
Tag: Accordion effects
Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free

Accordion accessibility, Accordion best practices, Accordion bootstrap examples, Accordion button layout, Accordion buttons, Accordion card, Accordion code snippet, Accordion content, Accordion CSS, Accordion CSS HTML, Accordion custom, Accordion design, Accordion design inspiration, Accordion design website, Accordion dropdown, Accordion dropdown menu, Accordion effect, Accordion effects, Accordion example, Accordion example CSS, Accordion examples, Accordion examples bootstrap, Accordion examples with HTML and CSS, Accordion expand/collapse, Accordion FAQ, Accordion for FAQ, Accordion for mobile navigation, Accordion for product info, Accordion for services, Accordion hover animation, Accordion hover interaction, Accordion HTML, Accordion HTML5, Accordion interaction, Accordion JavaScript, Accordion JS, Accordion layout, Accordion list, Accordion menu, Accordion menus, Accordion mobile-friendly, Accordion navigation, Accordion panel, Accordion plugin, Accordion section, Accordion sidebar, Accordion sidebar menu, Accordion style, Accordion styles, Accordion tab, Accordion tabs, Accordion tabs with content, Accordion template, Accordion toggle, Accordion transition CSS, Accordion transition effects, Accordion UI, Accordion UI jQuery, Accordion UI patterns, Accordion view, Accordion web design, Accordion web page, Accordion website, Accordion website examples, Accordion widget, Accordion with animation, Accordion with hover effect, Accordion with icons, Animated accordion, Animated accordion CSS, Bootstrap accordion examples, Collapsible accordion, CSS accordion, CSS accordion animation, Custom accordion, Custom accordion design, Design accordion, Expandable accordion, FAQ accordion, FAQ dropdown, FAQ HTML, Horizontal accordion, Horizontal accordion bootstrap, How to make an accordion, HTML accordion CSS, HTML accordion generator, HTML5 accordion, JavaScript accordion, JavaScript accordion component, JQuery accordion, Multi-level accordion, Multi-section accordion, Pure CSS accordion, Responsive accordion, Simple accordion, Tabs accordion, Vertical accordion, W3Schools accordion, Web accordion examples, Web design accordion, Webpage accordion, WordPress
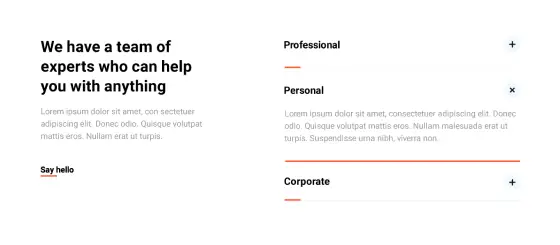
Accordion Light ANL-PRO-05

Accordion accessibility, Accordion best practices, Accordion bootstrap examples, Accordion button layout, Accordion buttons, Accordion card, Accordion code snippet, Accordion content, Accordion CSS, Accordion CSS HTML, Accordion custom, Accordion design, Accordion design inspiration, Accordion design website, Accordion dropdown, Accordion dropdown menu, Accordion effect, Accordion effects, Accordion example, Accordion example CSS, Accordion examples, Accordion examples bootstrap, Accordion examples with HTML and CSS, Accordion expand/collapse, Accordion FAQ, Accordion for FAQ, Accordion for mobile navigation, Accordion for product info, Accordion for services, Accordion hover animation, Accordion hover interaction, Accordion HTML, Accordion HTML5, Accordion interaction, Accordion JavaScript, Accordion JS, Accordion layout, Accordion list, Accordion menu, Accordion menus, Accordion mobile-friendly, Accordion navigation, Accordion panel, Accordion plugin, Accordion section, Accordion sidebar, Accordion sidebar menu, Accordion style, Accordion styles, Accordion tab, Accordion tabs, Accordion tabs with content, Accordion template, Accordion toggle, Accordion transition CSS, Accordion transition effects, Accordion UI, Accordion UI jQuery, Accordion UI patterns, Accordion view, Accordion web design, Accordion web page, Accordion website, Accordion website examples, Accordion widget, Accordion with animation, Accordion with hover effect, Accordion with icons, Animated accordion, Animated accordion CSS, Bootstrap accordion examples, Collapsible accordion, CSS accordion, CSS accordion animation, Custom accordion, Custom accordion design, Design accordion, Expandable accordion, FAQ accordion, FAQ dropdown, FAQ HTML, Horizontal accordion, Horizontal accordion bootstrap, How to make an accordion, HTML accordion CSS, HTML accordion generator, HTML5 accordion, JavaScript accordion, JavaScript accordion component, JQuery accordion, Multi-level accordion, Multi-section accordion, Pure CSS accordion, Responsive accordion, Simple accordion, Tabs accordion, Vertical accordion, W3Schools accordion, Web accordion examples, Web design accordion, Webpage accordion, WordPress
