
Website templates: Architecture website templates
Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free

architecture agency website, architecture blog WordPress theme, architecture company WordPress template, architecture firm website, architecture homepage, architecture landing page, architecture portfolio WordPress theme, architecture studio WordPress theme, architecture website builder, architecture website design, architecture website templates, architecture WordPress templates, architecture WordPress website, Beaver Builder alternatives, best architecture WordPress themes, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free page builder plugins, free WordPress block themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, minimalist architecture WordPress theme, modern architecture website, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium architecture WordPress theme, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, responsive architecture website, responsive block templates, responsive block themes, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress architecture theme, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WordPress theme for architects, WPBakery Page Builder alternatives
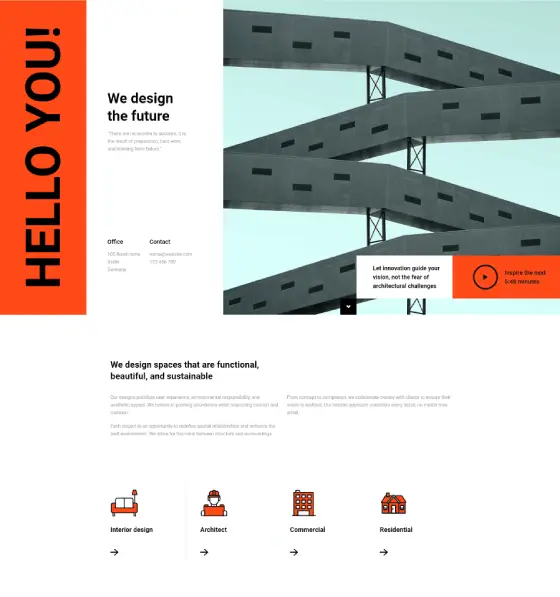
Architecture ARCP-PRO-06

architecture agency website, architecture blog WordPress theme, architecture company WordPress template, architecture firm website, architecture homepage, architecture landing page, architecture portfolio WordPress theme, architecture studio WordPress theme, architecture website builder, architecture website design, architecture website templates, architecture WordPress templates, architecture WordPress website, Beaver Builder alternatives, best architecture WordPress themes, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free page builder plugins, free WordPress block themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, minimalist architecture WordPress theme, modern architecture website, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium architecture WordPress theme, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, responsive architecture website, responsive block templates, responsive block themes, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress architecture theme, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WordPress theme for architects, WPBakery Page Builder alternatives
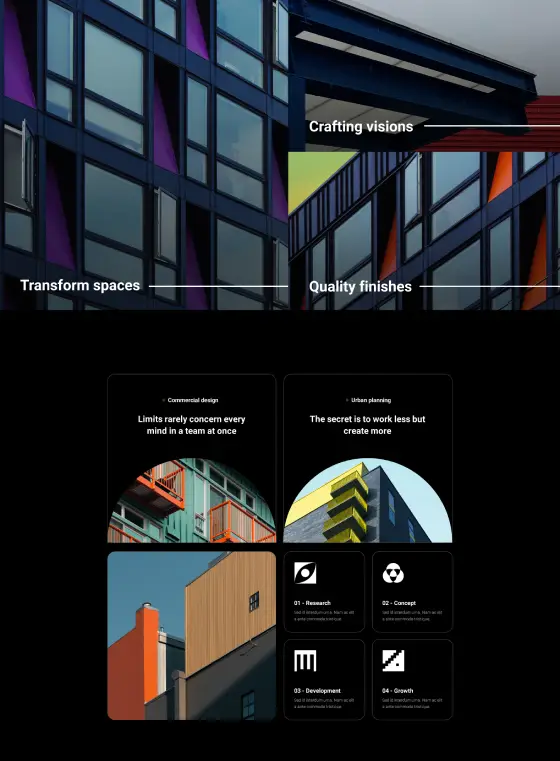
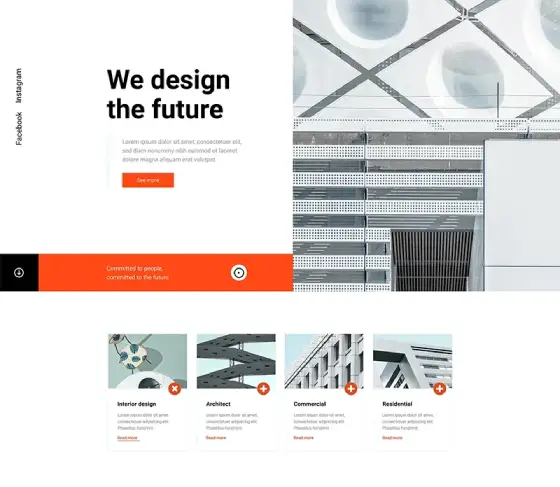
Architecture Page ARCP-PRO-01

