Create business websites with MaxiBlocks
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

Updated 15th May 2025
How to build a professional WordPress website with MaxiBlocks
Introduction
You know how it goes: your business needs a clean, fast website that looks professional, brings in new leads, and is easy to update without hiring a web agency or spending weeks figuring things out. That’s where MaxiBlocks comes in. It’s a block-based page builder designed to work perfectly with WordPress. It comes with over 2,200 ready-made design patterns, more than 190 full-page templates, and a huge library of 14,000 icons, all packed into lean, standards-based code.
In this easy-to-follow guide, I’ll walk you through how to go from a blank WordPress site to a polished, high-performing business website all in one weekend. You won’t need to know any CSS, and you won’t have to deal with bloated drag-and-drop builders that slow everything down.
We’ll start by installing the free MaxiBlocks plugin and theme, pick a business-friendly template, customise it to suit your brand, and then tidy up the performance and SEO settings so you’re ready for launch. By the time you’re done, your site will be fully responsive, SEO-friendly, fast to load, and it’ll look like you hired a pro to build it.
Let’s get started

What is MaxiBlocks and why should you use it?
MaxiBlocks explained in plain English
MaxiBlocks is a free, open-source plugin-and-theme combo for WordPress that brings powerful visual design tools straight into the native block editor (Gutenberg). Instead of adding shortcodes or custom markup, it builds directly on WordPress’s core editor—so everything you create stays clean, portable, and future-proof.
At its heart, MaxiBlocks gives you:
- A lightweight, modern block theme
- A powerful page builder using advanced custom blocks
- Access to a massive cloud library of design patterns, full-page layouts, icons, and styling tools
You don’t need coding skills or complex plugins—just install it, start designing, and go live.
How the toolkit is structured
Here’s a breakdown of what’s included in the MaxiBlocks setup, what it delivers, and where you can get each part:
- MaxiBlocks plugin – This gives you 18 advanced “foundation” blocks along with full design controls. It’s completely free and available from the WordPress plugin repository.
- MaxiBlocks Go theme – A lightweight block-based theme that includes built-in typography and colour tokens. Also free, and you’ll find it in the WordPress theme directory.
- Pro Cloud Library – Unlocks access to over 2,300 design patterns, 280+ full-page layouts, 14,300 SVG icons, and 100 style cards. This is available as a one-off lifetime licence or a monthly subscription from the official MaxiBlocks website.
Each part of the toolkit is designed to work seamlessly together, so whether you use just the free tools or upgrade to the Pro version, you’ll get a streamlined experience inside WordPress.
Why it matters
Design speed without the drag
MaxiBlocks lets you import and remix thousands of ready-made patterns in seconds, so you don’t have to build layouts block by block. This makes launching new pages or entire websites quick and pain-free.
Clean and future-proof
Because it works with Gutenberg—not around it—your content is saved as standard HTML. There are no messy shortcodes or proprietary builders tying you down.
Performance-focused
MaxiBlocks keeps your front-end pages lean and optimised. Any extra load is limited to the admin area, so your live site stays fast—and ready to pass Google’s Core Web Vitals.
Actively maintained and open-source
The core plugin and theme are open-source and updated regularly. The developer is active in the WordPress.org forums, and version updates are pushed consistently, showing real ongoing support.
What you get out of the box
Foundation blocks
Includes a wide set of blocks like hero banners, galleries, carousels, testimonials, pricing tables, and more. Each one has full design controls, so you can make them your own without touching code.
Style cards
With one click, apply brand-consistent colour palettes and typography across your whole site. It keeps everything looking sharp and aligned without manual adjustments.
SVG shape builder
Add creative section dividers and visual touches without needing extra plugins or image files. It’s all built-in and customisable.
Dynamic content hooks
Pull in content from your blog posts, custom fields, or WooCommerce products directly into any block—ideal for more advanced, automated layouts.
Licensing in plain English
The MaxiBlocks plugin and Go theme are 100% free and released under the GPL licence. That means you can use them on as many sites as you like with no restrictions.
If you want access to the Pro Cloud Library (which includes all the extra design assets, templates, and icons), you can upgrade with a one-time lifetime licence or a monthly subscription. There was a popular lifetime deal on AppSumo, but the same offer is still available directly on the MaxiBlocks website.
Subscribe to our newsletter
Why choose MaxiBlocks for business websites?
Modern business websites succeed or fail based on three main things speed, design flexibility, and overall cost. MaxiBlocks delivers on all three, offering a solution that’s fast, easy to use, and affordable especially when compared to traditional page builders.