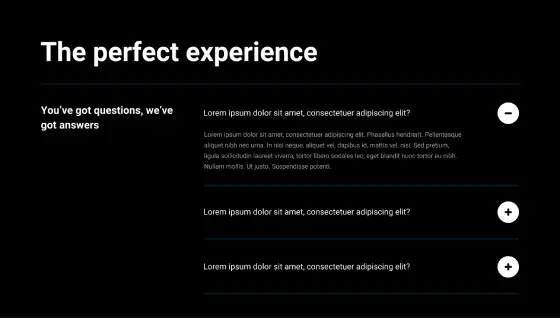
Accordion Dark AND-PRO-01

Accordion accessibility, Accordion best practices, Accordion bootstrap examples, Accordion button layout, Accordion buttons, Accordion card, Accordion code snippet, Accordion content, Accordion CSS, Accordion CSS HTML, Accordion custom, Accordion design, Accordion design inspiration, Accordion design website, Accordion dropdown, Accordion dropdown menu, Accordion effect, Accordion effects, Accordion example, Accordion example CSS, Accordion examples, Accordion examples bootstrap, Accordion examples with HTML and CSS, Accordion expand/collapse, Accordion FAQ, Accordion for FAQ, Accordion for mobile navigation, Accordion for product info, Accordion for services, Accordion hover animation, Accordion hover interaction, Accordion HTML, Accordion HTML5, Accordion interaction, Accordion JavaScript, Accordion JS, Accordion layout, Accordion list, Accordion menu, Accordion menus, Accordion mobile-friendly, Accordion navigation, Accordion panel, Accordion plugin, Accordion section, Accordion sidebar, Accordion sidebar menu, Accordion style, Accordion styles, Accordion tab, Accordion tabs, Accordion tabs with content, Accordion template, Accordion toggle, Accordion transition CSS, Accordion transition effects, Accordion UI, Accordion UI jQuery, Accordion UI patterns, Accordion view, Accordion web design, Accordion web page, Accordion website, Accordion website examples, Accordion widget, Accordion with animation, Accordion with hover effect, Accordion with icons, Animated accordion, Animated accordion CSS, Bootstrap accordion examples, Collapsible accordion, CSS accordion, CSS accordion animation, Custom accordion, Custom accordion design, Design accordion, Expandable accordion, FAQ accordion, FAQ dropdown, FAQ HTML, Horizontal accordion, Horizontal accordion bootstrap, How to make an accordion, HTML accordion CSS, HTML accordion generator, HTML5 accordion, JavaScript accordion, JavaScript accordion component, JQuery accordion, Multi-level accordion, Multi-section accordion, Pure CSS accordion, Responsive accordion, Simple accordion, Tabs accordion, Vertical accordion, W3Schools accordion, Web accordion examples, Web design accordion, Webpage accordion, WordPress
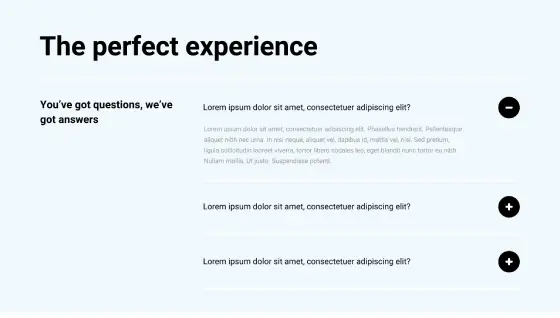
Accordion Light ANL-PRO-01
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
Get Cloud Library
10 Unique Effects to Enhance Your WordPress Accordions
Accordion dropdowns don’t just organise content—they can elevate your site’s visual and interactive appeal. By implementing creative animations, colour schemes, and strategic placements, you can make your accordions a standout feature. Here are 10 effects and ideas to inspire your next project.
1. Smooth fade-in and fade-out animations
Add a fade effect to make the appearance and disappearance of accordion content feel seamless.
- Why it works: A gradual opacity change creates a refined and professional look.
- How to use it: Employ fade-in for opening and fade-out for closing, adjusting the timing to match your site’s tempo.
- Best placement: Storytelling sections, portfolios, or any area where elegance is key.
2. Slide-in content from the sides
Instead of a vertical reveal, try sliding the content in from the left or right for a dynamic effect.
- Why it works: This unique motion grabs attention without being overwhelming.
- How to use it: Pair with clear directional indicators, such as arrows or labels.
- Best placement: Interactive timelines, product pages, or service showcases.
3. Expanding panels
Let the entire panel grow in size when activated, giving users the feeling of a physical interaction.
- Why it works: The tactile effect adds depth and dimension, making interactions more satisfying.
- How to use it: Expand the height and width slightly while maintaining consistent padding and borders.
- Best placement: Highlighted sections like featured FAQs or testimonials.
4. Colour transitions on toggle
Introduce a colour gradient or shift when a panel is opened to create a visually engaging transition.
