Stop building websites like your Grandma did – MaxiBlocks! Your secret weapon
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

WordPress patterns are ready-made layouts built from blocks that you can reuse across your site. They make it easy to add complex sections to posts, pages or templates without starting from scratch, acting like a library of design components within the block editor.
Build great-looking websites faster with the MaxiBlocks pattern library
Why WordPress block patterns make design easier
WordPress pattern libraries have changed how websites are built. They let you insert ready-made sections into any page, helping you work quicker while keeping the design polished and professional. These patterns are perfect for common layouts like hero banners, contact forms or team introductions.
Designed for speed and flexibility
Patterns save time, especially if you’re not a developer. You can use them as a starting point, then customise the colours, fonts and layout to match your brand. There’s no need to worry about building from scratch or fiddling with complicated settings.
Perfect for beginners and pros
Whether you’re designing your first site or building one for a client, patterns give you a head start. You can focus on writing content while keeping your design clean and consistent across the whole site.
What makes MaxiBlocks stand out
A growing library of responsive patterns
MaxiBlocks offers a wide range of modern, responsive block patterns that work well on all screen sizes. From full-page templates to individual sections, everything is built to look great and load fast.
Easy customisation with no coding
With MaxiBlocks, you can change colours, fonts, and layouts using simple controls. You can also apply Style Cards to keep your design consistent across every page.
A better way to build with WordPress
Pairing MaxiBlocks with the MaxiBlocks Go theme gives you a fast, flexible design system that works inside the WordPress block editor. There are no licences or restrictions, making it a solid option for freelancers, agencies, and anyone launching their own site.

Quick review!
What is a WordPress pattern library?
WordPress pattern libraries simplify website design by offering pre-designed page sections, such as hero sections and contact forms, that can be added with a few clicks. These patterns help speed up the design process while maintaining a professional, consistent look across pages, making them useful for both beginners and experienced web designers.
Why are WordPress patterns useful?
WordPress patterns are flexible and customisable, allowing website creators to adjust colours, fonts, and layouts to match their brand. These patterns make it easy to focus on content rather than layout, helping to create visually stunning web pages that look great on any device while ensuring the final design remains cohesive and user-friendly.
Use case example:
Scenario: A content creator wants their personal blog to stand out with a modern, visually engaging design but doesn’t have the time or resources to create custom layouts from scratch.
Solution: By using a WordPress pattern library like MaxiBlocks, the content creator selects pre-designed sections such as hero banners, blog post grids, and testimonial layouts. They customise these patterns by adjusting the fonts, colours, and images to match their personal style. The drag-and-drop interface helps them experiment with different layouts without needing coding skills.
Result: The blog is transformed into an attractive, cohesive website that captures attention and enhances readability. The content creator saves time and focuses more on writing engaging articles instead of struggling with design challenges.
Subscribe to our newsletter
Understanding the WordPress pattern library
A WordPress pattern library, also called a block pattern library or just WordPress patterns, is a collection of pre-made patterns that can be used to design a WordPress website. These patterns can include simple elements like text and images, as well as more complex ones like contact forms, testimonials, and headers. The advantage of using a pattern library is that once a block is created, it can be saved and used again on other pages or websites. This can save designers a lot of time and effort. MaxiBlocks extensive pro library demonstrates the versatility of the WordPress pattern library.
WordPress pattern library explained:
A WordPress pattern library is a collection of pre-designed sections, such as headers and contact forms, that can be added to pages and reused across a website. This helps save time and ensures a consistent design.
Using a pattern library, which may also be free WordPress patterns, has many benefits. Here are some key ones:
- Efficiency and consistency: A pattern library helps maintain a consistent design across a website by allowing the reuse of blocks. Elements such as buttons, forms, and headers remain uniform throughout the site, which enhances the user experience and makes the design process more efficient.
- Collaboration: WordPress pattern libraries support teamwork by enabling designers to share and reuse blocks. This ensures that everyone involved in the project works within a unified design system, helping to keep a consistent design across the project.
- Flexibility: WordPress pattern libraries provide a high level of flexibility, allowing different blocks to be mixed and matched to create unique layouts. Most blocks are customisable, making it possible to adjust the design to suit specific requirements.
- Simplicity: For beginners and those unfamiliar with coding, pattern libraries simplify the website creation process by offering a visual, drag-and-drop interface. This removes the need for complex coding and makes it easier to build appealing and functional pages.
