Website templates: Consulting websites
Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free

Beaver Builder alternatives, best consulting WordPress themes, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, business advisory website design, business consultant website, consultant portfolio website, consulting agency WordPress theme, consulting business website design, consulting company website, consulting firm website, consulting landing page, consulting services WordPress template, consulting website template, consulting WordPress theme, corporate consulting website design, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, digital consulting WordPress website, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, financial consulting website template, free block templates for WordPress, free page builder plugins, free WordPress block themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, management consulting website, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium consulting WordPress theme, premium page builder alternatives, professional consultant website, responsive block templates, responsive block themes, responsive consulting website, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, strategy consulting website, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
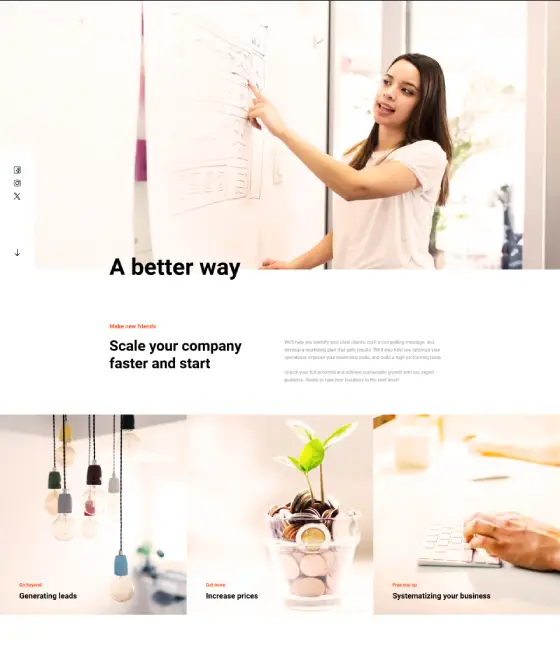
Consulting Page COPT-PRO-04

Beaver Builder alternatives, best Elementor alternatives, best free WordPress themes, best life coach WordPress themes, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, career coaching website, coaching landing page, coaching program website, coaching services website design, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable free WordPress templates, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free blog themes, free business WordPress themes, free directory themes, free eCommerce WordPress themes, free educational WordPress themes, free landing page templates, free multipurpose themes, free news and magazine themes, free one-page themes, free page builder plugins, free photography themes, free portfolio templates, free templates for WordPress, free WordPress block themes, free WordPress templates, Free WordPress themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, health and wellness coaching website, life coach appointment booking website, life coach blog template, life coach services website, life coach website template, life coach WordPress theme, life coaching portfolio website, life strategist website, lightweight block themes, lightweight free themes, lightweight page builders, modern block templates, modern block themes, motivational coaching website, multipurpose block themes, online life coaching website, Oxygen Builder alternatives, page builder plugins for WordPress, personal development website, personal growth website, premium block templates for WordPress, premium block themes for WordPress, premium life coach WordPress theme, premium page builder alternatives, premium quality free themes, responsive block templates, responsive block themes, responsive free WordPress themes, responsive life coach website, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, wellness coach website design, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
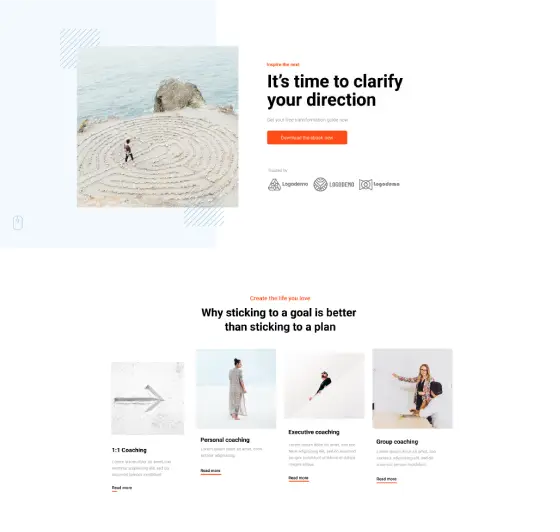
Life Coach Page LECP-PRO-02

