The complete guide to website footer design: Principles, practices, and future trends
Every website has a footer, yet many overlook its importance. This post explores the role of footers in website design, offering insights and practical advice for creating effective footers. Whether a web designer, developer, or someone interested in building websites, this guide provides valuable information to enhance website functionality and aesthetics.
Purpose of the post
The aim is to provide a thorough understanding of website footer design. It covers everything from basic concepts to advanced techniques, ensuring readers can create footers that not only look good but also serve their intended purposes effectively.
Who should read this post
This post is ideal for web designers, developers, and anyone involved in creating or managing websites. It’s also useful for website creators looking to improve their site’s footer for better navigation, user engagement, and overall performance.
How to use this post
Each section builds on the previous one, starting with fundamental concepts and moving to more detailed aspects of footer design. The post includes examples, diagrams, and links to relevant resources, making it easy to follow and apply the information.
Understanding the importance of website footers
What is a website footer?
A website footer is the section at the bottom of a webpage. It typically includes links, contact information, and other important details. The footer plays a role in the overall structure of a website, helping visitors find essential information without cluttering the main content area.

The footer’s place in site architecture
Footers are integral to a website’s architecture. They provide a consistent place for important links and information, making it easier for visitors to navigate the site. This consistency helps create a familiar experience across different pages.
The role of footers in web design
Footers support navigation by offering links to important pages. They enhance visitor engagement by providing additional resources and ways to connect, such as social media links or newsletter sign-ups. Footers also help build brand identity by maintaining consistent design elements like colours and logos.
The evolution of website footers
Footers have changed significantly over time. In early web design, footers were simple and contained only basic information. As websites became more complex, footers evolved to include more links, social media icons, and even interactive elements. The rise of mobile and responsive design has also influenced footer design, making it adaptable to different screen sizes.
Common myths about footers
There are several misconceptions about footers. One common belief is that visitors don’t scroll to the bottom of a page, which isn’t always true. Another myth is that footers are only for legal links, but they serve many other purposes as well. This section debunks these and other misconceptions, highlighting the true value of well-designed footers.
Principles of effective footer design
Visual hierarchy in footers
Visual hierarchy involves arranging elements in a way that guides the visitor’s eye. In footers, this means organizing content logically, using white space effectively, and balancing visual weight. A clear hierarchy helps visitors find what they need quickly without feeling overwhelmed.
Readability and accessibility
Choosing the right fonts and sizes is crucial for readability. High contrast between text and background ensures legibility, while compatibility with screen readers makes the footer accessible to all visitors. Ensuring accessibility broadens the reach and usability of the website.
Consistency with overall website design
The footer should match the website’s overall design. This includes using the same colour schemes, fonts, and styles as the header and main content. Consistency helps create a cohesive look and feel, reinforcing the website’s brand.
User-centred design principles
Understanding what visitors need and expect from a footer is essential. Footers should anticipate these needs by providing relevant links and information. Creating an intuitive layout ensures that visitors can find what they’re looking for without confusion.
Key components of a footer
Navigation links
Navigation links in the footer help visitors find important pages like About, Contact, Privacy Policy, and Terms of Service. Structuring these links properly can also benefit search engine optimisation (SEO). It’s important to prioritise the most important pages and avoid overcrowding the footer with too many links.
Contact information
Displaying contact details in the footer makes it easy for visitors to get in touch. This can include phone numbers, email addresses, and physical addresses. Features like click-to-call and click-to-email enhance functionality, while embedding maps provides location information visually.
Social media integration
Including social media icons in the footer allows visitors to connect on various platforms. Choosing the right platforms and designing recognizable icons encourages social engagement. This integration helps build a community around the website.
Legal information
Legal information such as privacy policies and copyright notices are often placed in the footer. It’s important to craft clear and understandable policies to comply with regulations like GDPR and CCPA. Displaying disclaimers ensures that legal obligations are met.
Site map
A site map in the footer can be useful for both visitors and search engines. It provides a comprehensive list of all pages on the website, improving navigation and SEO. Structuring the site map clearly makes it easy to use.
Call-to-actions (CTAs)
CTAs in the footer can prompt visitors to take specific actions, such as signing up for a newsletter or contacting the business. Designing effective CTAs and placing them strategically increases the chances of visitor interaction. Testing different CTAs can help determine what works best.
