
Tag: Accordion design
Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free

Accordion accessibility, Accordion best practices, Accordion bootstrap examples, Accordion button layout, Accordion buttons, Accordion card, Accordion code snippet, Accordion content, Accordion CSS, Accordion CSS HTML, Accordion custom, Accordion design, Accordion design inspiration, Accordion design website, Accordion dropdown, Accordion dropdown menu, Accordion effect, Accordion effects, Accordion example, Accordion example CSS, Accordion examples, Accordion examples bootstrap, Accordion examples with HTML and CSS, Accordion expand/collapse, Accordion FAQ, Accordion for FAQ, Accordion for mobile navigation, Accordion for product info, Accordion for services, Accordion hover animation, Accordion hover interaction, Accordion HTML, Accordion HTML5, Accordion interaction, Accordion JavaScript, Accordion JS, Accordion layout, Accordion list, Accordion menu, Accordion menus, Accordion mobile-friendly, Accordion navigation, Accordion panel, Accordion plugin, Accordion section, Accordion sidebar, Accordion sidebar menu, Accordion style, Accordion styles, Accordion tab, Accordion tabs, Accordion tabs with content, Accordion template, Accordion toggle, Accordion transition CSS, Accordion transition effects, Accordion UI, Accordion UI jQuery, Accordion UI patterns, Accordion view, Accordion web design, Accordion web page, Accordion website, Accordion website examples, Accordion widget, Accordion with animation, Accordion with hover effect, Accordion with icons, Animated accordion, Animated accordion CSS, Bootstrap accordion examples, Collapsible accordion, CSS accordion, CSS accordion animation, Custom accordion, Custom accordion design, Design accordion, Expandable accordion, FAQ accordion, FAQ dropdown, FAQ HTML, Horizontal accordion, Horizontal accordion bootstrap, How to make an accordion, HTML accordion CSS, HTML accordion generator, HTML5 accordion, JavaScript accordion, JavaScript accordion component, JQuery accordion, Multi-level accordion, Multi-section accordion, Pure CSS accordion, Responsive accordion, Simple accordion, Tabs accordion, Vertical accordion, W3Schools accordion, Web accordion examples, Web design accordion, Webpage accordion, WordPress
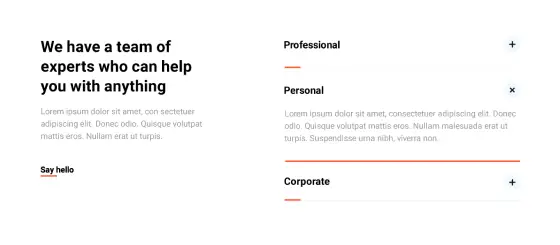
Accordion Light ANL-PRO-05

Accordion accessibility, Accordion best practices, Accordion bootstrap examples, Accordion button layout, Accordion buttons, Accordion card, Accordion code snippet, Accordion content, Accordion CSS, Accordion CSS HTML, Accordion custom, Accordion design, Accordion design inspiration, Accordion design website, Accordion dropdown, Accordion dropdown menu, Accordion effect, Accordion effects, Accordion example, Accordion example CSS, Accordion examples, Accordion examples bootstrap, Accordion examples with HTML and CSS, Accordion expand/collapse, Accordion FAQ, Accordion for FAQ, Accordion for mobile navigation, Accordion for product info, Accordion for services, Accordion hover animation, Accordion hover interaction, Accordion HTML, Accordion HTML5, Accordion interaction, Accordion JavaScript, Accordion JS, Accordion layout, Accordion list, Accordion menu, Accordion menus, Accordion mobile-friendly, Accordion navigation, Accordion panel, Accordion plugin, Accordion section, Accordion sidebar, Accordion sidebar menu, Accordion style, Accordion styles, Accordion tab, Accordion tabs, Accordion tabs with content, Accordion template, Accordion toggle, Accordion transition CSS, Accordion transition effects, Accordion UI, Accordion UI jQuery, Accordion UI patterns, Accordion view, Accordion web design, Accordion web page, Accordion website, Accordion website examples, Accordion widget, Accordion with animation, Accordion with hover effect, Accordion with icons, Animated accordion, Animated accordion CSS, Bootstrap accordion examples, Collapsible accordion, CSS accordion, CSS accordion animation, Custom accordion, Custom accordion design, Design accordion, Expandable accordion, FAQ accordion, FAQ dropdown, FAQ HTML, Horizontal accordion, Horizontal accordion bootstrap, How to make an accordion, HTML accordion CSS, HTML accordion generator, HTML5 accordion, JavaScript accordion, JavaScript accordion component, JQuery accordion, Multi-level accordion, Multi-section accordion, Pure CSS accordion, Responsive accordion, Simple accordion, Tabs accordion, Vertical accordion, W3Schools accordion, Web accordion examples, Web design accordion, Webpage accordion, WordPress