Beaver Builder alternatives, best consulting WordPress themes, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, business advisory website design, business consultant website, consultant portfolio website, consulting agency WordPress theme, consulting business website design, consulting company website, consulting firm website, consulting landing page, consulting services WordPress template, consulting website template, consulting WordPress theme, corporate consulting website design, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, digital consulting WordPress website, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, financial consulting website template, free block templates for WordPress, free page builder plugins, free WordPress block themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, management consulting website, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium consulting WordPress theme, premium page builder alternatives, professional consultant website, responsive block templates, responsive block themes, responsive consulting website, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, strategy consulting website, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
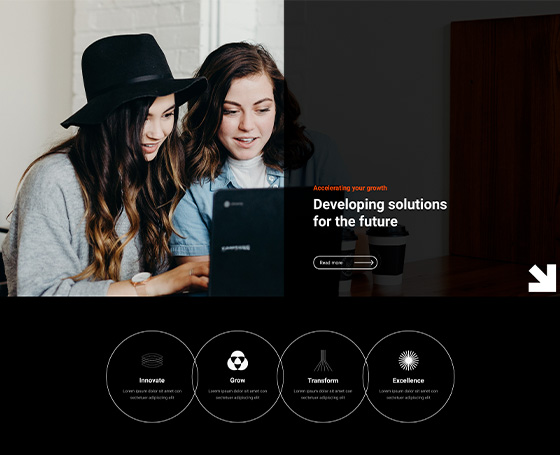
Consulting Page COPT-PRO-03

Beaver Builder alternatives, best consulting WordPress themes, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, business advisory website design, business consultant website, consultant portfolio website, consulting agency WordPress theme, consulting business website design, consulting company website, consulting firm website, consulting landing page, consulting services WordPress template, consulting website template, consulting WordPress theme, corporate consulting website design, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, digital consulting WordPress website, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, financial consulting website template, free block templates for WordPress, free page builder plugins, free WordPress block themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, management consulting website, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium consulting WordPress theme, premium page builder alternatives, professional consultant website, responsive block templates, responsive block themes, responsive consulting website, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, strategy consulting website, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
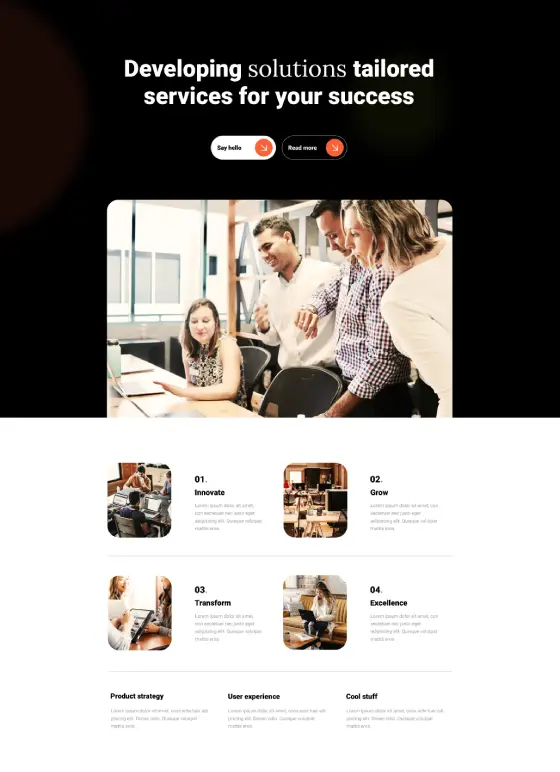
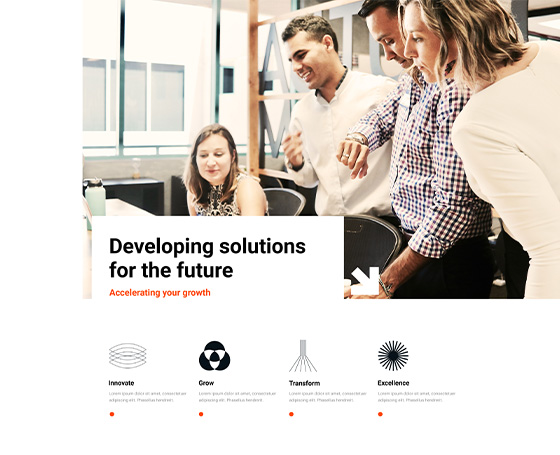
Consulting Page COPT-PRO-02

Beaver Builder alternatives, best consulting WordPress themes, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, business advisory website design, business consultant website, consultant portfolio website, consulting agency WordPress theme, consulting business website design, consulting company website, consulting firm website, consulting landing page, consulting services WordPress template, consulting website template, consulting WordPress theme, corporate consulting website design, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, digital consulting WordPress website, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, financial consulting website template, free block templates for WordPress, free page builder plugins, free WordPress block themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, management consulting website, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium consulting WordPress theme, premium page builder alternatives, professional consultant website, responsive block templates, responsive block themes, responsive consulting website, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, strategy consulting website, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
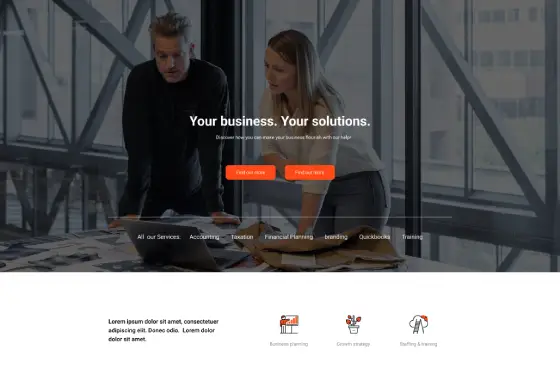
Consulting Page COPT-PRO-01
Get Cloud Library
How to design effective consulting websites with free WordPress themes and MaxiBlocks
