
WordPress themes: WordPress navigation menus
Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free

Animated navigation links, Animated navigation menus, Best navigation bar designs for WordPress, Best practices for WordPress navigation bar design, Collapsible navigation menu, Creative navigation bar, Creative navigation menu designs for WordPress, Creative navigation menu layout, Custom dropdown navigation, Custom navigation bar, Custom navigation button, Custom navigation buttons with animations, Custom navigation icons, Custom navigation menus, Custom navigation with dropdown, Custom WordPress navigation bar designs, Customizable WordPress navigation buttons, Drop-down menus, Dynamic navigation menus, Fixed navigation bar, Floating navigation bar, FSE menus, FSE navigation menus for WordPress, Full-screen menu with hover animation, Full-screen mobile navigation for WordPress, Full-screen navigation menu, Full-width navigation bar, Full-width navigation bar with icons, Full-width navigation bar with logo, Full-width navigation menu for WordPress, Gutenberg menus, Header navigation, Horizontal menu bar, Horizontal navigation menu for ecommerce, Horizontal navigation menus, Hover effects for navigation, Hover effects for navigation buttons, Hover effects for WordPress menus, How to create a navigation bar with dropdowns, How to create a navigation menu, Interactive hover effects for navigation links, Interactive navigation bar for WordPress sites, Interactive navigation menu for WordPress, Interactive navigation menus, Mega menu, Menu bar, Menu bar with hover dropdown, Menu bar with hover effects, Menu design for websites, Mobile navigation menu, Mobile-friendly navigation bar, Mobile-responsive navigation bar, Multi-column navigation bar, Multi-level dropdown navigation for WordPress, Multi-level navigation bar, Multi-level navigation menu, Navigation bar, Navigation bar animation, Navigation bar design, Navigation bar design inspiration for ecommerce websites, Navigation bar for ecommerce websites, Navigation bar for landing pages, Navigation bar for one-page scrolling websites, Navigation bar for portfolio websites, Navigation bar for WordPress, Navigation bar templates for WordPress themes, Navigation bar with bold typography, Navigation bar with call to action, Navigation bar with custom hover effects, Navigation bar with custom icons and animations, Navigation bar with dropdown effect, Navigation bar with dropdown hover, Navigation bar with gradient background, Navigation bar with hover effects, Navigation bar with scroll effect, Navigation bar with scrolling animation, Navigation bar with social media icons, Navigation bar with social media integration, Navigation bar with transparent background and hover, Navigation button, Navigation header, Navigation header with parallax scrolling effects, Navigation links, Navigation links design, Navigation links with icons, Navigation menu with dropdowns, Navigation menu with icons, Navigation menu with search bar, Navigation menus, Navigation menus for portfolio websites, Navigation with custom hover transitions, One-page website navigation, Responsive mega menu, Responsive menu bar, Responsive navigation bar designs for WordPress, Responsive navigation for mobile-friendly websites, Responsive navigation menus, Simple navigation menu, Sticky header navigation bar, Sticky navigation bar for WordPress, Sticky navigation header, Sticky navigation menu, Sticky navigation menu for business websites, Sticky navigation with scroll effect, Sticky top navbar, Top bar navigation for WordPress, Top navigation bar, Transparent fixed navigation, Transparent header navigation, Transparent navigation bar, Transparent navigation bar for WordPress themes, Transparent navigation bar with hover effect, Transparent sticky navigation bar for websites, Vertical navigation menu for blogs, Vertical navigation menus, Vertical navigation with hover effect, Website navbar, Website navigation, Website navigation best practices, Website navigation design, Website navigation menu, WordPress, WordPress header navigation, WordPress header navigation patterns, WordPress mega menu, WordPress mega menu with hover animations, WordPress menu bar, WordPress menu bar with dropdown animations, WordPress menu bar with sticky header, WordPress menu builder, WordPress menu templates, WordPress menu with hover dropdown effects, WordPress menu with mega menu support, WordPress menus, WordPress navigation bar, WordPress navigation bar for one-page websites, WordPress navigation bar with dynamic hover effects, WordPress navigation bar with scrolling effects, WordPress navigation bar with social media links, WordPress navigation header with call to action, WordPress navigation links with custom styling, WordPress navigation menu with dropdown, WordPress navigation menu with mega dropdown, WordPress navigation menus with hover animations, WordPress navigation menus with hover effects, WordPress top bar navigation with icons
Navigation Menu Dark NMD-PRO-08

Animated navigation links, Animated navigation menus, Best navigation bar designs for WordPress, Best practices for WordPress navigation bar design, Collapsible navigation menu, Creative navigation bar, Creative navigation menu designs for WordPress, Creative navigation menu layout, Custom dropdown navigation, Custom navigation bar, Custom navigation button, Custom navigation buttons with animations, Custom navigation icons, Custom navigation menus, Custom navigation with dropdown, Custom WordPress navigation bar designs, Customizable WordPress navigation buttons, Drop-down menus, Dynamic navigation menus, Fixed navigation bar, Floating navigation bar, FSE menus, FSE navigation menus for WordPress, Full-screen menu with hover animation, Full-screen mobile navigation for WordPress, Full-screen navigation menu, Full-width navigation bar, Full-width navigation bar with icons, Full-width navigation bar with logo, Full-width navigation menu for WordPress, Gutenberg menus, Header navigation, Horizontal menu bar, Horizontal navigation menu for ecommerce, Horizontal navigation menus, Hover effects for navigation, Hover effects for navigation buttons, Hover effects for WordPress menus, How to create a navigation bar with dropdowns, How to create a navigation menu, Interactive hover effects for navigation links, Interactive navigation bar for WordPress sites, Interactive navigation menu for WordPress, Interactive navigation menus, Mega menu, Menu bar, Menu bar with hover dropdown, Menu bar with hover effects, Menu design for websites, Mobile navigation menu, Mobile-friendly navigation bar, Mobile-responsive navigation bar, Multi-column navigation bar, Multi-level dropdown navigation for WordPress, Multi-level navigation bar, Multi-level navigation menu, Navigation bar, Navigation bar animation, Navigation bar design, Navigation bar design inspiration for ecommerce websites, Navigation bar for ecommerce websites, Navigation bar for landing pages, Navigation bar for one-page scrolling websites, Navigation bar for portfolio websites, Navigation bar for WordPress, Navigation bar templates for WordPress themes, Navigation bar with bold typography, Navigation bar with call to action, Navigation bar with custom hover effects, Navigation bar with custom icons and animations, Navigation bar with dropdown effect, Navigation bar with dropdown hover, Navigation bar with gradient background, Navigation bar with hover effects, Navigation bar with scroll effect, Navigation bar with scrolling animation, Navigation bar with social media icons, Navigation bar with social media integration, Navigation bar with transparent background and hover, Navigation button, Navigation header, Navigation header with parallax scrolling effects, Navigation links, Navigation links design, Navigation links with icons, Navigation menu with dropdowns, Navigation menu with icons, Navigation menu with search bar, Navigation menus, Navigation menus for portfolio websites, Navigation with custom hover transitions, One-page website navigation, Responsive mega menu, Responsive menu bar, Responsive navigation bar designs for WordPress, Responsive navigation for mobile-friendly websites, Responsive navigation menus, Simple navigation menu, Sticky header navigation bar, Sticky navigation bar for WordPress, Sticky navigation header, Sticky navigation menu, Sticky navigation menu for business websites, Sticky navigation with scroll effect, Sticky top navbar, Top bar navigation for WordPress, Top navigation bar, Transparent fixed navigation, Transparent header navigation, Transparent navigation bar, Transparent navigation bar for WordPress themes, Transparent navigation bar with hover effect, Transparent sticky navigation bar for websites, Vertical navigation menu for blogs, Vertical navigation menus, Vertical navigation with hover effect, Website navbar, Website navigation, Website navigation best practices, Website navigation design, Website navigation menu, WordPress, WordPress header navigation, WordPress header navigation patterns, WordPress mega menu, WordPress mega menu with hover animations, WordPress menu bar, WordPress menu bar with dropdown animations, WordPress menu bar with sticky header, WordPress menu builder, WordPress menu templates, WordPress menu with hover dropdown effects, WordPress menu with mega menu support, WordPress menus, WordPress navigation bar, WordPress navigation bar for one-page websites, WordPress navigation bar with dynamic hover effects, WordPress navigation bar with scrolling effects, WordPress navigation bar with social media links, WordPress navigation header with call to action, WordPress navigation links with custom styling, WordPress navigation menu with dropdown, WordPress navigation menu with mega dropdown, WordPress navigation menus with hover animations, WordPress navigation menus with hover effects, WordPress top bar navigation with icons
