
Website templates: Construction websites
Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free

Beaver Builder alternatives, best Elementor alternatives, best free WordPress themes, best plumbing services WordPress themes, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, commercial plumbing services website, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable free WordPress templates, customizable WordPress page builders, Divi Builder alternatives, drain cleaning services website, Elementor alternatives, emergency plumbing services website, fast page builders for WordPress, free block templates for WordPress, free blog themes, free business WordPress themes, free directory themes, free eCommerce WordPress themes, free educational WordPress themes, free landing page templates, free multipurpose themes, free news and magazine themes, free one-page themes, free page builder plugins, free photography themes, free portfolio templates, free templates for WordPress, free WordPress block themes, free WordPress templates, Free WordPress themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight free themes, lightweight page builders, local plumbing services website, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, pipe installation services website., plumber contact website, plumbing appointment booking website, plumbing company website design, plumbing contractor landing page, plumbing inspection website design, plumbing maintenance services website, plumbing portfolio website, plumbing repair website, plumbing services website template, plumbing services WordPress theme, plumbing solutions website, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, premium plumbing services WordPress theme, premium quality free themes, residential plumbing services website, responsive block templates, responsive block themes, responsive free WordPress themes, responsive page builders, responsive plumbing services website, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
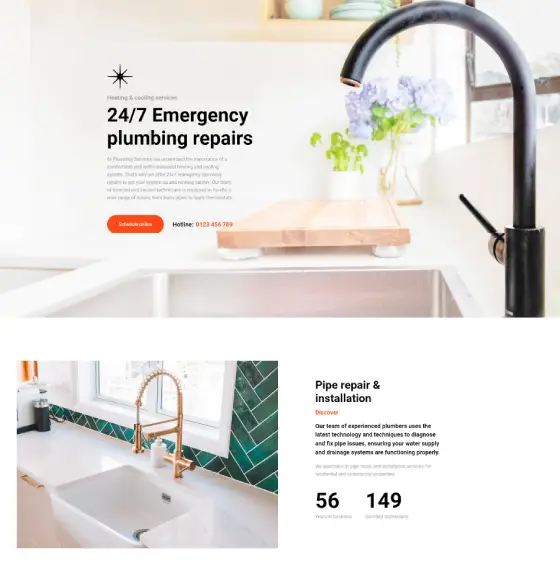
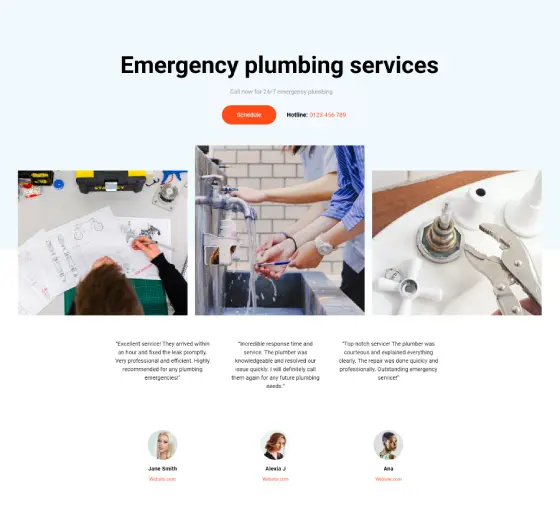
Plumbing Services PGSS-PRO-02

Beaver Builder alternatives, best Elementor alternatives, best free WordPress themes, best landscaping WordPress themes, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, commercial landscaping website, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable free WordPress templates, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free blog themes, free business WordPress themes, free directory themes, free eCommerce WordPress themes, free educational WordPress themes, free landing page templates, free multipurpose themes, free news and magazine themes, free one-page themes, free page builder plugins, free photography themes, free portfolio templates, free templates for WordPress, free WordPress block themes, free WordPress templates, Free WordPress themes, garden services website, gardening business website, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, hardscaping services website, irrigation services website, landscape contractor website, landscape design website, landscape maintenance website, landscaping company website, landscaping landing page, landscaping portfolio website, landscaping services website design, landscaping website template, landscaping WordPress theme, lawn care website design, lightweight block themes, lightweight free themes, lightweight page builders, modern block templates, modern block themes, multipurpose block themes, outdoor design website, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium landscaping WordPress theme, premium page builder alternatives, premium quality free themes, residential landscaping website, responsive block templates, responsive block themes, responsive free WordPress themes, responsive landscaping website, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
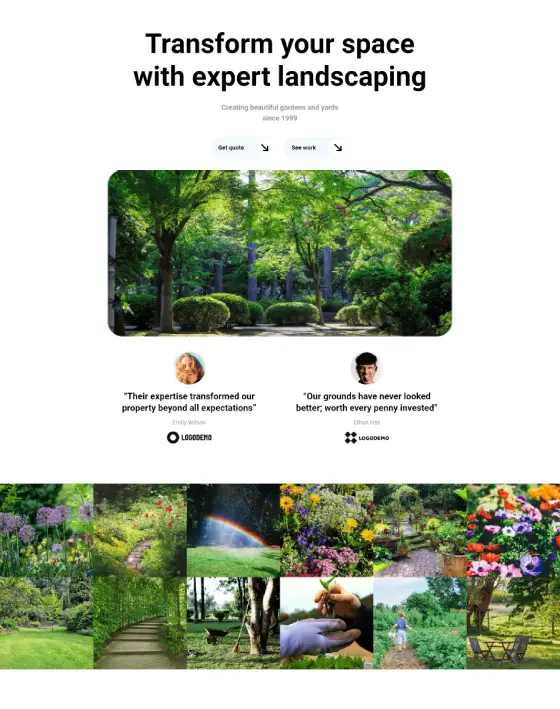
Landscaping LSCP-PRO-03

Beaver Builder alternatives, best Elementor alternatives, best free WordPress themes, best interior design WordPress themes, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, commercial interior design website, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable free WordPress templates, customizable WordPress page builders, design firm website design, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free blog themes, free business WordPress themes, free directory themes, free eCommerce WordPress themes, free educational WordPress themes, free landing page templates, free multipurpose themes, free news and magazine themes, free one-page themes, free page builder plugins, free photography themes, free portfolio templates, free templates for WordPress, free WordPress block themes, free WordPress templates, Free WordPress themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, home decor website design, home improvement website template, interior architecture website, interior design blog template, interior design consultation website, interior design landing page, interior design portfolio website, interior design services website, interior design studio website, interior design website template, interior designer portfolio showcase, interior designer WordPress theme, interior styling website, lightweight block themes, lightweight free themes, lightweight page builders, modern block templates, modern block themes, modern interior design website, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium interior design WordPress theme, premium page builder alternatives, premium quality free themes, residential interior design website, responsive block templates, responsive block themes, responsive free WordPress themes, responsive interior design website, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
