What are WordPress Dashicons?
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

Dashicons are WordPress’s built-in icon font library, offering a range of icons used to enhance the admin dashboard and front-end interface. They help improve navigation, add visual clarity, and create a more polished user experience.
Updated 29 May 2025
Understanding WordPress Dashicons
Overview of Dashicons
WordPress Dashicons are a set of vector-based icons created specifically for the WordPress admin interface. Introduced in WordPress 3.8, they provide a clean, consistent way to visually represent functions, actions and content types within the dashboard. Their sleek, monochrome design enhances usability and ensures a unified look throughout the admin area.
Dashicons are built as a font file using scalable vector graphics (SVG), allowing them to display crisply at any screen resolution or device size. They continue to be a familiar and functional component of the WordPress back end.
The role of Dashicons in WordPress
Dashicons serve multiple purposes, making them a valuable tool for developers and users alike.
Enhancing navigation
Icons make it easier to identify key areas within the dashboard—such as posts, pages, media, and settings—allowing for faster recognition and improved usability.
Promoting consistency
Because all Dashicons follow the same style guide, they create a visually cohesive experience across the entire admin interface, no matter the theme or plugin.
Optimising performance
As vector-based assets, Dashicons are lightweight and responsive. They render cleanly across all devices without sacrificing speed or clarity, contributing to better site performance.
Empowering developers
Dashicons provide a standardised icon set that can be used when building themes or plugins. This ensures better visual integration and saves time during development.
A brief history and development
Dashicons were developed in 2013 by designer Mel Choyce-Dwan to solve the growing need for a standardised, scalable icon system within WordPress. Before their release, developers often relied on mismatched icon sets, leading to visual inconsistency and bloated page loads due to excessive image files.
By unifying the admin interface with a single icon font, Dashicons offered:
- Faster loading times
- Visual consistency
- Scalability across screen sizes
- Easier icon implementation for developers
As WordPress progressed, particularly with the adoption of Gutenberg and block-based editing, newer icon solutions such as WP Icons and frameworks like MaxiBlocks began gaining popularity. These newer systems provide more flexibility, colour control, and extended design options beyond the Dashicons set.
While Dashicons are gradually being phased out, they remain a beloved legacy feature and are still widely supported in many themes and plugins.

The Dashicons library
The Dashicons library is a comprehensive collection of vector-based icons developed for use within the WordPress admin area. These icons simplify interface navigation and improve user experience by visually representing different tools, settings, and content types. Their standardised format ensures clarity and consistency across the dashboard, helping both users and developers quickly identify features at a glance.
Exploring the library
Dashicons span a wide range of administrative functions, including content types, interface tools, user management, and system states. Each icon has a specific role, providing visual cues that reduce cognitive load and streamline the design process.
Visual representation
Icons are mapped to common actions and elements in WordPress. For instance:
- Posts, pages, and media each have their own unique icon
- Common tasks like add, edit, delete, save, and publish are clearly distinguished
- Interface areas like settings, tools, and plugins are easily identifiable with icons
Enhanced navigation
Icons tied to specific dashboard sections improve accessibility. For example, users can instantly spot the Media Library, Appearance settings, or Users area just by glancing at the icon.
Customisation and status
Many Dashicons also support symbolic communication. You can use icons to show status states such as success, warning, or error, making admin customisations, such as notifications, alerts, or menu highlights, much more intuitive.