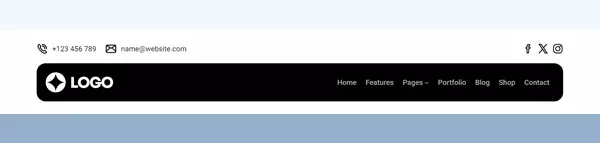
Navigation Menu Light NML-PRO-08

Animated navigation links, Animated navigation menus, Best navigation bar designs for WordPress, Best practices for WordPress navigation bar design, Collapsible navigation menu, Creative navigation bar, Creative navigation menu designs for WordPress, Creative navigation menu layout, Custom dropdown navigation, Custom navigation bar, Custom navigation button, Custom navigation buttons with animations, Custom navigation icons, Custom navigation menus, Custom navigation with dropdown, Custom WordPress navigation bar designs, Customizable WordPress navigation buttons, Drop-down menus, Dynamic navigation menus, Fixed navigation bar, Floating navigation bar, FSE menus, FSE navigation menus for WordPress, Full-screen menu with hover animation, Full-screen mobile navigation for WordPress, Full-screen navigation menu, Full-width navigation bar, Full-width navigation bar with icons, Full-width navigation bar with logo, Full-width navigation menu for WordPress, Gutenberg menus, Header navigation, Horizontal menu bar, Horizontal navigation menu for ecommerce, Horizontal navigation menus, Hover effects for navigation, Hover effects for navigation buttons, Hover effects for WordPress menus, How to create a navigation bar with dropdowns, How to create a navigation menu, Interactive hover effects for navigation links, Interactive navigation bar for WordPress sites, Interactive navigation menu for WordPress, Interactive navigation menus, Mega menu, Menu bar, Menu bar with hover dropdown, Menu bar with hover effects, Menu design for websites, Mobile navigation menu, Mobile-friendly navigation bar, Mobile-responsive navigation bar, Multi-column navigation bar, Multi-level dropdown navigation for WordPress, Multi-level navigation bar, Multi-level navigation menu, Navigation bar, Navigation bar animation, Navigation bar design, Navigation bar design inspiration for ecommerce websites, Navigation bar for ecommerce websites, Navigation bar for landing pages, Navigation bar for one-page scrolling websites, Navigation bar for portfolio websites, Navigation bar for WordPress, Navigation bar templates for WordPress themes, Navigation bar with bold typography, Navigation bar with call to action, Navigation bar with custom hover effects, Navigation bar with custom icons and animations, Navigation bar with dropdown effect, Navigation bar with dropdown hover, Navigation bar with gradient background, Navigation bar with hover effects, Navigation bar with scroll effect, Navigation bar with scrolling animation, Navigation bar with social media icons, Navigation bar with social media integration, Navigation bar with transparent background and hover, Navigation button, Navigation header, Navigation header with parallax scrolling effects, Navigation links, Navigation links design, Navigation links with icons, Navigation menu with dropdowns, Navigation menu with icons, Navigation menu with search bar, Navigation menus, Navigation menus for portfolio websites, Navigation with custom hover transitions, One-page website navigation, Responsive mega menu, Responsive menu bar, Responsive navigation bar designs for WordPress, Responsive navigation for mobile-friendly websites, Responsive navigation menus, Simple navigation menu, Sticky header navigation bar, Sticky navigation bar for WordPress, Sticky navigation header, Sticky navigation menu, Sticky navigation menu for business websites, Sticky navigation with scroll effect, Sticky top navbar, Top bar navigation for WordPress, Top navigation bar, Transparent fixed navigation, Transparent header navigation, Transparent navigation bar, Transparent navigation bar for WordPress themes, Transparent navigation bar with hover effect, Transparent sticky navigation bar for websites, Vertical navigation menu for blogs, Vertical navigation menus, Vertical navigation with hover effect, Website navbar, Website navigation, Website navigation best practices, Website navigation design, Website navigation menu, WordPress, WordPress header navigation, WordPress header navigation patterns, WordPress mega menu, WordPress mega menu with hover animations, WordPress menu bar, WordPress menu bar with dropdown animations, WordPress menu bar with sticky header, WordPress menu builder, WordPress menu templates, WordPress menu with hover dropdown effects, WordPress menu with mega menu support, WordPress menus, WordPress navigation bar, WordPress navigation bar for one-page websites, WordPress navigation bar with dynamic hover effects, WordPress navigation bar with scrolling effects, WordPress navigation bar with social media links, WordPress navigation header with call to action, WordPress navigation links with custom styling, WordPress navigation menu with dropdown, WordPress navigation menu with mega dropdown, WordPress navigation menus with hover animations, WordPress navigation menus with hover effects, WordPress top bar navigation with icons
Navigation Menu Dark NMD-PRO-36

Animated navigation links, Animated navigation menus, Best navigation bar designs for WordPress, Best practices for WordPress navigation bar design, Collapsible navigation menu, Creative navigation bar, Creative navigation menu designs for WordPress, Creative navigation menu layout, Custom dropdown navigation, Custom navigation bar, Custom navigation button, Custom navigation buttons with animations, Custom navigation icons, Custom navigation menus, Custom navigation with dropdown, Custom WordPress navigation bar designs, Customizable WordPress navigation buttons, Drop-down menus, Dynamic navigation menus, Fixed navigation bar, Floating navigation bar, FSE menus, FSE navigation menus for WordPress, Full-screen menu with hover animation, Full-screen mobile navigation for WordPress, Full-screen navigation menu, Full-width navigation bar, Full-width navigation bar with icons, Full-width navigation bar with logo, Full-width navigation menu for WordPress, Gutenberg menus, Header navigation, Horizontal menu bar, Horizontal navigation menu for ecommerce, Horizontal navigation menus, Hover effects for navigation, Hover effects for navigation buttons, Hover effects for WordPress menus, How to create a navigation bar with dropdowns, How to create a navigation menu, Interactive hover effects for navigation links, Interactive navigation bar for WordPress sites, Interactive navigation menu for WordPress, Interactive navigation menus, Mega menu, Menu bar, Menu bar with hover dropdown, Menu bar with hover effects, Menu design for websites, Mobile navigation menu, Mobile-friendly navigation bar, Mobile-responsive navigation bar, Multi-column navigation bar, Multi-level dropdown navigation for WordPress, Multi-level navigation bar, Multi-level navigation menu, Navigation bar, Navigation bar animation, Navigation bar design, Navigation bar design inspiration for ecommerce websites, Navigation bar for ecommerce websites, Navigation bar for landing pages, Navigation bar for one-page scrolling websites, Navigation bar for portfolio websites, Navigation bar for WordPress, Navigation bar templates for WordPress themes, Navigation bar with bold typography, Navigation bar with call to action, Navigation bar with custom hover effects, Navigation bar with custom icons and animations, Navigation bar with dropdown effect, Navigation bar with dropdown hover, Navigation bar with gradient background, Navigation bar with hover effects, Navigation bar with scroll effect, Navigation bar with scrolling animation, Navigation bar with social media icons, Navigation bar with social media integration, Navigation bar with transparent background and hover, Navigation button, Navigation header, Navigation header with parallax scrolling effects, Navigation links, Navigation links design, Navigation links with icons, Navigation menu with dropdowns, Navigation menu with icons, Navigation menu with search bar, Navigation menus, Navigation menus for portfolio websites, Navigation