
Website templates: Food and restaurant websites
Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free

bakery business website templates, bakery eCommerce website, bakery website design, bakery WordPress templates, Bakery WordPress theme, Beaver Builder alternatives, best cake shop WordPress themes, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, cake bakery website builder, cake bakery website design, cake shop homepage, cake shop homepage design, cake shop landing page, cake shop online store, cake shop portfolio website, cake shop website templates, cake shop WordPress templates, cake shop WordPress website, cake store WordPress theme, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free page builder plugins, free WordPress block themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium cake shop WordPress theme, premium page builder alternatives, responsive block templates, responsive block themes, responsive cake shop WordPress theme, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress cake shop theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
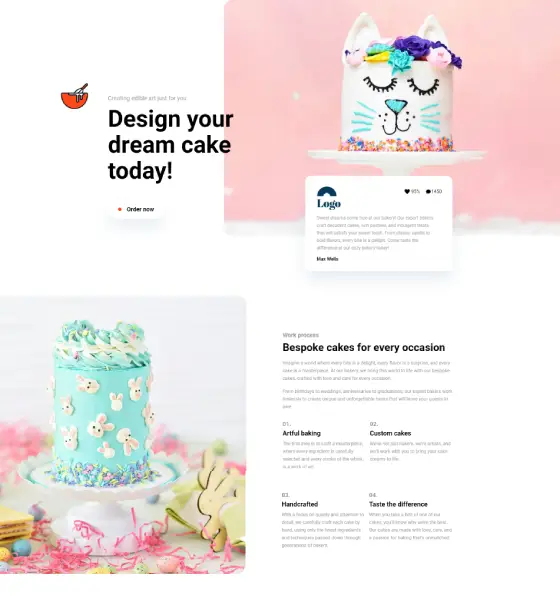
Cake Shop CESP-PRO-01

Beaver Builder alternatives, best coffee shop WordPress themes, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, cafe business website, cafe business WordPress template, Cafe website design, cafe WordPress template, coffee bar website design, coffee house website, coffee shop booking website, coffee shop eCommerce template, coffee shop landing page, coffee shop menu website, coffee shop online store, coffee shop portfolio website, coffee shop service website, coffee shop website template, Coffee shop WordPress theme, coffee shop WordPress website, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free page builder plugins, free WordPress block themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium coffee shop WordPress theme, premium page builder alternatives, responsive block templates, responsive block themes, responsive coffee shop website, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
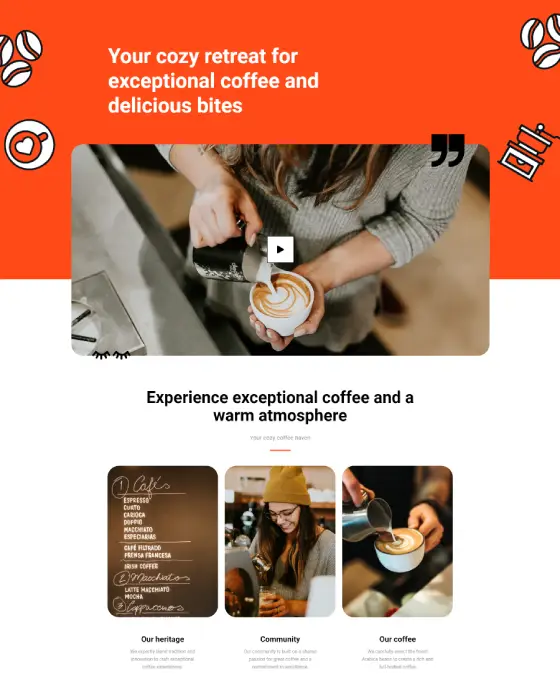
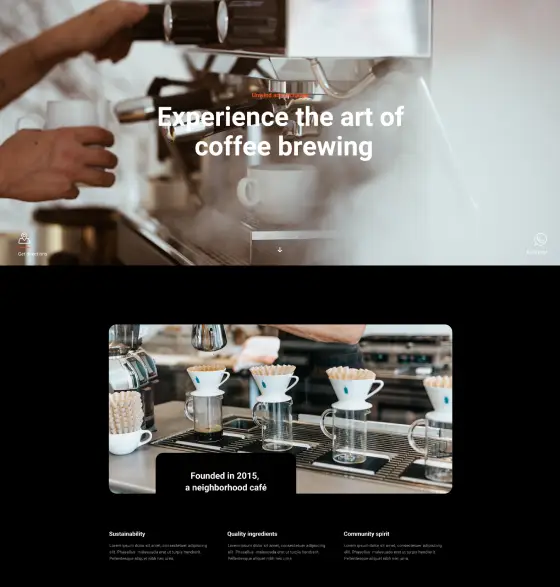
Coffee Shop CFSP-PRO-02

Beaver Builder alternatives, best Elementor alternatives, best free WordPress themes, best personal chef WordPress themes, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, chef blog template, chef consultation website, chef services website design, cooking classes website, creative block themes, culinary arts website design, culinary services website, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable free WordPress templates, customizable WordPress page builders, customized meal plans website, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, food and catering website, free block templates for WordPress, free blog themes, free business WordPress themes, free directory themes, free eCommerce WordPress themes, free educational WordPress themes, free landing page templates, free multipurpose themes, free news and magazine themes, free one-page themes, free page builder plugins, free photography themes, free portfolio templates, free templates for WordPress, free WordPress block themes, free WordPress templates, Free WordPress themes, gourmet cooking website, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, healthy eating chef website, lightweight block themes, lightweight free themes, lightweight page builders, meal delivery website design, meal prep services website, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, personal chef booking website, personal chef portfolio website, personal chef website template, personal chef WordPress theme, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, premium personal chef WordPress theme, premium quality free themes, private chef landing page, responsive block templates, responsive block themes, responsive free WordPress themes, responsive page builders, responsive personal chef website, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
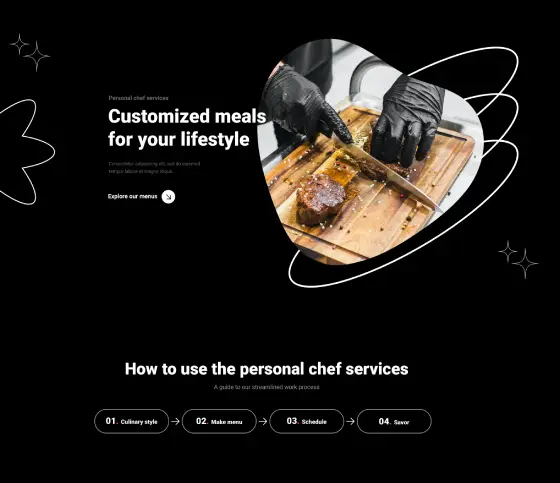
Personal Chef PLCF-PRO-01

Beaver Builder alternatives, best Elementor alternatives, best free WordPress themes, best restaurant WordPress themes, best WordPress block templates, Best WordPress block themes, bistro website template, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, brunch menu website, Cafe website design, catering menu website, catering services website, chef portfolio website, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable free WordPress templates, customizable WordPress page builders, dessert shop website design, dining reservations website, dining website design, Divi Builder alternatives, Elementor alternatives, ethnic cuisine restaurant website, event catering website, family-friendly restaurant website, farm-to-table