
Tag: Accordion effect
Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free

Accordion accessibility, Accordion best practices, Accordion bootstrap examples, Accordion button layout, Accordion buttons, Accordion card, Accordion code snippet, Accordion content, Accordion CSS, Accordion CSS HTML, Accordion custom, Accordion design, Accordion design inspiration, Accordion design website, Accordion dropdown, Accordion dropdown menu, Accordion effect, Accordion effects, Accordion example, Accordion example CSS, Accordion examples, Accordion examples bootstrap, Accordion examples with HTML and CSS, Accordion expand/collapse, Accordion FAQ, Accordion for FAQ, Accordion for mobile navigation, Accordion for product info, Accordion for services, Accordion hover animation, Accordion hover interaction, Accordion HTML, Accordion HTML5, Accordion interaction, Accordion JavaScript, Accordion JS, Accordion layout, Accordion list, Accordion menu, Accordion menus, Accordion mobile-friendly, Accordion navigation, Accordion panel, Accordion plugin, Accordion section, Accordion sidebar, Accordion sidebar menu, Accordion style, Accordion styles, Accordion tab, Accordion tabs, Accordion tabs with content, Accordion template, Accordion toggle, Accordion transition CSS, Accordion transition effects, Accordion UI, Accordion UI jQuery, Accordion UI patterns, Accordion view, Accordion web design, Accordion web page, Accordion website, Accordion website examples, Accordion widget, Accordion with animation, Accordion with hover effect, Accordion with icons, Animated accordion, Animated accordion CSS, Bootstrap accordion examples, Collapsible accordion, CSS accordion, CSS accordion animation, Custom accordion, Custom accordion design, Design accordion, Expandable accordion, FAQ accordion, FAQ dropdown, FAQ HTML, Horizontal accordion, Horizontal accordion bootstrap, How to make an accordion, HTML accordion CSS, HTML accordion generator, HTML5 accordion, JavaScript accordion, JavaScript accordion component, JQuery accordion, Multi-level accordion, Multi-section accordion, Pure CSS accordion, Responsive accordion, Simple accordion, Tabs accordion, Vertical accordion, W3Schools accordion, Web accordion examples, Web design accordion, Webpage accordion, WordPress
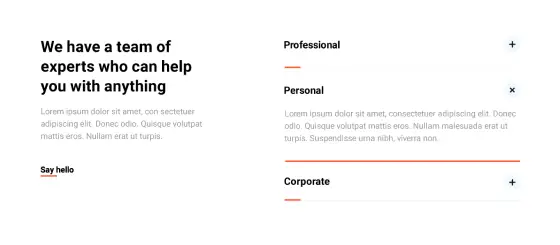
Accordion Light ANL-PRO-05

Accordion accessibility, Accordion best practices, Accordion bootstrap examples, Accordion button layout, Accordion buttons, Accordion card, Accordion code snippet, Accordion content, Accordion CSS, Accordion CSS HTML, Accordion custom, Accordion design, Accordion design inspiration, Accordion design website, Accordion dropdown, Accordion dropdown menu, Accordion effect, Accordion effects, Accordion example, Accordion example CSS, Accordion examples, Accordion examples bootstrap, Accordion examples with HTML and CSS, Accordion expand/collapse, Accordion FAQ, Accordion for FAQ, Accordion for mobile navigation, Accordion for product info, Accordion for services, Accordion hover animation, Accordion hover interaction, Accordion HTML, Accordion HTML5, Accordion interaction, Accordion JavaScript, Accordion JS, Accordion layout, Accordion list, Accordion menu, Accordion menus, Accordion mobile-friendly, Accordion navigation, Accordion panel, Accordion plugin, Accordion section, Accordion sidebar, Accordion sidebar menu, Accordion style, Accordion styles, Accordion tab, Accordion tabs, Accordion tabs with content, Accordion template, Accordion toggle, Accordion transition CSS, Accordion transition effects, Accordion UI, Accordion UI jQuery, Accordion UI patterns, Accordion view, Accordion web design, Accordion web page, Accordion website, Accordion website examples, Accordion widget, Accordion with animation, Accordion with hover effect, Accordion with icons, Animated accordion, Animated