
Website templates: Homepage design templates
Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free

Beaver Builder alternatives, best consulting WordPress themes, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, business advisory website design, business consultant website, consultant portfolio website, consulting agency WordPress theme, consulting business website design, consulting company website, consulting firm website, consulting landing page, consulting services WordPress template, consulting website template, consulting WordPress theme, corporate consulting website design, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, digital consulting WordPress website, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, financial consulting website template, free block templates for WordPress, free page builder plugins, free WordPress block themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, management consulting website, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium consulting WordPress theme, premium page builder alternatives, professional consultant website, responsive block templates, responsive block themes, responsive consulting website, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, strategy consulting website, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
Consulting Page COPT-PRO-03

Beaver Builder alternatives, best Elementor alternatives, best free WordPress themes, best marina WordPress themes, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, boat dock website design, boat rental website, Brizy alternatives, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable free WordPress templates, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, fishing charter website, free block templates for WordPress, free blog themes, free business WordPress themes, free directory themes, free eCommerce WordPress themes, free educational WordPress themes, free landing page templates, free multipurpose themes, free news and magazine themes, free one-page themes, free page builder plugins, free photography themes, free portfolio templates, free templates for WordPress, free WordPress block themes, free WordPress templates, Free WordPress themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight free themes, lightweight page builders, marina and boat services website, marina booking website, marina community website, marina event website template, marina facilities website, marina landing page, marina management website, marina portfolio website, marina services website design, marina website template, marina WordPress theme, marine services website, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium marina WordPress theme, premium page builder alternatives, premium quality free themes, responsive block templates, responsive block themes, responsive free WordPress themes, responsive marina website, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives, yacht club website design, yacht services website
Marina Page MRP-PRO-01

beauty and fashion model website, Beaver Builder alternatives, best Elementor alternatives, best free WordPress themes, best model WordPress themes, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, creative agency website design, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable free WordPress templates, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fashion model website, fast page builders for WordPress, free block templates for WordPress, free blog themes, free business WordPress themes, free directory themes, free eCommerce WordPress themes, free educational WordPress themes, free landing page templates, free multipurpose themes, free news and magazine themes, free one-page themes, free page builder plugins, free photography themes, free portfolio templates, free templates for WordPress, free WordPress block themes, free WordPress templates, Free WordPress themes, freelance model website, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight free themes, lightweight page builders, model booking website, model directory website, model management website, model portfolio WordPress theme, model website template, modeling agency landing page, modeling agency website design, modeling industry website, modeling services website, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, personal model portfolio website, photography portfolio website, premium block templates for WordPress, premium block themes for WordPress, premium model portfolio WordPress theme, premium page builder alternatives, premium quality free themes, responsive block templates, responsive block themes, responsive free WordPress themes, responsive model website, responsive page builders, reusable block templates, runway model portfolio website, SiteOrigin Page Builder alternatives, talent agency website template, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
Model Page MODP-PRO-01