restaurant website, fast food restaurant website, fast page builders for WordPress, fine dining website, food and beverage website, food blog website template, food delivery website, food ordering website, food photography website, food subscription service website, food truck website design, free block templates for WordPress, free blog themes, free business WordPress themes, free directory themes, free eCommerce WordPress themes, free educational WordPress themes, free landing page templates, free multipurpose themes, free news and magazine themes, free one-page themes, free page builder plugins, free photography themes, free portfolio templates, free templates for WordPress, free WordPress block themes, free WordPress templates, Free WordPress themes, gourmet food website, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, interactive menu website, lightweight block themes, lightweight free themes, lightweight page builders, menu display website, modern block templates, modern block themes, multipurpose block themes, online menu website, online reservation website, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, premium quality free themes, premium restaurant WordPress theme, responsive block templates, responsive block themes, responsive free WordPress themes, responsive page builders, responsive restaurant website, restaurant blog template, restaurant business website, restaurant event booking website, restaurant landing page, restaurant loyalty program website, restaurant marketing website, restaurant portfolio website, restaurant promotion website, restaurant review website, restaurant specials website, restaurant website template, Restaurant WordPress theme, reusable block templates, seasonal menu website, SiteOrigin Page Builder alternatives, sustainable restaurant website, takeout and delivery website, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, wine and dine website, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
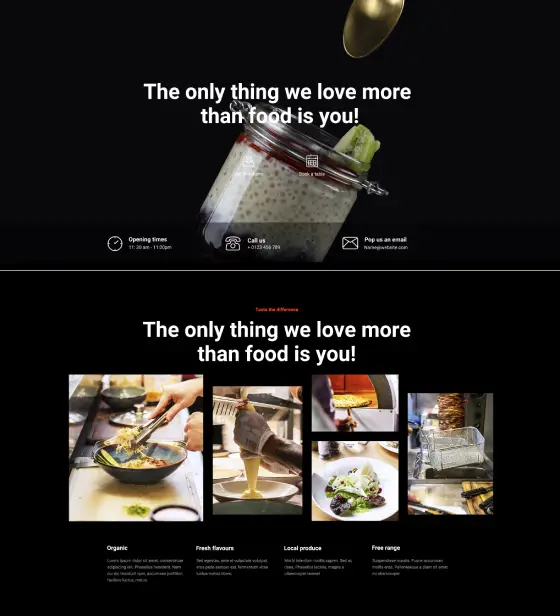
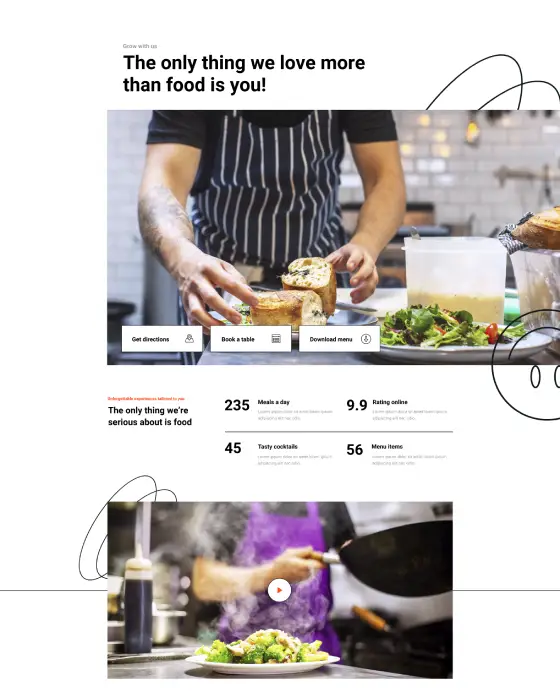
Restaurant Page RTP-PRO-04

Beaver Builder alternatives, best coffee shop WordPress themes, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, cafe business website, cafe business WordPress template, Cafe website design, cafe WordPress template, coffee bar website design, coffee house website, coffee shop booking website, coffee shop eCommerce template, coffee shop landing page, coffee shop menu website, coffee shop online store, coffee shop portfolio website, coffee shop service website, coffee shop website template, Coffee shop WordPress theme, coffee shop WordPress website, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free page builder plugins, free WordPress block themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium coffee shop WordPress theme, premium page builder alternatives, responsive block templates, responsive block themes, responsive coffee shop website, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
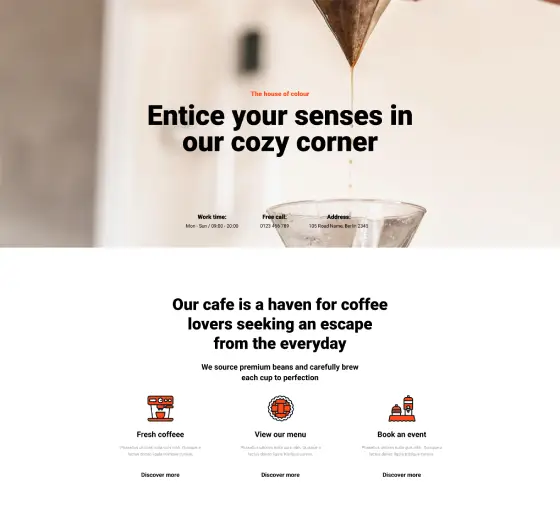
Coffee Shop CFSP-PRO-01

Bakery WordPress theme, Beaver Builder alternatives, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, Cafe website design, Catering website WordPress, Charity event website, Coffee shop WordPress theme, Corporate event WordPress theme, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, Customisable event website, customizable block themes, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, Event blog WordPress, Event countdown timer WordPress, Event gallery WordPress, Event landing page design, Event management website, Event planner website design, Event promotion website, Event scheduling WordPress theme, Event showcase WordPress, Event testimonials WordPress, Event website template, fast page builders for WordPress, Food and drink event website, Food and drink website template, Food photography WordPress theme, free block templates for WordPress, free page builder plugins, free WordPress block themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, modern block templates, modern block themes, Multi-day event website template, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, responsive block templates, responsive block themes, responsive page builders, Restaurant WordPress theme, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, Virtual event website, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress café template, WordPress drag-and-drop builders, WordPress event blocks, WordPress event builder, WordPress event directory, WordPress event Full Site Editing, WordPress event page template, WordPress event promotion blocks, WordPress event theme, WordPress food blog template, WordPress menu page, WordPress recipe template, WordPress restaurant page, WordPress theme block templates, WordPress venue booking, WPBakery Page Builder alternatives
