
Tag: Accordion dropdown menu
Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free

Accordion accessibility, Accordion best practices, Accordion bootstrap examples, Accordion button layout, Accordion buttons, Accordion card, Accordion code snippet, Accordion content, Accordion CSS, Accordion CSS HTML, Accordion custom, Accordion design, Accordion design inspiration, Accordion design website, Accordion dropdown, Accordion dropdown menu, Accordion effect, Accordion effects, Accordion example, Accordion example CSS, Accordion examples, Accordion examples bootstrap, Accordion examples with HTML and CSS, Accordion expand/collapse, Accordion FAQ, Accordion for FAQ, Accordion for mobile navigation, Accordion for product info, Accordion for services, Accordion hover animation, Accordion hover interaction, Accordion HTML, Accordion HTML5, Accordion interaction, Accordion JavaScript, Accordion JS, Accordion layout, Accordion list, Accordion menu, Accordion menus, Accordion mobile-friendly, Accordion navigation, Accordion panel, Accordion plugin, Accordion section, Accordion sidebar, Accordion sidebar menu, Accordion style, Accordion styles, Accordion tab, Accordion tabs, Accordion tabs with content, Accordion template, Accordion toggle, Accordion transition CSS, Accordion transition effects, Accordion UI, Accordion UI jQuery, Accordion UI patterns, Accordion view, Accordion web design, Accordion web page, Accordion website, Accordion website examples, Accordion widget, Accordion with animation, Accordion with hover effect, Accordion with icons, Animated accordion, Animated accordion CSS, Bootstrap accordion examples, Collapsible accordion, CSS accordion, CSS accordion animation, Custom accordion, Custom accordion design, Design accordion, Expandable accordion, FAQ accordion, FAQ dropdown, FAQ HTML, Horizontal accordion, Horizontal accordion bootstrap, How to make an accordion, HTML accordion CSS, HTML accordion generator, HTML5 accordion, JavaScript accordion, JavaScript accordion component, JQuery accordion, Multi-level accordion, Multi-section accordion, Pure CSS accordion, Responsive accordion, Simple accordion, Tabs accordion, Vertical accordion, W3Schools accordion, Web accordion examples, Web design accordion, Webpage accordion, WordPress
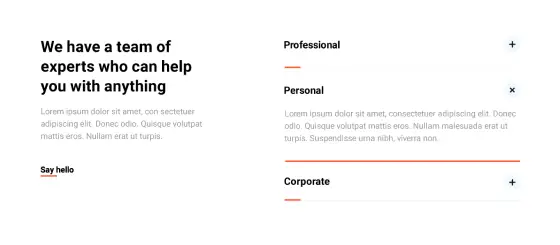
Accordion Light ANL-PRO-05

Accordion accessibility, Accordion best practices, Accordion bootstrap examples, Accordion button layout, Accordion buttons, Accordion card, Accordion code snippet, Accordion content, Accordion CSS, Accordion CSS HTML, Accordion custom, Accordion design, Accordion design inspiration, Accordion design website, Accordion dropdown, Accordion dropdown menu, Accordion effect, Accordion effects, Accordion example, Accordion example CSS, Accordion examples, Accordion examples bootstrap, Accordion examples with HTML and CSS, Accordion expand/collapse, Accordion FAQ, Accordion for FAQ, Accordion for mobile navigation, Accordion for product info, Accordion for services, Accordion hover animation, Accordion hover interaction, Accordion HTML, Accordion HTML5, Accordion interaction, Accordion JavaScript, Accordion JS, Accordion layout, Accordion list, Accordion menu, Accordion menus, Accordion mobile-friendly, Accordion navigation, Accordion panel, Accordion plugin, Accordion section, Accordion sidebar, Accordion sidebar menu, Accordion style, Accordion styles, Accordion tab, Accordion tabs, Accordion tabs with content, Accordion template, Accordion toggle, Accordion transition CSS, Accordion transition effects, Accordion UI, Accordion UI jQuery, Accordion UI patterns, Accordion view, Accordion web design, Accordion web page, Accordion website, Accordion website examples, Accordion widget, Accordion with animation, Accordion with hover effect, Accordion with icons, Animated accordion, Animated accordion CSS, Bootstrap accordion examples, Collapsible accordion, CSS accordion, CSS accordion animation, Custom accordion, Custom accordion design, Design accordion, Expandable accordion, FAQ accordion, FAQ dropdown, FAQ HTML, Horizontal accordion, Horizontal accordion bootstrap, How to make an accordion, HTML accordion CSS, HTML accordion generator, HTML5 accordion, JavaScript accordion, JavaScript accordion component, JQuery accordion, Multi-level accordion, Multi-section accordion, Pure CSS accordion, Responsive accordion, Simple accordion, Tabs accordion, Vertical accordion, W3Schools accordion, Web accordion examples, Web design accordion, Webpage accordion, WordPress