Beaver Builder alternatives, best creative WordPress themes, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, creative agency website design, creative agency WordPress template, creative artist website, creative block themes, creative business website, creative company website design, creative design WordPress theme, creative landing page, creative portfolio showcase, creative portfolio website, creative professional portfolio, creative services WordPress website, creative studio website, creative web design agency, creative website template, creative WordPress theme, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, digital creative website design, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free page builder plugins, free WordPress block themes, freelance creative website template, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium creative WordPress theme, premium page builder alternatives, responsive block templates, responsive block themes, responsive creative website, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
Creative Page CEP-PRO-01

barn wedding venue website, Beaver Builder alternatives, best Elementor alternatives, best free WordPress themes, best wedding venue WordPress themes, best wedding WordPress themes, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, bridal boutique website, Brizy alternatives, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable free WordPress templates, customizable WordPress page builders, destination wedding venue website, destination wedding website, Divi Builder alternatives, eco-friendly wedding venue website, eco-friendly wedding website, Elementor alternatives, event space website design, fast page builders for WordPress, free block templates for WordPress, free blog themes, free business WordPress themes, free directory themes, free eCommerce WordPress themes, free educational WordPress themes, free landing page templates, free multipurpose themes, free news and magazine themes, free one-page themes, free page builder plugins, free photography themes, free portfolio templates, free templates for WordPress, free WordPress block themes, free WordPress templates, Free WordPress themes, groom and bridal party website, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, indoor wedding venue website, lightweight block themes, lightweight free themes, lightweight page builders, luxury wedding venue website, modern block templates, modern block themes, multipurpose block themes, online wedding planning website, outdoor wedding venue website, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, premium quality free themes, premium wedding venue WordPress theme, premium wedding WordPress theme, responsive block templates, responsive block themes, responsive free WordPress themes, responsive page builders, responsive wedding venue website, responsive wedding website, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, venue booking website, versatile block templates, versatile block themes, visual page builder alternatives, wedding blog template, wedding catering services website, wedding checklist website, wedding coordinator portfolio website, wedding decorations website, wedding dress website, wedding event website, wedding favors website, wedding guest information website, wedding invitation website, wedding music services website, wedding photography website, wedding planner landing page, wedding planning tips website, wedding planning website design, wedding portfolio website, wedding reception venue website, wedding registry website, wedding services website, wedding theme ideas website, wedding timeline website, wedding trends blog, wedding venue amenities website, wedding venue contact page template, wedding venue directory website, wedding venue event calendar, wedding venue FAQs website, wedding venue gallery website, wedding venue landing page, wedding venue management website, wedding venue photography website, wedding venue portfolio website, wedding venue pricing website, wedding venue promotion website, wedding venue reviews website, wedding venue services website, wedding venue setup website, wedding venue website, wedding venue website design, wedding venue website template, wedding venue WordPress theme, wedding videography website, wedding website template, wedding WordPress theme, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
Wedding Venue Page WEDVP-PRO-01

animal health website design, animal hospital landing page, animal rehabilitation website, animal shelter website, Beaver Builder alternatives, best Elementor alternatives, best free WordPress themes, best vet WordPress themes, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, community vet clinic website, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable free WordPress templates, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, emergency vet services website, fast page builders for WordPress, free block templates for WordPress, free blog themes, free business WordPress themes, free directory themes, free eCommerce WordPress themes, free educational WordPress themes, free landing page templates, free multipurpose themes, free news and magazine themes, free one-page themes, free page builder plugins, free photography themes, free portfolio templates, free templates for WordPress, free WordPress block themes, free WordPress templates, Free WordPress themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, holistic veterinary services website, lightweight block themes, lightweight free themes, lightweight page