
Website templates: Event websites
Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free

Beaver Builder alternatives, best Elementor alternatives, best event WordPress themes, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, conference and event website design, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, event booking website, event company website, event landing page, event management website design, event marketing website, event organiser website template, event planning website, event portfolio website, event registration website, Event scheduling WordPress theme, event services website, event ticketing website design, Event website template, event WordPress theme, fast page builders for WordPress, free block templates for WordPress, free page builder plugins, free WordPress block themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, modern block templates, modern block themes, multipurpose block themes, online event booking WordPress template, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium event WordPress theme, premium page builder alternatives, responsive block templates, responsive block themes, responsive event website, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, Virtual event website, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
Event ETP-PRO-03

Beaver Builder alternatives, best conference WordPress themes, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, conference agenda website, conference booking system, conference event website design, conference landing page, conference management website, conference portfolio website, conference registration WordPress template, conference schedule website, conference speaker website design, conference website template, conference WordPress theme, corporate event website, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, event booking website, event website design, fast page builders for WordPress, free block templates for WordPress, free page builder plugins, free WordPress block themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium conference WordPress theme, premium page builder alternatives, responsive block templates, responsive block themes, responsive conference website, responsive page builders, reusable block templates, seminar website template, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, virtual conference website, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress templates for conferences, WordPress theme block templates, WPBakery Page Builder alternatives
Conference CNFP-PRO-02

Beaver Builder alternatives, best Elementor alternatives, best free WordPress themes, best party planner WordPress themes, best WordPress block templates, Best WordPress block themes, birthday party planning website, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, corporate event planning website, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable free WordPress templates, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, event coordinator website, Event management website, event planning website design, event rental services website, fast page builders for WordPress, free block templates for WordPress, free blog themes, free business WordPress themes, free directory themes, free eCommerce WordPress themes, free educational WordPress themes, free landing page templates, free multipurpose themes, free news and magazine themes, free one-page themes, free page builder plugins, free photography themes, free portfolio templates, free templates for WordPress, free WordPress block themes, free WordPress templates, Free WordPress themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight free themes, lightweight page builders, modern block templates, modern block themes, multipurpose block themes, online party booking website, Oxygen Builder alternatives, page builder plugins for WordPress, party consultancy services website, party decorations website design, party organizer website., party planner website template, party planning blog template, party planning portfolio website, party planning WordPress theme, party services landing page, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, premium party planning WordPress theme, premium quality free themes, responsive block templates, responsive block themes, responsive free WordPress themes, responsive page builders, responsive party planner website, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, themed party planning website, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, wedding planner website, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
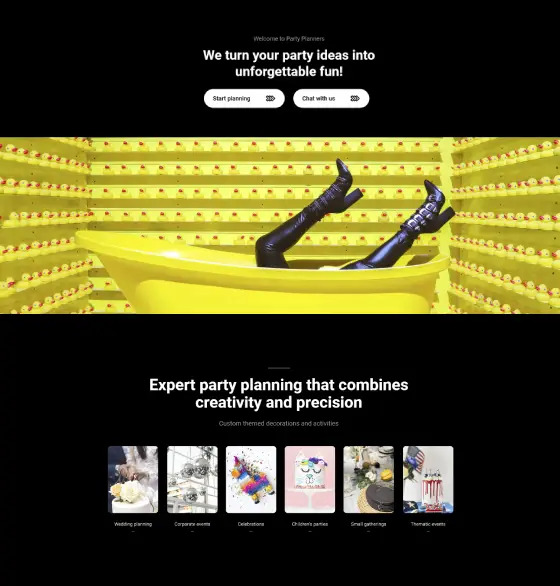
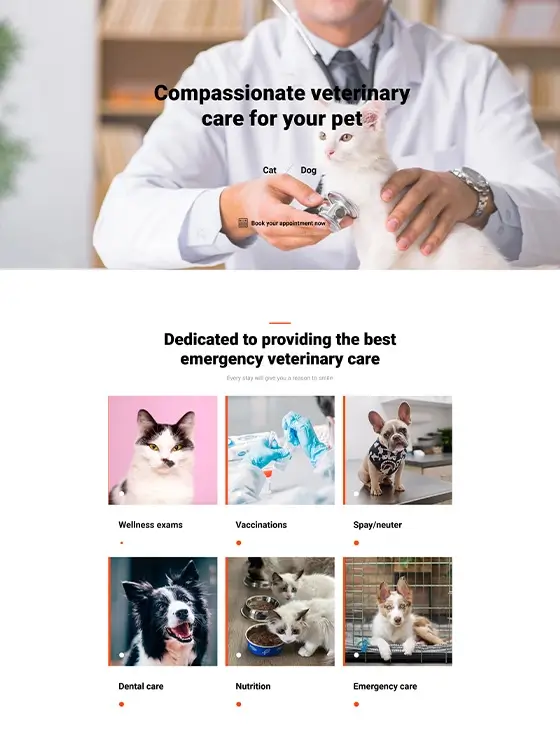
Party Planner PYPR-PRO-01

Beaver Builder alternatives, best Elementor alternatives, best event WordPress themes, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, conference and event website design, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, event booking website, event company website, event landing page, event management website design, event marketing website, event organiser website template, event planning website, event portfolio website, event registration website, Event scheduling WordPress theme, event services website, event ticketing website design, Event website template, event WordPress theme, fast page builders for WordPress, free block templates for WordPress, free page builder plugins, free WordPress block themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, modern block templates, modern block themes, multipurpose block themes, online event booking WordPress template, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium event WordPress theme, premium page builder alternatives, responsive block templates, responsive block themes, responsive event website, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, Virtual event website, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
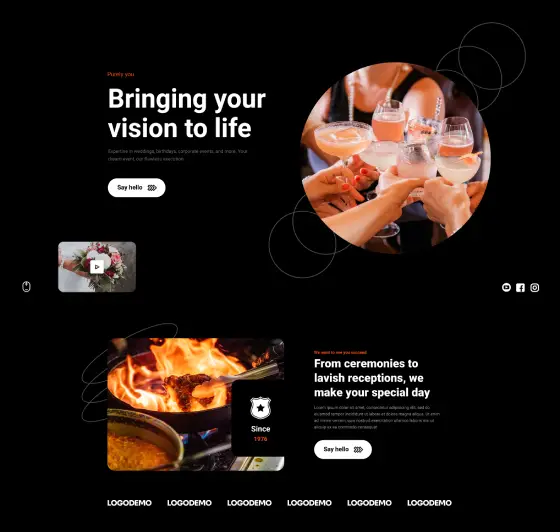
Event Page ETP-PRO-02

Beaver Builder alternatives, best conference WordPress themes, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, conference agenda website, conference booking system, conference event website design, conference landing page, conference management website, conference portfolio website, conference registration WordPress template, conference schedule website, conference speaker website design, conference website template, conference WordPress theme, corporate event website, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, event booking website, event website design, fast page builders for WordPress, free block templates for WordPress, free page builder plugins, free WordPress block themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium conference WordPress theme, premium page builder alternatives, responsive block templates, responsive block themes, responsive conference website, responsive page builders, reusable block templates, seminar website template, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, virtual conference website, visual page builder alternatives, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress templates for conferences, WordPress theme block templates, WPBakery Page Builder alternatives
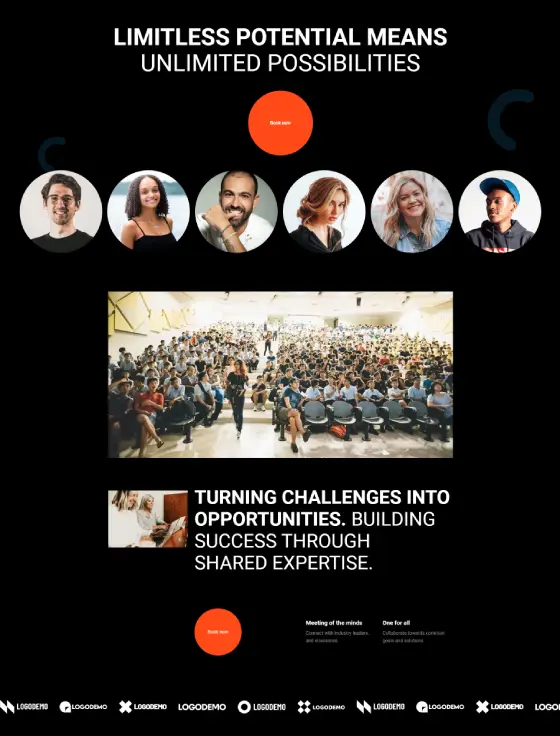
Conference Page CNFP-PRO-01

Beaver Builder alternatives, best Elementor alternatives, best event WordPress themes, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, conference and event website design, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, event booking website, event company website, event landing page, event management website design, event marketing website, event organiser website template, event planning website, event portfolio website, event registration website, Event scheduling WordPress theme, event services website, event ticketing website design, Event website template, event WordPress theme, fast page builders for WordPress, free block templates for WordPress, free page builder plugins, free WordPress block themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, modern block templates, modern block themes, multipurpose block themes, online event booking WordPress template, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium event WordPress theme, premium page builder alternatives, responsive block templates, responsive block themes, responsive event website, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, Virtual event website, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