architecture agency website, architecture blog WordPress theme, architecture company WordPress template, architecture firm website, architecture homepage, architecture landing page, architecture portfolio WordPress theme, architecture studio WordPress theme, architecture website builder, architecture website design, architecture website templates, architecture WordPress templates, architecture WordPress website, Beaver Builder alternatives, best architecture WordPress themes, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free page builder plugins, free WordPress block themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, minimalist architecture WordPress theme, modern architecture website, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium architecture WordPress theme, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, responsive architecture website, responsive block templates, responsive block themes, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress architecture theme, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WordPress theme for architects, WPBakery Page Builder alternatives
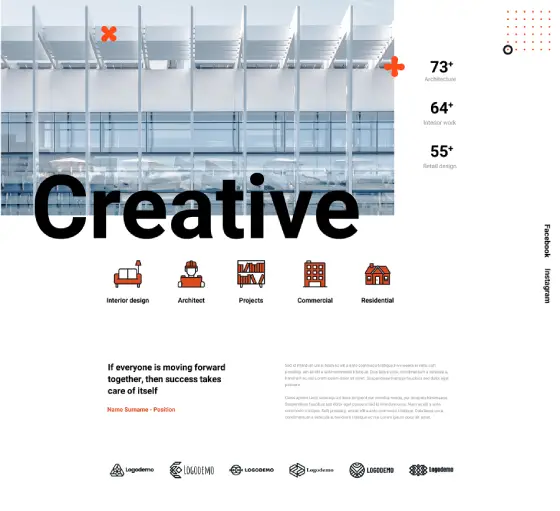
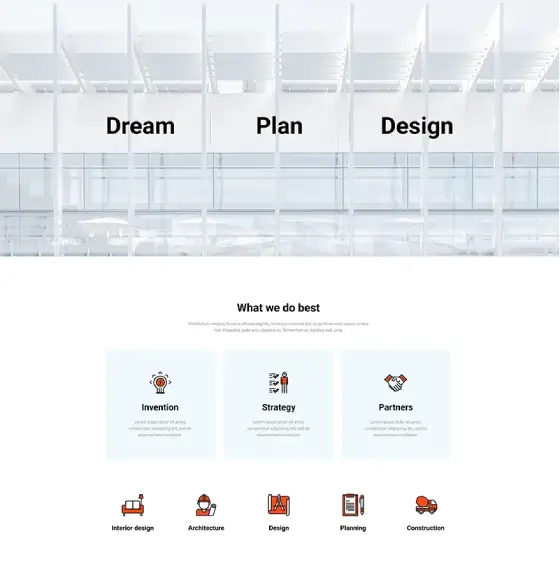
Architecture Page ARCP-PRO-02

architecture agency website, architecture blog WordPress theme, architecture company WordPress template, architecture firm website, architecture homepage, architecture landing page, architecture portfolio WordPress theme, architecture studio WordPress theme, architecture website builder, architecture website design, architecture website templates, architecture WordPress templates, architecture WordPress website, Beaver Builder alternatives, best architecture WordPress themes, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free page builder plugins, free WordPress block themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, minimalist architecture WordPress theme, modern architecture website, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium architecture WordPress theme, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, responsive architecture website, responsive block templates, responsive block themes, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress architecture theme, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WordPress theme for architects, WPBakery Page Builder alternatives
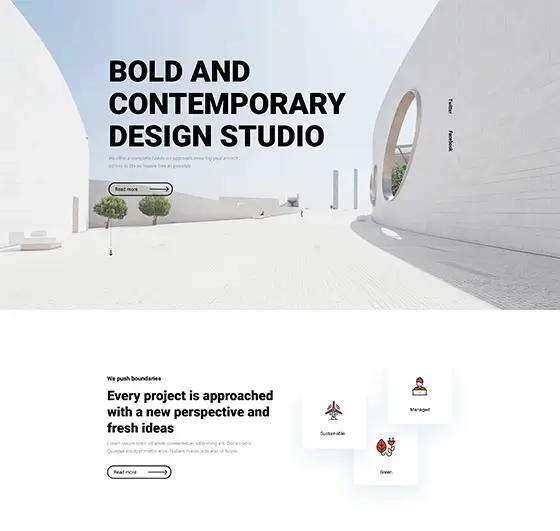
Architecture Page ARCP-PRO-05

architecture agency website, architecture blog WordPress theme, architecture company WordPress template, architecture firm website, architecture homepage, architecture landing page, architecture portfolio WordPress theme, architecture studio WordPress theme, architecture website builder, architecture website design, architecture website templates, architecture WordPress templates, architecture WordPress website, Beaver Builder alternatives, best architecture WordPress themes, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free page builder plugins, free WordPress block themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, minimalist architecture WordPress theme, modern architecture website, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium architecture WordPress theme, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, responsive architecture website, responsive block templates, responsive block themes, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress architecture theme, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WordPress theme for architects, WPBakery Page Builder alternatives
