
Category: Pure image
Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free

Advanced image hover effects, Animated image cards, Animated image masks, Animated images for websites, Circular image masks, Creative image cards, Creative image hover effects for portfolio websites, Creative image masking ideas, Creative website images, CSS image hover effects, CSS image masks, Custom background images for websites, Custom image card sections, Custom image grids for websites, Custom image hover effects for WordPress themes, Custom image masks, Custom image sections, Custom image sections for homepage design, Custom images for websites, Decorative images for websites, Free images for website design, Full-screen image grids, Fullscreen background images, Grid gallery for WordPress, High-quality images for websites, Hover effects for full-screen images, Hover effects for image cards, Hover effects for image grids, Hover effects for product images, Hover effects for responsive images, Hover effects for service images, Hover effects for WordPress images, Hover effects with borders, Hover effects with gradient overlay, Hover effects with image masks, Hover effects with masked images, Hover effects with scale transformation, Hover effects with text animation, Image card design, Image card hover animations, Image card layout examples, Image card patterns, Image card templates, Image cards, Image cards for portfolio websites, Image cards for WordPress websites, Image cards with animations, Image cards with call to action, Image cards with clickable links, Image cards with descriptions, Image cards with hover effects, Image cards with hover effects for landing pages, Image cards with icons, Image cards with shadow effects, Image effects for websites, Image fade hover effect, Image flip hover effect, Image galleries for WordPress, Image grid design, Image grid for ecommerce websites, Image grid for WordPress, Image grid gallery, Image grid layout, Image grid layout for portfolio, Image grid layout inspiration, Image grid patterns, Image grid section design, Image grid with captions, Image grid with CSS animations, Image grid with custom layout, Image grid with hover animation, Image grid with hover effects, Image grid with lightbox, Image grid with load more button, Image grid with parallax scrolling, Image grids, Image grids for business websites, Image grids for ecommerce stores, Image grids with animations for WordPress, Image hover animations, Image hover effects, Image hover effects for ecommerce websites, Image hover effects for WordPress galleries, Image hover effects with background change, Image hover effects with transitions, Image hover for portfolio websites, Image hover transitions, Image hover with animation, Image hover with color change, Image hover with icons, Image hover with overlay, Image hover with rotating effect, Image hover with shadow effect, Image hover with text, Image masking effects, Image masking for galleries, Image masking techniques, Image masking templates, Image masking with CSS grid, Image masking with dynamic content, Image masking with effects, Image masks, Image masks for background sections, Image masks for branding, Image masks for ecommerce images, Image masks for full-screen backgrounds, Image masks for hero sections, Image masks for portfolio websites, Image masks for WordPress, Image masks with borders, Image masks with custom shapes, Image masks with dynamic content for websites, Image masks with gradients, Image masks with hover animations, Image masks with hover effects, Image masks with hover transitions, Image masks with shadow effects, Image masks with text overlay, Image masks with transparency, Image optimization for websites, Image sections, Image templates for websites, Image zoom hover effect, Images for agency websites, Images for background sections with custom masks, Images for blogs, Images for blogs with hover effects, Images for ecommerce websites, Images for hero sections, Images for homepage design, Images for landing pages, Images for mobile-responsive websites, Images for portfolio websites, Images for product pages, Images for restaurant websites, Images for service pages, Images for testimonials, Images for website backgrounds, Images for website backgrounds with hover effects, Images for website design, Images for website templates, Images for website themes, Images for WordPress templates, Images with text overlay, Interactive image cards with hover animations, Interactive image grids, Interactive image hover effects, Interactive image masks, Interactive images for websites, Layered image masks, Masked images for website design, Masonry image grid, Minimalist image grid, Modern image grids for business websites, Modern images for website design, Parallax background images, Parallax image grids for WordPress websites, Parallax image hover effect, Parallax scrolling with image masks, Responsive image grid, Responsive image grid design, Responsive image grids for WordPress, Responsive image masks, Responsive images for websites, Scalable images for websites, SVG image masks, Website background images, Website background patterns, Website design image sections with animations, Website header images, Website hero section images with hover effects, Website hover effects, Website image assets, Website image gallery, Website image sections with hover transitions, Website images, Website section with images, Website stock images, WordPress, WordPress hover image plugins, WordPress image blocks, WordPress image card blocks, WordPress image card templates, WordPress image grid patterns, WordPress image grid plugin, WordPress image mask blocks, WordPress images for website
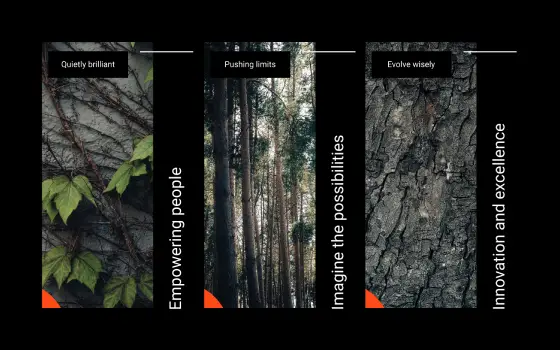
Pure Image Dark PID-PRO-110

Advanced image hover effects, Animated image cards, Animated image masks, Animated images for websites, Circular image masks, Creative image cards, Creative image hover effects for portfolio websites, Creative image masking ideas, Creative website images, CSS image hover effects, CSS image masks, Custom background images for websites, Custom image card sections, Custom image grids for websites, Custom image hover effects for WordPress themes, Custom image masks, Custom image sections, Custom image sections for homepage design, Custom images for websites, Decorative images for websites, Free images for website design, Full-screen image grids, Fullscreen background images, Grid gallery for WordPress, High-quality images for websites, Hover effects for full-screen images, Hover effects for image cards, Hover effects for image grids, Hover effects for product images, Hover effects for responsive images, Hover effects for service images, Hover effects for WordPress images, Hover effects with borders, Hover effects with gradient overlay, Hover effects with image masks, Hover effects with masked images, Hover effects with scale transformation, Hover effects with text animation, Image card design, Image card hover animations, Image card layout examples, Image card patterns, Image card templates, Image cards, Image cards for portfolio websites, Image cards for WordPress websites, Image cards with animations, Image cards with call to action, Image cards with clickable links, Image cards with descriptions, Image cards with hover effects, Image cards with hover effects for landing pages, Image cards with icons, Image cards with shadow effects, Image effects for websites, Image fade hover effect, Image flip hover effect, Image galleries for WordPress, Image grid design, Image grid for ecommerce websites, Image grid for WordPress, Image grid gallery, Image grid layout, Image grid layout for portfolio, Image grid layout inspiration, Image grid patterns, Image grid section design, Image grid with captions, Image grid with CSS animations, Image grid with custom layout, Image grid with hover animation, Image grid with hover effects, Image grid with lightbox, Image grid with load more button, Image grid with parallax scrolling, Image grids, Image grids for business websites, Image grids for ecommerce stores, Image grids with animations for WordPress, Image hover animations, Image hover