with custom hover transitions, One-page website navigation, Responsive mega menu, Responsive menu bar, Responsive navigation bar designs for WordPress, Responsive navigation for mobile-friendly websites, Responsive navigation menus, Simple navigation menu, Sticky header navigation bar, Sticky navigation bar for WordPress, Sticky navigation header, Sticky navigation menu, Sticky navigation menu for business websites, Sticky navigation with scroll effect, Sticky top navbar, Top bar navigation for WordPress, Top navigation bar, Transparent fixed navigation, Transparent header navigation, Transparent navigation bar, Transparent navigation bar for WordPress themes, Transparent navigation bar with hover effect, Transparent sticky navigation bar for websites, Vertical navigation menu for blogs, Vertical navigation menus, Vertical navigation with hover effect, Website navbar, Website navigation, Website navigation best practices, Website navigation design, Website navigation menu, WordPress, WordPress header navigation, WordPress header navigation patterns, WordPress mega menu, WordPress mega menu with hover animations, WordPress menu bar, WordPress menu bar with dropdown animations, WordPress menu bar with sticky header, WordPress menu builder, WordPress menu templates, WordPress menu with hover dropdown effects, WordPress menu with mega menu support, WordPress menus, WordPress navigation bar, WordPress navigation bar for one-page websites, WordPress navigation bar with dynamic hover effects, WordPress navigation bar with scrolling effects, WordPress navigation bar with social media links, WordPress navigation header with call to action, WordPress navigation links with custom styling, WordPress navigation menu with dropdown, WordPress navigation menu with mega dropdown, WordPress navigation menus with hover animations, WordPress navigation menus with hover effects, WordPress top bar navigation with icons
Navigation Menu Light NML-PRO-36

Animated navigation links, Animated navigation menus, Best navigation bar designs for WordPress, Best practices for WordPress navigation bar design, Collapsible navigation menu, Creative navigation bar, Creative navigation menu designs for WordPress, Creative navigation menu layout, Custom dropdown navigation, Custom navigation bar, Custom navigation button, Custom navigation buttons with animations, Custom navigation icons, Custom navigation menus, Custom navigation with dropdown, Custom WordPress navigation bar designs, Customizable WordPress navigation buttons, Drop-down menus, Dynamic navigation menus, Fixed navigation bar, Floating navigation bar, FSE menus, FSE navigation menus for WordPress, Full-screen menu with hover animation, Full-screen mobile navigation for WordPress, Full-screen navigation menu, Full-width navigation bar, Full-width navigation bar with icons, Full-width navigation bar with logo, Full-width navigation menu for WordPress, Gutenberg menus, Header navigation, Horizontal menu bar, Horizontal navigation menu for ecommerce, Horizontal navigation menus, Hover effects for navigation, Hover effects for navigation buttons, Hover effects for WordPress menus, How to create a navigation bar with dropdowns, How to create a navigation menu, Interactive hover effects for navigation links, Interactive navigation bar for WordPress sites, Interactive navigation menu for WordPress, Interactive navigation menus, Mega menu, Menu bar, Menu bar with hover dropdown, Menu bar with hover effects, Menu design for websites, Mobile navigation menu, Mobile-friendly navigation bar, Mobile-responsive navigation bar, Multi-column navigation bar, Multi-level dropdown navigation for WordPress, Multi-level navigation bar, Multi-level navigation menu, Navigation bar, Navigation bar animation, Navigation bar design, Navigation bar design inspiration for ecommerce websites, Navigation bar for ecommerce websites, Navigation bar for landing pages, Navigation bar for one-page scrolling websites, Navigation bar for portfolio websites, Navigation bar for WordPress, Navigation bar templates for WordPress themes, Navigation bar with bold typography, Navigation bar with call to action, Navigation bar with custom hover effects, Navigation bar with custom icons and animations, Navigation bar with dropdown effect, Navigation bar with dropdown hover, Navigation bar with gradient background, Navigation bar with hover effects, Navigation bar with scroll effect, Navigation bar with scrolling animation, Navigation bar with social media icons, Navigation bar with social media integration, Navigation bar with transparent background and hover, Navigation button, Navigation header, Navigation header with parallax scrolling effects, Navigation links, Navigation links design, Navigation links with icons, Navigation menu with dropdowns, Navigation menu with icons, Navigation menu with search bar, Navigation menus, Navigation menus for portfolio websites, Navigation with custom hover transitions, One-page website navigation, Responsive mega menu, Responsive menu bar, Responsive navigation bar designs for WordPress, Responsive navigation for mobile-friendly websites, Responsive navigation menus, Simple navigation menu, Sticky header navigation bar, Sticky navigation bar for WordPress, Sticky navigation header, Sticky navigation menu, Sticky navigation menu for business websites, Sticky navigation with scroll effect, Sticky top navbar, Top bar navigation for WordPress, Top navigation bar, Transparent fixed navigation, Transparent header navigation, Transparent navigation bar, Transparent navigation bar for WordPress themes, Transparent navigation bar with hover effect, Transparent sticky navigation bar for websites, Vertical navigation menu for blogs, Vertical navigation menus, Vertical navigation with hover effect, Website navbar, Website navigation, Website navigation best practices, Website navigation design, Website navigation menu, WordPress, WordPress header navigation, WordPress header navigation patterns, WordPress mega menu, WordPress mega menu with hover animations, WordPress menu bar, WordPress menu bar with dropdown animations, WordPress menu bar with sticky header, WordPress menu builder, WordPress menu templates, WordPress menu with hover dropdown effects, WordPress menu with mega menu support, WordPress menus, WordPress navigation bar, WordPress navigation bar for one-page websites, WordPress navigation bar with dynamic hover effects, WordPress navigation bar with scrolling effects, WordPress navigation bar with social media links, WordPress navigation header with call to action, WordPress navigation links with custom styling, WordPress navigation menu with dropdown, WordPress navigation menu with mega dropdown, WordPress navigation menus with hover animations, WordPress navigation menus with hover effects, WordPress top bar navigation with icons
Navigation Menu Dark NMD-PRO-35

Animated navigation links, Animated navigation menus, Best navigation bar designs for WordPress, Best practices for WordPress navigation bar design, Collapsible navigation menu, Creative navigation bar, Creative navigation menu designs for WordPress, Creative navigation menu layout, Custom dropdown navigation, Custom navigation bar, Custom navigation button, Custom navigation buttons with animations, Custom navigation icons, Custom navigation menus, Custom navigation with dropdown, Custom WordPress navigation bar designs, Customizable WordPress navigation buttons, Drop-down menus, Dynamic navigation menus, Fixed navigation bar, Floating navigation bar, FSE menus, FSE navigation menus for WordPress, Full-screen menu with hover animation, Full-screen mobile navigation for WordPress, Full-screen navigation menu, Full-width navigation bar, Full-width navigation bar with icons, Full-width navigation bar with logo, Full-width navigation menu for WordPress, Gutenberg menus, Header navigation, Horizontal menu bar, Horizontal navigation menu for ecommerce, Horizontal navigation menus, Hover effects for navigation, Hover effects for navigation buttons, Hover effects for WordPress menus, How to create a navigation bar with dropdowns, How to create a navigation menu, Interactive hover effects for navigation links, Interactive navigation bar for WordPress sites, Interactive navigation menu for WordPress, Interactive navigation menus, Mega menu, Menu bar, Menu bar with hover dropdown, Menu bar with hover effects, Menu design for websites, Mobile navigation menu, Mobile-friendly navigation bar, Mobile-responsive navigation bar, Multi-column navigation bar, Multi-level dropdown navigation for WordPress, Multi-level navigation bar, Multi-level navigation menu, Navigation bar, Navigation bar animation, Navigation bar design, Navigation bar design inspiration for ecommerce websites, Navigation bar for ecommerce websites, Navigation bar for landing pages, Navigation bar for one-page scrolling websites, Navigation bar for portfolio websites, Navigation bar