Creating a professional consulting website is now more accessible than ever, thanks to free WordPress themes and powerful builders like MaxiBlocks. Whether you’re showcasing your expertise, introducing your team, or sharing industry insights, these tools enable designers to build attractive and functional WordPress websites without extensive technical knowledge. This guide explores how to use free WordPress themes and MaxiBlocks to create impressive consulting websites, offering design tips and showcasing 50 real-life examples to inspire your journey.
1. Understanding consulting website templates
Consulting website templates provide pre-designed layouts tailored for consulting firms, business advisors, financial consultants, marketing agencies, and related industries. These templates simplify the WordPress website design process by offering professional designs that can be customized to fit individual styles and needs. Understanding the basics of consulting website templates helps designers create visually appealing online portfolios, service showcases, and corporate information hubs with ease.
What are consulting website templates?
Consulting website templates are pre-made designs specifically created for showcasing consulting projects and related content. They include layouts for service descriptions, team profiles, about us sections, case studies, contact forms, and more, making it easy for designers to present their work professionally. These templates are available for free through free WordPress themes, allowing designers to build websites without starting from scratch. Using templates ensures a consistent look across the website and makes the design visually appealing to visitors.
2. Benefits of using free WordPress themes for consulting websites
Free WordPress themes offer numerous advantages for designers looking to build their consulting websites. They provide professional designs without the cost of premium themes, making them accessible to everyone. Additionally, these themes are often customizable, allowing designers to tailor their sites to reflect their unique styles.
Cost-effectiveness for designers
Free WordPress themes eliminate the need for expensive design services. Designers can build professional websites without incurring additional costs, making it easier to manage budgets, especially for those just starting out or operating on a tight budget. Understanding the cost to design a website on WordPress helps in planning and allocating resources effectively.
Time-saving designs
Using free themes significantly reduces the time required to build a website. Designers can quickly set up their sites with pre-designed layouts and focus more on adding and showcasing their consulting services or blog content rather than spending hours on design details. This efficiency allows designers to launch their websites faster, enabling them to present their offerings to potential clients without unnecessary delays.
Professional and visually appealing layouts
Free WordPress themes are created by experienced designers, ensuring that consulting websites look polished and attractive. These themes often include features like service descriptions, team profiles, and testimonial sliders that enhance the presentation of consulting offerings. The professional quality of these themes helps designers make a strong first impression on visitors, conveying their firm’s expertise and reliability effectively.
Easy customization options
Most free themes offer customization options through the WordPress Customizer. Designers can easily change colours, fonts, layouts, and other design elements to match their branding and personal style without needing to write any code. This flexibility allows designers to personalize their websites, making them unique and reflective of their individual or firm’s identity.
