Website templates: Beauty website templates
Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free

beauty and cosmetics website, beauty blog template, beauty salon website design, beauty services website, Beaver Builder alternatives, best Elementor alternatives, best free WordPress themes, best makeup artist WordPress themes, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, bridal makeup website, Brizy alternatives, cosmetics portfolio website, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable free WordPress templates, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fashion makeup website, fast page builders for WordPress, free block templates for WordPress, free blog themes, free business WordPress themes, free directory themes, free eCommerce WordPress themes, free educational WordPress themes, free landing page templates, free multipurpose themes, free news and magazine themes, free one-page themes, free page builder plugins, free photography themes, free portfolio templates, free templates for WordPress, free WordPress block themes, free WordPress templates, Free WordPress themes, freelance makeup artist website, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight free themes, lightweight page builders, makeup appointment booking website, makeup artist portfolio website, makeup artist website template, makeup artist WordPress theme, makeup classes website design, makeup services landing page, makeup tutorial website, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, personal makeup consultation website, premium block templates for WordPress, premium block themes for WordPress, premium makeup artist WordPress theme, premium page builder alternatives, premium quality free themes, professional makeup artist website, responsive block templates, responsive block themes, responsive free WordPress themes, responsive makeup artist website, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
Makeup Artist MPAT-PRO-01

beauty and cosmetics website, beauty blog template, beauty salon website design, beauty services website, Beaver Builder alternatives, best Elementor alternatives, best free WordPress themes, best makeup artist WordPress themes, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, bridal makeup website, Brizy alternatives, cosmetics portfolio website, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable free WordPress templates, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fashion makeup website, fast page builders for WordPress, free block templates for WordPress, free blog themes, free business WordPress themes, free directory themes, free eCommerce WordPress themes, free educational WordPress themes, free landing page templates, free multipurpose themes, free news and magazine themes, free one-page themes, free page builder plugins, free photography themes, free portfolio templates, free templates for WordPress, free WordPress block themes, free WordPress templates, Free WordPress themes, freelance makeup artist website, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight free themes, lightweight page builders, makeup appointment booking website, makeup artist portfolio website, makeup artist website template, makeup artist WordPress theme, makeup classes website design, makeup services landing page, makeup tutorial website, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, personal makeup consultation website, premium block templates for WordPress, premium block themes for WordPress, premium makeup artist WordPress theme, premium page builder alternatives, premium quality free themes, professional makeup artist website, responsive block templates, responsive block themes, responsive free WordPress themes, responsive makeup artist website, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
Makeup Studio MPSO-PRO-01

aromatherapy spa website, beauty spa website design, Beaver Builder alternatives, best Elementor alternatives, best free WordPress themes, best spa WordPress themes, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, body treatments website, Brizy alternatives, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable free WordPress templates, customizable WordPress page builders, day spa website, Divi Builder alternatives, eco-friendly spa website, Elementor alternatives, facial treatments website, fast page builders for WordPress, free block templates for WordPress, free blog themes, free business WordPress themes, free directory themes, free eCommerce WordPress themes, free educational WordPress themes, free landing page templates, free multipurpose themes, free news and magazine themes, free one-page themes, free page builder plugins, free photography themes, free portfolio templates, free templates for WordPress, free WordPress block themes, free WordPress templates, Free WordPress themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, holistic spa services website, lightweight block themes, lightweight free themes, lightweight page builders, luxury spa website, massage therapy website, modern block templates, modern block themes, multipurpose block themes, online spa store website, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, premium quality free themes, premium spa WordPress theme, responsive block templates, responsive block themes, responsive free WordPress themes, responsive page builders, responsive spa website, reusable block templates, SiteOrigin Page Builder alternatives, skincare treatment website, spa and fitness website, spa and wellness center website, spa consultation website, spa event booking website, spa membership website, spa menu website, spa packages website, spa portfolio website, spa promotions website, spa services blog template, spa services website design, spa treatment booking website, spa website template, spa WordPress theme, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, wellness retreat website, wellness spa landing page, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