accordion CSS, Bootstrap accordion examples, Collapsible accordion, CSS accordion, CSS accordion animation, Custom accordion, Custom accordion design, Design accordion, Expandable accordion, FAQ accordion, FAQ dropdown, FAQ HTML, Horizontal accordion, Horizontal accordion bootstrap, How to make an accordion, HTML accordion CSS, HTML accordion generator, HTML5 accordion, JavaScript accordion, JavaScript accordion component, JQuery accordion, Multi-level accordion, Multi-section accordion, Pure CSS accordion, Responsive accordion, Simple accordion, Tabs accordion, Vertical accordion, W3Schools accordion, Web accordion examples, Web design accordion, Webpage accordion, WordPress
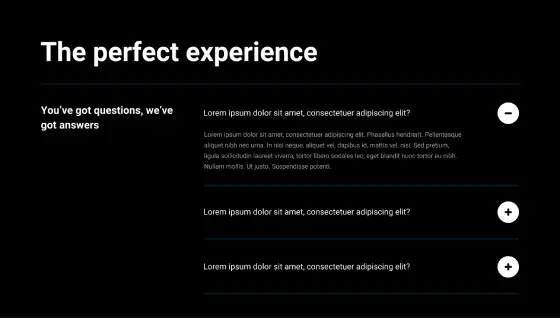
Accordion Dark AND-PRO-01

Accordion accessibility, Accordion best practices, Accordion bootstrap examples, Accordion button layout, Accordion buttons, Accordion card, Accordion code snippet, Accordion content, Accordion CSS, Accordion CSS HTML, Accordion custom, Accordion design, Accordion design inspiration, Accordion design website, Accordion dropdown, Accordion dropdown menu, Accordion effect, Accordion effects, Accordion example, Accordion example CSS, Accordion examples, Accordion examples bootstrap, Accordion examples with HTML and CSS, Accordion expand/collapse, Accordion FAQ, Accordion for FAQ, Accordion for mobile navigation, Accordion for product info, Accordion for services, Accordion hover animation, Accordion hover interaction, Accordion HTML, Accordion HTML5, Accordion interaction, Accordion JavaScript, Accordion JS, Accordion layout, Accordion list, Accordion menu, Accordion menus, Accordion mobile-friendly, Accordion navigation, Accordion panel, Accordion plugin, Accordion section, Accordion sidebar, Accordion sidebar menu, Accordion style, Accordion styles, Accordion tab, Accordion tabs, Accordion tabs with content, Accordion template, Accordion toggle, Accordion transition CSS, Accordion transition effects, Accordion UI, Accordion UI jQuery, Accordion UI patterns, Accordion view, Accordion web design, Accordion web page, Accordion website, Accordion website examples, Accordion widget, Accordion with animation, Accordion with hover effect, Accordion with icons, Animated accordion, Animated accordion CSS, Bootstrap accordion examples, Collapsible accordion, CSS accordion, CSS accordion animation, Custom accordion, Custom accordion design, Design accordion, Expandable accordion, FAQ accordion, FAQ dropdown, FAQ HTML, Horizontal accordion, Horizontal accordion bootstrap, How to make an accordion, HTML accordion CSS, HTML accordion generator, HTML5 accordion, JavaScript accordion, JavaScript accordion component, JQuery accordion, Multi-level accordion, Multi-section accordion, Pure CSS accordion, Responsive accordion, Simple accordion, Tabs accordion, Vertical accordion, W3Schools accordion, Web accordion examples, Web design accordion, Webpage accordion, WordPress
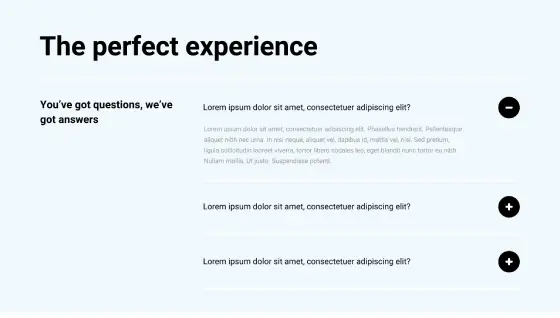
Accordion Light ANL-PRO-01
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
Get Cloud Library
6 Eye-Catching Accordion Effects You Can Add
Accordion dropdowns can be more than functional—they can also deliver a visual punch that keeps users engaged. Here are six ideas for eye-catching accordion effects that you can add to your website, with tips on how to implement them creatively.
1. Smooth fade-in content
Instead of instantly displaying content when an accordion panel is opened, use a fade-in effect to create a polished and elegant reveal.
- How to implement: Gradually reveal content by adjusting its opacity over time. This works well for making transitions appear smooth and engaging without feeling abrupt.
- Best use case: FAQs, storytelling sections, or showcasing features where a soft visual approach enhances the experience.