Newsletter sign-ups
Offering a newsletter sign-up in the footer helps capture visitor information for email marketing. Best practices include keeping the form simple, complying with anti-spam laws, and integrating with email marketing platforms.
Certifications and trust badges
Displaying certifications and trust badges in the footer builds credibility. Security seals and other badges reassure visitors that the website is trustworthy. Proper placement and selection of these elements enhance their impact.
Language and localisation options
For multilingual sites, providing language options in the footer caters to a diverse audience. Cultural considerations and geolocation features ensure that visitors see content relevant to their region.
Aesthetics and visual design
Colour schemes and contrast
Choosing the right colours for the footer is important. The colours should align with the website’s brand and ensure that text is easily readable. Using colour psychology can also influence how visitors perceive the footer.
Typography choices
Selecting readable fonts and appropriate sizes improves the footer’s clarity. Pairing fonts effectively and ensuring they are responsive across devices enhances the overall design.
Use of icons and graphics
Icons and graphics can make the footer more engaging and easier to navigate. Using vector graphics ensures they look good on all screen sizes, while consistent iconography styles maintain a professional appearance.

Imagery and backgrounds
Including images or patterns in the footer can add visual interest. It’s important to consider load times and ensure that backgrounds don’t distract from the content.
Animation and interactive elements
Adding subtle animations or interactive elements to the footer can enhance engagement. However, it’s important to balance these features with performance to avoid slowing down the website.
Footer design for user experience
Understanding user behaviour
Studying how visitors interact with footers helps in designing more effective layouts. Tools like scroll patterns and heatmaps provide insights into what visitors are looking for at the bottom of pages.
Footer usability testing
Testing the footer’s usability involves gathering feedback from real users. Methods include surveys, user testing sessions, and analysing visitor behaviour to make informed design decisions.
Mobile and responsive footer design
Designing footers for different screen sizes ensures that they look good and function well on all devices. Mobile-specific considerations include larger touch targets and simplified layouts.
Accessibility compliance (WCAG guidelines)
Following WCAG 2.1 guidelines makes the footer accessible to everyone. This includes using appropriate ARIA roles and testing the footer to ensure it meets accessibility standards.
Performance optimisation
Optimising the footer for performance involves minimizing load times and using techniques like lazy loading. Efficiently managing assets and scripts ensures the footer doesn’t slow down the website.
Footer design across different website types
E-commerce websites
Footers on e-commerce sites include links to customer service, trust signals, legal information, company details, social media, promotions, store locators, payment methods, language and currency options, and site maps. These elements help build trust and make the shopping experience smoother.
Blogs and content websites
Footers on blogs often feature links to popular posts, categories, author information, and social sharing options. These elements help readers find more content and connect with the blog’s community.
Corporate and business websites
Corporate websites use footers to display mission statements, investor relations information, and career opportunities. These details provide transparency and build trust with visitors.
Non-profit and educational websites
Footers on non-profit and educational sites include donation buttons, volunteer sign-ups, and accreditation information. These elements support the organization’s goals and encourage visitor participation.
Portfolio and personal websites
Personal websites and portfolios showcase personal branding elements, testimonials, reviews, and downloadable resources in the footer. These features help visitors learn more about the individual and their work.
Technical implementation
HTML and semantic markup
Using the <footer> element in HTML ensures that the footer is semantically correct. Proper structuring of content within the footer is important for both accessibility and SEO.
CSS styling techniques
Flexbox and grid layouts are effective for designing responsive footers. Using CSS variables and custom properties allows for easy customization and maintenance of styles.
Using CSS frameworks
Popular frameworks like Bootstrap or Tailwind CSS can simplify footer design. Customising framework footers allows designers to maintain consistency while adding unique features.
JavaScript enhancements
JavaScript can add dynamic content to footers, such as interactive elements or live updates. It’s important to ensure that these enhancements don’t negatively impact performance.
