
Website templates: Contact page design
Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free

Beaver Builder alternatives, best contact page templates, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, business contact page template, contact form builder, contact form design, Contact form examples, contact form WordPress template, contact page for small businesses, contact page layout, contact page template, contact page WordPress plugin, contact page WordPress theme, contact page WordPress website, contact us page WordPress template, contact us section design, creative block themes, custom block templates, custom block themes, custom contact form WordPress, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free page builder plugins, free WordPress block themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, minimalist contact page design, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium contact page template, premium page builder alternatives, responsive block templates, responsive block themes, responsive contact page design, responsive page builders, reusable block templates, simple contact page layout, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, website contact form, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
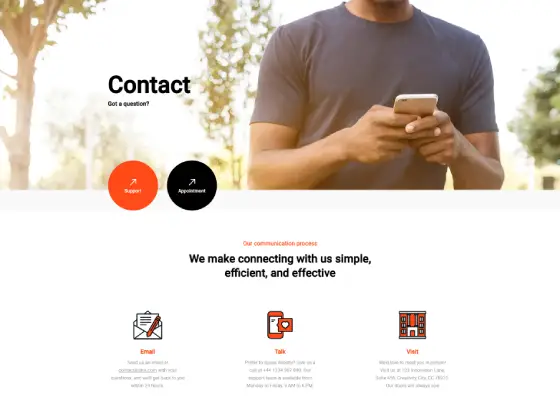
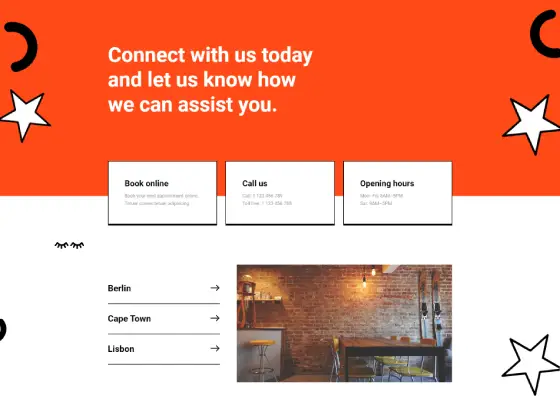
Contact Page CTP-PRO-21

Beaver Builder alternatives, best contact page templates, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, business contact page template, contact form builder, contact form design, Contact form examples, contact form WordPress template, contact page for small businesses, contact page layout, contact page template, contact page WordPress plugin, contact page WordPress theme, contact page WordPress website, contact us page WordPress template, contact us section design, creative block themes, custom block templates, custom block themes, custom contact form WordPress, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free page builder plugins, free WordPress block themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, minimalist contact page design, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium contact page template, premium page builder alternatives, responsive block templates, responsive block themes, responsive contact page design, responsive page builders, reusable block templates, simple contact page layout, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, website contact form, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
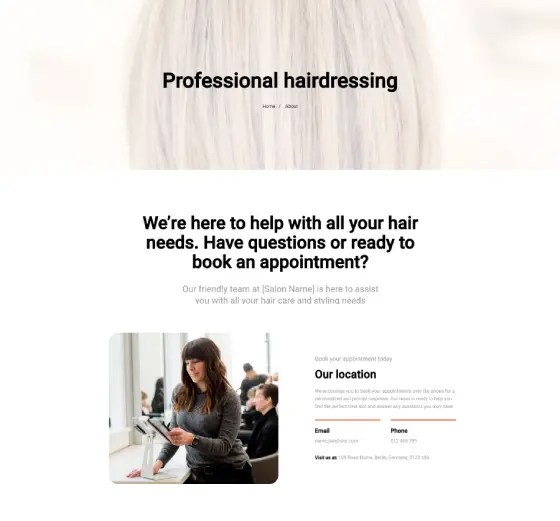
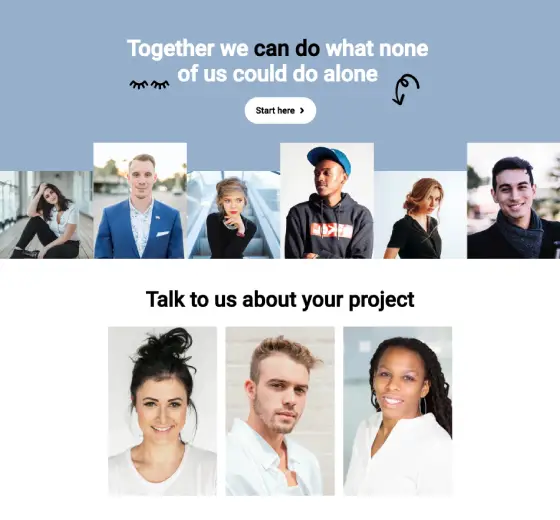
Contact Page CTP-PRO-20