Performance that passes Core Web Vitals
Your website needs to load quickly and perform well if you want to impress visitors and rank in search results. MaxiBlocks helps you achieve this straight out of the box.
For starters, it only loads the code your page actually needs. Each block has its own small CSS and JavaScript files, so your front-end stays lightweight and efficient. That means no extra baggage slowing things down.
Because MaxiBlocks is built directly on top of Gutenberg, it keeps the HTML clean and semantic. You won’t get any messy shortcodes or extra markup cluttering the page. Just lean, structured code that search engines and browsers love.
Real-world performance tests back this up. Even pages packed with images and media still perform well, with green scores for things like Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), and Total Blocking Time (TBT)—the core metrics in Google’s Core Web Vitals.
Design speed your team will notice
MaxiBlocks includes more than 2,300 pre-built block patterns and over 280 full-page layouts. You can search, filter and import them with one click, which means you can put together full website pages in minutes and not hours.
When it’s time to match a site to your client’s brand, Style Cards let you apply consistent colour palettes and typography across the entire site instantly. This is perfect for rebranding projects or white-label sites for agencies.
Need something more custom? Features like the SVG shape builder and the advanced grid system let you design unique, responsive layouts—without needing to mess with custom code or design software.
Cost-effective for freelancers, agencies and businesses
The free version of MaxiBlocks already gives you loads of value: unlimited websites, 18 powerful content blocks, the Go theme, and access to the user community. You can build professional-grade sites without spending a penny.
If you need more design assets, templates or support, you can upgrade to the Pro licence. It’s a one-time payment (no renewals) that unlocks thousands of additional templates, icons and design tools, plus future updates and priority support.
Compare that to other page builders like Elementor or Divi, where you’ll pay £50–£150 per year for each site, and it’s clear how much you can save—especially if you’re running multiple projects or building sites for clients.
Built to last and open to grow
MaxiBlocks is built using the native WordPress block editor (Gutenberg), which means your content stays usable even if you switch themes or deactivate the plugin. There’s no risk of being locked into a builder system or dealing with broken layouts.
It’s also open-source and licensed under the GPL, which gives developers full transparency, flexibility and the freedom to customise. The team behind it is active on GitHub and regularly rolls out updates and new features based on user feedback.
In fact, the roadmap includes tools like AI-powered content blocks, team collaboration tools and other improvements that align with WordPress core development.

Pre‑flight checklist — from blank host to MaxiBlocks‑ready in 20 minutes
Before you start importing patterns and building pages, it’s important to set up a solid WordPress foundation. Going through this checklist first will help you avoid most of the common “why is my site blank?” problems down the line.
Let’s get everything in place so you’re ready to hit the ground running.
Domain and hosting essentials (about 5 minutes)
To run WordPress and MaxiBlocks smoothly, your hosting needs to meet a few basic requirements:
- PHP version 7.4 or higher (version 8.1 is ideal) — This is required for running WordPress 6.x and helps MaxiBlocks perform well.
- MySQL 8.0+ or MariaDB 10.5+ — These database versions offer better performance, especially for image-heavy websites.
- HTTPS with SSL — Use Let’s Encrypt or a free SSL from your host. It boosts speed through HTTP/2 and is essential for visitor trust, especially if you’re selling products or collecting data.
- Memory limit of at least 128 MB — If you plan on building large pages or busy sites, go for 256 MB to avoid “out of memory” errors when editing.
Pro tip: Choose a host that offers one-click staging. This allows you to test updates or design changes safely, without affecting your live website.
Install WordPress 6.x (about 3 minutes)
- Log in to your hosting control panel.
- Use the one-click installer (like Softaculous or Installatron) to install WordPress.
- Create your admin username and password—save these in your password manager.
- Choose https:// as your site URL, then click Install.
- Once done, log in to your WordPress admin at yourdomain.com/wp-admin.
You now have a clean WordPress dashboard ready to go.
Add the MaxiBlocks toolkit (about 7 minutes)
Install the MaxiBlocks plugin
- In your WordPress dashboard, go to Plugins → Add New.
- Search for “Maxi Blocks”.
- Click Install Now, then Activate.
Install the MaxiBlocks Go theme
- Go to Appearance → Themes → Add New.
- Search for “MaxiBlocks Go”.
- Click Install, then Activate.
Note: You can use other block themes like Twenty Twenty-Five if you want, but you won’t get built-in support for style cards, which makes branding easier.