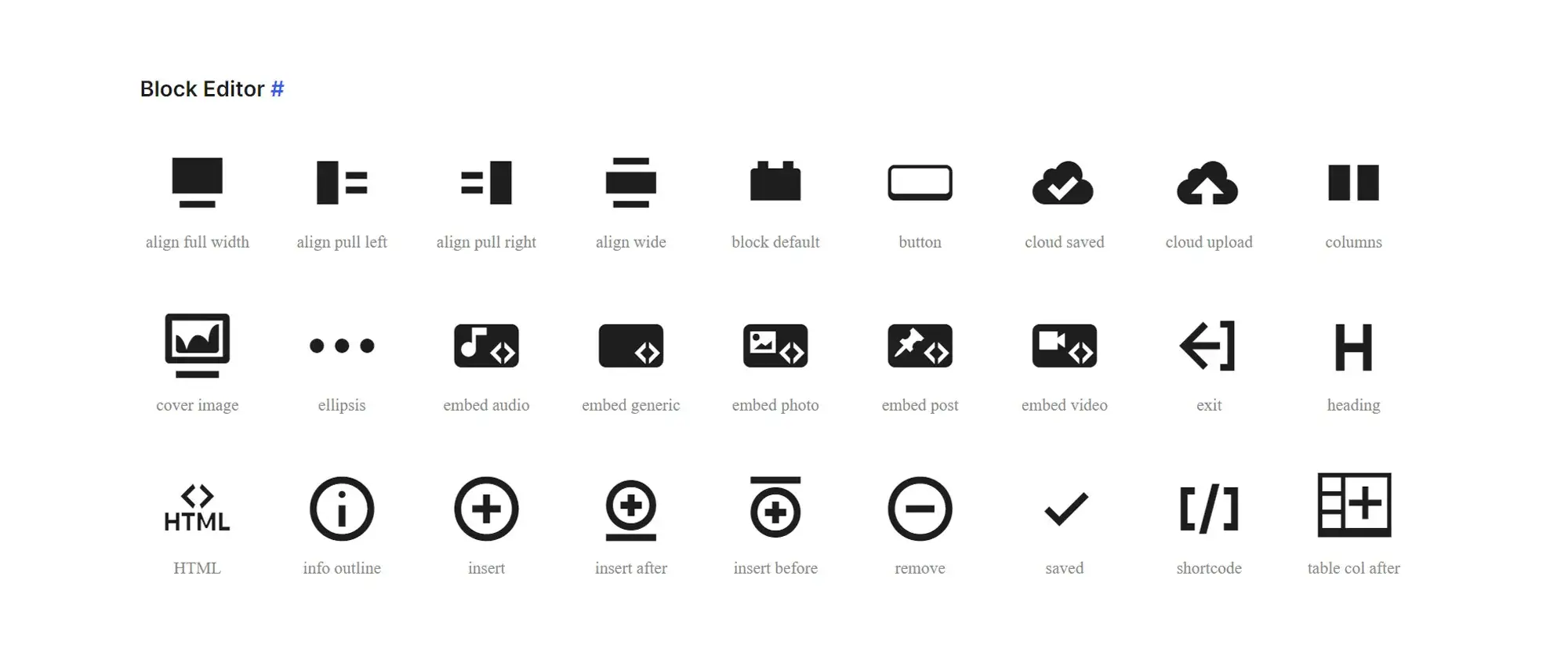
Examples of commonly used Dashicons
dashicons-admin-appearance
Used to represent the Appearance tab, guiding users to customisation settings like themes and widgets.
dashicons-edit
Indicates editing actions, typically found in posts, pages, or custom content management areas.
dashicons-media-library
Denotes the Media Library, making it easier to manage uploads such as images, audio files, and videos.
dashicons-menu
Assigned to menu and navigation areas, helping users make quick changes to site structure.
dashicons-plus
Signifies the “add new” functionality—ideal for creating new content types like posts, users or custom entries.
Categories of Dashicons
Dashicons are logically grouped into categories, allowing for faster icon discovery and more intuitive design implementation.
Post formats
These icons distinguish different types of content such as standard posts, galleries, quotes, and audio formats, making content organisation clearer for users and administrators.