Beaver Builder alternatives, best contact page templates, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, business contact page template, contact form builder, contact form design, Contact form examples, contact form WordPress template, contact page for small businesses, contact page layout, contact page template, contact page WordPress plugin, contact page WordPress theme, contact page WordPress website, contact us page WordPress template, contact us section design, creative block themes, custom block templates, custom block themes, custom contact form WordPress, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free page builder plugins, free WordPress block themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, minimalist contact page design, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium contact page template, premium page builder alternatives, responsive block templates, responsive block themes, responsive contact page design, responsive page builders, reusable block templates, simple contact page layout, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, website contact form, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
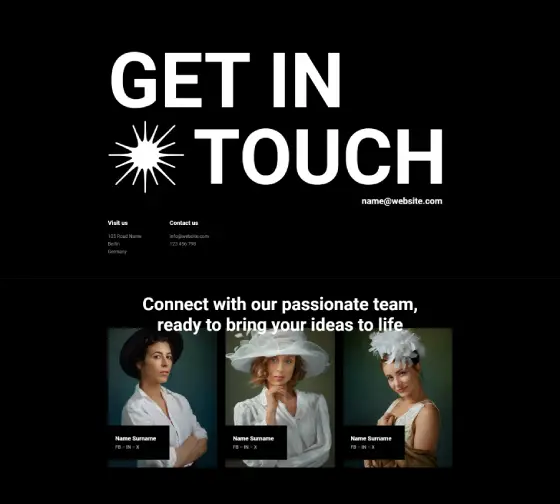
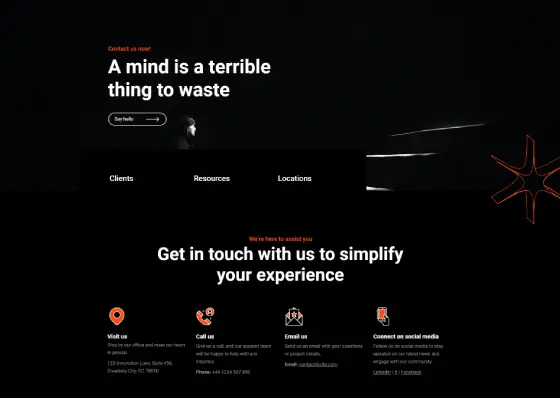
Contact Page CTP-PRO-19

Beaver Builder alternatives, best contact page templates, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, business contact page template, contact form builder, contact form design, Contact form examples, contact form WordPress template, contact page for small businesses, contact page layout, contact page template, contact page WordPress plugin, contact page WordPress theme, contact page WordPress website, contact us page WordPress template, contact us section design, creative block themes, custom block templates, custom block themes, custom contact form WordPress, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free page builder plugins, free WordPress block themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, minimalist contact page design, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium contact page template, premium page builder alternatives, responsive block templates, responsive block themes, responsive contact page design, responsive page builders, reusable block templates, simple contact page layout, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, website contact form, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
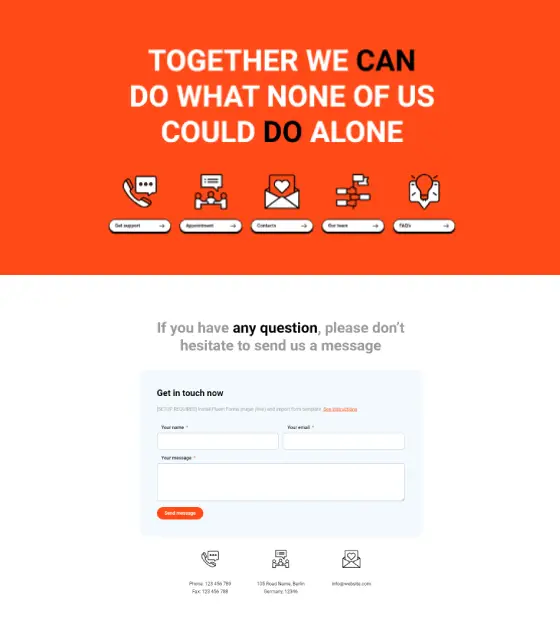
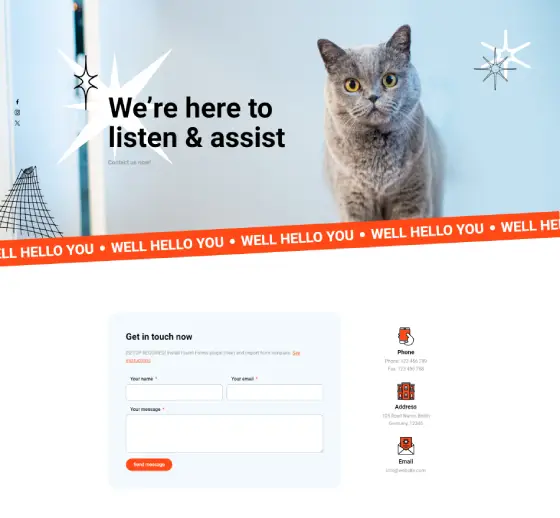
Contact Page CTP-PRO-16