Cafe Page CAFEP-PRO-01

Beaver Builder alternatives, best Elementor alternatives, best free WordPress themes, best restaurant WordPress themes, best WordPress block templates, Best WordPress block themes, bistro website template, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, brunch menu website, Cafe website design, catering menu website, catering services website, chef portfolio website, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable free WordPress templates, customizable WordPress page builders, dessert shop website design, dining reservations website, dining website design, Divi Builder alternatives, Elementor alternatives, ethnic cuisine restaurant website, event catering website, family-friendly restaurant website, farm-to-table restaurant website, fast food restaurant website, fast page builders for WordPress, fine dining website, food and beverage website, food blog website template, food delivery website, food ordering website, food photography website, food subscription service website, food truck website design, free block templates for WordPress, free blog themes, free business WordPress themes, free directory themes, free eCommerce WordPress themes, free educational WordPress themes, free landing page templates, free multipurpose themes, free news and magazine themes, free one-page themes, free page builder plugins, free photography themes, free portfolio templates, free templates for WordPress, free WordPress block themes, free WordPress templates, Free WordPress themes, gourmet food website, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, interactive menu website, lightweight block themes, lightweight free themes, lightweight page builders, menu display website, modern block templates, modern block themes, multipurpose block themes, online menu website, online reservation website, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, premium quality free themes, premium restaurant WordPress theme, responsive block templates, responsive block themes, responsive free WordPress themes, responsive page builders, responsive restaurant website, restaurant blog template, restaurant business website, restaurant event booking website, restaurant landing page, restaurant loyalty program website, restaurant marketing website, restaurant portfolio website, restaurant promotion website, restaurant review website, restaurant specials website, restaurant website template, Restaurant WordPress theme, reusable block templates, seasonal menu website, SiteOrigin Page Builder alternatives, sustainable restaurant website, takeout and delivery website, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, wine and dine website, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
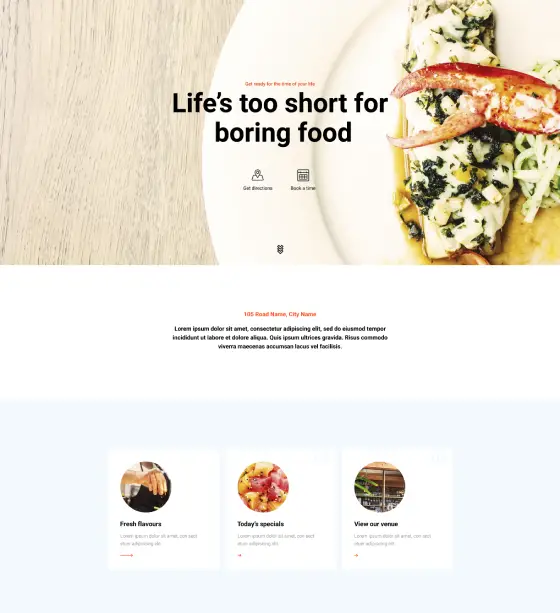
Restaurant Page RTP-PRO-03

Beaver Builder alternatives, best Elementor alternatives, best free WordPress themes, best restaurant WordPress themes, best WordPress block templates, Best WordPress block themes, bistro website template, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, brunch menu website, Cafe website design, catering menu website, catering services website, chef portfolio website, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable free WordPress templates, customizable WordPress page builders, dessert shop website design, dining reservations website, dining website design, Divi Builder alternatives, Elementor alternatives, ethnic cuisine restaurant website, event catering website, family-friendly restaurant website, farm-to-table restaurant website, fast food restaurant website, fast page builders for WordPress, fine dining website, food and beverage website, food blog website template, food delivery website, food ordering website, food photography website, food subscription service website, food truck website design, free block templates for WordPress, free blog themes, free business WordPress themes, free directory themes, free eCommerce WordPress themes, free educational WordPress themes, free landing page templates, free multipurpose themes, free news and magazine themes, free one-page themes, free page builder plugins, free photography themes, free portfolio templates, free templates for WordPress, free WordPress block themes, free WordPress templates, Free WordPress themes, gourmet food website, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, interactive menu website, lightweight block themes, lightweight free themes, lightweight page builders, menu display website, modern block templates, modern block themes, multipurpose block themes, online menu website, online reservation website, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, premium quality free themes, premium restaurant WordPress theme, responsive block templates, responsive