
Tag: Accordion best practices
Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free

Accordion accessibility, Accordion best practices, Accordion bootstrap examples, Accordion button layout, Accordion buttons, Accordion card, Accordion code snippet, Accordion content, Accordion CSS, Accordion CSS HTML, Accordion custom, Accordion design, Accordion design inspiration, Accordion design website, Accordion dropdown, Accordion dropdown menu, Accordion effect, Accordion effects, Accordion example, Accordion example CSS, Accordion examples, Accordion examples bootstrap, Accordion examples with HTML and CSS, Accordion expand/collapse, Accordion FAQ, Accordion for FAQ, Accordion for mobile navigation, Accordion for product info, Accordion for services, Accordion hover animation, Accordion hover interaction, Accordion HTML, Accordion HTML5, Accordion interaction, Accordion JavaScript, Accordion JS, Accordion layout, Accordion list, Accordion menu, Accordion menus, Accordion mobile-friendly, Accordion navigation, Accordion panel, Accordion plugin, Accordion section, Accordion sidebar, Accordion sidebar menu, Accordion style, Accordion styles, Accordion tab, Accordion tabs, Accordion tabs with content, Accordion template, Accordion toggle, Accordion transition CSS, Accordion transition effects, Accordion UI, Accordion UI jQuery, Accordion UI patterns, Accordion view, Accordion web design, Accordion web page, Accordion website, Accordion website examples, Accordion widget, Accordion with animation, Accordion with hover effect, Accordion with icons, Animated accordion, Animated accordion CSS, Bootstrap accordion examples, Collapsible accordion, CSS accordion, CSS accordion animation, Custom accordion, Custom accordion design, Design accordion, Expandable accordion, FAQ accordion, FAQ dropdown, FAQ HTML, Horizontal accordion, Horizontal accordion bootstrap, How to make an accordion, HTML accordion CSS, HTML accordion generator, HTML5 accordion, JavaScript accordion, JavaScript accordion component, JQuery accordion, Multi-level accordion, Multi-section accordion, Pure CSS accordion, Responsive accordion, Simple accordion, Tabs accordion, Vertical accordion, W3Schools accordion, Web accordion examples, Web design accordion, Webpage accordion, WordPress
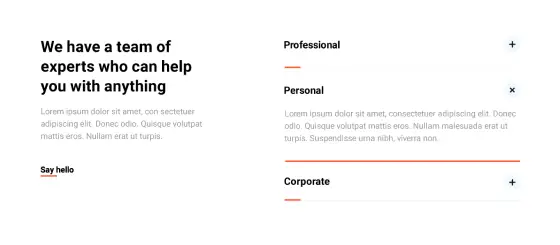
Accordion Light ANL-PRO-05

Accordion accessibility, Accordion best practices, Accordion bootstrap examples, Accordion button layout, Accordion buttons, Accordion card, Accordion code snippet, Accordion content, Accordion CSS, Accordion CSS HTML, Accordion custom, Accordion design, Accordion design inspiration, Accordion design website, Accordion dropdown, Accordion dropdown menu, Accordion effect, Accordion effects, Accordion example, Accordion example CSS, Accordion examples, Accordion examples bootstrap, Accordion examples with HTML and CSS, Accordion expand/collapse, Accordion FAQ, Accordion for FAQ, Accordion for mobile navigation, Accordion for product info, Accordion for services, Accordion hover animation, Accordion hover interaction, Accordion HTML, Accordion HTML5, Accordion interaction, Accordion JavaScript, Accordion JS, Accordion layout, Accordion list, Accordion menu, Accordion menus, Accordion mobile-friendly, Accordion navigation, Accordion panel, Accordion plugin, Accordion section, Accordion sidebar, Accordion sidebar menu, Accordion style, Accordion styles, Accordion tab, Accordion tabs, Accordion tabs with content, Accordion template, Accordion toggle, Accordion transition CSS, Accordion transition effects, Accordion UI, Accordion UI jQuery, Accordion UI patterns, Accordion view, Accordion web