(If upgrading) Connect the Pro Cloud Library (about 3 minutes)
- Buy or redeem your licence for the Pro version at the MaxiBlocks website.
- In WordPress, go to Settings → MaxiBlocks and enter your licence key.
- A pop-up will ask you to log in to confirm. This only needs to be done once per browser.
- Once connected, the pattern panel will show the full cloud library—2,300+ patterns, 280+ full pages, and over 14,000 icons.
Optional: Local development and staging workflow
If you like to build offline first or test designs before pushing them live, you can:
- Use Local WP (for Mac or Windows) or DevKinsta to build on your computer, then publish to your host.
- Use WP-CLI to quickly move your database between local, staging, and live environments.
This is especially helpful if you’re working on a team or managing multiple sites.
Quick sanity checks
Before moving on to building your actual pages, do these three quick tests:
- Visit your homepage (e.g. yourdomain.com) — it should load with the default MaxiBlocks Go theme.
- Open a page in the block editor and you should see the MaxiBlocks icon in the top left. Click it to open the pattern library.
- Import one design pattern and press Update. View the page live and make sure it displays correctly, including layout, fonts and colours.
If everything looks good, you’re ready to move on to Section 5, actually building out your business site. So grab a cuppa, and let’s start creating something brilliant.
Build like a pro
Step‑by‑step build guide
In this section, you’ll go from a fresh WordPress install to a five-page business website ready to convert visitors into leads. Each step takes around 5 to 15 minutes, depending on how hands-on you want to get. You can work straight through or break it up over a weekend.
Pick a starter template (about 5 minutes)
- Open the Site Editor, then click on the Patterns tab.
- In the sidebar, filter by Category → Business → Corporate Services.
- Hover over a layout you like and click Import. It will load complete with hero, features, testimonials, and a footer.
- Click Save in the top-right corner to lock in your new homepage.
Why it works: All patterns are just regular Gutenberg blocks. Even if you stop using MaxiBlocks later, your content stays fully editable.
Set global brand styles (about 8 minutes)
- In the Site Editor, click Styles, then open the Typography or Colours sections.
- Choose a Style Card to instantly apply a colour palette and font pairing across your site. You can still fine-tune font sizes, line heights or button styles as needed.
- Upload your logo using the Site Logo block.
- Go to the Pages panel and click Apply globally to ensure every page and pattern follows your brand style.
Customise the hero section (about 7 minutes)
- Scroll to the top of your homepage and find the hero block.
- Replace the default image: click the Image block, open your Media Library, and upload or select your own photo.
- Edit the headline (H1) and supporting text directly in place.
- Want to add flair? Click the Section block, then go to the Shape Divider settings. Choose a divider like “Wave” and adjust the height for a visual punch.
- Update the main Call to Action button with your chosen link—perhaps to a contact form or booking page.
Create your core business pages (about 10 minutes each)
- About page — Go to Patterns and search for “Team” or “Mission” layouts. Import one and update the dummy bios with your own story or team profiles.
- Services page — Search for “Pricing Tables” and pick a clean layout. Use two- or three-column designs to list out your services.
- Blog — In WP Admin, go to Posts → Add New. MaxiBlocks works perfectly with the standard Post Template block.
- Contact page — Install the free Fluent Forms plugin. Then import a contact form using JSON from the MaxiBlocks help docs. Drop it into a two-column pattern with a map beside it.
Add lead-generation and trust elements (about 6 minutes)
- On any page, click Insert Pattern and search for “testimonial”, “FAQ”, or “CTA banner”.
- Replace placeholder text and images with real customer quotes and photos.
- Add a “Sticky Floating CTA” to your page footer and enable the setting for mobile visibility.
- For gated offers, wrap the CTA button in a Popup block that displays your Fluent Form when clicked.
With thousands of patterns available, it’s more like filling in the blanks than starting from scratch.
Set up basic SEO (about 5 minutes)
- Install Yoast SEO or Rank Math, whichever you prefer.
- For each page, make sure you:Write a clear, keyword-friendly page title and meta descriptionUse one H1 per page, and use H2/H3 to organise the contentAdd alt text to all images (describe the image naturally, and include keywords where appropriate)
- Your SEO plugin will also create an XML sitemap automatically—use this to submit your site to Google.
Make quick speed improvements (about 7 minutes)
- Install Performance Lab (an official plugin from WordPress). Turn on Lazy-load images and WebP image conversion.
