theme needs to support them without issues. Install and activate your essential plugins in the staging environment and see how they interact with the new theme. Check for any conflicts or broken features. It’s like making sure your new kitchen appliances fit in and work with your existing setup. Smooth compatibility means fewer headaches down the line.
Cross-browser and device testing
Your visitors use a variety of browsers and devices, so your theme needs to look and function well everywhere. Test your site on different browsers like Chrome, Firefox, Safari, and Edge. Don’t forget mobile devices—check how your theme responds on smartphones and tablets. Tools like BrowserStack can help you simulate these environments. Ensuring cross-browser and device compatibility guarantees a consistent experience for all your visitors, no matter how they access your site.
12.5 User experience evaluation
A theme might look fantastic, but does it offer a good user experience? Let’s find out.
Navigating as a visitor
Put yourself in your visitors’ shoes and navigate your site. Is it easy to find what you’re looking for? Are the menus intuitive? Does the layout guide you smoothly from one section to another? A seamless navigation experience keeps visitors engaged and encourages them to explore more of your content. It’s like having clear signage in a store—no one wants to wander aimlessly or get lost.
Assessing aesthetics and usability
While aesthetics are important, usability is just as crucial. Ensure that your theme not only looks good but also functions well. Check for things like readable fonts, appropriate colour contrasts, and accessible buttons. Make sure interactive elements like forms and buttons work as expected. A beautiful site that’s hard to use can be a turn-off for visitors. Strive for a balance where your site is both visually appealing and user-friendly.
Real-world examples
Let’s bring these testing steps to life with a few real-world scenarios.
- Ella’s Travel Blog: Ella found a stunning block theme that promised beautiful visuals and seamless integration with her photo galleries. Before going live, she set up a staging environment to test the theme with her existing plugins for SEO and social sharing. She noticed that her photo gallery wasn’t displaying correctly on mobile devices. By testing first, she was able to tweak the settings and ensure her site looked perfect everywhere, avoiding a potential headache when her readers started flocking in.
- Mark’s Online Consultancy: Mark wanted a professional theme for his consultancy business, complete with booking forms and client testimonials. He used a live demo to explore the theme’s features and requested backend access to customize the booking form. In the staging environment, he tested the theme with his essential CRM plugin and discovered a compatibility issue that could have disrupted his booking process. Fixing it beforehand meant a smooth transition when he finally switched to the new theme.
- Nina’s E-commerce Store: Nina runs an online store selling handmade candles. She chose a theme with integrated WooCommerce support and extensive customization options. In her staging environment, she tested the theme’s performance with high-resolution product images and various payment gateways. She also navigated her site on different browsers and devices, ensuring a consistent and pleasant shopping experience for all her customers. By thoroughly testing, Nina launched her new theme with confidence, knowing it was ready to handle her growing business.
Commissioning custom block themes
Alright, you’ve explored the vast landscape of ready-made themes, but sometimes, off-the-shelf just doesn’t cut it. Enter the world of custom block themes—a bespoke solution tailored precisely to your needs. Think of it as getting a suit made instead of buying one off the rack. It might cost a bit more, but the fit and style are just right. Let’s dive into when and how to commission a custom theme, ensuring your website stands out in all the best ways.
13.1 When custom themes make sense
Before you jump into hiring a developer, it’s essential to figure out if a custom theme is really what you need. Here’s when going bespoke is worth every penny.
Unique branding requirements
If your brand has a distinct identity that you want every visitor to recognise instantly, a custom theme is the way to go. Ready-made themes might offer some customisation, but they can’t quite capture the essence of your unique branding. Whether it’s a specific colour palette, unique typography, or custom graphics, a tailored theme ensures your website mirrors your brand’s personality down to the last detail. It’s like having a signature scent—nothing else smells quite like yours.
Specialized functionalities
Perhaps your site needs features that aren’t available in standard themes. Maybe you run a membership site, need intricate booking systems, or want interactive elements that engage your visitors in unique ways. Custom themes can incorporate these specialised functionalities seamlessly, ensuring your website isn’t just another face in the crowd. It’s like having gadgets in your car that no one else has—practical and impressively cool.
13.2 Finding the right developer
Finding the right developer is crucial to bringing your custom theme vision to life. Here’s how to track down the perfect match.