Content management systems
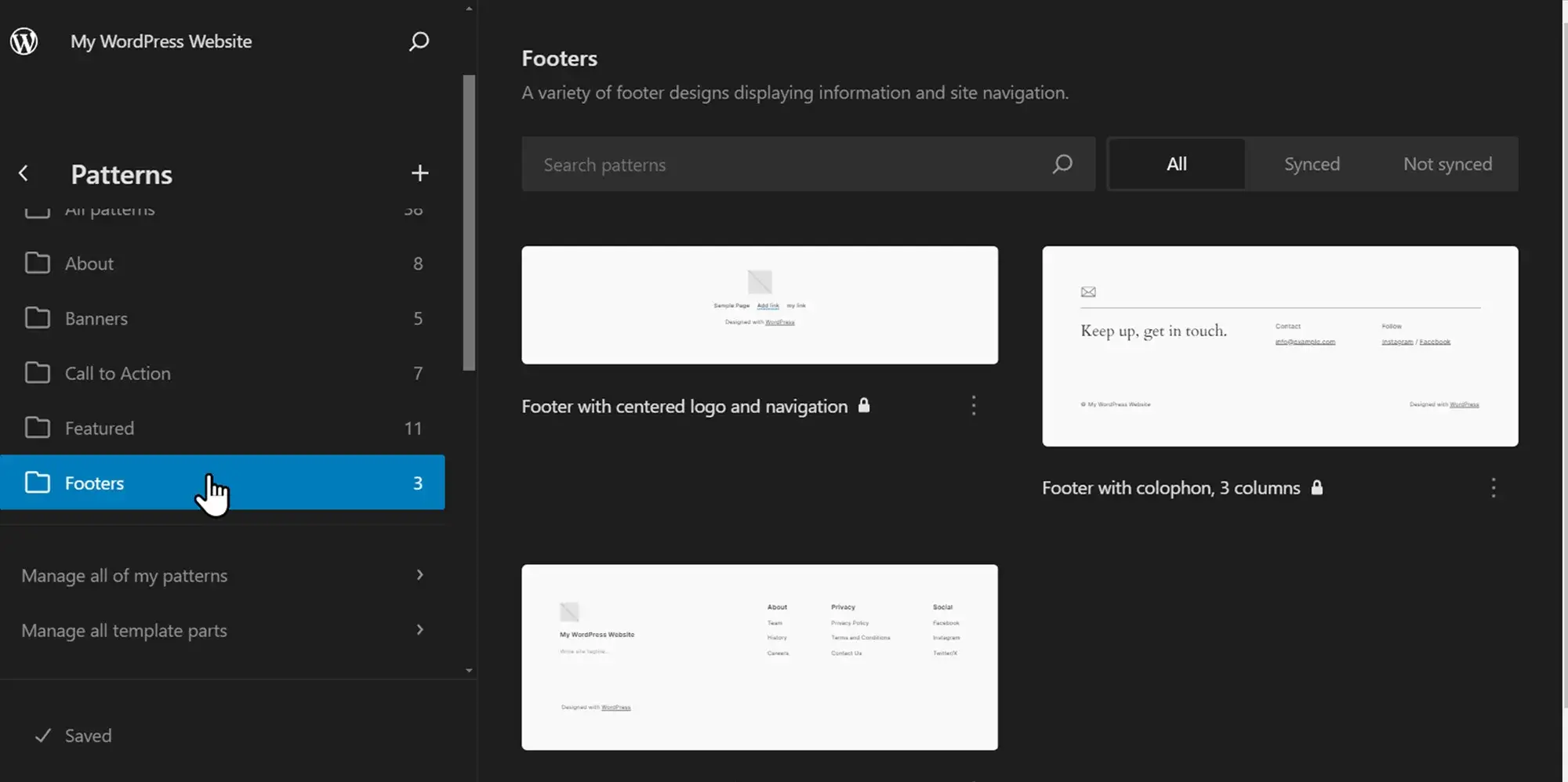
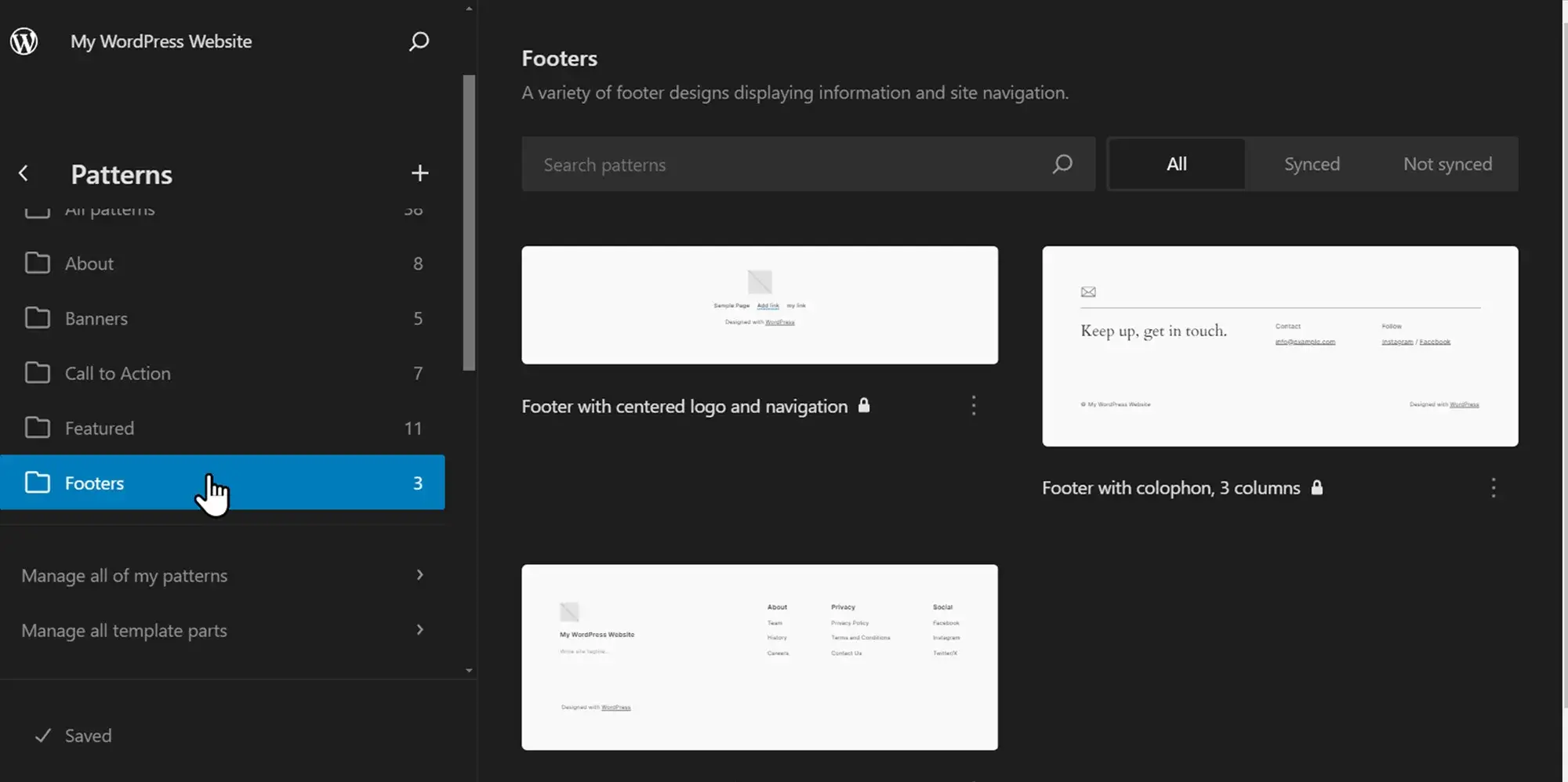
Implementing footers in WordPress websites can be done through themes or plugins. For example, Maxi Blocks offers various resources for WordPress footer design, including WordPress block themes and WordPress full site editing themes.
Ensuring cross-browser compatibility
Testing footers across different browsers ensures that they look and function correctly for all visitors. Using vendor prefixes and polyfills can help address browser-specific issues.
Best practices and common pitfalls
Do’s and don’ts in footer design
Following best practices ensures effective footer design. Do keep the footer clean and organised, use clear labels, and include essential links. Don’t overcrowd the footer with too much information, use small fonts, or ignore mobile users.
Common mistakes to avoid
Common mistakes include cluttering the footer with unnecessary links, neglecting mobile design, and ignoring accessibility. Avoiding these pitfalls leads to a more functional and user-friendly footer.
Legal considerations
Keeping legal information up to date is important for compliance. Different regions may have specific display requirements for privacy policies and other legal notices.
Ethical design considerations
Avoiding deceptive practices like dark patterns and respecting visitor privacy builds trust. Transparency and honesty in footer content foster a positive relationship with visitors.
Testing, analytics, and optimisation
A/B testing footer elements
A/B testing different footer elements helps determine what works best. By setting up tests and tracking metrics like click-through rates, designers can make informed decisions based on real data.
Using analytics to measure footer performance
Analytics tools can track how visitors interact with the footer. Metrics such as clicks on specific links and overall engagement provide insights into the footer’s effectiveness.
