
Tag: Accordion design website
Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free

Accordion accessibility, Accordion best practices, Accordion bootstrap examples, Accordion button layout, Accordion buttons, Accordion card, Accordion code snippet, Accordion content, Accordion CSS, Accordion CSS HTML, Accordion custom, Accordion design, Accordion design inspiration, Accordion design website, Accordion dropdown, Accordion dropdown menu, Accordion effect, Accordion effects, Accordion example, Accordion example CSS, Accordion examples, Accordion examples bootstrap, Accordion examples with HTML and CSS, Accordion expand/collapse, Accordion FAQ, Accordion for FAQ, Accordion for mobile navigation, Accordion for product info, Accordion for services, Accordion hover animation, Accordion hover interaction, Accordion HTML, Accordion HTML5, Accordion interaction, Accordion JavaScript, Accordion JS, Accordion layout, Accordion list, Accordion menu, Accordion menus, Accordion mobile-friendly, Accordion navigation, Accordion panel, Accordion plugin, Accordion section, Accordion sidebar, Accordion sidebar menu, Accordion style, Accordion styles, Accordion tab, Accordion tabs, Accordion tabs with content, Accordion template, Accordion toggle, Accordion transition CSS, Accordion transition effects, Accordion UI, Accordion UI jQuery, Accordion UI patterns, Accordion view, Accordion web design, Accordion web page, Accordion website, Accordion website examples, Accordion widget, Accordion with animation, Accordion with hover effect, Accordion with icons, Animated accordion, Animated accordion CSS, Bootstrap accordion examples, Collapsible accordion, CSS accordion, CSS accordion animation, Custom accordion, Custom accordion design, Design accordion, Expandable accordion, FAQ accordion, FAQ dropdown, FAQ HTML, Horizontal accordion, Horizontal accordion bootstrap, How to make an accordion, HTML accordion CSS, HTML accordion generator, HTML5 accordion, JavaScript accordion, JavaScript accordion component, JQuery accordion, Multi-level accordion, Multi-section accordion, Pure CSS accordion, Responsive accordion, Simple accordion, Tabs accordion, Vertical accordion, W3Schools accordion, Web accordion examples, Web design accordion, Webpage accordion, WordPress
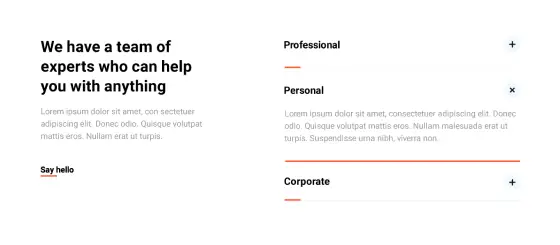
Accordion Light ANL-PRO-05

Accordion accessibility, Accordion best practices, Accordion bootstrap examples, Accordion button layout, Accordion buttons, Accordion card, Accordion code snippet, Accordion content, Accordion CSS, Accordion CSS HTML, Accordion custom, Accordion design, Accordion design inspiration, Accordion design website, Accordion dropdown, Accordion dropdown menu, Accordion effect, Accordion effects, Accordion example, Accordion example CSS, Accordion examples, Accordion examples bootstrap, Accordion examples with HTML and CSS, Accordion expand/collapse, Accordion FAQ, Accordion for FAQ, Accordion for mobile navigation, Accordion for product info, Accordion for services, Accordion hover animation, Accordion hover interaction, Accordion HTML, Accordion HTML5, Accordion interaction, Accordion JavaScript, Accordion JS, Accordion layout, Accordion list, Accordion menu, Accordion menus, Accordion mobile-friendly, Accordion navigation, Accordion panel, Accordion plugin, Accordion section, Accordion sidebar, Accordion sidebar menu, Accordion style, Accordion styles, Accordion tab, Accordion tabs, Accordion tabs with content, Accordion template, Accordion toggle, Accordion transition CSS, Accordion transition effects, Accordion UI, Accordion UI jQuery, Accordion UI patterns, Accordion view, Accordion web design, Accordion web page, Accordion website, Accordion website examples, Accordion widget, Accordion with animation, Accordion with hover effect, Accordion with icons, Animated accordion, Animated accordion CSS, Bootstrap accordion examples, Collapsible