Platforms to find professionals
There are plenty of places to find skilled developers who can create custom themes. Platforms like Upwork, Freelancer, and Toptal are bustling with talented professionals ready to take on your project. Additionally, don’t overlook niche sites like Codeable, which specialise in WordPress projects. Another great spot is LinkedIn—a quick search can connect you with experienced developers who have the right skills for your needs.
Evaluating portfolios and expertise
Once you’ve found a few potential developers, it’s time to do some homework. Check out their portfolios to see examples of their previous work. Look for themes that align with your vision in terms of design and functionality. Don’t be shy—ask for case studies or examples that showcase their ability to handle projects similar to yours. It’s like dating; you want to make sure there’s chemistry before committing.
13.3 The development process
Understanding the development process helps set clear expectations and ensures a smooth journey from concept to completion.
From initial consultation to deployment
The journey begins with an initial consultation where you and the developer discuss your vision, requirements, and goals. This is your chance to lay out every detail, no matter how small. Following this, the developer will create wireframes or mockups to give you a visual idea of the theme’s structure and design. Once you’re happy with the concept, the development phase kicks in, bringing your theme to life. Finally, thorough testing ensures everything works perfectly before the theme is deployed to your live site. It’s a bit like planning a wedding—meticulous, but totally worth it in the end.
Setting milestones and deliverables
To keep the project on track, it’s essential to set clear milestones and deliverables. Break the project down into manageable stages, each with its own timeline and goals. This approach not only makes the process less overwhelming but also allows you to monitor progress and make adjustments as needed. Think of it as assembling furniture—step by step, making sure each piece fits before moving on to the next.
13.4 Budgeting and contracts
Money matters, especially when commissioning a custom theme. Let’s break down how to budget and handle contracts effectively.
Estimating costs
Custom themes can range significantly in price, depending on complexity and the developer’s expertise. A simple custom theme might cost a few hundred pounds, while a highly intricate, feature-rich theme could run into the thousands. It’s important to get detailed quotes from your shortlisted developers, outlining what’s included in the price. Remember, you often get what you pay for—cheaper isn’t always better if it means sacrificing quality.
Legal agreements and ownership rights
Before any work begins, ensure you have a solid contract in place. This should cover everything from project scope and timelines to payment terms and ownership rights. Make it clear who owns the final theme and any associated code, as well as what happens if either party needs to make changes or if the project gets delayed. It’s like having a well-drafted rental agreement—everyone knows their rights and responsibilities, avoiding any nasty surprises later on.
13.5 Post-deployment support
Launching your custom theme is just the beginning. Ongoing support ensures your site remains top-notch.
Maintenance plans
Even the best themes need a bit of upkeep. A maintenance plan with your developer can cover regular updates, security checks, and tweaks as your site evolves. This proactive approach helps prevent issues before they become major problems, keeping your site running smoothly. It’s like having a service contract for your car—regular check-ups keep everything in tip-top shape.
Training and documentation
To make the most of your custom theme, you might need some training. Ensure your developer provides comprehensive documentation and, if needed, training sessions to help you navigate and customise your theme effectively. Whether you’re tweaking layouts or adding new content, having a clear guide makes everything easier. It’s akin to getting a user manual for a new gadget—knowing how to use it fully maximises its potential.
Real-world examples
Let’s bring these concepts to life with some real-world examples of custom theme commissions.
- Claire’s Couture Boutique: Claire runs an online fashion store and wanted a theme that reflected her high-end brand. She commissioned a custom theme that featured elegant product galleries, a seamless checkout process, and bespoke animations that highlighted her latest collections. The result? A luxurious shopping experience that mirrors her brand’s sophistication, attracting discerning customers and boosting sales.
- David’s Fitness Hub: David wanted a theme for his fitness coaching business that could handle class schedules, booking forms, and client testimonials. He found a developer on Codeable who created a custom theme with integrated booking systems, interactive workout calendars, and dynamic testimonial sliders. The tailored functionalities made managing his business easier and provided his clients with a smooth, engaging experience.
- Sophie’s Art Gallery: Sophie is an artist looking to showcase her portfolio and sell prints online. She needed a theme that could beautifully display her artwork and handle e-commerce transactions effortlessly. She worked with a freelance developer who designed a custom theme with high-resolution image support, easy-to-navigate galleries, and a secure online store. The result? A stunning online gallery that highlights her art and provides a hassle-free shopping experience for her fans.