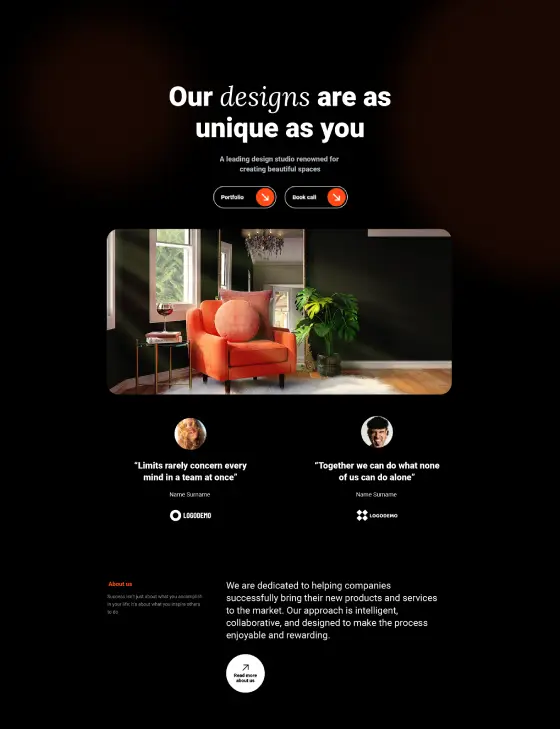
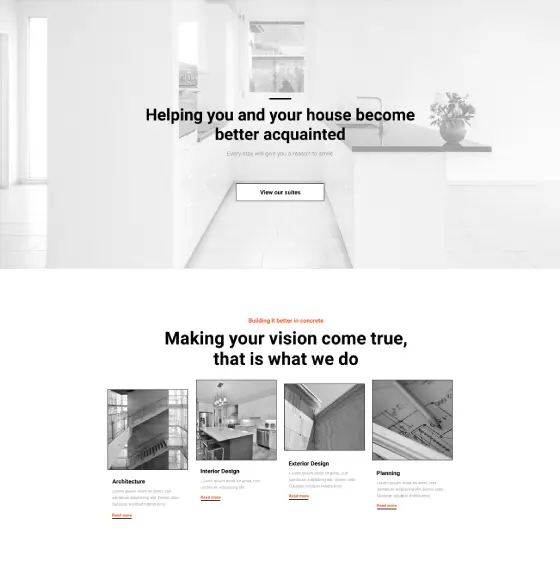
Interior Design INDSP-PRO-02

Beaver Builder alternatives, best Elementor alternatives, best free WordPress themes, best landscaping WordPress themes, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, commercial landscaping website, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable free WordPress templates, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free blog themes, free business WordPress themes, free directory themes, free eCommerce WordPress themes, free educational WordPress themes, free landing page templates, free multipurpose themes, free news and magazine themes, free one-page themes, free page builder plugins, free photography themes, free portfolio templates, free templates for WordPress, free WordPress block themes, free WordPress templates, Free WordPress themes, garden services website, gardening business website, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, hardscaping services website, irrigation services website, landscape contractor website, landscape design website, landscape maintenance website, landscaping company website, landscaping landing page, landscaping portfolio website, landscaping services website design, landscaping website template, landscaping WordPress theme, lawn care website design, lightweight block themes, lightweight free themes, lightweight page builders, modern block templates, modern block themes, multipurpose block themes, outdoor design website, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium landscaping WordPress theme, premium page builder alternatives, premium quality free themes, residential landscaping website, responsive block templates, responsive block themes, responsive free WordPress themes, responsive landscaping website, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
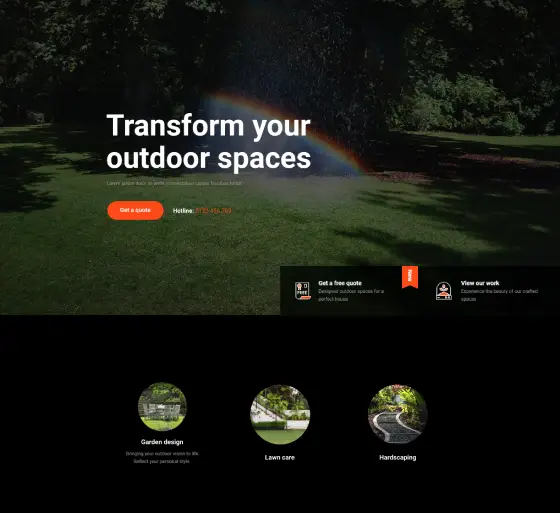
Landscaping LSCP-PRO-02

Beaver Builder alternatives, best Elementor alternatives, best free WordPress themes, best plumbing services WordPress themes, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, commercial plumbing services website, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable free WordPress templates, customizable WordPress page builders, Divi Builder alternatives, drain cleaning services website, Elementor alternatives, emergency plumbing services website, fast page builders for WordPress, free block templates for WordPress, free blog themes, free business WordPress themes, free directory themes, free eCommerce WordPress themes, free educational WordPress themes, free landing page templates, free multipurpose themes, free news and magazine themes, free one-page themes, free page builder plugins, free photography themes, free portfolio templates, free templates for WordPress, free WordPress block themes, free WordPress templates, Free WordPress themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight free themes, lightweight page builders, local plumbing services website, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, pipe installation services website., plumber contact website, plumbing appointment booking website, plumbing company website design, plumbing contractor landing page, plumbing inspection website design, plumbing maintenance services website, plumbing portfolio website, plumbing repair website, plumbing services website template, plumbing services WordPress theme, plumbing solutions website, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, premium plumbing services WordPress theme, premium quality free themes, residential plumbing services website, responsive block templates, responsive block themes, responsive free WordPress themes, responsive page builders, responsive plumbing services website, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
Plumbing Services PGSS-PRO-01

architecture and construction website design, Beaver Builder alternatives, best construction WordPress themes, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, building company website, building contractor WordPress theme, building services website, construction business website, construction company website design, construction equipment rental website, construction firm WordPress website, construction industry WordPress template, construction landing page, construction portfolio website, construction project website, construction website template, construction WordPress theme, contractor website template, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free page builder plugins, free WordPress block themes, general contractor WordPress template, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium construction WordPress theme, premium page builder alternatives, residential construction website design, responsive block templates, responsive block themes, responsive construction website, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