effects, Image hover effects for ecommerce websites, Image hover effects for WordPress galleries, Image hover effects with background change, Image hover effects with transitions, Image hover for portfolio websites, Image hover transitions, Image hover with animation, Image hover with color change, Image hover with icons, Image hover with overlay, Image hover with rotating effect, Image hover with shadow effect, Image hover with text, Image masking effects, Image masking for galleries, Image masking techniques, Image masking templates, Image masking with CSS grid, Image masking with dynamic content, Image masking with effects, Image masks, Image masks for background sections, Image masks for branding, Image masks for ecommerce images, Image masks for full-screen backgrounds, Image masks for hero sections, Image masks for portfolio websites, Image masks for WordPress, Image masks with borders, Image masks with custom shapes, Image masks with dynamic content for websites, Image masks with gradients, Image masks with hover animations, Image masks with hover effects, Image masks with hover transitions, Image masks with shadow effects, Image masks with text overlay, Image masks with transparency, Image optimization for websites, Image sections, Image templates for websites, Image zoom hover effect, Images for agency websites, Images for background sections with custom masks, Images for blogs, Images for blogs with hover effects, Images for ecommerce websites, Images for hero sections, Images for homepage design, Images for landing pages, Images for mobile-responsive websites, Images for portfolio websites, Images for product pages, Images for restaurant websites, Images for service pages, Images for testimonials, Images for website backgrounds, Images for website backgrounds with hover effects, Images for website design, Images for website templates, Images for website themes, Images for WordPress templates, Images with text overlay, Interactive image cards with hover animations, Interactive image grids, Interactive image hover effects, Interactive image masks, Interactive images for websites, Layered image masks, Masked images for website design, Masonry image grid, Minimalist image grid, Modern image grids for business websites, Modern images for website design, Parallax background images, Parallax image grids for WordPress websites, Parallax image hover effect, Parallax scrolling with image masks, Responsive image grid, Responsive image grid design, Responsive image grids for WordPress, Responsive image masks, Responsive images for websites, Scalable images for websites, SVG image masks, Website background images, Website background patterns, Website design image sections with animations, Website header images, Website hero section images with hover effects, Website hover effects, Website image assets, Website image gallery, Website image sections with hover transitions, Website images, Website section with images, Website stock images, WordPress, WordPress hover image plugins, WordPress image blocks, WordPress image card blocks, WordPress image card templates, WordPress image grid patterns, WordPress image grid plugin, WordPress image mask blocks, WordPress images for website
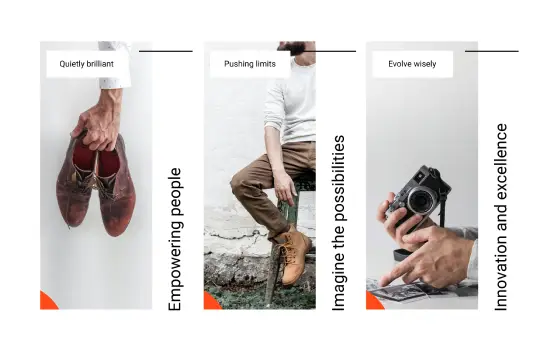
Pure Image Light PIL-PRO-110

Advanced image hover effects, Animated image cards, Animated image masks, Animated images for websites, Circular image masks, Creative image cards, Creative image hover effects for portfolio websites, Creative image masking ideas, Creative website images, CSS image hover effects, CSS image masks, Custom background images for websites, Custom image card sections, Custom image grids for websites, Custom image hover effects for WordPress themes, Custom image masks, Custom image sections, Custom image sections for homepage design, Custom images for websites, Decorative images for websites, Free images for website design, Full-screen image grids, Fullscreen background images, Grid gallery for WordPress, High-quality images for websites, Hover effects for full-screen images, Hover effects for image cards, Hover effects for image grids, Hover effects for product images, Hover effects for responsive images, Hover effects for service images, Hover effects for WordPress images, Hover effects with borders, Hover effects with gradient overlay, Hover effects with image masks, Hover effects with masked images, Hover effects with scale transformation, Hover effects with text animation, Image card design, Image card hover animations, Image card layout examples, Image card patterns, Image card templates, Image cards, Image cards for portfolio websites, Image cards for WordPress websites, Image cards with animations, Image cards with call to action, Image cards with clickable links, Image cards with descriptions, Image cards with hover effects, Image cards with hover effects for landing pages, Image cards with icons, Image cards with shadow effects, Image effects for websites, Image fade hover effect, Image flip hover effect, Image galleries for WordPress, Image grid design, Image grid for ecommerce websites, Image grid for WordPress, Image grid gallery, Image grid layout, Image grid layout for portfolio, Image grid layout inspiration, Image grid patterns, Image grid section design, Image grid with captions, Image grid with CSS animations, Image grid with custom layout, Image grid with hover animation, Image grid with hover effects, Image grid with lightbox, Image grid with load more button, Image grid with parallax scrolling, Image grids, Image grids for business websites, Image grids for ecommerce stores, Image grids with animations for WordPress, Image hover animations, Image hover effects, Image hover effects for ecommerce websites, Image hover effects for WordPress galleries, Image hover effects with background change, Image hover effects with transitions, Image hover for portfolio websites, Image hover transitions, Image hover with animation, Image hover with color change, Image hover with icons, Image hover with overlay, Image hover with rotating effect, Image hover with shadow effect, Image hover with text, Image masking effects, Image masking for galleries, Image masking techniques, Image masking templates, Image masking with CSS grid, Image masking with dynamic content, Image masking with effects, Image masks, Image masks for background sections, Image masks for branding, Image masks for ecommerce images, Image masks for full-screen backgrounds, Image masks for hero sections, Image masks for portfolio websites, Image masks for WordPress, Image masks with borders, Image masks with custom shapes, Image masks with dynamic content for websites, Image masks with gradients, Image masks with hover animations, Image masks with hover effects, Image masks with hover transitions, Image masks with shadow effects, Image masks with text overlay, Image masks with transparency, Image optimization for websites, Image sections, Image templates for websites, Image zoom hover effect, Images for agency websites, Images for background sections with custom masks, Images for blogs, Images for blogs with hover effects, Images for ecommerce websites, Images for hero sections, Images for homepage design, Images for landing pages, Images for mobile-responsive websites, Images for portfolio websites, Images for product pages, Images for restaurant websites, Images for service pages, Images for testimonials, Images for website backgrounds, Images for website backgrounds with hover effects, Images for website design, Images for website templates, Images for website themes, Images for WordPress templates, Images with text overlay, Interactive image cards with hover animations, Interactive image grids, Interactive image hover effects, Interactive image masks, Interactive images for websites, Layered image masks, Masked images for website design, Masonry image grid, Minimalist image grid, Modern image grids for business websites, Modern images for website design, Parallax background images, Parallax image grids for WordPress websites, Parallax image hover effect, Parallax scrolling with image masks, Responsive image grid, Responsive image grid design, Responsive image grids for WordPress, Responsive image masks, Responsive images for websites, Scalable images for websites, SVG image masks, Website background images, Website background patterns, Website design image sections with animations, Website header images, Website hero section images with hover effects, Website hover effects, Website image assets, Website image gallery, Website image sections with hover transitions, Website images, Website section with images, Website stock images, WordPress, WordPress hover image plugins, WordPress image blocks, WordPress image card blocks, WordPress image card templates, WordPress image grid patterns, WordPress image grid plugin, WordPress image mask blocks, WordPress images for website