Avoiding common pitfalls
Alright, we’ve covered everything from finding top themes to customizing them just the way you like. But before you dive headfirst into your new theme, let’s chat about some common traps you might stumble into. Think of this chapter as your trusty road map, helping you steer clear of bumps and potholes on your WordPress journey. Let’s get into it.
14.1 Recognizing low-quality themes
Not all that glitters is gold, especially in the world of WordPress themes. Spotting a dud before you commit can save you heaps of hassle down the line.
Signs of outdated or poorly coded themes
Ever bought something shiny only to find it falls apart after a week? Low-quality themes can be just as disappointing. Look out for themes that haven’t been updated in ages—they might not play nice with the latest WordPress version, leaving your site vulnerable or broken. Poorly coded themes can slow down your site, cause conflicts with plugins, or even lead to security issues. It’s like trying to fit a square peg in a round hole—frustrating and likely to end badly.
The risks of free themes from untrusted sources
Free themes are tempting, but not all are created equal. Downloading themes from sketchy sources is like accepting a gift from a stranger—you never know what you’re getting. These themes might come bundled with malware, lack essential updates, or offer zero support. Stick to reputable sources like the official WordPress Theme Directory or well-known marketplaces to keep your site safe and sound.
14.2 Security considerations
Keeping your site secure is non-negotiable. Let’s talk about the dangers lurking out there and how to keep your site safe.
The dangers of nulled or pirated themes
Nulled themes—those cracked versions of premium themes—are a big no-no. They’re like counterfeit goods; not only are they illegal, but they often come with hidden malware or backdoors that hackers can exploit. Using nulled themes can lead to data breaches, loss of visitor trust, and even your site being blacklisted by search engines. It’s a risk you don’t want to take.
Implementing security best practices
Stay one step ahead by following some solid security practices. Always use themes from trusted sources, keep your WordPress core, themes, and plugins up to date, and consider using security plugins like Wordfence or Sucuri. Regularly scan your site for vulnerabilities and use strong passwords to keep intruders at bay. Think of it as locking your doors and windows before leaving the house—simple steps that make a big difference.
14.3 Understanding licensing and legalities
Navigating the legal side of themes can be a bit like trying to understand the fine print on a car contract. Let’s break it down.
GPL and other licenses
Most WordPress themes are released under the GPL (General Public License), which basically means you’re free to use, modify, and distribute the theme as long as you keep the same license. It’s great for flexibility, but make sure you understand what you’re allowed to do. Some themes might have additional licenses for specific features or plugins, so always read the terms to avoid any legal headaches.
Compliance with theme and plugin licenses
Using themes and plugins together requires a bit of juggling to stay compliant. Ensure that the plugins you install don’t clash with your theme’s licensing terms. For instance, if a theme includes bundled plugins, check if they’re also GPL or if they have separate licenses. It’s like making sure all the ingredients in your recipe are compatible—keeping things harmonious and legal.
14.4 Importance of regular updates
Updating might not be the most exciting part of running a website, but it’s crucial for keeping everything ticking smoothly.
Staying protected against vulnerabilities
Every update is like a shield against the latest threats. Developers release updates to patch security holes, fix bugs, and improve functionality. Skipping updates is like leaving your front door open—easy pickings for troublemakers. Regular updates keep your site secure and running efficiently, so don’t hit snooze on those notifications.
Accessing new features and improvements
Updates aren’t just about security; they often bring new features and enhancements that can make your site even better. Whether it’s a slick new layout option, improved performance, or better integration with plugins, staying updated ensures you’re getting the best bang for your buck. It’s like upgrading your phone—you get the latest gadgets and smoother performance without the hassle.
14.5 Backup strategies
Imagine losing all your hard work because your site crashed or got hacked. Scary, right? Let’s talk about how to prevent that nightmare.
Regular backups before making changes
Always back up your site before making any major changes, like installing a new theme or updating plugins. It’s your safety net, ensuring you can roll back if something goes wrong. Schedule regular backups so you’re never caught off guard. It’s like having insurance for your website—peace of mind knowing you’re covered if things go pear-shaped.
Tools and plugins for backups
There are plenty of tools and plugins to make backups a breeze. Plugins like UpdraftPlus, BackupBuddy, or Jetpack can automate the process, saving you time and effort. Choose a solution that fits your needs, whether you prefer storing backups on the cloud, a local drive, or both. It’s like having multiple copies of your important documents—you’ve got backups no matter what.
