What are the top features of WordPress website builders?
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

Updated 8th May 2025
Key takeaways:
This article on the top features of WordPress website builders offers the following points.
- A website builder that offers a user-friendly interface, drag-and-drop functionality, customisable pre-designed templates, real-time editing, versatile content modules and flexible styling options gives web designers the tools they need to create and customise professional websites without technical complexity.
- A website builder that provides SEO optimisation tools, integration with plugins and third-party tools, performance and speed optimisation, and solid e-commerce functionality enables developers to build dynamic, and fully functional websites that cater to all business needs.
- Good customer support and documentation, flexible pricing models, and a balanced approach to cost versus features all serve designers and developers by ensuring they can build efficient, well-supported websites that meet both technical and budgetary targets.
Introduction to WordPress website builders
Simplifying web design
Many designers, whether new or experienced, may feel unsure when starting a website. WordPress website builders ease this process. They let you design and customise a website without writing any code. This means anyone, regardless of technical skills, can create a site with a simple drag and drop interface and a range of helpful features.
The importance of selecting the right features
Choosing the right builder influences how easily you build and manage your site, its appearance and performance. With many options available, it is important to know what to look for. The key factors include a user-friendly interface, drag and drop functionality, customisable templates and themes, responsive design, SEO tools, integration with plugins and third party services, e‑commerce functionality, customer support, performance optimisation and price.
User-friendly interface
A user-friendly interface makes building a website much easier, especially for beginners. With clear menus and easy drag and drop tools, you can move elements where you need them without getting stuck on technical details. A clean, well-organised layout means you spend less time learning the tool and more time creating your website. For example, MaxiBlocks offers an intuitive editor that shows changes in real time, helping you see exactly how your site will appear as you work.
By choosing a WordPress website builder with a clear and simple interface, you ensure that the overall process is smoother and less stressful. This allows you to focus on design and content rather than troubleshooting tools or complex coding.
Drag and drop functionality
Ease and efficiency
Drag and drop functionality lets you select text boxes, images and buttons and place them exactly where you want on your page. Instead of writing code, you click and move elements. This saves a lot of time and makes designing a website straightforward.
User benefits
Seeing changes immediately helps you understand how the final site will appear, which makes the design process more intuitive. Beginners can create professional-looking sites without needing to learn HTML or CSS, while experienced designers can work more quickly when building a page.
Subscribe to our newsletter
Customisable pre-designed templates and themes
A strong foundation for design
Having a variety of templates and themes gives you a solid starting point for your website design. Templates offer a pre-set structure that makes it faster to set up your site, while themes determine the overall look and feel by setting colours, fonts and layout styles. Starting with these foundations helps you save time and effort, allowing you to focus on customising your site to meet your brand’s needs.
Flexibility and personalisation
Customisation options are key because they let you adjust templates and themes to match your vision. You can change colours, fonts, images, and layouts to ensure your website represents your identity whether it is personal or for business. This flexibility enhances the user experience by making your site stand out and engage visitors with a design that is truly yours.
The MaxiBlocks advantage
MaxiBlocks is an excellent example of a WordPress builder that provides a wide range of customisable options. It offers over 40 navigation menus, a template library with more than 2200 block patterns and a large collection of over 14,000 free SVG icons. With this extensive selection, you can mix and match different elements to create a unique and professional website. The live preview feature allows you to see changes as they happen, making the design process both intuitive and efficient.
Streamlining the workflow
MaxiBlocks simplifies website creation by using WordPress block templates. Its easy-to-use drag and drop editor means you can arrange and customise your design without needing to write code. This not only speeds up the process but also helps ensure a consistent, polished look throughout your site.
By providing a comprehensive library of templates and customisation tools, a free builder like MaxiBlocks gives you the ability to build a standout website quickly and efficiently. Whether you are a beginner or have some technical know-how, you can create a website that perfectly reflects your brand with minimal effort.

Real-time editing
What it means for designers
Real-time editing lets you see every change on your page immediately as you make it. Instead of switching between editing and preview modes, you work directly on the page and view the result at once. This means you can experiment with layouts, colours and content easily and spot issues right away.
Benefits of real-time editing
This feature speeds up the design process significantly. When you can instantly see the impact of your adjustments, you waste less time going back and forth between screens. It also encourages creativity since you can try out different ideas without worrying about making permanent mistakes. If an element does not look as expected, you can fix it immediately and maintain a smooth workflow.