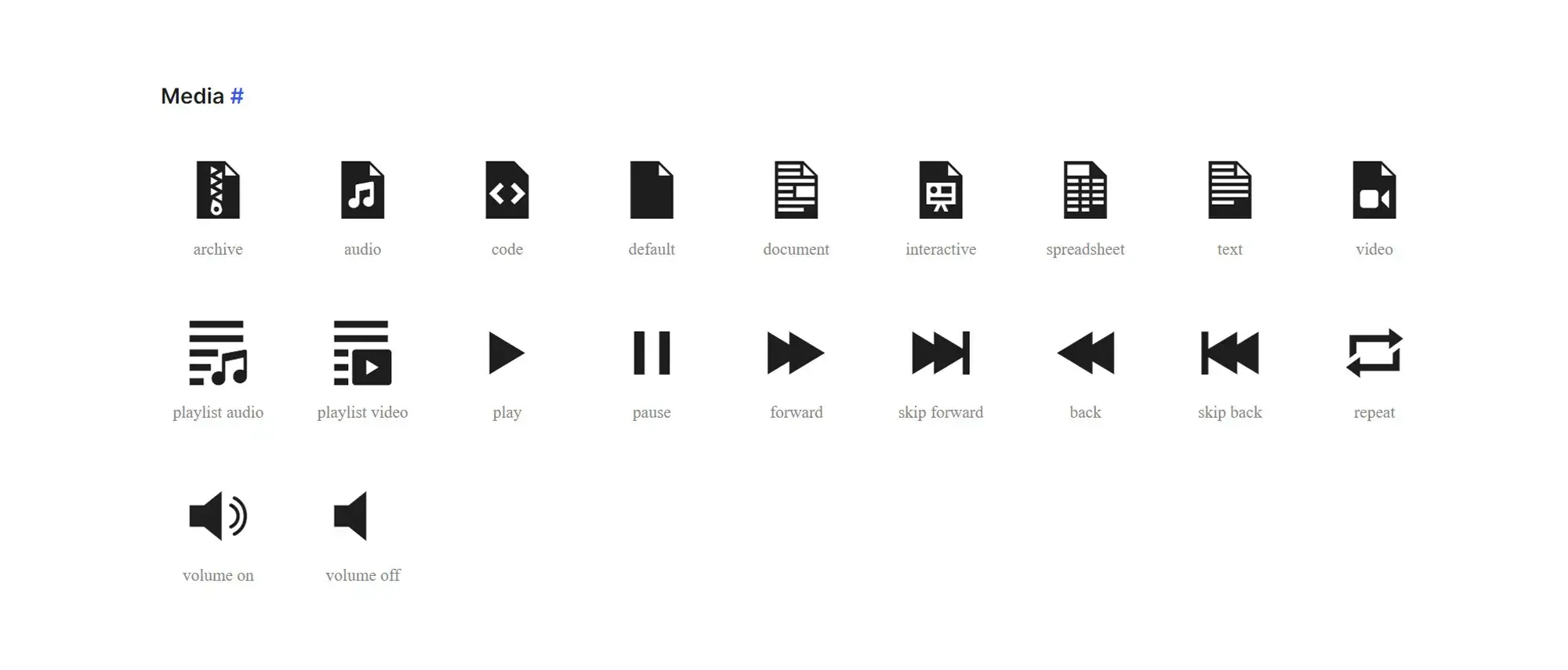
Media
Icons representing media types—including images, video, audio and file uploads, simplify content management inside the admin interface.
Other
General-purpose icons such as location markers, search magnifiers, clocks, and notifications can be used flexibly across themes and plugin interfaces.
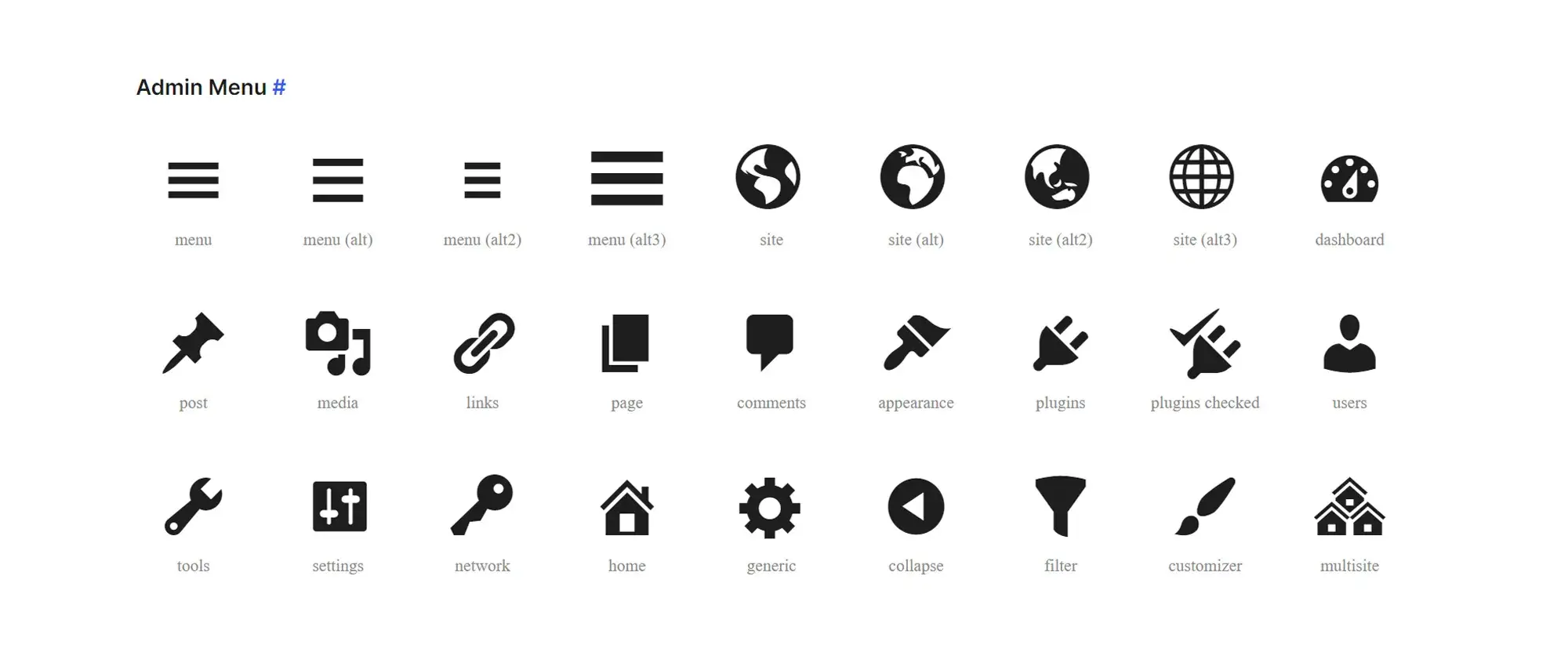
Administration menu
A dedicated set of icons for primary dashboard elements like Settings, Plugins, Tools, and User Management allows developers to maintain visual consistency while building or extending admin menus.

How to use Dashicons in WordPress
Dashicons are a native WordPress icon font that improves navigation, enhances usability and adds visual consistency across admin areas. They’re especially useful for developers building custom themes or plugins, but they can also be used on the front-end to create a more cohesive user experience.
For theme and plugin developers
Integrate Dashicons easily
To load Dashicons within a theme or plugin, add the following line to your functions.php file or your plugin’s main file:
wp_enqueue_style( ‘dashicons’ );
This ensures the entire Dashicons library is available for use across your admin interface or custom plugin settings.
For custom projects
Using Dashicons on the front-end
Although Dashicons are intended for the WordPress dashboard, they can be used on the front-end if needed. This can help maintain visual consistency when you’re building custom buttons, menus or user tools.
Use a child theme
If you’re modifying a theme, always create a child theme to protect your changes during updates. This allows you to safely load Dashicons without altering the original theme files.
Queue Dashicons in your child theme
To make Dashicons available on the front-end, place this code inside your child theme’s functions.php file:
wp_enqueue_style( ‘dashicons’ );
This allows you to use Dashicons in widgets, templates or anywhere else across your site.
Front-end integration tips