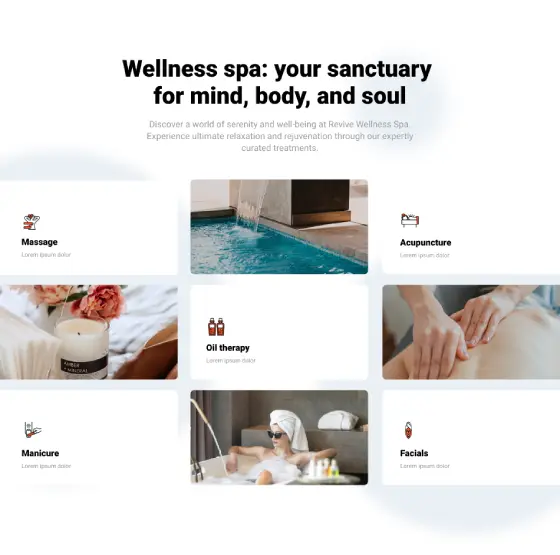
Spa Page SAP-PRO-04

aromatherapy spa website, beauty spa website design, Beaver Builder alternatives, best Elementor alternatives, best free WordPress themes, best spa WordPress themes, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, body treatments website, Brizy alternatives, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable free WordPress templates, customizable WordPress page builders, day spa website, Divi Builder alternatives, eco-friendly spa website, Elementor alternatives, facial treatments website, fast page builders for WordPress, free block templates for WordPress, free blog themes, free business WordPress themes, free directory themes, free eCommerce WordPress themes, free educational WordPress themes, free landing page templates, free multipurpose themes, free news and magazine themes, free one-page themes, free page builder plugins, free photography themes, free portfolio templates, free templates for WordPress, free WordPress block themes, free WordPress templates, Free WordPress themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, holistic spa services website, lightweight block themes, lightweight free themes, lightweight page builders, luxury spa website, massage therapy website, modern block templates, modern block themes, multipurpose block themes, online spa store website, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, premium quality free themes, premium spa WordPress theme, responsive block templates, responsive block themes, responsive free WordPress themes, responsive page builders, responsive spa website, reusable block templates, SiteOrigin Page Builder alternatives, skincare treatment website, spa and fitness website, spa and wellness center website, spa consultation website, spa event booking website, spa membership website, spa menu website, spa packages website, spa portfolio website, spa promotions website, spa services blog template, spa services website design, spa treatment booking website, spa website template, spa WordPress theme, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, wellness retreat website, wellness spa landing page, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
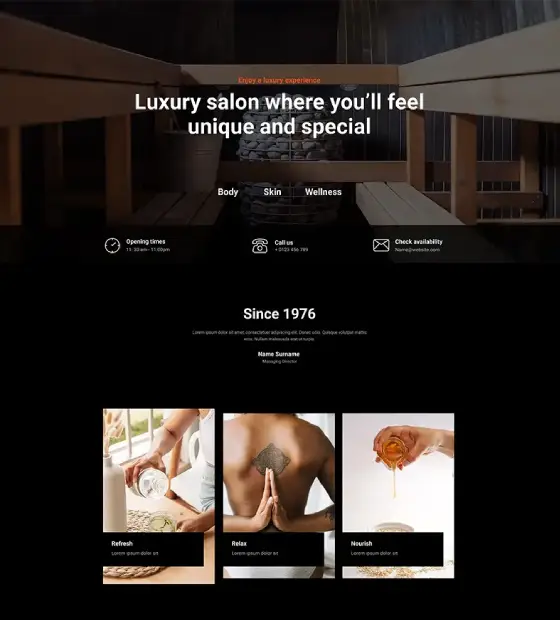
Spa Page SAP-PRO-02

beauty and hair website, beauty salon website, Beaver Builder alternatives, best Elementor alternatives, best free WordPress themes, best hairdresser WordPress themes, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable free WordPress templates, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free blog themes, free business WordPress themes, free directory themes, free eCommerce WordPress themes, free educational WordPress themes, free landing page templates, free multipurpose themes, free news and magazine themes, free one-page themes, free page builder plugins, free photography themes, free portfolio templates, free templates for WordPress, free WordPress block themes, free WordPress templates, Free WordPress themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, hair care services website, hair salon blog template, hair salon booking website, hair salon landing page, hair salon management website, hair salon promotion website template, hair salon website design, hair styling business website, hairdresser appointment website, hairdresser portfolio website, hairdresser website template, hairdresser WordPress theme, hairdressing business website, hairstylist website design, lightweight block themes, lightweight free themes, lightweight page builders, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium hairdresser WordPress theme, premium page builder alternatives, premium quality free themes, responsive block templates, responsive block themes, responsive free WordPress themes, responsive hairdresser website, responsive page builders, reusable block templates, salon services website design, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
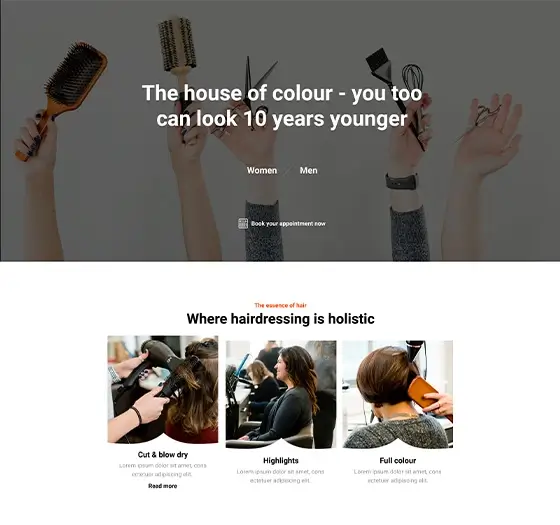
Hair Dresser Page HRDP-PRO-01

beauty and fashion model website, Beaver Builder alternatives, best Elementor alternatives, best free WordPress themes, best model WordPress themes, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, creative agency website design, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable free WordPress templates, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fashion model website, fast page builders for WordPress, free block templates for WordPress, free blog themes, free business WordPress themes, free directory themes, free eCommerce WordPress themes, free educational WordPress themes, free landing page templates, free multipurpose themes, free news and magazine themes, free one-page themes, free page builder plugins, free photography themes, free portfolio templates, free templates for WordPress, free WordPress block themes, free WordPress templates, Free WordPress themes, freelance model website, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight free themes, lightweight page builders, model booking website, model directory website, model management website, model portfolio WordPress theme, model website template, modeling agency landing page, modeling agency website design, modeling industry website, modeling services website, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, personal model portfolio website, photography portfolio website, premium block templates for WordPress, premium block themes for WordPress, premium model portfolio WordPress theme, premium page builder alternatives, premium quality free themes, responsive block templates, responsive block themes, responsive free WordPress themes, responsive model website, responsive page builders, reusable block templates, runway model portfolio website, SiteOrigin Page Builder alternatives, talent agency website template, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