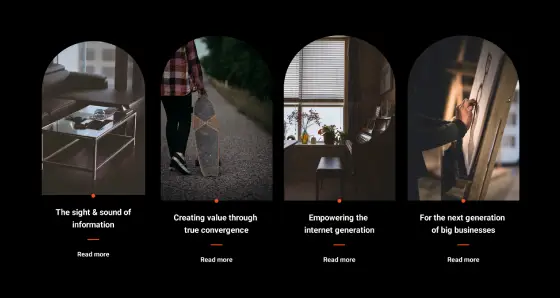
Pure Image Dark PID-PRO-117

Advanced image hover effects, Animated image cards, Animated image masks, Animated images for websites, Circular image masks, Creative image cards, Creative image hover effects for portfolio websites, Creative image masking ideas, Creative website images, CSS image hover effects, CSS image masks, Custom background images for websites, Custom image card sections, Custom image grids for websites, Custom image hover effects for WordPress themes, Custom image masks, Custom image sections, Custom image sections for homepage design, Custom images for websites, Decorative images for websites, Free images for website design, Full-screen image grids, Fullscreen background images, Grid gallery for WordPress, High-quality images for websites, Hover effects for full-screen images, Hover effects for image cards, Hover effects for image grids, Hover effects for product images, Hover effects for responsive images, Hover effects for service images, Hover effects for WordPress images, Hover effects with borders, Hover effects with gradient overlay, Hover effects with image masks, Hover effects with masked images, Hover effects with scale transformation, Hover effects with text animation, Image card design, Image card hover animations, Image card layout examples, Image card patterns, Image card templates, Image cards, Image cards for portfolio websites, Image cards for WordPress websites, Image cards with animations, Image cards with call to action, Image cards with clickable links, Image cards with descriptions, Image cards with hover effects, Image cards with hover effects for landing pages, Image cards with icons, Image cards with shadow effects, Image effects for websites, Image fade hover effect, Image flip hover effect, Image galleries for WordPress, Image grid design, Image grid for ecommerce websites, Image grid for WordPress, Image grid gallery, Image grid layout, Image grid layout for portfolio, Image grid layout inspiration, Image grid patterns, Image grid section design, Image grid with captions, Image grid with CSS animations, Image grid with custom layout, Image grid with hover animation, Image grid with hover effects, Image grid with lightbox, Image grid with load more button, Image grid with parallax scrolling, Image grids, Image grids for business websites, Image grids for ecommerce stores, Image grids with animations for WordPress, Image hover animations, Image hover effects, Image hover effects for ecommerce websites, Image hover effects for WordPress galleries, Image hover effects with background change, Image hover effects with transitions, Image hover for portfolio websites, Image hover transitions, Image hover with animation, Image hover with color change, Image hover with icons, Image hover with overlay, Image hover with rotating effect, Image hover with shadow effect, Image hover with text, Image masking effects, Image masking for galleries, Image masking techniques, Image masking templates, Image masking with CSS grid, Image masking with dynamic content, Image masking with effects, Image masks, Image masks for background sections, Image masks for branding, Image masks for ecommerce images, Image masks for full-screen backgrounds, Image masks for hero sections, Image masks for portfolio websites, Image masks for WordPress, Image masks with borders, Image masks with custom shapes, Image masks with dynamic content for websites, Image masks with gradients, Image masks with hover animations, Image masks with hover effects, Image masks with hover transitions, Image masks with shadow effects, Image masks with text overlay, Image masks with transparency, Image optimization for websites, Image sections, Image templates for websites, Image zoom hover effect, Images for agency websites, Images for background sections with custom masks, Images for blogs, Images for blogs with hover effects, Images for ecommerce websites, Images for hero sections, Images for homepage design, Images for landing pages, Images for mobile-responsive websites, Images for portfolio websites, Images for product pages, Images for restaurant websites, Images for service pages, Images for testimonials, Images for website backgrounds, Images for website backgrounds with hover effects, Images for website design, Images for website templates, Images for website themes, Images for WordPress templates, Images with text overlay, Interactive image cards with hover animations, Interactive image grids, Interactive image hover effects, Interactive image masks, Interactive images for websites, Layered image masks, Masked images for website design, Masonry image grid, Minimalist image grid, Modern image grids for business websites, Modern images for website design, Parallax background images, Parallax image grids for WordPress websites, Parallax image hover effect, Parallax scrolling with image masks, Responsive image grid, Responsive image grid design, Responsive image grids for WordPress, Responsive image masks, Responsive images for websites, Scalable images for websites, SVG image masks, Website background images, Website background patterns, Website design image sections with animations, Website header images, Website hero section images with hover effects, Website hover effects, Website image assets, Website image gallery, Website image sections with hover transitions, Website images, Website section with images, Website stock images, WordPress, WordPress hover image plugins, WordPress image blocks, WordPress image card blocks, WordPress image card templates, WordPress image grid patterns, WordPress image grid plugin, WordPress image mask blocks, WordPress images for website
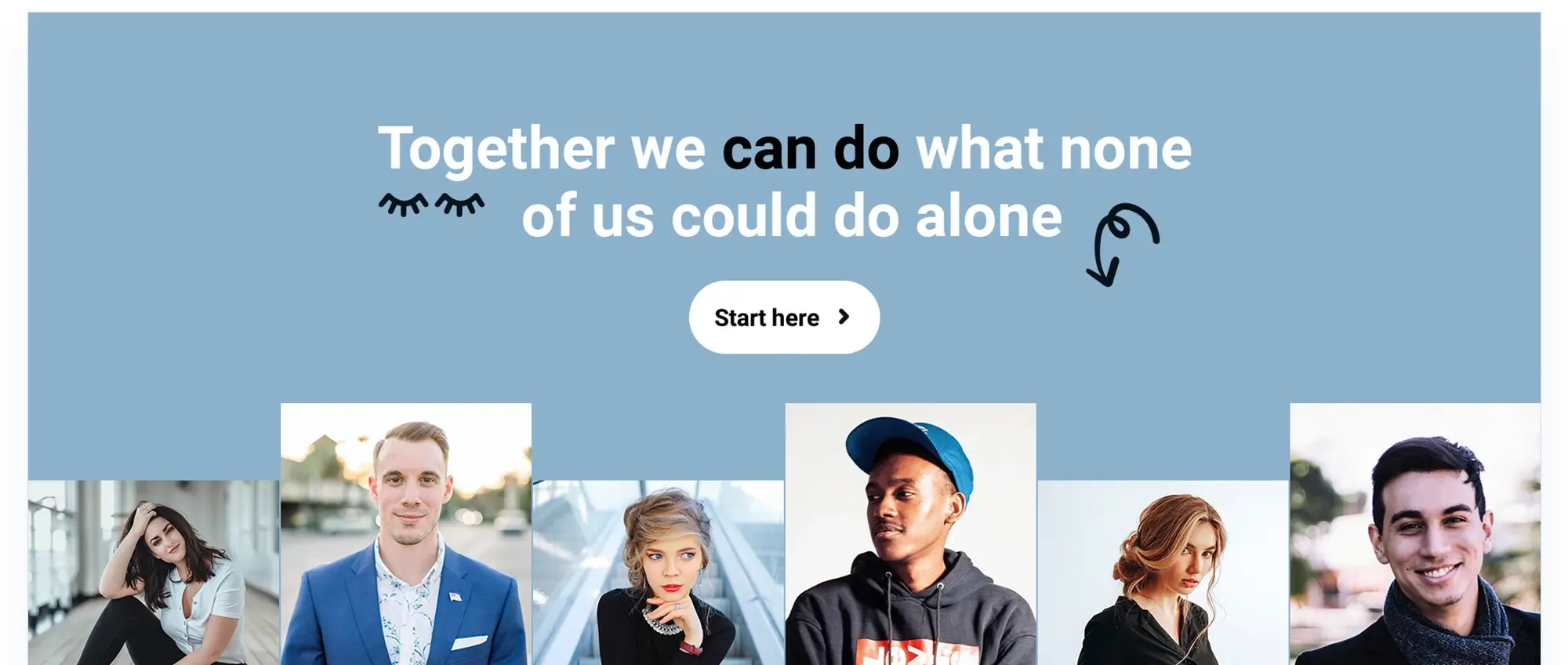
Pure Image Light PIL-PRO-117

Advanced image hover effects, Animated image cards, Animated image masks, Animated images for websites, Circular image masks, Creative image cards, Creative image hover effects for portfolio websites, Creative image masking ideas, Creative website images, CSS image hover effects, CSS image masks, Custom background images for websites, Custom image card sections, Custom image grids for websites, Custom image hover effects for WordPress themes, Custom image masks, Custom image sections, Custom image sections for homepage design, Custom images for websites, Decorative images for websites, Free images for website design, Full-screen image grids, Fullscreen background images, Grid gallery for WordPress, High-quality images for websites, Hover effects for full-screen images, Hover effects for image cards, Hover effects for image grids, Hover effects for product images, Hover effects for responsive images, Hover effects for service images, Hover effects for WordPress images, Hover effects with borders, Hover effects with gradient overlay, Hover effects with image masks, Hover effects with masked images, Hover effects with scale transformation, Hover effects with text animation, Image card design, Image card hover animations, Image card layout examples, Image card patterns, Image card templates, Image cards, Image cards for portfolio websites, Image cards for WordPress websites, Image cards with animations, Image cards with call to action, Image cards with clickable links, Image cards with descriptions, Image cards with hover effects, Image cards with hover effects for landing pages, Image cards with icons, Image cards with shadow effects, Image effects for websites, Image