Use Dashicons selectively. They work best for icons linked to clear user actions like editing, uploading, or navigating. Avoid using them as purely decorative elements.
Best practices for using Dashicons
Prioritise clarity
Always match the icon to the task. For example, use dashicons-edit for editing actions or dashicons-media-document for file-related functions.
Use sparingly
Limit the number of icons per interface area to avoid visual clutter. A few well-placed icons are far more effective than overloading a page with symbols.
Maintain a consistent visual language
Stick to the Dashicons set or other icons with a similar look and feel. Mixing vastly different icon styles can disrupt the user experience and weaken your design coherence.
Ensure accessibility
Make sure icons have enough contrast against the background and are large enough for easy interaction. If the icon performs an interactive function (like a button), include ARIA labels or hidden text so screen readers can describe its purpose.
Why Dashicons still matter
Even as WordPress shifts towards newer icon systems, Dashicons remain a practical and reliable option for developers. They’re easy to implement, scale beautifully across devices, and provide a familiar visual language that aligns with the WordPress ecosystem.

Customising and extending Dashicons
Although the official Dashicons project is no longer accepting new icon submissions, you can still create and integrate your own icons to better match your project’s branding or functionality. This section covers how to design, convert, and implement custom Dashicons, as well as tools and real-world use cases to inspire your approach.
Creating custom Dashicons
Design the icon
Use vector-based design tools like Adobe Illustrator, Sketch or Inkscape to create your icon. Stick to the visual style of the Dashicons set—icons should be clean and around 16×16 pixels to ensure seamless integration.
Convert to a font
Export your design as an SVG file and use tools such as Icomoon or Font Squirrel to convert it into a web font. These tools allow you to assign a class name for each icon, making it easy to include them in your theme or plugin.