block themes, responsive free WordPress themes, responsive page builders, responsive restaurant website, restaurant blog template, restaurant business website, restaurant event booking website, restaurant landing page, restaurant loyalty program website, restaurant marketing website, restaurant portfolio website, restaurant promotion website, restaurant review website, restaurant specials website, restaurant website template, Restaurant WordPress theme, reusable block templates, seasonal menu website, SiteOrigin Page Builder alternatives, sustainable restaurant website, takeout and delivery website, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, wine and dine website, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
Restaurant Page – RTP-PRO-01

Beaver Builder alternatives, best Elementor alternatives, best free WordPress themes, best vegetable farm WordPress themes, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, community supported agriculture website, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable free WordPress templates, customizable WordPress page builders, Divi Builder alternatives, educational farm website, Elementor alternatives, family-owned farm website, farm market website design, farm resources website, farm-to-table website, fast page builders for WordPress, free block templates for WordPress, free blog themes, free business WordPress themes, free directory themes, free eCommerce WordPress themes, free educational WordPress themes, free landing page templates, free multipurpose themes, free news and magazine themes, free one-page themes, free page builder plugins, free photography themes, free portfolio templates, free templates for WordPress, free WordPress block themes, free WordPress templates, Free WordPress themes, fresh produce website, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, heirloom vegetable farm website, lightweight block themes, lightweight free themes, lightweight page builders, local vegetable farm website, modern block templates, modern block themes, multipurpose block themes, online vegetable ordering website, organic vegetable farm landing page, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, premium quality free themes, premium vegetable farm WordPress theme, responsive block templates, responsive block themes, responsive free WordPress themes, responsive page builders, responsive vegetable farm website, reusable block templates, seasonal vegetable offerings website, SiteOrigin Page Builder alternatives, sustainable farming website, theme patterns for blocks, Thrive Architect alternatives, urban vegetable farm website, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, vegetable farm contact page template, vegetable farm portfolio website, vegetable farm tours website, vegetable farm website design, vegetable farm website template, vegetable farm WordPress theme, vegetable farming blog template, vegetable farming community website, vegetable farming practices website, vegetable gardening website design, vegetable recipes website, vegetable subscription service website, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
Vegetable Farm Page VEGFP-PRO-01
Get Cloud Library
Food and restaurant website templates with MaxiBlocks: a comprehensive guide
Creating a standout food website is now more accessible than ever, thanks to free WordPress themes and robust builders like MaxiBlocks. Whether you’re aiming to display your restaurant’s menu, introduce your culinary team, or share mouth-watering recipes, these tools empower web designers to craft attractive and functional websites without deep technical expertise. This guide delves into utilizing free WordPress themes alongside MaxiBlocks to build impressive food and restaurant websites.
1. Understanding food website templates
Food website templates are specially designed layouts tailored for restaurants, cafes, food bloggers, and culinary professionals. These templates streamline the website-building process by offering professional designs that can be customized to match individual styles and requirements. Grasping the fundamentals of food website templates enables web designers to effortlessly create visually appealing online menus, blog posts, and corporate information hubs.
What are food website templates?
Food website templates are pre-designed layouts crafted specifically for showcasing food-related content. They include structures for menu pages, chef profiles, about sections, and contact forms, simplifying the task for web designers to present their work professionally. These templates are accessible for free through WordPress block themes, allowing designers to build websites without starting from scratch. Utilizing templates ensures a consistent appearance across the site, enhancing visual appeal for visitors.