- Use a tool like TinyPNG to compress any images over 300 KB before uploading them.
- If your pages use lots of icons, enable Inline SVG in the MaxiBlocks settings—this reduces the number of server requests.
- Run a Lighthouse audit in Chrome DevTools. Aim for an LCP under 2.5 seconds and a CLS score under 0.1.
Most MaxiBlocks templates already ship with clean, minimal CSS and JavaScript, so you’re off to a strong start.
Do a quick accessibility check (about 5 minutes)
- Turn on High-contrast mode in the Style panel to check text readability.
- Use your keyboard to tab through each page—every link or button should receive focus clearly.
- Install the free WP Accessibility plugin to catch things like missing labels or low-contrast elements automatically.
Launch checklist (about 4 minutes)
- Back up your site using your host’s snapshot tool or a plugin like UpdraftPlus.
- SSL check — make sure you see the padlock in the browser bar. If not, run Really Simple SSL to fix mixed content warnings.
- Analytics setup — paste your Google Analytics or Plausible tracking code into Site Settings → Code Injection → Head.
- Submit your sitemap through Google Search Console.
- Check the Site Health tool under Tools → Site Health — you want to see “Good” status.
- Happy with everything? Hit Publish and share your site with the world!
What’s next?
You’ve built a fully branded, responsive, lead-ready business website—start to finish—in a single sitting.
In Section 6, we’ll explore the more advanced features of MaxiBlocks: how to use the SVG shape builder, add motion effects, and create reusable sections to speed up your workflow even more.
But for now, take a moment to appreciate what you’ve just done. Most people spend weeks getting this far. You’ve done it in hours—with no coding and no compromises.

Deep-dive: signature MaxiBlocks features
Now that you’ve built a solid foundation, it’s time to look under the bonnet and explore what makes MaxiBlocks stand out. These are the tools that transform it from a simple page-builder into a full design system you can reuse across multiple client projects with speed, consistency, and confidence.
Pattern library vs page templates vs design sets
MaxiBlocks offers three main asset types that help you move fast while keeping everything on-brand:
- Block patterns — These are reusable content sections like hero banners, pricing tables, FAQs, and footers. With over 2,300 available, you can drag and drop layouts onto your page and piece together complex designs in minutes.
- Page templates — These are fully built, ready-to-go pages. With over 230 available in the Pro version, you can import an entire homepage, services page, or contact layout in one click—complete with navigation and footer areas.
- Style Cards (design sets) — Think of these as instant design themes. Each one includes a full colour palette and font pair, applied globally across your site. They’re ideal for rebranding or quickly toggling between light and dark modes.