3. Choosing the right free WordPress theme
Selecting the right free WordPress theme is essential for creating an effective consulting website. Designers should consider various factors such as design flexibility, responsiveness, and compatibility with essential plugins. This section provides tips on how to choose the best theme to showcase consulting work beautifully.
Evaluating design quality and aesthetics
Designers should look for themes that offer clean, visually appealing designs that highlight their consulting projects or expertise. High-quality themes provide a professional look and ensure that consulting offerings are the focal point, making them stand out to visitors. A well-designed theme can help communicate the firm’s expertise and creativity, attracting potential clients and collaborators.
Checking responsiveness and mobile-friendliness
With a significant number of visitors accessing websites via mobile devices, it’s important to choose a theme that is responsive. A responsive WordPress design ensures that consulting content displays great and is easily accessible on all screen sizes, enhancing the overall visitor experience. Responsive themes adapt to different devices automatically, providing a consistent look and feel whether viewed on a desktop, tablet, or smartphone.
Compatibility with plugins and builders
Ensuring that the chosen theme is compatible with essential plugins and website builders like MaxiBlocks is crucial. Compatibility allows designers to add advanced features and customizations without encountering technical issues, making the website more functional and versatile. A compatible theme ensures that additional tools and plugins work smoothly, providing a smooth and efficient website-building process.
Ease of customization and support
Designers should select themes that offer easy customization options and have good support. Themes with extensive customization settings and active support communities make it easier to modify the site as needed and resolve any issues that may arise. Good support ensures that designers can get help quickly if they encounter problems, minimizing downtime and maintaining the website’s functionality.
4. Design tips for consulting websites
Designing an effective consulting website involves more than just selecting a template. Here are some practical design tips to make your consulting website stand out:
Focus on user experience (UX)
Ensure that your website is easy to navigate, with clear menus and intuitive layout. Consider using WordPress navigation menus effectively, and incorporate submenus where necessary. Follow dropdown menus best practices to enhance usability.
Use high-quality images
Visuals play a significant role in engaging visitors. Use professional images that reflect your brand and services. Optimize images for web to ensure fast loading times without compromising quality.
Incorporate clear calls to action (CTAs)
Guide your visitors to take desired actions by using clear and compelling CTAs. Whether it’s contacting you, signing up for a newsletter, or downloading a resource, make sure the CTAs are prominent and persuasive.
Leverage whitespace
Avoid clutter by strategically using whitespace. It enhances readability and draws attention to important elements on your page.
Maintain brand consistency
Use consistent colours, fonts, and styles throughout your website to reinforce your brand identity. Customize your theme to match your branding guidelines.
Ensure accessibility
Design your website to be accessible to all users, including those with disabilities. Use proper heading structures, alt text for images, and readable fonts.
Implement responsive design
Ensure that your website looks and functions well on all devices. Responsive design is crucial for providing a seamless experience to mobile users.
Optimize for SEO
Implement basic SEO practices to improve your website’s visibility in search engines. Use relevant keywords, meta descriptions, and optimize your content accordingly.
5. Introducing MaxiBlocks as the preferred builder
MaxiBlocks is a powerful website builder that enhances WordPress’s capabilities, making it easier for designers to create unique and functional websites. This section introduces MaxiBlocks and explains why it is the preferred choice for building consulting websites.
Overview of MaxiBlocks website builder software
MaxiBlocks is a website builder designed to work seamlessly with WordPress. It offers a drag-and-drop interface, making it simple to add and arrange elements on a website. With MaxiBlocks, designers can create custom layouts without needing to write any code, allowing for greater creativity and flexibility. The builder integrates well with various WordPress themes, providing a smooth design experience for designers of all levels.
How MaxiBlocks enhances WordPress web design
MaxiBlocks extends the design possibilities of WordPress by providing additional blocks and templates specifically suited for consulting websites. It allows designers to add service descriptions, team profiles, and testimonial sliders easily, enhancing the presentation of their offerings and improving the overall website design. By offering a variety of blocks, MaxiBlocks enables designers to create dynamic and engaging layouts that showcase their consulting projects effectively.
Key features of MaxiBlocks
MaxiBlocks includes several key features that make it ideal for consulting websites:
- Drag-and-drop interface simplifies the design process.
- Extensive block library offers a wide range of blocks tailored for consulting work.
- Responsive design tools ensure websites look great on all devices.