fade hover effect, Image flip hover effect, Image galleries for WordPress, Image grid design, Image grid for ecommerce websites, Image grid for WordPress, Image grid gallery, Image grid layout, Image grid layout for portfolio, Image grid layout inspiration, Image grid patterns, Image grid section design, Image grid with captions, Image grid with CSS animations, Image grid with custom layout, Image grid with hover animation, Image grid with hover effects, Image grid with lightbox, Image grid with load more button, Image grid with parallax scrolling, Image grids, Image grids for business websites, Image grids for ecommerce stores, Image grids with animations for WordPress, Image hover animations, Image hover effects, Image hover effects for ecommerce websites, Image hover effects for WordPress galleries, Image hover effects with background change, Image hover effects with transitions, Image hover for portfolio websites, Image hover transitions, Image hover with animation, Image hover with color change, Image hover with icons, Image hover with overlay, Image hover with rotating effect, Image hover with shadow effect, Image hover with text, Image masking effects, Image masking for galleries, Image masking techniques, Image masking templates, Image masking with CSS grid, Image masking with dynamic content, Image masking with effects, Image masks, Image masks for background sections, Image masks for branding, Image masks for ecommerce images, Image masks for full-screen backgrounds, Image masks for hero sections, Image masks for portfolio websites, Image masks for WordPress, Image masks with borders, Image masks with custom shapes, Image masks with dynamic content for websites, Image masks with gradients, Image masks with hover animations, Image masks with hover effects, Image masks with hover transitions, Image masks with shadow effects, Image masks with text overlay, Image masks with transparency, Image optimization for websites, Image sections, Image templates for websites, Image zoom hover effect, Images for agency websites, Images for background sections with custom masks, Images for blogs, Images for blogs with hover effects, Images for ecommerce websites, Images for hero sections, Images for homepage design, Images for landing pages, Images for mobile-responsive websites, Images for portfolio websites, Images for product pages, Images for restaurant websites, Images for service pages, Images for testimonials, Images for website backgrounds, Images for website backgrounds with hover effects, Images for website design, Images for website templates, Images for website themes, Images for WordPress templates, Images with text overlay, Interactive image cards with hover animations, Interactive image grids, Interactive image hover effects, Interactive image masks, Interactive images for websites, Layered image masks, Masked images for website design, Masonry image grid, Minimalist image grid, Modern image grids for business websites, Modern images for website design, Parallax background images, Parallax image grids for WordPress websites, Parallax image hover effect, Parallax scrolling with image masks, Responsive image grid, Responsive image grid design, Responsive image grids for WordPress, Responsive image masks, Responsive images for websites, Scalable images for websites, SVG image masks, Website background images, Website background patterns, Website design image sections with animations, Website header images, Website hero section images with hover effects, Website hover effects, Website image assets, Website image gallery, Website image sections with hover transitions, Website images, Website section with images, Website stock images, WordPress, WordPress hover image plugins, WordPress image blocks, WordPress image card blocks, WordPress image card templates, WordPress image grid patterns, WordPress image grid plugin, WordPress image mask blocks, WordPress images for website
Pure Image Dark PID-PRO-84

Advanced image hover effects, Animated image cards, Animated image masks, Animated images for websites, Circular image masks, Creative image cards, Creative image hover effects for portfolio websites, Creative image masking ideas, Creative website images, CSS image hover effects, CSS image masks, Custom background images for websites, Custom image card sections, Custom image grids for websites, Custom image hover effects for WordPress themes, Custom image masks, Custom image sections, Custom image sections for homepage design, Custom images for websites, Decorative images for websites, Free images for website design, Full-screen image grids, Fullscreen background images, Grid gallery for WordPress, High-quality images for websites, Hover effects for full-screen images, Hover effects for image cards, Hover effects for image grids, Hover effects for product images, Hover effects for responsive images, Hover effects for service images, Hover effects for WordPress images, Hover effects with borders, Hover effects with gradient overlay, Hover effects with image masks, Hover effects with masked images, Hover effects with scale transformation, Hover effects with text animation, Image card design, Image card hover animations, Image card layout examples, Image card patterns, Image card templates, Image cards, Image cards for portfolio websites, Image cards for WordPress websites, Image cards with animations, Image cards with call to action, Image cards with clickable links, Image cards with descriptions, Image cards with hover effects, Image cards with hover effects for landing pages, Image cards with icons, Image cards with shadow effects, Image effects for websites, Image fade hover effect, Image flip hover effect, Image galleries for WordPress, Image grid design, Image grid for ecommerce websites, Image grid for WordPress, Image grid gallery, Image grid layout, Image grid layout for portfolio, Image grid layout inspiration, Image grid patterns, Image grid section design, Image grid with captions, Image grid with CSS animations, Image grid with custom layout, Image grid with hover animation, Image grid with hover effects, Image grid with lightbox, Image grid with load more button, Image grid with parallax scrolling, Image grids, Image grids for business websites, Image grids for ecommerce stores, Image grids with animations for WordPress, Image hover animations, Image hover effects, Image hover effects for ecommerce websites, Image hover effects for WordPress galleries, Image hover effects with background change, Image hover effects with transitions, Image hover for portfolio websites, Image hover transitions, Image hover with animation, Image hover with color change, Image hover with icons, Image hover with overlay, Image hover with rotating effect, Image hover with shadow effect, Image hover with text, Image masking effects, Image masking for galleries, Image masking techniques, Image masking templates, Image masking with CSS grid, Image masking with dynamic content, Image masking with effects, Image masks, Image masks for background sections, Image masks for branding, Image masks for ecommerce images, Image masks for full-screen backgrounds, Image masks for hero sections, Image masks for portfolio websites, Image masks for WordPress, Image masks with borders, Image masks with custom shapes, Image masks with dynamic content for websites, Image masks with gradients, Image masks with hover animations, Image masks with hover effects, Image masks with hover transitions, Image masks with shadow effects, Image masks with text overlay, Image masks with transparency, Image optimization for websites, Image sections, Image templates for websites, Image zoom hover effect, Images for agency websites, Images for background sections with custom masks, Images for blogs, Images for blogs with hover effects, Images for ecommerce websites, Images for hero sections, Images for homepage design, Images for landing pages, Images for mobile-responsive websites, Images for portfolio websites, Images for product pages, Images for restaurant websites, Images for service pages, Images for testimonials, Images for website backgrounds, Images for website backgrounds with hover effects, Images