- Time-saving: Pattern libraries help speed up the website creation process by providing pre-designed blocks that can be quickly added and customised. Instead of building sections from scratch, designers can focus on refining content and making adjustments, which significantly reduces development time.
Quick review!
How would you describe the benefit of using a WordPress pattern Library?
A WordPress pattern library offers benefits such as improved efficiency and design consistency by reusing blocks like buttons, forms, and headers. It supports collaboration by allowing teams to share patterns, offers flexibility with customisable layouts, simplifies the design process with drag-and-drop functionality, and saves time by providing pre-designed sections that can be quickly added and customised.
What do WordPress pattern libraries add to web design?
WordPress pattern libraries improve web design by creating uniformity across pages, supporting teamwork with reusable design blocks, as well as allowing customisable layouts for unique pages. They simplify website creation for beginners with a visual interface and save time by eliminating the need to build page sections from scratch.
Use case example
Scenario: A digital agency is building a large website that requires input from multiple designers working on different sections.
Solution: The team uses a shared WordPress pattern library containing reusable blocks for forms, buttons, and headers to maintain a consistent design. Each team member can access the same patterns, ensuring uniformity across the site while working on different pages.
Result: The project stays organised, and the team collaborates efficiently, delivering a cohesive website on time with minimal revisions.

Why WordPress patterns and MaxiBlocks improve your website
Add ready-made designs in seconds
WordPress patterns let you drop in pre-built sections like headers, testimonials or contact forms with just a few clicks. You can reuse them across different pages or sites, which helps save time and keeps your design consistent.
Make teamwork easier with shared patterns
Pattern libraries are useful for teams. Designers can share blocks and follow the same design approach, so everyone works within the same style. This keeps the site looking uniform and helps speed up the whole process.
Build pages without needing to code
For beginners, patterns remove the need for coding. You can use a simple drag-and-drop editor to build sections like hero banners or service grids. It makes building a website quicker and more accessible for anyone.
Design that works on every screen
With more people browsing on phones, tablets and desktops, your website needs to look good everywhere. MaxiBlocks helps with this by offering responsive layouts and tools that adjust content for any screen size.
Keep your layout clear and flexible
MaxiBlocks gives you control over how your pages look on different devices. Whether it’s a mobile phone or a large monitor, the design stays clean and easy to use.
Fast-loading pages help with rankings
Speed matters for users and for search engines. MaxiBlocks uses clean code to avoid slowing down your pages. Faster load times mean better user experience and can help your search engine ranking too.
Built-in features that boost performance
MaxiBlocks comes with tools like lazy loading and image optimisation. These improve speed without lowering quality, and the platform handles all the technical work in the background so you can focus on design.
Save and reuse your own patterns
You can also create your own block patterns inside MaxiBlocks. From pricing tables to full page layouts, these saved designs can be reused anywhere, saving time and helping your site stay consistent.
Works well with Gutenberg and includes support
MaxiBlocks integrates smoothly with the Gutenberg editor and offers a full set of design tools. If you need guidance or ideas, there’s detailed documentation and a rich library of ready-made patterns to explore.
Build like a pro
MaxiBlocks pattern templates
The core of the library lies in its extensive and continually expanding collection of pattern templates. With over 2,184 templates available, it offers a wide range of design options to suit the creative brief web designers are working on.
These templates go beyond simple pre-made blocks they serve as essential building elements for a website, each one carefully designed to add a unique feature. The library includes everything from basic text and image blocks to more complex and creative sections, such as hero banners, headlines, team showcases, and testimonials. The variety ensures there is a design solution for every type of page that web designers might need for their work within the MaxiBlocks WordPress pattern library.
Quick review!
How does the MaxiBlocks WordPress pattern library improve website design?
The MaxiBlocks WordPress pattern library offers a vast collection of responsive, pre-designed sections that suit different screen sizes. Its intuitive interface lets designers adjust layouts for optimal performance and includes features like lazy loading and image optimisation to maintain fast page speeds without sacrificing design quality.
The best WordPress pattern library available
The MaxiBlocks WordPress pattern library is an extensive collection of pre-designed templates, including sections like hero banners, testimonials, and team showcases, that can be added to a website for faster and consistent design. These templates are fully customisable and help streamline the workflow for responsive, user-friendly web pages.
Use case example
Scenario: A web design agency needs to deliver a new client website within a tight deadline while ensuring it looks professional and responsive across all devices.
Solution: The team uses the MaxiBlocks pattern library to quickly insert hero sections, team showcases, and call-to-action blocks from its 2,184 available templates. They customise each block using the platform’s drag-and-drop interface and optimise page elements for faster loading using built-in features like lazy loading and clean CSS generation.