for WordPress, Navigation bar templates for WordPress themes, Navigation bar with bold typography, Navigation bar with call to action, Navigation bar with custom hover effects, Navigation bar with custom icons and animations, Navigation bar with dropdown effect, Navigation bar with dropdown hover, Navigation bar with gradient background, Navigation bar with hover effects, Navigation bar with scroll effect, Navigation bar with scrolling animation, Navigation bar with social media icons, Navigation bar with social media integration, Navigation bar with transparent background and hover, Navigation button, Navigation header, Navigation header with parallax scrolling effects, Navigation links, Navigation links design, Navigation links with icons, Navigation menu with dropdowns, Navigation menu with icons, Navigation menu with search bar, Navigation menus, Navigation menus for portfolio websites, Navigation with custom hover transitions, One-page website navigation, Responsive mega menu, Responsive menu bar, Responsive navigation bar designs for WordPress, Responsive navigation for mobile-friendly websites, Responsive navigation menus, Simple navigation menu, Sticky header navigation bar, Sticky navigation bar for WordPress, Sticky navigation header, Sticky navigation menu, Sticky navigation menu for business websites, Sticky navigation with scroll effect, Sticky top navbar, Top bar navigation for WordPress, Top navigation bar, Transparent fixed navigation, Transparent header navigation, Transparent navigation bar, Transparent navigation bar for WordPress themes, Transparent navigation bar with hover effect, Transparent sticky navigation bar for websites, Vertical navigation menu for blogs, Vertical navigation menus, Vertical navigation with hover effect, Website navbar, Website navigation, Website navigation best practices, Website navigation design, Website navigation menu, WordPress, WordPress header navigation, WordPress header navigation patterns, WordPress mega menu, WordPress mega menu with hover animations, WordPress menu bar, WordPress menu bar with dropdown animations, WordPress menu bar with sticky header, WordPress menu builder, WordPress menu templates, WordPress menu with hover dropdown effects, WordPress menu with mega menu support, WordPress menus, WordPress navigation bar, WordPress navigation bar for one-page websites, WordPress navigation bar with dynamic hover effects, WordPress navigation bar with scrolling effects, WordPress navigation bar with social media links, WordPress navigation header with call to action, WordPress navigation links with custom styling, WordPress navigation menu with dropdown, WordPress navigation menu with mega dropdown, WordPress navigation menus with hover animations, WordPress navigation menus with hover effects, WordPress top bar navigation with icons
Navigation Menu Light NML-PRO-35

Animated navigation links, Animated navigation menus, Best navigation bar designs for WordPress, Best practices for WordPress navigation bar design, Collapsible navigation menu, Creative navigation bar, Creative navigation menu designs for WordPress, Creative navigation menu layout, Custom dropdown navigation, Custom navigation bar, Custom navigation button, Custom navigation buttons with animations, Custom navigation icons, Custom navigation menus, Custom navigation with dropdown, Custom WordPress navigation bar designs, Customizable WordPress navigation buttons, Drop-down menus, Dynamic navigation menus, Fixed navigation bar, Floating navigation bar, FSE menus, FSE navigation menus for WordPress, Full-screen menu with hover animation, Full-screen mobile navigation for WordPress, Full-screen navigation menu, Full-width navigation bar, Full-width navigation bar with icons, Full-width navigation bar with logo, Full-width navigation menu for WordPress, Gutenberg menus, Header navigation, Horizontal menu bar, Horizontal navigation menu for ecommerce, Horizontal navigation menus, Hover effects for navigation, Hover effects for navigation buttons, Hover effects for WordPress menus, How to create a navigation bar with dropdowns, How to create a navigation menu, Interactive hover effects for navigation links, Interactive navigation bar for WordPress sites, Interactive navigation menu for WordPress, Interactive navigation menus, Mega menu, Menu bar, Menu bar with hover dropdown, Menu bar with hover effects, Menu design for websites, Mobile navigation menu, Mobile-friendly navigation bar, Mobile-responsive navigation bar, Multi-column navigation bar, Multi-level dropdown navigation for WordPress, Multi-level navigation bar, Multi-level navigation menu, Navigation bar, Navigation bar animation, Navigation bar design, Navigation bar design inspiration for ecommerce websites, Navigation bar for ecommerce websites, Navigation bar for landing pages, Navigation bar for one-page scrolling websites, Navigation bar for portfolio websites, Navigation bar for WordPress, Navigation bar templates for WordPress themes, Navigation bar with bold typography, Navigation bar with call to action, Navigation bar with custom hover effects, Navigation bar with custom icons and animations, Navigation bar with dropdown effect, Navigation bar with dropdown hover, Navigation bar with gradient background, Navigation bar with hover effects, Navigation bar with scroll effect, Navigation bar with scrolling animation, Navigation bar with social media icons, Navigation bar with social media integration, Navigation bar with transparent background and hover, Navigation button, Navigation header, Navigation header with parallax scrolling effects, Navigation links, Navigation links design, Navigation links with icons, Navigation menu with dropdowns, Navigation menu with icons, Navigation menu with search bar, Navigation menus, Navigation menus for portfolio websites, Navigation with custom hover transitions, One-page website navigation, Responsive mega menu, Responsive menu bar, Responsive navigation bar designs for WordPress, Responsive navigation for mobile-friendly websites, Responsive navigation menus, Simple navigation menu, Sticky header navigation bar, Sticky navigation bar for WordPress, Sticky navigation header, Sticky navigation menu, Sticky navigation menu for business websites, Sticky navigation with scroll effect, Sticky top navbar, Top bar navigation for WordPress, Top navigation bar, Transparent fixed navigation, Transparent header navigation, Transparent navigation bar, Transparent navigation bar for WordPress themes, Transparent navigation bar with hover effect, Transparent sticky navigation bar for websites, Vertical navigation menu for blogs, Vertical navigation menus, Vertical navigation with hover effect, Website navbar, Website navigation, Website navigation best practices, Website navigation design, Website navigation menu, WordPress, WordPress header navigation, WordPress header navigation patterns, WordPress mega menu, WordPress mega menu with hover animations, WordPress menu bar, WordPress menu bar with dropdown animations, WordPress menu bar with sticky header, WordPress menu builder, WordPress menu templates, WordPress menu with hover dropdown effects, WordPress menu with mega menu support, WordPress menus, WordPress navigation bar, WordPress navigation bar for one-page websites, WordPress navigation bar with dynamic hover effects, WordPress navigation bar with scrolling effects, WordPress navigation bar with social media links, WordPress navigation header with call to action, WordPress navigation links with custom styling, WordPress navigation menu with dropdown, WordPress navigation menu with mega dropdown, WordPress navigation menus with hover animations, WordPress navigation menus with hover effects, WordPress top bar navigation with icons
Navigation Menu Dark NMD-PRO-34