Why this matters: Instead of piecing layouts together bit by bit, you can import a full five-page “Corporate Services” bundle, apply a dark-themed Style Card like “Midnight Blue”, and end up with a fully branded site in under ten minutes.
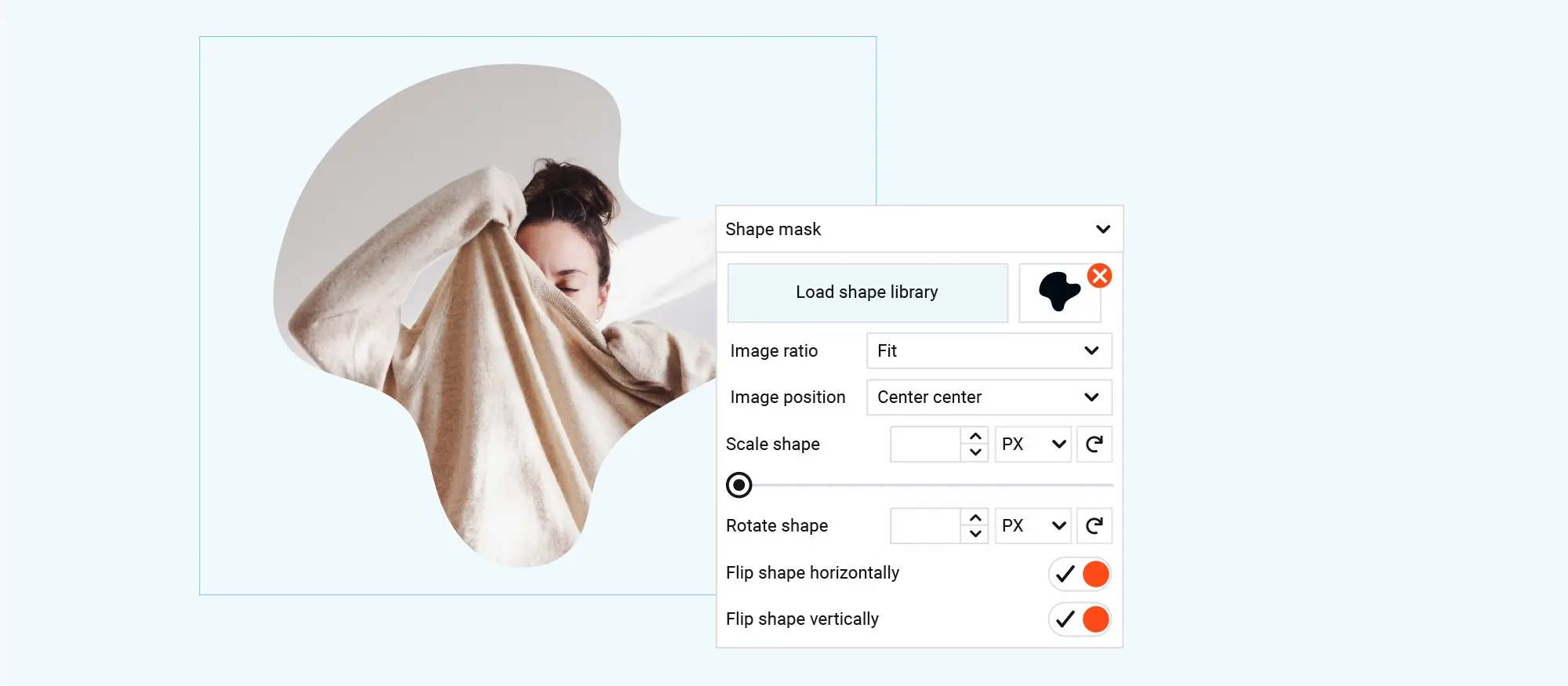
SVG shape builder — custom section dividers in two clicks
Sick of boring, boxy content blocks? MaxiBlocks includes a no-code Shape Builder that lets you create wave dividers, angled cuts, zig-zags, or even use your own SVG shapes. These dividers are SVG-based—not images—so they stay sharp on high-resolution screens and won’t slow your site down.
Because the shapes inherit your site’s colour palette, they’ll always stay consistent with your brand—even if you switch styles later.
Global styles and one-click dark mode
MaxiBlocks enhances WordPress’s built-in Global Styles by layering in its Style Cards. Pick a card, click “Activate”, and the core design variables—like colours, fonts, spacing, and button styles are updated instantly across your entire site.
Need to offer a night-friendly version of your site? Just choose a dark Style Card. The typography will automatically switch to high-contrast white, backgrounds flip to dark greys, and even icons adjust to match all with a single click.
Motion effects: scroll transforms and parallax with no coding required
You can add subtle animation to any section by opening the Advanced tab and enabling Scroll Effects. You’ll find sliders for movement (translate), rotation, scaling, and opacity. For example, a slight fade-in and vertical scroll can make your hero section feel dynamic and handcrafted.
Other features include:
- Hover animations with smooth transitions
- Parallax layers for engaging banner sections
- All effects use hardware-accelerated CSS, so animations stay smooth even on mobile
No custom JavaScript needed—everything works straight out of the box using native Gutenberg.
Reusable content sections so you design once, use everywhere
One of the most powerful tools in MaxiBlocks is the ability to save custom patterns to your personal library. Once you’ve fine-tuned a testimonial section, FAQ block, or pricing layout, you can save it and use it again on any future project.
If you’re using the Pro version, you can push your saved designs across unlimited websites. Combine this with global Style Cards, and you’ve got a scalable design system that helps you deliver consistent results, fast.
Key takeaway
MaxiBlocks isn’t just a page-builder, it’s a smart design system. With tools like SVG shape dividers, global style presets, animation controls, and a massive pattern library, you can design sites at the speed of Figma but still ship clean, fast, and fully native WordPress code.

Wrap-up and call to action
You’ve just gone step-by-step from a blank WordPress install to a fully branded, high-performing business website—all using MaxiBlocks, and all in a single sitting.
You started by installing the free MaxiBlocks plugin and Go theme, giving you a lightweight, Gutenberg-native base to build from. Then, you imported a full “Corporate Services” starter template, getting a professional layout up and running in minutes.