Result: The agency completes the project ahead of schedule, providing the client with a high-quality, responsive website that meets both their brand requirements and performance goals.
Use case example
Scenario: A web design agency needs to deliver a new client website within a tight deadline while ensuring it looks professional and responsive across all devices.
Solution: The team uses the MaxiBlocks pattern library to quickly insert hero sections, team showcases, and call-to-action blocks from its 2,184 available templates. They customise each block using the platform’s drag-and-drop interface and optimise page elements for faster loading using built-in features like lazy loading and clean CSS generation.
Result: The agency completes the project ahead of schedule, providing the client with a high-quality, responsive website that meets both their brand requirements and performance goals.

What is typically included in a WordPress pattern library?
A WordPress pattern library contains a variety of pre-designed page sections that can be added to a website with ease. Common items in a pattern library include headers, hero sections, image galleries, contact forms, testimonials, and call-to-action blocks. Whether simple text and image combinations or more complex sections like pricing tables and team showcases, these patterns offer flexibility and help designers create professional, responsive websites quickly and efficiently.
Some examples of what is included in a WordPress patterns library:
WordPress hero sections
WordPress hero sections are large, visually striking page elements typically placed at the top of a webpage to grab visitors’ attention. They often include a bold headline, a brief description, and a call-to-action button, paired with an engaging background image, video, or colour overlay. Hero sections set the tone for the rest of the page and are commonly used to highlight key messages, promotions, or brand introductions.
Headers and footers
Headers and footers are essential sections of a WordPress website that provide structure and improve navigation. The header typically appears at the top of the page and includes elements such as the site logo, navigation menu, and sometimes a search bar or contact links. The footer, placed at the bottom, often contains contact information, important page links, social media icons, and legal notices, helping users quickly access key details and additional resources. They can also be used for special deals and messages, maps to stores and a range of important info and much more.
Content patterns – story mix