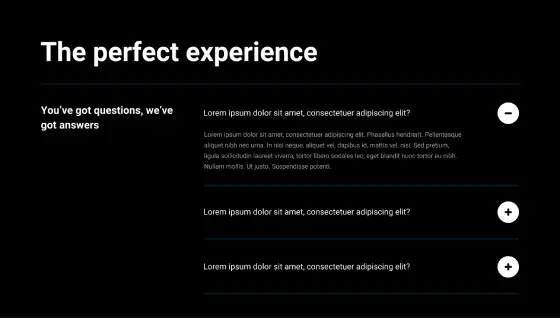
Accordion Dark AND-PRO-01

Accordion accessibility, Accordion best practices, Accordion bootstrap examples, Accordion button layout, Accordion buttons, Accordion card, Accordion code snippet, Accordion content, Accordion CSS, Accordion CSS HTML, Accordion custom, Accordion design, Accordion design inspiration, Accordion design website, Accordion dropdown, Accordion dropdown menu, Accordion effect, Accordion effects, Accordion example, Accordion example CSS, Accordion examples, Accordion examples bootstrap, Accordion examples with HTML and CSS, Accordion expand/collapse, Accordion FAQ, Accordion for FAQ, Accordion for mobile navigation, Accordion for product info, Accordion for services, Accordion hover animation, Accordion hover interaction, Accordion HTML, Accordion HTML5, Accordion interaction, Accordion JavaScript, Accordion JS, Accordion layout, Accordion list, Accordion menu, Accordion menus, Accordion mobile-friendly, Accordion navigation, Accordion panel, Accordion plugin, Accordion section, Accordion sidebar, Accordion sidebar menu, Accordion style, Accordion styles, Accordion tab, Accordion tabs, Accordion tabs with content, Accordion template, Accordion toggle, Accordion transition CSS, Accordion transition effects, Accordion UI, Accordion UI jQuery, Accordion UI patterns, Accordion view, Accordion web design, Accordion web page, Accordion website, Accordion website examples, Accordion widget, Accordion with animation, Accordion with hover effect, Accordion with icons, Animated accordion, Animated accordion CSS, Bootstrap accordion examples, Collapsible accordion, CSS accordion, CSS accordion animation, Custom accordion, Custom accordion design, Design accordion, Expandable accordion, FAQ accordion, FAQ dropdown, FAQ HTML, Horizontal accordion, Horizontal accordion bootstrap, How to make an accordion, HTML accordion CSS, HTML accordion generator, HTML5 accordion, JavaScript accordion, JavaScript accordion component, JQuery accordion, Multi-level accordion, Multi-section accordion, Pure CSS accordion, Responsive accordion, Simple accordion, Tabs accordion, Vertical accordion, W3Schools accordion, Web accordion examples, Web design accordion, Webpage accordion, WordPress
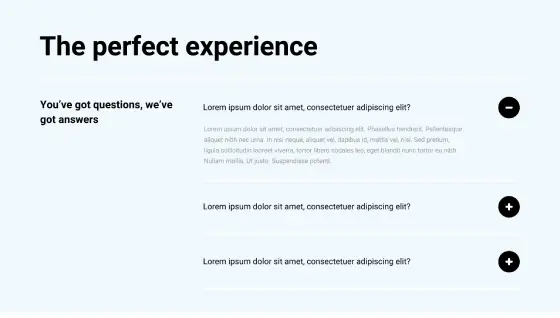
Accordion Light ANL-PRO-01
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
Get Cloud Library
10 inspiring accordion design ideas for a standout website
An accordion is more than just a way to organise content—it’s an opportunity to make your website visually stunning and memorable. Whether you want bold aesthetics or subtle elegance, these 10 accordion design ideas will inspire your next web project. Let’s dive in!
1. Full-width accordion panels
For a bold, immersive experience, make your accordion panels stretch across the full width of the screen. This design is perfect for storytelling, showcasing features, or presenting a timeline.
- Why it works: Maximises visual impact and allows for large, high-quality images.
- Style tip: Use a combination of bold typography and responsive images.
width: 100%;
margin: 0;
padding: 0;
}
.accordion-content {
display: block;
width: 100%;
}
2. Gradient background accordion
Add a modern touch to your accordion by using gradient backgrounds for each header or panel. Gradients can make simple designs look more dynamic and visually appealing.
- Why it works: Adds depth and dimension to a flat design.
- Style tip: Use CSS linear gradients with vibrant or complementary colours.
background: linear-gradient(to right, #ff7e5f, #feb47b);
color: white;
}
3. Card-style accordions
This design splits each accordion item into its own card, complete with shadows and rounded corners. Ideal for FAQs, team profiles, or feature showcases.
- Why it works: Mimics modern UI patterns found in popular design frameworks.
- Style tip: Add subtle hover effects for a polished feel.
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
margin-bottom: 15px;
}
.accordion-header:hover {
box-shadow: 0 6px 12px rgba(0, 0, 0, 0.15);
}
4. Image accordion
Transform your accordion into a visual feast by making images the focal point of your design. Each panel can showcase a unique image with overlay text.
- Why it works: Perfect for portfolio sites or product galleries.