accordion, CSS accordion, CSS accordion animation, Custom accordion, Custom accordion design, Design accordion, Expandable accordion, FAQ accordion, FAQ dropdown, FAQ HTML, Horizontal accordion, Horizontal accordion bootstrap, How to make an accordion, HTML accordion CSS, HTML accordion generator, HTML5 accordion, JavaScript accordion, JavaScript accordion component, JQuery accordion, Multi-level accordion, Multi-section accordion, Pure CSS accordion, Responsive accordion, Simple accordion, Tabs accordion, Vertical accordion, W3Schools accordion, Web accordion examples, Web design accordion, Webpage accordion, WordPress
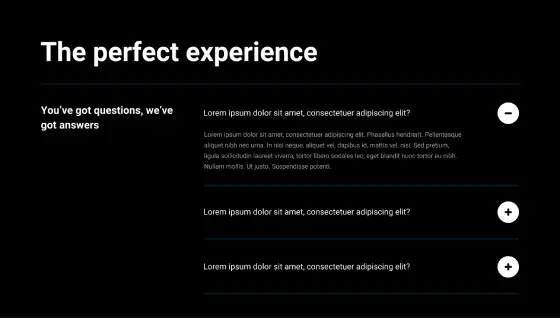
Accordion Dark AND-PRO-01

Accordion accessibility, Accordion best practices, Accordion bootstrap examples, Accordion button layout, Accordion buttons, Accordion card, Accordion code snippet, Accordion content, Accordion CSS, Accordion CSS HTML, Accordion custom, Accordion design, Accordion design inspiration, Accordion design website, Accordion dropdown, Accordion dropdown menu, Accordion effect, Accordion effects, Accordion example, Accordion example CSS, Accordion examples, Accordion examples bootstrap, Accordion examples with HTML and CSS, Accordion expand/collapse, Accordion FAQ, Accordion for FAQ, Accordion for mobile navigation, Accordion for product info, Accordion for services, Accordion hover animation, Accordion hover interaction, Accordion HTML, Accordion HTML5, Accordion interaction, Accordion JavaScript, Accordion JS, Accordion layout, Accordion list, Accordion menu, Accordion menus, Accordion mobile-friendly, Accordion navigation, Accordion panel, Accordion plugin, Accordion section, Accordion sidebar, Accordion sidebar menu, Accordion style, Accordion styles, Accordion tab, Accordion tabs, Accordion tabs with content, Accordion template, Accordion toggle, Accordion transition CSS, Accordion transition effects, Accordion UI, Accordion UI jQuery, Accordion UI patterns, Accordion view, Accordion web design, Accordion web page, Accordion website, Accordion website examples, Accordion widget, Accordion with animation, Accordion with hover effect, Accordion with icons, Animated accordion, Animated accordion CSS, Bootstrap accordion examples, Collapsible accordion, CSS accordion, CSS accordion animation, Custom accordion, Custom accordion design, Design accordion, Expandable accordion, FAQ accordion, FAQ dropdown, FAQ HTML, Horizontal accordion, Horizontal accordion bootstrap, How to make an accordion, HTML accordion CSS, HTML accordion generator, HTML5 accordion, JavaScript accordion, JavaScript accordion component, JQuery accordion, Multi-level accordion, Multi-section accordion, Pure CSS accordion, Responsive accordion, Simple accordion, Tabs accordion, Vertical accordion, W3Schools accordion, Web accordion examples, Web design accordion, Webpage accordion, WordPress
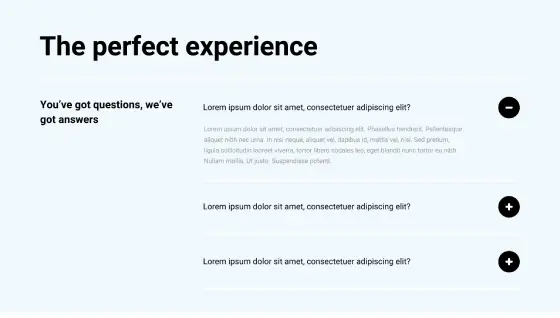
Accordion Light ANL-PRO-01
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
Get Cloud Library
6 Ways to Incorporate Accordion Designs Into Your Website’s Layout
Accordion designs are not just for FAQs; they are versatile tools for organising content and enhancing user experience across your website. From hero sections to sidebars, here are six effective ways to integrate accordions into your layout and make your website stand out.
1. Hero sections with accordions
Using accordions in the hero section of your website is an innovative way to present key information interactively. They allow users to explore content without overwhelming them with too much text upfront.
- Why it works: Accordions in hero sections create a dynamic first impression and encourage user engagement.
- How to implement: Use accordion panels to showcase core features, services, or quick navigation options. Pair them with high-quality visuals or a background video to make the section visually stunning.