for website design, Images for website templates, Images for website themes, Images for WordPress templates, Images with text overlay, Interactive image cards with hover animations, Interactive image grids, Interactive image hover effects, Interactive image masks, Interactive images for websites, Layered image masks, Masked images for website design, Masonry image grid, Minimalist image grid, Modern image grids for business websites, Modern images for website design, Parallax background images, Parallax image grids for WordPress websites, Parallax image hover effect, Parallax scrolling with image masks, Responsive image grid, Responsive image grid design, Responsive image grids for WordPress, Responsive image masks, Responsive images for websites, Scalable images for websites, SVG image masks, Website background images, Website background patterns, Website design image sections with animations, Website header images, Website hero section images with hover effects, Website hover effects, Website image assets, Website image gallery, Website image sections with hover transitions, Website images, Website section with images, Website stock images, WordPress, WordPress hover image plugins, WordPress image blocks, WordPress image card blocks, WordPress image card templates, WordPress image grid patterns, WordPress image grid plugin, WordPress image mask blocks, WordPress images for website
Pure Image Light PIL-PRO-84

Advanced image hover effects, Animated image cards, Animated image masks, Animated images for websites, Circular image masks, Creative image cards, Creative image hover effects for portfolio websites, Creative image masking ideas, Creative website images, CSS image hover effects, CSS image masks, Custom background images for websites, Custom image card sections, Custom image grids for websites, Custom image hover effects for WordPress themes, Custom image masks, Custom image sections, Custom image sections for homepage design, Custom images for websites, Decorative images for websites, Free images for website design, Full-screen image grids, Fullscreen background images, Grid gallery for WordPress, High-quality images for websites, Hover effects for full-screen images, Hover effects for image cards, Hover effects for image grids, Hover effects for product images, Hover effects for responsive images, Hover effects for service images, Hover effects for WordPress images, Hover effects with borders, Hover effects with gradient overlay, Hover effects with image masks, Hover effects with masked images, Hover effects with scale transformation, Hover effects with text animation, Image card design, Image card hover animations, Image card layout examples, Image card patterns, Image card templates, Image cards, Image cards for portfolio websites, Image cards for WordPress websites, Image cards with animations, Image cards with call to action, Image cards with clickable links, Image cards with descriptions, Image cards with hover effects, Image cards with hover effects for landing pages, Image cards with icons, Image cards with shadow effects, Image effects for websites, Image fade hover effect, Image flip hover effect, Image galleries for WordPress, Image grid design, Image grid for ecommerce websites, Image grid for WordPress, Image grid gallery, Image grid layout, Image grid layout for portfolio, Image grid layout inspiration, Image grid patterns, Image grid section design, Image grid with captions, Image grid with CSS animations, Image grid with custom layout, Image grid with hover animation, Image grid with hover effects, Image grid with lightbox, Image grid with load more button, Image grid with parallax scrolling, Image grids, Image grids for business websites, Image grids for ecommerce stores, Image grids with animations for WordPress, Image hover animations, Image hover effects, Image hover effects for ecommerce websites, Image hover effects for WordPress galleries, Image hover effects with background change, Image hover effects with transitions, Image hover for portfolio websites, Image hover transitions, Image hover with animation, Image hover with color change, Image hover with icons, Image hover with overlay, Image hover with rotating effect, Image hover with shadow effect, Image hover with text, Image masking effects, Image masking for galleries, Image masking techniques, Image masking templates, Image masking with CSS grid, Image masking with dynamic content, Image masking with effects, Image masks, Image masks for background sections, Image masks for branding, Image masks for ecommerce images, Image masks for full-screen backgrounds, Image masks for hero sections, Image masks for portfolio websites, Image masks for WordPress, Image masks with borders, Image masks with custom shapes, Image masks with dynamic content for websites, Image masks with gradients, Image masks with hover animations, Image masks with hover effects, Image masks with hover transitions, Image masks with shadow effects, Image masks with text overlay, Image masks with transparency, Image optimization for websites, Image sections, Image templates for websites, Image zoom hover effect, Images for agency websites, Images for background sections with custom masks, Images for blogs, Images for blogs with hover effects, Images for ecommerce websites, Images for hero sections, Images for homepage design, Images for landing pages, Images for mobile-responsive websites, Images for portfolio websites, Images for product pages, Images for restaurant websites, Images for service pages, Images for testimonials, Images for website backgrounds, Images for website backgrounds with hover effects, Images for website design, Images for website templates, Images for website themes, Images for WordPress templates, Images with text overlay, Interactive image cards with hover animations, Interactive image grids, Interactive image hover effects, Interactive image masks, Interactive images for websites, Layered image masks, Masked images for website design, Masonry image grid, Minimalist image grid, Modern image grids for business websites, Modern images for website design, Parallax background images, Parallax image grids for WordPress websites, Parallax image hover effect, Parallax scrolling with image masks, Responsive image grid, Responsive image grid design, Responsive image grids for WordPress, Responsive image masks, Responsive images for websites, Scalable images for websites, SVG image masks, Website background images, Website background patterns, Website design image sections with animations, Website header images, Website hero section images with hover effects, Website hover effects, Website image assets, Website image gallery, Website image sections with hover transitions, Website images, Website section with images, Website stock images, WordPress, WordPress hover image plugins, WordPress image blocks, WordPress image card blocks, WordPress image card templates, WordPress image grid patterns, WordPress image grid plugin, WordPress image mask blocks, WordPress images for website
Pure Image Dark PID-PRO-83