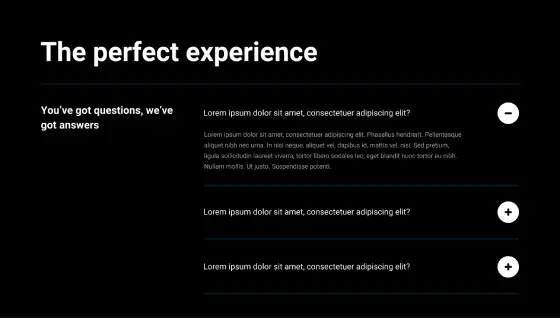
Accordion Dark AND-PRO-01

Accordion accessibility, Accordion best practices, Accordion bootstrap examples, Accordion button layout, Accordion buttons, Accordion card, Accordion code snippet, Accordion content, Accordion CSS, Accordion CSS HTML, Accordion custom, Accordion design, Accordion design inspiration, Accordion design website, Accordion dropdown, Accordion dropdown menu, Accordion effect, Accordion effects, Accordion example, Accordion example CSS, Accordion examples, Accordion examples bootstrap, Accordion examples with HTML and CSS, Accordion expand/collapse, Accordion FAQ, Accordion for FAQ, Accordion for mobile navigation, Accordion for product info, Accordion for services, Accordion hover animation, Accordion hover interaction, Accordion HTML, Accordion HTML5, Accordion interaction, Accordion JavaScript, Accordion JS, Accordion layout, Accordion list, Accordion menu, Accordion menus, Accordion mobile-friendly, Accordion navigation, Accordion panel, Accordion plugin, Accordion section, Accordion sidebar, Accordion sidebar menu, Accordion style, Accordion styles, Accordion tab, Accordion tabs, Accordion tabs with content, Accordion template, Accordion toggle, Accordion transition CSS, Accordion transition effects, Accordion UI, Accordion UI jQuery, Accordion UI patterns, Accordion view, Accordion web design, Accordion web page, Accordion website, Accordion website examples, Accordion widget, Accordion with animation, Accordion with hover effect, Accordion with icons, Animated accordion, Animated accordion CSS, Bootstrap accordion examples, Collapsible accordion, CSS accordion, CSS accordion animation, Custom accordion, Custom accordion design, Design accordion, Expandable accordion, FAQ accordion, FAQ dropdown, FAQ HTML, Horizontal accordion, Horizontal accordion bootstrap, How to make an accordion, HTML accordion CSS, HTML accordion generator, HTML5 accordion, JavaScript accordion, JavaScript accordion component, JQuery accordion, Multi-level accordion, Multi-section accordion, Pure CSS accordion, Responsive accordion, Simple accordion, Tabs accordion, Vertical accordion, W3Schools accordion, Web accordion examples, Web design accordion, Webpage accordion, WordPress
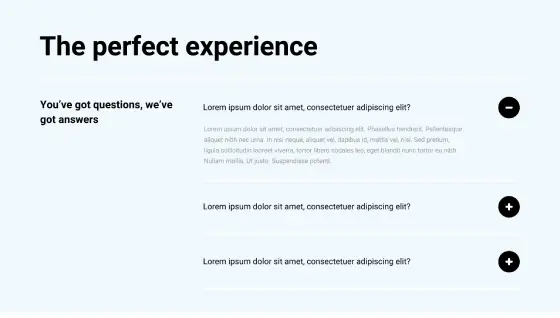
Accordion Light ANL-PRO-01
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
Get Cloud Library
8 Tips for Creating a Seamless Accordion Dropdown Menu
Accordion dropdown menus are an excellent way to enhance navigation and improve user experience. When designed thoughtfully, they provide a streamlined way for users to find what they need without unnecessary clutter. Here are eight tips to help you create a seamless accordion dropdown menu.
1. Keep headings clear and concise
Accordion headings act as signposts for your users. Ensure each heading clearly describes the content within.
- Why it matters: Ambiguous headings can confuse users and lead to frustration.
- Tip: Use action-oriented phrases or simple descriptors like “Account Settings,” “Billing Info,” or “FAQs.”
2. Organise content logically
Structure your accordion menu in a way that makes sense to your audience. Group related items together and order them by priority.
- Why it matters: Logical organisation reduces cognitive load and helps users find information quickly.
- Tip: Start with the most frequently accessed items and work down to less critical options.
3. Add smooth transitions
Visual feedback is key to a good user experience. Smooth animations make opening and closing accordion panels feel intuitive.
- Why it matters: Abrupt movements can be jarring and disrupt the flow of navigation.