Content patterns, often called story mix sections, are the main areas of a webpage where key information is shared. They bring together elements like text, images, videos, and special offers to create an engaging and visually appealing way to present information that keeps visitors interested.
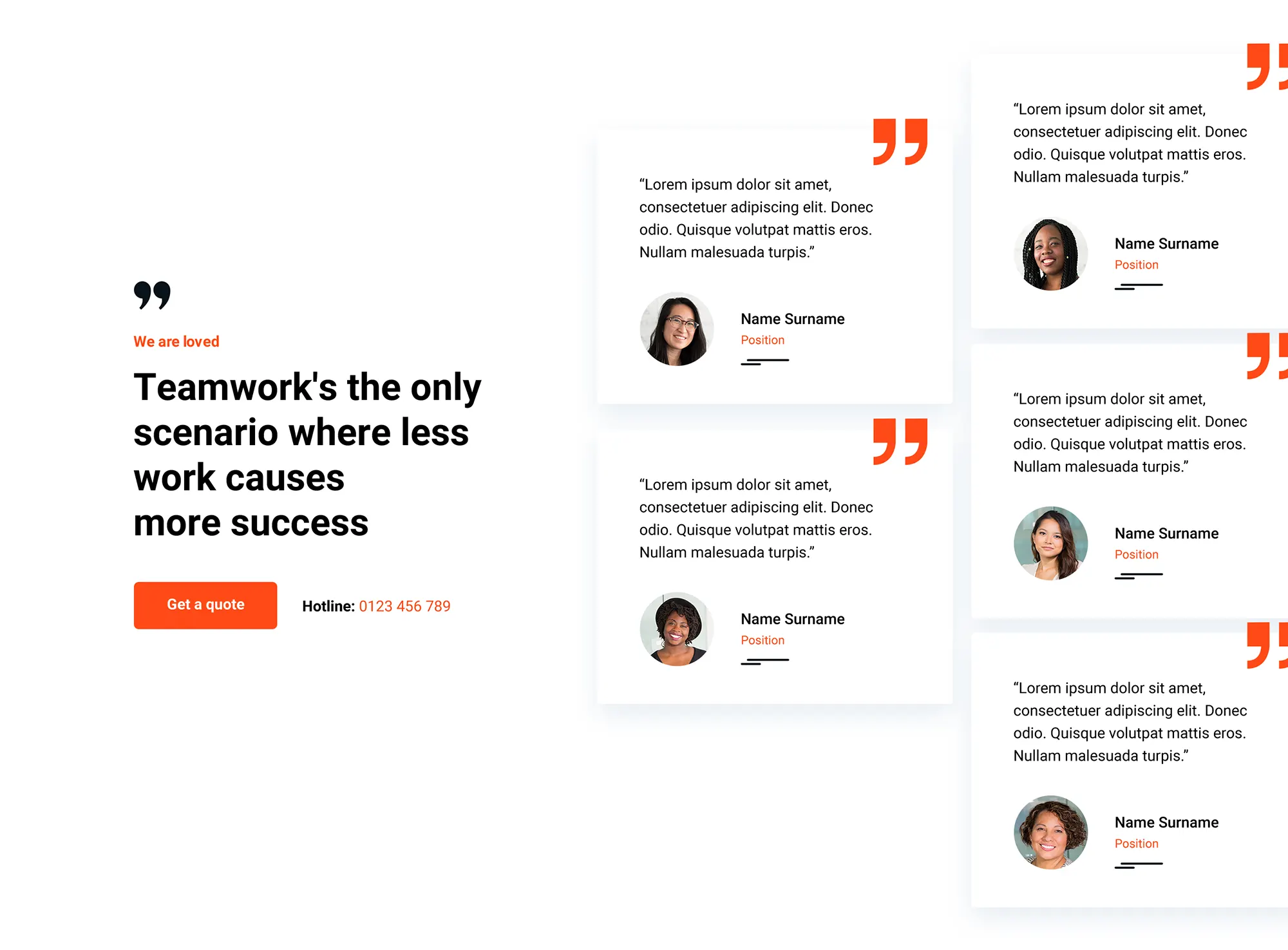
Testimonials WordPress pattern
Testimonial sections on websites provide feedback from clients or customers, helping to build credibility and trust. These sections typically include quotes, names, and photos, with some also displaying company logos or star ratings for added impact. Testimonials can highlight positive experiences by customers. Interactive features like sliders or carousels can present many testimonials in an engaging way.
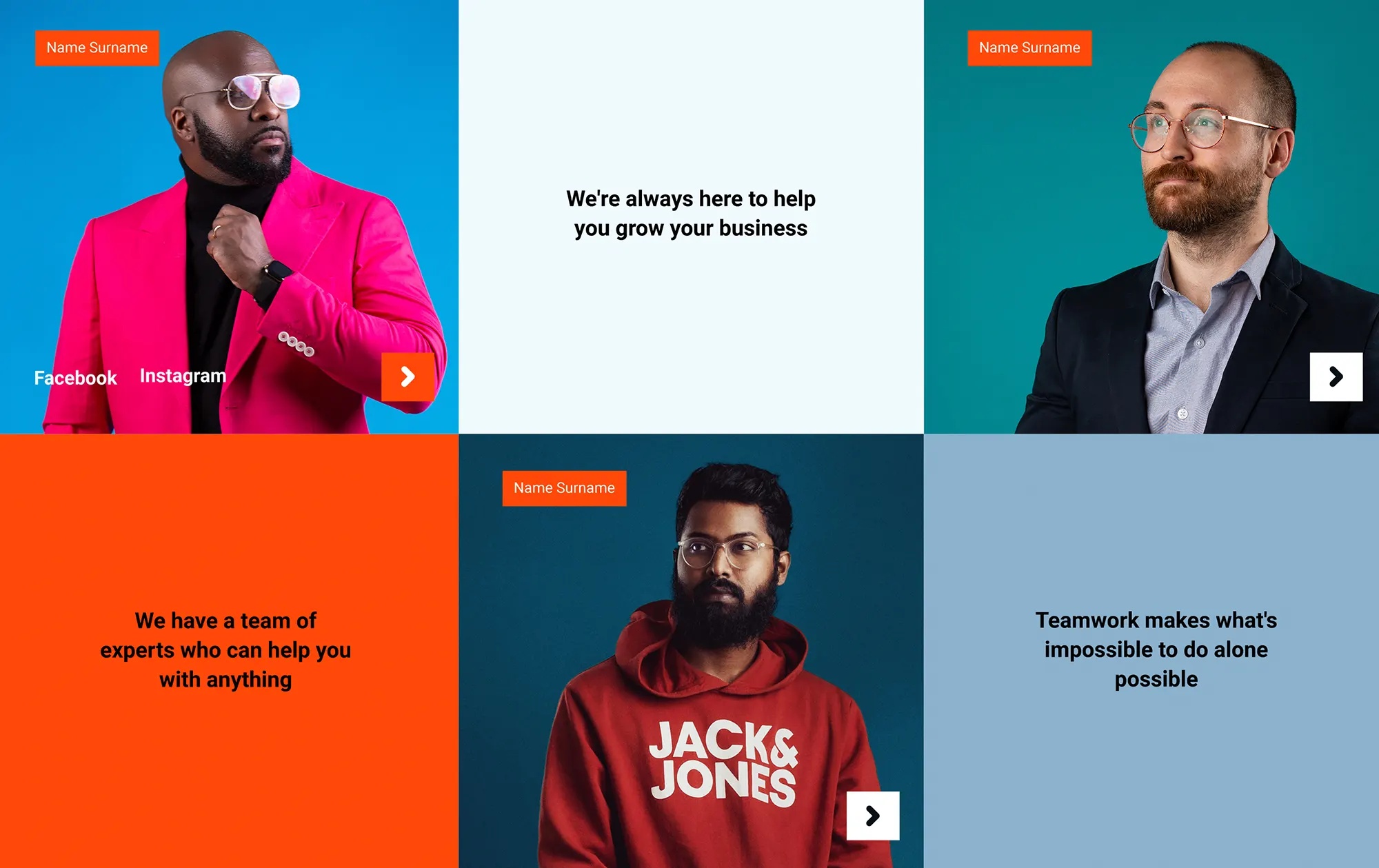
Team WordPress pattern
Team member sections introduce the people behind a business, building trust and making the brand more personal. These sections typically include photos, names, titles, and brief bios, with some featuring additional details like achievements, social media links, or contact options. Interactive elements such as hover effects or category filters can make the info more interesting to users.
Call-to-action (CTA)
Call-to-action (CTA) sections are designed to encourage visitors to take a specific action, such as signing up for a newsletter, downloading a resource, or making a purchase. These sections typically feature a compelling headline, persuasive supporting text, and a clear, standout button to guide users. Effective CTAs often use strategic placement, eye-catching colours, and concise messaging to grab attention and drive engagement, making them a vital part of converting visitors into customers.
Blog post WordPress patterns
Blog post sections showcase a list of articles or updates, typically including a featured image, title, and a short summary for each post. These sections help visitors quickly browse content and decide what to read. They are often organised in grids or lists and can include additional features like publication dates, author names, or categories. Designed to encourage exploration, blog post sections improve user engagement by making it easy for visitors to find relevant content while keeping the layout visually appealing and organised.

Design features when using the MaxiBlocks pattern library