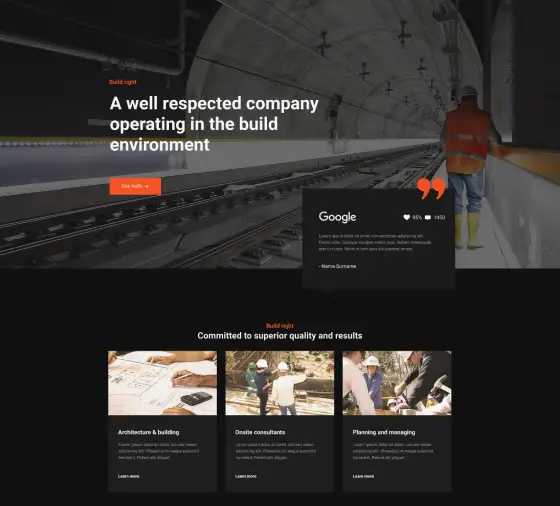
Construction Page CSTP-PRO-03

architecture and construction website design, Beaver Builder alternatives, best construction WordPress themes, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, building company website, building contractor WordPress theme, building services website, construction business website, construction company website design, construction equipment rental website, construction firm WordPress website, construction industry WordPress template, construction landing page, construction portfolio website, construction project website, construction website template, construction WordPress theme, contractor website template, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free page builder plugins, free WordPress block themes, general contractor WordPress template, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium construction WordPress theme, premium page builder alternatives, residential construction website design, responsive block templates, responsive block themes, responsive construction website, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
Construction Page CSTP-PRO-02

artisan website design, arts and crafts WordPress theme, Beaver Builder alternatives, best craft WordPress themes, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, craft blog WordPress template, craft business website, craft eCommerce WordPress theme, craft marketplace website, craft portfolio website, craft shop online store, craft store website design, craft supplies website, craft website template, craft workshop website, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, Divi Builder alternatives, DIY craft website template, DIY craft WordPress website, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free page builder plugins, free WordPress block themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, handmade business website, handmade craft WordPress theme, handmade products website, lightweight block themes, lightweight page builders, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium craft WordPress theme, premium page builder alternatives, responsive block templates, responsive block themes, responsive craft website, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
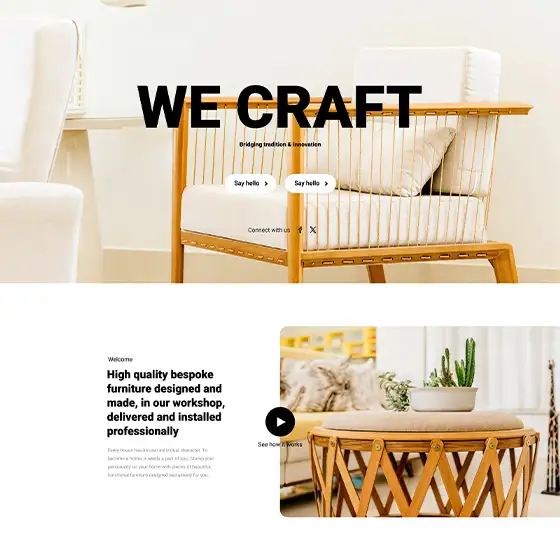
Craft Page CRAFTP-PRO-01

Beaver Builder alternatives, best Elementor alternatives, best flooring WordPress themes, best free WordPress themes, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, carpet flooring website template, commercial flooring website template, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable free WordPress templates, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, flooring business website, flooring company WordPress theme, flooring company WordPress website, flooring contractor portfolio website, flooring contractor website, flooring installation website, flooring landing page, flooring renovation WordPress theme, flooring repair services website design, flooring services website design, flooring solutions website design, flooring website template, free block templates for WordPress, free blog themes, free business WordPress themes, free directory themes, free eCommerce WordPress themes, free educational WordPress themes, free landing page templates, free multipurpose themes, free news and magazine themes, free one-page themes, free page builder plugins, free photography themes, free portfolio templates, free templates for WordPress, free WordPress block themes, free WordPress templates, Free WordPress themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, hardwood flooring website, lightweight block themes, lightweight free themes, lightweight page builders, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium flooring WordPress theme, premium page builder alternatives, premium quality free themes, residential flooring website, responsive block templates, responsive block themes, responsive flooring website, responsive free WordPress themes, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, tile flooring website design, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
Flooring Page FLRP-PRO-01
Get Cloud Library
Building construction websites with free WordPress themes and MaxiBlocks: A comprehensive guide
Creating a professional construction website is easier with free WordPress themes and powerful builders like MaxiBlocks. Whether showcasing projects, presenting a team, or sharing industry insights, these tools help web designers build attractive and functional websites without needing extensive technical knowledge. This guide explores how to use free WordPress themes and MaxiBlocks to create impressive construction websites, including design and layout tips.
1. Understanding construction website templates
Construction website templates provide pre-designed layouts tailored for construction companies, home builders, contractors, renovation services, and related industries. These templates simplify the website-building process by offering professional designs that can be customised to fit individual styles and needs. Understanding the basics of construction website templates helps web designers create visually appealing online portfolios, project showcases, and corporate information hubs with ease.