- Integration with Gutenberg blocks enhances content creation and layout options.
- Premade patterns provide ready-made sections to speed up the design process.
Why choose MaxiBlocks for a website project
MaxiBlocks is perfect for designers who want to create stunning websites without technical hassles. Its easy-to-use interface and powerful features make it simple to design and customize consulting websites. Additionally, MaxiBlocks supports free WordPress themes, allowing designers to enhance their sites further without additional costs. This combination of flexibility and ease makes MaxiBlocks a reliable choice for building professional consulting websites.
6. Installing and setting up MaxiBlocks
Setting up MaxiBlocks on a WordPress site is straightforward and helps make the design process smoother. This section guides designers through the installation and initial setup of MaxiBlocks.
Installing MaxiBlocks on a WordPress site
To install MaxiBlocks, navigate to the WordPress dashboard, go to the Plugins section, and search for MaxiBlocks. Click install and activate the plugin. This adds MaxiBlocks to the WordPress dashboard, ready to use with the chosen theme. For those getting started with WordPress, this process is simple and user-friendly.
Configuring MaxiBlocks settings
After installation, access the MaxiBlocks settings to configure the builder according to the website’s needs. Adjust default styles and layout preferences to match the design aesthetic. Designers can enable any additional features that MaxiBlocks offers, such as custom blocks or patterns, to enhance the website further. Proper configuration ensures that MaxiBlocks works smoothly and effectively enhances the website design.
Selecting a free WordPress theme compatible with MaxiBlocks
Choose a free WordPress theme that works well with MaxiBlocks, such as Astra or OceanWP. These themes are flexible and offer good compatibility with MaxiBlocks, allowing for extensive customization and better design options. Installing a compatible theme ensures that MaxiBlocks can fully enhance the website’s appearance and functionality, providing a solid foundation for building a professional consulting website.
Importing demo content and getting familiar with MaxiBlocks
Many free themes come with demo content that can be imported to give a starting point for design. Importing this content helps designers understand how MaxiBlocks integrates with the theme. Explore the MaxiBlocks interface by adding and customizing different blocks and patterns, familiarizing yourself with the builder’s tools and options. This hands-on experience is crucial for effectively using MaxiBlocks to create a unique and functional consulting website.
7. Customizing templates with MaxiBlocks
MaxiBlocks allows designers to personalize their website templates, making each site unique. This section explains how to use MaxiBlocks to customize WordPress templates effectively.
Using WordPress block templates
WordPress block templates are pre-designed layouts that can be easily added to pages. MaxiBlocks works with these templates, allowing designers to modify them to fit their specific needs. Designers can save and reuse custom block templates, ensuring consistency across different pages of the website. This makes it easier to maintain a uniform design throughout the site while allowing for individual customization where needed.
Designing with Gutenberg blocks
Gutenberg blocks let designers add different types of content to pages. MaxiBlocks adds more blocks and makes it easier to arrange them, helping to create interesting and engaging website designs without needing to code. By combining various blocks, designers can build complex layouts that showcase their consulting projects or expertise effectively. This flexibility allows for creative expression and helps in building a website that reflects the designer’s unique style and vision.
Incorporating WordPress icons and dashicons
Icons enhance the visual appeal and usability of a website. MaxiBlocks allows designers to add and customize WordPress icons and dashicons easily. Access to the WordPress icon library enables designers to incorporate icons in navigation menus, buttons, and content sections to guide visitors and improve the overall design of the website. Using icons effectively can help in creating a more intuitive and visually engaging site.
Optimizing images and media
High-quality images and media are crucial for consulting websites. MaxiBlocks helps designers add images and videos in a way that looks good and loads quickly. Using favicons helps visitors recognize the website easily, adding a professional touch to the site’s branding. Properly optimized media ensures that the website remains fast and responsive, providing a better experience for visitors while showcasing the consulting projects or expertise in the best possible light.
8. Working with MaxiBlocks premade patterns
MaxiBlocks offers premade patterns that simplify the website design process. This section explores how to use these patterns to create professional-looking consulting websites quickly.
Understanding MaxiBlocks premade patterns
Premade patterns are ready-made sections like headers, footers, and galleries. Designers can add these patterns to their websites with just a few clicks, saving time and ensuring a consistent look across all pages. These patterns are designed by professionals and are optimized for various devices, making them a valuable resource for creating a cohesive and attractive website.