Real-time editing is particularly useful for those with limited technical skills. Because it shows how the final site will appear during the design process, it simplifies website building for beginners and lets professionals work more efficiently.
Real-time editing is a core feature in many WordPress website builders. It makes the process of creating and customising a site more intuitive, saves time and helps you finalise your design with fewer revisions. This built-in feedback loop is a major advantage for anyone aiming to create a professional-looking website quickly and confidently.
Build like a pro
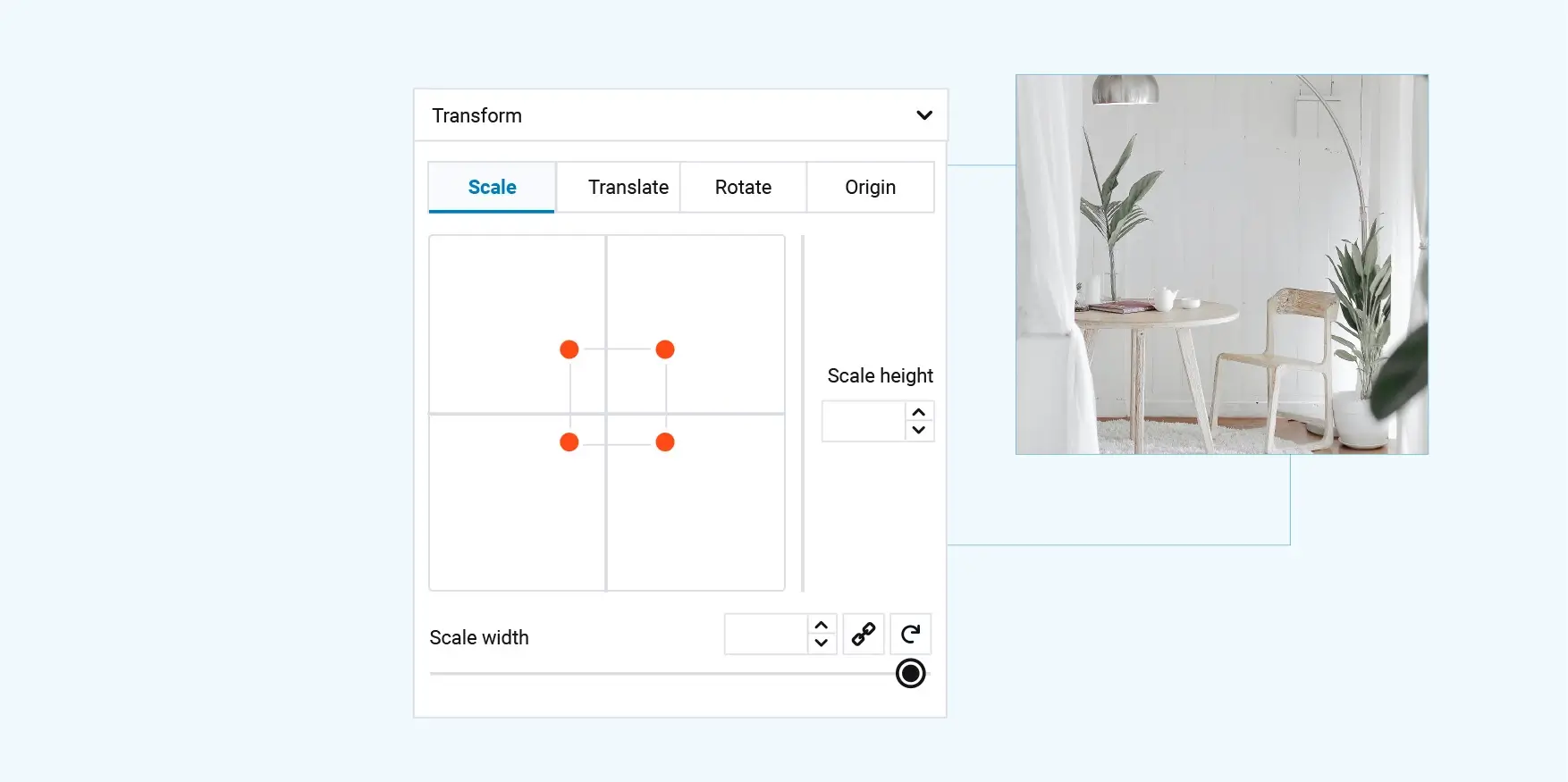
Responsive design capabilities
Modern importance
Responsive design ensures your website works well on any device, from 4K monitors to smartphones. This approach automatically adjusts layouts and content so that all visitors enjoy a smooth experience regardless of screen size or resolution.