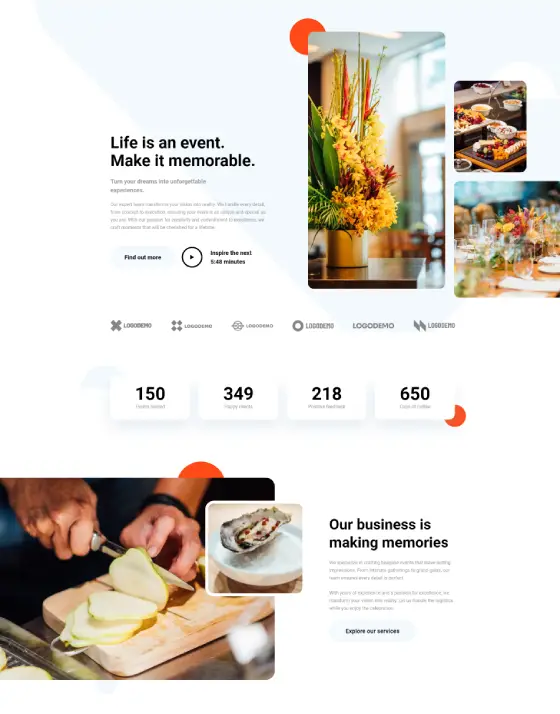
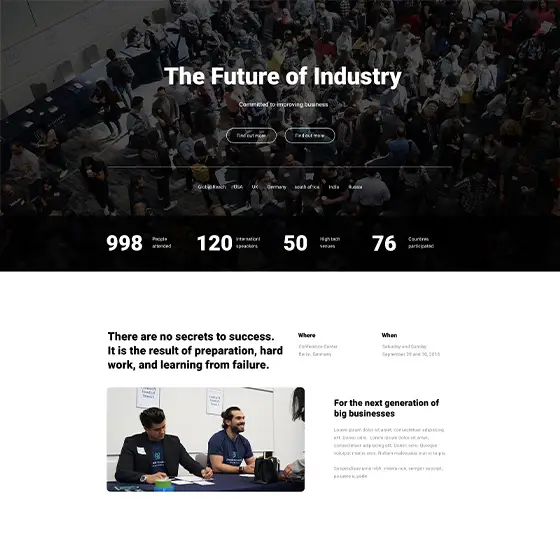
Event Page ETP-PRO-01

Beaver Builder alternatives, best catering WordPress themes, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, catering booking website, catering business website, catering business WordPress templates, catering company WordPress templates, catering landing page, catering portfolio website, catering service website, catering services WordPress theme, catering website template, catering WordPress theme, catering WordPress website, corporate catering website, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, event catering website, fast page builders for WordPress, food catering website builder, food service website design, free block templates for WordPress, free page builder plugins, free WordPress block themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium catering WordPress theme, premium page builder alternatives, responsive block templates, responsive block themes, responsive catering website, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, wedding catering website template, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
Catering Page CPT-PRO-01
No content found
No content found
No content found
No content found
Get Cloud Library
Event websites: A comprehensive guide to designing, building, and launching successful event platforms
Understanding event websites
Definition and purpose
At its core, an event website is a dedicated online space where all information about your event is consolidated. It’s not just a digital flyer; it’s a comprehensive platform that facilitates registration, provides updates, and engages attendees before, during, and after the event. Utilizing WordPress website design allows for a highly customizable site tailored to your specific needs.
Benefits of having an event website
Having an event website offers numerous advantages. It provides a professional image, centralizes information, and makes it easy to manage registrations and communications. Additionally, a WordPress Full Site Editing theme enables you to make changes quickly without needing extensive technical knowledge, ensuring your site remains up-to-date and relevant.
Key features of successful event websites
Successful event websites share several key features:
- Clear navigation: Ensure visitors can easily find information like schedules, speakers, and registration forms.
- Engaging visuals: High-quality images and videos can capture the essence of your event.
- Mobile-friendly design: With a responsive WordPress design, your site will look great on any device.
- SEO optimisation: Optimise your content to rank higher in search results, making it easier for potential attendees to find you.
- Interactive elements: Features like live chat or forums can enhance attendee engagement.
Trends in event website design and functionality
Staying up-to-date with the latest trends can give your event website a competitive edge. Currently, Full Site Editing (FSE) is gaining popularity, allowing for more seamless customisation. Additionally, integrating Gutenberg blocks can make your site more interactive and visually appealing.
Chapter 2: Planning your event website
Identifying your event’s goals and objectives
Before diving into design and content, it’s essential to define what you want to achieve with your event website. Are you aiming to increase attendance, enhance engagement, or provide detailed information? Clear goals will guide your decisions throughout the planning process and help you measure success.
Understanding your target audience
Knowing who your audience is will influence the design and functionality of your website. Consider factors like age, interests, and technical proficiency. Tailoring your site to meet the needs of your audience ensures a better user experience and higher engagement rates.
Researching competitor event websites
Take a look at what others in your industry are doing. Analyze their strengths and weaknesses to identify opportunities for your own site. Tools like WordPress block themes can offer inspiration and help you implement similar features effectively.
Creating a project timeline and budget
Planning ahead is crucial for a smooth website development process. Outline each stage of the project, set realistic deadlines, and allocate your budget accordingly. Understanding the cost to design a website on WordPress will help you manage expenses and avoid unexpected costs.
Selecting the right platform and tools
Choosing the right tools is key to building a successful event website. WordPress offers a range of WordPress website builders that cater to different needs and skill levels. Additionally, exploring Elementor alternatives can provide you with more flexibility and functionality tailored to your specific requirements.
50 types of event websites
Wedding websites
Wedding websites are all about capturing the personal essence of the couple and sharing it with their guests. These sites usually feature event details, RSVP options, gift registries, and even romantic stories. With a great WordPress website designer, you can personalise the design to reflect your own unique love story. Whether it’s a chic and minimalistic layout or something bold and colourful, wedding websites should feel like an extension of the couple themselves. It’s a place for guests to find all the details easily and get excited about the big day.
Conference websites
Conference websites need to be clear, professional, and functional, often juggling a lot of information. From speakers to schedules, sponsors to venue details, these websites have to keep it all organised. With WordPress websites, you can build a sharp site with dynamic layouts that handle everything effortlessly. No one wants to hunt for information, so a well-thought-out navigation system is a must. Adding options for live streaming or ticket sales can make all the difference for modern conferences. Don’t forget a call to action, whether it’s to register or download event materials.
Concert/event tour websites
Concert or tour websites focus on creating excitement, showcasing the performers, and, of course, selling tickets. These sites are visual, often featuring promotional videos, tour dates, and artist bios. You need a slick design that keeps fans informed and hyped. Building on a responsive WordPress design ensures your site looks great on any device, making it easy for fans to grab tickets whether they’re at home or on the go. Make sure you include shareable elements for social media so that fans can help promote the event too.
Festival websites
Festival websites are all about vibes. Whether it’s music, art, or food, you need to convey the energy and atmosphere of the event. These sites usually include artist lineups, interactive maps, ticketing options, and schedules. With Full Site Editing, you can create a bold and fun layout that captures the spirit of the festival while being user-friendly. Consider adding features like live streaming options or weather updates to keep festival-goers in the loop. The key is to keep the site buzzing with excitement, just like the event itself.
Charity fundraiser websites
Charity fundraiser websites need to inspire action. Whether it’s donations, participation, or spreading the word, these sites should tug at the heartstrings while providing all the necessary details. With a clear, emotional design, it’s easier to communicate your cause. Build your site with WordPress templates to include donation forms, progress bars, and real-life impact stories. A strong call to action like “Donate Now” or “Get Involved” is vital. Make sure the site is easy to navigate, so potential donors don’t get frustrated while trying to help out.
Sports event websites
Sports event websites are built to handle a lot of information—schedules, teams, player bios, and ticket sales. The focus here is functionality. With block compatible themes and plugins, you can make sure the site stays fast and responsive, even with high traffic. Include features like live scores, countdowns, or even a fan forum to keep the excitement building before and during the event. Adding live-streaming options is a game-changer for fans who can’t attend in person.