- Why it works: Dynamic colour changes guide the user’s focus and make the accordion feel lively.
- How to use it: Use brand colours or complementary tones to maintain cohesion.
- Best placement: Product feature breakdowns or brand storytelling sections.
5. Rotating icons and indicators
Icons can do more than sit still. Make them rotate, flip, or animate subtly when a panel is toggled.
- Why it works: Motion adds visual interest while clarifying the panel’s state (open or closed).
- How to use it: Rotate arrows to point downwards when open or change from plus to minus symbols.
- Best placement: Category menus or sidebar navigation.
6. Dynamic shadow effects
Give your accordions a sense of depth by adding or intensifying shadows when panels open.
- Why it works: Shadow effects make the accordion feel interactive and layered.
- How to use it: Gradually increase shadow intensity and size on activation.
- Best placement: Portfolios or creative sites where dimensionality enhances the design.
7. Scaling headers
Make accordion headers slightly enlarge when hovered or activated, drawing attention to the interaction.
- Why it works: This subtle cue signals interactivity and improves usability.
- How to use it: Scale up the header size slightly without affecting the overall layout.
- Best placement: Pricing tables, menus, or e-learning modules.
8. Animated background patterns
Use moving gradients, shifting patterns, or light animations in the background of open panels.
- Why it works: Engages users with a dynamic, modern aesthetic without overwhelming the content.
- How to use it: Keep the motion subtle and slow for sophistication.
- Best placement: Landing pages or portfolios showcasing creativity.
9. Vertical or horizontal flipping panels
Instead of sliding or expanding, make the panels flip open, revealing content on the reverse side.
- Why it works: This unexpected animation makes your design memorable.
- How to use it: Use for storytelling or presenting before-and-after comparisons.
- Best placement: Case studies, creative portfolios, or interactive product displays.
10. Collapsible grid layouts
Combine accordions with grid designs, where each panel occupies its own grid space and expands when toggled.
- Why it works: Merges modern design patterns with accordion functionality for an interactive, organised layout.
- How to use it: Arrange panels in a grid for categories or features, allowing users to explore them intuitively.
- Best placement: Service pages, feature-rich sections, or team profiles.
Final thoughts
These 10 unique effects can turn your WordPress accordions into visually striking and user-friendly features. Whether you’re aiming for subtle elegance or bold creativity, the right combination of animations, colours, and placements can elevate your site’s overall design and usability. Experiment with these ideas to find what works best for your audience!
Accordion effects for interactive website design
What are accordion effects?
Accordion effects are interactive design features that allow users to expand or collapse sections of content with a click or tap. This effect is commonly used for improving navigation, organising content, and enhancing user experience. Learn how to use accordion effects with WordPress templates.
Why use accordion effects on your website?
Accordion effects help reduce page clutter, make content more accessible, and enhance usability. They allow users to engage with specific sections without overwhelming the layout. Explore the benefits of accordion effects for your website.
Where are accordion effects most effective?
Accordion effects are highly versatile and can be used for:
- FAQs: Present questions and answers in a clean, collapsible format.
- Menus: Create dropdown menus for navigation.
- Product details: Display specifications, features, and other details in a structured way.
- Service descriptions: Break down services into expandable sections for clarity.
Learn how accordion effects can improve content organisation.
How do I implement accordion effects in WordPress?
Accordion effects can be added easily using WordPress page builders like MaxiBlocks. These tools provide pre-designed layouts, intuitive drag-and-drop functionality, and customisation options. Learn how to implement accordion effects with MaxiBlocks.
What makes accordion effects user-friendly?
Accordion effects enhance user-friendliness by:
- Minimising scrolling: Only display relevant information when needed.
- Providing clear labels: Ensure each section is easy to understand.
- Incorporating visual cues: Use icons to show open and closed states.
Find icons to improve your accordion effects.
Are accordion effects mobile-friendly?
Yes, accordion effects are perfect for mobile devices. They save space and ensure a seamless browsing experience by organising content into manageable sections. Learn how accordion effects enhance mobile usability.
Can I use templates for accordion effects?
Yes, pre-designed templates with built-in accordion effects make it quick and easy to implement this feature on your website. These templates are also fully customisable. Browse templates for accordion effects.
How do icons enhance accordion effects?
Icons provide visual feedback, helping users understand whether an accordion section is open or closed. The WordPress icon library offers a wide variety of options for improving accordion effects. Discover icons for accordion effects.
Why choose MaxiBlocks for accordion effects?
MaxiBlocks provides pre-made accordion patterns, customisation tools, and a user-friendly interface that helps you create professional accordion effects without coding. Find out why MaxiBlocks is the best choice for accordion effects.
What tools can I use to create accordion effects in WordPress?
WordPress page builders like MaxiBlocks offer drag-and-drop functionality, pre-designed layouts, and easy customisation options to help you create interactive accordion effects. Explore tools for creating accordion effects in WordPress.