Key features for responsiveness
Responsive design relies on flexible grids and layouts that adjust and rearrange content. Images and other media are scaled automatically to fit different screens. Techniques such as CSS media queries let you apply distinct styles depending on the device’s width, height and orientation. This way, text remains clear and navigation stays straightforward, even on smaller screens.
How MaxiBlocks delivers
MaxiBlocks uses Flexbox controls for precise alignment and stacking of content within containers. This means your website will maintain its structure whether viewed on a large desktop or a small mobile device. With built-in breakpoints tailored to various device widths, MaxiBlocks ensures that custom styles are applied consistently. This attention to detail creates a cohesive experience across devices and enhances overall user satisfaction.

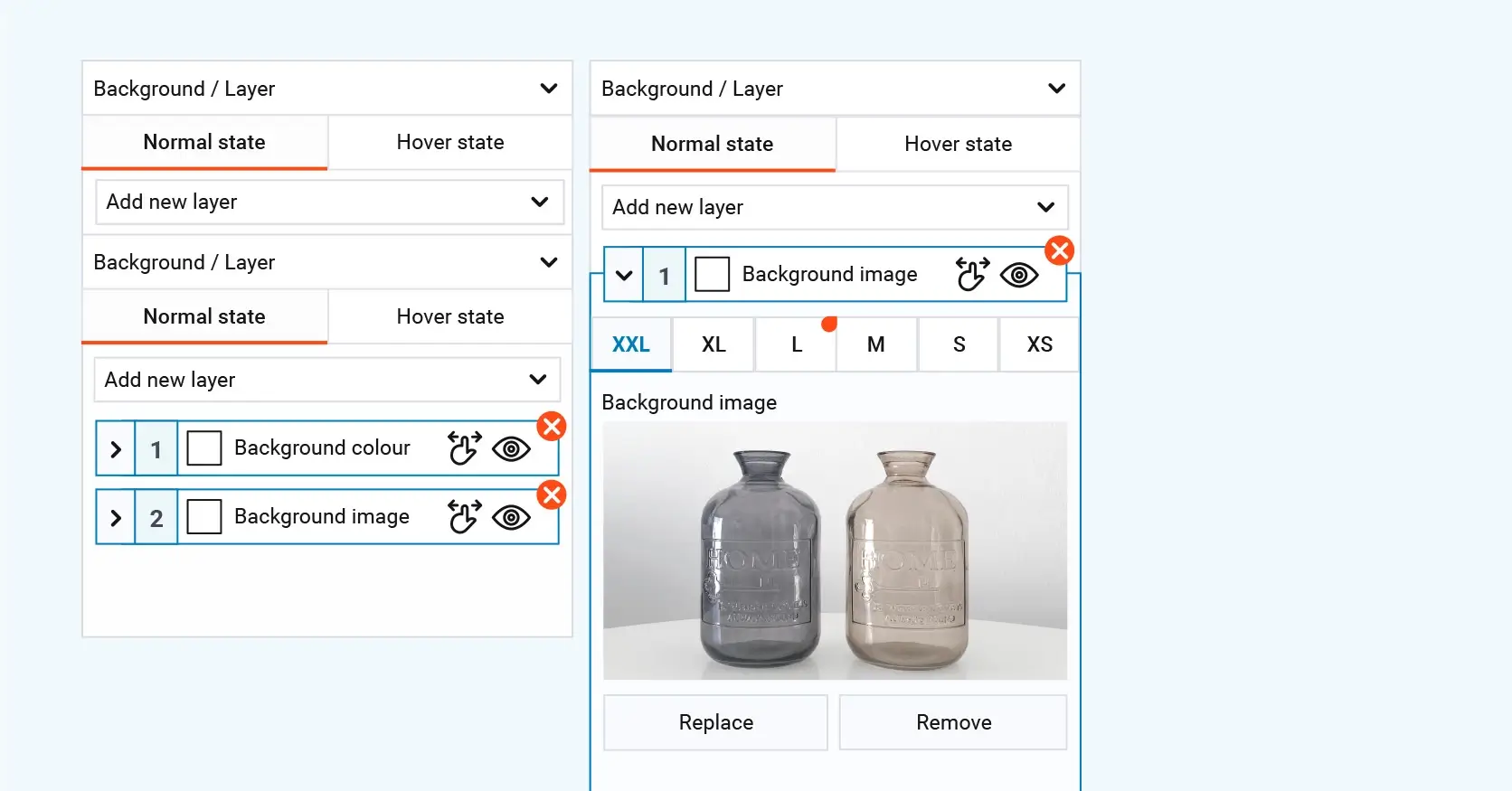
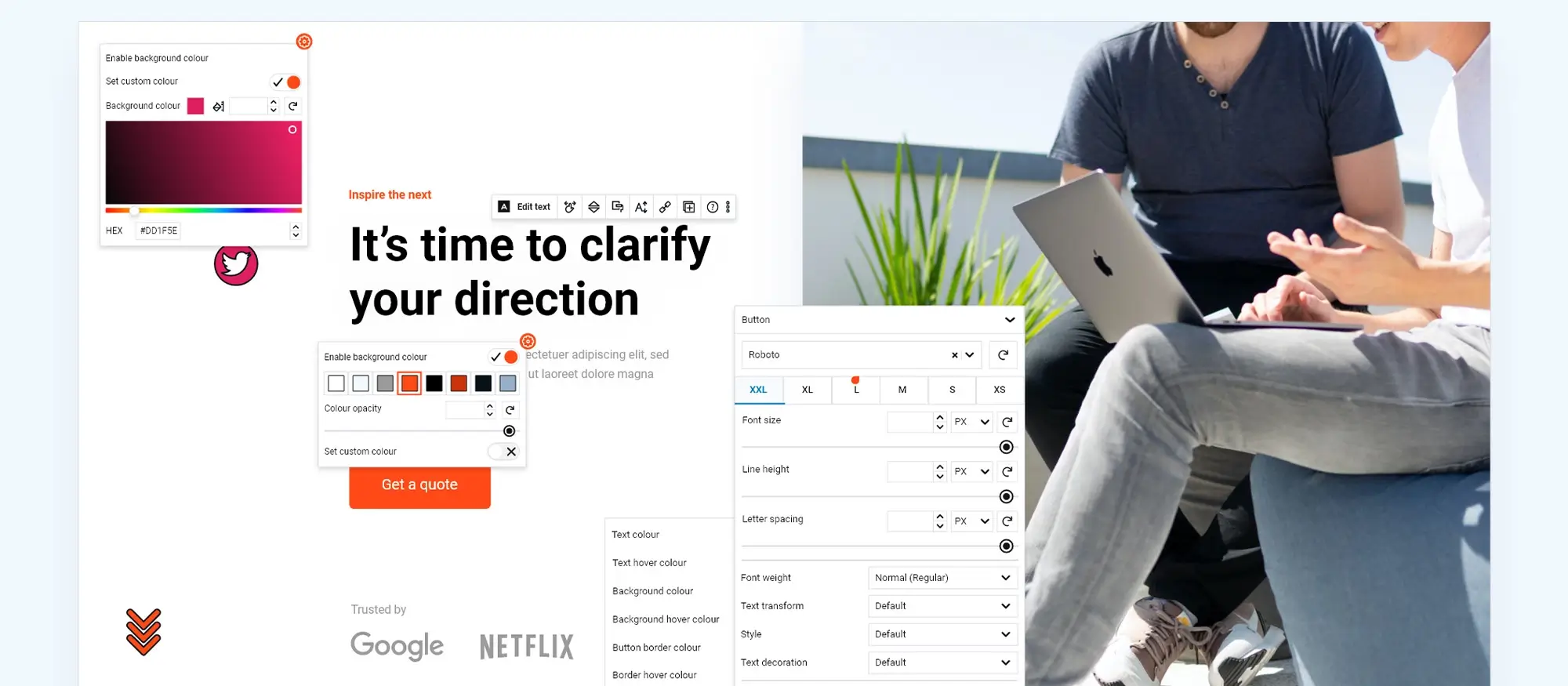
Styling options
MaxiBlocks style cards
MaxiBlocks offers a range of style cards that simplify the process of customising your website. These cards let you adjust colours, fonts, spacing and more without writing a single line of code. They provide a straightforward way for both beginners and experienced developers to quickly apply a cohesive design across all page elements.