What are construction website templates
Construction website templates are pre-made designs specifically created for showcasing construction projects and related content. They include layouts for project galleries, team profiles, about us sections, service pages, and contact forms, making it easy for web designers to present their work professionally. These templates are available for free through WordPress themes, allowing designers to build websites without starting from scratch. Using templates ensures a consistent look across the website and makes the design visually appealing to visitors.
Benefits of using free WordPress themes for construction websites
Free WordPress themes offer cost-effective solutions for designers looking to create a construction website. They save time by providing ready-made designs, allowing designers to focus on showcasing their construction projects or design expertise. Additionally, these themes are often responsive, ensuring that construction content displays beautifully on all devices, from desktops to smartphones. Free themes also come with basic features that can be enhanced with plugins, making it easier to add functionality as needed without additional costs.
Types of construction websites
There are various types of construction websites, including construction companies, home builders, contractors, renovation services, and construction blogs. Construction companies use websites to present company information and showcase projects, while home builders focus on personal branding and individual projects. Contractor websites highlight services such as residential or commercial construction, and construction blogs enable firms to share design insights, case studies, and industry news. Choosing the right type of website helps designers effectively reach their audience and present their construction offerings in the best possible way.
Choosing the right template for a construction website
Selecting the appropriate template is crucial for creating an effective construction website. Designers should consider factors like design aesthetics, functionality, and ease of customisation. A well-chosen template enhances the visual appeal of the firm’s projects or the blog’s content and provides the necessary features to support the website’s purpose. It’s important to select a template that aligns with the designer’s style and the message they want to convey, ensuring that the website accurately reflects the firm’s brand and professionalism.
Design and layout tips:
- Prioritise clean design: Use a simple layout that highlights content without clutter.
- Focus on navigation: Ensure menus are easy to find and use, helping visitors find information quickly.
- Use high-quality images: Showcase projects with professional photos to attract potential clients.
- Incorporate white space: Give content room to breathe, making the site look modern and accessible.
2. Benefits of using free WordPress themes for construction websites
Free WordPress themes offer numerous advantages for designers looking to build their construction websites. They provide professional designs without the cost of premium themes, making them accessible to everyone. Additionally, these themes are often customisable, allowing designers to tailor their sites to reflect their unique styles.
Cost-effectiveness for designers
Free WordPress themes eliminate the need for expensive design services. Designers can build professional websites without incurring additional costs, making it easier to manage budgets, especially for those just starting out or operating on a tight budget. This affordability allows designers to invest more in their construction work and resources, rather than spending money on website design, which can be a significant advantage for freelancers and small firms.
Time-saving designs
Using free themes significantly reduces the time required to build a website. Designers can quickly set up their sites with pre-designed layouts and focus more on adding and showcasing their construction projects or blog content rather than spending hours on design details. This efficiency allows designers to launch their websites faster, enabling them to present their offerings to potential clients without unnecessary delays.
Professional and visually appealing layouts
Free WordPress themes are created by experienced designers, ensuring that construction websites look polished and attractive. These themes often include features like project galleries, team profiles, and testimonial sliders that enhance the presentation of construction offerings. The professional quality of these themes helps designers make a strong first impression on visitors, conveying their firm’s expertise and reliability effectively.
Easy customisation options
Most free themes offer customisation options through the WordPress Customiser. Designers can easily change colours, fonts, layouts, and other design elements to match their branding and personal style without needing to write any code. This flexibility allows designers to personalise their websites, making them unique and reflective of their individual or firm’s identity.
Design and layout tips:
- Utilise theme customiser: Adjust colours and fonts to match your brand identity.
- Keep consistency: Use the same fonts and colours throughout the site for a cohesive look.
- Optimise for mobile: Choose a responsive WordPress design to cater to all devices.
- Test different layouts: Experiment with different templates to find the most effective design.
3. Choosing the right free WordPress theme for a construction website
Selecting the right free WordPress theme is essential for creating an effective construction website. Designers should consider various factors such as design flexibility, responsiveness, and compatibility with essential plugins. This section provides tips on how to choose the best theme to showcase construction work beautifully.
Evaluating design quality and aesthetics
Designers should look for themes that offer clean, visually appealing designs that highlight their construction projects or expertise. High-quality themes provide a professional look and ensure that construction offerings are the focal point, making them stand out to visitors. A well-designed theme can help communicate the firm’s expertise and creativity, attracting potential clients and collaborators.
Checking responsiveness and mobile-friendliness
With a significant number of visitors accessing websites via mobile devices, it’s important to choose a theme that is responsive. A responsive WordPress design ensures that construction content displays great and is easily accessible on all screen sizes, enhancing the overall visitor experience. Responsive themes adapt to different devices automatically, providing a consistent look and feel whether viewed on a desktop, tablet, or smartphone.
Compatibility with plugins and builders
Ensuring that the chosen theme is compatible with essential plugins and website builders like MaxiBlocks is crucial. Compatibility allows designers to add advanced features and customisations without encountering technical issues, making the website more functional and versatile. A compatible theme ensures that additional tools and plugins work smoothly, providing an efficient website-building process.
Ease of customisation and support
Designers should select themes that offer easy customisation options and have good support. Themes with extensive customisation settings and active support communities make it easier to modify the site as needed and resolve any issues that may arise. Good support ensures that designers can get help quickly if they encounter problems, minimising downtime and maintaining the website’s functionality.
Design and layout tips:
- Use visual hierarchy: Arrange elements to guide visitors’ eyes to important information.
- Incorporate call-to-action buttons: Encourage visitors to contact or engage with clear buttons.
- Optimise readability: Choose fonts and sizes that are easy to read on all devices.
- Include whitespace strategically: Enhance readability and focus by spacing out elements.
4. Introducing MaxiBlocks as the preferred builder
MaxiBlocks is a powerful website builder that enhances WordPress’s capabilities, making it easier for designers to create unique and functional websites. This section introduces MaxiBlocks and explains why it is the preferred choice for building construction websites.