Integrate into your theme or plugin
Once your custom font is ready, add it to your WordPress project by defining the font in your CSS. Then assign class names for use in your HTML templates.
Example CSS integration:
@font-face { font-family: ‘CustomDashicons’; src: url(‘custom-dashicons.eot’); src: url(‘custom-dashicons.eot?#iefix’) format(’embedded-opentype’), url(‘custom-dashicons.woff2’) format(‘woff2’), url(‘custom-dashicons.woff’) format(‘woff’), url(‘custom-dashicons.ttf’) format(‘truetype’); font-weight: normal; font-style: normal; }
.custom-dashicon { font-family: ‘CustomDashicons’; speak: none; font-style: normal; font-weight: normal; font-variant: normal; text-transform: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }
Now you can use <span class="custom-dashicon">a</span> or whichever character corresponds to your icon.
Tools and resources for designing custom icons
WordPress Dashicons reference
Use the official Dashicons reference to analyse existing icons and align your designs with their style and proportion.
Font Awesome
Font Awesome offers a vast and popular icon set that can provide design inspiration or even serve as an alternative icon resource. Visit: https://fontawesome.com
Icon cheat sheets
Sites like CSS Tricks or IcoMoon often provide cheat sheets for web icon sets. These are useful for categorising icons and ensuring your custom designs follow modern iconography trends.
Extending Dashicons
Although the core Dashicons library is now static, you can extend its use by combining your custom icon set with it. This way, you retain a familiar look and feel while introducing icons for specific functionality unique to your plugin, theme or workflow.
Case studies and examples
E-commerce plugin integration
A well-known e-commerce plugin supplemented the standard Dashicons with custom icons for inventory, product variation, and fulfilment status. The combined set provided an intuitive interface for shop managers and kept visual language consistent across the admin panel.
Learning management system (LMS) plugin
An LMS plugin used Dashicons for general content like modules and media uploads, while creating custom icons for grading, quiz setups and lesson tracking. This approach made the UI more relevant to educators and improved clarity without breaking WordPress’s visual style.
By customising and extending Dashicons, you enhance your WordPress experience with bespoke visual elements that align with both your branding and functionality needs. This not only improves usability but also adds a unique touch to your theme or plugin, maintaining the core strengths of WordPress design while moving it forward with your own creativity.

The future of Dashicons in WordPress
As WordPress continues to evolve alongside modern web design standards, the role of Dashicons is shifting. Once a core part of the admin interface, Dashicons are gradually being supplemented and in some cases, replaced by newer, more flexible icon libraries that better support dynamic content and modern workflows.
Dashicons and Gutenberg
With the arrival of the Gutenberg block editor in WordPress 5.0, reliance on Dashicons has notably decreased. Gutenberg’s modular system uses its own icon sets tied directly to blocks, allowing for purpose-built visuals instead of a single, universal icon library.
Although some Dashicons remain in use—for example, in toolbar buttons or admin tools—their influence within the block editor is limited. This reflects a broader move towards more tailored and contextual design elements in the WordPress ecosystem.
The transition towards new icon libraries
WordPress Icons (WP Icons) initiative
This project represents WordPress’s effort to move beyond the static limitations of Dashicons. WP Icons offer an adaptable, extensible icon system that supports a wider range of use cases. Developers can customise icons based on context, user roles, or content types—adding flexibility that Dashicons alone cannot match.
Third-party libraries like MaxiBlocks
Libraries such as MaxiBlocks are quickly becoming go-to resources for modern icon needs. With over 14,000 icons and shapes available, MaxiBlocks allows developers to:
- Create visually engaging admin and front-end designs
- Integrate icons into blocks, buttons and navigation with full customisation
- Apply animations, colour changes and hover effects effortlessly
These libraries enable greater creative control, especially for theme developers, UI designers and advanced WordPress users.
The future outlook
While Dashicons are no longer the centrepiece of WordPress iconography, they are far from obsolete. Their simplicity and tight integration with the WordPress admin area still make them useful for many tasks.
Admin menu and settings
Dashicons are expected to remain the default icon set in the WordPress admin sidebar and settings panels. Their recognisable style and minimal visual footprint make them ideal for backend navigation where performance and clarity are key.
Theme and plugin development
Many developers continue to use Dashicons in custom themes and plugins to maintain consistency with the WordPress core experience. For projects focused on admin tools, reports or editor enhancements, Dashicons remain a safe, reliable option.