design, Accordion web page, Accordion website, Accordion website examples, Accordion widget, Accordion with animation, Accordion with hover effect, Accordion with icons, Animated accordion, Animated accordion CSS, Bootstrap accordion examples, Collapsible accordion, CSS accordion, CSS accordion animation, Custom accordion, Custom accordion design, Design accordion, Expandable accordion, FAQ accordion, FAQ dropdown, FAQ HTML, Horizontal accordion, Horizontal accordion bootstrap, How to make an accordion, HTML accordion CSS, HTML accordion generator, HTML5 accordion, JavaScript accordion, JavaScript accordion component, JQuery accordion, Multi-level accordion, Multi-section accordion, Pure CSS accordion, Responsive accordion, Simple accordion, Tabs accordion, Vertical accordion, W3Schools accordion, Web accordion examples, Web design accordion, Webpage accordion, WordPress
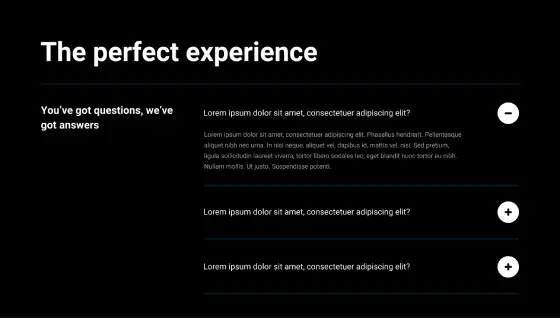
Accordion Dark AND-PRO-01

Accordion accessibility, Accordion best practices, Accordion bootstrap examples, Accordion button layout, Accordion buttons, Accordion card, Accordion code snippet, Accordion content, Accordion CSS, Accordion CSS HTML, Accordion custom, Accordion design, Accordion design inspiration, Accordion design website, Accordion dropdown, Accordion dropdown menu, Accordion effect, Accordion effects, Accordion example, Accordion example CSS, Accordion examples, Accordion examples bootstrap, Accordion examples with HTML and CSS, Accordion expand/collapse, Accordion FAQ, Accordion for FAQ, Accordion for mobile navigation, Accordion for product info, Accordion for services, Accordion hover animation, Accordion hover interaction, Accordion HTML, Accordion HTML5, Accordion interaction, Accordion JavaScript, Accordion JS, Accordion layout, Accordion list, Accordion menu, Accordion menus, Accordion mobile-friendly, Accordion navigation, Accordion panel, Accordion plugin, Accordion section, Accordion sidebar, Accordion sidebar menu, Accordion style, Accordion styles, Accordion tab, Accordion tabs, Accordion tabs with content, Accordion template, Accordion toggle, Accordion transition CSS, Accordion transition effects, Accordion UI, Accordion UI jQuery, Accordion UI patterns, Accordion view, Accordion web design, Accordion web page, Accordion website, Accordion website examples, Accordion widget, Accordion with animation, Accordion with hover effect, Accordion with icons, Animated accordion, Animated accordion CSS, Bootstrap accordion examples, Collapsible accordion, CSS accordion, CSS accordion animation, Custom accordion, Custom accordion design, Design accordion, Expandable accordion, FAQ accordion, FAQ dropdown, FAQ HTML, Horizontal accordion, Horizontal accordion bootstrap, How to make an accordion, HTML accordion CSS, HTML accordion generator, HTML5 accordion, JavaScript accordion, JavaScript accordion component, JQuery accordion, Multi-level accordion, Multi-section accordion, Pure CSS accordion, Responsive accordion, Simple accordion, Tabs accordion, Vertical accordion, W3Schools accordion, Web accordion examples, Web design accordion, Webpage accordion, WordPress
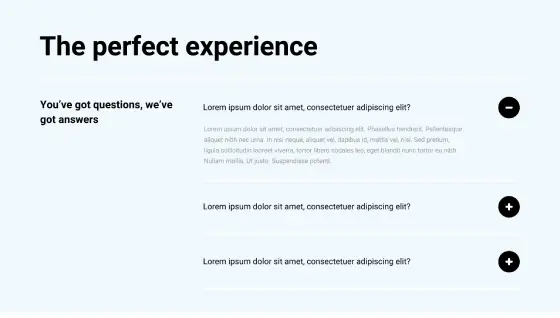
Accordion Light ANL-PRO-01
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
Get Cloud Library
7 essential best practices for creating user-friendly accordions
Accordions can make your WordPress site feel clean, tidy, and professional—when done right. But if you fumble the basics, your users could end up frustrated or, worse, leave your site altogether. Let’s talk about seven no-nonsense practices to create accordions that everyone, and I mean everyone, can use with ease.