2. Sidebars with collapsible menus
Accordions are perfect for sidebars, where space is often limited. A collapsible menu can hold categories, filters, or navigation links, keeping the sidebar tidy and functional.
- Why it works: Collapsible menus reduce clutter and allow users to focus on relevant content.
- How to implement: Organise links or filters into logical groups and use accordions to toggle between them. For example, an e-commerce site could use an accordion for product filters like size, colour, and price range.
3. Content-rich footers
A footer can become a treasure trove of information with the help of accordions. They allow you to include additional links or details without overcrowding the layout.
- Why it works: Footers with accordions are space-efficient and user-friendly.
- How to implement: Use them to group information like contact details, site navigation, or privacy policies. This approach is especially useful for sites with a lot of pages or subcategories.
4. Product descriptions on e-commerce pages
Accordions work beautifully for e-commerce sites to display detailed product descriptions, reviews, and specifications without making the page overly long.
- Why it works: They provide a clean and organised way to present detailed information while keeping the page visually appealing.
- How to implement: Include sections like “Features,” “Specifications,” “Customer Reviews,” and “FAQs” within accordion panels beneath each product.
5. Interactive timelines
Turn a boring timeline into an engaging experience by using accordions to reveal details about milestones or events. This is particularly useful for portfolios, company histories, or project roadmaps.
- Why it works: Accordions keep the timeline concise while allowing users to dive deeper into specific events.
- How to implement: Design the timeline with clear date markers, and use accordion panels to reveal text, images, or videos related to each milestone.
6. Knowledge base or documentation pages
For websites with extensive documentation or a knowledge base, accordions are invaluable for organising content into manageable chunks.
- Why it works: They make it easy for users to find and access the information they need without scrolling endlessly.
- How to implement: Structure your knowledge base with categories as accordion headers and articles or answers as collapsible content. Include a search function for added usability.
Final thoughts
Integrating accordion designs into various parts of your website can significantly enhance its functionality and user experience. Whether you use them to streamline navigation in sidebars, showcase timelines, or organise footers, accordions provide a dynamic way to present content. Explore these six ideas and see how they can transform your website’s layout!
Accordion design for your website
What is accordion design?
Accordion design is a method of organising content into collapsible sections, allowing users to expand and collapse specific parts of the information as needed. It’s ideal for creating a clean and structured website layout. Discover how accordion design works with WordPress templates.
Why use accordion design on your website?
Accordion design improves website usability by making navigation simpler and reducing the need for excessive scrolling. It’s perfect for FAQs, service descriptions, and any content-heavy pages. Learn why accordion design is essential for your website.
What are the key elements of an accordion design?
A well-designed accordion typically includes:
- Headers: Descriptive titles for each section to inform users about the content.
- Content sections: Expandable and collapsible areas where information is displayed.
- Interactive elements: Icons or buttons for toggling sections open or closed.
Explore icons for interactive accordion designs.
How do I implement accordion design in WordPress?
Accordion design can be easily implemented using WordPress page builders like MaxiBlocks, which provide drag-and-drop functionality and pre-designed accordion patterns. Learn more about tools for accordion design in WordPress.
What are some practical uses of accordion design?
Accordion design is versatile and can be used for:
- FAQs: Answer common questions in an organised way.
- Product details: Display specifications, features, or pricing.
- Services sections: Describe services with collapsible descriptions.
- Menus: Create compact and dynamic navigation menus.
Learn how accordion design can optimise your website content.
Why is accordion design mobile-friendly?
Accordion design is ideal for mobile devices as it reduces content overload and enables users to expand or collapse sections effortlessly. It improves readability and interaction on smaller screens. Explore how accordion design enhances mobile usability.
Can I use templates for accordion design?
Yes, using pre-designed templates is a great way to implement accordion designs quickly. Templates save time and ensure consistency in layout and functionality. Browse templates for accordion design.
How can icons enhance accordion design?
Icons are a great way to visually indicate whether an accordion section is open or closed. The WordPress icon library offers a range of icons perfect for this purpose. Explore icons for accordion design.
Why choose MaxiBlocks for accordion design?
MaxiBlocks provides pre-designed accordion layouts, intuitive customisation tools, and flexibility to create professional designs without coding. Find out why MaxiBlocks is the best choice for accordion design.
What tools can I use to create accordion designs in WordPress?
WordPress page builders like MaxiBlocks make it easy to create and customise accordion designs with their drag-and-drop functionality and design templates. Learn more about tools for accordion design in WordPress.