Architecture Page ARCP-PRO-04

architecture agency website, architecture blog WordPress theme, architecture company WordPress template, architecture firm website, architecture homepage, architecture landing page, architecture portfolio WordPress theme, architecture studio WordPress theme, architecture website builder, architecture website design, architecture website templates, architecture WordPress templates, architecture WordPress website, Beaver Builder alternatives, best architecture WordPress themes, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free page builder plugins, free WordPress block themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, minimalist architecture WordPress theme, modern architecture website, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium architecture WordPress theme, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, responsive architecture website, responsive block templates, responsive block themes, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress architecture theme, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WordPress theme for architects, WPBakery Page Builder alternatives
Architecture Page ARCP-PRO-03
No content found
No content found
No content found
No content found
No content found
No content found
Get Cloud Library
Architecture website templates: A comprehensive guide using MaxiBlocks and WordPress
Creating a professional architecture website is essential in today’s digital world. It serves as a portfolio, communicates your design philosophy, and attracts potential clients. This guide explores how website creators can use WordPress websites and the MaxiBlocks website builder to design effective architecture websites. From understanding templates to incorporating inspiring elements, this guide covers everything needed to build a successful online presence.
What are website templates?
Website templates are pre-designed layouts that serve as a foundation for creating a website. They provide a structure that can be customised to fit specific needs, saving time and effort for designers. In the context of WordPress website design, templates offer a starting point that can be easily adjusted to showcase architectural work effectively.
Benefits of using templates in WordPress web design
Using templates in WordPress web design offers several advantages. They ensure consistency across different pages, making the website look cohesive. Templates also speed up the design process, allowing designers to focus more on content rather than building each page from scratch. Additionally, templates make it easier to maintain and update the website over time.