Benefits of using free WordPress themes for food and restaurant websites
Free WordPress themes offer economical solutions for designers aiming to create food and restaurant websites. They save time by providing ready-made designs, enabling designers to focus on showcasing their restaurant’s menu or culinary expertise. Additionally, these themes are typically responsive WordPress designs, ensuring that food content displays beautifully across all devices, from desktops to smartphones. Free themes also come with essential features that can be enhanced using plugins, facilitating the addition of functionality without extra costs.
For an overview of WordPress website design, visit MaxiBlocks’ comprehensive resources.
2. Types of food and restaurant websites
Food and restaurant websites come in various forms, including restaurants, food blogs, catering services, and online stores for food products. Restaurant websites often feature detailed menus and reservation options, while food blogs emphasize sharing recipes and culinary tips. Catering service websites highlight the services offered and client testimonials, and online stores enable businesses to sell food products directly through their websites. Selecting the appropriate type of website helps designers effectively target their audience and present their food offerings optimally.
Explore different WordPress templates suited for various types of food and restaurant websites to find the perfect match for your needs.
3. Choosing the right template for a food website
Selecting the right template is vital for crafting an effective food website. Designers should evaluate factors such as design aesthetics, functionality, and ease of customization. A well-chosen template enhances the visual appeal of the restaurant’s menu or the blog’s recipes and offers necessary features to support the website’s purpose. It’s essential to choose a template that aligns with your brand’s style and the message you wish to convey, ensuring the website accurately reflects your culinary identity.
Browse through a variety of WordPress block themes to find one that fits your aesthetic and functional needs.
4. Benefits of using free WordPress themes for food and restaurant websites
Cost-effectiveness for designers
Free WordPress themes eliminate the need for costly design services. Designers can create professional websites without incurring additional expenses, making it easier to manage budgets, especially for those just starting or operating on a tight budget. This affordability allows designers to invest more in their culinary work and resources rather than on website design, offering a significant advantage for freelancers and small food businesses.
Learn more about the cost to design a website on WordPress to understand the financial benefits.
Time-saving designs
Utilizing free themes drastically reduces the time required to build a website. Designers can swiftly set up their sites with pre-designed layouts and concentrate more on adding and showcasing their restaurant’s menu or blog’s recipes instead of spending hours on design details. This efficiency enables designers to launch their websites faster, presenting their offerings to potential customers without unnecessary delays.
Discover tips for responsive WordPress design to ensure your site is both beautiful and functional.
Professional and visually appealing layouts
Free WordPress themes are developed by experienced designers, ensuring that food and restaurant websites appear polished and attractive. These themes often include features like menu sections, chef profiles, and gallery sliders that enhance the presentation of culinary offerings. The professional quality of these themes helps designers make a strong first impression on visitors, effectively conveying their culinary expertise and creativity.
For insights on WordPress Full Site Editing themes, explore MaxiBlocks’ resources.
Easy customization options
Most free themes offer customization options through the WordPress Customizer. Designers can effortlessly change color, fonts, layouts, and other design elements to match their branding and personal style without needing to write any code. This flexibility allows designers to personalize their websites, making them unique and reflective of their individual or business identity.
5. Introducing MaxiBlocks as the preferred builder
MaxiBlocks is a powerful website builder that extends the capabilities of WordPress, making it easier for designers to create unique and functional websites. This section introduces MaxiBlocks and explains why it is the preferred choice for building food and restaurant websites.
Overview of MaxiBlocks website builder software
MaxiBlocks is designed to integrate seamlessly with WordPress, offering a drag-and-drop interface that simplifies the addition and arrangement of elements on a website. With MaxiBlocks, designers can craft custom layouts without needing to write any code, allowing for greater creativity and flexibility. The builder works well with various WordPress themes, providing a smooth design experience for designers of all levels.
Learn more about the AI website builder and how it can enhance your design process.
How MaxiBlocks enhances WordPress web design
MaxiBlocks broadens the design possibilities of WordPress by offering additional blocks and templates specifically tailored for food and restaurant websites. It enables designers to easily add menu sections, chef profiles, and gallery sliders, enhancing the presentation of their offerings and improving the overall website design. By providing a variety of blocks, MaxiBlocks allows designers to create dynamic and engaging layouts that effectively showcase their culinary creations.
Explore the Maxi Blocks pattern templates to see the range of options available.
Key features of MaxiBlocks
- Drag-and-drop interface: simplifies the design process by allowing easy placement of elements.
- Extensive block library: offers a wide range of blocks tailored for showcasing culinary work, such as menu sections and chef profiles.
- Responsive design tools: ensure websites look great on all devices.
- Integration with Gutenberg blocks: enhances content creation and layout options.
- Premade patterns: provide ready-made sections to expedite the design process.
Why choose MaxiBlocks for a website project
MaxiBlocks is perfect for designers seeking to create stunning websites without technical hurdles. Its user-friendly interface and powerful features make designing and customizing food and restaurant websites straightforward. Additionally, MaxiBlocks supports free WordPress themes, allowing designers to enhance their sites further without additional costs. This blend of flexibility and ease makes MaxiBlocks a reliable choice for building professional food and restaurant websites.