- Style tip: Use
background-imageand overlay text with contrast colours for readability.
background-size: cover;
background-position: center;
color: white;
text-shadow: 0 2px 4px rgba(0, 0, 0, 0.5);
}
5. Minimalist accordion
For a clean and professional look, strip away unnecessary elements and focus on white space, typography, and subtle animations.
- Why it works: Enhances readability and aligns with modern design trends.
- Style tip: Stick to a neutral colour palette and use simple hover animations.
background-color: #f8f8f8;
border: 1px solid #ddd;
}
.accordion-header:hover {
background-color: #eaeaea;
}
6. Icon-driven accordion
Add icons to each accordion header for a touch of personality and to visually indicate functionality (e.g., arrows, plus/minus, or thematic icons).
- Why it works: Helps users understand the accordion’s function at a glance.
- Style tip: Animate icons to rotate or change when toggled.
content: ‘\25B6’; /* Right-pointing arrow */
margin-right: 10px;
transition: transform 0.3s;
}
.accordion-header.active::before {
transform: rotate(90deg); /* Downward arrow */
}
7. Multi-column accordion
Create a grid layout where each accordion panel occupies its own column. Great for comparison tables or presenting related content side-by-side.
- Why it works: Combines accordion functionality with a grid layout for efficient use of space.
- Style tip: Use CSS grid or flexbox for layout control.
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
gap: 10px;
}
8. Vertical timeline accordion
Use an accordion to present a chronological story or timeline. Pair each panel with date markers and related visuals.
- Why it works: Organises time-based information in a digestible format.
- Style tip: Align headers to the left and use connecting lines for a cohesive look.
text-align: left;
border-left: 3px solid #3498db;
padding-left: 15px;
}
9. Dark mode accordion
Cater to night-time users by designing a dark mode version of your accordion. It’s easy on the eyes and trendy.
- Why it works: Provides a sleek, modern appearance while improving usability in low-light environments.
- Style tip: Combine dark greys with vibrant accent colours.
background-color: #2c3e50;
color: #ecf0f1;
}
.accordion-header {
background-color: #34495e;
}
10. Interactive hover accordion
Create an accordion that reacts on hover instead of clicks, ideal for quick previews or interactive content.
- Why it works: Eliminates extra clicks, making it ideal for content discovery.
- Style tip: Use transitions for smooth expansion.
max-height: 0;
overflow: hidden;
transition: max-height 0.3s ease;
}
.accordion-item:hover .accordion-content {
max-height: 200px; /* Adjust as needed */
}
Final thoughts
These 10 inspiring accordion designs demonstrate how versatile this element can be. From bold visual statements to clean minimalist designs, there’s an approach for every website. Experiment with these ideas, mix and match styles, and let your accordion elevate your site’s user experience.
Accordion custom styling and design
What is a custom accordion in WordPress?
A custom accordion is a collapsible component designed with personalised HTML, CSS, and additional styling to match the branding and functionality of your website. Learn how to create custom accordions using WordPress templates.
Why create custom accordions?
Custom accordions allow you to align the design with your website’s theme, improve user interaction, and add unique features like animations or advanced layouts. Explore the benefits of custom accordion design.
What is the basic structure of a custom accordion?
Custom accordions are built using HTML for structure and CSS for styling. Here is an example:
Custom content for section 1.
Custom content for section 2.
CSS is used to style this layout and add interactive behaviours. Learn how to optimise your custom accordion for SEO.
What CSS properties are useful for custom accordion design?
Key CSS properties for custom accordions include:
- Flexbox/Grid: Control the layout and alignment of items.
- Transitions: Add smooth animations for opening and closing.
- Hover/Focus effects: Enhance interactivity and accessibility.
- Custom fonts and colours: Match your website’s branding.
Discover how to enhance custom accordions with CSS.
Can I add animations to custom accordions?
Yes, animations like sliding or fading effects can be added to custom accordions using CSS transitions or JavaScript. For example:
.accordion-content {
max-height: 0;
overflow: hidden;
transition: max-height 0.5s ease;
}
.accordion-content.open {
max-height: 300px;
}
These animations create a smoother user experience. Learn how icons and animations work together in custom accordions.
How do I ensure my custom accordion is accessible?
Accessibility is vital for custom accordions. Use semantic HTML elements like button and aria-expanded attributes to ensure your accordion works for screen readers and keyboard navigation. Learn more about accessible accordion design.
What are the benefits of using templates for custom accordions?
Pre-designed templates save time by providing ready-made structures and styles for custom accordions, which can be further customised. Browse templates for custom accordion designs.
How can the WordPress icon library enhance custom accordions?
The WordPress icon library offers various icons to use in your custom accordions, such as arrows or plus/minus symbols to indicate open and closed states. Explore icons for custom accordion designs.
What makes MaxiBlocks ideal for custom accordions?
MaxiBlocks offers pre-designed accordion patterns and intuitive tools that allow you to create and style custom accordions with ease. Learn why MaxiBlocks is perfect for custom accordion design.
What tools can I use for custom accordions in WordPress?
WordPress page builders like MaxiBlocks provide drag-and-drop functionality, custom CSS options, and templates to create unique accordion components. Discover the best tools for building custom accordions in WordPress.