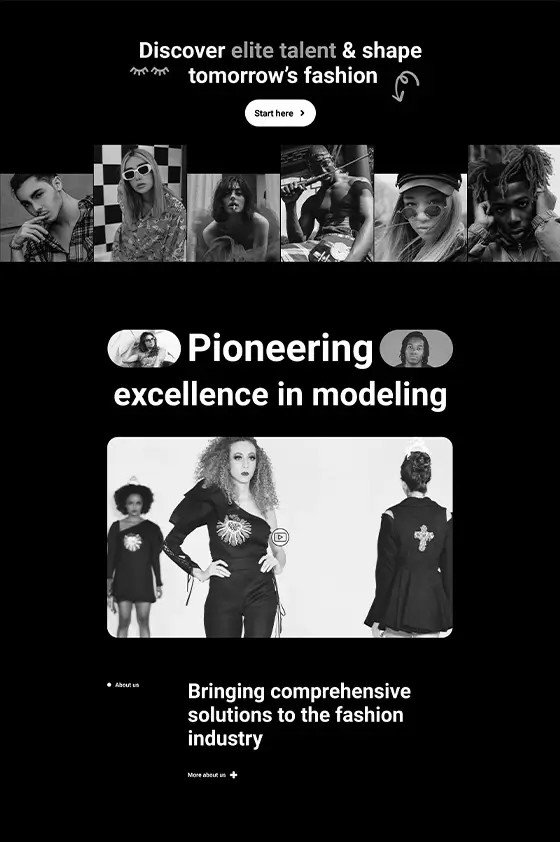
Model Page MODP-PRO-01

Beaver Builder alternatives, best Elementor alternatives, best free WordPress themes, best massage WordPress themes, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable free WordPress templates, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free blog themes, free business WordPress themes, free directory themes, free eCommerce WordPress themes, free educational WordPress themes, free landing page templates, free multipurpose themes, free news and magazine themes, free one-page themes, free page builder plugins, free photography themes, free portfolio templates, free templates for WordPress, free WordPress block themes, free WordPress templates, Free WordPress themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, health and wellness massage website, holistic therapy website design, lightweight block themes, lightweight free themes, lightweight page builders, massage and spa package website, massage appointment booking website, massage center website, massage clinic website, massage services portfolio website, massage therapist WordPress theme, massage therapy blog template, massage therapy website design, massage website template, mobile massage services website, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, personal wellness website, premium block templates for WordPress, premium block themes for WordPress, premium massage therapy WordPress theme, premium page builder alternatives, premium quality free themes, relaxation massage website, responsive block templates, responsive block themes, responsive free WordPress themes, responsive massage website, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, spa and massage services website, theme patterns for blocks, therapeutic massage website, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, wellness and massage landing page, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
Massage Page MASP-PRO-01
Get Cloud Library
Beauty website templates with MaxiBlocks: a comprehensive guide
Creating a professional beauty website is easier with free WordPress themes and powerful builders like MaxiBlocks. Whether showcasing your beauty services, presenting your team, or sharing industry insights, these tools help web designers build attractive and functional websites without needing extensive technical knowledge. This guide explores how to use free WordPress themes and MaxiBlocks to create impressive beauty websites.
1. Understanding beauty website templates
Beauty website templates provide pre-designed layouts tailored for beauty salons, spas, makeup artists, beauty bloggers, e-commerce stores, and related industries. These templates simplify the website-building process by offering professional designs that can be customized to fit individual styles and needs. Understanding the basics of beauty website templates helps web designers create visually appealing online portfolios, service showcases, and corporate information hubs with ease.
What are beauty website templates
Beauty website templates are pre-made designs specifically created for showcasing beauty projects and related content. They include layouts for service galleries, team profiles, about us sections, booking forms, and contact forms, making it easy for web designers to present their work professionally. These templates are available for free through WordPress themes, allowing designers to build websites without starting from scratch. Using templates ensures a consistent look across the website and makes the design visually appealing to visitors.
Benefits of using free WordPress themes for beauty websites
Free WordPress themes offer cost-effective solutions for designers looking to create a beauty website. They save time by providing ready-made designs, allowing designers to focus on showcasing their beauty services or blog’s content. Additionally, these themes are often responsive, ensuring that beauty content displays beautifully on all devices, from desktops to smartphones. Free themes also come with basic features that can be enhanced with plugins, making it easier to add functionality as needed without additional costs.
Types of beauty websites
There are various types of beauty websites, including beauty salons, spas, makeup artists, beauty bloggers, e-commerce stores, and beauty portfolios. Beauty salons and spas use websites to present their services and showcase their ambiance, while makeup artists focus on portfolios and client testimonials. Beauty bloggers use websites to share beauty tips, trends, and personal insights, whereas e-commerce stores emphasize product catalogs and secure shopping experiences. Choosing the right type of website helps designers effectively reach their audience and present their beauty offerings in the best possible way.