2. Slide-down panels
Sliding content into view as a panel opens can make your accordion feel more dynamic and interactive.
- How to implement: Allow content to slide down from the top edge of the panel. You can experiment with different speeds to suit your design style.
- Best use case: Navigation menus or content-heavy sections where users expect a clean, organised reveal.
3. Rotating icons
Add a layer of interactivity by making icons rotate as accordion panels expand or collapse. For example, arrows can shift direction to indicate the current state.
- How to implement: Pair the toggle action with icon rotation, such as flipping an arrow from pointing right to pointing down.
- Best use case: Use for categories, settings menus, or any section where visual cues help guide the user.
4. Colour-changing headers
Make headers stand out by changing their colour when a panel is active. This adds a vibrant touch and clearly indicates which section is open.
- How to implement: Use contrasting colours for the active state. For example, shift from a neutral grey to your brand’s primary colour when a panel expands.
- Best use case: Product pages or timelines where users might need to navigate through multiple sections quickly.
5. Expanding shadows
Give your accordion panels depth by adding shadows that expand or intensify as the panels open. This subtle effect can create a more tactile feel.
- How to implement: Gradually increase the shadow size and intensity when a panel is expanded. This works well with both modern and minimalist designs.
- Best use case: Portfolio showcases or interactive storytelling sections where depth adds a layer of sophistication.
6. Background animations
Use animated backgrounds within accordion panels to add a dynamic and immersive element. For example, you could include gradients that shift or patterns that move subtly.
- How to implement: Apply animated backgrounds to the panel’s content area and keep the motion subtle to avoid overwhelming the user.
- Best use case: Creative sites, such as agencies or designers’ portfolios, where visual innovation is key.
Final thoughts
Adding eye-catching effects to accordion dropdowns can make your website more interactive and visually appealing. Whether you choose smooth fades, sliding panels, or rotating icons, these effects can transform a functional component into a standout feature. Experiment with these ideas to see what works best for your site’s style and audience!
Accordion effect for interactive website design
What is the accordion effect?
The accordion effect is a web design technique that allows content sections to expand and collapse when triggered by a user’s action, such as a click or tap. It’s commonly used for FAQs, menus, and content-heavy pages. Learn how to implement the accordion effect with WordPress templates.
Why use the accordion effect on your website?
The accordion effect helps organise content into compact sections, making it easier for users to navigate and engage with information. It also reduces page clutter and enhances visual appeal. Explore the benefits of the accordion effect for your website.
Where is the accordion effect commonly used?
The accordion effect is ideal for:
- FAQs: Organising questions and answers in a clean, interactive format.
- Menus: Displaying navigation options in a collapsible layout.
- Product descriptions: Expanding detailed information about features or specifications.
- Service pages: Providing layered details about your offerings.
Learn how the accordion effect can improve content organisation.
How do I implement the accordion effect in WordPress?
The accordion effect can be easily added using WordPress page builders like MaxiBlocks. These tools offer pre-designed layouts and intuitive drag-and-drop functionality for seamless implementation. Discover how to create the accordion effect with MaxiBlocks.
What are the key elements of a good accordion effect?
An effective accordion effect includes:
- Smooth transitions: Use animations for a seamless opening and closing experience.
- Clear headings: Provide descriptive titles for each section to inform users about the content.
- Icons: Add visual indicators, such as arrows or plus/minus signs, to enhance usability.
Find icons to complement your accordion effect.
Is the accordion effect mobile-friendly?
Yes, the accordion effect is highly suitable for mobile devices. It reduces scrolling by collapsing content sections and ensures that navigation and content interaction are intuitive on smaller screens. Learn how the accordion effect enhances mobile usability.
Can I use templates for the accordion effect?
Yes, WordPress templates with built-in accordion effects make it easy to implement and customise this feature on your website. Explore templates for accordion effects.
How do icons enhance the accordion effect?
Icons provide visual cues for open and closed states of accordion sections, improving usability and user engagement. The WordPress icon library offers a variety of options for enhancing your accordion design. Discover icons for accordion effects.
Why choose MaxiBlocks for the accordion effect?
MaxiBlocks provides pre-designed accordion patterns, intuitive customisation tools, and the flexibility to create professional designs without coding. Find out why MaxiBlocks is the best choice for accordion effects.
What tools can I use to create accordion effects in WordPress?
WordPress page builders like MaxiBlocks offer drag-and-drop features, pre-made layouts, and customisation options to help you create interactive accordion effects effortlessly. Explore tools for creating accordion effects in WordPress.