1. Keep labels clear and to the point
Each accordion header needs a label that tells the user exactly what’s inside. Skip the cryptic “More” or “Click here” nonsense. Instead, go for something direct like “Shipping Information” or “Frequently Asked Questions.” Clarity equals less confusion, which equals happy users.
2. Space it out
Nobody wants to squint at tightly packed content. Give each accordion header and its content plenty of breathing room. Spacing not only looks better but also reduces accidental clicks and makes the design more touch-friendly for mobile users.
3. Start with a sensible default state
Decide which sections, if any, should be open when the page loads. If users need quick access to critical info, have that section expanded by default. Otherwise, keep everything closed to avoid overwhelming them. The point is to make it intuitive, not guesswork.
4. Make it keyboard-friendly
Your accordion should be fully operable with a keyboard. Test these basics:
- Tab key: Moves focus to each accordion header.
- Enter or Space: Toggles open and close states.
- Arrow keys: If you want to be fancy, let users move between headers without tabbing.
If it’s not working, it’s not user-friendly.
5. Use visible focus indicators
When someone’s tabbing through your accordions, they need to know where they are. Add a clear focus style—an outline, a border, or a colour change. It’s simple to do and makes a world of difference for accessibility.
6. Get your colours and contrast right
Your accordion text and backgrounds need to play nicely together. Check your contrast ratio (tools like WebAIM’s contrast checker are great for this) to ensure everything’s easy to read. Aim for at least 4.5:1 for small text and 3:1 for large text.
7. Don’t surprise people
No auto-expanding, no animations that run wild—keep it predictable. Users want control over what opens and closes. If you must include animations, keep them subtle and short, like under 300ms, to avoid frustrating delays.
Frequently Asked Questions
1. What are WordPress Social Media Icons?
Social media icons are visual links to your social media profiles that you can add to your WordPress website. Learn more about WordPress Social Media Icons.
2. What are WordPress Block Themes?
WordPress Block Themes are themes designed for the Full Site Editing (FSE) experience, allowing you to design every part of your site using blocks. Discover more about WordPress Block Themes.
3. How can I learn to use WordPress Block Themes?
If you’re new to WordPress Block Themes, tutorials can help you understand how to create and customize your website. Explore the WordPress Block Theme Tutorial.
4. How do WordPress Block Themes impact SEO?
WordPress Block Themes can enhance SEO by improving site speed, accessibility, and structure, contributing to better rankings on search engines. Learn how WordPress Block Themes improve SEO.
5. What are the best icons for WordPress?
Icons can enhance your website’s design and usability. MaxiBlocks offers a variety of high-quality icons to elevate your WordPress site. Check out the Icons for WordPress.
6. What are WordPress Block Templates?
Block Templates are pre-designed layouts made with WordPress blocks that simplify building pages and posts. Explore WordPress Block Templates.
7. What is the WordPress Icon Library?
The WordPress Icon Library is a collection of icons you can use to customize your site’s design. Browse the WordPress Icon Library.
8. How can WordPress Website Design improve my site?
WordPress Website Design focuses on creating visually appealing and functional websites, often using themes, blocks, and templates. Learn about WordPress Website Design.
9. Is there an alternative better than Elementor?
If you’re looking for a WordPress page builder that’s faster, more flexible, and easier to use, consider MaxiBlocks. Find out why it’s better than Elementor.
10. What are WordPress Website Builders?
WordPress Website Builders are tools that allow you to design your website visually without needing to code. Discover more about WordPress Website Builders.