Choosing the right template for a beauty website
Selecting the appropriate template is crucial for creating an effective beauty website. Designers should consider factors like design aesthetics, functionality, and ease of customization. A well-chosen template enhances the visual appeal of the firm’s beauty services or the blog’s content and provides the necessary features to support the website’s purpose. It’s important to select a template that aligns with the designer’s style and the message they want to convey, ensuring that the website accurately reflects the firm’s brand and professionalism.
2. Benefits of using free WordPress themes for beauty websites
Free WordPress themes offer numerous advantages for designers looking to build their beauty websites. They provide professional designs without the cost of premium themes, making them accessible to everyone. Additionally, these themes are often customizable, allowing designers to tailor their sites to reflect their unique styles.
Cost-effectiveness for designers
Free WordPress themes eliminate the need for expensive design services. Designers can build professional websites without incurring additional costs, making it easier to manage budgets, especially for those just starting out or operating on a tight budget. This affordability allows designers to invest more in their beauty work and resources, rather than spending money on website design, which can be a significant advantage for freelancers and small firms.
Time-saving designs
Using free themes significantly reduces the time required to build a website. Designers can quickly set up their sites with pre-designed layouts and focus more on adding and showcasing their beauty services or blog’s content rather than spending hours on design details. This efficiency allows designers to launch their websites faster, enabling them to present their offerings to potential clients without unnecessary delays.
Professional and visually appealing layouts
Free WordPress themes are created by experienced designers, ensuring that beauty websites look polished and attractive. These themes often include features like service galleries, team profiles, and testimonial sliders that enhance the presentation of beauty offerings. The professional quality of these themes helps designers make a strong first impression on visitors, conveying their firm’s expertise and reliability effectively.
Easy customization options
Most free themes offer customization options through the WordPress Customizer. Designers can easily change colors, fonts, layouts, and other design elements to match their branding and personal style without needing to write any code. This flexibility allows designers to personalize their websites, making them unique and reflective of their individual or firm’s identity.
3. Choosing the right free WordPress theme for a beauty website
Selecting the right free WordPress theme is essential for creating an effective beauty website. Designers should consider various factors such as design flexibility, responsiveness, and compatibility with essential plugins. This section provides tips on how to choose the best theme to showcase beauty work beautifully.
Evaluating design quality and aesthetics
Designers should look for themes that offer clean, visually appealing designs that highlight their beauty projects or expertise. High-quality themes provide a professional look and ensure that beauty offerings are the focal point, making them stand out to visitors. A well-designed theme can help communicate the firm’s expertise and creativity, attracting potential clients and collaborators.
Checking responsiveness and mobile-friendliness
With a significant number of visitors accessing websites via mobile devices, it’s important to choose a theme that is responsive. A mobile-friendly design ensures that beauty content displays great and is easily accessible on all screen sizes, enhancing the overall visitor experience. Responsive themes adapt to different devices automatically, providing a consistent look and feel whether viewed on a desktop, tablet, or smartphone.
Compatibility with plugins and builders
Ensuring that the chosen theme is compatible with essential plugins and website builders like MaxiBlocks is crucial. Compatibility allows designers to add advanced features and customizations without encountering technical issues, making the website more functional and versatile. A compatible theme ensures that additional tools and plugins work smoothly, providing a smooth and efficient website-building process.
Ease of customization and support
Designers should select themes that offer easy customization options and have good support. Themes with extensive customization settings and active support communities make it easier to modify the site as needed and resolve any issues that may arise. Good support ensures that designers can get help quickly if they encounter problems, minimizing downtime and maintaining the website’s functionality.
4. Introducing MaxiBlocks as the preferred builder
MaxiBlocks is a powerful website builder that enhances WordPress’s capabilities, making it easier for designers to create unique and functional websites. This section introduces MaxiBlocks and explains why it is the preferred choice for building beauty websites.
Overview of MaxiBlocks website builder software
MaxiBlocks is a website builder designed to work seamlessly with WordPress. It offers a drag-and-drop interface, making it simple to add and arrange elements on a website. With MaxiBlocks, designers can create custom layouts without needing to write any code, allowing for greater creativity and flexibility. The builder integrates well with various WordPress themes, providing a smooth design experience for designers of all levels.
How MaxiBlocks enhances WordPress web design
MaxiBlocks extends the design possibilities of WordPress by providing additional blocks and templates specifically suited for beauty websites. It allows designers to add service galleries, team profiles, and testimonial sliders easily, enhancing the presentation of their offerings and improving the overall website design. By offering a variety of blocks, MaxiBlocks enables designers to create dynamic and engaging layouts that showcase their beauty projects effectively.
Key features of MaxiBlocks
MaxiBlocks includes several key features that make it ideal for beauty websites. The drag-and-drop interface simplifies the design process by allowing easy placement of elements. The extensive block library offers a wide range of blocks tailored for showcasing beauty work, such as service galleries and team profiles. Responsive design tools ensure websites look great on all devices, while integration with Gutenberg blocks enhances content creation and layout options. Additionally, premade patterns provide ready-made sections to speed up the design process.