Overview of MaxiBlocks website builder software
MaxiBlocks is a website builder designed to work seamlessly with WordPress. It offers a drag-and-drop interface, making it simple to add and arrange elements on a website. With MaxiBlocks, designers can create custom layouts without needing to write any code, allowing for greater creativity and flexibility. The builder integrates well with various WordPress themes, providing a smooth design experience for designers of all levels.
How MaxiBlocks enhances WordPress web design
MaxiBlocks extends the design possibilities of WordPress by providing additional blocks and templates specifically suited for construction websites. It allows designers to add project galleries, team profiles, and testimonial sliders easily, enhancing the presentation of their offerings and improving the overall website design. By offering a variety of blocks, MaxiBlocks enables designers to create dynamic and engaging layouts that showcase their construction projects effectively.
Key features of MaxiBlocks
MaxiBlocks includes several key features that make it ideal for construction websites:
- Drag-and-drop interface: Simplifies the design process by allowing easy placement of elements.
- Extensive block library: Offers a wide range of blocks tailored for showcasing construction work.
- Responsive design tools: Ensures websites look great on all devices.
- Integration with Gutenberg blocks: Enhances content creation and layout options.
- Premade patterns: Provides ready-made sections to speed up the design process.
Why choose MaxiBlocks for a website project
MaxiBlocks is perfect for designers who want to create stunning websites without technical hassles. Its easy-to-use interface and powerful features make it simple to design and customise construction websites. Additionally, MaxiBlocks supports free WordPress themes, allowing designers to enhance their sites further without additional costs. This combination of flexibility and ease makes MaxiBlocks a reliable choice for building professional construction websites.
Design and layout tips:
- Experiment with blocks: Try different Gutenberg blocks to find the best way to present content.
- Use premade patterns: Save time by incorporating Maxi Blocks pattern templates.
- Customise templates: Adjust premade layouts to fit your brand and style.
- Keep design consistent: Use similar blocks and styles across pages for a unified look.
5. Installing and setting up MaxiBlocks
Setting up MaxiBlocks on a WordPress site is straightforward and helps make the design process smoother. This section guides designers through the installation and initial setup of MaxiBlocks.
Installing MaxiBlocks on a WordPress site
To install MaxiBlocks, navigate to the WordPress dashboard, go to the Plugins section, and search for MaxiBlocks. Click install and activate the plugin. This adds MaxiBlocks to the WordPress dashboard, ready to use with the chosen theme. The installation process is simple and quick, allowing designers to get started without any delays.
Configuring MaxiBlocks settings
After installation, access the MaxiBlocks settings to configure the builder according to the website’s needs. Adjust default styles and layout preferences to match the design aesthetic. Designers can enable any additional features that MaxiBlocks offers, such as custom blocks or patterns, to enhance the website further. Proper configuration ensures that MaxiBlocks works smoothly and effectively enhances the website design.
Selecting a free WordPress theme compatible with MaxiBlocks
Choose a free WordPress theme that works well with MaxiBlocks, such as Astra or OceanWP. These themes are flexible and offer good compatibility with MaxiBlocks, allowing for extensive customisation and better design options. Installing a compatible theme ensures that MaxiBlocks can fully enhance the website’s appearance and functionality, providing a solid foundation for building a professional construction website.
Importing demo content and getting familiar with MaxiBlocks
Many free themes come with demo content that can be imported to give a starting point for design. Importing this content helps designers understand how MaxiBlocks integrates with the theme. Explore the MaxiBlocks interface by adding and customising different blocks and patterns, familiarising yourself with the builder’s tools and options. This hands-on experience is crucial for effectively using MaxiBlocks to create a unique and functional construction website.
Design and layout tips:
- Start with templates: Use WordPress block templates to build pages quickly.
- Customise demo content: Replace placeholder content with your own while keeping effective layouts.
- Organise content logically: Structure pages so visitors can easily find information.
- Test on multiple devices: Ensure the site looks good on desktops, tablets, and mobiles.
6. Customising templates with MaxiBlocks
MaxiBlocks allows designers to personalise their website templates, making each site unique. This section explains how to use MaxiBlocks to customise WordPress templates effectively.
Using WordPress block templates
WordPress block templates are pre-designed layouts that can be easily added to pages. MaxiBlocks works with these templates, allowing designers to modify them to fit their specific needs. Designers can save and reuse custom block templates, ensuring consistency across different pages of the website. This makes it easier to maintain a uniform design throughout the site while allowing for individual customisation where needed.
Designing with Gutenberg blocks
Gutenberg blocks let designers add different types of content to pages. MaxiBlocks adds more blocks and makes it easier to arrange them, helping to create interesting and engaging website designs without needing to code. By combining various blocks, designers can build complex layouts that showcase their construction projects or expertise effectively. This flexibility allows for creative expression and helps in building a website that reflects the designer’s unique style and vision.
Incorporating WordPress icons and dashicons
Icons enhance the visual appeal and usability of a website. MaxiBlocks allows designers to add and customise WordPress icons and dashicons easily. These icons can be used in navigation menus, buttons, and content sections to guide visitors and improve the overall design of the website. Using icons effectively can help in creating a more intuitive and visually engaging site, making it easier for visitors to navigate and interact with the content.
Optimising images and media
High-quality images and media are crucial for construction websites. MaxiBlocks helps designers add images and videos in a way that looks good and loads quickly. Using favicons helps visitors recognise the website easily, adding a professional touch to the site’s branding. Properly optimised media ensures that the website remains fast and responsive, providing a better experience for visitors while showcasing the construction projects or expertise in the best possible light.
Design and layout tips:
- Use relevant icons: Enhance navigation with icons from the WordPress icon library.
- Optimise images: Compress images for faster loading without losing quality.
- Create engaging layouts: Mix text and media to keep visitors interested.
- Maintain consistency: Use similar styles and formatting across all pages.
7. Working with MaxiBlocks premade patterns
MaxiBlocks offers premade patterns that simplify the website design process. This section explores how to use these patterns to create professional-looking construction websites quickly.