builders, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, pet adoption website, pet care website, pet clinic portfolio website, pet grooming services website, pet insurance website, pet wellness website, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, premium quality free themes, premium veterinary WordPress theme, responsive block templates, responsive block themes, responsive free WordPress themes, responsive page builders, responsive veterinary website, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, vet clinic website design, vet services directory website, veterinarian contact page template, veterinary appointment booking website, veterinary blog template, veterinary education website, veterinary pharmacy website, veterinary practice management website, veterinary resources website, veterinary services website, veterinary specialists website, veterinary surgery website, veterinary website template, veterinary WordPress theme, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
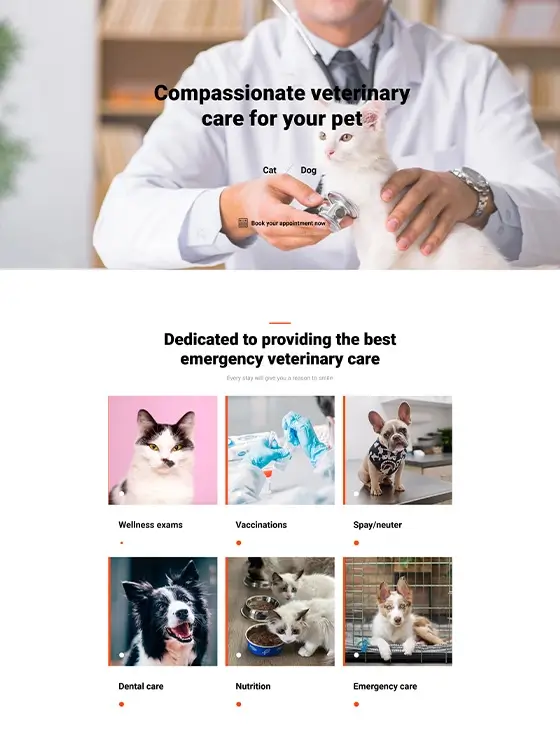
VET Page VETP-PRO-01

Band website design tutorial, Band website template, Band WordPress homepage, Band WordPress template, Beaver Builder alternatives, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, Block compatible themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, creative block themes, Custom band website, custom block templates, custom block themes, custom Gutenberg blocks, Custom WordPress homepage, customizable block themes, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free page builder plugins, free WordPress block themes, Free WordPress themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, MaxiBlocks templates, modern block templates, modern block themes, multipurpose block themes, Music artist website design, Music homepage design, Music website design, Musician website builder, Musician website design, Musician WordPress template, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, responsive block templates, responsive block themes, Responsive music website, responsive page builders, Responsive WordPress design, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress block themes, WordPress drag-and-drop builders, WordPress for musicians, WordPress Full Site Editing, WordPress homepage design, WordPress homepage template, WordPress music themes, WordPress music website, WordPress navigation menus, WordPress templates for bands, WordPress templates for music, WordPress templates tutorial, WordPress theme block templates, WordPress website builder, WordPress website design, WPBakery Page Builder alternatives
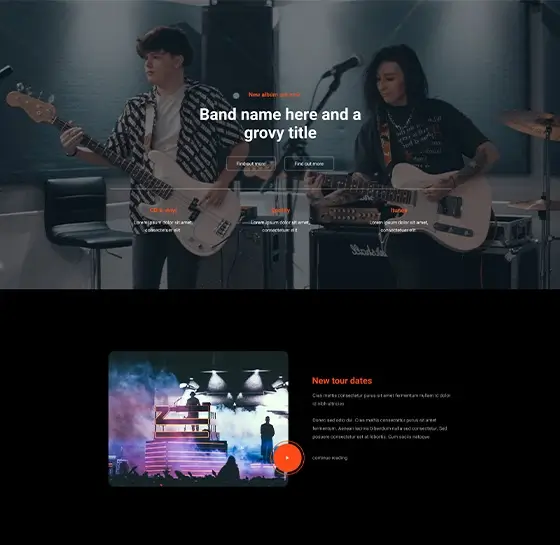
Band Page BDP-PRO-01

Accommodation website template, Beaver Builder alternatives, best Elementor alternatives, best free WordPress themes, best hotel WordPress themes, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, boutique hotel website design, Brizy alternatives, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable free WordPress templates, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free blog themes, free business WordPress themes, free directory themes, free eCommerce WordPress themes, free educational WordPress themes, free landing page templates, free multipurpose themes, free news and magazine themes, free one-page themes, free page builder plugins, free photography themes, free portfolio templates, free templates for WordPress, free WordPress block themes, free WordPress templates, Free WordPress themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, hospitality website template, hotel and resort WordPress theme, hotel booking website design, hotel landing page, hotel management website, hotel portfolio website, hotel promotions website, hotel reservation system, hotel room booking website, hotel services website, hotel website template, hotel WordPress theme, lightweight block themes, lightweight free themes, lightweight page builders, luxury hotel website, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium hotel WordPress theme, premium page builder alternatives, premium quality free themes, responsive block templates, responsive block themes, responsive free WordPress themes, responsive hotel website, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, travel and tourism website design, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, vacation rental website, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
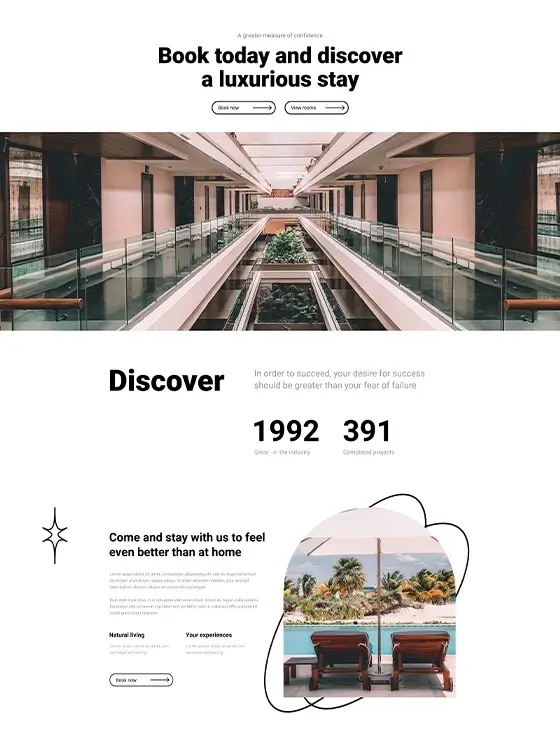
Hotel Page HTLP-PRO-01