Advanced image hover effects, Animated image cards, Animated image masks, Animated images for websites, Circular image masks, Creative image cards, Creative image hover effects for portfolio websites, Creative image masking ideas, Creative website images, CSS image hover effects, CSS image masks, Custom background images for websites, Custom image card sections, Custom image grids for websites, Custom image hover effects for WordPress themes, Custom image masks, Custom image sections, Custom image sections for homepage design, Custom images for websites, Decorative images for websites, Free images for website design, Full-screen image grids, Fullscreen background images, Grid gallery for WordPress, High-quality images for websites, Hover effects for full-screen images, Hover effects for image cards, Hover effects for image grids, Hover effects for product images, Hover effects for responsive images, Hover effects for service images, Hover effects for WordPress images, Hover effects with borders, Hover effects with gradient overlay, Hover effects with image masks, Hover effects with masked images, Hover effects with scale transformation, Hover effects with text animation, Image card design, Image card hover animations, Image card layout examples, Image card patterns, Image card templates, Image cards, Image cards for portfolio websites, Image cards for WordPress websites, Image cards with animations, Image cards with call to action, Image cards with clickable links, Image cards with descriptions, Image cards with hover effects, Image cards with hover effects for landing pages, Image cards with icons, Image cards with shadow effects, Image effects for websites, Image fade hover effect, Image flip hover effect, Image galleries for WordPress, Image grid design, Image grid for ecommerce websites, Image grid for WordPress, Image grid gallery, Image grid layout, Image grid layout for portfolio, Image grid layout inspiration, Image grid patterns, Image grid section design, Image grid with captions, Image grid with CSS animations, Image grid with custom layout, Image grid with hover animation, Image grid with hover effects, Image grid with lightbox, Image grid with load more button, Image grid with parallax scrolling, Image grids, Image grids for business websites, Image grids for ecommerce stores, Image grids with animations for WordPress, Image hover animations, Image hover effects, Image hover effects for ecommerce websites, Image hover effects for WordPress galleries, Image hover effects with background change, Image hover effects with transitions, Image hover for portfolio websites, Image hover transitions, Image hover with animation, Image hover with color change, Image hover with icons, Image hover with overlay, Image hover with rotating effect, Image hover with shadow effect, Image hover with text, Image masking effects, Image masking for galleries, Image masking techniques, Image masking templates, Image masking with CSS grid, Image masking with dynamic content, Image masking with effects, Image masks, Image masks for background sections, Image masks for branding, Image masks for ecommerce images, Image masks for full-screen backgrounds, Image masks for hero sections, Image masks for portfolio websites, Image masks for WordPress, Image masks with borders, Image masks with custom shapes, Image masks with dynamic content for websites, Image masks with gradients, Image masks with hover animations, Image masks with hover effects, Image masks with hover transitions, Image masks with shadow effects, Image masks with text overlay, Image masks with transparency, Image optimization for websites, Image sections, Image templates for websites, Image zoom hover effect, Images for agency websites, Images for background sections with custom masks, Images for blogs, Images for blogs with hover effects, Images for ecommerce websites, Images for hero sections, Images for homepage design, Images for landing pages, Images for mobile-responsive websites, Images for portfolio websites, Images for product pages, Images for restaurant websites, Images for service pages, Images for testimonials, Images for website backgrounds, Images for website backgrounds with hover effects, Images for website design, Images for website templates, Images for website themes, Images for WordPress templates, Images with text overlay, Interactive image cards with hover animations, Interactive image grids, Interactive image hover effects, Interactive image masks, Interactive images for websites, Layered image masks, Masked images for website design, Masonry image grid, Minimalist image grid, Modern image grids for business websites, Modern images for website design, Parallax background images, Parallax image grids for WordPress websites, Parallax image hover effect, Parallax scrolling with image masks, Responsive image grid, Responsive image grid design, Responsive image grids for WordPress, Responsive image masks, Responsive images for websites, Scalable images for websites, SVG image masks, Website background images, Website background patterns, Website design image sections with animations, Website header images, Website hero section images with hover effects, Website hover effects, Website image assets, Website image gallery, Website image sections with hover transitions, Website images, Website section with images, Website stock images, WordPress, WordPress hover image plugins, WordPress image blocks, WordPress image card blocks, WordPress image card templates, WordPress image grid patterns, WordPress image grid plugin, WordPress image mask blocks, WordPress images for website
Pure Image Light PIL-PRO-83

Advanced image hover effects, Animated image cards, Animated image masks, Animated images for websites, Circular image masks, Creative image cards, Creative image hover effects for portfolio websites, Creative image masking ideas, Creative website images, CSS image hover effects, CSS image masks, Custom background images for websites, Custom image card sections, Custom image grids for websites, Custom image hover effects for WordPress themes, Custom image masks, Custom image sections, Custom image sections for homepage design, Custom images for websites, Decorative images for websites, Free images for website design, Full-screen image grids, Fullscreen background images, Grid gallery for WordPress, High-quality images for websites, Hover effects for full-screen images, Hover effects for image cards, Hover effects for image grids, Hover effects for product images, Hover effects for responsive images, Hover effects for service images, Hover effects for WordPress images, Hover effects with borders, Hover effects with gradient overlay, Hover effects with image masks, Hover effects with masked images, Hover effects with scale transformation, Hover effects with text animation, Image card design, Image card hover animations, Image card layout examples, Image card patterns, Image card templates, Image cards, Image cards for portfolio websites, Image cards for WordPress websites, Image cards with animations, Image cards with call to action, Image cards with clickable links, Image cards with descriptions, Image cards with hover effects, Image cards with hover effects for landing pages, Image cards with icons, Image cards with shadow effects, Image effects for websites, Image fade hover effect, Image flip hover effect, Image galleries for WordPress, Image grid design, Image grid for ecommerce websites, Image grid for WordPress, Image grid gallery, Image grid layout, Image grid layout for portfolio, Image grid layout inspiration, Image grid patterns, Image grid section design, Image grid with captions, Image grid with CSS animations, Image grid with custom layout, Image grid with hover animation, Image grid with hover effects, Image grid with lightbox, Image grid with load more button, Image grid with parallax scrolling, Image grids, Image grids for business websites, Image grids for ecommerce stores, Image grids with animations for WordPress, Image hover animations, Image hover effects, Image hover effects for ecommerce websites, Image hover effects for WordPress galleries, Image hover effects with background change, Image hover effects with transitions, Image hover for portfolio websites, Image hover transitions, Image hover with animation, Image hover with color change, Image hover with icons, Image hover with overlay, Image hover with rotating effect, Image hover with shadow effect, Image hover with text, Image masking effects, Image masking for galleries, Image masking techniques, Image masking templates, Image masking with CSS grid, Image masking with dynamic content, Image masking with effects, Image masks, Image masks for background sections, Image masks for branding, Image masks for ecommerce images, Image masks for full-screen backgrounds, Image masks for hero sections, Image masks for portfolio websites, Image masks for WordPress, Image masks with borders, Image masks with custom shapes, Image masks with dynamic content for websites, Image masks with gradients, Image masks with hover animations, Image masks with hover effects, Image masks with hover transitions, Image masks with shadow effects, Image masks with text overlay, Image masks with transparency, Image