Comparing custom templates and free WordPress themes
Custom templates and free WordPress themes each have their benefits. Custom templates provide a unique design tailored to specific needs, offering greater flexibility. On the other hand, free WordPress themes offer ready-made designs that can be adapted for various purposes. Depending on the project’s requirements, designers can choose between the personalised approach of custom templates or the convenience of free themes. Explore free WordPress themes to find options that suit architectural websites.
The role of WordPress website builders in creating templates
WordPress website builders like MaxiBlocks simplify the creation of website templates. They offer drag-and-drop functionality and pre-designed patterns, making it easier for designers to build and customise templates without needing extensive coding knowledge. This allows for greater creativity and efficiency in the design process.
Essential elements of an architecture website
Showcasing portfolios effectively
An architect’s portfolio is the heart of their website. High-quality images and clear descriptions help visitors understand the scope and quality of the work. Portfolios should highlight the best projects, showcasing a range of styles and techniques to demonstrate versatility and expertise.
Communicating design philosophy clearly
Sharing the firm’s design philosophy helps connect with clients who appreciate similar styles and values. An “About Us” page can effectively communicate the mission, vision, and core principles that guide the firm’s work. This section should be written in a way that reflects the firm’s unique approach to architecture.
Including client testimonials and reviews
Client testimonials build trust by showing that others have had positive experiences with the firm. Displaying feedback from satisfied clients can reassure potential clients about the quality and reliability of the services offered. Testimonials can be presented in a rotating slider format to make them more engaging.
Designing effective contact and enquiry forms
Well-designed contact and enquiry forms make it easy for potential clients to get in touch. Forms should be straightforward, asking only for essential information to encourage more submissions. Clear call-to-action buttons can guide visitors to complete the forms.
Adding social media links and blogs for engagement
Linking to social media platforms and maintaining a blog keeps the content fresh and encourages visitors to engage with the firm. Social media integration allows for sharing of projects and updates, while a blog can provide insights into industry trends and the firm’s latest work.
Getting started with WordPress
Reasons architects should choose WordPress for their websites
WordPress is a popular choice for architects due to its flexibility and extensive range of themes and plugins. It allows for easy updates and scalability, making it suitable for both small firms and large practices. The platform supports stunning visuals and interactive elements, which are essential for showcasing architectural projects effectively.
Step-by-step guide to setting up a WordPress site
Setting up a WordPress site involves several steps, from choosing a domain to installing WordPress itself. Start by selecting a reliable hosting provider and registering a domain name that reflects the firm’s identity. Follow with the installation of WordPress, which can be done through the hosting provider’s control panel. Once installed, designers can choose and customise themes to fit their needs.
Exploring free WordPress themes suitable for architects
There are many free themes designed with architects in mind, offering features like portfolio galleries and project showcases. These themes provide a solid foundation that can be customised to match the firm’s branding and style. Exploring free WordPress templates can help designers find suitable options without incurring additional costs.
Introduction to MaxiBlocks
Explaining what MaxiBlocks is
MaxiBlocks is a WordPress website builder that enhances the block editor with additional features and patterns. It provides designers with more design options and flexibility, making it easier to create custom layouts without needing to write code.
Advantages of using MaxiBlocks as a WordPress website builder
MaxiBlocks offers several advantages for website designers. Its user-friendly interface allows for easy navigation and design adjustments. The builder comes with premade patterns that can be quickly added to pages, speeding up the design process. Additionally, MaxiBlocks supports extensive customisation, enabling designers to tailor their websites to meet specific needs.
How to install and configure MaxiBlocks on a WordPress site
Installing MaxiBlocks on a WordPress site is straightforward. Designers can add MaxiBlocks through the WordPress plugin repository or by uploading the plugin files directly. Once installed, configuring MaxiBlocks involves selecting preferred settings and exploring the available patterns to start building custom pages.
Navigating MaxiBlocks premade patterns
Overview of MaxiBlocks premade patterns
Premade patterns in MaxiBlocks are pre-designed sections such as headers, galleries, and contact forms. These patterns can be easily added to pages, providing a quick way to build out the website’s structure. Designers can choose from a variety of patterns to suit different sections of the website.