Why Dashicons still matter
Dashicons have played an important role in the usability of WordPress. By offering a standard visual language, they helped make the admin interface more accessible to all users—from beginners to seasoned developers.
Even as design moves towards flexibility and modularity, the principles that guided Dashicons—clarity, consistency and simplicity—remain foundational. New icon systems are building upon that legacy, offering enhanced tools without abandoning the need for a cohesive user experience.
A call to embrace evolution
As icon needs continue to grow, developers are encouraged to explore new libraries such as WP Icons and MaxiBlocks. These tools offer deeper personalisation, greater visual variety, and support for a broader range of design systems.
Ready to take the next step? Experiment with alternative icon libraries, integrate them into your next WordPress project, and contribute your findings to the WordPress community. Together, we can shape the next generation of user-friendly, accessible, and beautifully designed interfaces.
WordPress icons resources for design and customization
Explore our articles on choosing, customizing, and optimizing WordPress icons for faster, accessible sites.
FAQs about the future of Dashicons in WordPress
What are Dashicons and why have they been important in WordPress?
Dashicons are a set of vector-based icons developed specifically for the WordPress admin area. Since their introduction in WordPress 3.8, they have helped streamline dashboard navigation, provide visual consistency, and improve usability. Their simple, scalable design made them a go-to resource for theme and plugin developers.
How has the Gutenberg block editor impacted the use of Dashicons?
Gutenberg’s block-based system has reduced the reliance on Dashicons. While some are still used for actions within the editor, most blocks now use custom icons tailored to specific functions. This shift reflects a broader move towards modular, content-specific iconography within WordPress.
What are some new icon libraries emerging as alternatives to Dashicons?
Notable alternatives include the WordPress Icons (WP Icons) initiative and third-party libraries like MaxiBlocks. These newer sets offer more extensive collections, dynamic styling options, and support for modern design trends, making them ideal for developers seeking customisation and flexibility.
Will Dashicons still be used in the future of WordPress?
Yes. While newer libraries are gaining popularity, Dashicons are likely to remain in core areas such as the admin menu, plugin settings, and general backend functions. Their established presence and visual familiarity make them a reliable choice for traditional admin interfaces.
What benefits do new icon libraries like MaxiBlocks offer over Dashicons?
MaxiBlocks provides over 14,000 icons and shapes, offering customisable options in size, colour, and interaction. These assets are ideal for creating responsive, engaging user interfaces and support use cases like e-commerce, education, and portfolio sites with a broader visual toolkit than Dashicons alone.
How can developers integrate these new icon libraries into their WordPress projects?
Developers can use WordPress plugins with built-in icon pickers, shortcodes, or block editor integrations. Alternatively, icons can be added manually using inline SVGs, custom CSS, or third-party scripts. This gives flexibility for both code-based and no-code approaches depending on the project scope.
What does the future hold for WordPress icons overall?
WordPress is moving towards modular, flexible, and performance-optimised icon systems. The goal is to provide responsive, adaptable icons that can be styled and updated easily. Future icon solutions will likely focus on accessibility, speed, and seamless integration with block-based design principles.
How do I decide whether to continue using Dashicons or switch to a new icon library?
If you’re building admin-facing tools and want to maintain native styling, Dashicons may still be the best fit. For front-end projects or highly customised interfaces, exploring libraries like WP Icons or MaxiBlocks gives you greater freedom to match your brand and improve user engagement.
How does the integration of advanced icon libraries affect WordPress development?
Advanced libraries support richer designs, more responsive elements, and easier visual communication. By using modern icon sets, developers can create intuitive, visually appealing interfaces that align with today’s UX standards—enhancing the overall quality of WordPress themes and plugins.
What is the recommended favicon size for WordPress?
To make sure your site icon looks sharp across all devices, follow this guide on the best favicon size for WordPress.
How do I add a favicon to my WordPress site?
You can easily add a favicon using the Site Icon feature in the Customizer. Follow this step-by-step guide on how to add a favicon in WordPress.
What is a WordPress site icon?
A site icon is the small image shown in browser tabs, bookmarks, and on mobile screens. Learn more in this explanation of the WordPress site icon.
What are Dashicons and how are they used?
Dashicons are WordPress’s built-in icon set used mainly in the admin area. Find out how they work in this guide to WordPress Dashicons.