Heatmaps and user tracking
Heatmaps show where visitors click and how they navigate the footer. This information helps in understanding visitor behaviour and making necessary adjustments.
Iterative design improvements
Continuously improving the footer based on feedback and data ensures that it remains effective. Incorporating feedback loops allows designers to refine the footer over time.
Case studies
Analysis of successful footers
Examining footers from top websites provides valuable lessons. Successful footers typically have clear navigation, essential information, and a clean design. Screenshots with annotations highlight what makes these footers effective.

Lessons learned from poor footer designs
Analyzing poorly designed footers helps identify common mistakes. Issues like cluttered layouts, confusing navigation, and lack of important information are often seen in ineffective footers.
Interviews with web designers
Insights from experienced web designers offer real-world perspectives on footer design. Their experiences and tips provide practical advice for creating better footers.
Future trends in footer design
Minimalism and simplification
Footers are becoming simpler, focusing only on essential elements. This trend towards minimalism helps reduce clutter and makes footers more user-friendly.
Personalisation and dynamic content
Personalised footers tailor content based on visitor behaviour or preferences. Technologies enabling this trend allow for more relevant and engaging footers.
AI and chatbots in footers
Integrating AI and chatbots into footers provides visitors with interactive support. These conversational interfaces can answer questions and guide visitors through the website.
Integration with voice user interfaces
As voice navigation becomes more common, footers are adapting to support voice commands. This includes ensuring that footer content is easily accessible through voice interfaces.
Environmental considerations (dark mode)
Designing footers for dark mode ensures they look good and are readable in different display settings. This consideration also supports energy efficiency for devices with OLED screens.
Resources and tools
Design inspiration sources
Websites and galleries offer inspiration for footer design. Staying updated with trends and innovations helps designers create modern and effective footers.
Tools for designing footers
Tools like Sketch, Figma, and Adobe XD are popular for designing footers. Prototyping tools help in creating and testing footer layouts before implementation.
Accessibility checkers
Accessibility tools help ensure that footers meet compliance standards. Integrating these tools into the design workflow makes it easier to maintain accessible footers.
Further reading and learning
Additional resources such as books, online courses, and tutorials provide deeper knowledge on footer design. Engaging with community forums and groups also offers support and ideas.
Final thoughts
Footers play a significant role in website design, offering essential navigation, information, and engagement opportunities. By understanding the principles and practices outlined in this post, designers and developers can create effective footers that enhance the overall website experience. As web design continues to evolve, so too will the role and design of footers, making continuous learning and adaptation important.
Appendices
Glossary of terms
A list of key terms related to footer design, providing clear definitions to help readers understand the concepts discussed in the post.
Footer design checklists
Checklists for different aspects of footer design, including general design, accessibility compliance, and legal requirements. These checklists serve as practical guides to ensure nothing is overlooked.
Template footers and code snippets
A collection of HTML and CSS templates for various footer layouts. Code snippets and examples make it easier for designers to implement their own footers.
Additional resources
A compilation of useful websites, blogs, books, online courses, and community forums that offer further information and support for footer design.
Toolkits and assets
Resources such as icon sets, typography guides, colour palette generators, and accessibility testing tools that aid in the creation of effective footers.
References
A comprehensive list of books, articles, and websites referenced throughout the post, providing sources for further reading and validation of information.
This post offers a thorough exploration of website footer design, combining practical advice with theoretical insights. By following the guidance provided, web designers and developers can create footers that not only enhance their websites but also provide valuable resources and navigation for visitors.
For more information on WordPress website design and related topics, visit Maxi Blocks. Explore resources on WordPress website design, find a WordPress website designer, and learn about the cost to design a website on WordPress. Discover more on responsive WordPress design and full site editing. Browse free WordPress themes and learn about WordPress block themes. Find block compatible themes and plugins and follow the WordPress block theme tutorial. If starting out, check getting started with WordPress and explore the WordPress icon library. Dive into WordPress block templates and WordPress templates. Enhance your site with WordPress patterns page templates and Maxi Blocks pattern templates. Browse the WordPress pattern library and learn about Gutenberg blocks. Manage WordPress navigation menus and add and manage submenus. Follow dropdown menus best practices and explore Elementor alternatives. Discover the AI website builder and various WordPress website builders. Check out the best open-source website builders in 2024 and the open source website builder for free websites