Why choose MaxiBlocks for a website project
MaxiBlocks is perfect for designers who want to create stunning websites without technical hassles. Its easy-to-use interface and powerful features make it simple to design and customize beauty websites. Additionally, MaxiBlocks supports free WordPress themes, allowing designers to enhance their sites further without additional costs. This combination of flexibility and ease makes MaxiBlocks a reliable choice for building professional beauty websites.
5. Installing and setting up MaxiBlocks
Setting up MaxiBlocks on a WordPress site is straightforward and helps make the design process smoother. This section guides designers through the installation and initial setup of MaxiBlocks.
Installing MaxiBlocks on a WordPress site
To install MaxiBlocks, navigate to the WordPress dashboard, go to the Plugins section, and search for MaxiBlocks. Click install and activate the plugin. This adds MaxiBlocks to the WordPress dashboard, ready to use with the chosen theme. The installation process is simple and quick, allowing designers to get started without any delays.
Configuring MaxiBlocks settings
After installation, access the MaxiBlocks settings to configure the builder according to the website’s needs. Adjust default styles and layout preferences to match the design aesthetic. Designers can enable any additional features that MaxiBlocks offers, such as custom blocks or patterns, to enhance the website further. Proper configuration ensures that MaxiBlocks works smoothly and effectively enhances the website design.
Selecting a free WordPress theme compatible with MaxiBlocks
Choose a free WordPress theme that works well with MaxiBlocks, such as Astra or OceanWP. These themes are flexible and offer good compatibility with MaxiBlocks, allowing for extensive customization and better design options. Installing a compatible theme ensures that MaxiBlocks can fully enhance the website’s appearance and functionality, providing a solid foundation for building a professional beauty website.
Importing demo content and getting familiar with MaxiBlocks
Many free themes come with demo content that can be imported to give a starting point for design. Importing this content helps designers understand how MaxiBlocks integrates with the theme. Explore the MaxiBlocks interface by adding and customizing different blocks and patterns, familiarizing yourself with the builder’s tools and options. This hands-on experience is crucial for effectively using MaxiBlocks to create a unique and functional beauty website.
6. Customizing templates with MaxiBlocks
MaxiBlocks allows designers to personalize their website templates, making each site unique. This section explains how to use MaxiBlocks to customize WordPress templates effectively.
Using WordPress block templates
WordPress block templates are pre-designed layouts that can be easily added to pages. MaxiBlocks works with these templates, allowing designers to modify them to fit their specific needs. Designers can save and reuse custom block templates, ensuring consistency across different pages of the website. This makes it easier to maintain a uniform design throughout the site while allowing for individual customization where needed.
Designing with Gutenberg blocks
Gutenberg blocks let designers add different types of content to pages. MaxiBlocks adds more blocks and makes it easier to arrange them, helping to create interesting and engaging website designs without needing to code. By combining various blocks, designers can build complex layouts that showcase their beauty projects or expertise effectively. This flexibility allows for creative expression and helps in building a website that reflects the designer’s unique style and vision.
Incorporating WordPress icons and dashicons
Icons enhance the visual appeal and usability of a website. MaxiBlocks allows designers to add and customize WordPress icons and dashicons easily. These icons can be used in navigation menus, buttons, and content sections to guide visitors and improve the overall design of the website. Using icons effectively can help in creating a more intuitive and visually engaging site, making it easier for visitors to navigate and interact with the content.
Optimizing images and media
High-quality images and media are crucial for beauty websites. MaxiBlocks helps designers add images and videos in a way that looks good and loads quickly. Using favicons helps visitors recognize the website easily, adding a professional touch to the site’s branding. Properly optimized media ensures that the website remains fast and responsive, providing a better experience for visitors while showcasing the beauty projects or expertise in the best possible light.
7. Working with MaxiBlocks premade patterns
MaxiBlocks offers premade patterns that simplify the website design process. This section explores how to use these patterns to create professional-looking beauty websites quickly.
Understanding MaxiBlocks premade patterns
Premade patterns are ready-made sections like headers, footers, and galleries. Designers can add these patterns to their websites with just a few clicks, saving time and ensuring a consistent look across all pages. These patterns are designed by professionals and are optimized for various devices, making them a valuable resource for creating a cohesive and attractive website.
Benefits of using premade patterns in WordPress design
Using premade patterns helps designers build websites faster and keep the design consistent. These patterns are made by professionals, so they look good and work well, even on different devices like phones and tablets. They provide a reliable foundation that designers can build upon, reducing the need for extensive customization and allowing designers to focus more on showcasing their work.
Customizing MaxiBlocks patterns for a website
Even though patterns are pre-made, they can still be changed to fit the website’s style. Designers can adjust colors, fonts, and layouts to make each pattern match the overall look of the site. MaxiBlocks’s drag-and-drop interface makes it easy to rearrange elements within patterns, ensuring each section aligns with the website’s overall design and branding.
Best practices for using premade patterns
To get the best results, designers should use patterns that fit the website’s purpose and keep the design simple. Avoid using too many patterns on one page, and make sure each pattern serves a clear role, like showcasing services or sharing contact information. Maintaining a balance ensures that the website remains clean and easy to navigate, providing a better experience for visitors.