Consistency and flexibility
Using a single style card for similar elements helps maintain a uniform look across the site, which in turn enhances visual appeal and creates a smooth user experience. Designers can easily update the colour scheme or typography by modifying the relevant style card, with changes reflected automatically across all associated elements. This flexibility saves time and effort, ensuring that your website stays current and aligned with your brand identity.

SEO optimisation tools
The importance of SEO
Search Engine Optimisation (SEO) is critical for any website’s success. Optimised websites rank higher in search results and attract more visitors, which can lead to increased engagement, higher conversion rates, and ultimately more business. SEO involves optimising meta tags, creating XML sitemaps, improving site speed and ensuring that content is easily understood by search engines.
Built-in SEO features in WordPress site builders
Many WordPress site builders come with built-in SEO tools that simplify the optimisation process. These tools assist with creating SEO-friendly URLs, managing meta tags and sitemaps, and even provide keyword suggestions and content analysis. The integration of these features means that even designers with little SEO expertise can ensure their sites follow best practices.
How MaxiBlocks enhances SEO
MaxiBlocks works well with popular SEO plugins such as Yoast SEO and Rank Math. This integration offers features like keyword analysis, content readability checks and meta tag customisation directly from the WordPress dashboard. With real-time feedback, designers can make necessary changes to improve search engine rankings without needing to leave the editing environment. This seamless combination streamlines technical optimisation, making it easier to manage SEO across the entire website.

Content modules: Enhancing website layouts
What are content modules?
Content modules are versatile components in WordPress website builders that let you easily add various types of content to your pages. Often called blocks or patterns, these modules include features such as pricing tables, testimonials, image galleries, headers, footers, and call-to-action buttons. They allow you to design and maintain your layout without writing any code, simply by replacing or updating the information within a pre-made structure.
Benefits of using content modules
Using well-designed content modules means that information is presented in a clear and organised way. For example, pricing tables can display different plans and their features side by side, making it easy for visitors to compare options. Once a module is set up, modifying its content is far simpler than building a custom layout from scratch. The same applies to other modules, such as those for testimonials or service descriptions, which streamline the design process and enhance readability.
Content modules are highly flexible. You can adjust their appearance to match your website’s branding by changing colours, fonts, and layouts. Many site builders also support interactive features like buttons or animations within these modules, which further boosts user engagement. This approach makes it easy to build dynamic and informative pages that communicate your message clearly while keeping visitors interested.
Content modules simplify website design by providing pre-built, customisable elements that maintain a consistent and professional look. They allow designers to update content easily while preserving the overall layout, reducing effort and saving time. By incorporating content modules into your site, you ensure that your design is both efficient and appealing to users.
Build like a pro
Integration with plugins and third-party tools
Enhancing functionality and user experience
Adding plugins and external tools to a website is key to improving its functionality and making it more adaptable. These add-ons enable designers and developers to introduce features that may not be available in the core WordPress builder. In practice, this means you can set up SEO tools, e‑commerce solutions, analytics trackers and security measures that work together to improve site performance and user satisfaction.
Examples of essential integrations
SEO, e-commerce and analytics
For search engine optimisation, tools like Yoast SEO or Rank Math provide features such as keyword analysis and sitemap generation to boost your site’s visibility. E‑commerce platforms like WooCommerce let you create an online store with ease. Analytics tools such as Google Analytics help track visitor behaviour and overall performance, giving you insights to refine your strategy.
Social media, contact forms and security
Plugins that connect your website to social networks simplify sharing and increase user engagement. Contact forms like Contact Form 7 and customer relationship management systems such as HubSpot make it easier to manage communications. Security plugins, for example Wordfence or Sucuri, add an extra layer of protection against potential threats.
How MaxiBlocks supports integration
MaxiBlocks is well known for working seamlessly with a wide range of plugins and third-party tools. It makes it easy to add WooCommerce for building an online store, integrate SEO tools to improve search rankings, and connect with analytics software to monitor site performance. This compatibility ensures that you have everything needed to create a secure, fully functional website that meets your requirements, all within a streamlined design process.