Animated navigation links, Animated navigation menus, Best navigation bar designs for WordPress, Best practices for WordPress navigation bar design, Collapsible navigation menu, Creative navigation bar, Creative navigation menu designs for WordPress, Creative navigation menu layout, Custom dropdown navigation, Custom navigation bar, Custom navigation button, Custom navigation buttons with animations, Custom navigation icons, Custom navigation menus, Custom navigation with dropdown, Custom WordPress navigation bar designs, Customizable WordPress navigation buttons, Drop-down menus, Dynamic navigation menus, Fixed navigation bar, Floating navigation bar, FSE menus, FSE navigation menus for WordPress, Full-screen menu with hover animation, Full-screen mobile navigation for WordPress, Full-screen navigation menu, Full-width navigation bar, Full-width navigation bar with icons, Full-width navigation bar with logo, Full-width navigation menu for WordPress, Gutenberg menus, Header navigation, Horizontal menu bar, Horizontal navigation menu for ecommerce, Horizontal navigation menus, Hover effects for navigation, Hover effects for navigation buttons, Hover effects for WordPress menus, How to create a navigation bar with dropdowns, How to create a navigation menu, Interactive hover effects for navigation links, Interactive navigation bar for WordPress sites, Interactive navigation menu for WordPress, Interactive navigation menus, Mega menu, Menu bar, Menu bar with hover dropdown, Menu bar with hover effects, Menu design for websites, Mobile navigation menu, Mobile-friendly navigation bar, Mobile-responsive navigation bar, Multi-column navigation bar, Multi-level dropdown navigation for WordPress, Multi-level navigation bar, Multi-level navigation menu, Navigation bar, Navigation bar animation, Navigation bar design, Navigation bar design inspiration for ecommerce websites, Navigation bar for ecommerce websites, Navigation bar for landing pages, Navigation bar for one-page scrolling websites, Navigation bar for portfolio websites, Navigation bar for WordPress, Navigation bar templates for WordPress themes, Navigation bar with bold typography, Navigation bar with call to action, Navigation bar with custom hover effects, Navigation bar with custom icons and animations, Navigation bar with dropdown effect, Navigation bar with dropdown hover, Navigation bar with gradient background, Navigation bar with hover effects, Navigation bar with scroll effect, Navigation bar with scrolling animation, Navigation bar with social media icons, Navigation bar with social media integration, Navigation bar with transparent background and hover, Navigation button, Navigation header, Navigation header with parallax scrolling effects, Navigation links, Navigation links design, Navigation links with icons, Navigation menu with dropdowns, Navigation menu with icons, Navigation menu with search bar, Navigation menus, Navigation menus for portfolio websites, Navigation with custom hover transitions, One-page website navigation, Responsive mega menu, Responsive menu bar, Responsive navigation bar designs for WordPress, Responsive navigation for mobile-friendly websites, Responsive navigation menus, Simple navigation menu, Sticky header navigation bar, Sticky navigation bar for WordPress, Sticky navigation header, Sticky navigation menu, Sticky navigation menu for business websites, Sticky navigation with scroll effect, Sticky top navbar, Top bar navigation for WordPress, Top navigation bar, Transparent fixed navigation, Transparent header navigation, Transparent navigation bar, Transparent navigation bar for WordPress themes, Transparent navigation bar with hover effect, Transparent sticky navigation bar for websites, Vertical navigation menu for blogs, Vertical navigation menus, Vertical navigation with hover effect, Website navbar, Website navigation, Website navigation best practices, Website navigation design, Website navigation menu, WordPress, WordPress header navigation, WordPress header navigation patterns, WordPress mega menu, WordPress mega menu with hover animations, WordPress menu bar, WordPress menu bar with dropdown animations, WordPress menu bar with sticky header, WordPress menu builder, WordPress menu templates, WordPress menu with hover dropdown effects, WordPress menu with mega menu support, WordPress menus, WordPress navigation bar, WordPress navigation bar for one-page websites, WordPress navigation bar with dynamic hover effects, WordPress navigation bar with scrolling effects, WordPress navigation bar with social media links, WordPress navigation header with call to action, WordPress navigation links with custom styling, WordPress navigation menu with dropdown, WordPress navigation menu with mega dropdown, WordPress navigation menus with hover animations, WordPress navigation menus with hover effects, WordPress top bar navigation with icons
Navigation Menu Light NML-PRO-34

Animated navigation links, Animated navigation menus, Best navigation bar designs for WordPress, Best practices for WordPress navigation bar design, Collapsible navigation menu, Creative navigation bar, Creative navigation menu designs for WordPress, Creative navigation menu layout, Custom dropdown navigation, Custom navigation bar, Custom navigation button, Custom navigation buttons with animations, Custom navigation icons, Custom navigation menus, Custom navigation with dropdown, Custom WordPress navigation bar designs, Customizable WordPress navigation buttons, Drop-down menus, Dynamic navigation menus, Fixed navigation bar, Floating navigation bar, FSE menus, FSE navigation menus for WordPress, Full-screen menu with hover animation, Full-screen mobile navigation for WordPress, Full-screen navigation menu, Full-width navigation bar, Full-width navigation bar with icons, Full-width navigation bar with logo, Full-width navigation menu for WordPress, Gutenberg menus, Header navigation, Horizontal menu bar, Horizontal navigation menu for ecommerce, Horizontal navigation menus, Hover effects for navigation, Hover effects for navigation buttons, Hover effects for WordPress menus, How to create a navigation bar with dropdowns, How to create a navigation menu, Interactive hover effects for navigation links, Interactive navigation bar for WordPress sites, Interactive navigation menu for WordPress, Interactive navigation menus, Mega menu, Menu bar, Menu bar with hover dropdown, Menu bar with hover effects, Menu design for websites, Mobile navigation menu, Mobile-friendly navigation bar, Mobile-responsive navigation bar, Multi-column navigation bar, Multi-level dropdown navigation for WordPress, Multi-level navigation bar, Multi-level navigation menu, Navigation bar, Navigation bar animation, Navigation bar design, Navigation bar design inspiration for ecommerce websites, Navigation bar for ecommerce websites, Navigation bar for landing pages, Navigation bar for one-page scrolling websites, Navigation bar for portfolio websites, Navigation bar for WordPress, Navigation bar templates for WordPress themes, Navigation bar with bold typography, Navigation bar with call to action, Navigation bar with custom hover effects, Navigation bar with custom icons and animations, Navigation bar with dropdown effect, Navigation bar with dropdown hover, Navigation bar with gradient background, Navigation bar with hover effects, Navigation bar with scroll effect, Navigation bar with scrolling animation, Navigation bar with social media icons, Navigation bar with social media integration, Navigation bar with transparent background and hover, Navigation button, Navigation header, Navigation header with parallax scrolling effects, Navigation links, Navigation links design, Navigation links with icons, Navigation menu with dropdowns, Navigation menu with icons, Navigation menu with search bar, Navigation menus, Navigation menus for portfolio websites, Navigation with custom hover transitions, One-page website navigation, Responsive mega menu, Responsive menu bar, Responsive navigation bar designs for WordPress, Responsive navigation for mobile-friendly websites, Responsive navigation menus, Simple navigation menu, Sticky header navigation bar, Sticky navigation bar for WordPress, Sticky navigation header, Sticky navigation menu, Sticky navigation menu for business websites, Sticky navigation with scroll effect, Sticky top navbar, Top bar navigation for WordPress, Top navigation bar, Transparent fixed navigation, Transparent header navigation, Transparent navigation bar, Transparent navigation bar for WordPress themes, Transparent navigation bar with hover effect, Transparent sticky navigation bar for websites, Vertical navigation menu for blogs, Vertical navigation menus, Vertical navigation with hover effect, Website navbar, Website navigation, Website navigation best practices, Website navigation design, Website navigation menu, WordPress, WordPress header navigation, WordPress header navigation patterns, WordPress mega menu, WordPress mega menu with hover animations, WordPress menu bar, WordPress menu bar with dropdown animations, WordPress menu bar with sticky header, WordPress menu builder, WordPress menu templates, WordPress menu with hover dropdown effects, WordPress menu with mega menu support, WordPress menus, WordPress navigation bar, WordPress navigation bar for one-page websites, WordPress navigation bar with dynamic hover effects, WordPress navigation bar with scrolling effects, WordPress navigation bar with social media links, WordPress navigation header with call to action, WordPress navigation links with custom styling, WordPress navigation menu with dropdown, WordPress navigation menu with mega dropdown, WordPress navigation menus with hover animations, WordPress navigation menus with hover effects, WordPress top bar navigation with icons
Navigation Menu Dark NMD-PRO-30
Get Cloud Library
Introduction WordPress navigation menus
A website’s navigation menu is like a map for your visitors. It helps them find what they need without getting lost. Good navigation makes people happy to stay on your site and explore more.