Understanding MaxiBlocks premade patterns
Premade patterns are ready-made sections like headers, footers, and galleries. Designers can add these patterns to their websites with just a few clicks, saving time and ensuring a consistent look across all pages. These patterns are designed by professionals and are optimised for various devices, making them a valuable resource for creating a cohesive and attractive website.
Benefits of using premade patterns in WordPress design
Using premade patterns helps designers build websites faster and keep the design consistent. These patterns are made by professionals, so they look good and work well, even on different devices like phones and tablets. They provide a reliable foundation that designers can build upon, reducing the need for extensive customisation and allowing designers to focus more on showcasing their work.
Customising MaxiBlocks patterns for a website
Even though patterns are pre-made, they can still be changed to fit the website’s style. Designers can adjust colours, fonts, and layouts to make each pattern match the overall look of the site. MaxiBlocks’s drag-and-drop interface makes it easy to rearrange elements within patterns, ensuring each section aligns with the website’s overall design and branding.
Best practices for using premade patterns
To get the best results, designers should use patterns that fit the website’s purpose and keep the design simple. Avoid using too many patterns on one page, and make sure each pattern serves a clear role, like showcasing projects or sharing contact information. Maintaining a balance ensures that the website remains clean and easy to navigate, providing a better experience for visitors.
Design and layout tips:
- Select relevant patterns: Choose patterns from the WordPress pattern library that suit your content.
- Customise colours and fonts: Adjust patterns to match your brand identity.
- Keep it simple: Use patterns to enhance, not overwhelm, your design.
- Ensure mobile compatibility: Check that patterns display well on all devices.
8. Fifty design elements to use on a construction website
Incorporating various design elements can make a construction website more engaging and functional. Here are 50 types of design elements with descriptions:
- Hero images: Large banner images that grab attention on the homepage.
- Project galleries: Visual displays of completed projects.
- Team profiles: Introductions to key team members with photos and bios.
- Testimonials: Quotes from satisfied clients.
- Contact forms: Forms for visitors to get in touch.
- Service listings: Detailed descriptions of services offered.
- Interactive maps: Location maps that visitors can interact with.
- Blogs: Sections for sharing news and insights.
- Video backgrounds: Moving visuals to enhance engagement.
- Call-to-action buttons: Buttons encouraging visitors to take specific actions.
- Image sliders: Rotating images showcasing work.
- FAQ sections: Answers to common questions.
- Progress bars: Visual representation of project stages.
- Countdown timers: Timers for upcoming events or launches.
- Social media icons: Links to social media profiles.
- Newsletter signup forms: Forms to collect visitor emails.
- Pricing tables: Clear display of pricing options.
- Client logos: Logos of clients or partners.
- Accordions: Expandable sections for content.
- Tabs: Organised content in tabbed sections.
- Breadcrumb navigation: Helps visitors understand their location on the site.
- Search bars: Allows visitors to search the site.
- Image galleries: Collections of images.
- Icons: Visual symbols to represent concepts.
- Buttons: Clickable elements for actions.
- Typography styles: Various font styles and sizes.
- Colour schemes: Coordinated colours for branding.
- Background patterns: Visual textures or patterns in the background.
- Hover effects: Visual changes when hovering over elements.
- Lightbox galleries: Enlarged views of images.
- Embedded videos: Videos integrated into content.
- Animated graphics: Moving images or icons.
- Testimonials sliders: Rotating client testimonials.
- Event calendars: Display upcoming events.
- Portfolio sections: Showcases of work samples.
- Footer widgets: Customisable footer content.
- Custom headers: Unique header designs.
- Mega menus: Large, detailed navigation menus.
- Parallax scrolling: Background moves at a different speed for depth effect.
- Lazy loading images: Images load as visitors scroll down.
- Back-to-top buttons: Quick navigation to the top of the page.
- Multilingual support: Content in multiple languages.
- E-commerce features: Shopping carts and product listings.
- Testimonials carousels: Rotating testimonials in a carousel format.
- Interactive timelines: Visual representation of company history.
- Appointment booking forms: Schedule meetings or consultations.
- Site search functionality: Advanced search options.
- Client portals: Secure areas for client access.
- Cookie notices: Inform visitors about cookies used.
- Accessibility features: Design elements that aid users with disabilities.
Design and layout tips:
- Choose elements that enhance: Only include elements that add value to your site.
- Prioritise usability: Make sure elements are easy for visitors to use.
- Maintain brand consistency: Align design elements with your brand identity.
- Test functionality: Ensure all interactive elements work correctly.
9. Twenty types of companies that can use a construction template
Construction templates are versatile and can be used by various types of companies:
- General contractors: Firms managing construction projects.
- Home builders: Companies building residential homes.
- Renovation services: Businesses offering renovation and remodelling.
- Architecture firms: Firms designing buildings and structures.
- Engineering companies: Companies providing engineering services.
- Interior designers: Professionals specialising in interior spaces.
- Landscaping companies: Businesses designing outdoor spaces.
- Real estate developers: Firms developing properties.
- Property management companies: Managing residential or commercial properties.
- Construction suppliers: Businesses supplying construction materials.
- Electrical contractors: Specialists in electrical installations.
- Plumbing services: Companies offering plumbing solutions.
- HVAC contractors: Heating, ventilation, and air conditioning specialists.
- Civil engineering firms: Companies working on infrastructure projects.
- Demolition services: Businesses specialising in demolishing structures.
- Green building companies: Firms focusing on sustainable construction.
- Surveying companies: Professionals measuring land and properties.
- Roofing contractors: Specialists in roofing installations.
- Metalwork companies: Businesses working with metal structures.
- Construction consultants: Experts providing advice on construction projects.
Design and layout tips:
- Tailor content: Adjust templates to fit the specific industry.
- Highlight services: Make it clear what the company offers.
- Use relevant imagery: Include images that represent the company’s work.
- Provide clear contact information: Make it easy for visitors to get in touch.
10. Essential WordPress plugins for construction websites
Plugins add important features to WordPress websites, enhancing functionality and visitor experience. This section highlights essential plugins that help make construction websites look good and work well.