Benefits of using premade patterns in WordPress design
Using premade patterns helps designers build websites faster and keep the design consistent. These patterns are made by professionals, so they look good and work well, even on different devices like phones and tablets. They provide a reliable foundation that designers can build upon, reducing the need for extensive customization and allowing designers to focus more on showcasing their work.
Customizing MaxiBlocks patterns for a website
Even though patterns are pre-made, they can still be changed to fit the website’s style. Designers can adjust colors, fonts, and layouts to make each pattern match the overall look of the site. MaxiBlocks’s drag-and-drop interface makes it easy to rearrange elements within patterns, ensuring each section aligns with the website’s overall design and branding.
Best practices for using premade patterns
To get the best results, designers should use patterns that fit the website’s purpose and keep the design simple. Avoid using too many patterns on one page, and make sure each pattern serves a clear role, like showcasing services or sharing contact information. Maintaining a balance ensures that the website remains clean and easy to navigate, providing a better experience for visitors.
9. Twenty features to highlight in consulting website templates
Consulting website templates come with various features that help showcase a firm’s work effectively. This section lists and explains the 20 essential features that consulting templates offer.
-
Clean and modern layouts
- Simple and uncluttered designs make the work stand out and are easy for visitors to navigate.
-
Responsive design
- A responsive design ensures that the website looks good on all devices, including desktops, tablets, and smartphones.
-
Customizable color schemes
- Customizable color schemes allow designers to match the website’s colors with their branding.
-
Typography options
- Offering a variety of font styles and sizes enhances readability and aesthetics.
-
Service showcases
- Service showcases highlight consulting services in organized and attractive layouts.
-
Team profiles
- Team profiles introduce the members of the firm, showcasing their roles and expertise.
-
Image sliders
- Image sliders display multiple images in a slideshow format, perfect for highlighting key projects.
-
Case study pages
- Case study pages detail successful projects, providing clear and concise information to visitors.
-
About us section
- An about us section introduces the firm, its mission, and its values.
-
Contact forms
- Contact forms allow visitors to get in touch easily for inquiries or project proposals.
-
Blog integration
- Blog integration enables firms to share consulting insights, case studies, and industry news.
-
Social media integration
- Social media integration links to social media profiles, helping to grow the firm’s online presence.
-
SEO-friendly design
- An SEO-friendly design helps improve search engine rankings.
-
Fast loading times
- Efficient code and optimized images ensure the website loads quickly.
-
E-commerce functionality
- E-commerce functionality allows firms to sell products or services directly from their website.
-
Client testimonials
- Client testimonials display feedback from clients to build credibility and trust.
-
Downloadable portfolios
- A downloadable portfolio offers visitors a version of the portfolio they can review offline.
-
Newsletter signup
- A newsletter signup collects email addresses for sending updates and marketing materials.
-
Animation and interactive elements
- Adding dynamic features like animations and interactive elements makes the website more engaging.
-
Easy navigation menus
- Simple and intuitive navigation menus help visitors find what they’re looking for quickly.
10. Essential WordPress plugins for consulting websites
Plugins add important features to WordPress websites, enhancing functionality and visitor experience. This section highlights essential plugins that help make consulting websites look good and work well.
Must-have plugins for WordPress web design
Some essential plugins for consulting websites include gallery plugins, SEO plugins, security plugins, performance plugins, and contact form plugins. These plugins help designers create functional and attractive websites without needing extensive technical knowledge.
- Gallery plugins allow for beautiful displays of consulting projects.
- SEO plugins improve visibility.
- Security plugins protect the site.
- Performance plugins speed it up.
- Contact form plugins make it easy for visitors to get in touch.
Enhancing SEO with WordPress plugins
SEO plugins like Yoast SEO and Rank Math help designers optimize their websites for search engines. These plugins guide designers in using the right keywords, creating meta descriptions, and structuring content effectively. Good SEO practices increase the website’s visibility, attracting more visitors and potential clients.
Improving security with essential plugins
Security plugins protect websites from hackers and other threats. Plugins like Wordfence and Sucuri offer features such as malware scanning, firewall protection, and real-time threat monitoring. These plugins help keep the website safe from malicious attacks, ensuring that the firm’s work remains secure.