8. Twenty features to highlight a beauty website’s templates
Beauty website templates come with various features that help showcase a firm’s work effectively. This section lists and explains the 20 essential features that beauty templates offer.
Clean and modern layouts
Simple and uncluttered designs make the work stand out and are easy for visitors to navigate. A clean layout ensures that the focus remains on the firm’s beauty projects without unnecessary distractions, providing a professional and appealing presentation.
Responsive design
A responsive design ensures that the website looks good on all devices, including desktops, tablets, and smartphones. This adaptability is important as more people access websites through mobile devices, ensuring that the firm’s beauty projects are accessible and visually appealing to all visitors.
Customizable color schemes
Customizable color schemes allow designers to match the website’s colors with their branding. Being able to change colors ensures that the website reflects the firm’s unique style and maintains consistency across all pages.
Typography options
Offering a variety of font styles and sizes enhances readability and aesthetics. Good typography ensures that the content is easy to read and visually pleasing, contributing to the overall professional look of the website.
Service galleries
Service galleries showcase beauty services in organized and attractive layouts. These galleries allow designers to present their work in a structured manner, making it easy for visitors to browse through different services.
Team profiles
Team profiles introduce the members of the firm, showcasing their roles and expertise. This personal touch helps build trust with visitors, giving them insight into the people behind the beauty creations.
Image sliders
Image sliders display multiple images in a slideshow format, perfect for highlighting key projects or design elements. Sliders make the website more dynamic and engaging, allowing designers to showcase several pieces of work in a limited space.
Booking forms
Booking forms allow visitors to schedule appointments or consultations easily. Integrating booking systems helps streamline the booking process, enhancing user experience and increasing the likelihood of consultations.
About us section
An about us section introduces the firm, its mission, and its values. This section helps build a connection with visitors, giving them insight into the firm’s goals and philosophy.
Contact forms
Contact forms allow visitors to get in touch easily for enquiries or project proposals. Having a simple and accessible way to contact the firm facilitates communication and potential collaborations.
Blog integration
Blog integration enables firms to share beauty insights, case studies, and industry news. A blog can help establish the firm as an authority in their field and engage visitors with valuable content.
Social media integration
Social media integration links to social media profiles, helping to grow the firm’s online presence. Connecting the website with social platforms allows visitors to follow and engage with the firm on multiple channels.
SEO-friendly design
An SEO-friendly design helps improve search engine rankings. Well-structured themes and templates make it easier for search engines to index and rank the website, increasing visibility and attracting more visitors.
Fast loading times
Efficient code and optimized images ensure the website loads quickly. Fast loading times enhance the visitor experience and reduce bounce rates, keeping visitors engaged with the firm’s offerings.
E-commerce functionality
E-commerce functionality allows firms to sell products or services directly from their website. This feature is useful for firms that offer beauty products, downloadable resources, or online consultations.
Client testimonials
Client testimonials display feedback from clients to build credibility and trust. Positive reviews and experiences from past clients can reassure potential clients and encourage them to choose the firm’s services.
Downloadable portfolios
A downloadable portfolio offers visitors a version of the portfolio they can review offline. This feature is convenient for potential clients who want to keep a copy of the firm’s work for reference.
Newsletter signup
A newsletter signup collects email addresses for sending updates and marketing materials. Building an email list allows firms to keep in touch with their audience, share news, and promote new projects or services.
Animation and interactive elements
Adding dynamic features like animations and interactive elements makes the website more engaging for visitors. These elements can highlight specific projects or add visual interest, enhancing the overall visitor experience.
Easy navigation menus
Simple and intuitive navigation menus help visitors find what they’re looking for quickly. Well-organized menus improve the website’s usability, making it easier for visitors to browse through different sections.
Customizable headers and footers
Customizable headers and footers allow designers to personalize the top and bottom sections of the website. These areas are important for branding, navigation, and providing essential information, making them key elements of the website’s design.
9. Essential WordPress plugins for beauty websites
Plugins add important features to WordPress websites, enhancing functionality and visitor experience. This section highlights essential plugins that help make beauty websites look good and work well.
Must-have plugins for WordPress web design
Some essential plugins for beauty websites include gallery plugins, SEO plugins, security plugins, performance plugins, and contact form plugins. These plugins help designers create functional and attractive websites without needing extensive technical knowledge. Gallery plugins allow for beautiful displays of beauty projects, SEO plugins improve visibility, security plugins protect the site, performance plugins speed it up, and contact form plugins make it easy for visitors to get in touch.
Enhancing SEO with WordPress plugins
SEO plugins like Yoast SEO and Rank Math help designers optimize their websites for search engines. These plugins guide designers in using the right keywords, creating meta descriptions, and structuring content effectively. Good SEO practices increase the website’s visibility, attracting more visitors and potential clients. By following the recommendations provided by these plugins, designers can improve their search engine rankings and reach a wider audience.
Improving security with essential plugins
Security plugins protect websites from hackers and other threats. Plugins like Wordfence and Sucuri offer features such as malware scanning, firewall protection, and real-time threat monitoring. These plugins help keep the website safe from malicious attacks, ensuring that the firm’s work remains secure. Regular security scans and updates provided by these plugins add an extra layer of protection, safeguarding the website’s content and data.