Beaver Builder alternatives, best Elementor alternatives, best free WordPress themes, best handyman WordPress themes, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, commercial handyman services website, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable free WordPress templates, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free blog themes, free business WordPress themes, free directory themes, free eCommerce WordPress themes, free educational WordPress themes, free landing page templates, free multipurpose themes, free news and magazine themes, free one-page themes, free page builder plugins, free photography themes, free portfolio templates, free templates for WordPress, free WordPress block themes, free WordPress templates, Free WordPress themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, handyman appointment scheduling website, handyman booking website, handyman business website, handyman contractor website design, handyman landing page, handyman repair services website, handyman services portfolio website, handyman services website design, handyman solutions website, handyman website template, handyman WordPress theme, home maintenance website, home repair website, lightweight block themes, lightweight free themes, lightweight page builders, local handyman website, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, plumbing and electrical services website, premium block templates for WordPress, premium block themes for WordPress, premium handyman WordPress theme, premium page builder alternatives, premium quality free themes, residential handyman website, responsive block templates, responsive block themes, responsive free WordPress themes, responsive handyman website, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
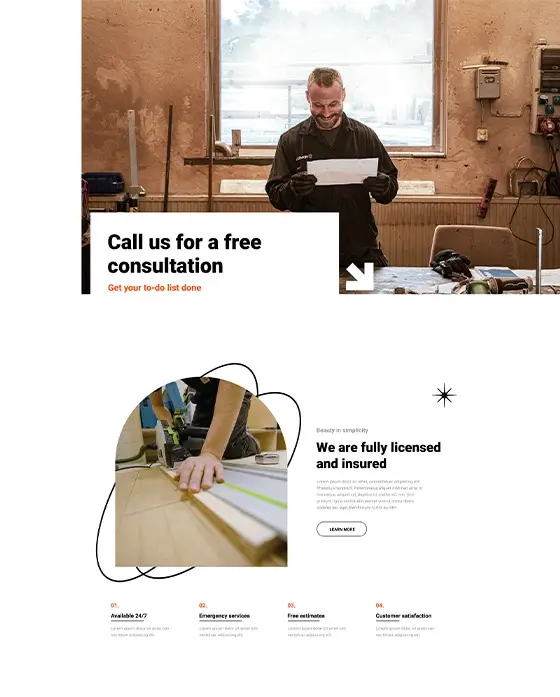
Handyman Page HANDP-PRO-01
Get Cloud Library
Mastering homepage design templates with MaxiBlocks: a comprehensive guide
Introduction to WordPress website design
When someone visits your website, the homepage is usually the first thing they see. It’s like the front door to your online presence. A well-designed homepage can grab attention, build trust, and encourage visitors to explore further. On the other hand, a cluttered or confusing homepage might turn people away.
First impressions: the gateway to user engagement
Think about walking into a shop that’s disorganised and messy. You’d probably feel uncomfortable and might leave quickly. The same goes for websites. A clean, attractive homepage invites people to stay longer, click around, and engage with your content.
The role of homepages in branding and conversion
Your homepage isn’t just about looking good—it represents your brand. It should reflect who you are and what you offer. A thoughtfully designed homepage can guide visitors towards taking action, like signing up for a newsletter or making a purchase.
Overview of WordPress website builders and templates
Building a website used to be complicated, requiring coding skills and technical know-how. Now, with WordPress website builders and templates, anyone can create a professional-looking site without writing a single line of code. There are many options available that make this process even easier.
Evolution of WordPress web design
Web design has come a long way. In the early days, websites were basic and text-heavy. Today, they’re interactive, visually engaging, and user-friendly. This evolution is thanks to advances in technology and the rise of intuitive website builder software like MaxiBlocks.
Benefits of using WordPress website templates
Using WordPress templates saves time and effort. They provide a ready-made design that you can customise to suit your needs. With templates, you don’t have to start from scratch, which means you can focus more on your content and less on the design process. There are even free WordPress themes that you can use to get started quickly.
Introduction to WordPress website builder software
Website builder software makes it easy to create and manage your website. They offer drag-and-drop interfaces, a variety of templates, and plenty of customisation options. Popular examples include WordPress websites and MaxiBlocks, which is a powerful tool for designing professional sites.
Introducing MaxiBlocks for WordPress
What is MaxiBlocks?
MaxiBlocks is a powerful WordPress website designer tool that works seamlessly with WordPress. It offers a collection of pre-made patterns and templates, making it simple to design professional homepages—even if you have no coding experience.
Key features and advantages of MaxiBlocks
- User-friendly interface: MaxiBlocks uses a drag-and-drop system that’s easy to navigate.
- Premade patterns: Access a library of designs that you can tweak to match your brand.
- Flexibility: Whether you’re building a business site, a blog, or an online shop, MaxiBlocks has the tools you need.
Why choose MaxiBlocks over other WordPress builders
While there are many WordPress website builders out there, MaxiBlocks stands out for its simplicity and integration with WordPress. It combines the flexibility of WordPress with additional features that make the design process smoother. If you’re considering Elementor alternatives, MaxiBlocks is definitely worth a look.
Understanding WordPress homepage design fundamentals
Key elements of effective WordPress homepages
Creating a successful homepage involves more than just good looks. It needs to function well and meet the needs of your visitors.
Clear value proposition
Your homepage should immediately tell visitors what you offer and why it matters to them. A concise headline and subheading can make your value proposition clear.
User-friendly WordPress navigation
Easy navigation helps visitors find what they’re looking for without frustration. WordPress navigation menus should be straightforward, and important pages should be easily accessible. You can enhance your menus by adding submenus in WordPress navigation.