Optimizing performance with caching and speed plugins
Website speed affects both visitor experience and search engine rankings. Plugins like WP Super Cache and W3 Total Cache help improve loading times by caching pages and reducing server load. Additionally, image optimization plugins like Smush compress images without losing quality, making the website faster and more efficient.
11. Enhancing your consulting website with Gutenberg blocks
Gutenberg blocks offer a flexible way to add and arrange content on WordPress websites. This section explains how to use Gutenberg blocks effectively to enhance consulting websites.
Understanding Gutenberg blocks
Gutenberg blocks are building blocks for creating content in WordPress. They allow designers to add different types of content, such as text, images, galleries, and videos, in a modular way. This makes it easy to create complex layouts without needing to code. Each block serves a specific purpose, enabling designers to build content-rich pages with ease and flexibility.
Using MaxiBlocks with Gutenberg blocks
MaxiBlocks integrates seamlessly with Gutenberg blocks, providing additional options and customizations. Designers can combine MaxiBlocks’s blocks with Gutenberg’s to create unique and engaging layouts. This integration enhances the flexibility and functionality of the website, allowing for more creative designs.
Creating dynamic content with Gutenberg blocks
Gutenberg blocks enable designers to add interactive and dynamic content to their websites. Features like sliders, carousels, and animated galleries make the website more engaging for visitors. Using these blocks effectively helps showcase consulting projects or expertise in a visually appealing and interactive manner.
Best practices for using Gutenberg blocks
To make the most of Gutenberg blocks, designers should keep the layout clean and organized. Using blocks consistently across pages ensures a uniform look and feel. It’s also important to ensure that all blocks are mobile-friendly, providing a good experience for visitors on all devices.
12. Optimizing your WordPress website for SEO and performance
Optimizing a WordPress website ensures that it ranks well in search engines and provides a smooth experience for visitors. This section covers strategies to improve both SEO and performance.
Implementing on-page SEO techniques
On-page SEO involves optimizing individual pages to rank higher in search results. Designers can use relevant keywords in titles, headings, and content. Adding alt text to images helps search engines understand the consulting work, improving visibility in image searches. Well-structured content with appropriate tags and descriptions makes it easier for search engines to index and rank the website effectively.
Improving website speed and performance
Website speed is important for user satisfaction and SEO. Designers can use caching plugins, optimize images, and minimize the use of heavy scripts to improve loading times. A fast website keeps visitors engaged and reduces bounce rates.
Using analytics to track performance
Tools like Google Analytics provide insights into website traffic and visitor behavior. Designers can track which pages are most popular, how visitors find the site, and where they spend the most time. This information helps in making informed decisions to improve the website.
Maintaining regular updates and backups
Regularly updating WordPress, themes, and plugins ensures that the website remains secure and functions smoothly. Performing regular backups protects the website’s content in case of any issues.
13. 50 real-life consulting website examples
Exploring successful consulting websites can provide inspiration and practical insights. Here are 50 real-life examples of consulting websites that effectively utilize design principles:
- McKinsey & Company – www.mckinsey.com
- Boston Consulting Group (BCG) – www.bcg.com
- Bain & Company – www.bain.com
- Deloitte – www.deloitte.com
- PwC Consulting – www.pwc.com
- Ernst & Young (EY) – www.ey.com
- KPMG Advisory – home.kpmg
- Accenture – www.accenture.com
- Oliver Wyman – www.oliverwyman.com
- Roland Berger – www.rolandberger.com
- Capgemini Consulting – www.capgemini.com
- IBM Global Business Services – www.ibm.com/services
- BearingPoint – www.bearingpoint.com
- LEK Consulting – www.lek.com
- Alvarez & Marsal – www.alvarezandmarsal.com
- Navigant Consulting – www.navigant.com
- ZS Associates – www.zs.com
- Mercer – www.mercer.com
- A.T. Kearney – www.kearney.com
- PA Consulting – www.paconsulting.com
- Willis Towers Watson – www.willistowerswatson.com
- Protiviti – www.protiviti.com
- FTI Consulting – www.fticonsulting.com
- OC&C Strategy Consultants – www.occstrategy.com
- Arthur D. Little – www.adlittle.com
- Pöyry Management Consulting – www.poyry.com
- Eurasia Group – www.eurasiagroup.net
- Egon Zehnder – www.egonzehnder.com
- Gartner – www.gartner.com