Must-have plugins for WordPress web design
Some essential plugins for construction websites include:
- Gallery plugins: For displaying images (e.g., Envira Gallery).
- SEO plugins: To improve search engine visibility (e.g., Yoast SEO).
- Security plugins: To protect the site (e.g., Wordfence Security).
- Performance plugins: To enhance speed (e.g., W3 Total Cache).
- Contact form plugins: For easy communication (e.g., Contact Form 7).
These plugins help designers create functional and attractive websites without needing extensive technical knowledge.
Enhancing SEO with WordPress plugins
SEO plugins like Yoast SEO help designers optimise their websites for search engines. These plugins guide designers in using the right keywords, creating meta descriptions, and structuring content effectively. Good SEO practices increase the website’s visibility, attracting more visitors and potential clients.
Improving security with essential plugins
Security plugins protect websites from hackers and other threats. Plugins like Wordfence and Sucuri offer features such as malware scanning, firewall protection, and real-time threat monitoring. These plugins help keep the website safe from malicious attacks, ensuring that the firm’s work remains secure.
Optimising performance with caching and speed plugins
Website speed affects both visitor experience and search engine rankings. Plugins like WP Super Cache and W3 Total Cache help improve loading times by caching pages and reducing server load. Additionally, image optimisation plugins like Smush compress images without losing quality, making the website faster and more efficient.
Design and layout tips:
- Regularly update plugins: Keep all plugins up to date for security and performance.
- Choose reputable plugins: Use well-reviewed plugins to avoid issues.
- Avoid plugin overload: Only install necessary plugins to maintain site speed.
- Test after installing: Ensure plugins work well with your theme and builder.
11. Enhancing your construction website with Gutenberg blocks
Gutenberg blocks offer a flexible way to add and arrange content on WordPress websites. This section explains how to use Gutenberg blocks effectively to enhance construction websites.
Understanding Gutenberg blocks
Gutenberg blocks are building blocks for creating content in WordPress. They allow designers to add different types of content, such as text, images, galleries, and videos, in a modular way. This makes it easy to create complex layouts without needing to code. Each block serves a specific purpose, enabling designers to build content-rich pages with ease and flexibility.
Using MaxiBlocks with Gutenberg blocks
MaxiBlocks integrates seamlessly with Gutenberg blocks, providing additional options and customisations. Designers can combine MaxiBlocks’s blocks with Gutenberg’s to create unique and engaging layouts. This integration enhances the flexibility and functionality of the website, allowing for more creative designs.
Creating dynamic content with Gutenberg blocks
Gutenberg blocks enable designers to add interactive and dynamic content to their websites. Features like sliders, carousels, and animated galleries make the website more engaging for visitors. Using these blocks effectively helps showcase construction projects or expertise in a visually appealing and interactive manner.
Best practices for using Gutenberg blocks
To make the most of Gutenberg blocks, designers should keep the layout clean and organised. Using blocks consistently across pages ensures a uniform look and feel. It’s also important to ensure that all blocks are mobile-friendly, providing a good experience for visitors on all devices.
Design and layout tips:
- Plan your layout: Sketch out pages before building with blocks.
- Use reusable blocks: Save time by reusing blocks for common sections.
- Keep it simple: Avoid overcomplicating layouts with too many blocks.
- Test responsiveness: Check how blocks look on different screen sizes.
12. Optimising your WordPress website for SEO and performance
Optimising a WordPress website ensures that it ranks well in search engines and provides a smooth experience for visitors. This section covers strategies to improve both SEO and performance.
Implementing on-page SEO techniques
On-page SEO involves optimising individual pages to rank higher in search results. Designers can use relevant keywords in titles, headings, and content. Adding alt text to images helps search engines understand the construction work, improving visibility in image searches. Well-structured content with appropriate tags and descriptions makes it easier for search engines to index and rank the website effectively.
Improving website speed and performance
Website speed is important for user satisfaction and SEO. Designers can use caching plugins, optimise images, and minimise the use of heavy scripts to improve loading times. A fast website keeps visitors engaged and reduces bounce rates.
Using analytics to track performance
Tools like Google Analytics provide insights into website traffic and visitor behaviour. Designers can track which pages are most popular, how visitors find the site, and where they spend the most time. This information helps in making informed decisions to improve the website.
Maintaining regular updates and backups
Regularly updating WordPress, themes, and plugins ensures that the website remains secure and functions smoothly. Performing regular backups protects the website’s content in case of any issues, allowing for quick recovery and minimal downtime.
Design and layout tips:
- Optimise images: Use compression tools to reduce image sizes.
- Minimise plugins: Only use necessary plugins to keep the site lean.
- Use clean code: Avoid unnecessary code that can slow down the site.
- Regularly test site speed: Use tools like GTmetrix to monitor performance.
13. Collaborating with WordPress web designers
Sometimes, working with a professional designer can make a website even better. This section discusses when and how to work with WordPress web designers.
When to hire a WordPress web designer
If a website needs special features or a unique look that’s hard to create alone, hiring a professional designer can help. They bring experience and skills that make the site better and save time. Professional designers can offer creative solutions and technical expertise that might be beyond the capabilities of individual designers.
Collaborating effectively with designers
Good communication is important when working with designers. Sharing ideas clearly and giving helpful feedback ensures the website turns out just right. Establishing clear goals and expectations at the start of the project helps in creating a website that meets the designer’s needs and preferences.
Understanding WordPress website design pricing
The cost of hiring a designer depends on what the website needs. Simple sites cost less, while more complex projects with special features cost more. Knowing the pricing helps plan the budget. Designers should discuss pricing structures upfront, whether they are hourly rates, flat fees, or project-based costs.
DIY vs professional design
Creating a website on your own with tools like MaxiBlocks is great for saving money and learning. However, for more complex sites, a professional designer can make sure everything works well and looks great. Weighing the benefits of doing it yourself versus hiring a professional helps designers decide the best approach for their projects.
Design and layout tips:
- Set clear objectives: Know what you want before consulting a designer.