6. Installing and setting up MaxiBlocks
Setting up MaxiBlocks on a WordPress site is simple and enhances the design process significantly. This section guides designers through the installation and initial setup of MaxiBlocks.
Installing MaxiBlocks on a WordPress site
To install MaxiBlocks, go to your WordPress dashboard, navigate to the Plugins section, and search for MaxiBlocks. Click install and activate the plugin. This action adds MaxiBlocks to the WordPress dashboard, ready to use with your chosen theme. The installation process is straightforward and quick, allowing designers to get started without delays.
Configuring MaxiBlocks settings
After installation, access the MaxiBlocks settings to configure the builder according to your website’s needs. Adjust default styles and layout preferences to match your design aesthetic. Designers can enable additional features that MaxiBlocks offers, such as custom blocks or patterns, to further enhance the website. Proper configuration ensures that MaxiBlocks functions smoothly and effectively enhances the website design.
Selecting a free WordPress theme compatible with MaxiBlocks
Choose a free WordPress theme that is compatible with MaxiBlocks, such as Astra or OceanWP. These themes are flexible and offer excellent compatibility with MaxiBlocks, allowing for extensive customization and better design options. Installing a compatible theme ensures that MaxiBlocks can fully enhance your website’s appearance and functionality, providing a solid foundation for building a professional food website.
Importing demo content and getting familiar with MaxiBlocks
Many free themes come with demo content that can be imported to provide a starting point for design. Importing this content helps designers understand how MaxiBlocks integrates with the theme. Explore the MaxiBlocks interface by adding and customizing different blocks and patterns, familiarizing yourself with the builder’s tools and options. This hands-on experience is crucial for effectively using MaxiBlocks to create a unique and functional food website.
For a comprehensive WordPress block theme tutorial, visit MaxiBlocks’ guide.
7. Customizing templates with MaxiBlocks
MaxiBlocks enables designers to personalize their website templates, ensuring each site is unique. This section explains how to use MaxiBlocks to effectively customize WordPress templates.
Using WordPress block templates
WordPress block templates are pre-designed layouts that can be easily added to pages. MaxiBlocks works seamlessly with these templates, allowing designers to modify them to suit their specific needs. Designers can save and reuse custom block templates, ensuring consistency across different pages of the website. This approach makes it easier to maintain a uniform design throughout the site while allowing for individual customization where necessary.
Designing with Gutenberg blocks
Gutenberg blocks enable designers to add various types of content to pages. MaxiBlocks enhances this by adding more blocks and simplifying their arrangement, facilitating the creation of engaging website designs without coding. By combining different blocks, designers can build complex layouts that effectively showcase their restaurant’s menu or blog’s recipes. This flexibility allows for creative expression and helps in building a website that reflects the designer’s unique style and vision.
Incorporating WordPress icons and dashicons
Icons enhance both the visual appeal and usability of a website. MaxiBlocks allows designers to easily add and customize WordPress icons and dashicons. These icons can be utilized in navigation menus, buttons, and content sections to guide visitors and improve the overall design of the website. Effective use of icons can create a more intuitive and visually engaging site, making it easier for visitors to navigate and interact with the content.
Optimizing images and media
High-quality images and media are essential for food and restaurant websites. MaxiBlocks assists designers in adding images and videos in a visually appealing and fast-loading manner. Utilizing favicons helps visitors easily recognize the website, adding a professional touch to the site’s branding. Properly optimized media ensures that the website remains fast and responsive, providing a better experience for visitors while showcasing culinary creations or recipes in the best possible light.
8. Working with MaxiBlocks premade patterns
MaxiBlocks offers premade patterns that simplify the website design process. This section explores how to use these patterns to create professional-looking food and restaurant websites quickly.
Understanding MaxiBlocks premade patterns
Premade patterns are ready-made sections such as headers, footers, and galleries. Designers can incorporate these patterns into their websites with just a few clicks, saving time and ensuring a consistent look across all pages. These patterns are professionally designed and optimized for various devices, making them a valuable resource for creating a cohesive and attractive website.
Benefits of using premade patterns in WordPress design
Using premade patterns helps designers build websites faster while maintaining design consistency. These patterns, crafted by professionals, look great and function well across different devices like phones and tablets. They provide a reliable foundation that designers can build upon, reducing the need for extensive customization and allowing designers to focus more on showcasing their work.
Customizing MaxiBlocks patterns for a website
Even though patterns are pre-made, they can be tailored to fit the website’s style. Designers can adjust color, fonts, and layouts to ensure each pattern matches the overall look of the site. MaxiBlocks’ drag-and-drop interface makes it easy to rearrange elements within patterns, ensuring each section aligns with the website’s overall design and branding.
Best practices for using premade patterns
To achieve the best results, designers should use patterns that align with the website’s purpose and maintain a simple design. Avoid overusing patterns on a single page, and ensure each pattern serves a clear function, such as displaying menus or sharing contact information. Maintaining a balance ensures that the website remains clean and easy to navigate, providing a better experience for visitors.
For more on WordPress patterns page templates, visit MaxiBlocks’ pattern library.
9. Twenty features to highlight in food website templates
Food website templates come equipped with various features that help showcase a business’s work effectively. This section lists and explains 20 essential features that food templates offer.