Optimizing performance with caching and speed plugins
Website speed affects both visitor experience and search engine rankings. Plugins like WP Super Cache and W3 Total Cache help improve loading times by caching pages and reducing server load. Additionally, image optimization plugins like Smush compress images without losing quality, making the website faster and more efficient. Faster websites keep visitors engaged and reduce the likelihood of them leaving due to slow loading times.
10. Enhancing your beauty website with Gutenberg blocks
Gutenberg blocks offer a flexible way to add and arrange content on WordPress websites. This section explains how to use Gutenberg blocks effectively to enhance beauty websites.
Understanding Gutenberg blocks
Gutenberg blocks are building blocks for creating content in WordPress. They allow designers to add different types of content, such as text, images, galleries, and videos, in a modular way. This makes it easy to create complex layouts without needing to code. Each block serves a specific purpose, enabling designers to build content-rich pages with ease and flexibility.
Using MaxiBlocks with Gutenberg blocks
MaxiBlocks integrates seamlessly with Gutenberg blocks, providing additional options and customizations. Designers can combine MaxiBlocks’s blocks with Gutenberg’s to create unique and engaging layouts. This integration enhances the flexibility and functionality of the website, allowing for more creative designs. By leveraging both tools, designers can build intricate and visually appealing websites that effectively showcase their beauty projects or expertise.
Creating dynamic content with Gutenberg blocks
Gutenberg blocks enable designers to add interactive and dynamic content to their websites. Features like sliders, carousels, and animated galleries make the website more engaging for visitors. Using these blocks effectively helps showcase beauty projects or expertise in a visually appealing and interactive manner. Dynamic content keeps visitors interested and encourages them to explore the website further.
Best practices for using Gutenberg blocks
To make the most of Gutenberg blocks, designers should keep the layout clean and organized. Using blocks consistently across pages ensures a uniform look and feel. It’s also important to ensure that all blocks are mobile-friendly, providing a good experience for visitors on all devices. Regularly updating and reviewing block usage helps maintain a cohesive design, making the website professional and easy to navigate.
11. Optimizing your WordPress website for SEO and performance
Optimizing a WordPress website ensures that it ranks well in search engines and provides a smooth experience for visitors. This section covers strategies to improve both SEO and performance.
Implementing on-page SEO techniques
On-page SEO involves optimizing individual pages to rank higher in search results. Designers can use relevant keywords in titles, headings, and content. Adding alt text to images helps search engines understand the beauty work, improving visibility in image searches. Well-structured content with appropriate tags and descriptions makes it easier for search engines to index and rank the website effectively.
Improving website speed and performance
Website speed is important for user satisfaction and SEO. Designers can use caching plugins, optimize images, and minimize the use of heavy scripts to improve loading times. A fast website keeps visitors engaged and reduces bounce rates. Streamlining the website’s code and using efficient design practices also contribute to better performance, ensuring a smooth and enjoyable browsing experience.
Using analytics to track performance
Tools like Google Analytics provide insights into website traffic and visitor behavior. Designers can track which pages are most popular, how visitors find the site, and where they spend the most time. This information helps in making informed decisions to improve the website. Understanding visitor patterns and preferences allows designers to refine their content and layout for better engagement and effectiveness.
Maintaining regular updates and backups
Regularly updating WordPress, themes, and plugins ensures that the website remains secure and functions smoothly. Performing regular backups protects the website’s content in case of any issues, allowing for quick recovery and minimal downtime. Keeping the website up-to-date also ensures compatibility with the latest features and security patches, maintaining the site’s reliability and integrity.
12. Collaborating with WordPress web designers
Sometimes, working with a professional designer can make a website even better. This section discusses when and how to work with WordPress web designers.
When to hire a WordPress web designer
If a website needs special features or a unique look that’s hard to create alone, hiring a professional designer can help. They bring experience and skills that make the site better and save time. Professional designers can offer creative solutions and technical expertise that might be beyond the capabilities of individual designers, ensuring a high-quality and effective website.
Collaborating effectively with designers
Good communication is important when working with designers. Sharing ideas clearly and giving helpful feedback ensures the website turns out just right. Establishing clear goals and expectations at the start of the project helps in creating a website that meets the designer’s needs and preferences. Regular updates and open communication channels facilitate a smooth collaboration process.
Understanding WordPress website design pricing
The cost to design a website on WordPress depends on what the website needs. Simple sites cost less, while more complex projects with special features cost more. Knowing the pricing helps plan the budget. Designers should discuss pricing structures upfront, whether they are hourly rates, flat fees, or project-based costs, to avoid any misunderstandings and ensure that the project stays within budget.
DIY vs professional design
Creating a website on your own with tools like MaxiBlocks is great for saving money and learning. However, for more complex sites, a professional designer can make sure everything works well and looks great. Weighing the benefits of doing it yourself versus hiring a professional helps designers decide the best approach for their projects based on their skills, resources, and goals.
13. Launching and maintaining your WordPress site
After designing the website, it’s time to make it live and keep it running smoothly. This section covers the steps to launch and maintain a WordPress site.