- Communicate openly: Share your ideas and listen to professional advice.
- Review portfolios: Choose designers whose style matches your vision.
- Agree on timelines: Establish a schedule for the project’s completion.
14. Launching and maintaining your WordPress site
After designing the website, it’s time to make it live and keep it running smoothly. This section covers the steps to launch and maintain a WordPress site.
Preparing for launch
Before making the site live, check everything to make sure it works well. Look for any mistakes, test the site on different devices, and make sure all links and forms work correctly. Ensuring that all content is polished and the design is finalised helps prevent any issues once the website is live.
Securing your website
Protecting the website from threats is important. Use strong passwords, install security plugins, and keep everything updated to keep the site safe from hackers and other problems. Implementing security measures ensures that the website remains safe and secure.
Promoting your new site
Once the site is live, share it with others. Use social media, email, and other methods to let people know about the website and encourage them to visit. Promoting the website helps attract visitors and potential clients.
Monitoring and maintenance
Regularly check the website to make sure it’s working well. Update content, fix any issues that come up, and keep the site running smoothly to keep visitors happy. Continuous maintenance ensures that the website remains functional and up-to-date.
Design and layout tips:
- Regularly update content: Keep your site fresh with new information.
- Monitor site analytics: Use data to improve user experience.
- Backup regularly: Protect your content with scheduled backups.
- Engage with visitors: Respond to comments and enquiries promptly.
15. Examples of successful construction websites using MaxiBlocks
Learning from successful construction websites can inspire and guide designers in creating their own sites. This section showcases examples of construction websites built using MaxiBlocks and free WordPress templates.
Clickable Area Padding
A construction company created a stunning website using a free WordPress theme and MaxiBlocks. By customising the layout with MaxiBlocks’s drag-and-drop tools and premade patterns, the company showcased their projects and team profiles effectively, attracting more clients and partnerships.
Home builder website
A home builder built a professional website to showcase their design portfolio and client testimonials. Using a free WordPress theme and MaxiBlocks, they created a user-friendly site with portfolio galleries, testimonial sliders, and contact forms, making it easy for potential clients to learn about their services.
Builder blog and resource site
A builder enthusiast started a blog to share construction insights, case studies, and industry news. With a free WordPress theme and MaxiBlocks, the blog features engaging layouts, interactive elements, and a clean design, attracting a steady stream of visitors and followers.
Renovation service website
A renovation service built a professional website to showcase their services and completed projects. Using a free WordPress theme and MaxiBlocks, they created a user-friendly site with service pages, project galleries, and contact forms, making it easy for potential clients to learn about their offerings.
Design and layout tips:
- Study successful sites: Learn from others to improve your own design.
- Focus on user experience: Make navigation and information access easy.
- Highlight unique offerings: Showcase what sets your company apart.
- Maintain professionalism: Keep design elements consistent and refined.
16. Future trends in WordPress and web design for construction websites
Staying updated with future trends ensures that construction websites remain modern and effective. This section explores upcoming trends in WordPress and web design that can benefit construction websites.
The rise of block templates
Block templates are becoming more popular in WordPress, making it easier to create and reuse design sections. This trend allows designers to build consistent and attractive layouts quickly, enhancing the overall design process.
Advancements in website builder software
Website builders like MaxiBlocks are continuously improving, adding new features and tools that make web design even simpler and more powerful. These advancements help designers create more dynamic and engaging websites without needing to learn new skills.
Focus on mobile-first design
With more visitors accessing websites via mobile devices, mobile-first design is important. Ensuring that construction websites are optimised for mobile ensures a better experience for all visitors, regardless of the device they use.
Integration of multimedia and interactive elements
Future web design trends include more multimedia and interactive elements, such as video backgrounds, interactive galleries, and animated content. These features make construction websites more engaging and help showcase work in creative ways.
Design and layout tips:
- Embrace new tools: Stay updated with the latest WordPress features.
- Optimise for mobile: Prioritise mobile design for better accessibility.
- Incorporate multimedia: Use videos and animations to enhance engagement.
- Stay adaptable: Be ready to implement new trends as they emerge.
Conclusion: Building construction websites with free WordPress themes and MaxiBlocks
Creating a construction website using free WordPress themes and MaxiBlocks is a practical and effective approach for designers. This final section summarises the key points and encourages designers to explore these tools to build their own stunning websites.
Summarising the benefits
Using free WordPress themes and MaxiBlocks offers cost-effective, time-saving, and professional solutions for building construction websites. These tools provide the flexibility and features needed to create beautiful and functional online portfolios, project showcases, and corporate information hubs. Designers can present their work effectively and attract potential clients without incurring high costs or spending excessive time on website development.
Encouraging continued learning and exploration
Web design is always changing, and continuous learning helps designers stay updated with the latest tools and trends. Exploring new features in MaxiBlocks and experimenting with different WordPress themes can lead to more creative and effective website designs.
Inspiring creativity and professional growth
Building a website with these tools not only showcases work but also helps designers grow professionally. A well-designed website can attract more clients, sell more services, and establish a strong online presence, contributing to the designer’s success.
Final thoughts
Free WordPress templates and MaxiBlocks make it easier for designers to create stunning websites without extensive technical knowledge. By leveraging these tools, designers can focus on what they do best—creating beautiful construction solutions—while presenting them in an engaging and professional online environment.
Appendices
Glossary of web design terms
A simple list of important words and what they mean in the world of WordPress and web design, making it easier to understand the concepts discussed.
Recommended resources
Links to helpful websites, tutorials, and forums where designers can find more information and get support for their projects:
- Getting started with WordPress
- WordPress website design
- WordPress block themes
- WordPress block theme tutorial
Template and pattern directories
A list of places to find free WordPress templates and MaxiBlocks patterns, giving designers more options to choose from when building their websites:
- Free WordPress themes
- WordPress templates
- WordPress patterns page templates
- Maxi Blocks pattern templates
Support and contact information
Details on how to get help from MaxiBlocks and WordPress communities, including links to forums, official guides, and customer support for any issues that come up.