With WordPress and tools like MaxiBlocks, making and changing navigation menus is easier than ever. In this guide, we’ll show you how to create and customise navigation menus using MaxiBlocks and Gutenberg’s full site editing.
Understanding WordPress navigation menus
What is a WordPress navigation menu?
A WordPress navigation menu is a tool that helps you arrange the different pages and sections of your website. It usually appears as a list of links at the top or side of your site. These links guide visitors to important pages like Home, About Us, Services, and Contact.
Why use a navigation menu?
Using a navigation menu has several benefits. It helps visitors find what they’re looking for quickly, making their visit to your site easier. It also arranges your content in a clear and organised way, which makes your site easier to navigate. Additionally, having a clear menu structure helps search engines understand and list your site better, which can make your site show up more in search results.
Types of navigation menus
There are different types of navigation menus you can add to your WordPress site.
Primary menus
The primary menu is the main menu that appears at the top of your site and usually contains the most important links.
Secondary menus
Secondary menus are extra menus that you might find in the footer or sidebar, offering additional links that aren’t as prominent.
Sticky menus
Sticky menus stay at the top of the screen as you scroll down the page, so the menu is always visible without having to scroll back up.
Mobile menus (hamburger menus)
Mobile menus, sometimes called hamburger menus, are designed especially for mobile devices to make it easy to navigate your site on smaller screens.
Introduction to Gutenberg’s full site editing
What is full site editing (FSE)?
Gutenberg’s full site editing lets you change every part of your WordPress website using blocks. This means you can edit your headers, footers, and sidebars with the same easy tools you use for your pages and posts. Instead of needing to use different methods or tools for different parts of your site, FSE brings everything together, making it simpler to manage your website’s design and layout.
How FSE enhances navigation menus
Live previews
With full site editing, you can see your changes to the navigation menu as you make them. This live preview feature means you don’t have to save and refresh the page each time you make a change. You can immediately see how your menu will look, which makes it easier to make adjustments and ensure everything looks just right.
Block-based customisation
FSE allows you to add, arrange, and style your menu items using blocks. This block-based approach makes it simple to move items around, add new links, or change the appearance of your menu without any complicated steps. You can easily drag and drop different elements to create a menu that fits your website’s style and needs.
Greater control
With full site editing, you have more control over every part of your navigation menu without needing to write any code. You can customise the look and feel of your menu, adjust how it behaves, and make it work exactly how you want. This flexibility makes it easier to create a navigation menu that perfectly suits your website and provides a better experience for your visitors.
Getting started with MaxiBlocks in Gutenberg
Installing MaxiBlocks
To install MaxiBlocks, start by accessing your WordPress dashboard. Log in to your WordPress admin panel using your username and password. Once you’re logged in, look for the “Plugins” option in the sidebar and click on “Add New.” In the search bar that appears, type “MaxiBlocks” to find the plugin. When MaxiBlocks appears in the search results, click on the “Install Now” button. After the installation is complete, click “Activate” to enable MaxiBlocks on your website.
Exploring MaxiBlocks features
The Maxi icon
After installing MaxiBlocks, you’ll see a Maxi icon in your WordPress toolbar. This icon gives you easy access to various customization options for your site. By clicking on the Maxi icon, you can quickly add new blocks, change settings, and manage different aspects of your website’s design without having to navigate through multiple menus.
Style Cards
Style Cards are one of the features offered by MaxiBlocks. They are pre-designed templates that you can use to change the look of your website easily. With Style Cards, you can choose different styles that match your brand, adjust colours, fonts, and layouts to make your site look unique. This makes it simple to give your website a professional appearance without needing to know how to code.
Compatibility with Gutenberg FSE
MaxiBlocks works smoothly with Gutenberg’s full site editing (FSE). This compatibility means you can use MaxiBlocks alongside Gutenberg’s built-in tools to design and customize your navigation menus more easily. Whether you’re adding new menu items, rearranging links, or changing the menu’s appearance, MaxiBlocks makes the process straightforward. This seamless integration helps you create a website that not only looks good but is also easy for your visitors to navigate.
Creating a navigation menu in WordPress
Accessing menu settings
To begin creating your navigation menu, first log in to your WordPress dashboard. Once you’re logged in, look at the sidebar on the left side of the screen. Hover over the “Appearance” option, and a dropdown menu will appear. Click on “Menus” from this dropdown. This will take you to the menu settings page, where you can create and manage the navigation menus for your website.
Create a new menu
On the Menus page, you’ll see an option to create a new menu. Click the “Create a new menu” button to start. A box will appear where you can enter a name for your menu, such as “Main Menu” or “Footer Menu.” After typing in a name, click the “Create Menu” button to set up your new navigation menu. Giving your menu a specific name helps you keep track of different menus, especially if you have more than one for various sections of your site.
Adding items to your menu
Once you’ve created your menu, you can start adding items to it. On the left side of the screen, you’ll see different sections like Pages, Posts, Custom Links, and Categories. These sections represent the types of content you can include in your menu. To add items, simply check the boxes next to the pages, posts, or other items you want to include. For example, if you want to add your Home, About Us, and Contact pages, check the boxes next to each of these pages. After selecting the items, click the “Add to Menu” button. The selected items will then appear on the right side under your menu structure.
You can arrange the items by dragging and dropping them into the order you prefer. If you want to create a dropdown menu, which is a sub-menu that appears under a main menu item, drag an item slightly to the right beneath the parent item. This creates a nested menu, making your navigation more organised and easier for visitors to use.
Assigning menu locations
After adding and arranging your menu items, the next step is to decide where the menu will appear on your website. Scroll down to the “Menu Settings” section at the bottom of the menu editor. Here, you’ll see different display locations where you can assign your menu, such as Primary, Footer, or other locations depending on your theme.
Check the box next to the location where you want your menu to appear. For example, if you want your menu to be at the top of your site, check the “Primary” box. If you also want a menu in the footer, you can assign it to the Footer location as well. Assigning menu locations ensures that your navigation menu is visible in the right places on your website, making it easy for visitors to find and use.