Compelling calls-to-action (CTAs)
Encourage visitors to take the next step with clear CTAs. Whether it’s “Contact Us,” “Shop Now,” or “Learn More,” make sure your CTAs stand out.
Responsive and mobile-friendly WordPress design
With so many people browsing on their phones, your website must look good on all devices. A responsive WordPress design adapts to different screen sizes, ensuring a consistent experience.
User experience (UX) and user interface (UI) basics in WordPress design
Understanding UX and UI can help you create a homepage that’s both attractive and easy to use.
Importance of UX/UI in WordPress homepage design
Good UX/UI design makes your website intuitive. Visitors shouldn’t have to think about how to use your site—it should just work.
Best practices for enhancing WordPress UX/UI
Keep things simple. Use consistent fonts and colours, make buttons look clickable, and ensure text is easy to read.
SEO and homepage optimisation for WordPress websites
Importance of SEO in WordPress homepage design
If your website doesn’t show up in search results, you’ll miss out on potential visitors. SEO helps improve your visibility online.
Incorporating keywords effectively in WordPress design
Use relevant keywords naturally in your content. This includes headings, paragraphs, and meta descriptions.
Types of WordPress homepages
Different websites serve different purposes, and the homepage needs to reflect that. Let’s explore the various types of homepages and what makes each unique.
Business homepages on WordPress
Corporate WordPress websites
Corporate websites often aim to establish credibility and provide information about the company’s services or products. The design should be professional, with a focus on brand identity.
- Key features: Clear company information, professional imagery, and straightforward navigation.
- Design tips: Use consistent branding elements like logos and colour schemes. Highlight your mission and values.
Small business WordPress sites
Small businesses might prioritise showcasing their offerings and attracting local customers.
- Key features: Contact information, service descriptions, and customer testimonials.
- Design tips: Make it easy for visitors to get in touch. Use free WordPress templates for business to save time and resources.
Utilising free WordPress templates for business
There are plenty of free WordPress themes available that cater to business needs. These templates can be customised to match your brand and are a great starting point if you’re on a budget.
E-commerce homepages on WordPress
Online WordPress stores
For online shops, the homepage should entice visitors to browse products and make purchases.
- Key features: Featured products, special offers, and easy access to product categories.
- Design tips: Use high-quality images and clear calls-to-action like “Shop Now” buttons.
Product landing pages on WordPress
These pages focus on a specific product or promotion.
- Key features: Detailed product information, customer reviews, and purchase options.
- Design tips: Highlight the benefits and use compelling imagery. Keep the focus on encouraging the visitor to buy.
Portfolio and personal brand homepages on WordPress
Showcasing work on WordPress homepages
Artists, designers, and freelancers often use their homepage to display their work.
- Key features: Galleries, project highlights, and client testimonials.
- Design tips: Let your work take centre stage. Use a minimalist design to keep the focus on your portfolio.
Building a personal brand with WordPress
Individuals looking to establish themselves in their industry use their homepage to share their story.
- Key features: Personal bio, achievements, and links to social media.
- Design tips: Be authentic. Use personal photos and write in a conversational tone.
Blog and news homepages on WordPress
Content organisation for WordPress blogs and news sites
For blogs and news sites, organising content is crucial.
- Key features: Latest posts, category sections, and search functionality.
- Design tips: Use clear headings and summaries. Make it easy for readers to find topics of interest.
Engaging readership on WordPress blogs
Encouraging readers to interact keeps them coming back.
- Key features: Comment sections, social sharing buttons, and subscription options.
- Design tips: Place calls-to-action like “Subscribe” or “Leave a Comment” prominently.
Landing pages on WordPress
Campaign-specific WordPress landing pages
Landing pages are designed for specific marketing campaigns or promotions.
- Key features: Focused content, a single call-to-action, and minimal distractions.
- Design tips: Keep it simple. The goal is to guide the visitor towards a specific action.
Conversion optimisation techniques for WordPress landing pages
- A/B testing: Try different versions of your page to see what works best.
- Clear messaging: Make sure your value proposition is immediately apparent.
Homepage design styles for WordPress websites
The style of your homepage sets the tone for your entire website. Here are some popular design styles to consider.
Minimalist design for WordPress homepages
Principles of minimalist WordPress design
Minimalist design focuses on simplicity and eliminating unnecessary elements.
- Key features: Lots of white space, limited colour palettes, and clean typography.
- Design tips: Only include essential information. Use simple graphics and avoid clutter.
Examples and best practices in minimalist design
- Use a single accent colour to draw attention to important elements.
- Keep navigation simple with just a few menu items.