MaxiBlocks offers an impressive array of design features, making it a powerful tool for creating unique and engaging websites. With an extensive library of pre-designed WordPress patterns, customisable foundation blocks, and advanced tools for layout and visual effects, MaxiBlocks is suitable for both novice designers and professionals. It combines intuitive drag-and-drop functionality with features like responsive design tools, adaptive images, and interactive animations, ensuring that websites not only look great but also perform seamlessly across all devices. Whether building simple layouts or complex, content-rich sites, MaxiBlocks empowers website creators to bring their vision to life without requiring coding expertise.
These features include but are not limited to:
Live visual editing
MaxiBlocks has a live visual editing feature that displays changes in real time during the website design process. This makes the workflow more intuitive and efficient, removing the need to constantly preview adjustments. By providing immediate feedback, this feature allows designers to experiment confidently and fine-tune layouts with ease.
Layer backgrounds
Layering techniques can be used to create vibrant and engaging designs. Starting with an image, colour, or video, designers can combine these elements with masks or clip paths to achieve unique visual effects. This feature allows for greater creativity in shaping content sections, adding depth and style to website layouts. The ability to experiment and adjust layers makes it easier to create designs that match the website’s branding and style.
Artistic images
Allows images to be enhanced with hover animations, CSS clip paths, and shape masks. These features help images stand out and add a creative, unique style to the website. By combining these tools, designers can add depth and interactivity, making the visual experience more engaging for visitors.
Responsive grid with flexbox
Includes a responsive grid system powered by Flexbox, offering precise control over layouts and alignment. With six breakpoints, it ensures that websites look good on all devices, from large 4K screens to mobile phones. This system allows designers to create flexible, adaptive layouts that adjust easily to varying screen sizes, making sure the website works well for everyone. Whether for complex layouts or simple adjustments, the Flexbox-powered grid offers the tools to build good looking and functional designs across all platforms.
Scroll effects
Scroll effects add simple movements to pages, making them more visually interesting and engaging. Content can move vertically or horizontally as users scroll, and elements can scale, shrink, or rotate to create additional impact. These effects are designed to highlight key sections and make the website feel more dynamic without overwhelming visitors. When used carefully, scroll effects can guide user attention and enhance the overall browsing experience.