E-commerce functionality
Essential features for an online store
Building an online store demands a solid e-commerce setup that offers smooth navigation for customers and efficient management for store owners. Product management systems are central to this setup and should allow you to add, edit, and categorise products easily. Options for product variations, such as size or colour, as well as stock levels and SKU management, are vital. A reliable shopping cart feature lets customers review their orders and proceed to checkout seamlessly. In addition, integrated payment processing is a must, ensuring secure transactions on your site.
Supporting sales and shipping
After-sales tools are important for order tracking, updating order statuses, and sending confirmation messages to customers. For physical products, there must be systems in place to calculate shipping rates and taxes. Promotional tools, like the ability to create sales coupons, help boost marketing efforts and drive conversions.
MaxiBlocks in the e-commerce space
MaxiBlocks serves as an excellent example of a WordPress builder that supports e-commerce. It works smoothly with WooCommerce, one of the most popular e-commerce plugins. This partnership provides everything needed to build and manage an online store from product management and checkout processes to payment integration and order tracking. The ease of use and robust design features offered by MaxiBlocks make it a strong choice for anyone looking to set up a professional online shop.

Additional considerations for website builders
Customer support and documentation
Reliable support
Having dependable customer support is essential. Whether you face a technical issue or need guidance on using certain features, quick assistance can reduce downtime. Good support options include live chat, detailed email responses, and access to community forums where users share their experiences.
Quality documentation
Clear guides and tutorials help reduce the learning curve and solve problems quickly. Comprehensive documentation makes it easier to understand new features, troubleshoot issues and expand your site’s capabilities over time.
Performance and optimisation
Clean code and speed
Efficiency matters. Builders that produce lightweight, optimised code help your website load faster, which is vital for user experience and SEO. Techniques like minifying CSS, JavaScript, and HTML, along with the use of caching and CDN integration, contribute to a faster site.
Responsive design
Ensuring that your site works well on all devices is crucial. A builder using modern layout techniques, such as Flexbox with multiple breakpoints, guarantees that your pages look good on desktops, tablets and mobile phones.
Pricing models for WordPress website builders
Free versus premium
Free builders, such as MaxiBlocks, offer extensive features without any recurring charges. This is ideal for personal projects or small businesses working with a limited budget. Premium options offer additional advanced tools, marketing integrations and dedicated support, which can be beneficial for larger or more complex projects. It is important to examine both the upfront and ongoing costs when making a decision.
Assessing total cost
Consider the overall cost over time. Think about recurring fees for premium add-ons or subscriptions and compare these with the value of the extra features provided. A transparent, affordable pricing model will help you manage your budget while still delivering the functionality you need.
Cost versus features
Functionality and usability
When evaluating a builder, focus on the range of customisable options available – from templates and design elements to e‑commerce support, SEO tools and responsive design. The more features and ease of use, the greater the long-term value for your project.
Long-term benefits
Look beyond the initial cost. A builder with a strong performance record, ongoing updates and excellent support may be worth a higher investment if it saves you time and resources in the long run. Balancing feature set, customisation, and scalability against the cost is key to choosing the most cost-effective option.

Final thoughts
Key features and considerations for WordPress website builders
- User-friendly interface: Offers an easy learning curve so that both beginners and experienced designers can start building immediately.
- Drag and drop functionality: Simplifies the design process by letting you arrange and adjust page elements quickly.
- Customisable templates and themes: Provides a solid foundation with pre-designed layouts that you can tailor to match your brand.
- Real-time editing: Allows you to see changes as you make them, speeding up the workflow and reducing trial and error.
- Responsive design: Ensures that your website performs well on all devices, enhancing both the user experience and SEO.
- Styling options: Utilises style cards to apply consistent colours, fonts and layouts across the site effortlessly.
- Widget support: Enables you to add features such as social media feeds, calendars, and contact forms without extra coding.
- SEO optimisation tools: Help improve your search rankings by managing meta tags, sitemaps and other technical aspects.
- Content modules: Provide pre-made blocks like testimonials, pricing tables, and image galleries for organised content display.
- Integration with plugins: Extends your site’s functionality by allowing you to add extra features that meet specific needs.