Trade show websites
Trade shows are about showcasing products and networking. The website needs to reflect that by being professional, informative, and easy to navigate. Using WordPress block themes allows you to create sections for exhibitors, speakers, and schedules. Consider including interactive features like floor plans or appointment booking systems so that attendees can get the most out of the event. It’s also worth adding testimonial or success stories from previous trade shows to highlight the value of attending.
Product launch websites
Product launch websites are all about building hype and providing just enough information to get people interested. The design should be sleek and modern, reflecting the product itself. By using Maxi Blocks pattern templates, you can create a polished landing page that tells a story, showcases features, and has a clear call to action, whether it’s “Pre-order now” or “Sign up for updates.” Consider embedding videos, images, and testimonials to build credibility and excitement around the launch.
Webinar/event workshop websites
Webinar and workshop websites need to make signing up as easy as possible. They usually include details about the speakers, the agenda, and interactive features. Using a WordPress block theme tutorial can help you set up a user-friendly layout that supports registration, countdown timers, and even video replays for those who miss the live event. You can also include a chat or Q&A feature so that attendees can interact during the session.
Virtual event platforms
Virtual event platforms are on the rise, offering more flexibility for attendees who can’t make it in person. These websites need to support live streaming, networking opportunities, and interactive features. With Gutenberg blocks, you can create a dynamic platform that’s both visually appealing and functional. Integrating features like chatrooms, virtual booths, or breakout sessions can make the experience more engaging. It’s all about recreating the in-person event vibe online, so make sure your site feels as immersive as possible.
Corporate event websites
Corporate event websites should be sleek, professional, and informative. These websites are often for internal audiences, clients, or industry professionals, so clarity and accessibility are key. With WordPress patterns page templates, you can design a clean and structured layout that includes the agenda, speaker bios, and venue details. Make it easy for attendees to register and connect with one another by including networking tools and downloadable resources. Having a polished, professional look is essential for maintaining the corporate image.
Exhibition websites
Exhibition websites are all about showcasing talent or products, so visuals are the priority. These websites should focus on galleries, artist bios, and event details. With WordPress pattern library, you can create a site that feels like walking through the exhibition itself. Include large images, video tours, and even artist interviews to engage visitors. Make sure the design doesn’t overshadow the work being showcased. A clean, minimal layout with plenty of white space can help the exhibition shine.
Meetup/event networking websites
Meetup or networking websites focus on bringing people together, whether for professional or social reasons. These sites need strong community features, such as forums, chat rooms, or event schedules. Using WordPress navigation menus, you can build a site that’s easy to explore and encourages interaction. Be sure to include user profiles, interest groups, and a calendar of events so that people can connect before and after the event. Creating a sense of community will help ensure the success of any networking event.
Art exhibition websites
Art exhibition websites are all about aesthetics. You want visitors to feel like they’re stepping into a gallery the moment they land on the site. High-quality images, artist bios, and event details are must-haves, but the design needs to stay out of the way of the art itself. Using Maxi Blocks pattern templates lets you craft a clean, minimal layout that brings the artwork into focus. Think virtual tours, behind-the-scenes interviews, and even ticket sales for exclusive showings—everything to keep art lovers engaged.
Theatre production websites
Theatre production websites should immerse visitors in the world of the show from the get-go. Use vivid imagery and compelling copy to capture the play’s mood. These sites typically need features like cast bios, ticket sales, and a clear schedule. With WordPress block templates, you can easily showcase performance dates, behind-the-scenes footage, and even audience reviews. Consider adding an interactive seating map and shareable social media content to help build anticipation for the production. A great theatre website makes the viewer feel like they’re already part of the story.
Community event websites
Community event websites should feel warm and inviting, with a focus on accessibility and inclusiveness. Whether it’s a local fair, charity event, or street market, these websites need to provide clear details, such as location, timings, and activities. Using WordPress websites makes it simple to create a site that is easy to navigate and accessible to all. Include features like community registration forms or volunteer sign-ups to encourage participation. Bright, cheerful designs and an emphasis on local involvement will help to foster excitement and engagement.
Holiday/event celebration websites
Holiday and celebration websites are often packed with joy and excitement, so the design should reflect that festive energy. These sites usually need to highlight event schedules, locations, and ticket sales, but don’t forget to add that extra flair with custom graphics or animations. Using WordPress website design ensures the site will be responsive and look great, no matter what holiday you’re celebrating. Make it easy for visitors to share event details with friends and family, spreading the festive spirit far and wide.
Culinary event websites
Food lovers unite! Culinary event websites should be as mouth-watering as the dishes on offer. Whether it’s a food festival, wine tasting, or cooking class, these sites should feature tantalising visuals of the food, chef bios, and event details. With Gutenberg blocks, you can easily create a layout that highlights the star dishes while keeping it clean and navigable. Interactive features like recipe downloads or guest chef interviews can add extra flavour, making your site a go-to spot for foodies looking to get involved.
Book launch/event websites
Book launch websites are perfect for promoting authors and their latest works. These websites should include an engaging synopsis, author bios, and pre-order options. Build intrigue with an excerpt from the book or exclusive behind-the-scenes stories. With WordPress templates, you can create a sleek and professional site that gives readers everything they need to get excited about the book. Consider including a countdown timer to the launch date and links to virtual launch events or interviews. This is where storytelling meets design.
Gaming event websites
Gaming event websites need to be action-packed and engaging. From e-sports tournaments to game launch events, these sites need to feature schedules, player profiles, and live streams. With Maxi Blocks pattern templates, you can create an interactive and visually rich site that appeals to gamers. Include real-time updates, match statistics, and even chat features to make the experience more immersive. The design should feel dynamic and fast-paced, much like the gaming world itself. Adding exclusive content like interviews with players or sneak peeks at upcoming games can help build hype.
Educational event websites
Educational event websites should strike a balance between professional and approachable. These sites often cater to a wide audience, from students to professionals, so clear navigation and informative content are key. Use WordPress block themes to organise workshops, speaker sessions, and educational resources. Interactive elements like quizzes, downloadable materials, or live Q&A sessions can make the experience more engaging. Educational events should be all about learning, so keep the design clean and let the content take centre stage.
Fitness/event challenge websites
Fitness and challenge event websites need to inspire visitors to take part and push themselves. Whether it’s a marathon, a yoga retreat, or a CrossFit challenge, these sites should be motivational. Include features like training schedules, participant registration, and health tips. With WordPress websites, you can create a strong, motivational site that pushes participants to sign up and take part. Visuals should feel energetic and bold, while testimonials from previous participants can help motivate new joiners. The goal? Get them pumped and ready to take on the challenge.
Fashion show websites
Fashion show websites are all about style, elegance, and exclusivity. You want to make visitors feel like they’re part of something chic and glamorous. These sites need to feature designer bios, lookbooks, and event details like location and timings. With Full Site Editing, you can create a high-fashion look that stands out. Consider adding a live-streaming option for those who can’t attend in person, and make sure your design is as sleek and cutting-edge as the clothes on the runway.
Film festival websites
Film festival websites are all about celebrating cinema. These sites need to feature the full programme, director bios, and ticketing options. With WordPress block templates, you can create a dynamic site that organises films by genre, director, or premiere date. Adding video trailers or interviews with filmmakers can help build excitement for the festival. Include a calendar of events, and don’t forget to make ticket sales prominent. The design should reflect the creativity and diversity of the films being showcased.
Hackathon/event coding competition websites
Hackathon websites are all about showcasing innovation and coding skills. These sites should include details about the competition, team registration, schedules, and sponsor information. With WordPress navigation menus, you can easily organise all the necessary details, keeping everything streamlined and easy to find. Integrating live coding streams or coding challenges can engage participants even before the event starts. The design should feel tech-forward, using minimalist layouts to avoid distractions and letting the content shine, which is usually packed with details for coders.
Political rally/event websites
Political rally websites focus on mobilising people, sharing important information, and driving engagement. These sites need to provide clear event details like time, location, and a call to action. By utilising WordPress templates, you can build a professional, responsive site that’s optimised for sharing on social media. Include sections for campaign messages, speaker details, and donation options. The tone should be persuasive, rallying visitors to attend, participate, or support the cause. Building momentum before the rally is crucial, so think about integrating mailing lists or signup forms.
Religious event websites
Religious event websites need to provide a welcoming atmosphere while sharing event details such as dates, times, and venues. Whether it’s a holiday celebration or a weekly service, the design should reflect the tone of the event. Using WordPress block themes allows for flexible layouts, which can include scriptures, event schedules, and volunteer sign-ups. Make sure to include features for community interaction, like prayer request forms or virtual service links. Religious event sites often need to feel warm and inclusive, drawing in both regular attendees and new visitors.