Once you’ve assigned the locations, make sure to click the “Save Menu” button to apply your changes. Your navigation menu is now set up and ready for your visitors to use, helping them navigate your website with ease.
For more on free WordPress themes to match your design, see our collection.
Customising the navigation menu with MaxiBlocks
Getting started with style cards
To begin customising your navigation menu with MaxiBlocks, first access the Style Cards. Click on the Maxi icon in the Gutenberg editor, and from the dropdown menu, select “Style Cards.” This will open the Style Cards interface, where you can start tailoring the appearance of your menu to fit your website’s design.
Create a new style card
Once you’re in the Style Cards section, click on “Customise Card” to create a new Style Card. You will be prompted to give your Style Card a name, such as “Main Navigation Style,” which helps you identify it later. After entering a name, click “Save” to create your new Style Card. This saved Style Card will store all your customisations for easy application to your navigation menu.
Choosing your tone
Next, choose the tone of your menu to match the overall look of your site. You can select between a light or dark tone. A light tone can make your menu appear bright and welcoming, while a dark tone can give it a more elegant and modern feel. Selecting the right tone helps set the mood for your visitors and ensures that your menu complements your website’s design.
Font selection and customisation
Selecting the right font is important for both style and readability. In the font dropdown menu, pick a typeface that aligns with your brand’s identity. Once you’ve chosen a font, you can adjust the font size to make the menu items easier to read. Increasing the font size enhances readability, especially on smaller screens. Additionally, set the font weight to bold to make your menu items stand out, ensuring they are easily noticeable by your visitors.
Colour customisation
Colour plays a key role in the visual appeal of your navigation menu. Start by matching your menu item colours to your site’s existing colour palette to maintain a consistent look throughout your website. This creates a harmonious appearance that ties all elements of your site together. For item hover colour settings, choose a hover colour that provides visual feedback when users move their cursor over the menu items. This interactivity makes your menu more engaging and helps users navigate your site more effectively.
Saving and applying your style card
After you have made all your customisations, it’s time to save and apply your Style Card. Click the “Save” button to apply your changes to the Style Card. Once saved, ensure that the Style Card is assigned to your menu block in the Gutenberg editor. This assignment will apply your customised Style Card to your navigation menu, giving it the look and functionality you’ve designed. By saving and applying your Style Card, your navigation menu will now reflect the personalised style you’ve created, enhancing the overall appearance and usability of your website.
Enhancing user interaction
Improving interactivity
Making your navigation menu more interactive can make your website more enjoyable to use. With MaxiBlocks, you can add hover effects that create simple animations when users move their mouse over menu items. These animations make the menu feel more lively and can help guide users to the sections they’re interested in.
Adding icons next to your menu items can also make your navigation more appealing. Icons provide a visual clue that can help users understand what each menu item represents. If you need icons for your menu, you can visit the WordPress icon library to find ones that match your site’s style.
Designing dropdown menus
Dropdown menus help organise your navigation by grouping related pages under a main menu item. To make your dropdown menus stand out, you can change the background colour using the sub item background colour settings. Choosing a colour that contrasts with your main menu makes the dropdown easier to see and use.
It’s also important to adjust the text styles of your sub-menu items. Make sure the text is easy to read and matches the style of the main menu items. Clear and consistent text helps users quickly find the links they need without confusion.
Responsive design strategies
With more people using mobile devices to browse the web, it’s important to make sure your navigation menu looks good on all screen sizes. Gutenberg’s preview tools let you see how your menu will appear on different devices like phones and tablets. This helps you make adjustments to ensure your menu looks great everywhere.
Additionally, it’s important to make your menu touch-friendly. This means making sure that menu items are large enough for users to tap easily on touchscreens. Large enough buttons and clear spacing between items prevent mistakes and make your site easier to use on mobile devices.
For help with WordPress responsive design, see our guide.
Creating a sticky navigation menu
Why make your navigation stick?
A sticky menu stays at the top of the screen as users scroll down the page. This means that important links are always visible and easily accessible, no matter where visitors are on your site. Having a sticky menu helps users navigate your website more smoothly because they don’t have to scroll back up to find the main menu. It keeps key sections like Home, About Us, Services, and Contact within reach, improving the overall usability of your site.
Implementing a sticky menu with MaxiBlocks
To create a sticky navigation menu using MaxiBlocks, follow these simple steps:
Select the menu container
First, open the Gutenberg editor and locate the MaxiBlocks menu container that holds your menu items. Click on this container to select it, so you can make changes to its settings.
Access advanced settings
Once the menu container is selected, look to the sidebar on the right side of the screen. Find the section labelled “Advanced Settings.” This area allows you to adjust more detailed options for your menu.
Change position to sticky
Within the Advanced Settings, go to the “Position” panel. Click on the dropdown menu and select “Sticky.” This option will make your menu stay fixed at the top of the screen as users scroll down the page.
Set sticky behaviour
After selecting “Sticky,” open the “Set Equal Settings” option. Here, set the “Top” value to 0. This ensures that the menu is fixed right at the top of the page without any space above it. By setting the top value to zero, your menu will remain in place, providing constant access to your navigation links.
Testing the sticky menu
After setting up your sticky menu, it’s important to test it to make sure everything works correctly:
Save changes
First, click the “Update” button to save your new settings. This will apply the sticky behaviour to your navigation menu.
Preview the site
To see how your sticky menu looks, preview your website. It’s a good idea to log out of your WordPress account or use an incognito window in your browser. This prevents the admin bar from overlapping with your menu, giving you a clear view of how it appears to all visitors.
Scroll down
Finally, scroll down your website to ensure that the menu stays at the top of the screen as you move down the page. Check that all links remain accessible and that the menu functions smoothly without any issues.
By following these steps, you can create a sticky navigation menu that enhances your website’s usability, making it easier for visitors to find and use important links no matter where they are on your site.
Mobile navigation patterns
Importance of mobile-friendly navigation
Many people use mobile devices to browse websites, making it crucial to have a mobile-friendly menu. A menu that works well on mobile devices ensures that visitors can easily navigate your site, find the information they need, and have a positive experience, no matter what device they’re using.
Building a hamburger menu with MaxiBlocks
To create a hamburger menu using MaxiBlocks, start by adding a hamburger icon. In the Gutenberg editor, click on the Maxi icon and add a Toggle Menu block. This icon will serve as the button that users tap to open the menu on their mobile devices.
Next, configure the toggle menu by setting it to show only on mobile devices. This ensures that the hamburger menu appears when the site is viewed on smaller screens. Link the toggle menu to your main navigation menu so that it displays the same links as your desktop menu.
Finally, customise the animations for your mobile menu. Use MaxiBlocks settings to add slide-in or fade-in effects, making the menu appear smoothly when users tap the hamburger icon. These animations enhance the user experience by providing visual feedback and making the menu feel more responsive.
Best practices for mobile menus
When designing mobile menus, it’s important to keep them simple. Limit the number of menu items to avoid overwhelming users, making it easier for them to find what they’re looking for quickly. Additionally, ensure that touch targets are large enough for users to tap easily on touchscreens. Menu items should be at least 48 by 48 pixels, providing enough space for comfortable navigation without accidental taps.
Accessibility considerations
Why accessibility matters
Making your website accessible ensures that all users, including those with disabilities, can use your site effectively. Accessibility allows everyone to navigate your website, read content, and interact with features without difficulty. Additionally, an accessible website can improve your search engine rankings and help you comply with legal requirements. By prioritising accessibility, you create an inclusive environment where all visitors can enjoy and benefit from your content.