These features contribute to a unique and engaging website design by providing the tools to create a visually appealing and interactive experience. They enable experimentation with various elements and techniques, expanding the possibilities of web design.
Quick review!
Using the design features in MaxiBlocks allows website creators to customise and combine patterns, templates, and elements, delivering visually appealing, responsive, and unique designs with ease.
How can a pattern library help create professional and responsive WordPress websites?
MaxiBlocks provides thousands of WordPress patterns, ready-made templates, and customisation tools in their WordPress pattern library, helping web designers create stunning and responsive websites effortlessly.
Build like a pro
Why WordPress patterns and MaxiBlocks improve your website
A powerful design library built into MaxiBlocks
The MaxiBlocks pattern library includes a fully integrated design library with over 2,100 patterns and more than 230 page layouts. It also comes with a wide range of more than 14,000 free SVG icons and shapes. Altogether, that’s over 17,000 design elements ready to use, helping you create pages that are both attractive and professional.
Add style and structure with SVG icons
The SVG icons and shapes aren’t just there for decoration. They’re practical design tools you can use in many ways—section dividers, background elements, graphic accents or even custom masks. With such a large variety available, you’ve got the flexibility to build layouts that look fresh and original.
Customise icons to match your brand
Every SVG icon and shape in the MaxiBlocks library can be customised as you build. You can change the colour, line thickness or fill, all in real time. Whether you’re adjusting them to suit your brand or trying out a different style, these tools give you control without needing to leave the editor.
Design that’s practical and polished
MaxiBlocks gives WordPress users access to high-quality design elements and the ability to tailor them to each project. The result is a website that’s not only easy to use but also looks polished and professional. With so many design options at your fingertips, you can build something that fits your goals and feels truly your own.
WordPress patterns for faster beautiful website design
Find easy-to-customize WordPress patterns to design faster and launch your site sooner.
FAQs on Gutenberg block patterns
What are Gutenberg block patterns?
Gutenberg block patterns are pre-designed collections of WordPress blocks that you can quickly insert into your pages and posts. They provide a ready-made structure for layouts like headers, feature sections, call-to-action banners, and more, which you can then customize as needed.
Why should I use block patterns?
Block patterns save time, ensure consistent design, and reduce the need for custom coding. They make it easy to reuse complex layouts without starting from scratch, allowing you to maintain a cohesive look across your entire website while simplifying content creation.
Where can I find block patterns in WordPress?
Block patterns can be accessed directly from the WordPress block editor. When editing a page or post, open the block inserter (+) and go to the Patterns tab. From there, you’ll see a list of available patterns, including both core patterns and any custom or theme-provided patterns.
Can I create my own block patterns?
Yes! You can design a layout in the block editor, save it as a reusable block, and then register it as a block pattern. You’ll need to add some code to your theme’s functions.php file (or use a theme.json file) to register your pattern and make it available in the editor.
Are block patterns mobile-friendly?
Most block patterns are designed with responsiveness in mind, but it ultimately depends on the pattern’s design and the theme you’re using. Always test your patterns on different screen sizes and make adjustments to ensure they look great on desktops, tablets, and smartphones.
What’s the difference between reusable blocks and block patterns?
Reusable blocks are individual blocks or groups of blocks that remain linked: if you edit one instance, it updates everywhere it’s used. Block patterns, on the other hand, are starting templates. When you insert a pattern, it’s independent any changes you make only affect that specific instance.
Do all WordPress themes support block patterns?
Most modern themes include support for block patterns, but some older themes may not. To use block patterns, make sure your theme has declared add_theme_support( 'block-patterns' ); or has a theme.json file that enables patterns.
Can I use block patterns with page builder plugins?
Yes, but the level of integration varies. Gutenberg block patterns are designed for the native WordPress block editor, so they may not directly apply to third-party page builders. However, many page builders now incorporate their own version of reusable layouts or patterns.
Are block patterns available in the WordPress pattern directory?
Yes, WordPress.org has a dedicated block pattern directory where you can browse, preview, and copy patterns to use in your site. This directory features community-submitted patterns and provides a convenient way to expand your design options without coding.
How can I customize an existing block pattern?
Once you’ve inserted a block pattern, you can modify it just like any other block. Change text, replace images, adjust colors, and rearrange blocks within the pattern to fit your content. Since patterns are not linked like reusable blocks, your edits won’t affect other instances.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like