Real-world examples
Let’s bring these pitfalls to life with some real-world stories of what can go wrong and how to avoid it.
- Jenny’s Jumble Shop: Jenny loved her free theme from an obscure site, but one day her site was hacked, and customer data was stolen. Turns out, the theme had hidden malware. Jenny learned her lesson the hard way—always use trusted sources and keep everything updated.
- Tom’s Tech Blog: Tom ignored updates, thinking they were a hassle. When WordPress rolled out a major security patch, his outdated theme wasn’t compatible, causing his site to crash. A quick backup and update saved the day, but it was a close call he won’t forget.
- Sara’s Style Studio: Sara decided to customize her theme without understanding the GPL license. When she started sharing her theme with friends, she realized she was breaching the license terms. Sara now ensures she fully understands licensing before making any tweaks, keeping her site legal and secure.
- Mike’s Music Hub: Mike didn’t back up his site regularly. After a plugin conflict caused his site to go down, he couldn’t restore his latest posts and updates. Frustrated, he started using a backup plugin immediately, ensuring he never loses his hard work again.
Staying updated with theme trends
Alright, you’ve got your perfect theme locked in, but the web world doesn’t sit still, and neither should you. Keeping up with the latest theme trends ensures your site stays fresh, modern, and engaging. Let’s explore how to stay in the loop, follow the right sources, and keep learning to keep your website ahead of the curve.
15.1 The dynamic nature of web design
Web design is like fashion—it’s always changing, evolving, and sometimes downright unpredictable. To keep your site looking sharp, you need to stay on top of these shifts.
Evolving design aesthetics
Remember when skeuomorphic design was all the rage, making digital elements look like their real-world counterparts? Fast forward a few years, and minimalism is the buzzword, with clean lines and plenty of white space taking centre stage. Staying updated with design aesthetics means your site won’t look like it’s stuck in a bygone era. Whether it’s embracing bold typography, experimenting with dark mode, or incorporating micro-interactions, keeping an eye on design trends helps your site remain visually appealing and user-friendly.
Technological advancements
Technology moves at breakneck speed, and web design is no exception. From new CSS frameworks to advancements in JavaScript, staying informed about the latest tools and technologies can give your site a performance boost and unlock new creative possibilities. For instance, the rise of Progressive Web Apps (PWAs) means your site can offer a more app-like experience, while improvements in browser capabilities allow for more dynamic and interactive elements. Keeping up with these advancements ensures your site runs smoothly and takes full advantage of what’s possible.
15.2 Following influential sources
To stay ahead, you need to know where to look. Here’s how to keep your finger on the pulse of WordPress theme trends.
Blogs, podcasts, and newsletters
There are heaps of great resources out there that deliver the latest trends and insights straight to your inbox or headphones.
- Blogs: Sites like Smashing Magazine, WPExplorer, and CSS-Tricks are treasure troves of articles, tutorials, and trend analyses. Regularly checking these blogs can keep you informed about what’s hot and what’s not.
- Podcasts: If you’re more of an audio person, podcasts like WPwatercooler, The WordPress Tavern Podcast, and Post Status Podcast offer interviews, discussions, and tips from industry experts.
- Newsletters: Subscribing to newsletters such as WP Weekly, Morning Brew’s Marketing Brew, and WP Buffs can provide curated content right to your inbox, saving you time while keeping you informed.
Key industry figures to watch
Following the right people can give you insider knowledge and early access to trends.
- Chris Lema: A prominent figure in the WordPress community, Chris shares valuable insights on his blog and social media channels.
- Pippin Williamson: Known for his work with Easy Digital Downloads and AffiliateWP, Pippin’s blog is a go-to for plugin and theme development tips.
- Rachel McCollin: An expert in accessibility and inclusive design, Rachel offers a unique perspective on creating themes that cater to all users on her blog.
15.3 Participating in WordPress events
Nothing beats learning firsthand from the experts and connecting with fellow enthusiasts. Here’s how to make the most of WordPress events.
WordCamps and local meetups
WordCamps are the WordPress community’s answer to big conventions, offering sessions, workshops, and networking opportunities. Attending a WordCamp near you can provide a wealth of knowledge and a chance to meet like-minded individuals.