- Clean and modern layouts
- Responsive design
- Customizable color schemes
- Typography options
- Menu sections
- Chef profiles
- Gallery sliders
- About us section
- Contact forms
- Blog integration
- Social media integration
- SEO-friendly design
- Fast loading times
- E-commerce functionality
- Client testimonials
- Downloadable resources
- Newsletter signup
- Animation and interactive elements
- Easy navigation menus
- Customizable headers and footers
For a detailed WordPress block theme tutorial, visit MaxiBlocks’ comprehensive guide.
10. Essential WordPress plugins for food and restaurant websites
Plugins enhance WordPress by adding crucial features that improve functionality and visitor experience. This section highlights essential plugins that help make food and restaurant websites both attractive and effective.
Must-have plugins for WordPress web design
Essential plugins for food and restaurant websites include gallery plugins, SEO plugins, security plugins, performance plugins, and contact form plugins. These tools help designers create functional and appealing websites without needing extensive technical knowledge. Gallery plugins enable beautiful displays of food images, SEO plugins boost visibility, security plugins protect the site, performance plugins enhance speed, and contact form plugins facilitate easy communication with visitors.
Discover top plugins at Block compatible themes and plugins.
Enhancing SEO with WordPress plugins
SEO plugins like Yoast SEO and Rank Math help designers optimize their websites for search engines. These plugins guide designers in using the right keywords, creating meta descriptions, and structuring content effectively. Good SEO practices increase the website’s visibility, attracting more visitors and potential customers. By following the recommendations provided by these plugins, designers can improve their search engine rankings and reach a wider audience.
Improving security with essential plugins
Security plugins protect websites from hackers and other threats. Plugins like Wordfence and Sucuri offer features such as malware scanning, firewall protection, and real-time threat monitoring. These plugins help keep the website safe from malicious attacks, ensuring that the business’s work remains secure. Regular security scans and updates provided by these plugins add an extra layer of protection, safeguarding the website’s content and data.
Optimizing performance with caching and speed plugins
Website speed is crucial for both user experience and SEO. Plugins like WP Super Cache and W3 Total Cache help improve loading times by caching pages and reducing server load. Additionally, image optimization plugins like Smush compress images without losing quality, making the website faster and more efficient. Faster websites keep visitors engaged and reduce the likelihood of them leaving due to slow loading times.
11. Enhancing your food website with Gutenberg blocks
Gutenberg blocks offer a flexible way to add and arrange content on WordPress websites. This section explains how to use Gutenberg blocks effectively to enhance food and restaurant websites.
Understanding Gutenberg blocks
Gutenberg blocks are the building blocks for creating content in WordPress. They allow designers to add various types of content, such as text, images, galleries, and videos, in a modular way. This makes it easy to create complex layouts without needing to code. Each block serves a specific purpose, enabling designers to build content-rich pages with ease and flexibility.
Using MaxiBlocks with Gutenberg blocks
MaxiBlocks integrates seamlessly with Gutenberg blocks, providing additional options and customizations. Designers can combine MaxiBlocks’ blocks with Gutenberg’s to create unique and engaging layouts. This integration enhances the flexibility and functionality of the website, allowing for more creative designs. By leveraging both tools, designers can build intricate and visually appealing websites that effectively showcase their culinary offerings or blog content.
Explore more about Maxi Blocks pattern templates to see how MaxiBlocks can enhance your Gutenberg blocks.
Creating dynamic content with Gutenberg blocks
Gutenberg blocks enable designers to add interactive and dynamic content to their websites. Features like sliders, carousels, and animated galleries make the website more engaging for visitors. Using these blocks effectively helps showcase culinary creations or recipes in a visually appealing and interactive manner. Dynamic content keeps visitors interested and encourages them to explore the website further.
Best practices for using Gutenberg blocks
To maximize the potential of Gutenberg blocks, designers should maintain a clean and organized layout. Using blocks consistently across pages ensures a uniform look and feel. It’s also important to ensure that all blocks are mobile-friendly, providing a good experience for visitors on all devices. Regularly updating and reviewing block usage helps maintain a cohesive design, making the website professional and easy to navigate.
For a detailed WordPress block theme tutorial, refer to MaxiBlocks’ comprehensive guide.
12. Optimizing your WordPress website for SEO and performance
Optimizing a WordPress website ensures that it ranks well in search engines and provides a smooth experience for visitors. This section covers strategies to improve both SEO and performance.
Implementing on-page SEO techniques
On-page SEO involves optimizing individual pages to rank higher in search results. Designers can use relevant keywords in titles, headings, and content. Adding alt text to images helps search engines understand the food-related content, improving visibility in image searches. Well-structured content with appropriate tags and descriptions makes it easier for search engines to index and rank the website effectively.
Improving website speed and performance
Website speed is vital for user satisfaction and SEO. Designers can use caching plugins like WP Super Cache and W3 Total Cache, optimize images, and minimize the use of heavy scripts to improve loading times. A fast website keeps visitors engaged and reduces bounce rates. Streamlining the website’s code and employing efficient design practices also contribute to better performance, ensuring a smooth and enjoyable browsing experience.
Using analytics to track performance
Tools like Google Analytics provide insights into website traffic and visitor behavior. Designers can track which pages are most popular, how visitors find the site, and where they spend the most time. This information helps in making informed decisions to improve the website. Understanding visitor patterns and preferences allows designers to refine their content and layout for better engagement and effectiveness.