Productive retreat/event getaway websites
Retreat websites need to exude calm and relaxation while providing all the practical details participants need. Whether it’s a wellness retreat or a corporate getaway, the site should feel tranquil and inviting. With Gutenberg blocks, you can create serene layouts that highlight the itinerary, location, and guest speaker information. Consider adding features like booking forms or testimonials from past attendees to encourage sign-ups. The overall vibe should be peaceful and motivating, a digital reflection of the retreat experience itself.
Job fair/event recruitment websites
Job fair websites need to balance professionalism with accessibility. These sites should provide information about participating companies, available positions, and event logistics. With WordPress Full Site Editing theme, you can design a clean, structured site that’s easy to navigate. Adding features like employer profiles, a job search tool, and application submission forms can help participants make the most of the event. The design should be straightforward, focusing on functionality and ensuring that both job seekers and recruiters can easily connect.
Technology summit websites
Technology summit websites are all about innovation, so the design should reflect that. These sites need to showcase speakers, schedules, and sponsor information, as well as offer registration options. With Maxi Blocks pattern templates, you can create an advanced, modern look that stays responsive across devices. Think about integrating live streams, downloadable materials, and networking tools to keep the audience engaged before, during, and after the event. A sleek, forward-thinking design will appeal to tech professionals, investors, and enthusiasts alike.
Health and wellness event websites
Health and wellness event websites need to inspire and motivate visitors while providing practical information. Whether it’s a yoga retreat, mental health seminar, or fitness event, the design should feel clean, energetic, and supportive. With WordPress block themes, you can create an inviting layout that includes schedules, speaker bios, and registration forms. Interactive features like wellness tips or live Q&A sessions can help engage visitors. Make sure the design feels calm yet energising, encouraging people to sign up and improve their well-being.
Environmental event websites
Environmental event websites need to promote sustainability while providing clear event information. These sites should focus on causes, whether it’s climate action, conservation efforts, or eco-friendly living. With WordPress websites, you can build an eco-conscious design that’s easy to navigate and optimised for all devices. Highlight speakers, schedules, and ways to get involved. Adding a donation button or a volunteer sign-up form can encourage greater participation. The tone should be motivating, inviting visitors to make a difference in their local or global community.
Pet event websites
Pet event websites are all about celebrating our furry friends while providing practical information about the event. These sites should be playful, featuring plenty of pictures of adorable animals alongside event details. Whether it’s a pet adoption fair, a dog show, or a fundraising event, using WordPress block themes allows you to create a fun, interactive design. Include features like event registration, donation options, and even photo galleries from past events. Pet lovers want an easy, enjoyable experience, so keep the navigation simple and the content heartwarming.
Gaming tournament websites
Gaming tournament websites need to be fast-paced and packed with features to keep players and spectators engaged. These sites should highlight tournament schedules, player stats, and live streams. With Maxi Blocks pattern templates, you can build a dynamic and immersive site that caters to both participants and fans. Include features like match highlights, a scoreboard, and social media sharing to maximise engagement. The design should feel competitive and energetic, just like the gaming tournament itself, drawing in gamers and keeping them hooked.
DIY/event maker websites
DIY event websites cater to creators and innovators, so the design needs to feel creative and welcoming. These sites should feature event details, workshops, and registration forms, as well as opportunities for makers to showcase their projects. With WordPress navigation menus, you can build a user-friendly site that encourages interaction between makers and attendees. Consider adding features like photo galleries, instructional videos, or even live-streamed DIY sessions. The overall vibe should be hands-on, encouraging creativity and collaboration within the maker community.
Photography event websites
Photography event websites need to put visuals front and centre. These sites should showcase the work of participating photographers, event details, and speaker bios. With WordPress websites, you can create a clean, minimalist design that lets the photos shine. Consider adding features like image galleries, portfolio links, and registration forms. Interactive features like live photo critiques or Q&A sessions can add another layer of engagement. The key is to let the imagery do most of the talking, keeping the design simple and elegant.
Dance event websites
Dance event websites should feel vibrant and full of movement. These sites need to highlight event details, ticketing options, and performer bios, all while keeping the design dynamic and engaging. Using WordPress block templates allows you to create a fluid, responsive site that mirrors the energy of the dancers. Consider adding video clips from rehearsals or past performances to give visitors a taste of what’s to come. The design should feel lively and exciting, inviting visitors to take part in the event.
Music festival websites
Music festival websites are all about capturing the energy and excitement of the festival. These sites need to showcase lineups, ticketing options, and event details like maps and schedules. With Maxi Blocks pattern templates, you can create a vibrant, visually stunning site that reflects the mood of the festival. Include features like live streaming, artist bios, and interactive maps to enhance the experience for attendees. The design should be bold and energetic, just like the festival itself, getting people hyped for the event.
Science fair/event websites
Science fair websites need to be informative, engaging, and easy to navigate, especially for students and families. These sites should provide details about projects, participants, and event logistics. Using WordPress websites, you can build an educational yet fun site that organises all the essential information. Consider adding interactive elements like project galleries, voting forms, or live streaming of presentations. The design should feel smart but not overwhelming, encouraging curiosity and excitement about the scientific discoveries on display.
Literary event websites
Literary event websites should be warm, intellectual, and inviting. These sites often feature author bios, book lists, and event details like reading schedules or discussion panels. With WordPress block themes, you can create a clean, professional site that highlights the works being discussed. Add features like book previews, reviews, and even online book clubs to encourage participation. The overall tone should feel literary and thoughtful, perfect for book lovers eager to engage with authors and their latest works.
Adventure/event expedition websites
Adventure event websites should feel bold and exciting, encouraging visitors to sign up for experiences of a lifetime. Whether it’s a hiking trip, a wildlife safari, or a mountain biking adventure, the site needs to reflect the thrill of the event. Using Gutenberg blocks, you can create an interactive, visually stunning site that showcases past expeditions, includes trip itineraries, and provides booking forms. Make sure the design feels adventurous, with strong imagery and motivational copy that invites visitors to step outside their comfort zone.
Cultural event websites
Cultural event websites should feel rich and immersive, celebrating the diversity of the event. These sites need to provide details about performances, exhibits, or discussions, as well as offer ticketing options. With Maxi Blocks pattern templates, you can create a site that reflects the vibrancy and significance of the cultural event. Consider adding interactive maps, performer bios, or even video interviews with key participants. The design should invite visitors to learn and engage with different cultures, all while providing easy access to event information.
Startup event websites
Startup event websites should feel innovative and energising, focusing on showcasing new ideas and networking opportunities. These sites need to provide event details, speaker bios, and exhibitor information. With WordPress block themes, you can create a dynamic, fast-paced site that reflects the entrepreneurial spirit of the event. Consider adding features like pitch competition details, investor profiles, and networking tools to help startups make connections. The design should feel sleek and modern, encouraging visitors to join the next big thing.
Networking mixer/event websites
Networking mixer websites focus on connecting people, whether for business or social reasons. These sites need to feature event details, attendee lists, and opportunities for networking. Using WordPress block themes, you can create a clean, professional layout that encourages interaction. Adding features like attendee profiles, interest groups, or even a virtual chatroom can help foster connections before, during, and after the event. The key is to create a friendly, open environment that encourages networking while keeping the design professional.
Online summit/event websites
Online summit websites are designed to provide everything attendees need to join virtual events. These sites need to feature speaker bios, schedules, and registration forms, as well as offer live streaming options. Using WordPress block themes, you can create a clean, structured site that allows for easy navigation between sessions. Include features like chat rooms, virtual booths, and downloadable resources to enhance the virtual experience. The design should feel sleek and modern, keeping the focus on the content while providing a seamless user experience.
Charity auction/event websites
Charity auction websites focus on raising money for a cause, so the design needs to inspire generosity while providing all the practical details about the event. These sites should include auction items, event details, and donation forms. Using WordPress templates, you can build a responsive, professional site that makes it easy for users to browse auction items and place bids. Include real-time bidding updates and progress bars to keep visitors engaged throughout the event. The design should reflect the importance of the cause, encouraging people to participate.
Historical event websites
Historical event websites should feel informative and immersive, giving visitors a sense of the past while providing practical details about the event. These sites often feature timelines, biographies, and event schedules. With WordPress block themes, you can create a clean, educational site that organises all the necessary information. Consider adding interactive maps, virtual tours, or video reenactments to engage visitors further. The design should be simple and respectful, letting the history speak for itself while making it easy for visitors to explore.
Business expo websites
Business expo websites need to showcase exhibitors, sponsors, and speakers while providing clear event details. These sites should include exhibitor lists, booth maps, and schedules. With WordPress navigation menus, you can create a professional, structured layout that organises all the key information. Adding features like exhibitor profiles, booking forms, and networking opportunities can help attendees make the most of the event. The design should feel sleek and business-like, providing an accessible platform for both exhibitors and attendees.