Customising premade patterns to match a brand
Premade patterns can be customised to align with the firm’s branding. This includes adjusting colours, fonts, and layouts to reflect the firm’s identity. By modifying these elements, designers can ensure that the website maintains a consistent look and feel across all pages.
Combining patterns for unique WordPress website design
By mixing different patterns, designers can create a unique website layout that fits their specific needs. Combining various patterns allows for greater creativity and ensures that the website stands out. This approach also helps in maintaining a cohesive design while adding diverse elements.
Creating custom templates with MaxiBlocks
Step-by-step guide to crafting templates
Creating custom templates with MaxiBlocks involves planning the layout and selecting appropriate patterns. Designers start by deciding the structure of the page, then add and arrange patterns to build out the design. This process can be repeated for different pages, ensuring consistency and efficiency in the design process.
Tips for effective WordPress design using MaxiBlocks
Effective design using MaxiBlocks includes following good layout principles, ensuring easy navigation, and making the site accessible to all visitors. Designers should also make the most of MaxiBlocks’ features, such as customisation options and pattern libraries, to create visually appealing and functional websites.
Saving and reusing custom templates
Once a custom template is created, it can be saved and reused for future projects. This saves time and ensures consistency across multiple websites. Designers can export templates and import them into new projects, maintaining the same design standards and reducing repetitive work.
Twenty inspiring elements to include in an architecture website
Dynamic hero sections with high-quality images
Large, striking images capture visitors’ attention immediately. These hero sections set the tone for the website and highlight the firm’s best work.
Interactive project galleries
Galleries that allow visitors to explore projects in detail make the website more engaging. Interactive elements like lightboxes enable visitors to view images without leaving the page.
Virtual reality tours of completed projects
Offering immersive experiences of architectural spaces through virtual reality tours allows visitors to explore projects as if they were there.
Detailed case studies
In-depth looks at specific projects highlight the firm’s problem-solving skills and design approach. Case studies provide valuable insights into the process behind each project.
Client testimonials slider
A rotating display of client feedback builds trust and showcases positive experiences. Testimonials add credibility and reassure potential clients of the firm’s reliability.
Responsive design for mobile visitors
Ensuring the website looks good on all devices is essential. Responsive WordPress design ensures that visitors have a positive experience, whether they’re using a smartphone, tablet, or desktop.
Blog section for industry insights
Sharing knowledge and positioning the firm as an expert can be achieved through a blog. Regular posts on industry trends, project updates, and design tips keep the content fresh and engaging.
Newsletter subscription forms
Allowing visitors to sign up for updates helps grow the email list and keep clients informed about the latest projects and news.
Social media integration
Linking to platforms like Instagram and LinkedIn enables visitors to follow the firm’s social media accounts, expanding the online presence and engagement.
Contact forms with Google Maps integration
Showing the firm’s location on Google Maps and providing easy contact forms make it simple for clients to get in touch and find the office.
Team member profiles
Introducing the people behind the projects personalises the firm and highlights individual expertise. Team profiles can include photos and brief bios to create a connection with visitors.
Frequently asked questions (FAQs) page
Addressing common queries from clients reduces the number of inquiries and provides valuable information upfront. An FAQs page can also improve SEO with relevant content.
Awards and recognition showcase
Highlighting achievements and accolades builds credibility and showcases the firm’s excellence in the field.
Sustainability practices section
Detailing eco-friendly approaches in design attracts clients who value sustainability and demonstrates the firm’s commitment to environmental responsibility.
Press and media features
Sharing articles and media appearances showcases the firm’s reputation and presence in the industry. Linking to external publications adds credibility.
Downloadable project brochures
Providing additional information through downloadable brochures allows interested visitors to learn more about specific projects at their convenience.