MaxiBlocks accessibility features
MaxiBlocks includes several features that support accessibility. One of these is keyboard navigation, which allows users to move through your menus using only their keyboard. This is particularly important for individuals who cannot use a mouse. MaxiBlocks also supports ARIA labels and roles, which provide additional information to screen readers. These labels help visually impaired users understand the structure and purpose of your menu items, making your website more user-friendly for everyone.
Implementing best practices
When creating your navigation menu, it’s important to follow best practices to enhance accessibility. Start by using clear and descriptive labels for your menu items, so users know exactly where each link will take them. Ensure there is sufficient colour contrast between the text and the background, making the text easy to read for everyone, including those with visual impairments. Additionally, use focus indicators to show which menu item is selected when navigating with a keyboard. These indicators help users keep track of their position within the menu, making the navigation process smoother and more intuitive.
Performance optimisation
Ensuring fast load times
Menus can affect your site’s speed, especially if they include lots of scripts or images. A slow-loading menu can make your entire site feel sluggish, which might frustrate visitors and cause them to leave. To keep your site running smoothly, it’s important to ensure that your menus load quickly and efficiently.
Optimising menus in MaxiBlocks
MaxiBlocks is built to help your menus run fast, but there are a few things you can do to make them even more efficient. First, focus on efficient coding by avoiding unnecessary blocks or heavy media that can slow down your menu. Keeping your menu simple and lightweight helps it load faster.
Another way to speed up your menu is to minimise assets. Instead of using images, use icons whenever possible. Icons are usually smaller in size and load more quickly, which helps keep your menu responsive and quick to navigate.
Testing and monitoring
Regularly checking your site’s performance is key to ensuring your menus aren’t slowing it down. Use performance tools like Google PageSpeed Insights or GTmetrix to check your site’s speed. These tools can show you how fast your site loads and provide tips on how to make it even faster.
Additionally, keep MaxiBlocks and other plugins updated. Updates often include improvements that make your site run better and fix any issues that could be slowing it down. By keeping everything up to date, you help maintain the speed and efficiency of your website.
For guidance on WordPress website designs, visit our page.
Final thoughts
Creating a good navigation menu is important for your website. With MaxiBlocks and Gutenberg’s full site editing, you can design menus that look great and are easy to use.
From understanding the basics of WordPress navigation to customising every detail of your menu, you now have the tools to improve your site’s navigation. So go ahead—try different styles, experiment with sticky menus, and make the most of the features MaxiBlocks offers.
We’d love to see what you’ve created! Share your navigation menu designs and experiences with MaxiBlocks in the comments below. For more tips and tutorials, don’t forget to subscribe to our newsletter and follow us on social media.
Additional resources
- MaxiBlocks documentation: Official MaxiBlocks Docs
- Gutenberg FSE tutorials: WordPress.org FSE Guide
- WordPress community forums: WordPress Support
- Further reading:
Appendix
Frequently asked questions
Frequently Asked Questions
Can I use MaxiBlocks with any WordPress theme?
MaxiBlocks works best with block-based themes that support Gutenberg’s full site editing. For a selection of free WordPress themes, visit our collection to find themes that seamlessly integrate with MaxiBlocks and enhance your navigation menus.
Do I need coding skills to customise my menu with MaxiBlocks?
No coding is needed. MaxiBlocks provides a user-friendly interface for all customisations. You can easily design and modify your navigation menus without any technical knowledge, making it accessible for both beginners and experienced users alike.
How can I add a favicon to my WordPress site using MaxiBlocks?
Adding a favicon is simple with MaxiBlocks. Visit our guide on adding a favicon to WordPress to learn how to enhance your site’s branding by incorporating a custom favicon that complements your navigation menu.
What are the best practices for using dropdown menus in WordPress navigation?
To ensure your dropdown menus are effective and user-friendly, follow our best practices for using dropdown menus. This includes keeping the number of items manageable, ensuring clear labels, and maintaining consistent styling to improve navigation and user experience.
How do I add and manage submenus in my WordPress navigation with Gutenberg?
Managing submenus is straightforward with Gutenberg and MaxiBlocks. Check out our detailed tutorial on adding and managing submenus in your WordPress navigation with Gutenberg to learn how to create nested menus that organise your site’s content effectively.
What should I consider for responsive WordPress design when creating navigation menus?
Responsive design is for ensuring your navigation menus look great on all devices. Our guide on responsive WordPress design offers tips on making your menus adaptable, including using touch-friendly elements and previewing your menu on various screen sizes to enhance usability.
Are there any free website builders that work well with MaxiBlocks for creating navigation menus?
Yes, MaxiBlocks is compatible with several open-source website builders that integrate seamlessly with WordPress. These builders, combined with MaxiBlocks, allow you to create and customise navigation menus effortlessly without incurring additional costs.
How can I optimise my navigation menus for better performance in MaxiBlocks?
To optimise your menus for performance, focus on efficient coding and minimising assets. Visit our performance optimisation guide to learn strategies such as using icons instead of images and keeping your menu lightweight to ensure fast load times and a smooth user experience.
What are some alternatives to Elementor for building WordPress navigation menus?
If you’re looking for alternatives to Elementor, consider exploring Elementor alternatives that work well with MaxiBlocks. These alternatives offer similar functionalities for designing and customising your navigation menus without being tied to a specific page builder.
How much does it cost to design a website on WordPress using MaxiBlocks?
Designing a website with WordPress and MaxiBlocks can be very cost-effective, especially when using free WordPress themes and open-source tools. For detailed information on the costs involved, visit our how much does it cost to design a website on WordPress page.
Where can I find more information about WordPress block templates and themes?
For comprehensive tutorials and resources on WordPress block templates and block themes, visit our dedicated sections. These resources will help you leverage the full potential of MaxiBlocks and Gutenberg’s full site editing to create stunning navigation menus.
What AI tools are available for building WordPress websites with MaxiBlocks?
MaxiBlocks integrates with various AI website builders to streamline the design process. Explore our AI website builder options to enhance your WordPress site creation, making it easier to design and customise your navigation menus with intelligent tools.
How can I access MaxiBlocks documentation for more support?
For detailed guidance and support, visit our MaxiBlocks documentation. This resource provides comprehensive information on using MaxiBlocks effectively to create and manage your WordPress navigation menus.
What is the recommended size for favicons in WordPress?
To ensure your favicons display correctly across all devices, refer to our WordPress favicon size guidelines. Proper sizing helps maintain the visual integrity of your navigation menu and overall site branding.
Can MaxiBlocks help improve my website’s SEO through better navigation menus?
Yes, a well-structured navigation menu enhances your site’s SEO by making it easier for search engines to index your content. Learn more about optimizing your WordPress navigation menus for SEO and user experience to boost your website’s visibility and performance.
Feel free to explore these resources to deepen your understanding and enhance your WordPress navigation menus with MaxiBlocks. If you have any more questions or need further assistance, don’t hesitate to reach out!
Glossary of terms
- Gutenberg: The block editor introduced in WordPress 5.0.
- Full site editing (FSE): Features that let you edit all parts of a WordPress site using blocks.
- Sticky menu: A navigation menu that stays visible as the user scrolls down the page.
Thank you for reading! If you have any questions or need further help, feel free to reach out or leave a comment below.
In this article, we’ve covered how to use MaxiBlocks and Gutenberg’s full site editing to create and customise navigation menus for your WordPress website. By following these steps, you can improve your website’s design and make it easier for visitors to navigate. Whether you’re new to WordPress or a seasoned WordPress website designer, MaxiBlocks offers tools that make the process straightforward.
Remember, good navigation is key to a successful website. With tools like MaxiBlocks, you can create menus that not only look good but also improve the way people interact with your site. So, start experimenting today and see how you can enhance your WordPress web design.