Flat design for WordPress websites
Understanding flat design aesthetics in WordPress
Flat design uses simple, two-dimensional elements without any embellishments like shadows or textures.
- Key features: Bold colours, simple shapes, and clear typography.
- Design tips: Focus on functionality. Use icons to aid navigation.
Application of flat design in modern WordPress websites
Flat design is popular because it loads quickly and looks clean on all devices.
Material design for WordPress websites
Google’s material design principles for WordPress
Material design combines flat design with subtle depth effects like shadows and animations.
- Key features: Grid-based layouts, responsive animations, and depth effects.
- Design tips: Use layers and shadows to indicate hierarchy and interactive elements.
Implementing material design with MaxiBlocks on WordPress
MaxiBlocks offers templates that incorporate material design principles, making it easy to apply this style to your homepage.
Bold and vibrant design for WordPress homepages
Using colour and typography in WordPress design
A bold design grabs attention with striking colours and creative fonts.
- Key features: Bright colours, large headlines, and dynamic imagery.
- Design tips: Use contrast to make elements stand out. Be careful not to overwhelm the visitor.
Creating impactful visuals for WordPress homepages
High-quality images and graphics can make your homepage memorable.
Interactive and dynamic WordPress design
Incorporating animations in WordPress design
Animations can make your website feel more engaging.
- Key features: Hover effects, scrolling animations, and interactive elements.
- Design tips: Keep animations subtle so they enhance rather than distract.
Enhancing user engagement with interactive WordPress elements
Interactive elements like sliders or quizzes can encourage visitors to spend more time on your site.
Getting started with MaxiBlocks for WordPress
Now that we’ve covered the basics, let’s dive into using MaxiBlocks to build your homepage.
Setting up MaxiBlocks for WordPress
Installation and configuration of MaxiBlocks
- Getting started with WordPress: First, ensure you have WordPress installed on your website.
- Download the MaxiBlocks plugin from the official website or the WordPress plugin repository.
- Install and activate the plugin through your WordPress dashboard.
- Follow the on-screen setup instructions.
System requirements for MaxiBlocks
- A recent version of WordPress.
- Compatible hosting that meets WordPress requirements.
Navigating the MaxiBlocks interface on WordPress
Dashboard overview of MaxiBlocks
Once installed, you’ll find MaxiBlocks options within your WordPress editor.
- Block library: Access a range of pre-made blocks and patterns.
- Customisation tools: Adjust settings like colours, fonts, and layouts.
Customisation tools in MaxiBlocks
MaxiBlocks offers intuitive tools to make design changes without coding.
- Drag-and-drop: Rearrange elements easily.
- Style adjustments: Change backgrounds, borders, and more.
Integrating MaxiBlocks with WordPress
WordPress website builder compatibility with MaxiBlocks
MaxiBlocks is designed to work seamlessly with WordPress, enhancing its native block editor (Gutenberg blocks).
Maximising functionality with WordPress plugins and MaxiBlocks
You can use other WordPress plugins alongside MaxiBlocks to add features like contact forms, SEO tools, and e-commerce functionality.
Exploring MaxiBlocks premade patterns for WordPress
MaxiBlocks’ premade patterns can significantly speed up your design process.
Accessing the premade patterns library in MaxiBlocks
- Categories and use cases: Patterns are organised into categories like headers, footers, testimonials, and more.
- Previewing and selecting patterns: Click on a pattern to see a preview and insert it into your page with one click.
Customising premade patterns in MaxiBlocks
- Editing content and layout: You can easily change text, images, and rearrange elements within a pattern.
- Adjusting styles and themes: Match the pattern to your brand by changing colours, fonts, and other style settings.
Best practices for using premade patterns with MaxiBlocks
Maintaining brand consistency with WordPress patterns
Ensure that all patterns align with your brand’s look and feel. You can use the WordPress pattern library to find patterns that suit your style.
Enhancing user experience with MaxiBlocks patterns
Choose patterns that improve navigation and highlight important information. MaxiBlocks pattern templates offer a variety of options to enhance your site’s usability.
Case studies: successful WordPress homepage implementations with MaxiBlocks
- Real-world examples: A small business increased conversions by using a clean, minimalist pattern for their homepage.
- Analysis of design choices: Understanding why certain patterns work can help you make better design decisions.
Designing homepages with MaxiBlocks on WordPress
Let’s walk through the process of creating a homepage using MaxiBlocks.
Step-by-step guide to building a WordPress homepage with MaxiBlocks
Planning and strategy for your WordPress homepage
- Define your goals: What do you want visitors to do?
- Identify your audience: Tailor your design to their preferences.
Template selection for WordPress using MaxiBlocks
- Browse options: Look for templates that suit your industry and style. WordPress block themes are a good place to start.