- WordCamps: These are informal, community-organised events that take place all over the world. Each WordCamp is unique, reflecting the local community’s interests and expertise. You can find upcoming WordCamps on the WordCamp Central website.
- Local Meetups: Smaller than WordCamps, local meetups are perfect for building relationships with nearby WordPress users. Check out Meetup.com to find a group near you.
Virtual conferences and webinars
Can’t make it to a WordCamp in person? No worries—virtual events are a fantastic alternative.
- Virtual WordCamps: Many WordCamps now offer virtual attendance options, allowing you to join sessions from the comfort of your home.
- Webinars: Platforms like WP Elevation and WP101 host webinars on various topics, from theme development to SEO best practices.
Participating in these events keeps you updated with the latest trends, provides hands-on learning experiences, and connects you with a supportive community.
15.4 Continuous learning
The web doesn’t stand still, and neither should you. Embrace continuous learning to keep your skills sharp and your site top-notch.
Online courses and tutorials
There’s a wealth of online resources to help you stay educated and inspired.
- Courses: Platforms like Udemy, LinkedIn Learning, and Coursera offer courses on WordPress theme development, design principles, and more. Whether you’re a beginner or looking to deepen your expertise, there’s something for everyone.
- Tutorials: Websites like WPMU DEV, Envato Tuts+, and WPShout provide step-by-step tutorials on various aspects of theme design and development. These can be invaluable for tackling specific challenges or learning new techniques.
Engaging with the WordPress community
Learning doesn’t happen in a vacuum. Engaging with the community can enhance your knowledge and provide support when you need it.
- Forums and Discussion Boards: Participate in discussions on the WordPress.org Forums, Stack Overflow, and other platforms where you can ask questions and share insights.
- Social Media Groups: Join Facebook groups, LinkedIn communities, and Twitter conversations focused on WordPress. These platforms are great for quick tips, sharing your work, and staying connected with the latest news.
- Collaborative Projects: Get involved in open-source projects or contribute to WordPress core development. This hands-on experience not only boosts your skills but also gives back to the community that supports you.
Real-world examples
Let’s look at some folks who’ve nailed staying updated with theme trends and reaped the benefits.
- Liam’s Tech Blog: Liam makes sure to follow top blogs and listen to podcasts every morning with his coffee. By staying informed about the latest SEO practices and design trends, he continually tweaks his blog, keeping his content fresh and his readers engaged. When a new Gutenberg feature rolled out, Liam was ready to implement it, enhancing his site’s functionality ahead of his competitors.
- Emma’s E-commerce Store: Emma attends local WordPress meetups and recently joined a virtual WordCamp. Through these events, she learned about the latest e-commerce integrations and decided to revamp her store with a more streamlined checkout process. Her proactive approach not only improved user experience but also boosted her sales by 20% in just a few months.
- Jake’s Freelance Design Business: Jake invests time in online courses and regularly contributes to WordPress forums. This continuous learning mindset helped him master new design tools and stay ahead of industry trends. Clients love his up-to-date designs, and his reputation as a knowledgeable and reliable designer grows steadily.
- Sophia’s Nonprofit Website: Sophia stays connected with key industry figures on Twitter and subscribes to several newsletters. When a new accessibility standard was introduced, she was one of the first to update her theme accordingly, ensuring her nonprofit’s website remained accessible to all visitors. This commitment not only complies with legal standards but also broadens her audience reach.
Conclusion
Alright, we’ve trekked through the ins and outs of finding the best WordPress block themes—from exploring directories and premium marketplaces to connecting with the community and even commissioning custom themes. Let’s take a moment to look back at what we’ve learned and think about where we’re headed next.
Recap of Key Insights
You’ve journeyed through the maze of WordPress block themes, uncovering the top sources, understanding what makes a theme stand out, and learning how to avoid common pitfalls. Whether you opted for a free gem from the official directory, splashed out on a premium theme, or went bespoke with an independent developer, you now have the tools to make an informed choice that suits your unique needs.
Empowerment Through Knowledge
Armed with this knowledge, you’re no longer just a website owner—you’re a savvy WordPress enthusiast ready to experiment and explore. Don’t be afraid to mix things up, try new layouts, and push the boundaries of your site’s design. Remember, the best websites aren’t just built; they’re continuously refined and evolved. So go ahead, play around with those blocks, and let your creativity shine.