Interactive virtual reality event websites
Interactive virtual reality event websites are at the cutting edge of digital experiences, requiring a design that supports immersive content. These sites should feature event details, virtual reality instructions, and registration forms. Using WordPress block themes, you can build a responsive site that supports VR experiences, whether through embedded videos or interactive elements. Adding features like virtual booths or real-time VR chat rooms can make the event more engaging. The design should be modern and tech-forward, reflecting the innovative nature of virtual reality.
20 design elements typically found on an event website
Event websites are more than just a digital space to hold details—they’re the first touchpoint for attendees, and that first impression matters. In this chapter, we’ll dig into 20 essential design components that make an event website functional, attractive, and easy to navigate.
Responsive design
In the age of smartphones, your event website needs to work seamlessly across devices. A responsive WordPress design ensures that the site looks sharp and functions smoothly on mobiles, tablets, and desktops alike. If your website isn’t responsive, potential attendees might bail before they even find out what the event is about. So, whether someone’s sitting at home or out and about, your event site should give them the same smooth experience.
User-friendly navigation
Have you ever clicked onto a website and had no clue where to go? That’s a no-no for event sites. Keep the navigation simple and clear, with easy-to-find links for schedules, registration, and important details. With WordPress navigation menus, you can create structured menus that guide visitors without making them think too hard. If attendees can’t find the information they need quickly, they’ll move on. Keep it clean, and let people glide through your site like it’s second nature.
Event countdown timer
Nothing builds excitement like a ticking clock! Adding an event countdown timer reminds visitors that the big day is fast approaching. It’s a simple tool, but it adds a bit of urgency, pushing people to register or buy tickets before time runs out. And you don’t need anything fancy—just a well-placed timer on the homepage or registration page can make a huge impact.
High-quality images and videos
Pictures speak louder than words, right? High-quality images and videos set the tone for your event. They can show off the venue, highlight previous events, or introduce key speakers or performers. Using Maxi Blocks pattern templates lets you integrate stunning visuals without slowing down your site. Make sure they’re crisp and professional; blurry, low-quality visuals can instantly make your site look unprofessional.
Event schedule or agenda
Let attendees know what’s happening and when. An event schedule or agenda is crucial for anyone trying to plan their time. Display it prominently, either on its own page or as a dropdown on the homepage. With WordPress block themes, you can lay out your event agenda in a way that’s easy to read and even easier to follow. Don’t leave your visitors guessing when things are happening.
Registration and ticketing forms
The most important task for your website? Getting people to sign up or buy tickets. Your registration and ticketing forms need to be smooth, quick, and simple. With WordPress templates, you can easily integrate secure forms that collect all the info you need without overwhelming the visitor. And remember, the fewer steps, the better—make it a breeze to register.
Social media integration
Startup event websites should feel innovative and energising, focusing on showcasing new ideas and networking opportunities. These sites need to provide event details, speaker bios, and exhibitor information. With WordPress block themes, you can create a dynamic, fast-paced site that reflects the entrepreneurial spirit of the event. Consider adding features like pitch competition details, investor profiles, and networking tools to help startups make connections. The design should feel sleek and modern, encouraging visitors to join the next big thing.
Networking mixer/event websites
Networking mixer websites focus on connecting people, whether for business or social reasons. These sites need to feature event details, attendee lists, and opportunities for networking. Using WordPress block themes, you can create a clean, professional layout that encourages interaction. Adding features like attendee profiles, interest groups, or even a virtual chatroom can help foster connections before, during, and after the event. The key is to create a friendly, open environment that encourages networking while keeping the design professional.
Online summit/event websites
Online summit websites are designed to provide everything attendees need to join virtual events. These sites need to feature speaker bios, schedules, and registration forms, as well as offer live streaming options. Using WordPress block themes, you can create a clean, structured site that allows for easy navigation between sessions. Include features like chat rooms, virtual booths, and downloadable resources to enhance the virtual experience. The design should feel sleek and modern, keeping the focus on the content while providing a seamless user experience.
Charity auction/event websites
Charity auction websites focus on raising money for a cause, so the design needs to inspire generosity while providing all the practical details about the event. These sites should include auction items, event details, and donation forms. Using WordPress templates, you can build a responsive, professional site that makes it easy for users to browse auction items and place bids. Include real-time bidding updates and progress bars to keep visitors engaged throughout the event. The design should reflect the importance of the cause, encouraging people to participate.
Historical event websites
Historical event websites should feel informative and immersive, giving visitors a sense of the past while providing practical details about the event. These sites often feature timelines, biographies, and event schedules. With WordPress block themes, you can create a clean, educational site that organises all the necessary information. Consider adding interactive maps, virtual tours, or video reenactments to engage visitors further. The design should be simple and respectful, letting the history speak for itself while making it easy for visitors to explore.
20 design elements typically found on an event website
Event websites are more than just a digital space to hold details—they’re the first touchpoint for attendees, and that first impression matters. In this chapter, we’ll dig into 20 essential design components that make an event website functional, attractive, and easy to navigate.
Responsive design
In the age of smartphones, your event website needs to work seamlessly across devices. A responsive WordPress design ensures that the site looks sharp and functions smoothly on mobiles, tablets, and desktops alike. If your website isn’t responsive, potential attendees might bail before they even find out what the event is about. So, whether someone’s sitting at home or out and about, your event site should give them the same smooth experience.
User-friendly navigation
Have you ever clicked onto a website and had no clue where to go? That’s a no-no for event sites. Keep the navigation simple and clear, with easy-to-find links for schedules, registration, and important details. With WordPress navigation menus, you can create structured menus that guide visitors without making them think too hard. If attendees can’t find the information they need quickly, they’ll move on. Keep it clean, and let people glide through your site like it’s second nature.
Event countdown timer
Nothing builds excitement like a ticking clock! Adding an event countdown timer reminds visitors that the big day is fast approaching. It’s a simple tool, but it adds a bit of urgency, pushing people to register or buy tickets before time runs out. And you don’t need anything fancy—just a well-placed timer on the homepage or registration page can make a huge impact.
High-quality images and videos
Pictures speak louder than words, right? High-quality images and videos set the tone for your event. They can show off the venue, highlight previous events, or introduce key speakers or performers. Using Maxi Blocks pattern templates lets you integrate stunning visuals without slowing down your site. Make sure they’re crisp and professional; blurry, low-quality visuals can instantly make your site look unprofessional.
Event schedule or agenda
Let attendees know what’s happening and when. An event schedule or agenda is crucial for anyone trying to plan their time. Display it prominently, either on its own page or as a dropdown on the homepage. With WordPress block themes, you can lay out your event agenda in a way that’s easy to read and even easier to follow. Don’t leave your visitors guessing when things are happening.
Registration and ticketing forms
The most important task for your website? Getting people to sign up or buy tickets. Your registration and ticketing forms need to be smooth, quick, and simple. With WordPress templates, you can easily integrate secure forms that collect all the info you need without overwhelming the visitor. And remember, the fewer steps, the better—make it a breeze to register.
Social media integration
Let your attendees help spread the word. By adding social media integration, you give visitors an easy way to share your event with their followers. Whether it’s simple share buttons or live social media feeds, this can extend your event’s reach well beyond your website. Tie it in with hashtags and social campaigns to keep the buzz going. And with WordPress websites, social integration is a breeze to set up.
Interactive maps and venue information
An event isn’t much good if no one knows where to go! Interactive maps and venue information are essential, especially for larger events or those with multiple locations. Embed Google Maps or other map tools to give visitors a clear idea of how to get there, where to park, or how to find the nearest public transport. This is especially useful for festivals, trade shows, or any event held in a large venue.
Speaker or performer profiles
If your event has speakers, performers, or key figures, their profiles should be front and centre. Include bios, headshots, and maybe even short video intros to get people excited. By using WordPress block templates, you can create stylish profiles that draw attention to these key personalities. This not only builds credibility but gives attendees a taste of what they can expect.
Testimonials and reviews
People trust what others say about your event far more than what you say. Including testimonials and reviews from past attendees can help build credibility and persuade new visitors to take part. A few well-placed quotes on the homepage, or even a dedicated review page, can work wonders for trust-building. Positive feedback gives your event a human touch and shows visitors that real people enjoyed it.
Call-to-action buttons
Call-to-action (CTA) buttons drive your visitors towards an action—registering, buying tickets, or signing up for updates. These need to be clear, bold, and inviting. Use language that encourages action without being pushy. With WordPress website design, you can place CTAs strategically throughout your site to guide visitors toward key actions, whether that’s signing up or making a purchase.