optimization for websites, Image sections, Image templates for websites, Image zoom hover effect, Images for agency websites, Images for background sections with custom masks, Images for blogs, Images for blogs with hover effects, Images for ecommerce websites, Images for hero sections, Images for homepage design, Images for landing pages, Images for mobile-responsive websites, Images for portfolio websites, Images for product pages, Images for restaurant websites, Images for service pages, Images for testimonials, Images for website backgrounds, Images for website backgrounds with hover effects, Images for website design, Images for website templates, Images for website themes, Images for WordPress templates, Images with text overlay, Interactive image cards with hover animations, Interactive image grids, Interactive image hover effects, Interactive image masks, Interactive images for websites, Layered image masks, Masked images for website design, Masonry image grid, Minimalist image grid, Modern image grids for business websites, Modern images for website design, Parallax background images, Parallax image grids for WordPress websites, Parallax image hover effect, Parallax scrolling with image masks, Responsive image grid, Responsive image grid design, Responsive image grids for WordPress, Responsive image masks, Responsive images for websites, Scalable images for websites, SVG image masks, Website background images, Website background patterns, Website design image sections with animations, Website header images, Website hero section images with hover effects, Website hover effects, Website image assets, Website image gallery, Website image sections with hover transitions, Website images, Website section with images, Website stock images, WordPress, WordPress hover image plugins, WordPress image blocks, WordPress image card blocks, WordPress image card templates, WordPress image grid patterns, WordPress image grid plugin, WordPress image mask blocks, WordPress images for website
Pure Image Dark PID-PRO-82
Get Cloud Library
Mastering website images: A comprehensive guide to using images in web design
The power of visuals in the digital age
In today’s digital landscape, visuals play a pivotal role in capturing attention, conveying messages, and enhancing user engagement. Images can communicate complex ideas quickly, evoke emotions, and create memorable experiences for users. With the proliferation of high-speed internet and advanced display technologies, the use of high-quality images has become integral to effective web design.
Purpose and scope of the post
This post aims to equip web designers, developers, content creators, and marketers with the knowledge and tools necessary to effectively utilize images in website design. From understanding the basics of digital images to mastering advanced optimization techniques and staying ahead of future trends, this guide covers it all.
How to use this post
Whether you’re a seasoned professional or just starting out, this post is structured to provide both foundational knowledge and advanced insights. You can read it sequentially to build a comprehensive understanding or jump to specific chapters that address your immediate needs.
Understanding digital images
The evolution of web imagery
The journey of web imagery has evolved dramatically from the early days of the internet. Initially, websites were text-heavy with minimal images due to bandwidth constraints. As technology advanced, so did the quality and quantity of images used online.
Historical overview
- Early web: Limited to basic graphics and low-resolution images.
- Mid-2000s: Introduction of Flash and improved image formats allowed for richer visuals.
- Present day: High-resolution, interactive, and animated images are standard.
Types of digital images
Raster images
Raster images are composed of pixels, each holding color information. They are ideal for detailed and complex images like photographs.
- Advantages: High detail, suitable for rich images.
- Disadvantages: Can lose quality when scaled beyond their original resolution, leading to pixelation.
Vector images
Vector images are created using mathematical equations to define shapes and lines, allowing them to be scaled infinitely without any loss of quality.
- Advantages: Scalability, smaller file sizes for simple graphics, easy to edit.
- Disadvantages: Not suitable for complex images like photographs.
Common image formats
JPEG
- Advantages: Excellent for photographs and realistic images due to good compression.
- Disadvantages: Lossy compression can reduce image quality, no support for transparency.
PNG
- Advantages: Supports transparency, lossless compression maintains image quality.
- Disadvantages: Larger file sizes compared to JPEG, not ideal for high-detail photographs.
GIF
- Advantages: Supports animation and transparency.
- Disadvantages: Limited to 256 colors, outdated for most use cases beyond simple animations.
SVG
- Advantages: Scalable without loss of quality, editable with code, small file sizes for simple graphics.
- Disadvantages: Not suitable for complex images like photographs.
WebP
- Advantages: Superior compression, supports both lossy and lossless formats, transparency.
- Disadvantages: Not supported by all browsers, especially older versions.
Resolution, DPI, and PPI explained
- Resolution: Refers to the dimensions of an image in pixels (e.g., 1920×1080). Higher resolution means more detail.
- DPI (Dots Per Inch): Primarily used in printing, indicating the number of ink dots per inch.
- PPI (Pixels Per Inch): Relates to the number of pixels displayed per inch on a screen, affecting the sharpness of images.
For web use, PPI is more relevant, with higher PPI values providing sharper images on high-resolution displays like Retina screens.
Colour models: RGB vs. CMYK
RGB (Red, Green, Blue)
- Used for digital displays: Combines red, green, and blue light to create a broad spectrum of colors.
- Implications for web design: Ensures vibrant and accurate color representation on screens.
CMYK (Cyan, Magenta, Yellow, Key/Black)
- Used in printing: Combines these four colors to produce a wide range of printable colors.
- Implications for web design: Not typically used for web images but important when images are repurposed for print.
Sourcing images
Creating original images
Photography basics
Creating original images through photography involves understanding the fundamentals of camera operation, composition, and lighting.
- Equipment: Cameras (DSLR, mirrorless), lenses, tripods, lighting equipment.
- Techniques: Rule of thirds, leading lines, depth of field, exposure settings.
- Editing: Using software like Adobe Photoshop or Lightroom to enhance and prepare images for web use.
Graphic design principles
Designing original graphics requires a grasp of fundamental design principles to create visually appealing and functional images.
- Design fundamentals: Balance, contrast, alignment, repetition, proximity.
- Tools: Adobe Illustrator, Affinity Designer, Sketch, Figma.
- Creating custom graphics: Designing icons, illustrations, infographics tailored to your website’s needs.
Utilizing stock photography
Free vs. paid resources
Stock photography offers a vast library of images that can be used to enhance your website without the need to create original content.
- Free stock sites: Unsplash, Pexels, Pixabay – offer high-quality images at no cost, usually under a permissive license.
- Paid stock sites: Shutterstock, Adobe Stock, Getty Images – provide extensive libraries with exclusive content, often with more flexible licensing options.
- Pros and cons: Free resources are cost-effective but may have limited uniqueness, while paid resources offer higher quality and exclusivity at a cost.
Best practices for selection
- Relevance: Choose images that align with your content and brand message.
- Quality: Opt for high-resolution images that look professional and clear on all devices.
- Consistency: Maintain a cohesive visual style across all images to ensure a unified look and feel.
User-generated content
Incorporating user-generated content (UGC) can add authenticity and engage your audience more deeply.