Next, you customised your global styles with a single Style Card, applying your brand colours, fonts and logo across every page. You skipped the blank-canvas design struggle by inserting ready-made sections—testimonials, CTAs, pricing tables, and more to quickly build a lead-focused website that looks great on every screen.
You fine-tuned your performance with Core Web Vitals best practices, on-page SEO and accessibility checks to make sure your site not only looks good but ranks well and works for everyone. Finally, you added the finishing touches with features like SVG section dividers, motion effects and reusable design blocks—creating a custom, high-end feel without writing a line of code.
Exploring the versatility of WordPress websites
WordPress continues to be a flexible platform for anyone looking to establish a digital presence, whether you’re new or experienced. Start by understanding the types of WordPress websites and review a complete WordPress website creation guide to map out your plan. If you’re asking yourself is WordPress enough to make a website or is WordPress still used in 2025, you’ll find that it’s not only still relevant but also thriving. For design-focused creators, it helps to explore whether WordPress is good for designing websites and browse live WordPress websites for inspiration.
When it comes to building your own site, dive into website creation in WordPress and make the most of tips and tricks for WordPress website creation to streamline the process. You’ll benefit from practical steps on creating WordPress websites while staying focused with clear WordPress website design goals and motivation. Once your site is live, content will play a key role. Learn how to write better blog posts, create a successful WordPress blog, and follow blog writing tips that help you get noticed.
Creating WordPress websites made simple and fast
From first install to full launch, discover everything you need to create stunning WordPress websites.
FAQs – Create business websites
Can I use MaxiBlocks with any WordPress theme?
Yes, you can. MaxiBlocks works with any block-compatible WordPress theme because it builds directly on the Gutenberg editor. While the free Go theme is optimised for things like styling tokens and layout consistency, you can absolutely use other themes like Twenty Twenty-Five or Astra and still import and customise patterns with no issue.
What happens to my pages if I deactivate MaxiBlocks later?
Nothing breaks. MaxiBlocks stores your content as standard Gutenberg blocks, not as shortcodes or custom markup. That means if you decide to switch tools later, your layouts will stay in place and you won’t be left with a mess of broken shortcodes.
How many sites can I build with one licence?
There are no limits. Both the free plugin and the Pro upgrade allow unlimited site installs. The Pro plan is a one-off payment, so you don’t need to worry about yearly renewals. Once you’ve paid, you get full access to the cloud library and future design updates.
What are the minimum server requirements?
To run MaxiBlocks smoothly, your server should meet the following:
- WordPress 6.x
- PHP 7.4 or higher (8.1 recommended)
- MySQL 8.0 or MariaDB 10.5 or higher
Will MaxiBlocks slow down my site?
Not at all. The front-end pages stay fast and lean. Extra scripts and styling are only loaded in the editor view (where you design the site). Tests and community feedback show that MaxiBlocks-built sites still pass Core Web Vitals, including Largest Contentful Paint and Cumulative Layout Shift.
How do I connect the Pro template library after purchase?
Once you’ve installed the free MaxiBlocks plugin, go to Settings → MaxiBlocks in your WordPress dashboard. Paste your licence key and sign in when prompted. The pattern panel will automatically unlock access to over 2,300 design patterns, 280+ full-page templates, and 14,000 SVG icons.
Can I save and reuse my own patterns across projects?
Absolutely. You can save any customised block or section to your My Library and reuse it on future builds. If you’re working with a team, you can even export your saved patterns as JSON files for sharing or importing into other sites.
Styles look off after I import a template—how do I fix that?
Start by clearing your browser cache, hosting cache, and any caching plugins you’re using. Then head to Styles → Typography / Colours and click Reset cache. If you’re using a theme other than MaxiBlocks Go, double-check that global styles from your theme aren’t overriding MaxiBlocks settings.
Is MaxiBlocks GDPR compliant?
Yes, it is. MaxiBlocks is built with GDPR in mind and includes contact form patterns with consent checkboxes and space for privacy policy notices. Pair it with a form plugin like Fluent Forms to safely collect only the data you need.
Does MaxiBlocks work with WooCommerce?
Yes. You can use MaxiBlocks to design WooCommerce shop pages, and even pull in dynamic product content into any block. This means your product, cart, and checkout pages can all match the look and feel of the rest of your website.
Where can I get help or report a bug?
Start by checking the official documentation and video tutorials on the MaxiBlocks website. If you still need help, you can post in the WordPress.org support forum—the core team usually responds within 24 hours. You can also join the MaxiBlocks Slack community to ask questions and share tips with other users.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like