- Tip: Use CSS transitions for subtle effects that enhance the interface without slowing it down.
4. Make it mobile-friendly
Accordion dropdowns should be just as functional on smaller screens as on desktops. Ensure your design adapts seamlessly to different devices.
- Why it matters: A significant portion of users browse on mobile, and poor responsiveness can deter engagement.
- Tip: Use touch-friendly designs with large clickable areas and ensure content scales appropriately.
5. Include visual indicators
Icons like arrows or plus/minus signs provide visual cues that panels can expand or collapse.
- Why it matters: Users rely on visual hints to understand interactions.
- Tip: Animate these icons to rotate or change state when a panel is toggled.
6. Limit the number of open panels
To prevent information overload, consider allowing only one panel to be open at a time. This keeps the menu tidy and focused.
- Why it matters: Too many open panels can overwhelm users and defeat the purpose of an accordion.
- Tip: Use JavaScript to auto-close other panels when one is expanded.
7. Ensure accessibility
Your accordion menu should be usable by everyone, including those relying on assistive technologies. Focus on semantic HTML and proper ARIA attributes.
- Why it matters: Accessibility ensures inclusivity and compliance with web standards.
- Tip: Test your accordion with keyboard navigation and screen readers to identify and fix issues.
8. Match your site’s aesthetics
Your accordion should blend seamlessly with your website’s overall design. Use matching fonts, colours, and spacing to maintain consistency.
- Why it matters: A visually cohesive design builds trust and reinforces your branding.
- Tip: Adjust the accordion’s style to align with your site’s theme, from minimalist to vibrant designs.
Final thoughts
A well-designed accordion dropdown menu enhances navigation, improves usability, and keeps your site looking professional. By following these eight tips, you can create a seamless and user-friendly experience that fits perfectly into your WordPress site. Start experimenting with these ideas and watch your site’s engagement soar!
Accordion dropdown menu for seamless navigation
What is an accordion dropdown menu?
An accordion dropdown menu is a navigation element that expands or collapses sections of a menu when clicked or tapped. It is an effective way to display nested navigation options in a compact and organised manner. Discover how to create accordion dropdown menus with WordPress templates.
Why use an accordion dropdown menu?
Accordion dropdown menus enhance user experience by simplifying navigation and allowing users to find the information they need without overwhelming the screen. They are particularly useful for mobile and responsive designs. Learn why accordion dropdown menus are essential for modern websites.
What are the components of an accordion dropdown menu?
A well-designed accordion dropdown menu includes:
- Headers: Clickable titles that expand to reveal menu items.
- Nested links: Sub-menus or additional navigation options.
- Icons: Visual indicators (e.g., arrows or plus/minus signs) that show open or closed states.
Explore icons to enhance your accordion dropdown menu.
How do I create an accordion dropdown menu in WordPress?
You can easily create an accordion dropdown menu using WordPress page builders like MaxiBlocks. These tools provide pre-designed layouts and intuitive drag-and-drop functionality for menu customisation. Learn how to build accordion dropdown menus in WordPress.
What are some practical uses for accordion dropdown menus?
Accordion dropdown menus can be used for:
- Website navigation: Display main and sub-navigation items in a compact layout.
- Category filtering: Allow users to browse categories or tags on e-commerce or blog websites.
- Mobile menus: Create intuitive menus for smaller screens.
- Dashboard menus: Organise admin or user dashboards with collapsible sections.
Learn how accordion dropdown menus can improve your website’s usability.
Why are accordion dropdown menus mobile-friendly?
Accordion dropdown menus are compact and allow users to navigate without excessive scrolling, making them perfect for mobile and tablet devices. Their responsive behaviour ensures a seamless experience across all screen sizes. Explore how accordion dropdown menus enhance mobile design.
Can I use templates for accordion dropdown menus?
Yes, pre-designed templates provide a quick and professional way to implement accordion dropdown menus. They are easy to customise and save time during development. Browse templates for accordion dropdown menus.
How can icons improve accordion dropdown menus?
Icons enhance the functionality of accordion dropdown menus by providing visual cues for menu states (open or closed). The WordPress icon library offers a wide range of options to suit your design. Find icons for accordion dropdown menus.
Why choose MaxiBlocks for accordion dropdown menus?
MaxiBlocks provides user-friendly tools and pre-made designs for accordion dropdown menus, allowing you to create functional and attractive menus without coding. Learn why MaxiBlocks is the best solution for accordion dropdown menus.
What tools can I use to build accordion dropdown menus in WordPress?
WordPress page builders like MaxiBlocks offer flexible features, drag-and-drop functionality, and pre-designed patterns to help you create custom accordion dropdown menus effortlessly. Explore tools for creating accordion dropdown menus in WordPress.