Maintaining regular updates and backups
Regularly updating WordPress, themes, and plugins ensures that the website remains secure and functions smoothly. Performing regular backups protects the website’s content in case of any issues, allowing for quick recovery and minimal downtime. Keeping the website up-to-date also ensures compatibility with the latest features and security patches, maintaining the site’s reliability and integrity.
For more on getting started with WordPress, visit MaxiBlocks’ introductory resources.
13. Collaborating with WordPress web designers
Sometimes, partnering with a professional designer can elevate a website to the next level. This section discusses when and how to work with WordPress web designers.
When to hire a WordPress web designer
If a website requires special features or a unique look that’s challenging to create independently, hiring a professional designer can be beneficial. They bring experience and skills that enhance the site and save time. Professional designers can offer creative solutions and technical expertise that may be beyond individual capabilities, ensuring a high-quality and effective website.
Collaborating effectively with designers
Effective communication is crucial when working with designers. Clearly sharing ideas and providing constructive feedback ensures the website meets expectations. Establishing clear goals and expectations at the start of the project helps in creating a website that aligns with the designer’s needs and preferences. Regular updates and open communication channels facilitate a smooth collaboration process.
Understanding WordPress website design pricing
The cost of hiring a designer varies based on the website’s complexity and required features. Simple sites cost less, while more complex projects with special features incur higher costs. Understanding WordPress website design pricing helps in planning the budget. Designers should discuss pricing structures upfront, whether they are hourly rates, flat fees, or project-based costs, to avoid misunderstandings and ensure the project stays within budget.
DIY vs. professional design
Creating a website independently with tools like MaxiBlocks is excellent for saving money and gaining experience. However, for more complex sites, a professional designer can ensure everything functions well and looks great. Weighing the benefits of DIY versus hiring a professional helps designers decide the best approach for their projects based on their skills, resources, and goals.
Explore Elementor alternatives to find the best tools for your design needs.
14. Launching and maintaining your WordPress site
After designing the website, it’s time to launch and maintain it for optimal performance. This section covers the steps to launch and maintain a WordPress site.
Preparing for launch
Before making the site live, thoroughly check everything to ensure it functions correctly. Look for any errors, test the site on different devices, and verify that all links and forms work as intended. Ensuring that all content is polished and the design is finalized helps prevent any issues once the website is live.
Securing your website
Protecting the website from threats is crucial. Use strong passwords, install security plugins, and keep everything updated to safeguard the site from hackers and other vulnerabilities. Implementing security measures ensures that the website remains safe and secure, protecting both the business’s work and visitor data.
Promoting your new site
Once the site is live, promote it through various channels. Use social media, email marketing, and other methods to inform people about the website and encourage them to visit. Promoting the website helps attract visitors and potential clients, increasing the site’s reach and visibility.
Monitoring and maintenance
Regularly monitor the website to ensure it’s functioning smoothly. Update content, fix any issues that arise, and keep the site running efficiently to maintain visitor satisfaction. Continuous maintenance ensures that the website remains functional and up-to-date, providing a positive experience for all visitors.
For comprehensive tips on getting started with WordPress, refer to MaxiBlocks’ resources.
15. Examples of successful food and restaurant websites using MaxiBlocks
Learning from successful food and restaurant websites can inspire and guide designers in creating their own sites. This section showcases examples of food and restaurant websites built using MaxiBlocks and free WordPress templates.
Restaurant website
A restaurant developed an impressive website using a free WordPress theme and MaxiBlocks. By customizing the layout with MaxiBlocks’ drag-and-drop tools and premade patterns, the restaurant effectively showcased their menu and chef profiles, attracting more customers and reservations. The website included detailed menu sections and a reservation form, making it easy for visitors to explore offerings and book a table.
Food blog website
A food enthusiast launched a blog to share recipes, cooking tips, and culinary adventures. Utilizing a free WordPress theme and MaxiBlocks, the blog features engaging layouts, interactive elements, and a clean design, attracting a steady stream of visitors and followers. The blog integrated social media and newsletter signup forms, helping to build a community around the culinary content.
Catering service website
A catering service created a professional website to showcase their services and client testimonials. Using a free WordPress theme and MaxiBlocks, they built a user-friendly site with service pages, testimonial sections, and contact forms, making it easy for potential clients to learn about their offerings. The site featured clear calls to action and interactive elements, enhancing the service’s credibility and appeal.
Online food store website
An online food store established a website to sell gourmet products. With a free WordPress theme and MaxiBlocks, the e-commerce site boasts engaging layouts, product galleries, and shopping carts, attracting a steady stream of customers. The website integrated social media and newsletter signup forms, helping to build a loyal customer base and promote new products.
For inspiration on best open-source website builders in 2024, explore MaxiBlocks’ curated list.
By following this guide and leveraging the wide array of WordPress block themes and MaxiBlocks tools, web designers can create stunning, functional food and restaurant websites that attract visitors and showcase culinary expertise. For more tips and tools to enhance your website-building experience, explore the WordPress pattern library.
16. Future trends in WordPress and web design for food and restaurant websites
Staying updated with future trends ensures that food and restaurant websites remain modern and effective. This section explores upcoming trends in WordPress and web design that can benefit food and restaurant websites.
The rise of block templates
Block templates are gaining popularity in WordPress, making it easier to create and reuse design sections. This trend allows designers to build consistent and attractive layouts quickly, enhancing the overall design process. Block templates simplify the creation of complex page layouts by providing pre-designed sections that can be easily inserted and customized.