- Consider functionality: Make sure the template supports the features you need.
Content placement and hierarchy on your WordPress homepage
- Organise information: Prioritise the most important content.
- Use headings and subheadings: Help visitors scan the page quickly.
Advanced customisation techniques for WordPress homepages with MaxiBlocks
Incorporating custom HTML and CSS in MaxiBlocks
For those comfortable with code, MaxiBlocks allows further customisation.
- Add custom code: Enhance functionality or styling beyond the standard options.
- Use with caution: Ensure that custom code doesn’t conflict with existing styles.
Using free WordPress templates and themes with MaxiBlocks
MaxiBlocks works well with free WordPress themes, giving you more design flexibility. You can find themes that are compatible with Full Site Editing (FSE), making it easier to customise your entire site.
Optimising your WordPress homepage for different devices
Mobile responsiveness in WordPress design
Ensure your homepage looks good on smartphones and tablets.
- Preview on different devices: Use the preview tools in MaxiBlocks.
- Adjust as needed: Rearrange elements or adjust sizes for smaller screens.
Cross-browser compatibility for WordPress sites
Test your website on different browsers to ensure consistency.
SEO optimisation for your WordPress homepage
Using keywords effectively in WordPress homepage content
Incorporate relevant keywords naturally into your content. This helps with search engine rankings.
Meta tags and descriptions for WordPress SEO
- Title tags: Include keywords in your page titles.
- Meta descriptions: Write compelling summaries for search engine listings.
Maximising WordPress website design with MaxiBlocks
Combining the power of WordPress with MaxiBlocks opens up even more possibilities.
Understanding WordPress web design tools
WordPress website designer tools
WordPress offers a range of tools for building and managing your site.
- Themes: Control the overall look of your site.
- Plugins: Add functionality like contact forms, SEO tools, and security features.
Theme selection and customisation for WordPress
- Choose a theme: Look for one that complements MaxiBlocks. WordPress Full Site Editing themes are a good choice.
- Customise settings: Adjust colours, fonts, and layouts to match your brand.
Working with WordPress web designers using MaxiBlocks
Collaboration tips for WordPress designers and MaxiBlocks
If you’re working with a professional WordPress website designer:
- Communicate your needs: Be clear about your goals and preferences.
- Share access: Provide the necessary login details securely.
Streamlining workflow with MaxiBlocks and WordPress
MaxiBlocks can speed up the design process, making collaboration more efficient.
Utilising free WordPress themes with MaxiBlocks
Best free WordPress themes for 2024
There are many high-quality free themes available.
- Astra: Lightweight and customisable.
- OceanWP: Versatile with many features.
- GeneratePress: Focused on speed and usability.
Customisation and branding with free WordPress themes
Even free themes can be tailored to match your brand identity.
Free homepage design templates and resources for WordPress
Take advantage of free resources to enhance your website.
Homepage design templates free download for WordPress
- Trusted sources: WordPress.org offers a wide range of free themes and templates.
- MaxiBlocks library: Access free patterns and blocks directly.
Evaluating template quality for WordPress
- Check reviews: See what other users say.
- Look for updates: Choose templates that are regularly maintained.
HTML homepage design templates for WordPress
Benefits of HTML templates for WordPress
- Flexibility: Full control over the code.
- Performance: Can be optimised for speed.
Integration of HTML templates with MaxiBlocks
While MaxiBlocks is designed for WordPress, you can incorporate HTML elements if needed.
Best homepage design templates for WordPress
- Features to look for: Responsiveness, customisation options, and support.
- Top picks for various industries: Business, e-commerce, and portfolio templates.
Open source WordPress website builders
Advantages of open-source WordPress builders
- Cost-effective: Often free to use.
- Community support: Access to a wealth of knowledge and resources.
Combining open-source builders with MaxiBlocks
MaxiBlocks complements open-source tools by adding user-friendly design features.
Advanced homepage design strategies for WordPress
Take your homepage to the next level with these advanced techniques.
Enhancing user engagement on WordPress homepages
Interactive elements for WordPress
- Quizzes and polls: Encourage visitor interaction.
- Live chat: Provide immediate assistance.
Personalisation techniques in WordPress design
- Dynamic content: Show different content based on user behaviour.
- Recommendations: Suggest products or articles based on interests.
Performance optimisation for WordPress websites
Improving load times on WordPress
- Compress images: Use tools to reduce file sizes.
- Minify code: Clean up HTML, CSS, and JavaScript files.
Image optimisation for WordPress
- Use appropriate formats: JPEG for photos, PNG for graphics.
- Lazy loading: Only load images as they come into view.