- E-commerce functionality: Supports online stores by offering tools for product management, payment processing, shipping and more.
- Customer support and documentation: Ensures that help is available via tutorials, forums, and live support when needed.
- Performance and speed optimisation: Delivers clean, efficient code to ensure fast load times and smooth operation.
- Pricing and value for money: Balances cost against features, ensuring you get a professional solution that meets your project requirements without overspending.
- Cost versus features: It is important to compare the available tools and support within your budget to decide which builder best meets your needs.
Next steps
- Evaluate your project requirements and budget.
- Test free trials or demos to see which builder fits your workflow.
- Choose a tool that combines the features you need with strong performance and support.
Taking the time to select the right website builder can have a big impact on the success of your website. With the right tools, you can build a site that not only looks professional but also delivers a smooth, engaging experience for your users.
WordPress website builder for design and customization
Explore guides, tutorials, and resources made for using WordPress website builders like MaxiBlocks.
FAQs – Top features of WordPress website builders
What is a WordPress website builder?
A WordPress website builder is a tool or plugin that allows you to design and customise your website using a drag and drop interface. It removes the need for coding and lets you experiment and launch your site quickly with plenty of customisation options.
Do I need to know how to code to use a WordPress website builder?
No, you do not need any coding skills. These builders are designed to be user friendly and rely on visual editing methods, meaning you can create and manage your site without writing a single line of code.
What are the benefits of using a WordPress website builder?
Using a website builder simplifies the design process and helps you get your site online quickly. Key benefits include ease of use, access to pre-designed templates and themes, extensive customisation options, built-in SEO and responsive design capabilities, and the ability to integrate with plugins and third party tools.
Can I customise templates and themes in a WordPress website builder?
Yes, most website builders allow you to customise templates and themes. You can change colours, fonts, layouts and other design elements to ensure your site fits your brand perfectly.
What is drag and drop functionality?
Drag and drop functionality lets you select elements such as text boxes, images and buttons and move them around the page with your mouse. This makes designing your website more visual and eliminates the need for manual coding.
How does responsive design work in WordPress website builders?
Responsive design ensures that your website displays properly on all devices, from desktops and laptops to tablets and smartphones. Website builders use flexible layouts and CSS media queries to automatically adjust the site’s elements to suit different screen sizes.
What are some essential features to look for in a WordPress website builder?
Look for a user friendly interface, drag and drop editing, a wide range of customisable templates and themes, responsive design, SEO tools, integration with plugins and external tools, e‑commerce functionality and reliable customer support and documentation.
Can I integrate third party tools and plugins with a WordPress website builder?
Yes, most WordPress website builders support integrations with a range of third party tools and plugins. This means you can easily add features such as SEO optimisation, e‑commerce, social media links, analytics, and more to enhance your website’s functionality.
How do WordPress website builders handle e‑commerce functionality?
Many WordPress website builders integrate with popular e‑commerce plugins like WooCommerce. This integration allows you to manage products, set up a shopping cart, process payments, and handle order management, all from within the website builder.
What kind of customer support can I expect from a WordPress website builder?
Support varies between builders but typically includes live chat, email support, active community forums and comprehensive documentation with guides and tutorials. Some platforms also offer phone support, particularly for premium users.
What services do WordPress website designers offer?
WordPress website designers typically offer services like custom theme design, layout creation, branding, and optimisation of user experience. They combine the use of website builders with their design expertise to produce customised websites that meet specific client needs.
What is the difference between WordPress site builders and WordPress website designers?
Site builders focus on the technical process of setting up and customising a site with drag and drop tools, while website designers concentrate on the visual style and overall user experience. In short, a builder provides the framework, and a designer refines the look and feel to match your brand.
Can WordPress site builders help with e‑commerce sites?
Yes, many site builders are fully compatible with e‑commerce plugins like WooCommerce. They enable you to set up, design and manage an online store with features such as product management, a shopping cart, and payment processing.
What is WordPress full site editing?
WordPress full site editing is a feature that allows you to modify every part of your website – including headers, footers and sidebars – using the block editor. This gives you greater control over the overall design and layout of your site.
How do I enable WordPress full site editing on my website?
To enable full site editing, you need to use a theme that supports it – such as a block-based theme – and ensure your WordPress installation is updated to the latest version. Once you have the right theme and version, full site editing becomes available through the editor.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like