FAQ section
An FAQ section is a lifesaver, cutting down on the back-and-forth of answering the same questions repeatedly. Include all the basics—what’s the dress code, how to get there, refund policies, and any other frequent queries. This is especially important for first-time attendees who might be unsure about certain event details. A good FAQ can clear up confusion and keep everything running smoothly.
Search functionality
As your event site grows, having a search function becomes more essential. Visitors might want to quickly find the schedule, speaker details, or venue information without scrolling through endless pages. By integrating search functionality into your site, you’ll make the user experience far more efficient. It’s one of those simple things that can make a huge difference.
Newsletter signup forms
A newsletter signup form is a fantastic way to keep people informed and engaged, especially if your event spans multiple days or occurs annually. With a quick and easy form, visitors can opt in to receive updates about speaker announcements, schedule changes, or ticket deals. A newsletter keeps the conversation going and helps build excitement leading up to the event.
Live chat support
Live chat support is becoming more common on event websites, and for good reason. It allows visitors to get instant answers to their questions, whether about ticketing, the event schedule, or accessibility. With live chat, you can keep the experience personal and responsive, building trust and ensuring no one leaves your site with unanswered questions.
Blog or news section
Keeping a blog or news section is a great way to share updates, highlight key speakers, or post behind-the-scenes content leading up to the event. With WordPress websites, setting up a blog is simple and can serve as a valuable tool for driving engagement and keeping your audience informed. It also adds fresh content to your site, which can help with SEO (more on that later).
Multilingual support
If your event attracts a global audience, offering multilingual support is key. By using tools like WordPress templates, you can create versions of your site in different languages, making sure everyone can access event information in their native tongue. This creates a more inclusive experience and broadens your event’s appeal.
Accessibility features
An accessible website is essential to ensuring that all visitors, regardless of ability, can fully experience your event. This includes features like keyboard navigation, screen reader compatibility, and clear, easy-to-read fonts and colours. With WordPress websites, accessibility tools are easy to integrate, helping your site meet necessary guidelines and creating a welcoming space for everyone.
Sponsorship and partner logos
If you’ve got sponsors or partners supporting your event, showcase their logos prominently on your website. This not only gives them visibility but also builds trust with your attendees, showing that established brands or organisations are backing your event. You can include sponsor logos in the footer, sidebar, or on a dedicated sponsorship page.
SEO optimisation elements
Last but not least, SEO (Search Engine Optimisation) elements are crucial if you want your event website to rank well on search engines. With WordPress SEO tools, you can optimise titles, meta descriptions, and alt tags to ensure your site is easily found. The better your SEO, the more traffic you’ll attract, giving your event the visibility it deserves.
Designing your event website
Designing an event website isn’t just about making it look good—it’s about making it work. From the principles of effective design to ensuring accessibility for everyone, this chapter walks you through the key considerations for crafting a site that’s both functional and visually appealing. Let’s dive into the essential components of event website design and how you can use them to create a standout experience for your visitors.
Principles of effective design
Effective design is about more than aesthetics—it’s about creating a website that’s easy to navigate and meets the needs of your audience. Keep the user experience front and centre, ensuring that every design choice enhances usability. Key principles include simplicity, consistency, and clarity. No one wants to wrestle with a cluttered site, so cut the fluff. Use clean layouts, logical navigation, and bold, clear calls to action. If you’ve got the right foundation, your site will not only look sharp but also guide visitors exactly where they need to go.
Creating a visual hierarchy
When someone lands on your event website, you want them to know where to look first. That’s where visual hierarchy comes in—it’s the art of organising elements so the most important information stands out. Use size, colour, and positioning to guide the viewer’s eye. Bigger and bolder elements, like your event name or registration button, should catch attention immediately. Secondary information, like speaker bios or additional event details, can come next. Tools like WordPress templates make it easy to structure your site with clear priorities, ensuring no one misses the key details.
Choosing the right colour scheme
Colours set the mood, and they can have a big impact on how visitors perceive your event. Are you running a high-energy festival? Go for bright, bold colours. Hosting a corporate event? Muted, professional tones work best. Whatever your theme, keep it consistent. Pick a colour palette that complements your event’s branding and avoid going overboard—too many clashing colours can make the site feel chaotic. For an easy start, consider using colour palette tools available with WordPress website design. And don’t forget about accessibility—make sure there’s enough contrast between text and background to ensure readability for everyone.
Typography best practices
Your font choice says a lot about your event. A clean, modern sans-serif can make your event feel fresh and current, while more traditional serif fonts might be better for formal or corporate events. Keep it simple: stick to two or three fonts max, using different sizes and weights to establish hierarchy. Readability is king, so avoid overly decorative fonts that are hard to read. Tools like WordPress block themes give you easy control over typography, letting you create a text hierarchy that’s both functional and stylish.
Incorporating branding elements
Your event website should feel like a natural extension of your brand. Incorporating branding elements such as your logo, fonts, and colour scheme is essential for consistency across all your event’s materials. Branding builds trust and familiarity—visitors should be able to recognise your event from its look alone. With Maxi Blocks pattern templates, you can easily integrate your branding into your site’s design without losing flexibility. Don’t forget that branding isn’t just visual—it’s in the tone of your copy, the imagery you use, and the overall vibe of your site.
Utilizing white space
White space (or negative space) isn’t just empty space—it’s what gives your content room to breathe. Packing every inch of your site with text, images, or buttons overwhelms visitors. By using white space strategically, you can draw attention to key elements, make your site feel more spacious, and create a more enjoyable browsing experience. Tools like Gutenberg blocks make it easy to structure your content with plenty of breathing room, ensuring your site feels fresh and uncluttered. Think of white space as your design’s best friend, letting everything else shine without distraction.
Designing for accessibility
Designing an accessible event website means ensuring that everyone, regardless of ability, can use your site. This includes making your site navigable by keyboard, adding alt text to images, and ensuring good contrast between text and background colours. By incorporating accessibility features directly into your design, you’re creating a more inclusive experience and widening your potential audience. Accessible design isn’t just good practice; it also ensures your site complies with legal requirements. Plus, when done right, it improves usability for everyone, not just those with disabilities.
Mobile-first design approach
More people will visit your event site on a mobile device than on a desktop, so adopting a mobile-first design approach is crucial. Start by designing for smaller screens, making sure buttons are tappable, text is readable, and navigation is simple. Then, scale up to larger screens. With responsive WordPress design, you can ensure your site adapts perfectly to any device, providing a consistent experience whether visitors are on their phones or at their desks. Mobile-first design isn’t just a trend—it’s the future, and your event site needs to be ready.
Designing an event website is about more than just aesthetics. Every choice you make should serve a purpose, from enhancing the user experience to reinforcing your event’s brand. Whether you’re working on layout, typography, or accessibility, the goal is to create a seamless experience that gets people excited, informed, and ready to sign up. Keep these principles in mind, and your event website will be as functional as it is beautiful.
Building your event website with MaxiBlocks
Creating an event website can be a daunting task, but MaxiBlocks makes it easier than ever to build a professional, functional site without the technical headaches. This chapter will walk you through why MaxiBlocks stands out as the premier website builder for event websites and how you can use it to create a site that’s both stunning and practical.
Introduction to MaxiBlocks
MaxiBlocks is more than just another website builder. It’s a platform designed for creators who want full control over their site’s design and functionality without needing to write a single line of code. Whether you’re building a simple one-page event site or a full-blown multi-day conference platform, MaxiBlocks gives you the tools to create something unique, flexible, and powerful.
Overview of MaxiBlocks features
MaxiBlocks offers a range of features that make it perfect for building event websites. With its intuitive drag-and-drop builder, you can easily customise templates, add new content, and create layouts that work for your specific needs. From event registration tools to SEO optimisation and everything in between, MaxiBlocks has it all. Plus, its library of pre-made blocks means you can quickly add sections like event schedules, speaker bios, and even countdown timers, making your site both functional and beautiful.
Benefits of using MaxiBlocks for event websites
Using MaxiBlocks to build your event website comes with a heap of benefits. For starters, you don’t need to hire a developer or learn complex coding—everything is built visually. The drag-and-drop interface means you can see changes in real time, giving you complete creative freedom. MaxiBlocks also integrates seamlessly with key event management tools like ticketing and registration, so you can handle everything from one platform. Plus, it’s optimised for mobile, so your event website will look great on any device.
Getting started with MaxiBlocks
Setting up an account
First things first, head over to MaxiBlocks and set up your account. The process is quick and simple, and once you’ve got an account, you’re ready to start building your event site. MaxiBlocks offers both free and paid plans, so you can choose the one that best fits your needs.
Choosing an event website template
MaxiBlocks offers a variety of event website templates that you can use as a starting point. These templates are professionally designed and fully customisable, so you can adjust them to suit the tone and branding of your event. Whether you’re hosting a corporate conference, a music festival, or a charity fundraiser, there’s a template that will fit your event perfectly.