- Cornerstone Research – www.cornerstone.com
- ZS Associates – www.zs.com
- Simon-Kucher & Partners – www.simon-kucher.com
- Navigant – www.navigant.com
- Parthenon-EY – www.ey.com
- Marsh & McLennan Companies – www.mmc.com
- Willis Towers Watson – www.willistowerswatson.com
- Korn Ferry – www.kornferry.com
- AlixPartners – www.alixpartners.com
- The Hackett Group – www.thehackettgroup.com
- West Monroe Partners – www.westmonroepartners.com
- Booz Allen Hamilton – www.boozallen.com
- CBRE Consulting – www.cbre.com
- Gensler Consulting – www.gensler.com
- Heidrick & Struggles – www.heidrick.com
- Kantar Consulting – www.kantarconsulting.com
- IMS Health Consulting – www.iqvia.com
- NERA Economic Consulting – www.nera.com
- CRA International – www.crai.com
- NERA Economic Consulting – www.nera.com
- Guidehouse – www.guidehouse.com
Design elements to learn from these websites:
- Clean layouts and professional imagery
- Clear navigation and user-friendly interfaces
- Engaging content and strong calls to action
- Responsive designs optimized for mobile devices
- Consistent branding and visual identity
14. Future trends in WordPress and web design for consulting websites
Staying updated with future trends ensures that consulting websites remain modern and effective. This section explores upcoming trends in WordPress and web design that can benefit consulting websites.
The rise of block templates
Block templates are becoming more popular in WordPress, making it easier to create and reuse design sections. This trend allows designers to build consistent and attractive layouts quickly, enhancing the overall design process. Learning through a WordPress block theme tutorial can be beneficial.
Advancements in website builder software
Website builders like MaxiBlocks are continuously improving, adding new features and tools that make web design even simpler and more powerful. These advancements help designers create more dynamic and engaging websites without needing to learn new skills. Exploring Elementor alternatives and considering an AI website builder might be worthwhile.
Focus on mobile-first design
With more visitors accessing websites via mobile devices, mobile-first design is essential. Ensuring that consulting websites are optimized for mobile ensures a better experience for all visitors, regardless of the device they use.
Integration of multimedia and interactive elements
Future web design trends include more multimedia and interactive elements, such as video backgrounds, interactive galleries, and animated content. These features make consulting websites more engaging and help showcase work in creative ways.
Conclusion: Building consulting websites with free WordPress themes and MaxiBlocks
Creating a consulting website using free WordPress templates and MaxiBlocks is a practical and effective approach for designers.
Summarizing the benefits
Using free WordPress themes and MaxiBlocks offers cost-effective, time-saving, and professional solutions for building consulting websites. These tools provide the flexibility and features needed to create beautiful and functional online portfolios, service showcases, and corporate information hubs.
Encouraging continued learning and exploration
Web design is always evolving, and continuous learning helps designers stay updated with the latest tools and trends. Exploring new features in MaxiBlocks and experimenting with different WordPress themes can lead to more creative and effective website designs.
Inspiring creativity and professional growth
Building a website with these tools not only showcases work but also helps designers grow professionally. A well-designed website can attract more clients, sell more services, and establish a strong online presence, contributing to the designer’s success.
Final thoughts
Free WordPress templates and MaxiBlocks make it easier for designers to create stunning websites without extensive technical knowledge. By leveraging these tools, designers can focus on what they do best—creating beautiful consulting solutions—while presenting them in an engaging and professional online environment.
Appendices
Glossary of web design terms
A simple list of important words and what they mean in the world of WordPress and web design, making it easier to understand the concepts discussed.
Recommended resources
Links to helpful websites, tutorials, and forums where designers can find more information and get support for their projects.
- Getting started with WordPress
- WordPress templates
- WordPress pattern library
- Maxi Blocks pattern templates
Template and pattern directories
A list of places to find free WordPress templates and MaxiBlocks patterns, giving designers more options to choose from when building their websites.
Support and contact information
Details on how to get help from MaxiBlocks and WordPress communities, including links to forums, official guides, and customer support for any issues that come up.