Accessibility considerations for WordPress websites
Designing for all users on WordPress
- Alt text for images: Helps visually impaired users.
- Readable fonts: Use clear, legible text.
Compliance with accessibility standards in WordPress
- Follow WCAG guidelines: Ensure your site meets accessibility standards.
Security best practices for WordPress homepages
Protecting user data on WordPress
- SSL certificates: Encrypt data between the user and your site.
- Secure forms: Validate and sanitise user input.
Regular updates and maintenance for WordPress
- Update software: Keep WordPress, themes, and plugins up to date.
- Backup regularly: Protect against data loss.
Case studies and success stories with MaxiBlocks on WordPress
Learning from others can provide valuable insights.
Businesses transforming their WordPress sites with MaxiBlocks
Before and after comparisons
- Case Study 1: A local bakery revamped their site, leading to a 30% increase in online orders.
- Case Study 2: A freelance designer improved her portfolio site, resulting in more client enquiries.
Impact on conversion rates with WordPress design
Well-designed homepages can significantly boost engagement and sales.
Portfolio showcases using MaxiBlocks on WordPress
Creative uses of premade patterns
- Innovative layouts: Combining patterns in unique ways.
- Brand storytelling: Using design elements to convey brand personality.
Innovative design solutions with MaxiBlocks and WordPress
Overcoming challenges like limited resources or tight deadlines using MaxiBlocks.
Lessons learned from WordPress web design with MaxiBlocks
Common challenges and solutions
- Design block: Use templates for inspiration.
- Technical issues: Refer to MaxiBlocks support and documentation.
Expert tips from WordPress web designers
- Keep it simple: Don’t overcomplicate your design.
- Focus on the user: Always consider the visitor’s experience.
Future trends in WordPress homepage design
Stay ahead by understanding what’s coming next.
Emerging design trends for WordPress websites
Artificial intelligence and personalisation in WordPress
- Chatbots: Provide automated assistance.
- AI-driven recommendations: Personalise content for each user.
Augmented reality in WordPress web design
- Interactive experiences: Allow users to visualise products in their space.
- Enhanced engagement: Create immersive experiences.
The role of MaxiBlocks in future WordPress web design
Upcoming features and updates in MaxiBlocks
- New patterns: Regularly added to keep up with trends.
- Enhanced functionality: Tools for integrating AI and AR elements.
Staying ahead with MaxiBlocks for WordPress
By using a flexible tool like MaxiBlocks, you can easily adapt to new trends.
Resources and tools for WordPress website design
Equip yourself with the right tools.
Additional WordPress website builder software
Comparisons with other WordPress builders
- Elementor alternatives: MaxiBlocks offers a user-friendly and powerful option.
- Squarespace: Good for all-in-one solutions but less flexible.
- Wix: Easy to use but limited scalability.
- MaxiBlocks and WordPress: Offers the best of both worlds with flexibility and ease of use.
Integrations and extensions for WordPress
- SEO plugins: Improve your site’s visibility.
- Analytics tools: Track visitor behaviour.
Community and support for WordPress designers using MaxiBlocks
MaxiBlocks user forums
Connect with other users to share tips and get help.
WordPress community resources
- Tutorials: Learn new skills.
- Documentation: Find answers to technical questions.
Glossary of WordPress web design terms
Web design terminology for WordPress
- Responsive design: A design that adapts to different screen sizes.
- CTA (Call-to-action): A prompt for the user to take a specific action.
MaxiBlocks-specific vocabulary for WordPress
- Blocks: Individual elements like text boxes or images.
- Patterns: Pre-designed combinations of blocks.
Recap of key WordPress homepage design concepts
We’ve covered the essentials of homepage design and how MaxiBlocks can help you create a professional website with ease.
Importance of a well-designed WordPress homepage
Your homepage sets the tone for your entire site. A good design can attract visitors, build trust, and encourage action.
Leveraging MaxiBlocks for WordPress design success
By using MaxiBlocks, you can streamline the design process, access professional templates, and customise your site without needing technical skills.
Next steps for continued WordPress design learning
Online courses and tutorials for WordPress
- MaxiBlocks tutorials: Available on their official website.
- WordPress courses: Platforms like Udemy or Coursera offer in-depth classes.
Staying updated with WordPress industry trends
- Follow blogs: Sites like Smashing Magazine or WebDesigner Depot.
- Join communities: Participate in forums and social media groups.
Final thoughts on WordPress homepage design with MaxiBlocks
Building a homepage doesn’t have to be daunting. With the right tools and a clear understanding of your goals, you can create a website that not only looks great but also helps you achieve your objectives. Remember to keep your audience in mind, stay true to your brand, and don’t be afraid to experiment with different designs. Happy building!