Interactive elements like before-and-after sliders
Showing transformations in a visual way engages visitors and demonstrates the impact of the firm’s work.
Live chat support
Offering immediate assistance to visitors through live chat enhances the support experience and can lead to more inquiries.
Event calendar for webinars and workshops
Promoting upcoming events and engagements through an event calendar keeps the community informed and involved.
Call-to-action buttons placed thoughtfully
Guiding visitors to take specific actions, such as contacting the firm or viewing the portfolio, through strategically placed call-to-action buttons improves navigation and engagement.
Leveraging free WordPress templates
Customising free WordPress templates with MaxiBlocks
Even free templates can be tailored to fit a brand when combined with MaxiBlocks. Designers can adjust colours, fonts, and layouts to match the firm’s identity.
Combining templates for unique designs
Mixing elements from different templates can result in a distinctive website. This approach allows designers to create a unique look while maintaining functionality.
Resources for high-quality free WordPress templates
There are reputable sources for free WordPress themes that are suitable for architects. These templates often come with features tailored to showcase portfolios and projects effectively.
Advanced WordPress design techniques
Implementing SEO best practices in WordPress web design
Optimising the website to rank higher in search engine results involves using relevant keywords, creating quality content, and ensuring the site is technically sound. Proper SEO can increase visibility and attract more visitors.
Enhancing site speed and performance
Improving load times provides a better experience for visitors. Techniques such as optimising images, using caching plugins, and choosing a reliable hosting provider can enhance site speed.
Using plugins to extend functionality
Adding features like security, backups, and analytics through plugins can improve the website’s functionality. WordPress block themes offer additional design and functionality options that can be easily integrated.
Working with a WordPress web designer
When to hire a professional WordPress website designer
Understanding when professional help is beneficial can save time and ensure a high-quality website. If the project requires advanced customisation or the designer lacks the necessary skills, hiring a professional can be advantageous.
How to choose the right designer for specific needs
Selecting a designer who understands the architectural field is important. Reviewing portfolios, checking experience, and asking the right questions can help in finding the right match.
Collaborating effectively with designers using MaxiBlocks
MaxiBlocks can be a common platform for collaboration between designers and clients. Clear communication and understanding of the tool’s features can enhance the design process and result in a better final product.
Maintaining and updating the website
Importance of regular content updates
Keeping the website current reflects the firm’s latest work and maintains visitor interest. Regular updates can include adding new projects, blog posts, and news about the firm.
Keeping WordPress and MaxiBlocks up to date
Regular updates improve security and add new features. Ensuring that WordPress and MaxiBlocks are always up to date helps prevent issues and keeps the website running smoothly.
Monitoring site analytics for continuous improvement
Using data to understand visitor behaviour and improve the site is essential. Analytics tools can provide insights into which pages are most popular, where visitors are coming from, and how they interact with the site.
Recap of key points
This guide has covered the essential aspects of creating an architecture website using WordPress website design and MaxiBlocks. From understanding templates to incorporating inspiring elements, the key points provide a foundation for building a professional and effective online presence.
Encouragement for ongoing learning and experimentation
Staying updated with web design trends and continually improving the website ensures that the firm’s online presence remains strong and relevant. Designers are encouraged to experiment with new features and techniques to enhance their websites.
Next steps in the WordPress website design journey
Further resources and learning opportunities can help designers deepen their knowledge and skills. Joining communities and forums can provide support and inspiration for ongoing projects.
Troubleshooting common issues with MaxiBlocks and WordPress
Solutions to common problems designers might encounter, along with information on where to find support for MaxiBlocks and WordPress.
This comprehensive guide provides website designers and developers with practical steps to create stunning architecture websites using WordPress and MaxiBlocks. Covering everything from the basics of templates to advanced design techniques, it ensures that readers have the tools needed to showcase architectural work effectively online.
For more information and resources, visit MaxiBlocks and explore their extensive library of WordPress templates and pattern libraries.