- Encouraging submissions: Run contests, integrate social media platforms, or create dedicated submission forms.
- Curating content: Select high-quality, relevant images that align with your website’s aesthetic and purpose.
- Legal considerations: Obtain necessary permissions and rights from contributors to use their images on your site.
Legal considerations
Copyright laws
Understanding copyright laws is crucial to avoid legal issues when using images.
- What it protects: Original works of authorship, including photographs, illustrations, and digital graphics.
- Avoiding infringement: Always use images you have rights to, whether through creation, licensing, or using public domain resources.
Licensing agreements
Different licenses grant varying levels of permission for image use.
- Types of licenses:
- Royalty-free: Pay once and use multiple times without additional fees.
- Rights-managed: Licensed for specific uses, often with restrictions.
- Creative Commons: Varies from free use with attribution to more restrictive terms.
- Choosing the right license: Assess your usage needs to select the appropriate license type, ensuring compliance with terms.
Fair use guidelines
Fair use allows limited use of copyrighted material without permission under certain conditions.
- What constitutes fair use: Educational purposes, commentary, criticism, transformative use.
- Limitations: Avoid using entire images or using them in a way that competes with the original work.
Image optimization for the web
Importance of optimization
Optimizing images is essential for improving website performance, enhancing user experience, and boosting SEO rankings.
- Performance impact: Large images can slow down page load times, leading to higher bounce rates.
- SEO benefits: Faster websites are favored by search engines, and optimized images can improve visibility in image search results.
Techniques for reducing file size
Compression methods
Reducing the file size of images without significantly compromising quality is a key aspect of optimization.
- Lossy compression: Reduces file size by removing some image data, which may slightly degrade quality. Suitable for photographs.
- Lossless compression: Reduces file size without losing any image data, ideal for graphics and images requiring high quality.
- Tools: ImageOptim, TinyPNG, JPEGmini – these tools help compress images efficiently.
Choosing the right format
Selecting the appropriate image format based on the type of image and its use case can significantly impact both quality and file size.
- Assessing image needs: Use JPEG for photos, PNG for images requiring transparency, SVG for scalable graphics, and WebP for a balance of quality and compression.
Responsive images
Srcset and sizes attributes
These HTML attributes allow you to serve different image sizes based on the user’s device, ensuring optimal display and performance.
- How they work:
srcsetspecifies a list of image sources with different resolutions, andsizesdefines the display size for each media condition. - Implementation examples: Code snippets demonstrating the use of
srcsetandsizesfor various screen sizes.
Picture element usage
The element provides more advanced responsive image capabilities, allowing for art direction and different image sources based on media queries.
- Advanced techniques: Combining multiple
elements within ato serve different images for different conditions.
Lazy loading images
Lazy loading defers the loading of images until they are needed, improving initial page load times.
- Definition and benefits: Only load images when they enter the viewport, reducing initial load time and saving bandwidth.
- Implementation: Using the
loading="lazy"attribute or JavaScript libraries to enable lazy loading.
Tools and software for optimization
Photoshop
- Saving for web: Utilize Photoshop’s “Save for Web” feature to optimize images by adjusting quality settings and formats.
- Best practices: Balancing image quality with file size, using appropriate formats.
Online compressors
- Examples and comparisons: Tools like TinyPNG and Compressor.io offer easy ways to compress images without installing software.
- Pros and cons: Convenience vs. control over compression settings.
Plugins and extensions
- For CMS platforms: WordPress plugins like Smush and EWWW Image Optimizer automate image optimization processes.
- Advantages: Streamlined workflows, automatic optimization upon upload.
Different ways to use images in website design
Hero images and backgrounds
Creating impactful first impressions
Hero images are large, prominent images placed at the top of a webpage, designed to grab the user’s attention immediately.
- Design principles: Utilize visual hierarchy to ensure the hero image stands out, create a focal point that directs user attention.
- Examples: High-quality, emotionally resonant images that reflect the website’s purpose.

Full-screen backgrounds
Using full-screen images as backgrounds can create immersive experiences.
- Techniques: Implementing parallax effects or video backgrounds to add depth and movement.
- Pros and cons: Visually appealing but can impact performance if not optimized properly.

Thumbnails and galleries
Displaying multiple images
Thumbnails provide a preview of multiple images, allowing users to browse through them efficiently.
- Grid layouts: Implementing masonry or uniform grids for organized presentation.
- Carousel galleries: Rotating image sets that can showcase multiple items within limited space.
Interactive elements
Enhancing thumbnails and galleries with interactive features improves user engagement.
- Hover effects: Adding zoom, overlay information, or other animations when users hover over images.
- Lightboxes: Enlarging images in a modal window without navigating away from the current page.

Icons and graphics
Enhancing navigation
Icons serve as visual cues that improve the usability and aesthetics of navigation menus.
- Using icons for menus: Simplifying navigation with intuitive icons that represent different sections.
- Custom icons: Designing unique icons that align with the brand’s identity and style.
Infographics and data visualization
Simplifying complex information
Infographics combine data and visuals to present information in an easily digestible format.
- Designing clear infographics: Balancing text and graphics to ensure clarity and engagement.
- Tools: Canva, Piktochart – platforms that simplify infographic creation.
Sliders and carousels
Dynamic content presentation
Sliders and carousels display multiple pieces of content within the same space, enhancing visual appeal.
- Showcasing multiple features: Rotating banners, testimonials, or product highlights.
- User interaction: Incorporating navigational controls, autoplay settings, and swipe gestures for better usability.
Best practices and usability
Ensuring sliders are user-friendly and do not hinder the overall user experience.
- Avoiding common pitfalls: Preventing overuse, ensuring fast load times, and maintaining accessibility.
- Enhancing accessibility: Providing keyboard navigation and screen reader compatibility.
Parallax scrolling effects
Adding depth to design
Parallax scrolling creates a 3D effect by moving background and foreground images at different speeds as the user scrolls.
- Visual appeal: Adds a sense of depth and interactivity to the website.
- Engagement: Keeps users interested and encourages them to explore further.
Image overlays and filters
Creating visual interest
Adding overlays and filters can enhance the aesthetic appeal of images and make text more readable.
- Overlay techniques: Applying transparent layers or color overlays to images.
- Filters: Using CSS filters and blending modes to create artistic effects or unify image styles.
Integration with text content
Text wrapping and alignment
Balancing text and images ensures readability and visual harmony.
- Techniques: Utilizing CSS float, flexbox, or grid layouts to wrap text around images effectively.
- Alignment: Ensuring text aligns properly with images to maintain a clean layout.
Background patterns and textures
Enhancing aesthetics
Subtle patterns and textures can add depth and interest to backgrounds without distracting from the main content.
- Subtle patterns: Using light, repetitive designs that complement the overall design.
- Textures: Incorporating tactile visual elements to create a more engaging experience.
Call-to-action images
Driving user engagement
Images can be powerful tools to prompt users to take specific actions, such as signing up for a newsletter or making a purchase.
- Designing effective CTAs: Creating visually appealing prompts that encourage user interaction.
- Placement and visibility: Strategically placing CTAs where they are most likely to be seen and acted upon.