Customisation tools in MaxiBlocks
Drag-and-drop builder
One of the standout features of MaxiBlocks is its easy-to-use drag-and-drop builder. This allows you to build your event website without touching any code. You can add blocks for schedules, speaker profiles, social media links, and more, all with a few clicks. Rearranging sections and customising layouts is simple, giving you full control over the design.
Customizing layouts and sections
With MaxiBlocks, you’re not locked into rigid templates. You can tweak layouts, change colours, adjust fonts, and more to make the site feel uniquely yours. Use Maxi Blocks pattern templates to quickly add pre-designed sections like registration forms, interactive maps, or speaker bios.
Adding and editing content
MaxiBlocks makes it easy to add and update content on your event site. Whether it’s changing text, swapping out images, or embedding videos, you can do it all in a matter of minutes. Plus, you can preview changes in real time, so you’ll know exactly how your site looks before hitting publish.
Integrating essential event features
Registration and ticketing integration
An event website isn’t complete without a way for people to register or buy tickets. MaxiBlocks integrates seamlessly with popular registration and ticketing platforms, allowing you to handle everything from one place. Add a registration form or embed a ticketing widget directly onto your site, making it easy for attendees to sign up.
Embedding interactive maps
If your event has a physical location, an interactive map is a must-have. MaxiBlocks allows you to embed maps so that attendees can easily find the venue, parking spots, or any other important locations. This is particularly useful for larger events like festivals or conferences that span multiple venues.
Social media and marketing tools
Marketing your event doesn’t stop at your website. MaxiBlocks offers easy integration with social media platforms, making it simple for visitors to share your event with their networks. You can also add social media feeds directly to your site, helping you build excitement and keep attendees informed with the latest updates.
Advanced design and functionality
Utilizing MaxiBlocks’ widgets and plugins
MaxiBlocks comes loaded with widgets and plugins that add extra functionality to your site. Whether you need a countdown timer, an event calendar, or advanced forms, there’s a widget for that. These plugins can help take your site to the next level without slowing down performance.
Implementing SEO best practices with MaxiBlocks
Search Engine Optimisation (SEO) is crucial if you want your event website to be found online. MaxiBlocks makes it easy to implement SEO best practices by allowing you to optimise titles, meta descriptions, and alt tags directly within the builder. Plus, its clean code and fast loading times help improve your site’s overall ranking on search engines.
Enhancing security features
Your event website needs to be secure, especially if you’re handling payments or personal data. MaxiBlocks provides built-in security features like SSL encryption, ensuring that your site stays safe from attacks. This gives your visitors peace of mind when registering for your event or entering sensitive information.
MaxiBlocks vs. other website builders
Comparative analysis
When it comes to building event websites, MaxiBlocks has a clear edge over many other website builders. Compared to platforms like Elementor or Wix, MaxiBlocks offers more flexibility and better integration with essential event features like registration and ticketing. Plus, it’s built specifically for creators who want a user-friendly platform that doesn’t sacrifice design capabilities. With Maxi Blocks pattern templates, it’s easier to get professional-looking results without the hassle.
Case studies of successful event websites built with MaxiBlocks
Many event organisers have already used MaxiBlocks to create successful websites. From large-scale conferences to intimate workshops, MaxiBlocks’ flexible design options and integration capabilities have helped event planners build functional, engaging sites. Case studies show that event sites built with MaxiBlocks typically see higher engagement and registration rates, thanks to the platform’s user-friendly design and functionality.
MaxiBlocks support and resources
Accessing tutorials and guides
MaxiBlocks offers a comprehensive library of tutorials and guides to help you get started and make the most of the platform. Whether you’re new to website building or just need help with specific features, there’s a tutorial for you. From basic setup to advanced customisation, these resources make it easy to build a professional-looking event website.
Customer support overview
If you run into any issues or have questions while building your event website, MaxiBlocks offers excellent customer support. Whether through email, live chat, or their extensive FAQ section, help is always available when you need it. With reliable customer service, you can focus on what really matters—creating a memorable event website.
MaxiBlocks is the perfect solution for anyone looking to build an event website without the usual headaches. With its intuitive design tools, seamless integrations, and powerful functionality, you’ll have everything you need to create a site that looks professional, works flawlessly, and gets people excited about your event.
Content creation for event websites
Your event website can look stunning, but without the right content, it won’t pack the punch you need to grab attention and drive engagement. Crafting compelling content is essential to making sure your site not only attracts visitors but also persuades them to take action—whether that’s buying tickets, registering, or spreading the word.
Crafting compelling event descriptions
Event descriptions are where you set the tone for your entire event. Don’t just list the logistics—make it come alive. Use descriptive language that conveys the excitement and uniqueness of your event. If it’s a music festival, describe the atmosphere; if it’s a conference, highlight the key takeaways for attendees. Keep it short but powerful, giving just enough detail to hook visitors and motivate them to learn more.
Writing engaging speaker and performer bios
Bios are your chance to spotlight the talent that makes your event special. Whether it’s a keynote speaker or a headline performer, write bios that are not only informative but also engaging. Share achievements, fun facts, and why they’re the perfect fit for your event. Keep the tone appropriate for the audience, whether it’s playful for a festival or professional for a corporate event. Use multimedia like images or videos to bring these bios to life.
Creating persuasive call-to-actions
A strong call-to-action (CTA) is essential to convert visitors into attendees. Phrases like “Buy Tickets Now” or “Register Today” should be clear, concise, and action-oriented. Avoid vague wording, and instead, be direct about what you want visitors to do. Position your CTAs prominently throughout the site to make it easy for users to engage at every stage.
Utilizing multimedia content effectively
From videos and photos to live streams, multimedia can take your event website from static to dynamic. High-quality visuals give visitors a feel for the event experience before it even starts. Use videos to preview past events or introduce keynote speakers. Ensure all multimedia is optimised for fast load times and mobile compatibility to keep your site sleek and responsive.
Managing and updating content regularly
Event details change, and so should your content. Make sure your event website stays up-to-date with accurate information about schedules, speakers, and ticket availability. Regular updates not only keep your audience informed but also signal that your event is active and thriving. An easy-to-use content management system like MaxiBlocks can streamline this process, allowing for quick edits on the go.
Chapter 8: Enhancing user experience (UX)
Great design is only half the battle. A smooth user experience (UX) ensures that visitors to your event website stick around long enough to register, buy tickets, or share the event. UX isn’t just about aesthetics—it’s about making the experience intuitive, fast, and frustration-free.
Importance of UX in event websites
User experience can make or break your website’s success. A beautifully designed site won’t matter if users can’t easily navigate or find the information they need. Poor UX leads to high bounce rates and fewer conversions. The key is making the entire experience as seamless as possible—from the moment they land on the site to the final click to register or buy tickets.
Streamlining the registration process
If registering for your event is a hassle, people will abandon it midway. Ensure that the registration or ticket purchase process is straightforward and requires minimal steps. Offer multiple payment options, keep forms simple, and make sure your CTA buttons are prominently displayed and easy to find.
Ensuring fast load times
Fast load times are critical, especially for mobile users. If your site takes too long to load, users will bounce. Use optimised images, clean code, and consider content delivery networks (CDNs) to ensure your site loads quickly on all devices. Tools like MaxiBlocks offer optimised templates that prioritise speed, giving your site an edge.
Implementing intuitive navigation
Your website’s navigation should be intuitive—visitors shouldn’t have to dig around to find what they’re looking for. Organise your menus logically, keeping the most important information front and centre. Consider sticky headers that keep the navigation menu visible as users scroll through the page. With WordPress navigation menus, you can ensure smooth, easy navigation across your site.
Gathering and utilizing user feedback
Gathering user feedback is a valuable way to improve UX. Include a quick survey or feedback form for visitors to share their experience navigating your site. Use this data to make adjustments—whether that’s simplifying the registration process or adding a feature visitors are asking for.
Chapter 9: SEO and marketing strategies for event websites
A well-designed event website is only useful if people can find it. SEO (Search Engine Optimisation) and strategic marketing are key to getting your site in front of the right audience.
Basics of SEO for event websites
SEO helps search engines understand and rank your website so it appears higher in search results. Start by optimising your titles, meta descriptions, and alt tags with relevant keywords. Tools like WordPress SEO plugins make it easy to ensure that your content is search engine friendly.
Keyword research and optimisation
Do your research to find keywords that potential attendees might use when searching for events like yours. Tools like Google Keyword Planner can help identify the best keywords to target. Incorporate these keywords naturally into your content, including headers, body text, and meta descriptions, without overstuffing.