Preparing for launch
Before making the site live, check everything to make sure it works well. Look for any mistakes, test the site on different devices, and make sure all links and forms work correctly. Ensuring that all content is polished and the design is finalized helps prevent any issues once the website is live.
Securing your website
Protecting the website from threats is important. Use strong passwords, install security plugins, and keep everything updated to keep the site safe from hackers and other problems. Implementing security measures ensures that the website remains safe and secure, protecting both the firm’s work and visitor data.
Promoting your new site
Once the site is live, share it with others. Use social media, email, and other methods to let people know about the website and encourage them to visit. Promoting the website helps attract visitors and potential clients, increasing the site’s reach and visibility.
Monitoring and maintenance
Regularly check the website to make sure it’s working well. Update content, fix any issues that come up, and keep the site running smoothly to keep visitors happy. Continuous maintenance ensures that the website remains functional and up-to-date, providing a good experience for all visitors.
14. Examples of successful beauty websites using MaxiBlocks
Learning from successful beauty websites can inspire and guide designers in creating their own sites. This section showcases examples of beauty websites built using MaxiBlocks and free WordPress templates.
Beauty salon website
A beauty salon created a stunning website using a free WordPress theme and MaxiBlocks. By customizing the layout with MaxiBlocks’s drag-and-drop tools and premade patterns, the salon showcased their services and team profiles effectively, attracting more clients and partnerships. The website included detailed service sections and team introductions, making it easy for visitors to understand the salon’s offerings and expertise.
Beauty blogger website
A beauty blogger built a professional website to showcase their style portfolio and client testimonials. Using a free WordPress theme and MaxiBlocks, they created a user-friendly site with portfolio galleries, testimonial sliders, and contact forms, making it easy for potential clients to learn about their services. The site featured clear calls to action and interactive elements, enhancing the blogger’s credibility and appeal.
Beauty e-commerce website
A beauty e-commerce store launched a professional website to sell their products online. Using a free WordPress theme and MaxiBlocks, they created an attractive site with product galleries, shopping carts, and secure checkout forms. The site featured detailed product descriptions and interactive elements, enhancing the store’s credibility and appeal to customers.
Makeup artist portfolio website
A makeup artist built a portfolio website to showcase their design work and client projects. Using a free WordPress theme and MaxiBlocks, they created a visually appealing site with project galleries, client testimonials, and an about us section. The site featured clear navigation and interactive elements, making it easy for visitors to explore the artist’s work and expertise.
15. Future trends in WordPress and web design for beauty websites
Staying updated with future trends ensures that beauty websites remain modern and effective. This section explores upcoming trends in WordPress and web design that can benefit beauty websites.
The rise of block templates
Block templates are becoming more popular in WordPress, making it easier to create and reuse design sections. This trend allows designers to build consistent and attractive layouts quickly, enhancing the overall design process. Block templates simplify the creation of complex page layouts by providing pre-designed sections that can be easily inserted and customized.
Advancements in website builder software
Website builders like MaxiBlocks are continuously improving, adding new features and tools that make web design even simpler and more powerful. These advancements help designers create more dynamic and engaging websites without needing to learn new skills. Innovations in website builder software enhance functionality, offering more design options and greater flexibility.
Focus on mobile-first design
With more visitors accessing websites via mobile devices, mobile-first design is essential. Ensuring that beauty websites are optimized for mobile ensures a better experience for all visitors, regardless of the device they use. Mobile-first design prioritizes the mobile experience, making sure that the website is easy to navigate and looks good on smaller screens.
Integration of multimedia and interactive elements
Future web design trends include more multimedia and interactive elements, such as video backgrounds, interactive galleries, and animated content. These features make beauty websites more engaging and help showcase work in creative ways. Integrating multimedia and interactive elements can make the website more lively and interesting, keeping visitors engaged and encouraging them to explore further.
Conclusion: Building beauty websites with free WordPress templates and MaxiBlocks
Creating a beauty website using free WordPress templates and MaxiBlocks is a practical and effective approach for designers. This final section summarizes the key points and encourages designers to explore these tools to build their own stunning websites.
Summarizing the benefits
Using free WordPress themes and MaxiBlocks offers cost-effective, time-saving, and professional solutions for building beauty websites. These tools provide the flexibility and features needed to create beautiful and functional online portfolios, service showcases, and corporate information hubs. Designers can present their work effectively and attract potential clients without incurring high costs or spending excessive time on website development.
Encouraging continued learning and exploration
Web design is always evolving, and continuous learning helps designers stay updated with the latest tools and trends. Exploring new features in MaxiBlocks and experimenting with different WordPress themes can lead to more creative and effective website designs. Staying curious and open to new ideas ensures that designers can keep their websites fresh and engaging.
Inspiring creativity and professional growth
Building a website with these tools not only showcases work but also helps designers grow professionally. A well-designed website can attract more clients, sell more services, and establish a strong online presence, contributing to the designer’s success. An impressive website serves as a powerful tool for career advancement and recognition in the industry.
Final thoughts
Free WordPress templates and MaxiBlocks make it easier for designers to create stunning websites without extensive technical knowledge. By leveraging these tools, designers can focus on what they do best—creating beautiful beauty solutions—while presenting them in an engaging and professional online environment. These tools empower designers to build websites that reflect their creativity and expertise, helping them achieve their professional goals.