Looking Ahead
The future of WordPress themes and web design is bright and ever-evolving. With advancements in technology and shifting design trends, there’s always something new on the horizon. Stay curious, keep learning, and embrace the changes as they come. Your website will not only stay relevant but also continue to impress and engage your audience for years to come.
Appendices
Appendix A: Recommended Block Themes
Here’s a handpicked list of some fantastic block themes to get you started. Whether you’re after something free or willing to invest in a premium option, these themes have proven their worth.
Free Themes
- Acupuncture Website Template: Perfect for health practitioners looking to create a calming and professional online presence.
- Studio Website with the MaxiBlocks Template: Ideal for creative studios wanting to showcase their portfolio with style.
- Interior Design MaxiBlocks Dark Theme Template: A sleek, dark-themed option for interior designers seeking a modern look.
- MaxiBlocks Photographer Template: Tailored for photographers to beautifully display their work.
- Craftsman Home Page Template: Perfect for craftsmen and small businesses wanting a professional home page.
- Open Source Website Builder Architectural Template: Great for architects looking to present their projects in an open-source environment.
- WordPress Website Builders Bar Template: Designed for bars and nightlife venues to showcase their offerings.
- Free WordPress Themes for Business: A collection of versatile free themes suitable for various business needs.
- Carpet Cleaner WordPress Themes with Demo Content: Tailored for carpet cleaning services, complete with demo content to get you started.
Premium Themes
- MaxiBlocks Architecture Theme: A premium option for architects and builders, featuring advanced project showcases and client testimonials.
- Upholsterer WordPress Block Theme: Perfect for upholsterers wanting to highlight their craftsmanship with custom blocks.
- Concert WordPress Template: Designed for music events and concert venues, offering dynamic event listings and ticket sales integration.
- Get Creative with This MaxiBlocks WordPress Block Theme: A versatile theme for creative professionals looking to showcase their work in a unique way.
- Barber Homepage WordPress Block Themes: Tailored for barbershops, featuring booking forms and service showcases.
- Barber Page WordPress Website Builder: Another great option for barbers, with a focus on user-friendly booking and service display.
- MaxiBlocks Photographer Template: A premium choice for photographers wanting high-quality galleries and client proofing.
Appendix B: Additional Resources
To keep your WordPress skills sharp and stay updated with the latest trends, here are some valuable resources.
Websites and Blogs
- Smashing Magazine: A go-to for web design and development tips, including the latest in WordPress themes.
- CSS-Tricks: A treasure trove of articles on CSS, web design, and WordPress customization.
Tutorials and Courses
- Udemy: Hosts a wide range of courses on WordPress theme development, design principles, and more.
- LinkedIn Learning: Offers professional courses on WordPress, including theme customization and advanced development techniques.
- Coursera: Provides courses from universities and colleges on web development and design, including WordPress-specific training.
- Envato Tuts+: Offers comprehensive tutorials on WordPress theme development and customization.
- WPShout: Delivers in-depth tutorials on WordPress development, focusing on best practices and advanced techniques.
Appendix C: Glossary of Terms
Here are some key terms you’ll come across in the world of WordPress block themes.
- Block: The fundamental unit of the Gutenberg editor, representing different types of content like paragraphs, images, or buttons.
- Full Site Editing (FSE): A feature in WordPress that allows users to edit all parts of their website using blocks, including headers, footers, and sidebars.
- Gutenberg Editor: The block-based editor introduced in WordPress 5.0, enabling more flexible content creation and theme customization.
- Responsive Design: A design approach that ensures websites look and function well on all devices, from desktops to smartphones.
- SEO (Search Engine Optimization): The practice of optimizing a website to rank higher in search engine results, increasing visibility and traffic.
- Accessibility: Designing websites so that they can be used by people with various disabilities, ensuring inclusivity.
- Plugin: A piece of software that adds specific features or functionalities to a WordPress site.
- Staging Environment: A duplicate of your live website used for testing changes and updates without affecting the live site.
- Theme Customization: The process of modifying a WordPress theme to better suit your needs, often through the use of theme options and settings.
- Wireframe: A basic visual guide used in the early stages of design to outline the structure and layout of a website.
- Licensing: The legal terms under which a theme or plugin can be used, modified, and distributed. Common licenses include GPL (General Public License).