Content marketing strategies
Content marketing helps attract visitors by providing valuable, relevant information. Maintain an active blog or news section on your event website with posts that offer tips, insights, or updates related to your event. These can drive traffic and boost SEO while establishing your event as a must-attend.
Leveraging social media for promotion
Social media is a powerful tool for event promotion. Use platforms like Facebook, Instagram, and LinkedIn to promote your event, share updates, and engage with potential attendees. Create shareable content and encourage visitors to spread the word. Embed social media feeds directly onto your website to keep the conversation alive.
Email marketing campaigns
Build a mailing list and use email marketing to keep potential attendees engaged. Share exclusive updates, countdowns, and early-bird ticket deals to create a sense of urgency. Email marketing campaigns keep your event top-of-mind and can be an excellent way to drive registrations.
Paid advertising options
Consider paid advertising to expand your reach. Google Ads, Facebook Ads, and LinkedIn sponsored posts allow you to target specific demographics interested in your event. Paid ads are an effective way to complement your organic marketing efforts and reach a wider audience.
Analyzing and measuring marketing effectiveness
Use analytics tools like Google Analytics to track the effectiveness of your marketing efforts. Monitor metrics like website traffic, conversion rates, and bounce rates to measure the success of your SEO and marketing strategies. Adjust your approach as necessary to improve your results.
Chapter 10: Launching and managing your event website
After all the design, content creation, and marketing, it’s time to launch your event website. But that’s only the beginning—managing and monitoring your site post-launch is just as important.
Pre-launch checklist
Before going live, ensure everything works flawlessly. Test all forms, links, and integrations like ticketing systems. Double-check your SEO settings, and make sure the site is optimised for both desktop and mobile devices. This is your chance to catch any bugs or inconsistencies before they go public.
Testing functionality and design
Run through your entire website, making sure every feature functions correctly—from navigation and multimedia content to registration and payment systems. Check load times, make sure the site looks good on different screen sizes, and test it across various browsers.
Going live: Best practices
When you’re ready to launch, notify your audience with an email blast or a social media post. Launch your website during peak traffic hours to maximise visibility. Have your marketing plan ready to go, and start promoting your live site immediately to build momentum.
Monitoring website performance
Once your site is live, monitor its performance using analytics tools. Track how visitors interact with your site, what content gets the most clicks, and where drop-offs occur. Adjust your content and layout based on this data to improve user experience and engagement.
Managing registrations and ticket sales
Stay on top of registrations and ticket sales by setting up automated notifications and monitoring sales numbers regularly. MaxiBlocks integrates with popular ticketing platforms, making it easy to manage and track attendance.
Post-event website management
After your event, keep the website active. Post-event content like photos, videos, and attendee testimonials keeps the conversation going and helps promote future events. Maintain the website as an archive or transition it into a landing page for upcoming events.
Chapter 11: Case studies of successful event websites
Looking at successful event websites across different industries provides valuable insights into what works. From corporate conferences to large-scale festivals, this chapter showcases real-life examples of event websites that nailed both design and functionality.
Diverse examples across different event types
This section highlights successful event websites from a variety of industries, showing how each type tailored its content and design to suit its audience. Whether it’s a music festival or a business expo, these examples demonstrate best practices in action.
Analysis of design and functionality
We’ll break down each case study, analysing the design choices and functionalities that contributed to the website’s success. Learn how intuitive navigation, engaging content, and effective calls-to-action worked together to create winning sites.
Lessons learned and best practices
What can you learn from these successful event websites? This section distills key takeaways and best practices, offering tips that you can apply to your own event website.
Chapter 12: Future trends in event website development
As technology evolves, so do the expectations of event website visitors. Stay ahead of the curve by exploring the future trends shaping the way event websites are designed and managed.
Emerging technologies (e.g., VR, AR)
Virtual Reality (VR) and Augmented Reality (AR) are making their way into event websites, offering more immersive experiences. Whether it’s virtual tours of the venue or interactive product demos, these technologies are changing the way people interact with event sites.
Personalization and AI integration
Artificial Intelligence (AI) is driving personalisation on event websites. From chatbots that answer visitor questions to tailored content based on user behaviour, AI is enhancing user experience and making websites more engaging.
Sustainable and eco-friendly web design
As awareness of environmental issues grows, sustainable web design is becoming more important. This includes reducing the energy consumption of websites, using eco-friendly hosting solutions, and designing minimalist websites that require less data transfer.
Enhanced security measures
With increasing concerns over data privacy, enhancing security features will be critical for event websites. Expect to see stronger encryption, multi-factor authentication, and better overall security practices to protect attendee information.
Evolving user expectations
Users are becoming more tech-savvy, and their expectations for event websites are higher than ever. Fast load times, flawless mobile design, and easy navigation are no longer optional—they’re essential. Keeping up with these evolving expectations will be key to future success.
With MaxiBlocks, building, launching, and managing your event website has never been easier. From intuitive design tools to robust marketing and SEO strategies, you have everything you need to create a professional, functional site that drives attendance and engagement. Stay ahead of trends, implement best practices, and watch your event site thrive.
Conclusion
Recap of key takeaways
Building an event website may seem overwhelming at first, but with the right tools, strategies, and a clear understanding of your audience, it’s entirely achievable. From designing with purpose, creating engaging content, and ensuring smooth user experiences, to leveraging SEO and marketing strategies—each step contributes to the success of your event site. MaxiBlocks proves itself as a game-changer, simplifying the entire process while still giving you the creative freedom to build a unique, functional site. Keep the user experience front and centre, and your event website will thrive.
Encouragement for aspiring event website creators
For those just starting out, remember that every great event website begins with a simple step: understanding your audience and your event’s goals. Don’t get bogged down by perfection—focus on delivering the essentials first, then build on it. With tools like MaxiBlocks, you don’t need to be a coding expert to create something special. And the best part? The more you experiment, the better you’ll get at creating websites that not only look great but also work seamlessly.
Final thoughts
In the fast-paced world of events, your website is often the first impression people have of your brand. Make it count. Whether you’re organising a small local gathering or a massive international conference, a well-designed, engaging website can drive registrations, generate buzz, and help your event stand out. Embrace the tools available to you, keep the user in mind, and create a website that captures the essence of your event and its value to attendees.
Appendix A: Resources and tools
Recommended software and plugins
- MaxiBlocks: The premier drag-and-drop builder for customising event websites.
- Google Analytics: Essential for tracking website performance and visitor behaviour.
Design inspiration sources
- Awwwards: Showcases the best in web design and development.
- Dribbble: A go-to platform for design inspiration and trends.
- Behance: A community where designers share their latest projects and concepts.
Appendix B: Templates and checklists
Event website planning checklist
- Define event goals and objectives.
- Identify the target audience.
- Research competitor event websites.
- Choose an appropriate website builder (e.g., MaxiBlocks).
- Set up hosting and domain.
- Create a project timeline and budget.
- Select and customise a template.
Design element checklist
- Responsive design.
- Clear, user-friendly navigation.
- Eye-catching call-to-action buttons.
- Event schedule or agenda prominently displayed.
- High-quality images and multimedia.
- SEO optimisation.
Appendix C: Glossary of terms
Common website and design terminology
- Call-to-Action (CTA): Buttons or links encouraging visitors to take action, like registering or buying tickets.
- Responsive Design: A website layout that adjusts smoothly to various screen sizes (mobile, tablet, desktop).
- UX (User Experience): The overall experience and ease of use for visitors on a website.
- SEO (Search Engine Optimisation): Techniques used to improve a website’s visibility on search engines.
- Alt Text: Descriptive text for images, crucial for accessibility and SEO.
Appendix D: MaxiBlocks quick start guide
Step-by-step instructions for beginners
- Sign up: Go to MaxiBlocks and create an account.
- Choose a template: Browse event-specific templates that match your event’s style.
- Customise: Use the drag-and-drop editor to adjust layouts, add content blocks, and tweak design elements.
- Add integrations: Connect essential tools like ticketing systems, social media feeds, and email marketing platforms.
- Preview and test: Check how your site looks on different devices, ensuring functionality across the board.
- Publish and promote: Once satisfied, publish your site and share it across your social media channels, email lists, and more.
References
Books, articles, and online resources cited
- Web Design for Dummies by Lisa Lopuck
- SEO Made Easy by Evan Bailyn
- The Non-Designer’s Design Book by Robin Williams
- MaxiBlocks Blog – Tutorials and tips for website building: https://maxiblocks.com/blog/
Further reading suggestions
- Don’t Make Me Think by Steve Krug – A guide to intuitive web design and UX.
- Hooked: How to Build Habit-Forming Products by Nir Eyal – For understanding user behaviour and engagement.
- Content Strategy for the Web by Kristina Halvorson – A deep dive into effective content creation strategies.