Beaver Builder alternatives, best contact page templates, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, business contact page template, contact form builder, contact form design, Contact form examples, contact form WordPress template, contact page for small businesses, contact page layout, contact page template, contact page WordPress plugin, contact page WordPress theme, contact page WordPress website, contact us page WordPress template, contact us section design, creative block themes, custom block templates, custom block themes, custom contact form WordPress, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free page builder plugins, free WordPress block themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, minimalist contact page design, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium contact page template, premium page builder alternatives, responsive block templates, responsive block themes, responsive contact page design, responsive page builders, reusable block templates, simple contact page layout, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, website contact form, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
Contact Page CTP-PRO-15

Beaver Builder alternatives, best contact page templates, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, business contact page template, contact form builder, contact form design, Contact form examples, contact form WordPress template, contact page for small businesses, contact page layout, contact page template, contact page WordPress plugin, contact page WordPress theme, contact page WordPress website, contact us page WordPress template, contact us section design, creative block themes, custom block templates, custom block themes, custom contact form WordPress, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free page builder plugins, free WordPress block themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, minimalist contact page design, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium contact page template, premium page builder alternatives, responsive block templates, responsive block themes, responsive contact page design, responsive page builders, reusable block templates, simple contact page layout, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, website contact form, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
Contact Page CTP-PRO-14

Beaver Builder alternatives, best contact page templates, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, business contact page template, contact form builder, contact form design, Contact form examples, contact form WordPress template, contact page for small businesses, contact page layout, contact page template, contact page WordPress plugin, contact page WordPress theme, contact page WordPress website, contact us page WordPress template, contact us section design, creative block themes, custom block templates, custom block themes, custom contact form WordPress, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free page builder plugins, free WordPress block themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, minimalist contact page design, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium contact page template, premium page builder alternatives, responsive block templates, responsive block themes, responsive contact page design, responsive page builders, reusable block templates, simple contact page layout, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, website contact form, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
Contact Page CTP-PRO-10

Beaver Builder alternatives, best contact page templates, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, business contact page template, contact form builder, contact form design, Contact form examples, contact form WordPress template, contact page for small businesses, contact page layout, contact page template, contact page WordPress plugin, contact page WordPress theme, contact page WordPress website, contact us page WordPress template, contact us section design, creative block themes, custom block templates, custom block themes, custom contact form WordPress, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free page builder plugins, free WordPress block themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, minimalist contact page design, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium contact page template, premium page builder alternatives, responsive block templates, responsive block themes, responsive contact page design, responsive page builders, reusable block templates, simple contact page layout, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, website contact form, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
Contact Page CTP-PRO-09

Beaver Builder alternatives, best contact page templates, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, business contact page template, contact form builder, contact form design, Contact form examples, contact form WordPress template, contact page for small businesses, contact page layout, contact page template, contact page WordPress plugin, contact page WordPress theme, contact page WordPress website, contact us page WordPress template, contact us section design, creative block themes, custom block templates, custom block themes, custom contact form WordPress, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free page builder plugins, free WordPress block themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, minimalist contact page design, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium contact page template, premium page builder alternatives, responsive block templates, responsive block themes, responsive contact page design, responsive page builders, reusable block templates, simple contact page layout, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, website contact form, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
Contact Page CTP-PRO-18
Get Cloud Library


